مطالعهای از Forrester Consulting بیان میکند که “۴۷٪ از بازدیدکنندگان وبسایتها انتظار دارند یک صفحه وب در دو ثانیه یا کمتر بارگیری شود “. بارگذاری بالاتر از این مدت زمان تجربه کاربری بدی است که بسیاری از صاحبان وبسایت متوجه نمیشوند که یک وبسایت با بارگذاری آهسته نه تنها کاربر را ناامید میکند، بلکه میتواند بر رتبهبندی گوگل شما تأثیر منفی بگذارد. اما نکته خوب این است که راههایی برای افزایش سرعت بارگذاری وبسایت وجود دارد، بهخصوص اگر از وبسایت وردپرسی استفاده میکنید. ما در این نوشته از دسته آموزش وردپرس قصد داریم که آموزش افزونه WP Rocket را به شما ارائه دهیم.

WP Rocket چیست؟
WP Rocket یک افزونه ممتاز ذخیرهسازی وردپرس است که در افزایش سرعت بارگذاری وبسایت شما بسیار مؤثر است. برخلاف سایر افزونههای کش وردپرس که به دلیل داشتن گزینهها و تنظیمات گیجکننده زیاد مناسب نیستند، این افزونه رابط کاربری آسانی دارد و بسیار افزونه خوبی هم بهحساب میآید. آموزش تنظیمات افزونه WP Rocket نسبت به افزونههای دیگر آسانتر است و عملکرد بهتری نیز دارد.
دانلود و نصب WP Rocket
دانلود و نصب افزونه راکت وردپرس به دو صورت امکانپذیر است. این افزونه بهصورت پولی و رایگان عرضه میشود. شما میتوانید از وبسایتهای معتبر داخلی و خارجی لایسنس آن را خریداری کنید و از تمام ویژگیهای پیشرفته آن استفاده کنید. همچنین میتوانید از نسخه رایگان آن استفاده کنید ولی نسخه رایگان آن گزینههای محدودتری در اختیار شما میگمارد؛ که میتوانید آن را مستقیماً از مخزن وردپرس دانلود کنید و یا از سایت خود WP Rocket.
سپس وارد سایت وردپرس خود شوید و به افزونهها –> افزودن جدید –> بارگذاری افزونه بروید. بهسادگی نسخه فایل فشرده WP Rocket را آپلود و نصب کنید. در آخر بروید و WP Rocket را فعال کنید و افزونه اکنون نصبشده است. بعدازاین با ما همراه باشید با آموزش افزونه راکت تا بهترین تنظیمات افزونه WP Rocket را به شما آموزش دهیم.
آموزش تنظیمات افزونه راکت
اکنون زمان آن است که WP Rocket را طبق تنظیمات توصیهشده پیکربندی کنید. ابتدا به Settings –> WP Rocket بروید و به صفحه تنظیمات افزونه هدایت خواهید شد. ۱۲ برگه یا بخش وجود دارد که برای پیکربندی و تغییر تنظیمات WP Rocket نیاز دارید:

- داشبورد (برگه پیشفرض)
- تنظیمات کش
- تنظیمات بهینهسازی فایلهای CSS و JS
- تنظیمات رسانه
- تنظیمات پیش بارگذاری
- تنظیمات قوانین پیشرفته
- تنظیمات پایگاه داده
- تنظیمات CDN
- تپش قلب
- بهینهسازی تصاویر
- افزونهها (Cloudflare)
- ابزارها
اکنون اجازه دهید تنظیمات افزونه راکت وردپرس را برای هر یک از ۱۲ بخش انجام دهیم.
دوره پییشنهادی : دوره پیاده سازی CRM در وردپرس
داشبورد WP Rocket
بخش اول از آموزش افزونه WP Rocket مرتبط با داشبورد آن است. داشبورد اطلاعاتی در مورد مجوز شما و زمان انقضای آن به شما میدهد. همچنین میتوانید آزمایشکننده موشک (برنامه آزمایش بتا) و Rocket Analytics (اجازه به WP Rocket برای جمعآوری ناشناس دادهها) را انتخاب کنید. در اینجا همچنین لینکهایی برای پشتیبانی و سؤالات متداول در مورد WP Rocket پیدا میکنید.

