آموزش استایل دهی با CSS
CSS یک زبان جهت استایل دهی به صفحات وب میباشد. در واقع با استفاده از این زبان می توان استایلهای مختلفی را به تگهای html در صفحه اضافه کرد و صفحات جذابی را طراحی کرد. در ادامه با مبحث استایل دهی با css آشنا خواهیم شد. برای کسب اطلاعات بیشتر در این رابطه تا پایان این نوشته از دسته آموزش طراحی سایت با ما همراه باشید.
علاوه بر این،آموزش css این امکان را به شما میدهد تا بتوانید به صورت ریسپانسیو (responsive) طراحی کنید و بدین معنا که تو سایزها و دستگاههای مختلف نمایش درستی از سایت را داشته باشید. تمامی سایتهایی که مشاهده میکنید، دو عنصر اصلی html و css را دارند.
شما با استفاده از نام المان، نام کلاس و یا نام آی دی میتوانید استایل دهی کنید. قالب کلی پیادهسازی css به صورت زیر کلید مقدار است یعنی شما به یک ویژگی با استفاده : مقدار میدهید. مثال زیر را مشاهده کنید:
p {
color: red;
text-align: center;
}
در اینجا به المان p دو ویژگی رنگ و تراز متن مقدار دهی شده است. برای جداسازی هر کلید مقدار از نقطه ویرگول (;) استفاده می شود. شما هر تعداد که نیاز داشته باشید، میتواند به یک المان ویژگیهای استایل را بدهید. ویژگی اول که color میباشد برای تغییر رنگ متن یک المان استفاده میشود و ویژگی دوم که text-align میباشد که تراز متن را تغییر می دهد (در اینجا متن را وسط قرار می دهد).
برای اجرای یک فایل css تنها کافیست تا یک فایل html بسازید و با توجه به انواع تعاریف و استفاده از css، از آن در داخل فایل html استفاده کنید. در رابطه با html و المانهای آن در این مقاله به طور کامل توضیح داده شده است.

اولین مبحث در رابطه با آموزش CSS را با نحوه اجرای یک فایل CSS شروع میکنیم.
نحوه اجرای یک فایل CSS
اجرای یک فایل CSS بسیار ساده است. تنها کاری که کافیست تا انجام دهید این میباشد تا در یک فایل با پسوند .css، کدهای خود را بنویسد. سپس فایل مورد خود را در داخل فایل html تعریف کنید، سپس با اجرای فایل html، استایل های تعریف شده برای فایل مورد نظر را در داخل صفحه باز شده در مرورگر می توانید مشاهده کنید.
برای نوشتن دستورات CSS میتوانید در یک نوت پد و یا با استفاده از IDE های موجود (محیط برنامهنویسی) همچون phpStorm، pycharm، Visual Studio Code و یا بسیاری از محیطهای برنامهنویسی دیگر استفاده کنید.
ما در اینجا از Visual Studio Code جهت کدنویسی استفاده میکنیم. این محیط برای تمامی سیستم عاملهای ویندوز، مک و لینوکس قابل استفاده میباشد. اکنون برای مشاهده طریقه ساخت یک فایل css به مثال زیر توجه کنید. کد css زیر را در نظر بگیرید:
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
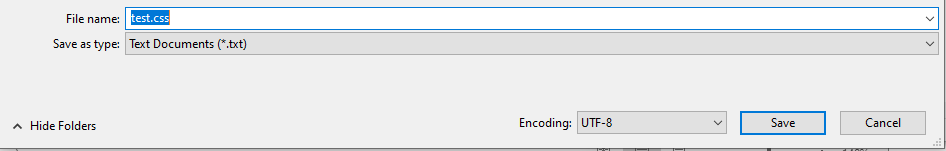
نوشتن کد css در داخل یک نوت پد و ذخیره و اجرای آن
یک فایل جدید با استفاده از نوت پد ایجاد کنید. کد مورد نظر را در آن قرار دهید. سپس آن را به صورت زیر ذخیره کنید.

پسوند فایل مورد نظر همانطور که مشاهده میکنید، css میباشد. توجه کنید که حالت encoding برای فایل مورد نظر بر روی UTF-8 باشد. این فرمت برای اجرای فایلهای css فرمت شناخته شده و مناسب تری نسبت به سایر فرمتهای موجود میباشد. برای کسب اطلاعات بیشتر در رابطه با فرمتهای مختلفی که برای encoding وجود دارد به این لینک مراجعه نمایید.
پس از ذخیره فایل مورد نظر، زمانی که آن را اجرا کنید، بر روی مرورگر باز میشود. اگر برای اولین بار میباشد که این فرمت را در سیستم عامل خود ذخیره میکنید، ممکن است نیاز باشد تا نرم افزاری را جهت باز کردن فایل مورد نظر انتخاب کنید. پس از انتخاب نرم افزار مورد نظر (مرورگر)، فایل مورد نظر در مرورگر باز خواهد شد.
نوشتن کد css در داخل محیط Visual Studio Code و ذخیره و اجرای آن
پس از نصب و فعالسازی نرم افزار Visual Studio Code، آن را اجرا کنید. پس از اجرای نرم افزار یک فایل جدید ایجاد کنید (در صورتی که برای ساخت فایل، نیاز به فولدر داشت، یک فولدر برای فایل مورد نظر نیز ایجاد کنید.) با استفاده از تب file و اجرای new file یک فایل جدید بسازید و سپس کد مورد نظر را در فایل مورد نظر قرار دهید.
سپس همانند نوت پد نیاز است تا فایل مورد نظر را در فرمت css ذخیره کنید. با استفاده از کلید میانبر crtl+s و همچین از طریق تب file و انتخاب گزینه save میتوانید فایل مورد نظر را در فرمت css ذخیره کنید.
پس از ذخیره فایل مورد نظر و اجرای فایل html که در آن فایل css مورد نظر تعریف شده است، میتوانید استایلهای تعریف شده برای کد مورد نظر را در مرورگر مشاهده نمایید.
