عملگرهای جاوا اسکریپت (JavaScript Operators) نمادهایی هستند که برای انجام عملیات روی عملوندها استفاده میشوند. بیایید یک عبارت ساده ۴ + ۵ برابر با ۹ در نظر بگیریم. در اینجا ۴ و ۵ عملوند و “+” عملگر نامیده میشود. جاوا اسکریپت از انواع عملگرهای زیر پشتیبانی میکند. در این پست آموزشی از مکتب خونه قرار است در رابطه با JavaScript Operators باهم به گفتگو بپردازیم. پس باما همراه باشید.
عملگر چیست؟
در برنامهنویسی کامپیوتر و در خط فرمان، اپراتور به شیئی گفته میشود که قادر به دستکاری یک مقدار یا عملوند است. اپراتورها مفهوم اصلی هر زبان برنامهنویسی هستند که برای ایجاد پایهای در برنامهنویسی برای تازهکارها استفاده میشود. عملگرها را میتوان بهعنوان نمادهای اساسی تعریف کرد که به ما کمک میکنند تا روی عملیات منطقی و ریاضی کارکنیم.
عملگرهای جاوا اسکریپت نمادهایی هستند که برای انجام عملیات ریاضی مربوط به عملیاتهای حسابی، منطقی، شرطی و بیتی استفاده میشوند.
انواع عملگرها در جاوا اسکریپت
یک عملگر قادر است مقدار یا عملوند خاصی را دستکاری کند. عملگرها برای انجام محاسبات ریاضی و منطقی خاص بر روی عملوندها استفاده میشوند. بهعبارتدیگر، میتوان گفت که یک اپراتور عملوندها را اجرا میکند. در جاوا اسکریپت از عملگرها برای مقایسه مقادیر، انجام عملیات حسابی و غیره استفاده میشود. جاوا اسکریپت از عملگرهای مختلفی پشتیبانی میکند که در زیر به مهمترین عملگرهای جاوا اسکریپت اشارهشده است.
- عملگرهای حسابی
- عملگرهای مقایسه (رابطهای).
- عملگرهای بیتی
- عملگرهای منطقی
- عملگرهای واگذاری
- عملگرهای ویژه
در ادامه در رابطه با هرکدام از این عملگرها بیشتر صحبت خواهیم کرد و با ارائه مثالهای عملی آنها را تفهیم خواهیم کرد.
عملگرهای حسابی در جاوا اسکریپت
عملگرهای حسابی برای انجام عملیات حسابی بر روی عملوندها استفاده میشوند. جدول عملگرهای زیر بهعنوان عملگرهای محاسباتی جاوا اسکریپت شناخته میشوند.

عملگر جمع در جاوا اسکریپت:
عملگر “+” جمع را روی دو عملوند انجام میدهد. مثلاً:
Y = 5 + 5 gives Y = 10
توجه: عملگر “+” همچنین میتواند برای الحاق (افزودن) رشتهها استفاده شود. مثال:
Y = “makhtab” + “khooneh” + “.com” gives Y = “makhtabkhooneh.com”
عملگر تفریق در جاوا اسکریپت:
عملگر “-” تفریق را روی دو عملوند انجام میدهد. مثال:
Y = 5 – 3 gives Y = 2
عملگر ضرب جاوا اسکریپت:
عملگر “*” ضرب را روی دو عملوند انجام میدهد. مثال:
Y = 5 * 5 gives Y = 25
عمـلگر تقسیم در جاوا اسکریپت:
عملگر ‘/’ تقسیم را روی دو عملوند انجام میدهد (عدد را بر مخرج تقسیم کنید). مثال:
Y = 5 / 5 gives Y = 1
عملگر باقیمانده در جاوا اسکریپت:
عملگر “%” باقیمانده یک تقسیم عدد صحیح را میدهد. مثال:
A % B means remainder (A/B)
Y = 5 % 4 gives Y = 1
عملگر افزایشی در جاوا اسکریپت:
عملگر “+ +” یک عدد صحیح را یک عدد افزایش میدهد. مثال:
let A = 10 and Y = A + + then A = 11, Y=10
if A = 10 and Y = + + A then A = 11, Y=11
عملگر کاهشی در جاوا اسکریپت:
عملگر “- -” یک عدد صحیح را یک عدد کاهش میدهد. مثال:
let A = 10 and Y = A – – then A = 9, Y=10
if A = 10 and Y = – – A then A = 9, Y=9
عملگر توان در جاوا اسکریپت:
توان (**) عملگر توان نتیجه افزایش عملوند اول را به توان عملوند دوم میدهد و یکی دیگر از عملگرهای جاوا اسکریپت از نوع حسابی است. سینتکش آن بهصورت زیر است:
a ** b
مثال:
۲ ** ۵ gives 32
عملگرهای مقایسه جاوا اسکریپت
عملگر مقایسه جاوا اسکریپت دو عملوند را با هم مقایسه میکند. عملگرهای مقایسه به شرح تصویر است:

عملگر برابری در جاوا اسکریپت:
عملگر== یا عملگر برابری دو عملوند را مقایسه میکند. اگر برابر باشد، شرط درست است در غیر این صورت نادرست است. مثال:
Y = 5 and X = 6
Y = = X is false.
عملگر = = = در جاوا اسکریپت:
این عملگر برابری دو عملوند را با نوع مقایسه میکند. اگر برابر باشد شرط درست است در غیر این صورت نادرست. مثال:
given X = 10 then X = = = “10” is false.
X = = = 10 is true.
عملگر != (برابر نیست):
نابرابری دو عملوند را مقایسه میکند. اگر عملوندها برابر نباشند درست است. مثال:
given X = 10 then X ! = 11 is true.
عملگر < (بزرگتر از):
این عملگر بررسی میکند که آیا مقدار سمت چپ بزرگتر از مقدار سمت راست است یا خیر. اگر بله، true را برمیگرداند در غیر این صورت false را برمیگرداند. مثال:
given X = 10 then X > 11 is false.
عملگر > (کمتر از):
این عملگر بررسی میکند که آیا مقدار سمت چپ کمتر از مقدار سمت راست است یا خیر و یکی از عملگرهای جاوا اسکریپت شرطی است. اگر بله، true را برمیگرداند در غیر این صورت false را برمیگرداند.
given X = 10 then X < 11 is true.
عملگر > = (بزرگتر یا مساوی با) در جاوا اسکریپت:
این عملگر بررسی میکند که آیا عملوند سمت چپ بزرگتر یا مساوی با عملوند سمت راست است. اگر بله، true را برمیگرداند در غیر این صورت false را برمیگرداند. مثال:
given X = 10 then X > = 11 is false.
عملگر<= (کمتر یا مساوی با):
این عملگر بررسی میکند که آیا مقدار عملوند سمت چپ کمتر یا مساوی با مقدار عملوند سمت راست است یا خیر. اگر بله، true را برمیگرداند در غیر این صورت false را برمیگرداند. مثال:
given X = 10 then X < = 10 is true.
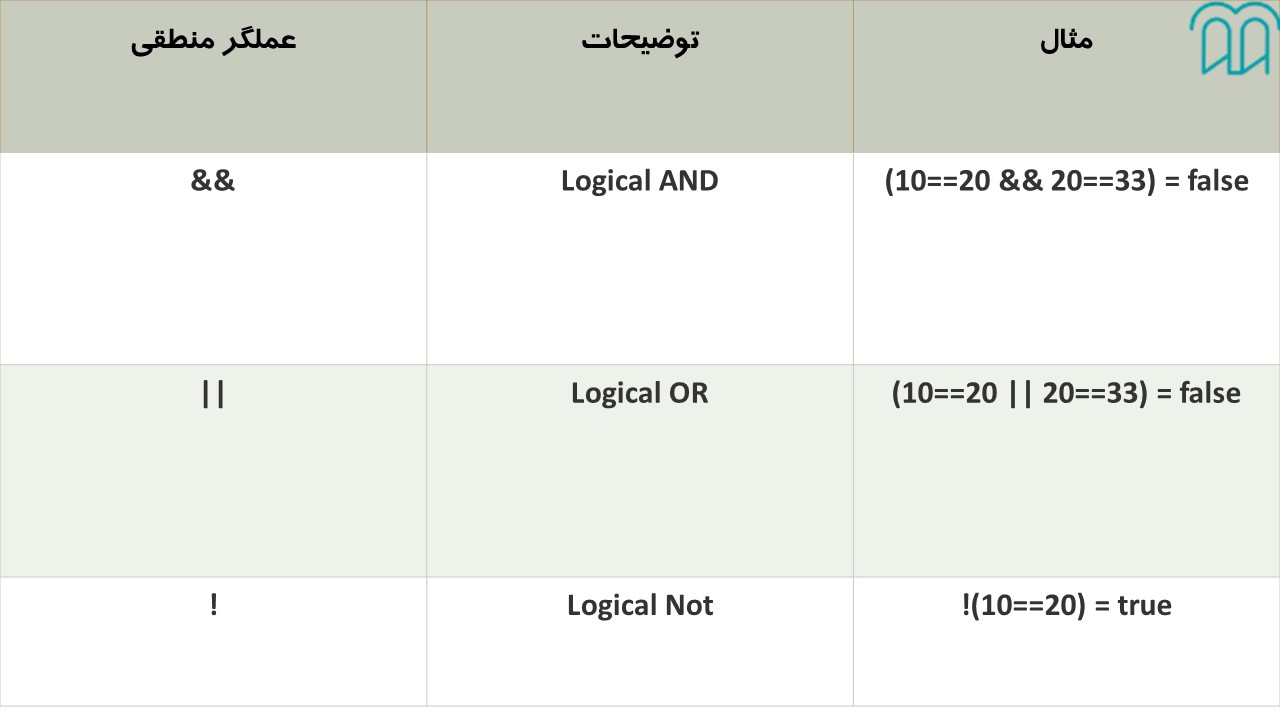
عملگرهای منطقی در جاوا اسکریپت
عملگرهای منطقی مختلفی در جاوا اسکریپت وجود دارد که در زیر در رابطه با آنها حرف خواهیم زد.

