ساخت یک وبلاگ با جنگو یکی از بهترین راهها برای ورود به دنیای توسعه وب است. این فریمورک قدرتمند و محبوب به شما اجازه میدهد تا بهسرعت و با بهرهگیری از اصول بهترین روشها، یک وبلاگ حرفهای و پویا ایجاد کنید. Django با فراهم کردن ابزارهای قدرتمند برای مدیریت دادهها، امنیت بالا و توسعه سریع، به شما این امکان را میدهد تا ایدههای خلاقانه خود را به واقعیت تبدیل کنید. در این مسیر، با ایجاد قابلیتهایی مانند دستهبندی محتوا، جستجوی پیشرفته، و طراحی ظاهری زیبا، بهسادگی میتوانید وبلاگی بسازید که نه تنها کاربرپسند باشد، بلکه با استانداردهای روز دنیای وب نیز سازگار باشد.
این آموزش یک راهنمای گام به گام برای ساخت وبلاگ با استفاده جنگو (Django) است. داشتن آشنایی اولیه با جنگو میتواند برای این آموزش مفید باشد، اما ضروری نیست چون این آموزش برای مبتدیان نوشته شده است و از دیدگاه مبتدیان تهیه شده است.
برای انجام این آموزش، شما باید آخرین نسخه پایتون و ویرایشگر کد VS Code را نصب کرده باشید. ما این آموزش را بر روی سیستم مک انجام میدهیم، اما مراحل آن برای ویندوز و لینوکس تفاوت زیادی نخواهد داشت. همچنین در این پروژه از Tailwind CSS برای استایلدهی و چند ابزار دیگر استفاده خواهیم کرد که در طول آموزش آنها را پوشش خواهم داد.
کد نهایی این آموزش در گیتهاب و در لینک زیر موجود است:
شروع پروژه آموزش ساخت وبلاگ با جنگو
برای ساخت وبلاگ با جنگو، ابتدا یک پوشه برای پروژه خود ایجاد کنید. من پوشه خود را blog نامگذاری کردهام. یک ترمینال (یا Command Prompt در ویندوز) باز کرده و دستورات زیر را یکی یکی اجرا کنید:
pip install virtualenv virtualenv env source env/bin/activate # this command might be different on windows pip install django pip freeze > requirements.txt django-admin startproject blogpost .
در اینجا میتوانید دستورات اصلی برای شروع یک پروژه را مشاهده کنید.
محیطهای مجازی، محیطهای ایزوله شدهای از پایتون هستند که برای کار بر روی پروژههای مختلف استفاده میشوند. همانطور که میبینید، ابتدا pip install virtualenv را نصب میکنیم، سپس دستور virtualenv را اجرا میکنیم و آن را فعال میکنیم (source env/bin/activate).
سپس جنگو را با دستور pip install django نصب میکنیم و با استفاده از دستور pip freeze > requirements.txt فهرست بستههای موجود در محیط را در یک فایل به نام requirements.txt ذخیره میکنیم.
آخرین دستور django-admin startproject blogpost . یک پروژه جنگو با نام مشخص شده در دایرکتوری فعلی ایجاد میکند. من پروژه خود را blogpost نامگذاری کردم تا با پوشه blog که قبلاً ایجاد شده بود، همخوانی داشته باشد و همه چیز مرتب باشد.
اجرای مهاجرتهای اولیه در آموزش ساخت وبلاگ با جنگو
اجرای مهاجرتها (Migrations) باید به یک عمل آشنا برای شما تبدیل شده باشد، اما اگر هنوز دلیل اجرای آنها را نمیدانید؛ به طور خلاصه، مهاجرتها راهی است که جنگو برای ثبت تغییرات اعمالشده بر روی مدلها (Models) استفاده میکند. بهزودی درباره مدلها بیشتر توضیح خواهم داد.
برای اجرای مهاجرت در آموزش ساخت وبلاگ با جنگو دستورات زیر را در ترمینال یکی یکی اجرا کنید:
python manage.py migrate
اکنون یک فایل جدید به نام dbsqlite3 را مشاهده خواهید کرد که پایگاه دادهای است که در یک فایل ذخیره شده است.
سپس این دستور را اجرا کنید:
python manage.py runserver
حالا باید بتوانید صفحه بارگذاری شده را در آدرس http://127.0.0.1:8000 مشاهده کنید.
ایجاد اپلیکیشنها (Apps)
ایجاد اپلیکیشن در جنگو ضروری است، زیرا شامل فایلهایی مانند views، admin و models است. اپلیکیشنها برای افزودن قابلیتهای مختلف به پروژه شما استفاده میشوند. ما میتوانیم چندین اپلیکیشن در یک پروژه جنگو ایجاد کنیم.
