آموزش فلاتر برای وب
فلاتر یک SDK برای توسعه دادن اپلیکیشنهای چند پلتفرمی موبایل بوده و در میان توسعهدهندگان محبوبیت زیادی دارد. فلاتر از زمان انتشار تا به امروز طرفداران زیادی پیدا کرده است. با اضافه شدن ویژگی فلاتر برای وب به این SDK، توسعهدهندگان وب نیز میتوانند با استفاده از آن کیفیت فوقالعادهای را در وب تجربه کنند.

اگر جزو کسانی هستید که میخواهید برای سیستمعاملهای iOS و اندروید اپلیکیشنی طراحی کنید، اما زمانی برای یاد گرفتن هر دو زبان ندارید، پیشنهاد ما به شما کاربران عزیز یادگیری فلاتر برای وب و برنامهنویسی با آن است.
فلاتر وب
برای شناخت اولیه فلاتر، باید بگوییم که در اصل فلاتر (Flutter) فریم ورک متن بازی است که زبان برنامهنویسی آن Dart است. این فریموورک به وسیله گوگل در سال ۲۰۱۷ طراحی و منتشر گردیده است. به وسیله این فریموورک میتوان برای سیستمعاملهای iOS و اندروید، اپلیکیشنهای Native طراحی کرد.

تولید کد Native تفاوت بارز بین فلاتر با فریموورکهایی مانند فون گپ و زامارین است. این ویژگی فلاتر سبب میشود که اپلیکیشنهای ساخته شده در آن از نظر بهینه بودن و حتی سرعت، هیچ فرقی با اپلیکیشنهای مربوط به زبان های برنامه نویسی جاوا و سویفت نداشته باشند.
با یادگیری برنامهنویسی با فلاتر به راحتی میتوانید یک بار کد را بنویسید و دو خروجی برای آیفون و اندروید به دست آورید، همین عمل سبب صرفه جویی در وقت و سرمایه شما و سازمانی که برای آن کار میکنید، میشود.
اگر قبلا با زبانهای برنامهنویسی جاوا و سی شارپ کار کردهاید، به راحتی میتوانید دارت را نیز یاد بگیرید اما اگر از جمله افرادی هستید که هیچ شناختی از برنامهنویسی دارت ندارید اما تمایل به یادگیری آن دارید، باید ابتدا در یک دوره آموزشی مناسب از برنامهنویسی دارت شرکت کنید. با این مقاله همراه ما باشید تا با فلاتر وب و آموزش برنامه نویسی آن آشنا شوید؛
مقاله پییشنهادی : کاربردهای فریمورک فلاتر

آموزش فلاتر برای برنامه نویسی وب و مزیتهای آن
شما به راحتی و با سرعتی بالا میتوانید در فلاتر تغییرات صورت گرفته در سورس برنامه را ببینید، پس دیگر احتیاجی نیست که منتظر کامپایلهای وقتگیر شوید.
- با یکبار کد نویسی به راحتی میتوانید برای آیاواس، دسکتاپ، وب، اندروید و … خروجی بگیرید.
- از آنجایی که خروجیهای گرفته شده، نیتیو (Native) هستند، راندمان اپ بالا خواهد بود.
-معماری فلاتر به صورت لایهای است، به همین دلیل میتوانید رابطهای کاربری بسیار زیبا، سفارشی و انعطاف پذیر طراحی کنید. فلاتر میتواند به ویژگیهای پلتفرمهای iOS و اندروید به راحتی دسترسی داشته باشد.
فلاتر (Flutter) با سرعت زیاد در حال تبدیل شدن به یکی از پرکاربردترین فریمورکها است.
امروزه بیشتر توسعهدهندگان iOS و اندروید بر این عقیده هستند که فلاتر از بیشتر فریمورکهای چند پلتفرمی مانند Native Script سریعتر است و میتواند جایگزین عالی برای آنها باشد، گوگل نیز با برگزاری کنفرانسها و تبلیغهای زیاد تلاش بسیاری کرده است که توسعهدهندگان بیشتری از فلاتر برای وب استفاده کنند و جذب آن شوند.
مقاله پییشنهادی : طراحی اپلیکیشن با فریمورک فلاتر