عملگر منطقی AND یا && در جاوا اسکریپت:
بررسی میکند که آیا دو عملوند غیر صفر هستند (۰، غلط، تعریفنشده، تهی یا “” بهعنوان صفر در نظر گرفته میشوند)، اگر بله، ۱ را در غیر این صورت ۰ برگردانید. اگر دو شرط همزمان درست باشند ۱ برمیگرداند در غیر این صورت ۰ را برمیگرداند.
مثال:
Y = 5 and X = 6
Y && X is true.
عملگر منطقی OR یا||در جاوا اسکریپت:
بررسی میکند که آیا یکی از دو عملوند غیر صفر است یا خیر (۰، نادرست، تعریفنشده، تهی، یا “” بهعنوان صفر در نظر گرفته میشود). بنابراین || اگر هر دو عملوند true باشد true و اگر هر دو false باشند false را برمیگرداند. فقط زمانی ۰ برمیگرداند که هر دو شرط نادرست باشند. مثال:
Y = 5 and X = 0
Y || X is true.
عملگر ! یا نه منطقی:
درواقع این عملگر نتیجه بولی عملوند (یا شرط) را معکوس میکند. درواقع اگر جواب شرط true باشد آن را false میکند و برعکس. مثال:
Y = 5 and X = 0
!(Y || X) is false.
عملگرهای بیتی در جاوا اسکریپت
عملگرهای بیتی عملیات بیتی را روی عملوندها انجام میدهند. عملگرهای بیتی به شرح زیر است، در تصویر زیر همراه با مثال به این نوع عملگرها اشارهشده است.

