جاوا اسکریپت نوعی زبان برنامهنویسی است که بهطور گسترده مورد استفاده قرار میگیرد و نقش مهمی در توسعه وب دارد. تطبیقپذیری آن در توانایی آن برای کار در سمت کلاینت و سمت سرور نهفته است و آن را به ابزاری ضروری برای توسعهدهندگان وب تبدیل میکند. در این مطلب از مجله مکتوب میخواهیم در رابطه با یک جنبه مهم از این زبان، یعنی Function در جاوا اسکریپت به بحث بپردازیم. پس با ما همراه باشید.
تعریف تابع یا Function در جاوا اسکریپت
جاوا اسکریپت از پشتیبانی همه مرورگرهای وب اصلی برخوردار است و آن را به یک فناوری ضروری برای توسعه وب جلویی تبدیل میکند. توابع یا Function به عنوان عناصر اساسی در برنامهنویسی جاوا اسکریپت عمل کرده و ایجاد برنامههای کاربردی وب را تسهیل میکنند. از نظر مفهومی، Function در جاوا اسکریپت امکان گروهبندی مجموعهای از دستورالعملها را فراهم کرده و اجرای آنها را بهعنوان یک واحد امکانپذیر میسازد. در این مقاله، جنبههای اساسی توابع جاوا اسکریپت را بررسی کرده و تکنیکهای مؤثر برای پیادهسازی آنها را مرور میکنیم.

Function در جاوا اسکریپت چه کاری انجام میدهد؟
Function در جاوا اسکریپت نوعی بلوک کد مستقل است که وظیفه خاصی را انجام میدهد. تصور کنید میخواهید برنامهای بنویسید که یک دایره ایجاد کرده و یک رنگ به آن اعمال کند. برای انجام این کار میتوانید از دو تابع زیر استفاده کنید:
- تابعی که وظیفه رسم دایره را بر عهده دارد.
- تابع دیگری که به رنگآمیزی دایره اختصاص دارد.
تجزیه مشکلات پیچیده به وظایف کوچکتر و قابل مدیریت، خوانایی کد و قابلیت استفاده مجدد را افزایش میدهد. جاوا اسکریپت همچنین طیف گستردهای از توابع داخلی را ارائه میدهد. برای مثال، تابع Math.sqrt() جذر یک عدد معین را محاسبه میکند. این توابع داخلی برای ساده کردن وظایف برنامهنویسی، عملکردی راحت و آماده برای استفاده را ارائه میدهند.
پیشنهاد مطالعه: آموزش متد bind در جاوا اسکریپت
سینتکس تابع در جاوا اسکریپت
هنگام اعلان Function در جاوا اسکریپت، از دستور زیر استفاده میشود:
function nameOfFunction() {
// function body
}کلمه کلیدی Function برای اعلام یک تابع استفاده میشود. به دنبال آن نام موردنظر تابع و به دنبال آن پرانتز () میآید. همیشه بهتر است که نوعی نام توصیفی برای تابع خود انتخاب کنید که دقیقاً وظیفه و هدف آن را منعکس کند. به عنوان مثال، اگر تابعی برای اضافه کردن دو عدد در نظر گرفته شده است، میتوانید نام آن را add یا addNumbers بگذارید. بدنه تابع، حاوی دستورالعملهایی است که باید هنگام فراخوانی تابع اجرا شوند و در داخل پرانتزهای {} قرار میگیرند. در اینجا یک مثال برای بیان این هدف آورده شده است:
// declaring a function named greet()
function greet() {
console.log("Hello Maktabkhooneh");
}در قطعه کد بالا، تابعی به نام greet را اعلام میکنیم که پیام Hello Maktabkhoonehرا در کنسول ثبت میکند.
مزایای استفاده از تابع در جاوا اسکریپت
Function در جاوا اسکریپت چندین مزیت برای برنامهنویسی ارائه میدهند که از مهمترین آنها میتوان به موارد زیر اشاره کرد:
- قابلیت استفاده مجدد: توابع جاوا اسکریپت به شما این امکان را میدهند که یک بلوک کد را یک بار تعریف کرده و چندین بار در برنامه خود از آن استفاده کنید.
- ماژولار بودن: با تقسیم کد خود به توابع کوچکتر، وظایف پیچیده را به واحدهای قابل مدیریت تقسیم میکنید.
- خوانایی: توابع خوانایی کد شما را با ارائه ساختاری واضح و جریان منطقی افزایش میدهند.
