ویژگی های پنهان tools در اندروید استودیو

مرور کلی
برای درک جزئیات مربوط به ویژگی های tool اندروید استودیو ابتدا باید نسبت به برخی ویژگیهای tools آشنایی نسبی داشته باشیم پس با این مقاله همراه ما باشید تا توضیحات لازم در این خصوص را آموخته و سپس با برخی از ترفندهای اندروید استودیو نیز آشنا شوید؛
ویژگیهای مربوط به tools در واقع ویژگیهای XML ویژهای هستند که فقط ویژگیها و خصوصیات زمان طراحی را در اختیار ما قرار نمیدهند. رفتارها و ویژگیهای زمان کامپایل نیز به همین ابزارها مربوط میشوند.
برای نمونه میتوان به سرکوب هشدارهای lint اشاره کرد.
استفاده کردن از این ویژگیها روی اندازه apk و رفتار آن زمان اجرا تاثیری ندارد چراکه این ویژگیها فقط از طرف اندروید استودیو استفاده شده و هنگامی که یک اپلیکیشن در حال build شدن است از طرف build tools حذف میشود.
جهت بهره گرفتن از این ویژگیها باید Tools name به عنصر ریشه XML File افزوده شود، برای این کار میتوان از کد دستوری زیر استفاده نمود؛
<RootTag xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools” >
لیست ویژگیهای tools اندروید استودیو
ویژگیهای tools طبق تابعی که خصوصیت اجرا میکند در۳مورد زیر دسته بندی میشوند؛
۱٫ مدیریت خطا
از ویژگی مدیریت خطا برای سرکوب کردن Lint alert messages استفاده میشود. مدیریت خطا خود شاخصها و ویژگیهایی دارد که به شرح زیر تقسیمبندی میشوند.
tools:ignore
Ignore برای سرکوب Lint alert messages و برای هر عنصر قابل استفاده میباشد. برای مثال میتوانیم لیستی از مشکلات lint را که با “،” از ID-ها جدا شده است و قرار است روی عنصری مشخص یا فرزندان آن نادیده گرفته شوند، را در اختیار آن قرار دهیم و بدین ترتیب از کد دستوری زیر برای ملزم کردن اندروید استودیو برای نادیده گرفتن فقدان توصیف محتوای <ImageView> استفاده کنیم؛
<ImageView
android:layout_width=”@dimen/error_image_width”
android:layout_height=”@dimen/error_image_height”
android:src=”@drawable/ic_person_off”
tools:ignore=”ContentDescription”/>
tools:targetApi
targetApi برای تمامی عناصر قابل استفاده است و سطح API را که از این عنصر پشتیبانی میکند، نشان میدهد. (به صورت عدد صحیح یا نام کد)
این ویژگی مثل حاشیهنویسیannotation به نام TargetApi@ در java کار میکند.
برای درک بهتر میتوان از قطعه کد زیر استفاده نمود زیرا android:elevation فقط روی API سطح ۲۱ یا بالاتر موجود است اما میدانید که این layout برای نسخههای API پایینتر موجود نمیباشد؛
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:elevation=”4dp”
tools:targetApi=”lollipop”/>
tools:locale
Locale برای عناصر نیست و از آن برای منابع استفاده می شود. نمایش زبان /locale پیشفرض برای عنصر <resources> بدین وسیله انجام میشود تا از errorهای مربوط به غلط املایی جلوگیری شود.
برای نمونه میتوانید این خصوصیت را به فایل values/strings.xml (مقادیر رشتهای پیشفرض) اضافه کنید تا معلوم شود که زبان پیشفرض رشتهها به جای انگلیسی اسپانیولی است:
<resources xmlns:tools=”http://schemas.android.com/tools”
tools:locale=”es”>
۲٫ خصوصیتهای Resource Shrinking
بدین وسیله هنگام ارجاع صریح خصوصیتهای Resource Shrinking امکان بررسی فراهم میشود. این ویژگی شامل خصوصیتهایی به شرح زیر میباشد؛

tools:shrinkMode
این ویژگی به عنوان یکی از ویژگی های tool اندروید استودیو برای منابع مورد استفاده قرار میگیرد و در حالت shrink بودن را به کاربر نشان میدهد.