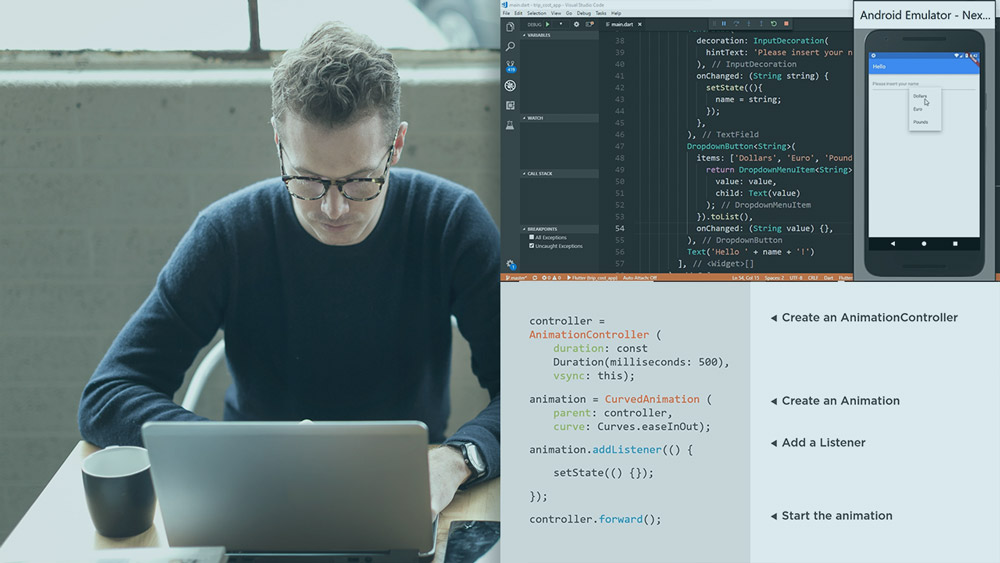
کلاس Page Section
در مبحث فلاتر برای وب، یکی از کلاسهای مورد استفاده Page Section است که در پیاده سازی آن میتوان از کلاس Content و Section استفاده نمود.
از کلاس Content برای نظم دادن به بلوکهای کد و جلوگیری از تودرتو شدن آنها استفاده میشود، این کلاس یک ویجت کوچک اما کاربردی است.
با استفاده از کلاس Section نیز میتوان برای به دست آوردن بخشهای مختلف صفحه و ایجاد کنترلی واضح در بکگراند اقدام کرد. سازنده section میتواند اندیس آیتم جاری را بگیرد و محرکه انیمیشن یا تعداد بخشها را دریافت نماید.

همچنین این کلاس قادر است، لیست تعاریف بخش و موقعیت کنونی اسکرول و میزان مات بودن آن را بر اساس موقعیت خود بررسی نماید.
برنامه نویسی وب
برنامهنویسی یعنی کدهای از پیش تعریف شده را کنار هم و در چهارچوب یک زبانبرنامهنویسی خاص قرار دهید. در آخر یک فایل کامپایل شده در دست برنامهنویس است که آن را در اختیار دیگران قرار میدهد.
حال اگر همین کدها را برای به وجود آوردن سرویسی آنلاین کنار همدیگر قرار دهیم، تبدیل به برنامهنویسی تحت وب میشود.
حال سوال این است که چه کسی توسعهدهنده وب (Web developer) یا برنامهنویس وب است؟ به کسانی که میتوانند کدهای تحت وب بنویسند، اصطلاحا برنامهنویس وب یا توسعهدهنده وب گفته میشود.
این کدها با اسکریپتنویسی یا زبان برنامهنویسی خاصی نوشته میشوند که ما در این مقاله آنها را به شما معرفی خواهیم کرد.
در مواقعی که شرکتهای توسعهدهنده میخواهند پروژههای بزرگ را به صورت حرفهای ارائه دهند و در سریعترین حالت به نتیجه ممکن برسند، پروژه مربوط به وب را به بخشهای ظاهر و base تقسیم میکنند.
طراحی بخش ظاهری وب در اصطلاح همان طراحی وب یا Web Designee است. بخش مربوطه توسط برنامهنویس Front End طراحی میگردد.
جهت شروع یادگیری فلاتر برای وب لازم است که ابتدا در رابطه با اصول طراحی وب اطلاعات مختصری داشته باشید.
طراح وب (Web designer)
Web designer به کسی میگویند که شکل و ظاهر صفحه وب و نرمافزار تحت وب را طوری طراحی میکند که یک کاربر بتواند به راحتی با آن ارتباط برقرار کند.
حال اگر پروژهای بسیار مهم و بزرگ باشد این کار به وسیله برنامهنویس سمت سرور پروژه هم میتواند انجام شود.
حال با هم تفاوت بین طراح وب و برنامهنویس وب را بررسی خواهیم کرد:
همانطور که گفته شد طراح وب، شمایل یک نرمافزار تحت وب را طراحی میکند اما برنامهنویس وب، کدهای base مربوط به سرویس تحت وب را مینویسد.
در اصل کسی که ظاهر وب را طراحی میکند یک طراح وب و کسی که کدهای آن سایت را مینویسد، برنامهنویس وب نام دارند.
البته افرادی نیز هستند که میتوانند هر دو بخش را انجام دهند و توانایی مدیریت هر دو را دارند که در ادامه مقاله در آن مورد نیز صحبت خواهیم کرد.