یکی از نکات مورد توجه در رابطه با css، امکان مشاهده تغییرات صورت گرفته در کد، تنها با بارگذاری و یا اصطلاحا refresh صفحه میباشد. برای مشاهده تغییرات، کد نوشته شده را به صورت زیر تغییر میدهیم. ( قبل از اعمال تغییرات، جهت مشاهده تغییرات صورت گرفته در فایل مورد نظر، پس از باز کردن فایل، آن را نبندید و صرفا آن را ذخیره نمایید.)
body {
background-color: linen;
}
h1 {
color: red;
margin-left: 10px;
}
پس از اعمال تغییر در داخل کد، اکنون صفحه مورد نظر را در داخل مروگر یک بار refresh کنید. پس از انجام این عمل مشاهده میکنید که تغییرات اعمال شده در داخل کد قابل مشاهده میباشد. بدین صورت به راحتی میتوانید هر گونه تغییراتی را که در فایل css اعمال میکنید را تنها با refresh به سادگی مشاهده نمایید.
استفاده از محیطهای برنامهنویسی آنلاین
در صورتی که علاقهمندید تا از محیط های برنامهنویسی آنلاین استفاده کنید، سایت code pen یکی از بهترین سایتها در این زمینه میباشد. علاوه بر این میتوانید کد خود را نهایت ذخیره و در داخل سایت به اشتراک بگذارید تا بقیه نیز امکان استفاده از کدهای شما در پروژههای خود را داشته باشند.
در روش های اجرای یک فایل css ما تنها به نحوه اجرای یک فایل css خارجی و استایل دهی از طریق فایل css خارجی اشاره کردیم. برای آشنایی با انواع روش های امکان استایل دهی و استفاده از css در html بخش بعدی را مطالعه نمایید.

روشهای استفاده از css در html
در تعریف و استفاده از استایل ها در CSS، سه نوع تعریف داریم:
خارجی: در این حالت شما یک فایل .css دارید که در داخل فایل html در تگ آدرس مکانی که این فایل قرار گرفته است را مشخص کردهاید. این حالت رایج ترین مدلی استایل دهی در پروژههای طراحی وب می باشد. در مثال زیر در داخل تگ آدرس فایل css در href تعریف شده است. در اینجا چون فایل css دقیقا کنار فایل html است، تنها کافیست تا اسم فایل css بنویسد. در حالت کلی شما باید آدرس فایل css را بنویسید.
فایل html
This is a heading
This is a paragraph.
فایل css
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
داخلی: در این حالت شما در داخل تگ در داخل یک فایل html، یک تگ
This is a heading
This is a paragraph.
درونی
این مدل در موارد خاص استفاده می شود. برای اینکار صرفا کافیست تا از ویژگی style تگ ها استفاده کنید. در این حالت استایل هایی که تعریف می شود، مخصوص همان تگی می باشد که ویژگی style برای آن تعریف شده است.
This is a heading
This is a paragraph.
اگر شما هر سه حالت تعریف css را به طور همزمان به یک المان استایل دهید. ترتیب اثرگذاری استایلها به صورت زیر می باشد:
- استایل درونی بالاترین اثرگذاری را دارد و در صورت تعریف ویژگیهای یکسان با مقادیر مختلف برای یک المان، المان مقادیر استایل درونی را در نهایت استفاده میکند.
- استایل داخلی قبل از استایل درونی اثر میگذارد.
- استایل خارجی نیز قبل از دو مدل قبلی اثر میگذارد و اولین مرحله اثرگذاری بر روی استایلهای یک المان می باشد.
” در تمامی حالتهای بالا، تمامی ویژگیهای درون استایل دارای تعریف مشابهی هستند. “
با توجه به موارد بالا، حتما در زمان استفاده از مدلهای مختلف استایلدهی به نحوه اثرگذاری آنها در هنگام استفادهه همزمان را توجه کنید. برای درک بهتر به مثال زیر توجه کنید.
maktabkhooneh
فایل css خارجی
h1 {
color: red
}
در این مثال، رنگ عبارت داخل تگ ، آبی خواهد شد. در واقع بدین صورت میباشد که اول رنگ قرمز در داخل فایل css خارجی بر روی المان اثر میگذارد، سپس رنگ نارنجی برای المان
که در css داخلی تعریف شده است، بر روی این ویژگی دوباره تعریف میشود و مقدار آن را دریافت میکند و سپس دوباره به دلیل تعریف ویژگی css درونی، رنگ آبی نهایتا بر روی متن داخل المان اثر میگذارد.
” مرورگرها نیز گاها برای المانها ممکن است استایلهای از پیش تعریف شده داشته باشند که پس از استایل خارجی آخرین اثرگذاری را بر روی استایلهای المانها میگذارد. “
انتخابکنندهها (Selectors) در css
برای تعریف استایل برای یک المان در داخل یک فایل html از روشهای مختلفی اینکار را انجام دهید. شما میتوانید یک استایل مشخص را به تمامی یک نوع تگ تعریف شده در داخل یک فایل html بدهید و یا به طور خاص به یک المان خاص با استفاده از آیدی اینکار را انجام دهید. در این بخش قصد داریم تا انواع مختلف استایل دهی را با یکدیگر مشاهده کنیم. انتخابکنندهها در داخل css به ۵ گروه تقسیم میشوند:
- انتخابکنندههای ساده – Simple Selectors (انتخاب المان بر اساس نام تگ، آیدی و نام کلاس)
- انتخابکنندههای ترکیبی – Combinatory Selectors (انتخاب المانها بر اساس ارتباط بین آنها)
- انتخابکنندههای شبه کلاس Pseudo-Class Selectors (انتخاب المان بر اساس حالت خاصی از آن، به طور نمونه، در حالت فعال بود یک لینک)
- انتخابکنندههای شبه المان Pseudo-Elements Selectors (انتخاب بر اساس قسمتی از یک المان، به عنوان مثال حروف اول عبارت داخل یک المان)
- انتخابکنندههای ویژگی Attribute Selectors (انتخاب المانها بر اساس ویژگی و یا مقدار ویژگی آنها)
انتخابکنندههای ساده
انتخابکنندههای ساده به سه مدل انتخاب بر اساس نام المان، آی دی و نام کلاس میتوانند عمل کنند. برای انتخاب بر اساس نام المان، تنها کافیست تا تگ مورد نظر را در داخل فایل css قرار دهید و به آن مقدار دهی کنید. (برای حالت استایل دهی در حالت داخلی نیز میتوانید به همین شکل عمل کنید.)