این ویژگی به صورت defult روی حالت safe mode تنظیم صده است.
جهت استفاده کردن از حالت strict باید عبارتلازم را به تگ <resources> اضافه کنید:
<resources xmlns:tools=”http://schemas.android.com/tools”
tools:shrinkMode=”strict” />
tools:keep
این ویژگی نیز برای منابع استفاده میشود و برای جلوگیری از حذف منبعهایی که هنگام خلاصه سازی ممکن است از بین بروند، مورد استفاده قرار میگیرد و بدین وسیله میتوان به صورت دستی تعیین کرد که کدام منبعها حذف نشوند.
وقتی یک منبع به روش غیر مستقیم هنگام اجرا مورد ارجاع قرار گرفته باشد از این ویژگی استفاده میشود.
جهت حفظ دستی منابع، باید یک XML file در همان دایرکتوری منابع (res/raw/keep.xml) ایجاد نموده و در آن تگ <resources> و همچنین هر منبعی که باید حفظ شود را با خصوصیت tools:keep به شکل یک لیست جدا شده با کاما وارد نمایید. حال به مثال زیر توجه نمایید؛
<?xml version=”1.0″ encoding=”utf-8″?>
<resources xmlns:tools=”http://schemas.android.com/tools”
tools:keep=”@layout/used_1,@layout/used_2,@layout/*_3″ />
tools:discard
این ویژگی نیز برای منابع مورد استفاده است و برای تعیین منبعهایی که باید به طور دستی در حین خلاصهسازی منابع حذف شوند، مورد استفاده قرار میگیرد.
این عمل بیشتر براب منابعی انجام میشود که مورد ارجاع قرار گرفتهاند، اما روش ارجاع آنها اپلیکیشن را تحت تأثیر قرار نمیدهد.
البته اگر افزونه Gradle به شکل غلط نتیجهگیری کرده باشد که منبع مورد ارجاع قرار گرفته است نیز استفاده از این ویژگی کاربرد دارد. کاربرد این ویژگی مثل خصوصیت tools:keep میباشد:
<?xml version=”۱٫۰” encoding=”utf-8”?>
<resources xmlns:tools=”http://schemas.android.com/tools”
tools:discard=”@layout/unused_1” />
۳٫ خصوصیتهای View زمان طراحی
خصوصیات زمان طراحی جهت تعریف شاخصهای layout مورد استفاده قرار میگیرند و میتوان آنها را در پنل نمایش اندروید استودیو مشاهده کرد.
در واقع خصوصیتهای View امکان تغییر دادن رندرینگ لیآوت، در اندروید استودیو را بدون تأثیرگذاری بر Build در اختیار ما قرار میدهند.
در ادامه بیشتر با این خصوصیات آشنا شده و طی مثالهایی این ویژگیها را برایتان شفاف سازی میکنیم، حتی قرار است مثالهایی عملی، بر مبنای یک اپلیکیشن مخاطبین ساده که آن را +Contacts مینامیم را نیز ارائه نماییم؛
ویژگی های کاربردی اندروید استودیو
ما به عنوان یک توسعه دهنده Android، از تعدادی IDE برای نوشتن کد برنامه خود استفاده میکنیم. به عنوان مثال، Android Studio ، Eclipse ، Visual Studio (در بعضی موارد) و غیره. اما معروفترین و توصیه شدهترین مورد در بین این IDEها، Android Studio است. امروزه، هر توسعه دهنده Android از Android Studio برای نوشتن کد برای برنامه خود استفاده میکند، زیرا Android Studio ویژگیها و آپشنهای زیادی را در اختیار ما قرار میدهد که سرعت نوشتن کدها را سریعتر میکنند. همچنین، ما یک روش سازمان یافته برای مدیریت پروژه خود در Android Studio داریم.