در داشبورد میتوانید همه فایلها یا پروندههای ذخیرهشده را حذف کنید (توصیه میشود پس از پیکربندی تنظیمات WP Rocket این کار انجام شود). همچنین پیش بارگیری کش را فعال کنید (یک حافظه پنهان برای صفحه اصلی شما و همه لینکهای داخلی در صفحه اصلی ایجاد میکند).
تنظیمات حافظه پنهان WP Rocket
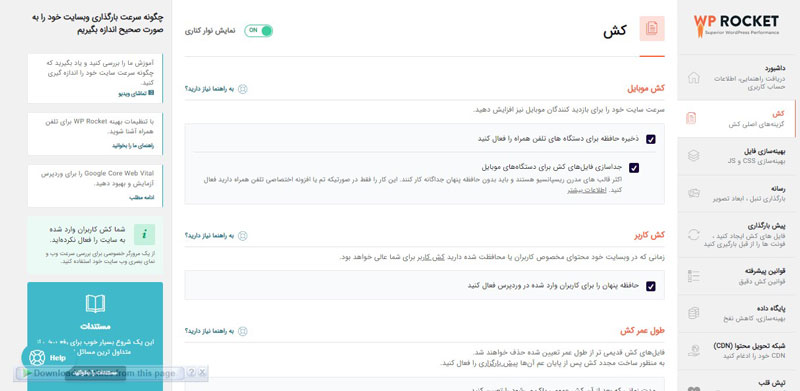
بخش بعدی از آموزش تنظیمات افزونه WP Rocket مرتبط با کش آن است. این بخش از اهمیت بالایی برای افزایش سرعت و بارگذاری وردپرس برخوردار است.

- فعال کردن حافظه پنهان برای دستگاههای تلفن همراه باید فعال شود، زیرا ذخیرهسازی را برای دستگاههای تلفن همراه فعال میکند و وبسایت شمارا برای استفاده در موبایل راحتتر میکند.
- همچنین فایلهای کش جدا برای دستگاههای تلفن همراه را نیز انتخاب کنید. حافظه پنهان موبایل WP Rocket با فعال بودن هر دو گزینه ایمنتر عمل میکند.
- ذخیرهسازی را برای کاربرانی که در وردپرس واردشدهاند فعال کنید، این فقط زمانی که عضویتهای زیادی در سایت دارید فعال شود یا موارد مشابه زمانی که کاربران برای دیدن محتوا یا برای انجام اقدامات خاصی باید وارد شوند، توصیه میشود.
- طول عمر کش بهطور خودکار روی ۱۰ ساعت تنظیم میشود و این بدان معنی است که فایلهای کش شده بهطور خودکار پس از ۱۰ ساعت قبل از ایجاد مجدد حذف میشوند. اگر بهندرت سایت خود را بهروز میکنید یا محتوای ثابت زیادی دارید، میتوانید این مدتزمان را افزایش دهید.
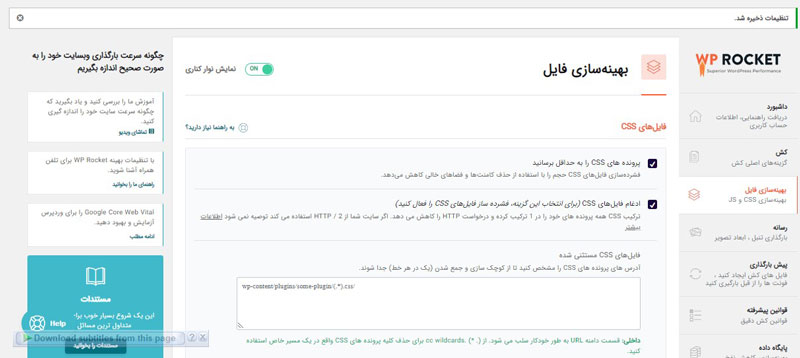
تنظیمات بهینهسازی فایلهای CSS و JS
کوچک کردن فایلها اندازه فایلها را کاهش میدهد و میتواند زمان بارگذاری سایت را بهبود بخشد. کوچکسازی فضاها و نظرات را از فایلهای ثابت حذف میکند، مرورگرها و موتورهای جستجو را قادر میسازد تا فایلهای HTML، CSS و جاوا اسکریپت را سریعتر پردازش کنند؛ بنابراین این بخش از آموزش افزونه WP Rocket نیز مانند قبل از اهمیت بالایی برخوردار است.