p {
text-align: center;
color: red;
}
اگر قصد داشته باشید تا به المانی بر اساس نام آی دی آن استایل دهی کنید، نیاز است تا نام آی دی تگ مورد نظر همراه با # را در داخل فایل css تعریف کنید. (برای حالت استایل دهی در حالت داخلی نیز میتوانید به همین شکل عمل کنید.)
#para1 {
text-align: center;
color: red;
}
در حالت استفاده از آی دی، توجه کنید که برای هر المان در داخل فایل html، المانها نمیتوانند آی دی تکراری دریافت کنند.
استایل دهی با استفاده از نام کلاس
در حالت آخر نیز استایل دهی با استفاده از نام کلاس میباشد. این روش مرسوم ترین مدل برای استایل دهی به المان ها با استایل یکسان در داخل یک فایل html میباشد. برای این کار تنها کافیست تا نام کلاس را همراه با . در داخل فایل css تعریف کنید. (برای حالت استایل دهی در حالت داخلی نیز میتوانید به همین شکل عمل کنید.)
.center {
text-align: center;
color: red;
}
در حالت دیگری از استفاده از کلاسها، در صورتی که چندین نوع المان دارای کلاس با نام یکسان میباشد، مقادیری را تنها برای یک المان خاص در داخل کلاس تعریف کنید. برای اینکار تنها کافیست قبل از به کار گرفتن نام کلاس و قبل از . ، از نام المان مورد نظر استفاده کنید.
p.center {
text-align: center;
color: red;
}
کلاس center
در این حالت تنها المانهای تگ
که دارای کلاس center میباشند، مقادیر تعریفی بالا، داده میشود. به طور مثال در حالت مثال پایین، استایل بالا تنها در تگ
اعمال خواهد شد.
>maktabkhooneh
This paragraph refers to two classes.
دو حالت دیگر نیز وجود دارد که شما میتوانید استایل دهی کنید. یک حالت با استفاده * میباشد. با استفاده از این نماد، شما میتوانید استایلهای مشخصی را به کل صفحه (تگ body) و به تمامی المانها اعمال کنید.
* {
text-align: center;
color: blue;
}
در مثال زیر، تمامی متنها به رنگ آبی در خواهند آمد و تراز متن نیز در حالت وسط قرار خواهد گرفت. برای تغییر این استایل، باید با استفاده از انتخاب کنندهها، مقادیر جدیدی از استایل را مقدار دهی کنید. برای استفاده از این حالت، از استایلهایی استفاده کنید که در سراسر صفحه و در تمامی المانها، یکسان باشد تا با اینکار صرفا از تکرار آنها در المانها به صورت جداگانه پرهیز شود و کد تمیز تری داشته باشید.

امکان استایل دهی به صورت گروهی
حالت دیگر نیز امکان استایل دهی به صورت گروهی میباشد. شما میتوانید به چند المان و یا کلاس به صورت همزمان استایل بدهید. در مثال زیر به سه المان h1 و h2 و p، مقادیر زیر استایل دهی شده است.
h1, h2, p {
text-align: center;
color: red;
}
یه مسالهای را در رابطه با استایلها نیاز است تا توجه کنید و آن ترتیب اثرگذاری میباشد. بین کلاس و آی دی، برای یک المانی که دارای آی دی میباشد، ویژگیهای استایلهای مشترک بین آی دی و کلاس، بر روی المان، مقادیر ویژگی استایل مورد نظر در داخل آی دی، اثر می گذارد.
در حالت کلی اگر یک المان دارای چندین کلاس باشد، در صورتی که بین کلاسهای مختلف یک المان، ویژگیهای مشترک باشد، ویژگی کلاسی که پایین تر قرار دارد، بر روی المان اثر میگذارد.
برای نام المان نیز، در صورتی که ویژگیهای تعریف شده با استفاده از نام المان و اسم کلاس یکسان باشد، مقادیر ویژگیهای یکسان درون کلاس، بر روی المان اثر می گذارد.
” شما به تگ body نیز میتوانید استایل دهی کنید و برای اینکار تنها کافیست تا همانند استایل دهی المانها، body را نیز به همانطور در داخل یک فایل css استفاده کنید. “
body {
width: 100%;
height: 100%;
}
انتخابکنندههای ترکیبی
انتخاب کنندههای ترکیبی به چهار مدل مختلف استفاده میشوند:
انتخاب کنندههای ترکیبی در زمانی استفاده می شود که قصد داریم تا المانهایی را انتخاب کنیم که ارتباطی با المان مورد نظرمان دارند. مثلا به عنوان بچه (child) در داخل المان مورد نظر تعریف شدهاند و یا بعد از المان مورد نظر آمدهاند و مواردی بدین شکل که برای هرکدام از نماد خاصی استفاده میشود.
استفاده از فاصله در استایل دهی با css
در حالتی که المان مورد نظر، در داخل المان دیگری قرار گیرد، از این حالت استفاده می شود. در این حالت تمامی المانهای داخل یک المان را شامل میشود. استایلی که تعریف می شود بر روی المان تعریف شده بعد از فاصله اعمال میشود.
Paragraph 1 in the div.
Paragraph 2 in the div.
Paragraph 4. Not in a div.
Paragraph 5. Not in a div.