برای ایجاد یک اپلیکیشن جدید، ابتدا سرور را با فشردن کلیدهای ctrl + C متوقف کنید، سپس دستور زیر را در ترمینال اجرا کنید:
python manage.py startapp nameofapp
به عنوان مثال، من اپلیکیشن خود را به این صورت ایجاد کردم:
python manage.py startapp posts
بعد از انجام این کار، به پوشه blogpost بروید و فایل settings.py را باز کنید. به پایین صفحه بروید تا به بخش INSTALLED_APPS برسید و نام اپلیکیشن خود (در اینجا posts یا نام اپلیکیشن خودتان) را به لیست اضافه کنید.
باید به این شکل باشد:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'posts' # در اینجا نام اپلیکیشن خود را اضافه کنید ]
با افزودن نام اپلیکیشن به این لیست، جنگو متوجه میشود که باید این اپلیکیشن را در زمان راهاندازی پروژه بارگذاری کند.
پیشنهاد مطالعه: آشنایی با مهمترین کاربردهای جنگو از ساده تا پیچیده
مدلها (Models)
مدلها روشی هستند که جنگو از طریق آنها دادهها را با استفاده از اشیاء پایتون دسترسی، مدیریت و ذخیره میکند. از آنجا که ما در حال ساخت یک وبلاگ هستیم، مدلهای ما نماینده مواردی خواهند بود که یک وبلاگ معمولاً دارد، مانند نویسندگان، دستهبندیها و پستهای وبلاگ.
ابتدا در فایل models.py، تابع get_user_model که یک تابع کمکی از جنگو برای دسترسی به مدل کاربر پروژه است را وارد کنید. همچنین ماژول models جنگو را در بالای فایل اضافه کنید:
from django.contrib.auth import get_user_model from django.db import models User = get_user_model()
مدل Author
مدل نویسنده را با جزئیات ساده شروع میکنیم؛ تنها چیزی که نیاز داریم، یک نام و یک تصویر برای نویسنده است:
class Author(models.Model): user = models.OneToOneField(User, on_delete=models.CASCADE) profile_picture = models.ImageField() def __str__(self): return self.user.username
مدل Category
مدل دستهبندی نیاز به یک عنوان، زیرعنوان، تصویر کوچک (thumbnail) و یک slug دارد. slug یک شناسه کوتاه برای چیزی است که فقط شامل حروف، اعداد، زیرخطها یا خط تیرهها است و معمولاً در URLها استفاده میشود. برای مثال به جای آدرس http://127.0.0.1:8000/posts/1 میتوانیم از آدرس http://127.0.0.1:8000/post/my-first-blog-post استفاده کنیم که خواناتر و زیباتر به نظر میرسد.
class Category(models.Model): title = models.CharField(max_length=20) subtitle = models.CharField(max_length=20) slug = models.SlugField() thumbnail = models.ImageField() def __str__(self): return self.title
مدل Post
در نهایت، مدل پست را در آموزش ساخت وبلاگ با جنگو ایجاد میکنیم. این مدل دارای اطلاعات بیشتری است، بنابراین جزئیات بیشتری نیز دارد. همه چیز در این مدل از طریق نامهای آنها بهخوبی توضیح داده شده است.
