تغییر فونت وردپرس کار آسانی است و اگر شما میخواهید که فونت سایت خودتان را سفارشیسازی کنید، چندین گزینه برای تغییر فونت وردپرس خود در دسترس دارید. ما در این مقاله از دسته آموزش وردپرس قصد داریم آموزش تغییر فونت وردپرس بهصورت دستی و با استفاده از افزونه را به شما یاد دهیم. روش های تغییر فونت وردپرس در این مطلب به صورت عملی انجام شدهاند.
نحوه تغییر فونت در قالبهای وردپرس به صورت دستی
یک طراح پوسته یا قالب وردپرس میتواند فونتهای خاصی را برای قسمتهای خاصی از صفحات سایت انتخاب کند. برای تغییر فونت برای یک تم وردپرس، باید اسکریپت CSS (style css) را که فونت را برای آن ناحیه خاص (هدر، فوتر، بدنه و غیره) رندر میکند، شناسایی کنید و کد مرتبط با فونت انتخابی خود را در آن قرار دهید.
اگر قصد دارید از یک فونت کاملاً جدید استفاده کنید، باید از طریق قانون font-face@ مقداری کد نویسی انجام دهید. اولین کاری که باید انجام دهید این است که یک فونت مجاز برای استفاده در وب انتخاب کنید. سپس، باید فونت انتخابی خود را در سرور مجازی خود آپلود کنید.

آپلود فونت در سرور
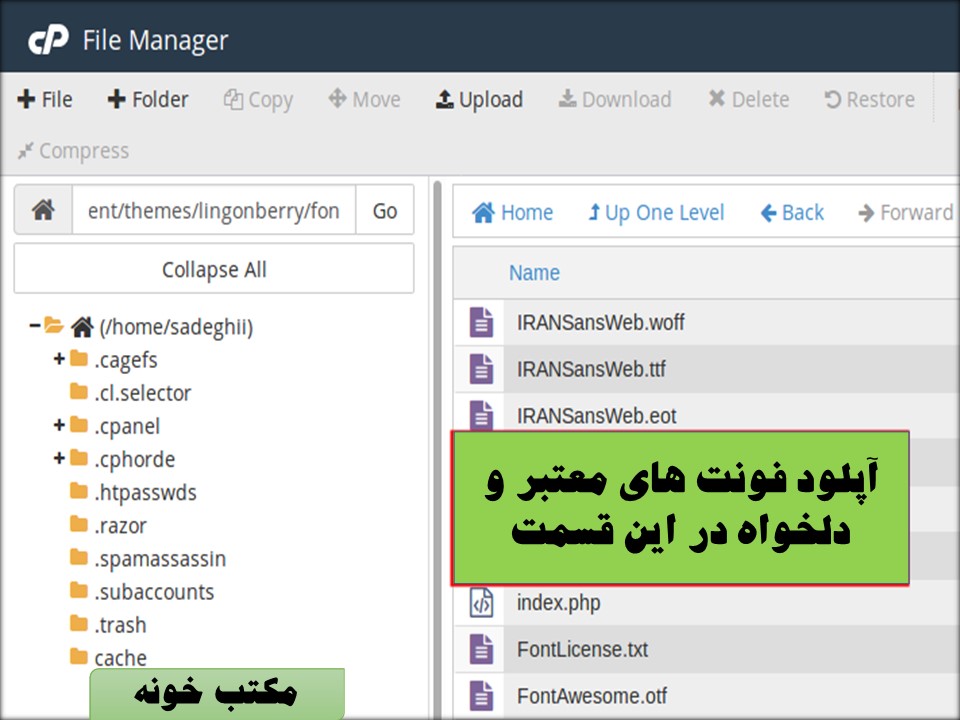
برای این کار ابتدا وارد مدیریت فایل هاست خود شوید سپس بر روی File Manager کلیک کنید تا به محیط فایل منیجر هاست لینوکس یا وردپرس (اینکه لینوکس هاست یا هر هاست و سرور مجازی ایرانی یا خارجی باشد فرقی نمیکند و روند یکسان است.) بروید. در مرحله بعد به پوشه قالب وردپرس خود مراجعه کنید؛ یعنی به مسیر /public_html/wp-content/themes/ مراجعه کرده و درنهایت وارد پوشه قالب شوید. در این بخش فونتی را که دانلود کرده اید را در پوشه fonts آپلود کنید. اگر همچنین پوشه ای با این مشخصات نداریید میتوانید یک پوشه با این نام بسازید و سپس فایلهای فونت که با سه فرمت ttf، eot و woff هستند را در این پوشه آپلود کنید.