ترکیب فایلها، فایلها را به گروههای کوچکتر متصل میکند تا از سازگاری موضوع/افزونه و عملکرد بهتر اطمینان حاصل شود. بااینحال، الحاق اجباری به یک فایل منفرد توصیه نمیشود، زیرا مرورگرها تا ۶ فایل کوچکتر را بهصورت موازی سریعتر از ۱-۲ فایل بزرگ دانلود میکنند.
ترکیب CSS و JS در فایلهای کمتر بهعنوان بهترین روش تحت HTTP/1 در نظر گرفته میشود که لزوماً در مورد HTTP/2 صدق نمیکند. اگر سایت شما بر روی HTTP/2 اجرا میشود، در اینجا مواردی وجود دارد که باید هنگام پیکربندی WP Rocket برای HTTP/2 در نظر بگیرید.
- کوچک کردن فایلهای HTML، فضای خالی و نظرات را حذف میکند تا اندازه صفحات وبسایت شما کاهش یابد.
- ترکیب فایلهای فونت Google تعداد درخواستهای HTTP را کاهش میدهد (مخصوصاً اگر از چندین فونت استفاده میکنید).
- حذف رشتههای پرسوجو از منابع استاتیک میتواند درجه عملکرد را در GT Metrix بهبود بخشد. این تنظیم رشته پرسوجو نسخه را از فایلهای ثابت حذف میکند.
- کوچک کردن فایلهای CSS: فضای خالی و نظرات را حذف میکند تا اندازه فایلهای صفحه کاهش یابد.
- ترکیب فایلهای CSS : همه فایلهای شمارا فقط در یک فایل ادغام میکند که تعداد درخواستهای HTTP را کاهش میدهد. اگر سایت شما از HTTP/2 استفاده میکند توصیه نمیشود.
نکته مهم: این کار میتواند ظاهر سایت شمارا خراب کند! اگر بعد از فعال کردن این تنظیمات متوجه هرگونه خطایی در وبسایت خود شدید، کافی است دوباره آن را غیرفعال کنید و سایت شما به حالت عادی بازخواهد گشت.
- بهینهسازی تحویل CSS: CSS مسدودکننده رندر را در وبسایت شما حذف میکند تا زمان بارگذاری سریعتر انجام شود. این بدان معنی است که صفحه شما بدون سبکهای CSS شروع به بارگیری میکند و این چیزی است که Google PageSpeed Insights هنگام “امتیاز” سرعت صفحه در نظر میگیرد.
مسیر بحرانی CSS به این معنی است که صفحه شما بدون تمام سبکهای CSS آن شروع به بارگذاری میکند. این بدان معناست که میتواند برای چند لحظه در حین بارگذاری کمی عجیب به نظر برسد. به این نکته در آموزش افزونه wp rocket دقت کنید.
- کوچک کردن فایلهای جاوا اسکریپت: فضای خالی و نظرات را حذف میکند تا حجم فایلهای JS کاهش یابد.
- ترکیب فایلهای جاوا اسکریپت: فایلهای کمتر اطلاعات جاوا اسکریپت سایت شمارا ترکیب کرده و درخواستهای HTTP را کاهش میدهد. اگر سایت شما از HTTP/2 استفاده میکند توصیه نمیشود.
مهم: این گزینه هم میتواند ظاهر سایت شمارا خراب کند! اگر بعد از فعال کردن این تنظیمات متوجه هرگونه خطایی در وبسایت خود شدید، کافی است دوباره آن را غیرفعال کنید و سایت شما به حالت عادی بازخواهد گشت.