class Post(models.Model): title = models.CharField(max_length=100) slug = models.SlugField() overview = models.TextField() timestamp = models.DateTimeField(auto_now_add=True) content = models.TextField() author = models.ForeignKey(Author, on_delete=models.CASCADE) thumbnail = models.ImageField() categories = models.ManyToManyField(Category) featured = models.BooleanField() def __str__(self): return self.title
برای اطلاعات بیشتر درباره ManyToManyField میتوانید به مستندات جنگو مراجعه کنید: ManyToManyField
اجرای مهاجرتها (Migrations)
پس از اعمال تغییرات در مدلها، برای ثبت این تغییرات در پایگاه داده، سرور را با استفاده از ctrl + C ببندید و سپس دستورات زیر را اجرا کنید:
python manage.py makemigrations python manage.py migrate
هر بار که تغییری در مدلها ایجاد کنید، باید از این دستورات برای اعمال تغییرات در پایگاه داده استفاده کنید
پیشنهاد مطالعه: Ruby on Rails یا جنگو؟ چند گام تا انتخابی درست
پنل مدیریت (Admin) در آموزش ساخت وبلاگ با جنگو
برای استفاده از پنل مدیریت جنگو، ابتدا باید فایل admin.py را ویرایش کنیم. در این فایل، باید مدلها و کتابخانههای مورد نیاز را به صورت زیر وارد کنید:
from django.contrib import admin from .models import Author, Category, Post admin.site.register(Author) admin.site.register(Category) admin.site.register(Post)
ایجاد Superuser
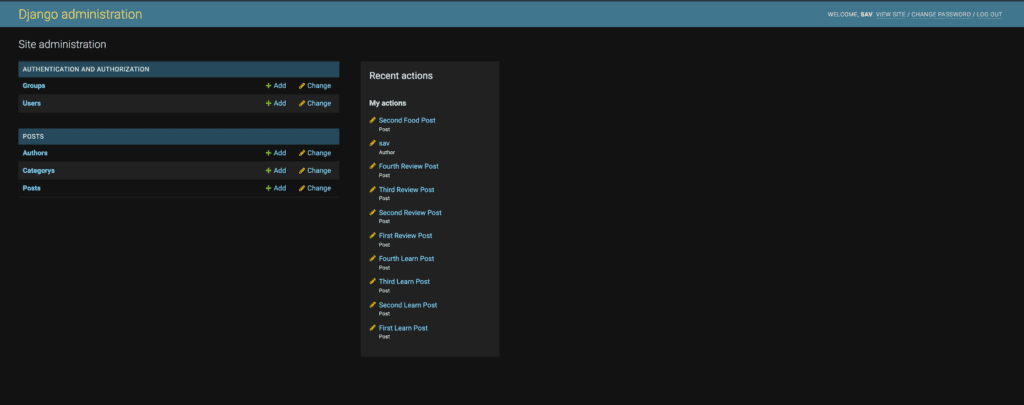
مرحله بعدی ایجاد یک Superuser است. Superuser یک کاربر مدیریتی است که میتواند بهراحتی تغییرات را در پنل مدیریت جنگو انجام دهد. ایجاد Superuser باید یک مرحله استاندارد در هر پروژه جنگو باشد. هر چیزی که ما در مدلها تعریف کنیم، در صفحه مدیریت جنگو نمایش داده میشود و با استفاده از اطلاعات ورود Superuser، میتوانید به آن دسترسی پیدا کنید.
برای ایجاد Superuser، ابتدا سرور را با استفاده از ctrl + C متوقف کنید و سپس دستورات زیر را در ترمینال اجرا کنید:
python manage.py createsuperuser
مراحل خواستهشده در ترمینال را دنبال کنید، مانند نام کاربری، رمز عبور، ایمیل و غیره. این اطلاعات میتواند مطابق با انتخاب شما باشد. حتماً این اطلاعات را در جایی یادداشت کنید. اما اگر آنها را فراموش کردید، همیشه میتوانید یک Superuser جدید ایجاد کنید.
پس از ایجاد موفقیتآمیز Superuser، این دستور را اجرا کنید:
python manage.py runserver
اکنون باید بتوانید با ورود به آدرس http://127.0.0.1:8000/admin/login به صفحه مدیریت دسترسی داشته باشید. در اینجا، تمامی کلاسهایی که در فایل models.py ایجاد کردهاید را خواهید دید. میتوانید با افزودن محتوا به بخشهای نویسنده، دستهبندی و پستها، کار خود را آغاز کنید.

Views (نمایشها) در آموزش ساخت وبلاگ با جنگو
فایل views.py جایی است که منطق برنامهنویسی و فرآیند اصلی پروژه در آن انجام میشود. این بخش یکی از مهمترین قسمتهای پروژه است. در فایل views.py، ابتدا باید تابع render و مدلهایی که قبلاً ایجاد کردهایم را وارد کنیم:
from django.shortcuts import render from .models import Post, Category, Author
صفحه اصلی (Homepage)
در این بخش، نمای مربوط به صفحه اصلی را ایجاد میکنیم:
def homepage(request):
categories = Category.objects.all()[0:3]
featured = Post.objects.filter(featured=True)
latest = Post.objects.order_by('-timestamp')[0:3]
context = {
'object_list': featured,
'latest': latest,
'categories': categories,
}
return render(request, 'homepage.html', context)
در این تابع، دستهبندیها، پستهای ویژه و پستهای اخیر دریافت شده و در قالب یک دیکشنری به الگوی homepage.html ارسال میشوند.
صفحه جزئیات پست (Post Detail Page)
این بخش نمای مربوط به صفحه جزئیات هر پست وبلاگ را تعریف میکند:
def post(request, slug):
post = Post.objects.get(slug=slug)
context = {
'post': post,
}
return render(request, 'post.html', context)
این تابع یک پست خاص را با استفاده از slug آن پیدا کرده و اطلاعات را به الگوی post.html ارسال میکند.