- کپسوله سازی: توابع مجموعهای از دستورالعملها را محصور میکنند و به شما امکان میدهند کدهای مرتبط را با هم گروهبندی کنید.
- قابلیت نگهداری کد: با تقسیم کردن برنامه خود به توابع کوچکتر و مستقل، میتوانید بدون تأثیر بر کل برنامه، تغییرات یا بهروزرسانیهایی را در بخشهای خاصی از کد ایجاد کنید.
بهطور خلاصه، Function در جاوا اسکریپت قابلیت استفاده مجدد، ماژولار بودن، بهبود خوانایی، کپسوله سازی و قابلیت نگهداری کد را فراهم میکنند. آنها به شما امکان میدهند کدهای تمیزتر و سازمانیافتهتر بنویسید و بهترین شیوهها را در توسعه نرمافزار ترویج دهید.
پیشنهاد مطالعه: آموزش class در جاوا اسکریپت
نحوه اعلان Function در جاوا اسکریپت
نوشتن فانکشن در جاوا اسکریپت با استفاده از کلمه کلیدی Function و سپس نام تابع و یک جفت پرانتز شروع میشود. در داخل پرانتز، میتوان هر پارامتر ورودی را که تابع میپذیرد، مشخص کرد که به آن آرگومان نیز گفته میشود. این آرگومانها معمولاً اختیاری هستند. متعاقباً، شما یک بلوک از کد را در پرانتزهای {} اضافه میکنید که دستورالعملهایی را که تابع هنگام فراخوانی اجرا کرده، تعریف میکند. مثال زیر را از یک تابع پایه در نظر بگیرید که دو عدد را به عنوان ورودی میگیرد و مجموع آنها را برمیگرداند:
function addNumbers(a, b) {
return a + b;
}در قطعه کد بالا، تابعی با نام «addNumbers» دارای دو پارامتر به نامهای «a» و «b» است. کد درون بدنه تابع به سادگی این دو پارامتر را با هم جمع کرده و مجموع حاصل را برمیگرداند.
پیشنهاد مطالعه: کلمه کلیدی let در جاوا اسکریپت
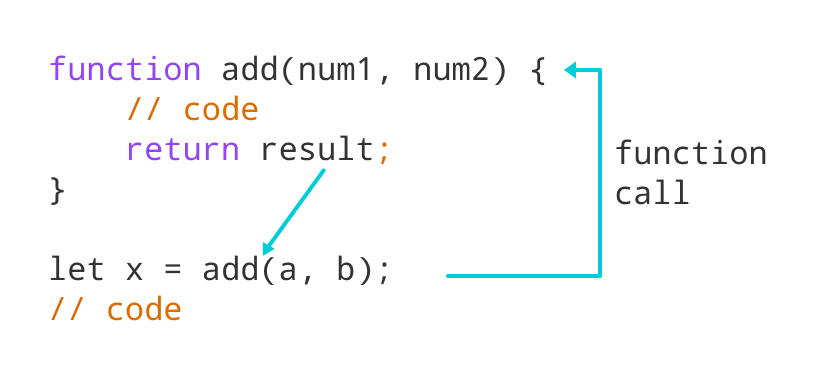
نحوه فراخوانی تابع در جاوا اسکریپت
جاوا اسکریپت امکان استفاده از توابع برگشت تماس (callback) را میدهد، که توابعی هستند که به عنوان آرگومان به توابع دیگر ارسال میشوند. در اینجا یک مثال آورده شده است که استفاده از یک تابع تماس برای ثبت نتیجه یک عملیات ضرب را نشان میدهد:
function multiplyByTwo(n, callback) {
var result = n * ۲;
callback(result);
}
function logResult(result) {
console.log(result);
}
multiplyByTwo(۵, logResult); // logs 10در کد ارائه شده، تابع «multiplyByTwo» دو آرگومان را میپذیرد: یک عدد n و یک تابع callback. تابع «multiplyByTwo» ضرب عدد در ۲ را انجام میدهد و سپس تابع callback را فراخوانی کرده و مقدار حاصل را به عنوان آرگومان ارسال میکند. در نتیجه، تابع «logResult» اجرا میشود و نتیجه را در کنسول چاپ میکند.