- Load JavaScript Deferred JS مسدودکننده رندر را در سایت شما حذف میکند و میتواند زمان بارگذاری را بهبود بخشد. این چیزی است که Google PageSpeed Insights هنگام “امتیاز” سرعت صفحه در نظر میگیرد.
- حالت ایمن برای Jquery : با بارگذاری jQuery در بالای سند بهعنوان یک اسکریپت مسدودکننده رندر، پشتیبانی از ارجاعات درونخطی jQuery را از تمها و افزونهها تضمین میکند.
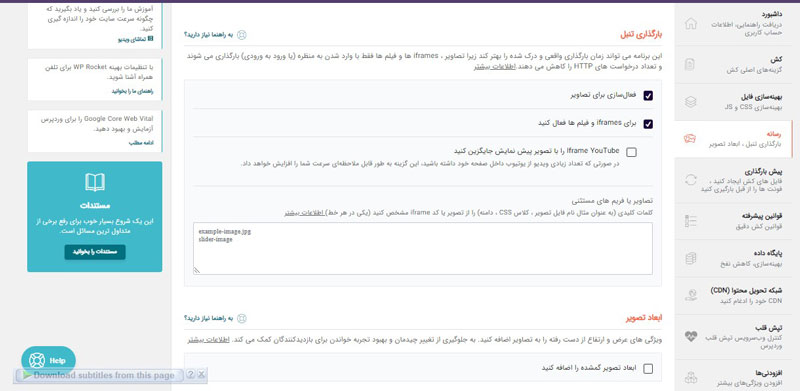
تنظیمات رسانه WP Rocket
بخش بعدی از آموزش افزونه WP Rocket مرتبط با فایلهای رسانهای است. فایلهای رسانهای مانند تصاویر نقش مهمی در سرعت بارگذاری یک وبسایت دارند؛ بنابراین در این قسمت از تنظیمات WP Rocket به آن میپردازیم.

- تصاویر بارگذاری تنبل به این معنی است که تصاویر تنها زمانی که وارد ویوپورت میشوند (یا میخواهند وارد شوند) بارگیری میشوند، یعنی تنها زمانی بارگیری میشوند که کاربر صفحه را به پایین پیمایش کند. بارگذاری تنبل تعداد درخواستهای HTTP را کاهش میدهد که میتواند زمان بارگذاری را بهبود بخشد.
- بارگذاری تنبلی فریمها و ویدیوها به این معنی است که آیفریمها و ویدیوها تنها زمانی که وارد ویوپورت میشوند (یا میخواهند وارد شوند) بارگیری میشوند، یعنی فقط زمانی بارگیری میشوند که کاربر صفحه را به پایین اسکرول کند. بارگذاری تنبل تعداد درخواستهای HTTP را کاهش میدهد که میتواند زمان بارگذاری را بهبود بخشد.
- اگر ویدیوهای یوتیوب زیادی در یک صفحه داشته باشید، جایگزین کردن iframe YouTube با تصویر پیشنمایش میتواند زمان بارگذاری شمارا به میزان قابلتوجهی بهبود بخشد.
Lazyload را میتوان در صفحات/پستهای جداگانه خاموش کرد (این تنظیمات را میتوانید در نوار کناری پست/صفحه پیدا میکنید)
- غیرفعال کردن ایموجی باید غیرفعال شود زیرا بهجای بارگیری ایموجی از WordPress.org باید از ایموجی پیشفرض مرورگر بازدیدکنندگان استفاده شود. غیرفعال کردن حافظه پنهان ایموجی تعداد درخواستهای HTTP را کاهش میدهد که میتواند زمان بارگذاری را بهبود بخشد.
- تعبیههای وردپرس باید غیرفعال شود زیرا از جاسازی محتوای سایت شما توسط دیگران جلوگیری میکند، همچنین از جاسازی محتوای سایتهای دیگر جلوگیری میکند و درخواستهای جاوا اسکریپت مربوط به جاسازیهای وردپرس را حذف میکند.