تا به اینجا در رابطه با ویژگی های tool اندروید استودیو توضیحاتی ارایه کردیم، حال در این قسمت از مقاله برخی از نکات و ویژگیهای Android Studio را مشاهده خواهیم کرد که سرعت کار ما را سریعتر میکنند.
همه ما میدانیم که Android Studio تعدادی ویژگی را فراهم میکند که میتوانند برای توسعه سریع برنامهها استفاده شوند اما آیا ما از همه آن ویژگیها مطلع هستیم و استفاده میکنیم؟ پاسخ منفی است اما اگر میخواهید کدها را به روشی سریعتر و راحت بنویسید، باید تمام ویژگیهای Android Studio را بدانید. بنابراین، بیایید برخی از نکات مربوط به Android Studio را مرور کنیم؛

تنظیم تم
موضوع IDE در تعیین زمانی که میتوانیم برای نوشتن کد در Android Studio صرف کنیم، نقش مهمی دارد. بنابراین، یک موضوع خوب و چشم نواز باید در آن وجود داشته باشد. برای تغییر طرح زمینه و رنگ Android Studio ، از این روش استفاده کنید:
برای Windows:
File> Settings> Appearance & Behavior> Appearance> Theme و سپس تم مورد نظر را انتخاب کنید. برای تغییر رنگ متن ویرایشگر، میتوانید به File> Settings> Editor بروید و ویژگی مورد نظر را تغییر دهید.
برای Mac:
Android Studio> Preferences> Appearance & Behavior> Appearance> Theme و سپس گزینه مورد نظر را انتخاب کنید. برای رنگ متن ، به Android Studio> Preferences> Editor بروید و سپس ویژگی مورد نظر را مطابق با خود تغییر دهید.
تغییر رنگ Logcat
Logcat بهترین راه برای یافتن اشکال موجود در برنامه است. در Logcat، میتوانیم هر یک از رویدادها را با یک برنامه Android خاص مشاهده کنیم. بهتر است Logcat ما شخصی باشد، یعنی میتوانید رنگ پیام را برای پیامهای مختلف مانند خطا یا هشدار تنظیم کنید. با مراجعه به گزینه زیر میتوانید رنگ گزینههای مختلف موجود در Logcat را تغییر دهید.
برای Windows:
File> Settings> Editor> Color Scheme> Android Logcat و با برداشتن علامت گزینه “Inherit Values from” ، رنگ پیش فرض را تغییر دهید.
برای Mac:
Android Studio> Preferences> Editor> Color Scheme> Android Logcat و تغییر رنگ پیش فرض تیک گزینه “وراثت مقادیر از” را بردارید.
نکته پروفایل
میتوانید پردازنده، حافظه، شبکه و انرژی برنامه خود را در Android Studio بررسی کنید.
تمام کاری که شما باید انجام دهید این است که برنامه خود را بر روی دستگاه یا شبیه ساز خود اجرا کنید و سپس بر روی دکمه Profiler کلیک کنید. (میتوانید دکمه Profiler را در سمت راست دکمه Run پیدا کنید)
پس از فشردن دکمه، پنجره ای در پایین Android Studio باز میشود که گرافی را نشان میدهد که استفاده از CPU، حافظه، شبکه و انرژی، برنامه شما را توصیف میکند. پنجره فوق العاده کوچک است. بنابراین، با فشار دادن کلید زیر میتوانید اندازه پنجره را افزایش دهید.
برای ویندوز:
ctrl + shift + فلش بالا
برای Mac:
cmd + shift + فلش بالا
همچنین میتوانید هر یک از چهار گزینه موجود یعنی CPU، حافظه، شبکه و انرژی را برای داشتن اطلاعات جزئی در مورد همان مورد باز کنید. به عنوان مثال، میتوانید با تجزیه و تحلیل نمودار حافظه، memory leakage را بررسی کنید.