پیشنهاد مطالعه: معرفی ویژگی innerHTML در جاوا اسکریپت
مثالی دیگر برای تابع callback در جاوا اسکریپت
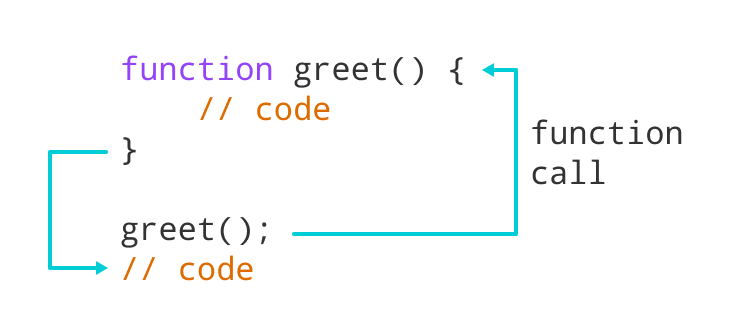
پس از اعلام یک تابع در جاوا اسکریپت، باید آن را فراخوانی کنید تا کد درون بدنه آن اجرا شود. برای فراخوانی ی تابع، به سادگی نام آن را به همراه پرانتز () باید نوشت. در اینجا مثالی از نحوه فراخوانی تابع greet() که قبلاً ذکر شد آورده شده است:
// function call
greet();در قطعه کد بالا، تابع greet() با نوشتن نام آن و به دنبال آن پرانتز فراخوانی میشود. با این کار کدی در بدنه تابع اجرا میشود، که در این مورد پیام «Hello there» را در کنسول ثبت میکند. با فراخوانی یک تابع، اجرای کد را در بدنه تابع فعال کرده و به شما امکان میدهد از عملکرد استفاده کنید و وظایف خاصی را که توسط تابع تعریف شده است انجام دهید.

پارامترهای فانکشن در جاوا اسکریپت
Function در جاوا اسکریپت همچنین از پارامترهای پیشفرض پشتیبانی میکنند، که به شما امکان میدهد مقادیر پیشفرض را به پارامترها اختصاص دهید. این در صورتی است که هنگام فراخوانی تابع ارائه نشده باشند. پارامترهای پیشفرض زمانی مفید هستند که میخواهید مطمئن شوید یک پارامتر دارای مقداری است، حتی اگر به صراحت ارسال نشده باشد. یک تابع نیز میتواند با پارامترها اعلام شود. پارامتر مقداری است که هنگام اعلان یک تابع ارسال میشود.

مثال زیر نحوه استفاده از پارامترهای Function در جاوا اسکریپت را نشان میدهد:
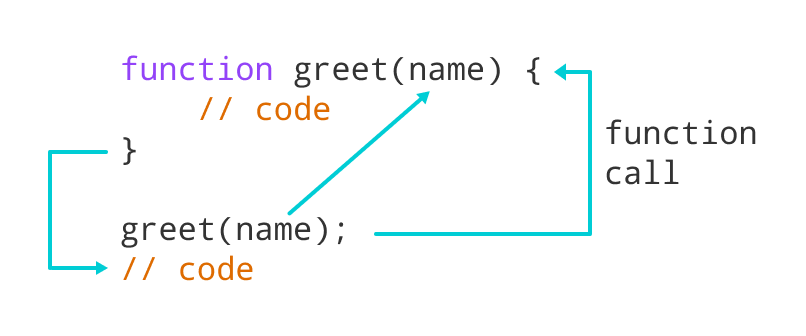
// declaring a function with a parameter
function greet(name) {
console.log("Hello " + name + " :)");
}
// taking input from the user
let name = prompt("Enter a name: ");
// calling the function and passing the argument
greet(name);در کد بالا تابع greet با پارامتر name اعلان شده است. هنگامی که تابع فراخوانی میشود، یک آرگومان به آن ارسال خواهد شد. تابع prompt برای گرفتن ورودی از کاربر و تخصیص آن به متغیر نام استفاده میشود. سپس تابع greet با متغیر name به عنوان آرگومان فراخوانی میشود. اجرای تابع با آرگومان ارائه شده انجام خواهد شد و خروجی چیزی شبیه تصویر زیر خواهد بود:
Enter a name: Simon
Hello Simon :)در این مثال، نام پارامتر مقدار ارائه شده توسط کاربر را در زمان اجرا میگیرد و به تابع اجازه میدهد پیام تبریک را شخصی کند. برای درک بهتر همچنین به مثال زیر توجه کنید:
function greet(name = "John Doe") {
console.log(`Hello, ${name}!`);
}
greet(); // Hello, John Doe!
greet("Jane Smith"); // Hello, Jane Smithدر کد بالا تابع greet دارای پارامتری واحد به name است. مقدار پیشفرض name روی «John Doe» تنظیم شده است. اگر تابع بدون ارائه هیچ آرگومان فراخوانی شود، از مقدار پیشفرض «John Doe» استفاده کرده و «Hello, John Doe» را چاپ میکند. با این حال، اگر یک آرگومان ارسال شود، مانند Jane Smith، به جای آن از آن مقدار استفاده کرده و «Hello, Jane Smith» را چاپ میکند.