صفحه درباره ما (About Page) در آموزش ساخت وبلاگ با جنگو
اگر میخواهید یک صفحه درباره ما به پروژه اضافه کنید، میتوانید از این تابع در آموزش ساخت وبلاگ با جنگو استفاده کنید:
def about(request): return render(request, 'about_page.html')
این تابع فقط الگوی about_page.html را بارگذاری میکند.
صفحه لیست پستهای دستهبندی (Category Page)
این بخش برای نمایش پستهای مربوط به یک دستهبندی خاص استفاده میشود:
def category_post_list(request, slug):
category = Category.objects.get(slug=slug)
posts = Post.objects.filter(categories__in=[category])
context = {
'posts': posts,
}
return render(request, 'post_list.html', context)
این تابع تمام پستهای مرتبط با یک دستهبندی خاص را پیدا کرده و به الگوی post_list.html ارسال میکند.
صفحه لیست تمامی پستها (All Posts Page)
در نهایت، نمای مربوط به نمایش تمامی پستها:
def allposts(request):
posts = Post.objects.order_by('-timestamp')
context = {
'posts': posts,
}
return render(request, 'all_posts.html', context)
این تابع تمامی پستها را بر اساس زمان انتشار مرتب کرده و به الگوی all_posts.html ارسال میکند.
با استفاده از این توابع، میتوانید منطق نمایش صفحات مختلف وبلاگ خود را بهخوبی مدیریت کنید. این توابع اطلاعات مورد نیاز را از مدلها دریافت کرده و به قالبهای HTML ارسال میکنند تا در رابط کاربری نمایش داده شوند.
پیشنهاد مطالعه: بررسی بازار کار جنگو در ایران و جهان
تنظیم URLها
برای تنظیم URLها در پروژه جنگو، باید به فایل urls.py بروید و موارد زیر را در ابتدای فایل وارد کنید:
from django.conf import settings from django.contrib import admin from posts.views import homepage, post, about, postlist, allposts from django.urls import path
تعریف مسیرهای URL
حالا باید مسیرهایی را برای ویوهایی که در بخشهای قبلی ایجاد کردهایم در آموزش ساخت وبلاگ با جنگو تعریف کنیم. این مسیرها برای هدایت URLها به توابع ویو مناسب در داخل برنامه جنگو استفاده میشوند. در نهایت، کد urlpatterns به این شکل خواهد بود:
urlpatterns = [
path('admin/', admin.site.urls),
path('', homepage, name='homepage'),
path('post//', post, name='post'),
path('about/', about, name='about'),
path('postlist//', postlist, name='postlist'),
path('posts/', allposts, name='allposts'),
]
این مسیرها تضمین میکنند که هر URL خاص به ویوی مربوطه خود هدایت شود.
ایجاد قالبها (Templates)
قالبها (Templates) جایی هستند که نمای “فرانتاند” وبلاگ ما ذخیره میشود. اینجا جایی است که HTML و دیگر اجزای مرتبط با رابط کاربری ذخیره میشوند.
- ایجاد پوشهی قالبها: یک پوشه به نام templates در ریشهی پروژه خود ایجاد کنید.
- ایجاد فایلهای HTML داخل پوشهی templates: فایلهای زیر را در داخل پوشهی templates ایجاد کنید:
- homepage.html
- footer.html
- base.html
- navbar.html
- post_list.html
- all_posts.html
- about_page.html
- post.html
تنظیمات در فایل settings.py
برای اطمینان از این که جنگو پوشهی قالبها را میشناسد، باید آن را در فایل settings.py تعریف کنید. در قسمت TEMPLATES، در بخش DIRS این خط را اضافه کنید:
'DIRS': [BASE_DIR / "templates"],
با تنظیم این فایلها و مسیرها، اکنون میتوانید صفحات وبلاگ خود را با استفاده از قالبهای HTML و ویوهای جنگو به کاربر نمایش دهید. قالبها به شما کمک میکنند که ظاهر و محتوای صفحات وبلاگ را بهطور دقیق کنترل کنید و تجربهی کاربری بهتری ارائه دهید.
استفاده از Tailwind CSS
برای این پروژه، از Tailwind CSS برای طراحی رابط کاربری استفاده میشود. برای نصب و استفاده از آن مراحل زیر را انجام دهید.
نصب Tailwind CSS
برای نصب و استفاده از Tailwind CSS از طریق CDN، به صفحه نصب Tailwind CSS مراجعه کنید و مراحل ذکر شده را دنبال کنید.