جاوا اسکریپت مانند C، C++، Java، Python و زبانهای مختلف دیگر از عملیات بیت عاقلانه نیز پشتیبانی میکند. در جاوا اسکریپت، یک عدد بهعنوان یک عدد ممیز شناور ۶۴ بیتی ذخیره میشود، اما عملیات بیتی روی یک عدد باینری ۳۲ بیتی انجام میشود، یعنی برای انجام یک عملیات بیت، جاوا اسکریپت عدد را به یک عدد باینری ۳۲ بیتی تبدیل میکند.
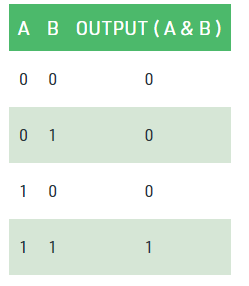
عملگر بیتی AND یا &
این یک عملگر باینری است یعنی دو عملوند را میپذیرد. عملگرAND (&) اگر هر دو بیت تنظیمشده ۱ باشند،۱ را برمیگرداند و در غیران صورت صفر را برمیگرداند.

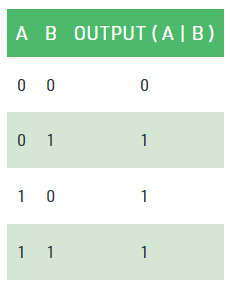
عملگر بیتی OR یا |
این عملگر نیز دو عملوند را میپذیرد و فقط در صورت که هر دوتای آنها ۰ تنظیمشده باشند، صفر در غیر این صورت ۱ را برمیگرداند.

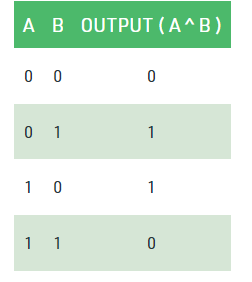
عملگر بیتی XOR ( ^ )
این عملگر نیز دو عملوند را میگیرد و در صورت که دو عملوند از یک نوع باشند صفر را برمیگرداند. مثلاً اگر هردوتا ۱ باشند، نتیجه آن صفر است.

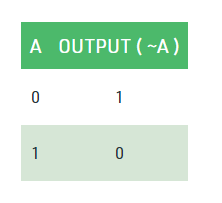
عملگر بیتی NOT ( ~ )
این یک عملگر یکنواخت است، یعنی عملوندهای تکی را میپذیرد. به صورت بیتی NOT (~) بیتها را برمیگرداند، یعنی ۰ تبدیل به ۱ و ۱ تبدیل به ۰ میشود.

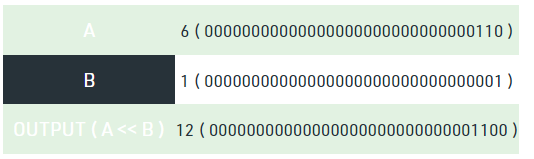
عملگر Left Shift ( << )
این عملگر یکی دیگر عملگرهای جاوا اسکریپت از نوع باینری است، یعنی دو عملوند را میپذیرد. عملگر اول تعداد را مشخص میکند و عملگر دوم تعداد بیتهایی را که باید جابجا شوند را مشخص میکند. هر بیت به سمت چپ منتقل میشود و ۰ بیت از راست اضافه میشود. بیتهای اضافی از سمت چپ دور ریخته میشوند.

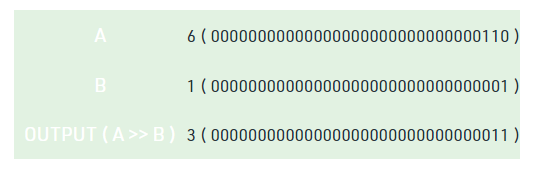
عملگر Right Shift ( >> )
این عملگر از عملگرهای جاوا اسکریپت نیز یک عملگر باینری است، یعنی دو عملوند را میپذیرد. عملوند اول تعداد را مشخص میکند و عملوند دوم تعداد بیتهایی را که باید تغییر کنند را مشخص میکند. هر بیت به سمت راست منتقل میشود، بیتهای سرریز شده کنار گذاشته میشوند. این علامت در حال انتشار است زیرا بیتهایی که از سمت چپ اضافه میشوند به علامت عدد بستگی دارد (یعنی ۰ اگر مثبت و ۱ اگر منفی است)