پیشنهاد مطالعه: آموزش متد append در جاوا اسکریپت
نحوه استفاده از تابع سازنده در javascript
نوعی از Function در جاوا اسکریپت، تابع سازنده (Constructor Function) را ارائه میدهد که در درجه اول برای ایجاد اشیاء استفاده میشود. برای تعریف تابع سازنده در جاوا اسکریپت، از کلمه کلیدی Function استفاده خواهد شد که به دنبال آن نامی با یک حرف بزرگ شروع میشود. توابع سازنده در جاوا اسکریپت معمولاً با استفاده از کلمه کلیدی New فراخوانی میشوند. در اینجا مثالی است که تعریف یک تابع سازنده به نام Person را نشان میدهد که یک شی با ویژگیهای نام و سن ایجاد میکند:
function Person(name, age) {
this.name = name;
this.age = age;
}
let person = new Person("John Smith", ۳۰);
console.log(person.name); // Output: "John Smith"
console.log(person.age); // Output: 30در کد ارائه شده، تابع سازنده Person دو پارامتر name و age را میپذیرد. در بدنه تابع، با استفاده از کلمه کلیدی This به نام ویژگی و سن مقادیر اختصاص داده میشود. هنگامی که تابع سازنده با کلمه کلیدی New فراخوانی خواهد شد، یک شی جدید ایجاد میکند و مقادیر ارائه شده را به ویژگیهای آن اختصاص میدهد.
در مثال فوق، با فراخوانی سازنده Person با آرگومانهای «John Smith» و «۳۰»، یک شی Person جدید ایجاد میکنیم. سپس میتوانیم با استفاده از علامت نقطه به ویژگیهای شی Person دسترسی داشته باشیم، مانند «person.name» و «person.age» به ترتیب «John Smith» و «۳۰» خروجی خواهد داشت.
تابع closure در جاوا اسکریپت
Closure یا بستارها نوعی Function در جاوا اسکریپت هستند که دسترسی به متغیرها را در محدوده والد خود حفظ میکنند، حتی پس از اتمام اجرای تابع والد. این متغیرها را قادر میسازد تا بین فراخوانیهای تابع باقی بمانند، قابلیتهای قدرتمندی ارائه میدهند و الگوهای برنامهنویسی پیشرفته مانند برنامهنویسی شیءگرا را فعال میکنند. مثال زیر را در نظر بگیرید که یک تابع Closure را نشان میدهد که یک شمارنده ایجاد میکند:
function createCounter() {
let count = ۰;
return function() {
return count++;
};
}
const myCounter = createCounter();
console.log(myCounter()); // Output: 0
console.log(myCounter()); // Output: 1در کد ارائه شده، تابع «createCounter» تعداد متغیرهای محلی را تعریف میکند و یک تابع داخلی را برمیگرداند. تابع داخلی دسترسی به متغیر count را از طریق بسته شدن حفظ میکند.
با فراخوانی «createCounter» تابع داخلی برگشتی را به متغیر «myCounter» اختصاص میدهیم. فراخوانهای بعدی به «myCounter» متغیر count را افزایش داده و مقدار آن را برمیگرداند. در مثال ارائه شده، اولین فراخوانی myCounter به «۰» و دومین فراخوانی «۱» را ایجاد میکند. Closure در جاوا اسکریپت تضمین میکند که متغیر count بین فراخوانیهای تابع حفظ و بهروز میشود.
توابع مرتبه بالاتر در جاوا اسکریپت
جاوا اسکریپت به توابع اجازه میدهد تا به عنوان آرگومان به توابع دیگر منتقل شوند و در نتیجه تابعی به عنوان تابع مرتبه بالاتر (Higher Order Functions) شناخته میشود. در اینجا یک مثال برای نشان دادن این مفهوم آورده شده است:
function performOperation(a, b, operation) {
return operation(a, b);
}
function addNumbers(a, b) {
return a + b;
}
let result = performOperation(۵, ۱۰, addNumbers);
console.log(result); // Output: 15در کد ارائه شده بالا، تابع «performOperation» سه آرگومان «a» ،«b» و «operation» را میپذیرد. انتظار میرود که آرگومان عملیات تابعی باشد که دو آرگومان را میگیرد و یک نتیجه را برمیگرداند. در این حالت، تابع «addNumbers» را به عنوان آرگومان عملیات به «performOperation» میدهیم. در نتیجه، تابع performOperation تابع addNumbers را با آرگومانهای a و b فراخوانی میکند که نتیجه آن مقدار بازگشتی ۱۵ است. سپس این مقدار در متغیر نتیجه ذخیره و در کنسول ثبت میشود.