ساختار فایل base.html
در فایل base.html، کد HTML پایه را به صورت زیر قرار دهید:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <h1 class="text-3xl font-bold underline">Hello world!</h1> </body> </html>
توضیح درباره فایل base.html:
فایل base.html بسیار مهم است، زیرا این فایل در اکثر قالبها اضافه خواهد شد تا نیازی به تکرار کد در هر قالب نباشد. در واقع، این فایل به عنوان پایهای برای گسترش دیگر قالبها عمل میکند.
تنظیمات پایه قالبها
در فایل base.html، بخش “Hello World” را حذف کنید و آن را با کد زیر جایگزین کنید:
{% include "navbar.html" %}
{% block content %}
{% endblock content %}
{% include "footer.html" %}
این تغییر باعث میشود که هر صفحهای که از base.html گسترش پیدا میکند، نوار ناوبری (navbar) و فوتر (footer) را به صورت خودکار شامل شود.
گسترش قالبها با استفاده از base.html
در قالبهای زیر باید در ابتدای فایل کد {% extends ‘base.html’ %} را اضافه کنید و سپس تمام محتوای داخل آن را در قالب بلوک block content قرار دهید:
- post.html
- about_page.html
- homepage.html
- post_list.html
نمونهای از قالب تنظیم شده:
ساختار هر صفحه باید به شکل زیر باشد:
{% extends 'base.html' %} {% block content %}
<section>........</section>
{% endblock %}
با استفاده از فایل base.html و گسترش آن در قالبهای دیگر، شما به راحتی میتوانید طرح و ساختار پایه صفحات را بهینه کنید و از Tailwind CSS برای طراحی زیبا و کارآمد وبلاگ خود بهره ببرید. این روش به شما کمک میکند که طراحی را در یک نقطه مدیریت کرده و نیازی به تکرار کد نداشته باشید.
اضافه کردن Alpine JS در آموزش ساخت وبلاگ با جنگو
برای این پروژه از AlpineJS استفاده میکنیم، چرا که یک کتابخانه جاوا اسکریپت ساده است که به ما کمک میکند وبسایت تعاملیتری بسازیم.
مراحل نصب AlpineJS:
برای استفاده از AlpineJS مراحل زیر را دنبال کنید:
- اضافه کردن AlpineJS به فایل base.html: کد AlpineJS را درست زیر کد Tailwind اضافه کنید:
<script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script>
ایجاد منوی کشویی (Dropdown) با AlpineJS
به جای استفاده از دکمههای معمولی در نوار ناوبری (navbar)، یک منوی کشویی برای دستهبندیها اضافه میکنیم.
- ایجاد قالب منوی کشویی: قالب منوی کشویی را از TailwindUI دریافت کنید و آن را در فایل navbar.html، درست زیر لینکهای خانه و درباره اضافه کنید.
- کد منوی کشویی با AlpineJS: کد زیر را به فایل navbar.html اضافه کنید تا منوی کشویی را با استفاده از AlpineJS بسازید:
<div x-data="{ open: false }" class="relative inline-block text-left">
<div>
<button
@click="open = ! open"
type="button"
class="inline-flex justify-center w-full rounded-md border border-gray-300 shadow-sm px-4 py-2 bg-white text-sm font-medium text-gray-700 hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-100 focus:ring-indigo-500"
id="menu-button"
aria-expanded="true"
aria-haspopup="true"
>
Categories
<!-- drop-down -->
<svg
class="-mr-1 ml-2 h-5 w-5"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20"
fill="currentColor"
aria-hidden="true"
>
<path
fill-rule="evenodd"
d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z"
clip-rule="evenodd"
/>
</svg>
</button>
</div>
<div
x-show="open"
x-transition:enter="transition ease-out duration-100"
x-transition:enter-start="transform opacity-0 scale-95"
x-transition:enter-end="transform opacity-100 scale-100"
x-transition:leave="transition ease-in duration-75"
x-transition:leave-start="transform opacity-100 scale-100"
x-transition:leave-end="transform opacity-0 scale-95"
class="origin-top-right absolute right-0 mt-2 w-56 rounded-md shadow-lg bg-white ring-1 ring-black ring-opacity-5 focus:outline-none"
role="menu"
aria-orientation="vertical"
aria-labelledby="menu-button"
tabindex="-1"
>
<div class="py-1" role="none">
<!-- Active: "bg-gray-100 text-gray-900", Not Active: "text-gray-700" -->
{% for category in category_list %}
<a
href="{% url 'postlist' category.slug %}"
class="text-gray-700 block px-4 py-2 text-sm rounded-lg hover:bg-pink-200 "
role="menuitem"
tabindex="-1"
id="menu-item-0"
>
{{ category.title }}
</a>
{% endfor %}
<a
href="{% url 'allposts' %}"
type="submit"
class="text-gray-700 block w-full text-left px-4 py-2 text-sm rounded-lg hover:bg-pink-200"
role="menuitem"
tabindex="-1"
id="menu-item-3"
>
See all posts</a
>
</div>
</div>
</div>
توضیح کد AlpineJS در آموزش ساخت وبلاگ با جنگو:
- قسمت x-data=”{ open: false }” مشخص میکند که منوی کشویی در ابتدا بسته است.