استفاده از >
در حالتی که المان مورد نظر، در داخل المان دیگری قرار گیرد، از این حالت استفاده می شود. المان مورد نظر باید به صورت بچه در داخل المان پدر قرار گیرد و در صورتی که به صورت بچه بچه (در داخل المانی در داخل المان پدر) قرار بگیرد، این حالت بر روی آن اثر نمیگذارد و به آن استایل نمی دهد. در داخل html در صورتی که المانی داخل المان دیگر قرار گیرد، به المان داخلی بچه (child) و به المان بیرونی پدر (parent) میگویند.
استایلی که تعریف می شود بر روی المان تعریف شده بعد از > اعمال میشود.
Paragraph 1 in the div.
Paragraph 2 in the div.
Paragraph 4 in the div.
Paragraph 5. Not in a div.
Paragraph 6. Not in a div.
استفاده از +
از این مدل در صورتی استفاده می شود که المانی دقیقا بعد از المان دیگر آورده شود. استایلی که تعریف میشود، بر روی المان تعریف شده بعد از + اعمال می شود. از این مدل به صورت زیر استفاده می شود:
Paragraph 1 in the div.
Paragraph 2 in the div.
Paragraph 3. Not in a div.
Paragraph 4. Not in a div.
استفاده از ~
از این مدل برای استایل دهی به المانهایی استفاده می شود که پس از المان خاصی در داخل فایل html قرار گرفته اند و به نوعی در یک سطح با المان خاص اولیه، قرار گرفته اند. برای درک بهتر به مثال زیر توجه کنید:
Paragraph 1.
Paragraph 2.
Paragraph 3.
Some code.
Paragraph 4.
در مثال بالا، استایل مورد نظر، تنها به المانهایی از نوع
اعمال می شود که همانند المان
” توجه کنید که همانطور که قبل تر بیان کردیم، شما میتوانید پس از نام یک المان، از یک کلاس استفاده کنید تا بر روی المانهایی که تنها دارای نام کلاس مورد نظر هستند، استایلهایی که قصد دارید را اعمال کنید. “
Paragraph 1.
Paragraph 2.
Paragraph 3.
Some code.
Paragraph 4.
در این مثال، تنها بر روی تگ
که دارای کلاس sibling میباشد، استایل مورد نظر اعمال می شود.
انتخابکنندههای شبه کلاس در استایل دهی با css
این دسته از انتخاب کننده ها شامل مواردی میشود که کلاس نیستند اما مشابه کلاس ها می باشند مثلا وقتی کاربر موس را بر روی یک المان می برد، یک شبه کلاس وجود دارد که با استفاده از آن میتوان استایل خاصی به المان در این حالت داد و یا در رابطه با لینکها زمانی که یک لینک کلیک میشود و یا در حالتی که بر روی کلیک نشده آن، چه استایلی داشته باشد نیز در این حالت استایل دهی می شود.
شبه کلاسهای مختلفی وجود دارد که در اینجا قصد داریم تا تمامی آنها را بررسی کنیم. شبه کلاسها تمامی حالتهای ممکن (مثلا تعریف آنها در داخل فایل css به صورت گروهی) را نیز دارد.
برای استفاده از شبه کلاسها، باید پس از نام المان : قرار دهید و سپس شبه کلاس مورد نظر را استفاده کنید. همچنین میتوانید از نام کلاس پس از نام المان نیز استفاده کنید (مشابه حالتی که پیشتر برای اشاره به یک المان با کلاس خاص اشاره کنید و به آن استایل بدهید.)
انتخاب کننده active
از این شبه کلاس، برای حالتی که المانی فعال باشد از آن استفاده می شود. در حالتی که برای یک تگ از این شبه کلاس استفاده شود، در حالتی که لینک مورد نظر فعال باشد، رنگ پشت زمینه تگ مورد نظر، به رنگ زرد در خواهد آمد. یک لینک زمانی فعال می باشد که بر روی لینک مورد نظر کلیک شود و یا لینک مورد نظر را ویزیت کرد. wpadmin.wpadmin.maktabkhooneh.org wikipedia.org
Note: The :active selector styles the active link.
برای تگهای دیگر نیز میتوان از این شبه کلاس استفاده کرد و زمانی شبه کلاس مورد نظر اعمال می شود که بر روی فضای تگ مورد نظر در صفحه کلیک شود. برای آشنایی با تگ های html میتوانید سلسله مقالات آموزش html در سایت را مطالعه نمایید.

انتخاب کننده link
این شبه کلاس زمانی به المان مورد نظر استایل میدهد که المان مورد نظر یک لینک باشد. wpadmin.wpadmin.maktabkhooneh.org Wikipedia
Note: The :link selector style links to pages you have not visited yet.
انتخاب کننده visited
از این شبه کلاس زمانی استفاده می شود که یک لینکی در صفحه وجود داشته باشد و شما لینک مورد نظر را مشاهده کرده باشید (بر روی لینک مورد نظر کلیک کرده باشید). در این حالت لینک مورد نظر استایل شبه کلاس مورد نظر را دریافت می کند.
wpadmin.wpadmin.maktabkhooneh.org
Wikipedia
Note: The :link selector style links to pages you have not visited yet.
wpadmin.wpadmin.maktabkhooneh.org
wpadmin.wpadmin.maktabkhooneh.org Magazine
Note: The :visited selector style links to pages you have already visited.
انتخاب کننده hover
این انتخاب کننده از جمله انتخاب کننده پر کاربرد در css و طراحی سایت میباشد. زمانی که شما موس را بر روی یک المان ببرید، در صورتی که این شبه کلاس تعریف شده باشد، استایل مربوط به آن، بر روی المان مورد نظر اعمال میشود.
در مثال پایین در حالتی که موس را بر روی لینکهای مورد نظر ببرید، رنگ پشت زمینه لینکها به رنگ زرد درخواهد آمد و در صورتی که موس را بر روی المان p ببرید، رنگ متن داخل این المان، به رنگ قرمز در خواهد آمد.
wpadmin.wpadmin.maktabkhooneh.org
wikipedia.org
Note: The :hover selector style links on mouse-over.