با استفاده از توابع مرتبه بالاتر در جاوا اسکریپت، میتوانید به صورت پویا رفتار Function در جاوا اسکریپت را با ارائه توابع مختلف به عنوان آرگومان تغییر دهید. این انعطافپذیری قابلیت استفاده مجدد کد را افزایش میدهد و امکان اجرای منطق و الگوریتمهای پیچیده را فراهم میکند.
تابع بازگشت در جاوا اسکریپت
دستور یا تابع Return در جاوا اسکریپت برای تعیین مقداری که باید از یک تابع هنگام فراخوانی آن برگردانده شود استفاده میشود. در اینجا چند نکته مهم در مورد تابع بازگشت وجود دارد:
- عبارت Return به معنای پایان اجرای تابع است. هر کدی که بعد از دستور بازگشت نوشته شود اجرا نخواهد شد.
- دستور Return را میتوان برای برگرداندن یک مقدار یا عبارت خاص به عنوان نتیجه تابع استفاده کرد.
- اگر هیچ دستور بازگشت صریحی در یک تابع ارائه نشده باشد، بهطور خودکار یک مقدار تعریف نشده برمیگرداند.
- یک تابع فقط میتواند یک عبارت بازگشتی داشته باشد. پس از مواجه شدن با عبارت Return، تابع بلافاصله خارج میشود و مقدار مشخص شده برگردانده میشود.
مثال زیر این مفهوم را نشان میدهد:
// function to calculate the square of a number
function square(num) {
return num * num; // return statement
}
let result = square(۵); // calling the function and storing the returned value
console.log(result); // Output: 25در مثال بالا، تابع square یک پارامتر num میگیرد و مربع آن عدد را برمیگرداند. دستور «return return num * num» مساحت مربع را محاسبه میکند و آن را به عنوان نتیجه فراخوانی تابع برمیگرداند. سپس مقدار برگشتی به متغیر نتیجه اختصاص داده میشود و میتوانیم آن را با استفاده از «console.log(result)» که عدد ۲۵ را خروجی میدهد نمایش دهیم. با استفاده از دستور return میتوانیم نتیجه یک تابع را به دست آوریم و از آن در قسمتهای دیگر کد خود استفاده کنیم.
مثالی برای تابع بازگشت در جاوا اسکریپت
در اینجا یک مثال است که جمع دو عدد را با استفاده از یک Function در جاوا اسکریپت نشان میدهد:
// declaring a function to add two numbers
function add(a, b) {
return a + b;
}
// taking input from the user
let number1 = parseFloat(prompt("Enter the first number: "));
let number2 = parseFloat(prompt("Enter the second number: "));
// calling the add function and storing the result
let result = add(number1, number2);
// displaying the result
console.log("The sum is " + result);در کد بالا تابع add دو پارامتر a و b میگیرد و با استفاده از دستور Return مجموع آنها را برمیگرداند. تابع prompt برای گرفتن ورودی از کاربر برای شماره ۱ و ۲ استفاده میشود. سپس تابع add با اعداد ارائه شده به عنوان آرگومان فراخوانی شده و مجموع برگشتی در متغیر نتیجه ذخیره میشود.

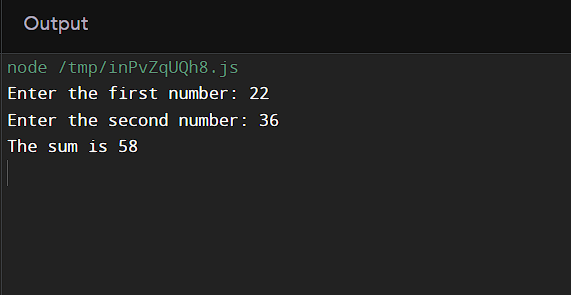
در نهایت، مجموع با استفاده از console.log(“The sum is ” + result);»» به کنسول نمایش داده میشود. هنگام اجرا، برنامه از کاربر میخواهد دو عدد را وارد کند. پس از وارد کردن اعداد، مجموع با استفاده از تابع افزودن محاسبه شده و به عنوان خروجی نمایش داده میشود:

این مثال نشان میدهد که چگونه میتوان از یک تابع برای انجام یک کار خاص استفاده کرد و نتیجهای را که میتواند بیشتر در برنامه مورداستفاده قرار گیرد، بازگرداند.