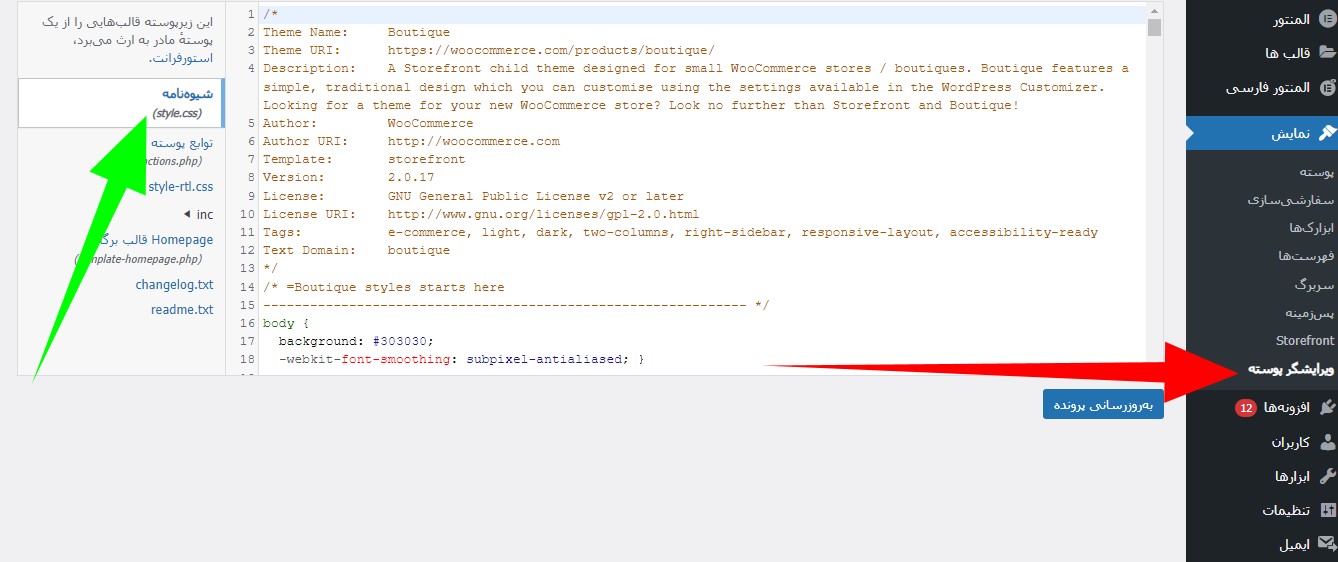
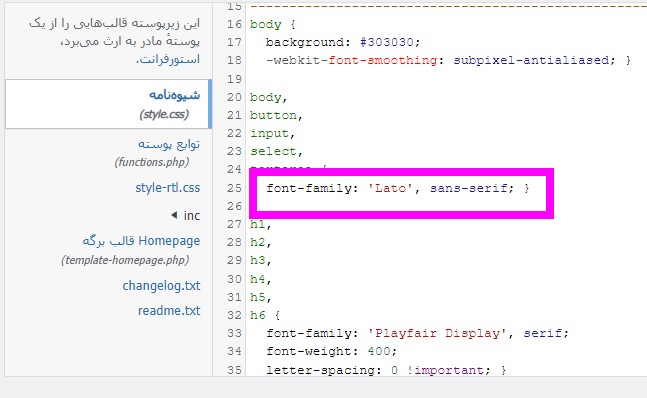
درنهایت، باید خانواده فونت خود را در بالای style.css تعریف کنید. برای این کار به بخش نمایش و ازآنجا به بخش ویرایشگر پوسته در داشبورد وردپرس خود مراجعه کرده و خانواده فونت را تعریف کنید.

@font-face {font-family: Museo300;
src: local(‘Museo300-Regular’),
url(“fonts/Museo300-Regular.ttf”) format(‘truetype’);
font-weight: normal;}
۱. تغییر فونت وردپرس در تمام قالب
تغییر فونت خود در سراسر تم بسیار ساده خواهد بود و فقط کافی است یک خط کد را اضافه کنید. با کلیک بر روی «ویرایشگر» در زیر تب Appearance، ویرایشگرتم خود را پیدا کنید. در سمت چپ صفحه بخش style.css تم را پیدا خواهید کرد. اینجاست که فونتها تعریف میشوند.