انتخاب کننده checked
این شبه کلاس برای حالتی استفاده میشود که به طور مثال شما یک تگ input دارید و ویژگی checked آن، فعال میباشد ( این ویژگی در زمان باز شدن صفحه موجب می شود تا تگ مورد نظر به صورت تیک خورده (انتخاب شده) نمایش داده شود.)، و در این حالت استایل خاصی به این تگ بدهید. برای آشنایی با تگ input در html میتوانید سلسله مقالات آموزش html در سایت را مطالعه نمایید.
بیشترین کاربرد این شبه کلاس در تگ input میباشد اما در تگ option نیز میتوانید این شبه کلاس را استفاده کنید.
انتخاب کننده enabled و disabled
این انتخاب کننده برای حالتی استفاده میشود که المانی دارای ویژگی فعال (enabled) یا غیر فعال بودن (disabled) باشد و قصد دارید تا زمانی که المان مورد نظر این ویژگیها را دارد، استایل خاص برای آنها تعریف شود. از این شبه کلاس برای تگ input، button، option و تمامی تگ هایی که این دو ویژگی را دارد، میتوانید استفاده کنید.
انتخاب کننده empty
این انتخاب کننده در حالتی که قصد دارید تا به المانی که هیچ فرزندی (child) ندارد و در واقع خالی میباشد، استایل بدهید، کاربرد دارد. در مثال زیر تنها اولین تگ p که هیچ فرزندی ندارد و خالی میباشد، استایل انتخاب کننده empty بر روی آن اعمال میشود.
A paragraph.
Another paragraph.
به عنوان نمونه دیگر، در حالت زیر نیز، تنها اولین تگ p استایل مورد نظر را دریافت میکند.
Another paragraph.
انتخاب کننده first-child
این انتخاب کننده در صورتی که اولین فرزند در داخل تگ پدر (parent) از نوع تگ تعریف شده با انتخاب کننده باشد را استایل دهی میکند. در مثال زیر، تنها اولین فرزند تگ div از نوع تگ p، استایل مورد نظر را دریافت می کند.
This paragraph is the first child of its parent (body).
Welcome to My Homepage
This paragraph is not the first child of its parent.
This paragraph is the first child of its parent (div).
This paragraph is not the first child of its parent.
در مثال بالا، اولین تگ p و اولین تگ p داخل تگ div استایل دهی میشود اما در صورتی که در داخل تگ div، اولین فرزند تگ p نباشد، در این صورت هیچ کدوم از تگهای p داخل div استایل دهی نمیشوند.
This paragraph is the first child of its parent (body).
Welcome to My Homepage
This paragraph is not the first child of its parent.
This paragraph is the first child of its parent (div).
This paragraph is not the first child of its parent.
This paragraph is not the first child of its parent.
از این انتخاب کننده در حالتهای مختلف میتوان استفاده کرد.
استایل دهی تمامی تگهای i
در حالت زیر، تمامی تگهای i داخل تگ p که اولین فرزند از پدر خود است، استایل دهی میشوند.
I am a strong man. I am a strong man.
I am a strong man. I am a strong man.
یا در حالت زیر اولین فرزند در هر یک از تگهای ul استایل دهی میشوند. در صورتی که از > استفاده نمیشود، به جای اینکه اولین فرزند در هر یک از تگهای ul استایل دهی شود، تمامی فرزندهای اولین تگ ul استایل دهی میشوند.
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
” برای استفاده از این انتخاب کننده نیاز است تا حتما ابتدای فایل html با عبارت شروع شده باشد.”
انتخاب کننده first-of-type
تفاوت این انتخاب کننده با انتخاب کننده first-child در این میباشد که در اینجا نیاز نیست که تگ مورد نظر حتما اولین فرزند از تگ پدر باشد تا استایل دهی شود اما این انتخاب کننده اولین المان از تگ مورد نظر را در داخل تگ پدر آن، استایل دهی میکند.
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
در مثال زیر، بر خلاف حالت استفاده از انتخاب کننده first-child، اولین تگ p در داخل تگ div، استایل دهی میشود.
This paragraph is the first child type of its parent (body).
Welcome to My Homepage
This paragraph is not the first child of its parent.
This paragraph is the first child of its parent (div).
This paragraph is the first child type of its parent.
This paragraph is not the first child type of its parent.
” برای استفاده از این انتخاب کننده نیاز است تا حتما ابتدای فایل html با عبارت شروع شده باشد.”
انتخاب کننده last-child
این انتخاب کننده بر عکس انتخاب کننده first-child عمل می کند. بدین صورت که در صورتی که تگ مورد نظر، آخرین فرزند از تگ پدر خود باشد، استایل مورد نظر را دریافت می کند.
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
انتخاب کننده last-of-type
این انتخاب کننده نیز بر عکس انتخاب کننده first-of-type می باشد. این انتخاب کننده آخرین نوع از تگ مورد را در داخل پدر آن تگ را استایل دهی میکند.
This is a heading
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
انتخاب کننده focus
این انتخاب کننده زمانی استفاده میشود که شما بر روی یک المان تمرکز (focus) میکنید (مثلا بر روی فضای تگ input کلیک میکنید و آن را انتخاب میکنید). در این حالت شما میتوانید با استفاده از این انتخاب کننده به آن استایل دهید.
Click inside the text fields to see a yellow background:
انتخاب کننده in-range و out-range
در ابتدا باید بگویم که این انتخاب کننده تنها در حالتی قابلیت استایل دهی دارد که شما قصد داشته باشید تا تگ input از نوع range را استایل دهی کنید. انتخاب کننده in-range در حالتی به تگ input استایل می دهد که شما عددی را در داخل فیلد input از نوع range وارد کنید که در داخل بازه تعریفی برای این تگ باشد. انتخاب کننده out-range نیز در حالتی اعمال می شود که عددی در خارج از بازه تعریفی تگ input باشد.