پیشنهاد مطالعه: صفر تا صد Number در جاوا اسکریپت
عبارات تابع در جاوا اسکریپت
Function در جاوا اسکریپت را میتوان به عنوان عبارات (Expression) نیز تعریف کرد. این بدان معنی است که تابع را میتوان به متغیر، مانند هر مقدار دیگری، اختصاص داد. در اینجا یک مثال برای بیان این هدف آورده شده است:
// defining a function expression to find the square of a number
let x = function (num) {
return num * num;
};
console.log(x(۴)); // Output: 16
// using the function expression as the value of another variable
let y = x(۳);
console.log(y); // Output: 9در کد بالا تابع به عنوان یک عبارت اعلام شده و به متغیر x اختصاص داده شده است. این بدان معناست که مقدار x خود یک تابع است. تابع یک پارامتر num میگیرد و مربع آن عدد را برمیگرداند.
برای فراخوانی تابع، از متغیر x و به دنبال پرانتز استفاده میکنیم، درست مانند یک تابع معمولی. در اولین دستور «console.log(x(4))»، آرگومان ۴ را به تابع میدهیم و مربع ۴ را که ۱۶ است برمیگرداند. در دستور دوم «console.log(y)»، نتیجه فراخوانی تابع x را با آرگومان ۳ به متغیر y اختصاص میدهیم. بنابراین، y مقدار ۹ را نگه میدارد که مربع ۳ است. عبارات تابع (Function Expressions) اغلب زمانی استفاده میشوند که میخواهید یک تابع را به یک متغیر اختصاص دهید یا آن را به عنوان یک آرگومان به تابع دیگری ارسال کنید. آنها انعطافپذیری را در نحوه تعریف و استفاده از توابع در جاوا اسکریپت فراهم میکنند.
توابع پیکان در جاوا اسکریپت
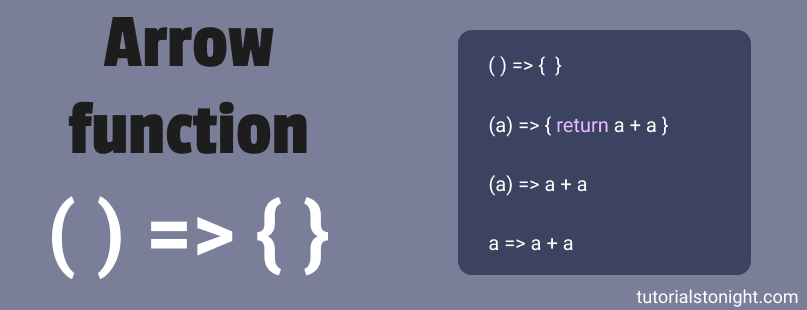
توابع پیکان (Arrow Functions) که در ECMAScript 6 (ES6) (اکما اسکریپت) معرفی شدهاند، نحو مختصرتری را برای ایجاد Functions در جاوا اسکریپت ارائه میدهند. آنها همچنین به دلیل استفاده از نماد پیکان => به عنوان توابع فلش نیز شناخته میشوند. مثال زیر برای درک اینگونه توابع آورده شده است:
// Regular function expression
let addNumbers = function(a, b) {
return a + b;
};
console.log(addNumbers(۲, ۳)); // Output: 5
// Arrow function expression
let addNumbersArrow = (a, b) => a + b;
console.log(addNumbersArrow(۲, ۳)); // Output: 5در کد بالا یک تابع منظم عبارت «addNumbers» تعریف میکنیم که دو پارامتر a و b را گرفته و مجموع آنها را برمیگرداند. سپس، یک عبارت تابع فلش معادل «addNumbersArrow» را با استفاده از علامت پیکان => تعریف میکنیم. تابع پیکان کلمه کلیدی تابع، پرانتزهای {} و دستور بازگشت را حذف میکند. مستقیماً عبارت a + b را ارزیابی کرده و نتیجه را برمیگرداند.