باز کردن پنجره ابزار
در Android Studio، ابزارهای مختلفی برای کارهای مختلف مانند Project ، Logcat ، Run ، Todo و … وجود دارد. شما میتوانید این پنجرهها را فقط با کلیک روی دکمههای کوچک مربوط به این پنجرهها باز کنید. اما برای باز کردن آن به کمک صفحه کلید باید عدد زیر خط دار را که روی دکمه کوچک وجود دارد یادداشت کنید تا آن پنجره باز شود.
مثلا برای باز کردن Logcat باید از عدد ۶ استفاده کنیم. بنابراین، برای باز کردن Logcat باید اینگونه عمل کنید:
برای ویندوز:
alt + 6
برای Mac:
cmd + 6
به همین ترتیب، میتوانید از alt / cmd + ترکیب اعداد زیرخط دار برای باز کردن پنجره های دیگر استفاده کنید.
در بسیاری از موارد، هیچ شماره زیرخطدار برای یک پنجره نداریم. به عنوان مثال، برای باز کردن Gradle، هیچ شماره زیر خط دار نداریم. در این صورت میتوانید از switcher کمک بگیرید. ctrl + tab (هم برای ویندوز و هم برای Mac) را فشار دهید و سپس برگه را رها کنید و دکمه ctrl را فشار دهید.
سپس میبینید که G در مورد Gradle زیر خط زده شده است. بنابراین، اکنون میتوانید G را فشار دهید تا Gradle باز شود.
با فشار دادن دکمه shift + esc (هم برای ویندوز و هم برای Mac) میتوانید پنجره ابزار اخیراً باز شده را ببندید. برای بازگشت دوباره به پنجره، میتوانید f12 را در هر زمان فشار دهید.
برای بستن یا پنهان کردن همه پنجره ابزار باز شده و بدست آوردن حداکثر فضای موجود برای ویرایشگر، میتوانید از ctrl + shift + f12 استفاده کنید.
همه چیز را پیدا کنید
هنگام توسعه یک برنامه اندرویدی، ما پروندههای زیادی ایجاد میکنیم که در آن پروندهها، کلاسها و نمادهای زیادی وجود دارد. بنابراین، پیدا کردن پروندهای که در آن قرار دارد کار سختتری است. نگران نباشید، با فشار دادن shift (دو بار) (هر دو در ویندوز و Mac) پنجرهای برای جستجو در هر چیزی که میخواهید پیدا کنید خواهید یافت.
پیدا کردن اقدامات
Android Studio شامل ویژگیهای زیادی است و به خاطر سپردن مکانی که میتوان از یک ویژگی خاص استفاده نمود یا آن را فعال کرد، کمی دشوار است. بنابراین، برای جستجوی سریع این ویژگیها میتوانید از موارد زیر استفاده کنید:
برای ویندوز:
ctrl + shift + a
برای Mac:
cmd + shift + a
تغییر نام پرونده / متغیر
موارد زیادی وجود دارد که شما میخواهید نام یک فایل یا یک متغیر را تغییر دهید، اما برای این کار باید نام را در همه مکانهایی که این پروندهها یا متغیرها در پروژه استفاده شدهاند تغییر دهید. نگران نباشید، Android Studio روش بهتری برای انجام این کار ارائه میدهد.
تنها کاری که شما باید انجام دهید اینست که یک پرونده را انتخاب کنید و سپس روی آن کلیک راست کرده و سپس بر روی Refractor> تغییر نام یا به راحتی shift + f6 (هم برای ویندوز و هم برای Mac) کلیک کنید و سپس نام جدید را وارد کنید. این باعث تغییر نام پرونده در کل پروژه می شود.