- دکمهای که با @click=”open = ! open” تعریف شده است، حالت باز یا بسته بودن منو را تغییر میدهد.
- از دستورات x-show و x-transition برای انیمیشنهای ورود و خروج منوی کشویی استفاده شده است.
با استفاده از AlpineJS و Tailwind CSS، یک منوی کشویی زیبا و تعاملی برای دستهبندیهای وبلاگ خود ساختهاید که به کاربران کمک میکند به راحتی به مطالب دسترسی پیدا کنند.
افزودن جستجوگر به وبلاگ با استفاده از Tailwind CSS
برای اضافه کردن جستجوگر به پروژه وبلاگ خود، از Tailwind CSS استفاده میکنیم تا استایل جذاب و کاربرپسندی ایجاد کنیم.
۱. ساخت قالب جستجوگر
- یک فایل جدید به نام search_results.html در پوشه templates ایجاد کنید.
۲. اضافه کردن نوار جستجو (Search Bar)
- قالب نوار جستجو را از این لینک دریافت کرده و در فایل navbar.html، درست زیر تگ <nav> اضافه کنید.
۳. بستهبندی نوار جستجو در یک فرم
- قالب جستجوگر را درون یک تگ <form> قرار دهید و ویژگی action را به این صورت تنظیم کنید:
<form action="{% url 'search' %}" class="search-form">...</form>
۴. تنظیمات در فایل views.py
- در فایل views.py، کتابخانه Q را برای فیلترهای جستجو به این صورت وارد کنید:
from django.db.models import Q
- تابع جدیدی برای منطق جستجو در فایل views.py اضافه کنید:
def search(request):
queryset = Post.objects.all()
query = request.GET.get('q')
if query:
queryset = queryset.filter(
Q(title__icontains=query) |
Q(overview__icontains=query)
).distinct()
context = {
'queryset': queryset
}
return render(request, 'search_results.html', context)
۵. افزودن مسیر جستجو در فایل urls.py
- مسیر جستجو را به فایل urls.py اضافه کنید:
path('search/', search, name='search'),
۶. تنظیمات HTML نوار جستجو
- تغییرات لازم را در input و دکمه جستجو اعمال کنید تا نوار جستجو به درستی کار کند:
<form action="{% url 'search' %}" class="search-form">
<div class="pt-2 relative mx-auto text-gray-600">
<input
class="border-2 border-gray-300 bg-white h-10 px-5 pr-16 rounded-lg text-sm focus:outline-none"
type="text"
name="q"
placeholder="Search"
/>
<button type="submit" class="absolute right-0 top-0 mt-5 mr-4">
<svg
class="text-gray-600 h-4 w-4 fill-current"
xmlns="[<http://www.w3.org/2000/svg>](<http://www.w3.org/2000/svg>)"
xmlns:xlink="[<http://www.w3.org/1999/xlink>](<http://www.w3.org/1999/xlink>)"
version="1.1"
id="Capa_1"
x="0px"
y="0px"
viewBox="0 0 56.966 56.966"
style="enable-background:new 0 0 56.966 56.966;"
xml:space="preserve"
width="512px"
height="512px"
>
<path
d="M55.146,51.887L41.588,37.786c3.486-4.144,5.396-9.358,5.396-14.786c0-12.682-10.318-23-23-23s-23,10.318-23,23 s10.318,23,23,23c4.761,0,9.298-1.436,13.177-4.162l13.661,14.208c0.571,0.593,1.339,0.92,2.162,0.92 c0.779,0,1.518-0.297,2.079-0.837C56.255,54.982,56.293,53.08,55.146,51.887z M23.984,6c9.374,0,17,7.626,17,17s-7.626,17-17,17 s-17-7.626-17-17S14.61,6,23.984,6z"
/>
</svg>
</button>
</div>
</form>
با اضافه کردن این نوار جستجو، کاربران میتوانند به راحتی مقالات خاصی را در وبلاگ شما جستجو کنند. نوار جستجو با استفاده از AlpineJS و Tailwind CSS طراحی شده و کاملاً تعاملی است.