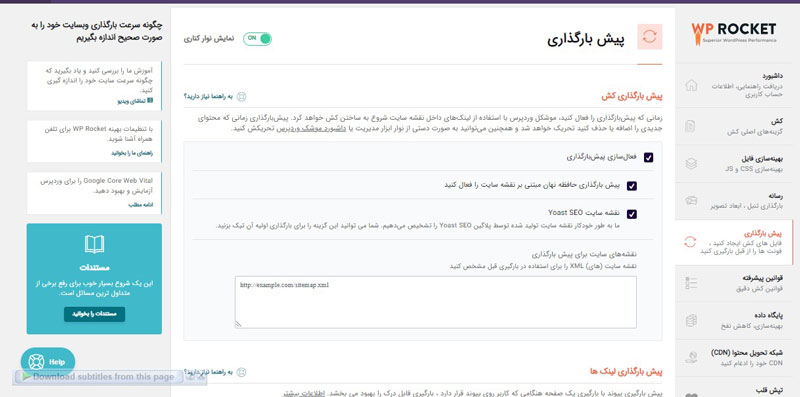
تنظیمات پیش بارگذاری موشک WP
- پیش بارگذاری نقشه سایت از همه URL های موجود در نقشه سایت XML شما برای بارگذاری پیش بارگیری زمانی که طول عمر حافظه پنهان منقضی شده و کل کش پاکشده است استفاده میکند.
- نقشه سایت Yoast SEO XML. WP Rocket بهطور خودکار نقشههای سایت XML تولیدشده توسط افزونه Yoast SEO را شناسایی میکند. میتوانید گزینه پیش بارگذاری آن را بررسی کنید.
- ربات Preload فقط باید در سرورهایی با عملکرد خوب فعال و استفاده شود. پس از فعال شدن، پس از افزودن یا بهروزرسانی محتوا در وبسایت خود، بهطور خودکار فعال میشود. اگر باعث استفاده زیاد CPU یا مشکلات عملکردی میشود، آن را به Manual تغییر دهید.

هنگامیکه یک پست یا صفحه جدید ایجاد یا بهروز میکنید، WP Rocket بهطور خودکار حافظه پنهان آن محتوای خاص و هر محتوای دیگری را که مربوط به آن است پاک میکند. ربات پیش بارگذاری این URL ها را میخزد تا حافظه پنهان را فوراً بازسازی کند.
- درخواستهای DNS Prefetch اجازه میدهد تا وضوح نام دامنه بهموازات (بهجای سریال با) واکشی محتوای واقعی صفحه رخ دهد.
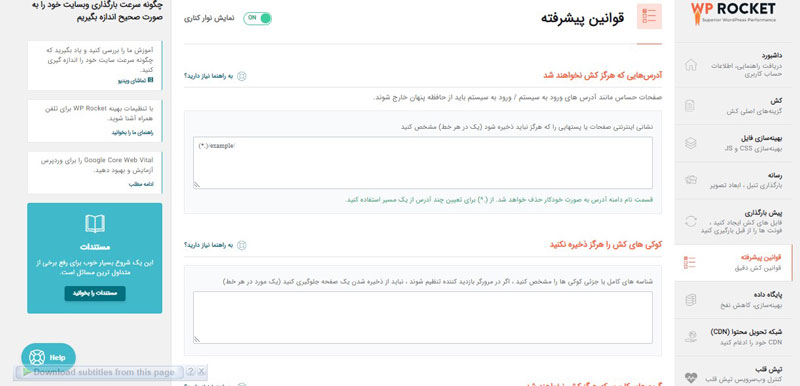
تنظیمات قوانین پیشرفته WP Rocket
این تنظیمات برای مدیریت کش پیشرفته است، معمولاً برای حذف صفحات سبد خرید و پرداخت در فروشگاههای اینترنتی مناسب است.
- هرگز URL(های) کش نشود به شما امکان میدهد URL صفحات یا پستهایی را که هرگز نباید در حافظه پنهان ذخیره شوند، مشخص کنید.