پیمایش Camel Hump
میدانیم که با فشار دادن ctrl + چپ (در ویندوز) و گزینه option + left (در مک) مستقیماً به کلمه بعدی کد خود میرویم و با استفاده از shift + left arrow کلمه خاصی را انتخاب میکنیم. بنابراین، با استفاده از ctrl + shift + left arrow (در ویندوز) و گزینه option + shift + left (در Mac) ، میتوانیم مستقیماً کلمه بعدی را انتخاب کنیم.
تقسیم صفحه
Split Screen ویژگی جدیدی است که تقریباً توسط هر IDE مدرن ارائه میشود. با استفاده از Split Screen میتوانید همزمان از دو صفحه استفاده کنید یعنی همان پنجره به صورت عمودی یا افقی به دو قسمت تقسیم میشود. به منظور تقسیم پنجره، بر روی زبانه فایلی که میخواهید تقسیم شود کلیک راست کرده و سپس Split Vertical / Horizontally را انتخاب کنید.
حالت بدون حواس پرتی Distraction Free Mode
برای حذف برگههای ویرایشگر و دکمههای ابزار windows میتوانید از حالت Distract Free Mode از Android Studio استفاده کنید. با این کار تمرکز شما روی قسمت کدگذاری خواهد بود و نه چیز دیگری. برای فعال کردن حالت Distract Free Mode، به View> Enter Distract Free Mode (در ویندوز) یا View> Appearance> Enter Distract Free Mode (در Mac) بروید.
افزودن ماکروها
وقتی میخواهید بیش از یک عمل را فقط با فشار دادن یک کلید (یا یک ترکیب) انجام دهید، ماکرو بسیار مفید است. به عنوان مثال، اگر میخواهید واردات ناخواسته را حذف کنید، کد را مرتب کنید و در آخر کد را ذخیره کنید، باید سه عمل را از طریق صفحه کلید انجام دهید. اما با کمک Macros میتوانید همه اینها را فقط با فشار دادن ctrl + s یا هر ترکیبی از کلید انتخابی خود انجام دهید.
برای ساخت ماکرو، به Edit > Macros > Start Macro Recording رفته و سپس ضبط ماکرو شروع میشود. اکنون، با فشار دادن کلیدها، عملیات مورد نظر را انجام دهید. به عنوان مثال، ctrl + alt + o (در ویندوز) یا ctrl + option + o (در Mac) را فشار دهید و سپس ctrl + s را فشار دهید.
پس از آن، با فشار دادن دکمه Macro recording (در گوشه سمت راست پایین Android Studio) ضبط Macro را متوقف کنید و سپس نام و ترکیب کلید را به ماکرو خود بدهید. اکنون، هر زمان که کلید ترکیبی خود را فشار دهید، ۲ عملیات فوق انجام میشود.
استفاده از :tools به جای :android
تا به اینجا توضیحاتی در رابطه با ویژگیهای اندروید استودیو برای افزایش سرعت و کارایی بیان شد و حال مجددا به بحث ویژگی های tool اندروید استودیو میپردازیم.
روی هر خاصیت از <View> میتوان پیشوند :android را با پیشوند :tools جایگزین کرد تا با این روش بتوان دادههای نمونه را در پیشنمایش layout وارد نمود و همچنین آن خصوصیت را تنها در پیشنمایش لیآوت غیرفعال نمود.
با توجه به خصوصیتهای tools:text و tools:visibility که تا زمان اجرا مقداردهی نمیشوند، اگر برای نمایش جلوه پیش از اجرا و در مرحله پیشنمایش layout از :tools استفاده کنید قطعا مزایای خوبی برایتان خواهد داشت.
در ادامه این ویژگیها را روی لیآوت contact_item.xml که طرحبندی آیتم منفرد مخاطبین را در اپلیکیشن Contacts+ تعریف میکند امتحان میکنیم.