بخشهای برنامهنویسی وب
در کل برنامهنویسی وب دو بخش است:
1- برنامه نویسی Front End
شخصی که برنامهنویسی سمت کاربر را انجام میدهد، برنامه نویس Front End است. این قسمت از سایت، بخشی است که کاربر میتواند آن را مشاهده کند. به این قسمت ویترین وب سایت نیز میگویند.
2- برنامه نویسی Back End
آن قسمت از نرمافزار تحت وب یا وب سایت که قابل مشاهده توسط کاربر نیست Back End نام دارد. فردی که این بخش را توسعه میدهد، برنامهنویس Back End نام دارد.
در قسمتهای قبلی متن گفتیم افرادی هستند که میتوانند هم قسمت ظاهری وب سایت را طراحی کنند و هم کدنویسی پشت صحنه آن را انجام دهند، در اصطلاح به این اشخاص برنامهنویس Full Stack گفته میشود. این برنامهنویسان به تنهایی میتوانند پروژههای طراحی سایت را به طور مستقل به پایان برسانند.
زبانهای برنامهنویسی
- زبانهای برنامهنویسی سمت کلاینت: این قسمت خود به زبانهای برنامهنویسی Html، جاوا اسکریپت، Css و جیکوری تقسیم بندی میشود.
- زبانهای برنامهنویسی سمت سرور: زبانهای برنامهنویسی پایتون، php و asp نیز جز این قسمت هستند.
فلاتر پروژه محور
در دوره آموزش برنامهنویسی موبایل با فلاتر، محیط برنامهنویسی اندروید استودیو است. این دوره مناسب برای همه افرادی است که به برنامهنویسی علاقهمند هستند.
با یادگیری این تکنولوژی، میتوانید کار در این حوزه و آینده آن را به دست داشته باشید و با سهولت در بازار کار مشغول به برنامهنویسی شوید.
فراگیری برنامهنویسی فلاتر برای وب به دوره پیش نیاز احتیاجی ندارد اما اگر با دیگر زبانهای برنامه نویسی کار کرده باشید راه آسانتری پیش رو خواهید داشت. در زمان یادگیری برنامهنویسی موبایل با فلاتر، پروژه هایی کوچک اما در عین حال بسیار کاربردی به شما محول خواهد شد که برای درک بهتر دوره، بسیار مفید و موثر خواهند بود.
در مجموع انجام پروژه و حل مثالهای کاربردی، نقش مهمی در آموزش یک زبان دارد.
با وجود اینکه فلاتر برای وب در حال توسعه است اما گوگل در پی آن است که شاخههای دیگری مانند اندروید و iOS را با آن ادغام کند. امیدواریم این مقاله شما را در جهت آشنایی با فلاتر برای وب راهنمایی نموده باشد.







سلام. سوالم اینه که بهترین معماری برای فلاتر چه معماری ای هست؟
bloc
provider
MVC
یا چی؟