توابع پیکان نحو کوتاهتری دارند و به طور ضمنی این مقدار را بر اساس زمینه اطراف متصل میکنند. با این حال، آنها تفاوتهایی در مقایسه با توابع معمولی دارند، مانند عدم اتصال شیء آرگومانها و عدم توانایی برای استفاده به عنوان سازنده. توابع پیکان معمولاً در سناریوهایی که به توابع مختصر و ساده نیاز است، مانند روشهای آرایهای مانند map()، filter() و reduce() و همچنین برای کنترلکنندههای رویداد و توابع فراخوانی استفاده میشوند.
تابع factory در جاوا اسکریپت
تابع factory یک الگوی طراحی در جاوا اسکریپت است که در آن یک تابع برای ایجاد و برگرداندن اشیا استفاده میشود. این Factory در جاوا اسکریپت منطق ایجاد شی را کپسوله میکند و راهی برای ایجاد چندین نمونه از اشیاء مشابه با مقادیر یا پیکربندیهای مختلف ارائه میدهد. در اینجا مثالی از عملکرد Factory Function در جاوا اسکریپت آورده شده است:
function createPerson(name, age) {
return {
name: name,
age: age,
greet: function() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
}
};
}
let person1 = createPerson("John", ۳۰);
let person2 = createPerson("Jane", ۲۵);
person1.greet(); // Output: Hello, my name is John and I am 30 years old.
person2.greet(); // Output: Hello, my name is Jane and I am 25 years old.در کد بالا، تابع «CreatePerson» یک تابع Factory است که نام و سن را به عنوان پارامتر میگیرد و یک شی را نشاندهنده یک شخص برمیگرداند. هر شیء دارای نام و ویژگیهای سن مخصوص به خود است و همچنین یک متد خوشامدگویی دارد که با استفاده از ویژگیهای شی، پیام تبریک را ثبت میکند. با فراخوانی تابع «createPerson» با آرگومانهای مختلف، میتوانیم چندین نمونه از اشیاء شخص ایجاد کنیم که هر کدام مقادیر منحصربهفرد خود را برای نام و سن دارند.
توابع Factory در جاوا اسکریپت زمانی مفید هستند که بخواهید چندین شی با خواص و رفتارهای مشابه ایجاد کنید بدون اینکه نیاز به استفاده صریح از کلمه کلیدی New و توابع سازنده وجود داشته باشد. آنها قابلیت استفاده مجدد کد و کپسوله سازی منطق ایجاد شی را ترویج میکنند.
سخن پایانی
توابع یک جنبه ضروری برنامهنویسی جاوا اسکریپت هستند. آنها به سازماندهی کد، قابلیت استفاده مجدد و خوانایی بهبود یافته اجازه میدهند. Function در جاوا اسکریپت را میتوان با استفاده از کلمه کلیدی تابع اعلام و از پارامترها برای ارسال مقادیر به توابع استفاده کرد. دستور return برای ارسال یک مقدار از یک تابع استفاده میشود. علاوه بر این، توابع را میتوان به عنوان عبارات تعریف کرد، به متغیرها اختصاص داد و به عنوان آرگومان در توابع مرتبه بالاتر استفاده کرد. بهطور کلی، استفاده از توابع در جاوا اسکریپت توسعه کد ماژولار و قابل نگهداری را ارتقا میدهد.
آموزش توابع در جاوا اسکریپت: کنترل و سازماندهی کد شما
جاوا اسکریپت، زبان برنامه نویسی که وب را زنده می کند، قدرتش را از توابع به دست می آورد. توابع، همانند ابزارهای چند منظوره در جعبه ابزار یک نجار، بلوک های سازنده قابل استفاده مجدد کد هستند. آن ها به شما این امکان را می دهند تا تکه های منطق برنامه نویسی خود را سازماندهی کنید، کد تکراری را کاهش دهید و برنامه های جاوا اسکریپت کارآمدتر و قابل نگهداری بیشتری بنویسید. در این مقاله، ما عمیقاً به دنیای توابع جاوا اسکریپت شیرجه می زنیم و یاد می گیریم که چگونه از آن ها برای کنترل و سازماندهی کد خود به طور موثر استفاده کنیم.
لیست توابع جاوا اسکریپت: دوستان کد نویسی شما
جاوا اسکریپت با مجموعه ای از توابع داخلی همراه است که کارهای رایج مانند نمایش هشدارها، خواندن ورودی کاربر و دستکاری عناصر صفحه را انجام می دهند. برخی از توابع رایج داخلی عبارتند از:
alert(): برای نمایش یک پنجره پیام استفاده می شود.console.log(): برای چاپ خروجی به کنسول مرورگر استفاده می شود.prompt(): برای دریافت ورودی از کاربر استفاده می شود.document.getElementById(): برای دسترسی به عناصر HTML با شناسه خاص استفاده می شود.