پیشنمایش و کد پیشنمایش کنونی این طرحبندی به صورت زیر است:
<?xml version=”1.0″ encoding=”utf-8″?>
<android.support.v7.widget.CardView
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:id=”@+id/contact_card_view”
android:layout_gravity=”center”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
app:cardCornerRadius=”9dp”
android:clickable=”true”
android:focusable=”true”
app:cardElevation=”3dp”
android:padding=”16dp”
app:cardUseCompatPadding=”true”
android:foreground=”?attr/selectableItemBackground”>
<android.support.constraint.ConstraintLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_margin=”8dp”>
<ImageView
android:id=”@+id/avatar_image”
android:layout_width=”38dp”
android:layout_height=”38dp”
android:contentDescription=”User avatar”
android:scaleType=”centerCrop”
tools:src=”@drawable/ic_face_male”
app:layout_constraintTop_toTopOf=”parent”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”
app:layout_constraintLeft_toLeftOf=”parent”
tools:ignore=”HardcodedText”/>
<TextView
android:id=”@+id/contact_name_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Subhead”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”
tools:text=”John Doe”
app:layout_constraintTop_toTopOf=”parent”/>
<TextView
android:id=”@+id/contact_mobile_number_static_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
android:text=”@string/mobile_number_static_text”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_name_textview”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_mobile_number_textview”
android:layout_width=”wrap_content”
android:layout_height=”16dp”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
tools:text=”(800) 555-7150″
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_name_textview”
app:layout_constraintLeft_toRightOf=”@+id/contact_mobile_number_static_textview”
android:layout_marginLeft=”@dimen/contact_item_static_textview_margin”
android:layout_marginStart=”@dimen/contact_item_static_textview_margin”/>
<TextView
android:id=”@+id/contact_home_number_static_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
android:text=”@string/home_number_static_text”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_mobile_number_static_textview”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_home_number_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
tools:text=”(800) 555-7150″
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_mobile_number_textview”
app:layout_constraintLeft_toRightOf=”@+id/contact_home_number_static_textview”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_office_number_static_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
android:text=”@string/office_number_static_text”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_home_number_textview”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_office_number_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
tools:text=”(800) 555-7150″
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_home_number_textview”
app:layout_constraintLeft_toRightOf=”@+id/contact_office_number_static_textview”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_email_static_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
android:text=”@string/email_static_text”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_office_number_static_textview”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_email_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
tools:text=”john.doe@mail.com”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_office_number_textview”
app:layout_constraintLeft_toRightOf=”@+id/contact_email_static_textview”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_address_static_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
android:text=”@string/address_static_text”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_email_static_textview”
app:layout_constraintLeft_toRightOf=”@+id/avatar_image”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<TextView
