fetch در جاوا اسکریپت متدی برای تعامل با یک سرور و واکشی منابع مختلف از آن استفاده میشود. این متد یک Promise «پاسخ موفقیت یا ناموفق بودن عملیات به علاوه مقدار حاصل از عملیات در صورت موفقیت» به درخواست ارسال شده از مرورگر برمیگرداند.
متد fetch بر اساس ایجاد درخواست HTTP کار میکند. یعنی درخواستهای Get برای دریافت اطلاعات و درخواست و Post برای ارسال داده توسط این متد قابل ارسال هستند. متد Fetch api حتی فراتر از این عمل کرده و برخی مفاهیم پیشرفته HTTP مانند CORS را هم با ساختار خود ادغام کرده و به شیوه بهینهتری مورد استفاده قرار میدهد. در این مقاله از مجله مکتب خونه قصد داریم به کمک چند مثال ساده از Fetch api در جاوا اسکریپت با نحوه کار کردن با آن آشنا شویم.
Promise در جاوا اسکریپت چیست؟
قبل از ورود به مباحث عملی و ارائه مثالها لازم است در مورد Promise در جاوا اسکریپت صحبت کنیم. این واژه در واقع به برگردان مستقیم خود از انگلیسی یعنی «قول دادن یا وعده دادن» اشاره دارد. همه ما در طول زندگی به اطرافیان خود قولهایی میدهیم. بهعنوان مثال من به علی قول دادم که پنجشنبه این هفته همراه او به یک مسافرت تفریحی بروم.
ویژگی که قول دادن به افراد دارد این است که من در این مثال بهعنوان فردی که وعده داده، یا میتوانم به قول خود عمل کنم یا نمیتوانم. مفهوم و مکانیزم Promise در جاوا اسکریپت هم این خاصیت را دارد.
بر اساس مثال مطرح شده اینطور تصور کنید که متد Fetch به درخواست کننده وعده میدهد که موارد خاصی را در صورت تکمیل عملیات برای نمایش خواهد داد. البته حتی در صورت ناموفق بودن ارتباط نیز پاسخی دریافت خواهد شد. مانند این که من با علی تماس بگیرم و بگویم که امکان حضور در این سفر را ندارم. توابع آسنکرون در جاوا اسکریپت بر اساس تابع Promise کار میکنند.
سینتکس متد Fetch
ساختار یا syntax کلی متد fetch به شکل زیر است.
fetch('url') // api for the get request
.then(response => response.json())
.then(data => console.log(data));
پارامترهایی که به این متد میتوانیم پاس دهیم تا درخواست هدفمندی ارسال کرده باشیم عبارتاند از:
- URL: آدرس سایتی که درخواست مورد نظر از هر نوعی به آن ارسال خواهد شد.
- Options: آرایهای از ویژگیهای مورد انتظار از پاسخ دریافتی که میتواند شامل موارد زیر باشد.
- Method: متدی از HTTP که میخواهیم درخواست ما شامل آن باشد. در واقع یکی از درخواستهای GET، POST، PUT و DELETE را به عنوان مقدار به Method داده میشود.
- Body: دادهای که قصد ارسال آن همراه درخواست را داریم.
- Mode: حالت درخواست ارسالی را مشخص میکند. «cors، nocors، same-origin و غیره»
- Credentials: مشخص میکند که آیا اطلاعات کاربری سیستم درخواست دهنده (کوکیها، اطلاعات احراز هویت و غیره) با درخواست ارسال شود یا خیر.
پیشنهاد مطالعه: آموزش کوکی در جاوا اسکریپت به زبان ساده
مثالهایی ساده برای آموزش متد fetch در جاوا اسکریپت
بریم سراغ چند مثال ساده برای درک بهتر نحوه و نوع عملکرد fetch. مثال اول در مورد کار با درخواست GET خواهد بود.

مثال اول: ارسال درخواست GET با استفاده از Fetch
همانطور که اشاره کردیم در مثال اول خود نحوه ایجاد درخواست Get را در متد fetch بررسی میکنیم. باید بدانید که متد Fetch بدون پارامتر Options یک درخواست GET محسوب میشود.