- هرگز کوکیهای کش نکن، به شما امکان میدهند شناسههای کوکیهایی را مشخص کنید که وقتی در مرورگر بازدیدکننده تنظیم میشوند، باید از ذخیره شدن یک صفحه در حافظه پنهان جلوگیری کنند.
- هرگز عوامل کاربر را کش نکنید.
- URL(های) همیشه پاکسازی به شما امکان میدهد هر زمان که پست یا صفحهای را بهروزرسانی میکنید، URLهایی را که همیشه میخواهید از حافظه پنهان پاک شوند، مشخص کنید.
- Cache query strings به شما امکان میدهد رشتههای پرسوجو را برای کش تعیین کنید.

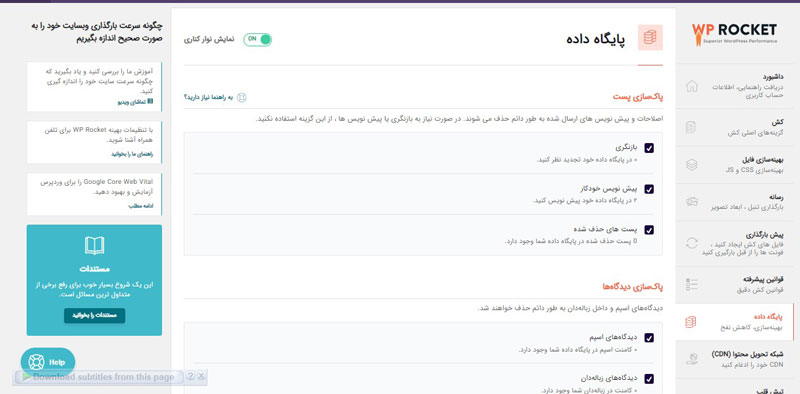
تنظیمات پایگاه داده WP Rocket
این بخش از آموزش تنظیمات افزونه WP Rocket دارای مجموعهای از تنظیمات برای پاکسازی و بهینهسازی وردپرس است.
- پاکسازی پست: بازبینیها، پیشنویسهای خودکار و پستها و صفحات سطل زباله را حذف میکند. اینها را حذف کنید مگر اینکه نسخههای قدیمی پستها (یا پستهای حذفشده) داشته باشید.
- پاکسازی دیدگاهها: هرزنامهها و نظرات سطل زباله را حذف میکند.
- پاکسازی گذرا: دادههای ذخیرهشدهای را حذف میکند که شمارشهای اجتماعی را دوست دارند، اما گاهی اوقات وقتی گذرا منقضی میشوند، در پایگاه داده میمانند و میتوانند با خیال راحت حذف شوند.
- پاکسازی پایگاه داده: جداول را در پایگاه داده وردپرس شما بهینه میکند.
- پاکسازی خودکار: ما معمولاً پاکسازیها را بهصورت موقت انجام میدهیم، اما شما همچنین میتوانید WP Rocket را برای اجرای پاکسازی خودکار پایگاه دادهتان برنامهریزی کنید.

در حالت ایدهآل، قبل از اجرای پاکسازی، باید از پایگاه داده خود نسخه پشتیبان تهیه کنید، زیرا زمانی که بهینهسازی پایگاه داده انجام شد، راهی برای لغو آن وجود ندارد.