android:id=”@+id/contact_address_textview”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textAppearance=”@style/TextAppearance.AppCompat.Body1″
android:textColor=”@color/colorSecondaryText”
tools:text=”San-Fransisco, US”
android:layout_marginTop=”8dp”
app:layout_constraintTop_toBottomOf=”@+id/contact_email_textview”
app:layout_constraintLeft_toRightOf=”@+id/contact_address_static_textview”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<android.support.v7.widget.AppCompatImageButton
android:id=”@+id/favourite_button”
android:layout_width=”38dp”
android:layout_height=”38dp”
android:src=”@drawable/ic_star_empty_green”
android:background=”?selectableItemBackground”
android:layout_marginRight=”4dp”
android:layout_marginEnd=”4dp”
app:layout_constraintRight_toLeftOf=”@+id/divider_line”
app:layout_constraintTop_toTopOf=”parent”
android:layout_marginLeft=”8dp”
android:layout_marginStart=”8dp”/>
<View
android:id=”@+id/divider_line”
android:layout_height=”38dp”
android:layout_width=”1dp”
android:background=”@color/colorSecondaryText”
android:layout_marginStart=”4dp”
android:layout_marginLeft=”4dp”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintRight_toLeftOf=”@+id/call_button”
android:layout_marginRight=”@dimen/contact_item_divider_margin”
android:layout_marginEnd=”@dimen/contact_item_divider_margin”/>
<android.support.v7.widget.AppCompatImageButton
android:id=”@+id/call_button”
android:layout_width=”38dp”
android:layout_height=”38dp”
android:src=”@drawable/ic_phone”
android:background=”?selectableItemBackground”
android:layout_marginRight=”8dp”
android:layout_marginEnd=”8dp”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
android:layout_marginStart=”4dp”
android:layout_marginLeft=”4dp”/>
</android.support.constraint.ConstraintLayout>
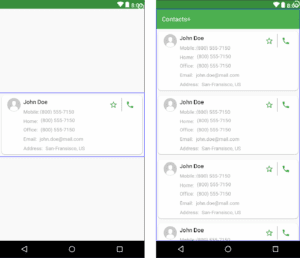
</ android.support.v7.widget.CardView>
ما از خصوصیتهای زیر استفاده میکنیم تا دادهها در طی زمان اجرا از دیتابیس یا API بازیابی شوند و در عناصر View نیز نمایش پیدا کنند.
خصوصیت tools:text در عناصر <TextView>
خصوصیت tools:src در عنصر <ImageView>
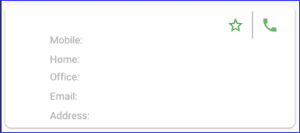
بدون استفاده از خصوصیتهای tools آیتم کارت ما چیزی مانند زیر خواهد بود:

با بهرهگیری از ویژگی های tool اندروید استودیو بصریسازی دادهها در پیشنمایش layout امکانپذیر شده و بدین تریتیب میتوانیم با دقت بیشتری طرح بندی را تست کنیم.
همچنین میتوانیم از خصوصیتهای با پیشوند :tools جهت حذف یک خصوصیت با پیشوند :android تنها از پیشنمایش layout استفاده نماییم.
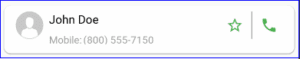
برای مثال فرض کنید که میخواهیم آیتمهای مخاطبان ما فقط نام و شماره همراه مخاطب را نمایش دهند و اطلاعات دیگر را پس از آن که کاربر کلیک کرد نمایش دهند.
جهت فعال کردن این قابلیت باید ارتفاع <CardView> را روی ۸۰dp تنظیم نموده و شنونده onClick را به شکلی اضافه کنیم که پس از کلیک باز شوند؛

چنان که میبینید پس از تعیین ارتفاع روی ۸۰dp دیگر قادر به دیدن فیلدهای ثانویه در پیشنمایش لیآوت نیستیم. اما حل این مشکل بسیار ساده است. کافی است “tools:layout_height=”wrap_content را به <CardView> اضافه کنیم. این وضعیت بدان معنی نیز هست که امکان استفاده از هر دو خصوصیت فضای نام :android و خصوصیتهای منطبق :tools به طور همزمان روی یک عنصر view وجود دارد.
tools:context
به وسیله این خصوصیت میتوان تعیین نمود که این لیآوت با کدام فعالیت به طور پیشفرض ارتباط دارد و بدین وسیله قابلیتهایی مثل انتخاب قالب مناسب برای نمایش یک layout، رندر کردن نوار اکشن، جایی برای افزودن دستگیرههای onClick و مواردی از این دست در ادیتور یا پیشنمایش لیآوت فعال میشوند که نیازمند اطلاع از اکتیویتی هستند.
در ادامه مثال فوق، برای اطلاع دادن به آرگومان باید از کد زیر استفاده کنیم تا خصوصیات مورد نظر به main activity اضافه شوند؛
<RelativeLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.ui.activity.MainActivity”>
tools:layout
این خصوصیت به عنوان یکی از ویژگی های tool اندروید استودیو فقط از سوی تگهای <fragment> مورد استفاده قرار میگیرد و اطلاعاتی در رابطه با لیآوتی که باید از سوی پیشنمایش لیآوت، درون فرگمان رسم شود به ادیتور میدهد.