نصب Markdown در پروژه Django
Markdown به شما این امکان را میدهد که محتوا را به شکلی خواناتر و زیباتر در آموزش ساخت وبلاگ با جنگو فرمت کنید. با استفاده از Markdown، نویسندگان میتوانند محتوای خود را بدون نیاز به نوشتن کد HTML در پنل مدیریت وارد کنند. در ادامه مراحل نصب و تنظیم Markdown را شرح میدهیم.
۱. نصب Markdown
ابتدا باید سرور Django را متوقف کنید و سپس از دستور زیر برای نصب Markdown استفاده کنید:
pip install markdown==3.2.1
۲. ایجاد پوشه و فایلهای مورد نیاز
- به پوشه posts بروید و یک پوشه جدید به نام templatetags در آن ایجاد کنید.
- داخل پوشه templatetags، یک فایل به نام markdown_extras.py بسازید.
۳. اضافه کردن کد به markdown_extras.py
در فایل markdown_extras.py، کد زیر را قرار دهید:
from django import template from django.template.defaultfilters import stringfilter import markdown as md register = template.Library() @register.filter() @stringfilter def markdown(value): return md.markdown(value, extensions=['markdown.extensions.fenced_code'])
این کد یک فیلتر جدید به نام markdown اضافه میکند که میتواند در قالبها استفاده شود.
۴. بارگذاری فیلتر در قالب post.html
به فایل post.html بروید و در زیر {% extends ‘base.html’ %} کد زیر را اضافه کنید:
{% load markdown_extras %}
۵. نمایش محتوای Markdown در post.html
در بخش محتوای پست، کد زیر را اضافه کنید تا محتوای Markdown به درستی نمایش داده شود:
<div class="py-6">{{ post.content | markdown | safe }}</div>
۶. نتیجه نهایی
فایل post.html شما اکنون باید به شکل زیر باشد:
{% extends 'base.html' %}
{% load markdown_extras %}
{% block content %}
<div class="py-6">{{ post.content | markdown | safe }}</div>
{% endblock content %}
با انجام مراحل بالا، شما میتوانید محتوا را با استفاده از Markdown در پنل مدیریت وارد کنید و آن را به شکلی زیباتر در وبسایت خود نمایش دهید. این ویژگی به نویسندگان و مدیران محتوا این امکان را میدهد که به سادگی و بدون نیاز به کد نویسی HTML، مطالب خود را به شکل دلخواه فرمت کنند.
منطق منوی کشویی (Dropdown Menu Logic) در Django
برای ایجاد منوی کشویی که شامل دستهبندیهای مختلف باشد، مراحل زیر را دنبال کنید. این منو به کاربران اجازه میدهد تا به راحتی به دستهبندیهای مختلف مانند غذا، نقد و بررسی و یادگیری دسترسی پیدا کنند.
۱. وارد کردن مدل Category در markdown_extras.py
ابتدا در بالای فایل markdown_extras.py، مدل Category را وارد کنید:
from posts.models import Category
۲. افزودن تابع برای دریافت دستهبندیها
در زیر فیلتر موجود، کد زیر را اضافه کنید تا یک تابع ساده (simple tag) برای دریافت دستهبندیها تعریف کنید:
@register.simple_tag def get_categories(): return Category.objects.all()[0:3]
این تابع تمام دستهبندیها را برمیگرداند و میتوانید آن را در منوی کشویی استفاده کنید.
۳. بارگذاری تگهای قالب در navbar.html
در فایل navbar.html، در بالای صفحه، قبل از هر چیز دیگری، تگهای قالب را بارگذاری کنید:
{% load markdown_extras %}
۴. ذخیره نتایج تابع در یک متغیر
در navbar.html، تابعی که تعریف کردهاید را فراخوانی کرده و نتیجه را در یک متغیر قالب ذخیره کنید:
{% get_categories as category_list %}
۵. حلقهزنی در دستهبندیها
حالا در بخش منوی کشویی، میتوانید از حلقه برای ایجاد گزینهها در منوی کشویی استفاده کنید. در قسمت منوی کشویی کد زیر را اضافه کنید:
{% for category in category_list %}
<a
href="{% url 'postlist' category.slug %}"
class="text-gray-700 block px-4 py-2 text-sm rounded-lg hover:bg-pink-200 "
role="menuitem"
tabindex="-1"
id="menu-item-0"
>
{{ category.title }}
</a>
{% endfor %}
۶. نتیجه نهایی
در نهایت، navbar.html شما در آموزش ساخت وبلاگ با جنگو باید به شکل زیر باشد:

با این مراحل، شما موفق به ایجاد یک منوی کشویی برای دستهبندیها شدهاید که به کاربران اجازه میدهد به راحتی بین دستهبندیهای مختلف جابجا شوند. این قابلیت به بهبود تجربه کاربری و دسترسی آسانتر به محتوای وبسایت کمک میکند.