این خط کد را در بالای صفحه خود کپی پیست کنید. بهجای Name of font نام فونتی که دانلود کردهاید و آن را در سرور آپلود کرده یا قرار بدهید. قبل از هرکاری یک بک آپ از سایتتان داشته باشید.
* {font-family:”Name of font”}

۲. تغییر فونت وردپرس برای بخشهایی از سایت
اغلب اوقات، شما میخواهید فونتهای مختلفی برای بخشهای مختلف سایت خود داشته باشید. بااینحال، شناسایی مناطق فونت میتواند دردسرساز باشد زیرا قالبهای وردپرس از فونت به روشهای مختلف استفاده میکنند. در واقعیت، فونتها را میتوان در هرجایی استفاده کرد.
در بیشتر موارد، فونت خاصی در بدنه وبسایت یافت میشود. فونتی که در کد زیر تعریف شده است یک فونت فراگیر بوده و برای تعیین فونت برای فونتهایی در سایت استفاده میشود که توسط برچسب، کلاس یا div خاصی تعریف نشدهاند.
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;
font-size: 1em;
padding:0;
margin:0; }
فونتهای درون محتوای پست عموماً در کلاسهای CSS زیر قرار دارند. content. post ،entry ،and post-entry.
افزونه های تغییر فونت برای وردپرس
اگر دوست دارید بدون کمترین دردسر فونتهای خودتان را با استفاده از افزونه در وردپرس عوض کنید، این بخش از بحث تغییر فونت در وردپرس مختص شما است. ابتدا ما چند تا از بهترین افزونههای تغییر فونت در وردپرس را معرفی میکنیم و در ادامه یکی از آنها را یاد خواهیم داد.
دوره پییشنهادی : دوره مقدماتی پلاگین نویسی در وردپرس
افزونه Easy Google Fonts
گوگل مجموعه عظیمی از فونتها را دارد و Easy Google Fonts یکراه ساده و آسان برای افزودن فونتهای سفارشی گوگل به هر قالب وردپرس بدون کد نویسی ارائه میدهد. این افزونه با سفارشی ساز وردپرس ادغام میشود تا بتوانید فونتهای گوگل را در سایت خود در کمترین زمان ممکن فعال کنید. شما میتوانید رنگ هر هدر را تغییر دهید تا آنها را از هم جدا کنید. خانواده فونتی را که دوست دارید پیدا کرده و با نسخههای مختلف آن بازی کنید.
افزونه WP Google Fonts
اگر افزونه تغییر فونت وردپرس بالا برای شما مناسب نیست، WP Google Fonts را امتحان کنید. افزونه WP Google Font استفاده از سرویس رایگان Google را برای افزودن فونتهای باکیفیت بالا به سایت وردپرس خود آسانتر میکند. این افزونه نهتنها کدهای لازم گوگل را اضافه میکند، بلکه به شما این امکان را میدهد که فونتهای گوگل را به عناصر CSS خاصی از وبسایت خود از داخل ادمین وردپرس اختصاص دهید. این روش یکراه عالی برای جذاب کردن سایت شما بدون نیاز به داشتن تجربه زیاد یا بلد بودن دانش کد نویسی است.
افزونه تغییر فونت وردپرس Use Any Font
برخلاف گزینههای بالا، با Use Any Font میتوانید از هر فونتی که فرمت صحیحی دارد استفاده کنید. به معنای واقعی کلمه، هر فونتی که در وب پیدا کنید، میتوانید آن را دانلود کرده و به سایت خود اضافه کنید. این افزونه تغییر فونت وردپرس با ویرایشگر وردپرس ادغام میشود، بنابراین میتوانید هر بخشی را که میخواهید برجسته کنید و فونت را همانجا تغییر دهید. این افزونه رایگان است و بیش از ۱۰۰۰۰۰ افزونه فعال دارد.
افزونه تغییر فونت وردپرس فارسی MW Font Changer
MW Font Changer به عنوان بهترین افزونه فونت فارسی وردپرس، به کاربران امکان میدهد مجموعهای از فونتهای مرتبط با زبانهای عربی، فارسی و لاتین را فعال کنند. این افزونه فونتهایی را برای بیش از ۳۰ زبان ارائه میدهد. ما میخواهیم که با استفاده از این افزونه فونت وبسایت خودمان را که پیشفرض وردپرس است تغییر دهیم.