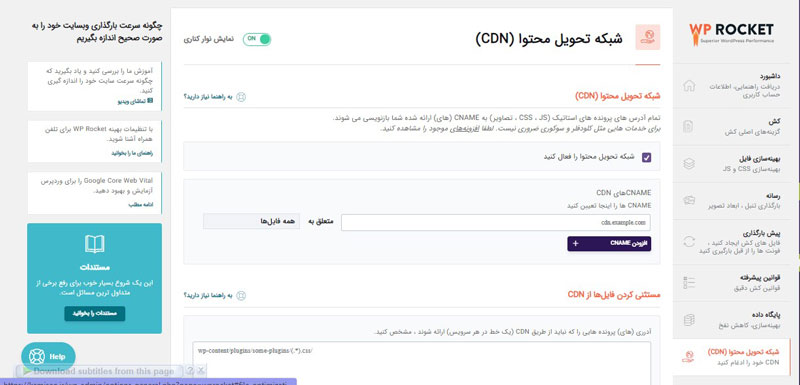
تنظیمات CDN افزونه راکت WP
اگر شما از شبکه توزیع محتوا استفاده میکنید، این بخش از مبحث افزونه WP Rocket مختص شما است. استفاده از یک شبکه تحویل محتوا (CDN) به این معنی است که همه نشانیهای اینترنتی فایلهای ثابت (CSS، JS، تصاویر) در CNAME(هایی) که ارائه میکنید بازنویسی میشوند.
- CDN را فعال کنید اما اگر از شبکه تحویل محتوا استفاده میکنید، این را فعال کنید. WP Rocket با اکثر CDN ها مانند Amazon Cloudfront، MaxCDN، KeyCDNو… سازگار است.
- CDN CNAME(های). CNAME (دامنه) که ارائهدهنده CDN به شما داده است را کپی کنید و آن را در CDN CNAME وارد کنید.
- Exclude files به شما امکان میدهد URL(های) فایلهایی را که نباید از طریق CDN ارائه شوند، مشخص کنید.

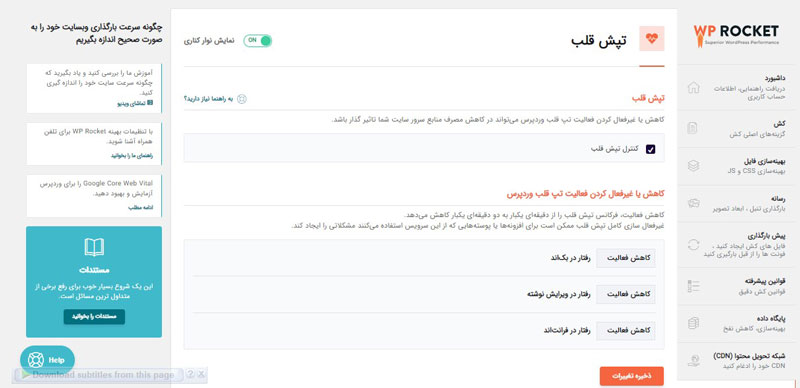
تپش قلب در تنظیمات افزونه راکت
کاهش یا غیرفعال کردن فعالیت تپ قلب وردپرس میتواند در کاهش مصرف منابع سرور سایت شما تأثیرگذار باشد.
WordPress Heartbeat API اتصالی را برای انتقال دادهها و همگامسازی در زمان واقعی بین سرور و مرورگر فراهم میکند. نمونههایی از مواردی که Heartbeat API درگیر است عبارتاند از:
- ذخیره خودکار و ویرایش در ویرایشگر پست
- اعلانها در داشبورد مدیریت وردپرس
- قفلکردن اطلاعات زمانی که ویرایشگر دیگری روی یک پست کار میکند
- دادههای بلادرنگ نمایش دادهشده در داشبورد توسط افزونهها

افزودنیهای افزونه راکت
این بخش از تنظیمات افزونه راکت شامل افزونههای جانبی است که با راکت سازگار هستند. به شما امکان میدهد حساب Cloudflare خود را با عملکرد افزودنی آن یکپارچه کنید. افزونههای پیشنهادی راکت برای این بخش عبارتاند از:
- Varnish
- WebP: موشک وردپرس برای تحویل تصاویر WebPفایلهای کش مجزا تولید خواهد کرد.
- Cloudflare: شما میتوانید حساب کاربری Cloudflare خود را با این افزودنی ادغام کنید.