A demonstration of the :out-of-range selector.
Try typing a number within the given range (between 5 and 10), to see the styling disappear.
انتخاب کننده invalid و valid
این انتخاب کنندهها برای تگ input به طور خاص استفاده می شود. تگ input، همانطور که میدانید، دارای انواع مختلفی است. مثلا یکی از نوع های تگ input نوع ایمیل می باشد، در این نوع شما تنها می توانید یک عبارتی را در داخل فیلد input وارد کنید که در فرمت ایمیل باشد. در صورتی که عبارت شما در فرمت ایمیل نباشد، استایل انتخاب کننده invalid اعمال می شود.
A demonstration of the :invalid selector.
Try typing a legal e-mail address, to see the styling disappear.
در صورتی هم که متناسب با نوع ایمیل فرمت ورودی صحیح باشد، استایل انتخاب کننده valid اعمال می شود.
A demonstration of the :valid selector.
Try typing an illegal e-mail address, to see the styling disappear.
انتخاب کننده lang
این انتخاب کننده به تگهایی که ویژگی lang که مشخص کننده نوع زبان آن است، استایل می دهد. در این مثال به تگی که دارای ویژگی lang با مقدار fa می باشد، استایل می دهد.
I live in Italy.
مکتب خونه
انتخاب کننده not selector
این انتخاب کننده این امکان را به شما میدهد تا بر روی تمامی المانها بجز المانی که در این انتخاب کننده قرار گرفته است، استایل دهی کنید.
This is a heading
This is a paragraph.
This is another paragraph.
Link to maktabkhooneh!
انتخاب کننده nth-child
این انتخاب کننده این امکان را به شما میدهد تا فرزند های مشخصی از یک تگ پدر را استایل دهی کنید. مکان فرزند مورد نظر به عنوان ورودی در داخل این انتخاب کننده، مشخص می شود. در صورتی تگ مورد نظر استایل دهی میشود که دقیقا در جایگاهی که در ورودی انتخاب دهنده مورد نظر مشخص شده است، قرار گیرد.
در مثال زیر در داخل تگ div به دلیل اینکه تگ p که به آن استایل دهی میشود به دلیل اینکه دومین فرزند از پدر خود (تگ div) قرار گرفته است، استایل مورد نظر بر روی آن اعمال نمی شود.
first title
second title
first paragraph
third title
second paragraph
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
ورودی این انتخاب کننده میتواند به صورت مختلف باشد، مثلا شما میتوانید با استفاده از کلمات odd (به معنای فرد) و even (به معنای زوج) صرفا فرزندان در جایگاه های زوج و یا فرد را استایل دهی کنید.
p:nth-child(odd) {
background: red;
}
p:nth-child(even) {
background: blue;
}
همچین شما میتوانید یک ورودی به صورت an+b به این انتخاب کننده بدهید که در این عدد n از ۰ شروع می شود. در مثال زیر، فرزندانی که از نوع p هستند، در جایگاههای ۳، ۶، ۹ و … قرار میگیرند، استایل دهی میشوند.
p:nth-child(3n+0) {
background: red;
}
” توجه کنید که برای شمارش فرزندان، جایگاه آنها از ۱ شروع می شود و در صورتی که ورودی این انتخاب کننده صفر باشد، بر روی هیچ فرزندی هیچ استایلی اعمال نمی شود. “
انتخاب کننده nth-last-child
این انتخاب کننده بر خلاف انتخاب کننده قبلی، از آخرین فرزند شروع به شمارش جایگاه آنها می کند.
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
برای این انتخاب کننده نیز همانند انتخاب کننده قبلی، می توانید ورودی به صورت odd و even و یا به شکل an+b نیز تعریف کنید.
انتخاب کننده (nth-last-of-type(i
این انتخاب کننده همان کار last-of-type را انجام میدهد، با این تفاوت که با استفاده از ورودی، میتوان تعیین نمود که صرفا آخرین فرزند از نوع تعیین شده در داخل تگ پدر را استایل دهی نکند و بتوان مشخص نمود که کدوم فرزند را استایل دهی نمود. به طور مثال در نمونه زیر در واقع دومین آخرین از نوع p را استایل دهی می کند.
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
Note: Internet Explorer 8 and earlier versions do not support the :nth-last-of-type() selector.
این انتخاب کننده نیز همانند انتخاب کننده nth-child و nth-last-child ورودی هایی به شکل odd و even و an+b را نیز می تواند دریافت کند.
انتخاب کننده (nth-of-type(i
این انتخاب کننده میتوانید مشخص کنید که دقیقا یکی از فرزندان از نوع مشخص شده را در جایگاه مشخصی را استایل دهی کند.
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
این انتخاب کننده نیز همانند سه انتخاب کننده قبلی ورودی هایی به شکل odd و even و an+b را نیز می تواند دریافت کند.
انتخاب کننده only-of-type
این انتخاب کننده به شما این امکان را میدهد تا تنها در صورتی که تگ تعریف شده با این انتخاب کننده، تنها فرزند از نوع خودش در داخل تگ پدرش باشد. در مثال زیر تنها تگ p در تگ div اول استایل دهی میشود.
This is a paragraph.
This is a paragraph.
This is a paragraph.
در صورتی که در مثال بالا، در تگ div دوم، به جای استفاده از دو نوع p از یک نوع استفاده کنیم. تگ p مورد استفاده در تگ div دوم نیز استایل دهی میشود.
This is a paragraph.
This is a paragraph.
This is a paragraph.
انتخاب کننده only-child
این انتخاب کننده در صورتی به تگ مورد نظر استایل می دهد که تگ مورد نظر تنها فرزند پدر خود باشد.
This is a paragraph.