آموزش نصب فونت فارسی وردپرس با تصویر
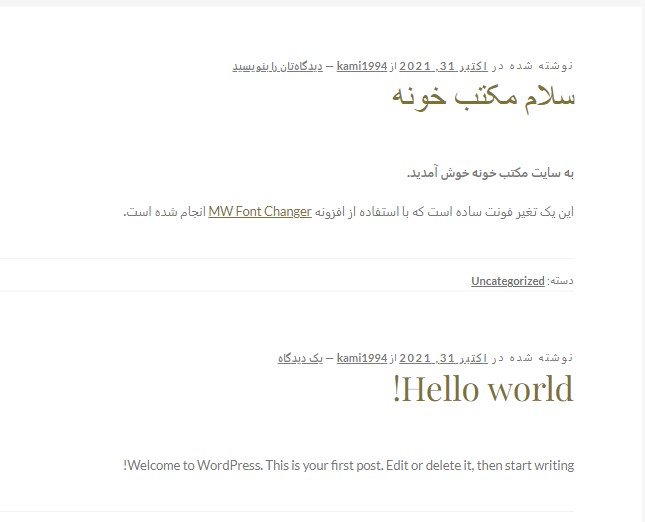
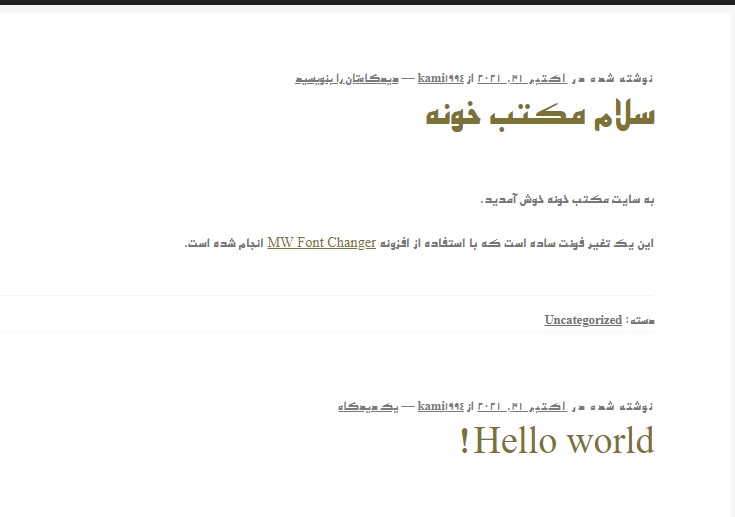
برای این کار لازم است ابتدا افزونه MW Font Changer را از مخزن وردپرس دانلود کرده و آن را فعال کنیم. مایکی از پستهای آزمایشی خود را باری این کار قبل و بعد از تغییر فونت در وردپرس به نمایش خواهیم گذاشت. فونت و شکل نوشته ماقبل از تغییر فونت بهصورت زیر است.

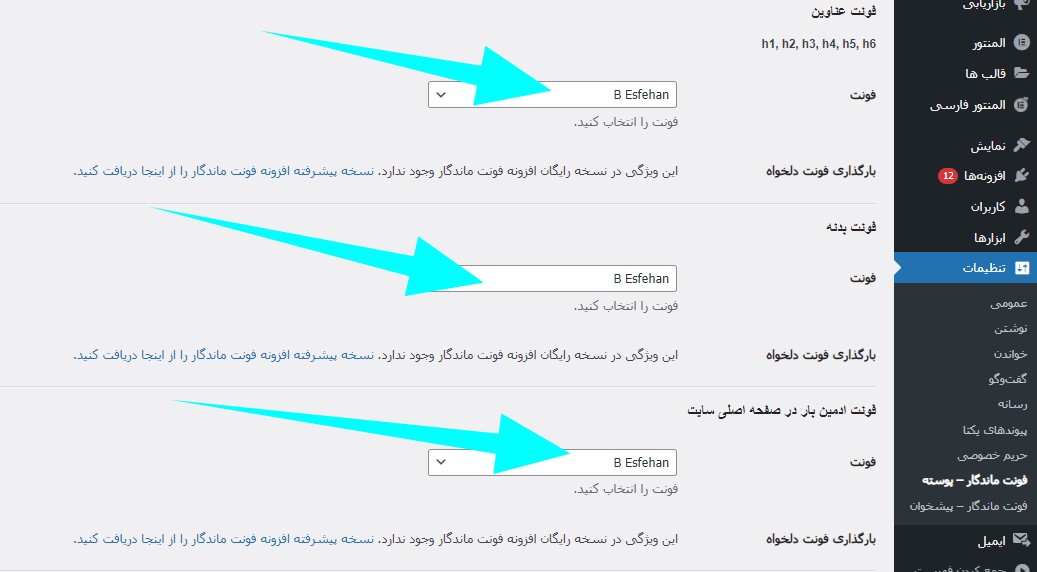
حال ما پسازآن که افزونه را دانلود و آن را روی سایت خود فعال کردیم، به قسمت تنظیمات رفته و ازآنجا گزینه فونت ماندگار را انتخاب میکنیم. طبق تصویر زیر:

ما در این قسمت میتوانیم فونت بخشهای مختلف صفحات سایتمان را تغییر دهیم. ما فونت B esfehan را در بخشهای عناوین، بدنه و غیره سایت اضافه کرده و روی گزینه ذخیره تغییرات کلیک میکنیم. خروجی تغییر فونت وردپرس ما برای نوشته بالایی بهصورت زیر خواهد بود.