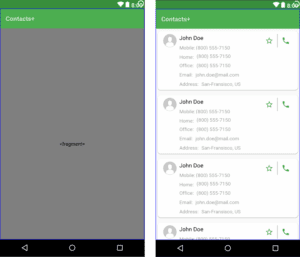
در ادامه تفاوت بین پیشنمایشهای لیآوت فایل activity_main.xml را پیش و پس از افزودن عبارت “tools:layout=”@layout/fragment_contacts به تگ <fragment> میبینید:

<?xml version=”1.0″ encoding=”utf-8″?>
<android.support.design.widget.CoordinatorLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.ui.activity.MainActivity”>
<android.support.design.widget.AppBarLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar”>
<android.support.v7.widget.Toolbar
android:id=”@+id/toolbar”
android:layout_width=”match_parent”
android:layout_height=”?attr/actionBarSize”
app:layout_scrollFlags=”scroll|enterAlways”
app:popupTheme=”@style/ThemeOverlay.AppCompat.Light”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Contacts+”
android:textStyle=”bold”
android:textSize=”18sp”/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<fragment
android:id=”@+id/home_fragment_container”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
tools:layout=”@layout/fragment_contacts”/>
</android.support.design.widget.CoordinatorLayout>
tools:showIn
برای اشاره به یک layout از این خصوصیت استفاده می شود البته باید بدانید که لیآوت تحت عنوان یک include به این مورد اشاره میکند. بدین ترتیب میتوانیم همان طور که هنگام جاسازی فایل در layout والد خود فایل را دیده بودیم، آن را مشاهده کرده یا ویرایش کنیم.

برای مثال افزودن “tools:showIn=”@layout/activity_main به تگ ریشه فایل contact_item.xml موجب میشود که ادیتور لیآوت ما را درون اکتیویتی اصلی از نو رسم کند.
tools:itemCount
این ویژگی فقط برای <RecyclerView> استفاده میشود و برای تعیین تعداد آیتمهای لیست که ادیتور لیآوت باید در پیشنمایش لیآوت رندر کند، مورد استفاده قرار میگیرد.
از آن جایی که اندروید استودیو به صورت پیشفرض ۱۰ آیتم لیست را برای <RecyclerView> نمایش میدهد، با استفاده از خصوصیت tools:itemCount میتوانیم کل عناصر زیر <RecyclerView> را ببینیم.
tools:menu
اگر بخواهیم «نوار اپلیکیشن» (App Bar) دیده شود از tools:menu برای تعیین لیآوت منو استفاده میکنیم. لیآوتهای منو باید بدون /menu@ با هر گونه پیشوند ID و بدون پسوند xml. اضافه شوند.
tools:openDrawer
این خصوصیت به عنوان یکی از ویژگی های tool اندروید استودیو با <DrawerLayout> کار میکند و امکان کنترل حالت (باز، بسته) و یا موقعیت (چپ، راست) آن را در پنل پیشنمایش ادیتور لیآوت فراهم میسازد.
منابع “*/tools:sample@”
tools:sample@ یکی از مفیدترین و بهترین ویژگیهایی است که به ما اجازه میدهد دادههای placeholder یا تصاویر را به view-ها اضافه کنیم.
همانطور که با توجه به اطلاعات این مقاله متوجه شدید استفاده از ویژگی های tool اندروید استودیو اهمیت بسیاری داشته و شما را در انجام بهتر پروژهها یاری مینماید،همچنین برای آموزش کامل برنامه نویسی اندرروید از دوره ی مکتب خونه می توانید استفاده کنید. امیدواریم اطلاعات فوق برایتان مفید بوده باشد.