این توابع داخلی پایه ای برای ساختن توابع سفارشی خود شما هستند که برای نیازهای خاص برنامه شما تنظیم شده اند.
انواع توابع در جاوا اسکریپت: انعطاف پذیری برای هر چالشی
جاوا اسکریپت به شما امکان می دهد انواع مختلفی از توابع را برای سناریوهای مختلف ایجاد کنید. در اینجا چند مورد از رایج ترین انواع وجود دارد:
- توابع اعلام شده (Declared Functions): این توابع با استفاده از کلیدواژه
functionتعریف می شوند و نامی برای شناسایی آن ها دارند. - توابع عبارات (Function Expressions): این توابع به یک متغیر اختصاص داده می شوند و به شما امکان می دهند توابع را به صورت پویا ایجاد کنید.
- توابع فلش (Arrow Functions): این توابع یک راه نحوی کوتاه برای تعریف توابع هستند که در جاوا اسکریپت مدرن بسیار محبوب هستند.
هر نوع تابع مزایای خاص خود را دارد و بسته به نیازهای شما انتخاب می شود.
پارامترها در توابع جاوا اسکریپت: قدرت ورودی و خروجی
توابع می توانند ورودی هایی به نام پارامتر دریافت کنند که به آن ها اجازه می دهد تا بر اساس داده های ارائه شده رفتار خود را تنظیم کنند. پارامترها درون پرانتزهای تعریف تابع ذکر می شوند و مانند نگهبانانی عمل می کنند که اطلاعات را به عملکرد داخلی منتقل می کنند. توابع همچنین می توانند مقادیر را با استفاده از دستور return برگشت دهند. این خروجی به قسمتی از کد که تابع را فراخوانی کرده است ارسال می شود.
تصور کنید تابعی دارید که مساحت یک مستطیل را محاسبه می کند. این تابع می تواند دو پارامتر برای طول و عرض مستطیل داشته باشد. با دریافت این مقادیر به عنوان ورودی، تابع می تواند مساحت را محاسبه کرده و آن را به عنوان خروجی برگرداند.
فراخوانی توابع جاوا اسکریپت در HTML: فعال کردن قدرت توابع
توابع جاوا اسکریپت به تنهایی در خلأ وجود ندارند. آن ها برای فعال شدن نیاز به فراخوانی دارند. این فراخوانی معمولاً از طریق رویدادهای HTML مانند کلیک روی یک دکمه یا بارگذاری صفحه انجام می شود. با استفاده از رویدادهای HTML، می توانید توابع جاوا اسکریپت را در زمان های خاص اجرا کنید و کد خود را واکنش پذیرتر کنید.
به عنوان مثال، می توانید یک تابع جاوا اسکریپت داشته باشید که هنگام کلیک روی یک دکمه، رنگ پس زمینه یک عنصر HTML را تغییر دهد. رویداد کلیک دکمه، ماشه ای است که تابع را فراخوانده و عملکرد مورد نظر را اجرا می کند.
توابع، ستون فقرات برنامه نویسی جاوا اسکریپت هستند. آن ها به شما این امکان را می دهند تا کد خود را سازماندهی کنید، قابلیت استفاده مجدد را افزایش دهید و برنامه های پیچیده را به بخش های قابل مدیریت تقسیم کنید. با درک انواع توابع، نحوه استفاده از پارامترها و
آموزش جاوا اسکریپت
اگر به فکر یادگیری جاوا اسکریپت هستید و دوست دارید در کمترین زمان ممکن به همه اصول برنامه نویسی جاوا اسکریپت آشنا شوید، بهترین ایده استفاده از دورههای آموزشی است. در مکتب خونه انواع دوره جاوا اسکریپت با رویکردهای مختلف از مقدماتی تا پیشرفته وجود دارد. همچنین برای فریمورکها و کتابخانههای محبوب جاوا اسکریپت نیز انواع دوره آموزشی در مکتب خونه موجود است که هماکنون از طریق صفحه آموزش جاوا اسکریپت میتوانید از آنها دیدن کنید.
منابع مورد استفاده:
https://www.programiz.com/javascript/function
https://www.freecodecamp.org/news/understanding-functions-in-javascript/