- Sucuri
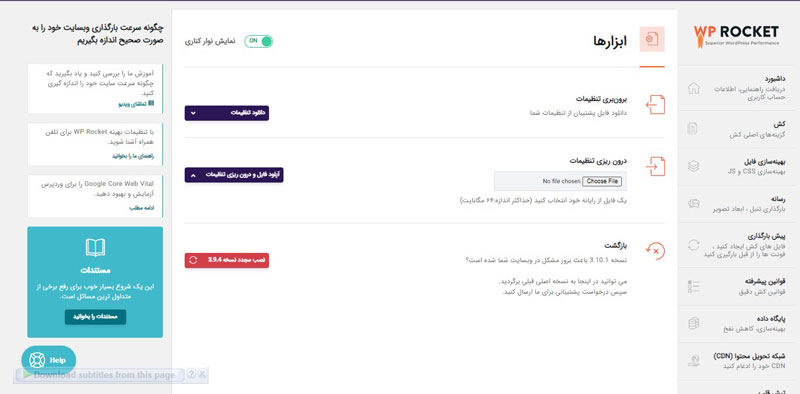
ابزارهای افزونه راکت
این بخش از آموزش افزونه راکت به درونریزی و برونریزی تنظیمات افزونه راکت اشاره دارد.
- برونریزی به شما امکان میدهد تنظیمات WP Rocket خود را برای استفاده در سایت دیگری صادر کنید.
- درونریزی به شما امکان میدهد تنظیمات WP Rocket از پیش پیکربندیشده خود را وارد کنید.
- بازگشت به شما اجازه میدهد تا به نسخه قبلی برگردید اگر نسخه جدید WP Rocket برای شما مشکلی ایجاد کرد.

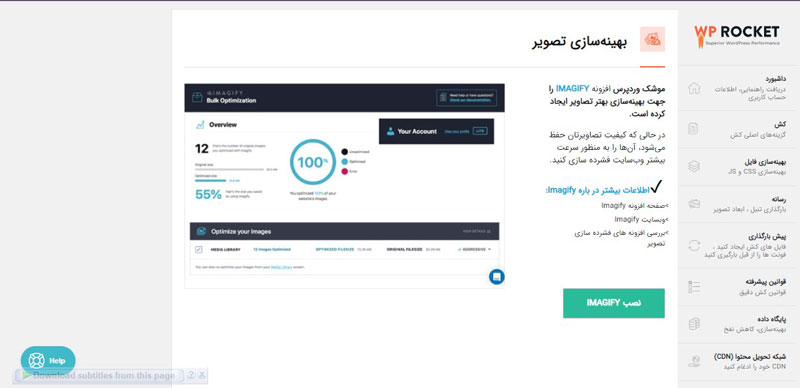
بهینهسازی تصاویر در افزونه راکت
این بخش از تنظیمات افزونه راکت در وردپرس به ما افزونه Imagify را پیشنهاد میدهد. این افزونه میتواند بهصورت خودکار فایلهای تصویری ما را به بهترین شکل ممکن بهینه کند. Imagify پیشرفتهترین ابزار برای بهینهسازی تصاویر است که میتوانید آن را همراه با افزونه راکت استفاده کنید.
پس از فعال کردن آن، تمام تصاویر شما ازجمله ریز عکسها هنگام آپلود در وردپرس بهطور خودکار بهینه میشوند. همچنین میتوانید از Imagify برای تبدیل تصاویر WebP استفاده کنید که علاوه بر این اندازه وبسایت شمارا کاهش میدهد و آن را سریعتر میکند.

نتیجه گیری
تا به اینجا در این مقاله آموزش افزونه WP Rocket شمارا با بیشتر بخشهای تنظیمات افزونه WP Rocket آشنا کردیم. این افزونه به بهترین شکل ممکن درصورتیکه وبسایت شما مشکلات دیگری مانند مشکل سرور، مشکل کد نویسی و… را نداشته باشد، سرعت سایت شمارا بهبود میبخشد.
اگر دوست دارید راکت را برای وبسایت خود امتحان کنید، هماکنون میتوانید آن را از مخزنهای مختلف دانلود کنید و آن را روی وبسایت خود تست کنید. البته با هر بار اجرای هرکدام از بخشهای تنظیمات افزونه راکت، اگر ظاهر وبسایت شما به هم خورد آن بخش را غیرفعال کنید.