انتخاب کننده optional و required
این دو نوع انتخاب کننده در زمانی استفاده میشود که در تگ مورد نظر ویژگی required تعریف شده یا نشده باشد. در صورتی که این ویژگی تعریف نشده باشد، استایل optional اعمال می شود. در مثال زیر در تگ input ای که ویژگی required ندارد، استایل تعریف شده اعمال میشود.
A demonstration of the :optional selector.
An optional input element:
A required input element:
The :optional selector selects form elements with no “required” attribute.
انتخاب کننده read-write و read-only
انتخاب کننده read-only زمانی به تگ مورد استایل میدهد که ویژگی readonly برای تگ مورد نظر تعریف شده باشد و در صورتی که برای تگ مورد نظر ویژگی readonly تعریف نکرده باشید، استایل انتخاب کننده read-write اعمال میشود. این دو انتخاب کننده بر روی تگ input اعمال میشود.
A demonstration of the :read-only selector.
A normal input element:
A readonly input element:
The :read-only selector selects form elements with a “readonly” attribute.
” برای مرورگر موزیلا نیاز است تا از انتخاب کننده –moz-read-only استفاده کنید. “
انتخاب کننده root
از این انتخاب کننده برای استایل دهی به کل فایل html (تگ html) استفاده میشود.
This is a heading
انتخاب کننده target
این انتخاب کننده بر روی المان هایی اثر میگذارد که در داخل صفحه به تگ دیگری لینک شدهاند. در مثال زیر تگهای p با آیدیهای news1 و news2 به تگ a با ویژگی لینک با همین مقدار، لینک شدهاند.
در صورتی که بر روی تگهای a مورد نظر کلیک شود، تگ p ای که با تگ a لینک شده است، استایل انتخاب کننده target را دریافت میکند.
This is a heading
Click on the links above and the :target selector highlight the current active HTML anchor.
New content 1…
New content 2…
تا به اینجا با سه نوع از انتخاب کنندهها آشنا شدید. انتخاب کننده بعدی که با آن آشنا می شوید، شبه المانها هستند.
انتخابکنندههای شبه المان
این انتخاب کنندهها مواردی از جمله استایل دهی به خط اول المان، به حرف اول و یا قرار دادن محتوای بعد یا قبل از المان بدون آنکه تگی در html برای آن تعریف شود، می باشند. برای استفاده از این انتخاب کننده ها نیاز است تا پس از نام کلاس، نام المان و یا نام آی دی از : استفاده کنید و سپس انتخاب کننده شبه المان را استفاده کنید.

انتخاب کننده after
این انتخاب کننده برای قرار دادن محتوایی پس از محتوای تگ مورد نظر می باشد. برای استفاده از این انتخاب کننده در مرورگر اکسپلورر نیاز است تا عبارت حتما در بالای فایل html نوشته شده باشد. در مثال زیر، پس از محتوای هر یک از تگهای p عبارت داخل content قرار می گیرد.
این انتخاب کننده در زمانی که شما قصد داشته باشید تا ایکون و یا نمادی مثل دایره توپر و یا مربع را در کنار تگی قرار دهید، بسیار کاربردی است. برای قرار دادن محتوا از ویژگی content در css استفاده می شود که در مقالات بعدی در رابطه با آن صحبت خواهیم کرد.
My name is Donald
I live in Ducksburg
انتخاب کننده before در استایل دهی با css
این انتخاب کننده مشابه انتخاب کننده after است با این تفاوت که محتوا را قبل از تگ مورد نظر قرار می دهد. برای استفاده از این انتخاب کننده نیز در مرورگر اکسپلورر نیاز است تا عبارت حتما در بالای فایل html نوشته شده باشد.
My name is Donald
I live in Ducksburg
انتخاب کننده first-letter
از این انتخاب کننده برای استایل دهی به حرف اول محتوای هر تگ استفاده میشود. در مثال زیر حروف W از تگ h1، M، I، M از تگهای p استایل دهی میشوند.
Welcome to My Homepage
My name is Donald.
I live in Duckburg.
My best friend is Mickey.
انتخاب کننده first-line
این انتخابکننده، خط اول محتوای هر تگ را استایل دهی میکند.
WWF’s Mission Statement
To stop the degradation of the planet’s natural environment and to build a future in which humans live in harmony with nature, by; conserving the world’s biological diversity, ensuring that the use of renewable natural resources is sustainable, and promoting the reduction of pollution and wasteful consumption.
انتخاب کننده selection
این انتخاب کننده زمانی به المان مورد نظر استایل می دهد که آن المان توسط کاربر انتخاب شده باشد. (مثلا شما بخشی از متن را با استفاده از موس انتخاب میکنید.) برای استفاده از این انتخاب کننده در مرورگر موزیلا (فایرفاکس) نیاز است تا از -moz- در ابتدای آن استفاده کنید.
Select some text on this page:
This is a paragraph.
آخرین نوع از انتخاب کننده ها نیز انتخاب کننده های ویژگی هستند.
انتخابکنندههای ویژگی
این انتخاب کننده برای المان هایی استفاده میشود که ویژگی یا مقدار خاصی دارند. مثلا در تگ input ما ویژگی خاص type را داریم که برای انواع ورودیها متفاوت است، شما با استفاده از این ویژگی خاص میتوانید تنها به نوع خاصی از تگ input استایل دهی کنید. اکنون با همدیگر بخشی از این انتخاب کنندهها را مشاهده میکنیم.
برای استفاده از این نوع انتخاب کننده باید ویژگی و یا مقدار خاص را در بین [] پس از نام المان قرار دهید.
انتخاب کننده target
target ویژگی خاص لینکها میباشد. شما با استفاده از این ویژگی میتوانید تمامی لینکهایی که این ویژگی را دارند (صرفا داشتن ویژگی کافی است و نوع آن مهم نیست) را استایل دهی کنید. در مواردی حتی شما میتوانید فقط مقادیر خاصی از این ویژگی را استایل دهی کنید که جلوتر به آن نیز خواهیم پرداخت.