// API for get requests let fetchRes = fetch( "https://jsonplaceholder.typicode.com/todos/1"); // FetchRes is the promise to resolve // it by using.then() method fetchRes.then(res => res.json()).then(d => { console.log(d) })
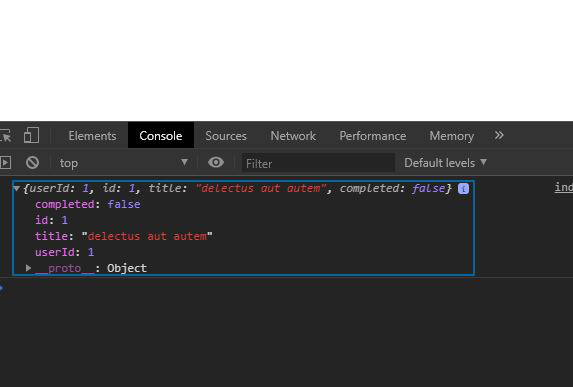
خروجی کد را در تصویر زیر میبینید.

توضیحات کد:
در این برنامه از تابع fetch برای ارسال درخواست GET به آدرس زیر استفاده کردیم.
- https://jsonplaceholder.typicode.com/todos/1
چنانچه قبلاً نیز توضیح دادیم با اجرای این کد یک Promise ساخته میشود که در صورت موفقیت یا عدم موفقیت عملیات یک نتیجه نهایی به کاربر اعلام خواهد شد.
در ادامه متد then برای fetch فراخوانی میکنیم تا پاسخی به صورت ناهمزمان دریافت کنیم. در این بخش میخواهیم به تابع Fetch بگوییم که داده دریافتی را با ساختار JSON نشان دهد. به همین منظور تابع res.json بهعنوان پارامتر به تابع then پاس داده شده است.
فراخوانی مجدد تابع then برای این است که اطلاعات را به صورت کنسول نمایش دهیم. به طور خلاصه با تابع fetch اطلاعات را دریافت کردیم. این اطلاعات را به شکل JSON در آوردیم و در نهایت در محیط کنسول چاپ کردیم.
پیشنهاد مطالعه: آموزش Hoisting در جاوا اسکریپت به زبان ساده
مثال دوم: ارسال درخواست POST با استفاده از Fetch
در این مثال دادههای خود را که ساختار JSON دارند با استفاده از fetch API در جاوا اسکریپت در قالب درخواست POST ارسال خواهیم کرد. به این ترتیب در این مثال خواهید دید که چطور میتوانید بدنه درخواست خود را با ساختار JSON پیادهسازی کرده و به سرور یا URL مورد نظر انتقال دهید.
در ابتدا باید پارامتر Options آماده شود. پس کد زیر را مینویسیم.
let options = {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(data)
}
کد بالا مربوط به Options است. برای استفاده از POST در fetch به شکل زیر عمل میکنیم.
// Your JSON data const jsonData = { key1: 'value1', key2: 'value2' }; // Set up options for the fetch request const options = { method: 'POST', headers: { 'Content-Type': 'application/json' // Set content type to JSON }, body: JSON.stringify(jsonData) // Convert JSON data to a string and set it as the request body }; // Make the fetch request with the provided options fetch('https://api.example.com/upload', options) .then(response => { // Check if the request was successful if (!response.ok) { throw new Error('Network response was not ok'); } // Parse the response as JSON return response.json(); }) .then(data => { // Handle the JSON data console.log(data); }) .catch(error => { // Handle any errors that occurred during the fetch console.error('Fetch error:', error); });
توضیحات کد:
ابتدا دادههای JSON خود را تعریف کردیم. سپس نیاز به یک options برای تنظیم و ساختار دادن به درخواست نیاز داشتیم که به متد POST نیز به عنوان ماهیت درخواست اشاره شود. این کار را نیز انجام داریم.
در مرحله بعدی URL و options به تابه fetch پاس داده شد. بعد باید بررسی میکردیم که اگر پاسخ Promise منفی بود یا به عبارت سادهتر نتوانسته بود به قول خود که برقراری ارتباط با سرور است عمل کند یک پیغام خطا چاپ شود.
پیشنهاد مطالعه: آموزش نحوه فراخوانی یک API در جاوا اسکریپت – با مثال عملی
مثال سوم: لغو درخواست fetch
جالب است بدانید شما میتوانید از AbortController و رابط AbortSignal برای لغو درخواست fetch در جاوا اسکریپت استفاده کنید.