نصب Pillow برای مدیریت تصاویر
برای نمایش تصاویر در پروژه Django، باید کتابخانه Pillow را نصب و فایلهای استاتیک را تنظیم کنید. در ادامه مراحل لازم را برای این کار توضیح میدهیم.
۱. نصب Pillow
ابتدا سرور Django را متوقف کنید (با Ctrl + C) و سپس دستورات زیر را یکی یکی در ترمینال اجرا کنید:
pip install pillow pip freeze > requirements.txt python manage.py runserver
۲. تنظیم فایلهای استاتیک در settings.py
برای پیکربندی فایلهای استاتیک و رسانه، به فایل settings.py بروید و کد زیر را به پایین مقدار STATIC_URL اضافه کنید:
STATIC_URL = '/static/' STATICFILES_DIRS = [ BASE_DIR / "static", ] MEDIA_URL = '/media/' STATIC_ROOT = BASE_DIR / "static_cdn" MEDIA_ROOT = BASE_DIR / "media_cdn"
۳. وارد کردن تنظیمات در urls.py
در فایل urls.py، کد زیر را در بالای فایل برای وارد کردن تنظیمات اضافه کنید:
from django.conf import settings from django.conf.urls.static import static
سپس در انتهای urlpatterns، کد زیر را اضافه کنید:
if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
۴. ایجاد پوشههای استاتیک و رسانه
در ریشه پروژه ساخت وبلاگ با جنگو، دو پوشه به نامهای static_cdn و media_cdn ایجاد کنید.
۵. جمعآوری فایلهای استاتیک
پس از ایجاد پوشهها، سرور را ببندید و دستور زیر را اجرا کنید:
python manage.py collectstatic
۶. بارگذاری فایلهای استاتیک در تمپلیتها
در هر یک از تمپلیتها، از دستور زیر برای بارگذاری قابلیتهای فایلهای استاتیک استفاده کنید:
{% load static %}
حالا که تنظیمات را انجام دادهاید، وقتی یک پست وبلاگ ایجاد میکنید و تصویر بندانگشتی را انتخاب میکنید، تصویر باید در پوشه media پروژه شما ذخیره شود.
کلام نهایی
این آموزش ساخت وبلاگ با جنگو به پایان رسید و امیدوارم که توانسته باشید تا انتها با ما همراه باشید. منتظر آموزشهای آینده با ویژگیهای پیچیدهتر باشید و همچنین کارهای بیشتری که میتوان با Django انجام داد. اگر این آموزش مفید بود و میخواهید بیشتر درباره Django یاد بگیرید، میتوانید نقشه راه جامع دورهها را در مکتب خونه پیدا کنید.
آموزش صفر تا صد پایتون و جنگو در مکتب خونه
اگر به دنبال یادگیری مهارتهای توسعه وب و برنامهنویسی هستید، Django و Python بهترین گزینهها برای شما هستند. Django یکی از قدرتمندترین فریمورکهای توسعه وب است که به شما امکان میدهد وبسایتهای پویا و پیچیده را به سرعت و با امنیت بالا بسازید. زبان برنامهنویسی Python نیز با سینتکس ساده و قابلیتهای فراوان، به عنوان یکی از پرطرفدارترین زبانها در دنیای برنامهنویسی شناخته میشود. تسلط بر این دو مهارت میتواند مسیر شغلی شما را به سمت فرصتهای بینظیری در زمینه توسعه نرمافزار و وب باز کند.
دورههای آموزش پایتون، آموزش طراحی سایت و همچنین و آموزش جنگو در مکتبخونه به شما کمک میکند تا با مفاهیم و تکنیکهای اساسی این ابزارها به صورت کاربردی و پروژهمحور آشنا شوید. با شرکت در این دورهها، شما نه تنها دانش تئوری بلکه مهارتهای عملی لازم برای ساخت و مدیریت پروژههای حرفهای را کسب خواهید کرد. همین حالا اقدام کنید و با ثبتنام در این دورهها، قدمی بزرگ به سوی تبدیل شدن به یک توسعهدهنده حرفهای بردارید. آینده شغلی خود را با یادگیری از بهترینها و سرمایهگذاری در مهارتهایی که بازار کار به شدت به آنها نیاز دارد، تضمین کنید!