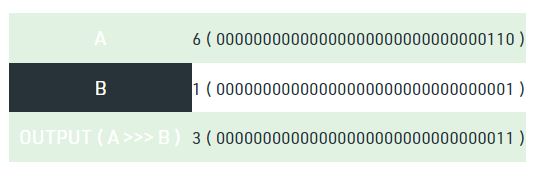
عملگر Zero fill Right Shift ( >>> )
این یک عملگر باینری است، یعنی دو عملوند را میپذیرد. عملوند اول تعداد را مشخص میکند و عملوند دوم تعداد بیتهایی را که باید تغییر کنند را مشخص میکند. هر بیت به سمت راست منتقل میشود، بیتهای سرریز شده کنار گذاشته میشوند. ۰ بیت از سمت چپ اضافه میشود تا صفر آن به سمت راست پر شود.

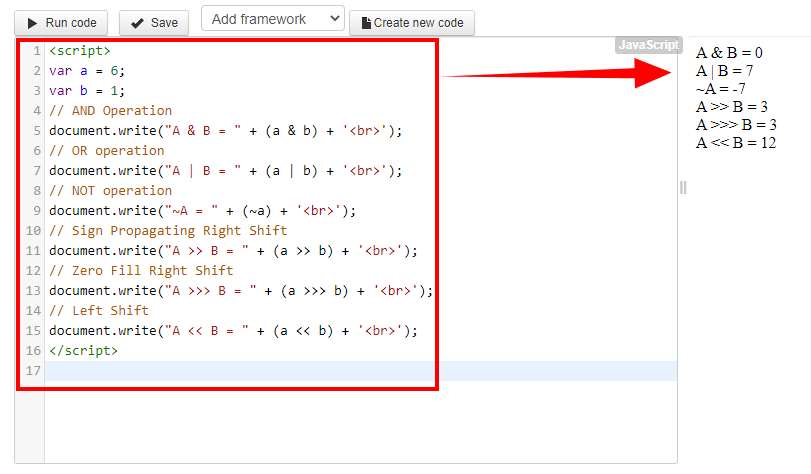
مثال عملی از عملگرهای جاوا اسکریپت بیتی در جاوا اسکریپت:
var a = 6;
var b = 1;
// AND Operation
document.write("A & B = " + (a & b) + '
');
// OR operation
document.write("A | B = " + (a | b) + '
');
// NOT operation
document.write("~A = " + (~a) + '
');
// Sign Propagating Right Shift
document.write("A >> B = " + (a >> b) + '
');
// Zero Fill Right Shift
document.write("A >>> B = " + (a >>> b) + '
');
// Left Shift
document.write("A << B = " + (a << b) + '
');خروجی:

عملگرهای جاوا اسکریپت از نوع واگذاری یا انتسابی
عملگرهای زیر بهعنوان عملگرهای انتساب جاوا اسکریپت شناخته میشوند. 
عملگرهای خاص در جاوا اسکریپت
بعضی از عملگرهای جاوا اسکریپت خاص هستند و در هیچکدام یک از دستههای بالا قرار نمیگیرند که شرح آنها بهصورت زیر است.
-
- عملگر (?:): اپراتور شرطی بر اساس شرط، مقدار را برمیگرداند. مانند دستور شرطی if-else است.
-
- عملگر , : عملگر کاما اجازه میدهد تا چندین عبارت را بهعنوان یک دستور واحد ارزیابی کنید.
-
- عملگر delete: Delete یک ویژگی را از شی حذف میکند.
-
- عملگر in: بررسی میکند که آیا شیء دارای خاصیت دادهشده است یا خیر
-
- عملگر instanceof: بررسی میکند که آیا شی نمونهای از نوع دادهشده است
-
- عملگر new: یک نمونه (شیء) ایجاد میکند
-
- عملگر typeof: نوع شی را بررسی میکند.
-
- عملگر void: مقدار بازگشتی عبارت را حذف میکند.
عملگر شرطی یا ?
این عملگر درواقع کوتاه شده شرط if-else است. سینتکس آن بهصورت زیر است.
Y = ? A : B
که در آن A و B مقادیر هستند و اگر شرط درست باشد Y = A در غیر این صورت Y = B. مثال:
Y = (6>5) ? 6 : 5
therefore Y = 6
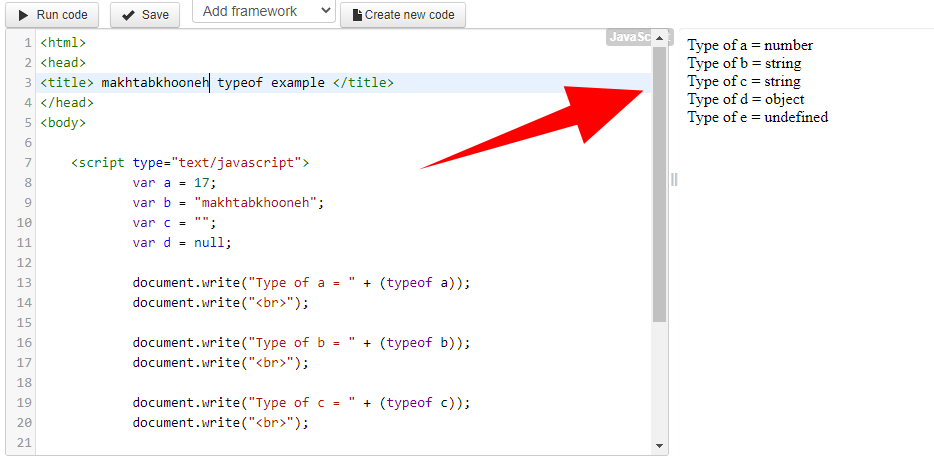
عملگرtypeof :
این یک نوع دیگر از عملگرهای جاوا اسکریپت است نوع یک متغیر را برمیگرداند. سینتکس آن بهصورت زیر است.
typeof variable;
مثال:
var a = 17;
var b = "makhtabkhooneh";
var c = "";
var d = null;>
document.write("Type of a = " + (typeof a));
document.write("
");
document.write("Type of b = " + (typeof b));
document.write("
");
document.write("Type of c = " + (typeof c));
document.write("
");
document.write("Type of d = " + (typeof d));
document.write("
");
document.write("Type of e = " + (typeof e));
document.write("
");
خروجی آن به شکل زیر خواهد بود:

آموزش عملگرها در جاوا اسکریپت
عملگرها، ابزارهای بنیادی در برنامهنویسی هستند که به شما امکان میدهند عملیات مختلفی را روی دادهها انجام دهید. در جاوا اسکریپت، انواع مختلفی از عملگرها وجود دارد که هر کدام کاربرد خاص خود را دارند. در این مقاله، به بررسی انواع مختلف عملگرها در جاوا اسکریپت و نحوه استفاده از آنها میپردازیم.
مروری بر عملگرها در جاوا اسکریپت
در جاوا اسکریپت، عملگرها را میتوان به دستههای مختلفی تقسیم کرد، از جمله:
- عملگرهای حسابی: این عملگرها برای انجام محاسبات ریاضی مانند جمع، تفریق، ضرب و تقسیم استفاده میشوند. علامتهای مربوط به این عملگرها عبارتند از: `+`, `-`, `*`, `/`.
- عملگرهای مقایسهای: این عملگرها برای مقایسه دو مقدار با یکدیگر استفاده میشوند. علامتهای مربوط به این عملگرها عبارتند از: `==`, `!=`, `<`, `>`, `<=`, `>=`.
- عملگرهای منطقی: این عملگرها برای انجام عملیات منطقی مانند AND، OR و NOT استفاده میشوند. علامتهای مربوط به این عملگرها عبارتند از: `&&`, `||`, `!`.
- عملگرهای انتصابی: این عملگرها برای انتساب مقادیر به متغیرها استفاده میشوند. علامت مربوط به این عملگر `=` است.
- عملگرهای سهتایی: این عملگر که به آن عملگر شرطی نیز گفته میشود، برای تعیین یک مقدار بر اساس یک شرط استفاده میشود.
- عملگرهای افزایش و کاهش: این عملگرها برای افزایش یا کاهش مقدار یک متغیر به ترتیب به مقدار ۱ یا ۱ استفاده میشوند. علامتهای مربوط به این عملگرها عبارتند از: `++`, `–`.
- عملگرهای بیتی: این عملگرها برای انجام عملیات بیتی روی دادهها استفاده میشوند. علامتهای مربوط به این عملگرها عبارتند از: `&`, `|`, `~`, `^`, `<<`, `>>`, `>>>`.
- عملگرهای رشتهای: این عملگرها برای انجام عملیات روی رشتهها استفاده میشوند. علامت مربوط به این عملگر `+` است که برای اتصال دو رشته استفاده میشود.
- عملگر typeof: این عملگر برای تعیین نوع داده یک متغیر استفاده میشود.
نکاتی در مورد استفاده از عملگرها در جاوا اسکریپت:
- اولویت عملگرها را به خاطر داشته باشید. اولویت عملگرها تعیین میکند که کدام عملگر باید ابتدا انجام شود.
- از پرانتز برای کنترل اولویت عملگرها استفاده کنید.
- مراقب نوع دادههای مورد استفاده با عملگرها باشید. برخی از عملگرها فقط با انواع داده خاص کار میکنند.
مثالی جامع از استفاده از عملگرها در جاوا اسکریپت
به قطعه کد زیر دقت کنید:
// جمع دو عدد
var x = 10;
var y = 5;
var sum = x + y;
console.log(sum); // 15
// مقایسه دو عدد
var a = 20;
var b = 30;
var isGreater = a > b;
console.log(isGreater); // false
// بررسی درست یا غلط بودن یک شرط
var isRaining = true;
if (isRaining) {
console.log("باران میبارد");
} else {
console.log("باران نمیبارد");
}
// انتساب مقدار به یک متغیر
var message = "سلام دنیا!";
console.log(message);
// استفاده از عملگر سهتایی
var age = 18;
var isAdult = age >= 18 ? "بالغ" : "نابالغ";
console.log(isAdult); // بالغ
// افزایش مقدار یک متغیر
var count = 1;
count++;
console.log(count); // 2
// اتصال دو رشته
var firstName = "علی";
var lastName = "حسینی";
var fullName = firstName + " " + lastName;
console.log(fullName); // علی حسینی
// تعیین نوع داده یک متغیر
نتیجه گیری
در این پست آموزشی از مکتب خونه باهم عملگرهای جاوا اسکریپت را مورد بررسی قرار دادیم و فهمیدیم چندین نوع عملگر جاوا اسکریپتی وجود دارند که هرکدام از آن ها کاربرد خاص خود را دارند. برای یادگیری کار با عملگرهای جاوا اسکریپت بهتر است که آن ها را در عمل به کارببرید و با تمرین برنامه نویسی کار با آن ها را یاد بگیرید.
در آموزشهایی که مکتب خونه برای جاوا اسکریپت در نظر گرفته است بهطور کامل با این زبان آشنا خواهید شد. شما میتوانید بدون محدودیت مکانی در این دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی از مکتب خونه شرکت کنید؛ زیرا آموزش جاوا اسکریپت بهصورت آنلاین برگزار میشود.
منابع مورد استفاده:
https://www.javatpoint.com/javascript-operators
https://www.geeksforgeeks.org/javascript-operators/?ref=lbp











واقعا بسیار عالی و جامع بود. لذت بردم. اگر میشه بیشتر از جاوا اسکریپت پست بذارین
بسیار جامع و آموزنده بود ممنونم از مکتب خونه