// Create a new AbortController instance const controller = new AbortController(); const signal = controller.signal; // Make the fetch request with the signal const fetchPromise = fetch('https://api.example.com/data', { signal }); // Timeout after 5 seconds const timeoutId = setTimeout(() => { controller.abort(); // Abort the fetch request console.log('Fetch request timed out'); }, ۵۰۰۰); // Handle the fetch request fetchPromise .then(response => { // Check if the request was successful if (!response.ok) { throw new Error('Network response was not ok'); } // Parse the response as JSON return response.json(); }) .then(data => { // Handle the JSON data console.log(data); }) .catch(error => { // Handle any errors that occurred during the fetch console.error('Fetch error:', error); }) .finally(() => { clearTimeout(timeoutId); // Clear the timeout });
توضیحات کد:
ابتدا یک آبجکت از AbortController ساختیم و در سطر بعدی سیگنال آن را دریافت کردیم. سپس دستور fetch به همراه پارامترهایی که در ادامه توضیح میدهیم ساخته شد.
برای لغو کردن دستور fetch در صورتی که بیش از ۵ ثانیه طول کشید تا پاسخ دریافت شود از setTimeout استفاده کردیم. این تابع برای محدود کردن زمان است. جهت توقف درخواست باید از controller.abort کمک بگیریم.
در ادامه طبق استاندارد بررسی صحت ارتباط را انجام دادیم تا در صورت بروز ارور ما را مطلع سازد. در نهایت، در بلوک final با استفاده از دستور clearTimeout محدودیت زمانی ایجاد شده را پاک میکنیم تا در صورتی که درخواست fetch موفق بود از توقف یا لغو دستورات جلوگیری شود.
پیشنهاد مطالعه: Event در جاوا اسکریپت – راهنمای جامع
مثال چهارم: ارسال درخواست Fetch همراه اطلاعات کاربری
برای ارسال درخواست Fetch که شامل اطلاعات کاربری هم باشد میتوانید به شکل زیر عمل کنید.
fetch("https://example.com", {
credentials: "include",
});
اگر دوست دارید اطلاعات کاربری تنها در صورتی ارسال شوند که مبدأ اسکریپت و URL یکی هستند میتوانید کد را به شکل زیر بنویسید.
// Das aufrufende Skript befindet sich am Ursprungsort 'https://example.com'
fetch("https://example.com", {
credentials: "same-origin",
});
تفاوت fetch و ajax
اگر آشنایی کافی با جاوا اسکریپت داشته باشید ajax را هم میشناسید. Ajax در جاوا اسکریپت کاربردی شبیه به fetch دارد با تفاوتهای جزئی زیر:
- برای ارسال داده با ajax ویژگی به نام Data وجود دارد در حالی که fetch داده را با ویژگی Body و به صورت رشتهای از کاراکترها ارسال میشود.
- URL در fetch یک آرگومان مستقل است اما در ajax آن را به عنوان یکی از ویژگیهای Data میشناسیم.
- Ajax مرورگرهای بیشتری را پشتیبانی میکند.
- مدیریت زمان در Ajax بسیار راحتتر از fetch است.
- Ajax داده را به صورت خودکار به JSON تبدیل میکند. اما در fetch این کار باید به صورت دستی انجام شود.
- در Ajax پیگیری نتیجههای دریافتی از درخواستهای HTTP به صورت خودکار صورت میگیرد.
- هنگام استفاده از Ajax روند دانلود اطلاعات قابل مشاهد است.
- در fetch برای ارسال درخواستها به صورت همزمان از Promise.all استفاده میشود در حالی که Ajax برای این کار دستور اختصاصی Axios.all را دارد.
حرف آخر
در این مطلب سعی کردیم با ارائه مطالب به صورت منظم و طراحی یک روند پروژه محور کار با Fetch در جاوا اسکریپت را به شکلی قابل درک و ساده بیان کنیم. برای یادگیری جاوا اسکریپت به صورت حرفهای و تخصصیتر میتوانید از دورههای منتشر شده آموزش جاوا اسکریپت و آموزش برنامه نویسی در مکتب خونه کمک بگیرید.