برای استفاده از این انتخاب کننده در مرورگر اکسپلورر نیاز است تا عبارت حتما در بالای فایل html نوشته شده باشد. در این مثال، استایل مورد نظر تنها بر روی دو لینک پایینی اعمال خواهد شد، چون لینک اول دارای ویژگی target نمیباشد.
The links with a target attribute gets a yellow background:
wpadmin.wpadmin.maktabkhooneh.org
disney.com
wikipedia.org
حال اکنون فرض کنید ما قصد داشته باشیم تا تنها به لینکایی استایل دهیم که ویژگی target آنها مقدار _blank را دارد. برای اینکار تنها کافیست مشابه زیر عمل کنید:
a[target="_blank"] {
background-color: yellow;
}
یعنی تنها نیاز است تا مقدار مورد نظر را روبه روی ویژگی آن بنویسید. در این حالت تنها بر روی لینکایی که شرط بالا را داشته باشند، استایل مورد نظر اعمال میشود.
ویژگی href در استایل دهی با css
حال اکنون حالت دیگری را در نظر بگیرید. ما قصد داریم تا تنها بر روی لینک هایی که ویژگی href دارند، استایل دهی کنیم. برای اینکار کافیست که به جای استفاده از ویژگی target از ویژگی href استفاده کنیم. در این حالت استایل مورد نظر دیگر بر روی لینک سوم اعمال نمی شود، چون تگ مورد نظر، دارای ویژگی href نمیباشد.
The links with a target attribute gets a yellow background:
wpadmin.wpadmin.maktabkhooneh.org
disney.com
wikipedia.org
استایل دهی لینک ها
اکنون حالت دیگری را فرض کنید، ما قصد داریم تا لینکهایی را استایل دهی کند که با عبارت خاصی شروع میشوند و یا دارای عبارت خاصی هستند. این انتخاب کننده به شما این امکان را هم میدهد که بتوانید چنین شرطایی را نیز بگذارید. در مثال زیر، با استفاده از ^ بعد از ویژگی مورد نظر، ما مشخص کردیم که تنها لینکهایی را استایل دهی کند که با عبارت https شروع شده باشند که در مثال زیر یعنی تنها تگ اول، استایل دهی میشود.
The links with a target attribute gets a yellow background:
wpadmin.wpadmin.maktabkhooneh.org
disney.com
wikipedia.org
در مثال زیر با استفاده از از $ مشخص کردیم که تنها لینکهایی را استایل دهی کند که با عبارت .pdf تمام شده باشند که در مثال پایین آخرین تگ استایل دهی میشود.
The links with a target attribute gets a yellow background:
wpadmin.wpadmin.maktabkhooneh.org
disney.com
wikipedia.org
استفاده از تگ های استایل دهی با css
در حالت دیگری شما این امکان را دارید تا مواردی را استایل دهی کنید که عبارتی را در درون خود داشته باشند. به عنوان مثال در حالت زیر، تنها تگهایی استایل دهی میشوند که عبارت maktabkhooneh را در لینک خود داشته باشند. برای اینکار از نماد * استفاده میشود.
The links with a target attribute gets a yellow background:
wpadmin.wpadmin.maktabkhooneh.org
disney.com
wikipedia.org
علاوه بر این نماد، از نماد ~ نیز برای اینکار میتوانید استفاده کنید.
شما میتوانید حتی تنها با استفاده از ویژگی به تمامی تگهایی که ویژگی مورد نظر را دارند، استایل دهی کنید. به عنوان مثال، در نمونه زیر، تمامی تگهایی که دارای ویژگی lang میباشد و با مقدار en شروع شده باشد، مقدار ویژگی آنها استایل دهی می شوند. برای استایل دهی به یک ویژگی بر اساس اینکه با چه مقداری شروع شده است، علاوه بر ^ از | نیز میتوانید استفاده کنید.
Hello!
Hi!
Ello!
Hi!
Hei!
شما با استفاده از هر ویژگی تگها میتوانید با استفاده از این انتخاب کننده استایل دهی کنید. در مثال زیر از ویژگی class برای استایل دهی استفاده شده است.
This is some text in a paragraph.
یا برای یک تگ input با استفاده از ویژگی type که نوع را در آن مشخص میکند، استایل دهی انجام دهید.
در این مقاله شما با انواع مختلف انتخاب کنندهها در css و طریقه استایل دهی با استفاده از آنها را مشاهده کردید، این مقاله را قصد دارم تا با نحوه کامنت گذاری در css به پایان برسانم. کامنت گذاری در واقع روشی جهت اضافه کردن توضیحات اضافه تر در داخل فایل می باشد که این امر میتواند در پروژههای گروهی بسیار کمک کننده باشد.
فایده دیگر کامنت گذاری در مواردی است که شما قصد دارید تا قسمتی از کد را برای مدتی غیر فعال کنید و قصد ندارید تا آن را پاک کنید، در این حالت استفاده از کامنت و کامنت کردن آن بخش از کد روش بهتری است.
برای کامنت گذاری و یا کامنت کردی بخشی از کد فایل css باید آن قسمت از کد را بین /* */ قرار دهید.
/* This is a single-line comment */
p {
color: red;
}
p {
color: red; /* Set text color to red */
}
/* This is
a multi-line
comment */
p {
color: red;
}
در مقاله بعدی به مباحث بیشتری از آموزش css از جمله رنگ ها، عرض و ارتفاع و فاصلهها خواهم پرداخت.







عالی بود و ممنون/ فقط مقداری برای مبتدی ها نیازمند توضیح بیشتر و مهم تر از اون ارائه نتیجه کدهای نوشته شده بود که عکسی از اعمال کدها برای درک بهتر مطلب قرار داده بشه.
سلام روزتون بخیر
ممنون از نظرتون، به زودی عکس های مرتبط با محتوا منظور خواهند شد
سلام ببخشید چطور میتونم وقتی چندتا تگ div تعریف کردم مابینشون فضای خالی ایجاد کنم؟?