همانطور که مشاهده کردید به آسانترین شکل ممکن فونت نوشته ما تغییر کرد. همچنین میتوانید تغییر فونت وردپرس به ایران سنس و هر فونت دلخواه دیگری را نیز تجربه کنید. سایتهای زیادی برای دانلود فونت برای وردپرس هم اکنون در دسترس هستند.
با استفاده از این افزونه میتوانید در بخش آپلود فونت، فونتهای خود را آپلود کرده و ذخیره تغییرات را انجام دهید تا فونت دلخواه خود را در آنجا آپلود کنید. البته این ویژگی در نسخه پرو آن وجود دارد و باید آن را از ماکتهای معتبر فروش افزونه وردپرس خریداری کنید. افزونه پرو حاوی امکاناتت بسیار بیشتری است.
مقاله پییشنهادی : REST API در وردپرس
بهترین فونت فارسی
معمولاً فونت پیشفرض قالب های وردپرس، یا فونت پیشفرض خود وردپرس زیاد جذاب نیستند. کسانی که به طراحی سایت، تولید محتوا و غیره علاقهمند هستند احتمالاً دوست دارند که بهترین فونت فارسی را بشناسند و با آن فونت های دلخواه بتوانند کارهای خود را پیش ببرند. در زیر فهرستی از فونتهای فارسی عالی و جذاب آورده شده است که کاربران میتوانند از آنها استفاده کنند:
- فونت ایران سنس
- فونت بی نازنین
- فونت وزیر
- فونت بی یکان (fonts byekan)
- و غیره
سخن پایانی
افزودن فونت به وردپرسکاری آسان است. وردپرس بهعنوان یک سیستم مدیریت محتوای پیشرفته بسیار کاربرپسند بوده و امکانات زیادی را برای تغییر فونتهای دلخواه در اختیار ما قرار داده است. ما با استفاده از روشهای مختلفی میتوانیم فونت سایت وردپرسی خود را تغییر دهیم. ازجمله تغییر فونت وردپرس بهصورت دستی و با استفاده از افزونه که در بالا به آنها اشاره شده است.
اگر شما از افزونه برای این کار استفاده میکنید یکی از بهترین افزونههای برای این کار MW Font Changer است (افزونه mw font) که هردو نسخه رایگان و پولی آن امکانات زیادی در اختیار ما قرار میدهند و یک افزونه عالی برای اضافه کردن فونتهای فارسی به وردپرس محسوب میشود. همچنین شایان ذکر است که امکان تغییر فونت پیشخوان نیز وجود دارد و برای این هدف منابع زیادی در اینترنت موجود است.
یادگیری وردپرس با مکتب خونه
پلتفرم مکتبخونه، کلکسیونی از دورههای رایگان و غیررایگان طراحی سایت و فروشگاه اینترنتی را در وبسایت خود عرضه کرده است. در صورت تمایل به آشنایی با این دورهها و شرکت در آنها، کافی است به صفحه آموزش وردپرس مراجعه کنید. پس از شرکت در دورهها، تماشای فیلم طراحی سایت با وردپرس و کسب نمره قبولی، میتوانید مدرک دوره را نیز از سوی پلتفرم مکتبخونه دریافت کنید.






