رنگ ها در css
در این مقاله قصد دارم تا مباحث بیشتری از css شامل رنگها، پشت زمینه و عرض و ارتفاع و فاصلهها را آموزش دهم. ابتدا از رنگ ها در css شروع میکنم.
یکی از مهمترین و پرکابرد ترین ویژگیها در css رنگها می باشد. شما میتوانید به یک متن رنگ دلخواهی را بدهید و یا مرز (border) آن را رنگ بدهید و یا پشت زمینه را. برای هر یک از موارد گفته شده، ویژگی مخصوص به خود استفاده می شود که در این قصد دارم تا به آن ها بپردازم ولی قبل از اینکه وارد ویژگیها شویم، لازم است تا با انواع تعریف رنگ در css آشنا شویم.
انواع تعریف رنگ ها در css
روشهای مختلفی برای تعریف رنگ در css وجود دارد. شما میتوانید از نام رنگ استفاده کنید و با فرمتهای rgb، hex، HSLA، RGBA، HSL رنگ مورد نظر خود را تعریف کنید. با استفاده از نام رنگ حدود ۱۴۰ نوع رنگ میتوانید استفاده کنید که شاید در حالتی که رنگهای خاص استفاده نمیکنید، پاسخ نیازتان باشد. استفاده از نام رنگ به صورت زیر میباشد.
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</body>
</html>
اما در زمانهایی ممکن است که شما نیاز به رنگی داشته باشید که از پیش تعریف نشده باشد، برای این مساله میتوانید از فرمت rbg و یا hex استفاده کنید. فرمت rgba برای حالتی استفاده میشود که شما به یک رنگی میخواهید درصد شفافیت (opacity) نیز بدهید. انواع فرمت رنگ ها در css مورد استفاده را در پایین میتوانید مشاهده کنید.
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
فرمت RBG و RGBA و HEX
فرمت RBG و RGBA و HEX کاربرد بیشتری نسبت به سایر فرمتها در css دارند. این فرمتها به صورت زیر میباشند:
RBG (Red, Blue, Green)
RBGA (Red, Blue, Green, Alpha)
HEX #rrggbb
به جای هر یک از کلمات بالا، مقدار عددی قرار میگیرد. این عدد بین ۰ تا ۲۵۵ میباشد. تنها برای Alpha که برای شفافیت رنگ میباشد. از ۰ تا ۱ میباشد. که عدد ۰ به معنای عدم شفافیت و موجب بی رنگ شدن میشود و عدد ۱ به معنای شفافیت کامل میباشد. تفاوت حالتهای مختلف را در کدهای زیر میتوانید مشاهده کنید.
<h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>
در حالت پایین نیز، فرمت rgba مورد استفاده قرار گرفته است.
<h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>
فرمت Hex
فرمت Hex نیز یکی از فرمتهای پرکابرد رنگ ها در css میباشد. این فرمت که مقادر هگزا دسیمال (hexadecimal) میگیرد. در فرمت دسیمال میباشد و از مقدار ۰۰ تا ff برای هر قسمت rr، gg و bb دریافت میکند. در پایین انواع رنگهای با استفاده از فرمت hex را میتوانید مشاهده کنید.
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>
<h1 style="background-color:#000000;">#000000</h1>
<h1 style="background-color:#3c3c3c;">#3c3c3c</h1>
<h1 style="background-color:#787878;">#787878</h1>
<h1 style="background-color:#b4b4b4;">#b4b4b4</h1>
<h1 style="background-color:#f0f0f0;">#f0f0f0</h1>
<h1 style="background-color:#ffffff;">#ffffff</h1>
برای استفاده از رنگها در فرمت hex و یا rgb نیازی نمیباشد که حتما کد رنگها را حفظ باشید. البته بهتر است که رنگهای مرسوم تر مثل سفید، سیاه، خاکستری، قرمز و کلا رنگای اصلی را بدانید ولی برای سایر رنگها میتوانید با جست و جو در گوگل و تایپ rbg to hex، از تبدیل رنگ گوگل استفاده کنید. ابزاری در دسترس و ساده میباشد.
” در حالتی که در فرمت hex اسم رنگ مجموعهای از حروف میباشد، به عنوان مثال رنگ سفید با کد #ffffff شما میتوانید به صورت خلاصه و به صورت #fff نیز آن را بنویسید.”

اکنون که با انواع فرمت تعریف رنگ آشنا شدید، ویژگیهای مرتبط با رنگ ها در css می پردازم.
در css سه ویژگی اصلی color، background-color و border-color وجود دارد که در واقع این سه نوع بیشترین کاربرد را در css و در طراحی دارند. در مثال زیر به ترتیب ابتدا به پس زمینه تگ رنگ دادیم و سپس به متن آن و سپس به مرز (border) آن. به همین سادگی شما میتوانید ویژگی رنگ را به یک تگ در html اضافه کنید.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color:Tomato;
color:blue;
border-color: green;
}
</style>
</head>
<body>
<h1 >Tomato</h1>
</body>
</html>
پس زمینه در css
اگر با html آشنایی داشته باشید، حتما میدانید که برای قرار دادن عکس در یک صفحه تگ img وجود دارد. اما در حالتی ممکن است شما قصد داشته باشید در پس زمینه یک تگ مثلا تگ div عکس داشته باشید. برای این مساله در css ویژگیای تحت عنوان background وجود دارد که با استفاده از این ویژگی میتوانید یک عکس ویا یک رنگ را به پس زمینه یک تگ اضافه کنید. این ویژگی مدلهای مختلفی دارد که اکنون قصد دارم به آنها بپردازم.

ویژگی background-color را در رنگ ها در css که آشنا شدهاید، ویژگی بعدی background-image میباشد که نقش قرار دادن عکس در پس زمینه یک تگ را در css دارد. در مثال زیر برای کل صفحه ( تگ body) یک پس زمینه از نوع عکس تعریف شده است. نحوه استفاده از این ویژگی همانطور که در مثال زیر نیز مشاهده میکنید با استفاده از url و یک آدرس در داخل این url می باشد. آدرس مورد نظر، آدرس عکسی میباشد که قصد دارید در پس زمینه نمایش داده شود. این آدرس حتما باید بین “” قرار گیرد.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>
ویژگی background-repeat
ویژگی بعدی، background-repeat میباشد. این ویژگی برای تکرار پس زمینه مورد استفاده قرار می گیرد. مثلا شما یک عکس دارید و قصد دارید این عکس به طور پیاپی در پس زمینه تکرار شود، برای این کار از ویژگی background-repeat میتوانید استفاده کنید. این قابلیت برای تکرار رنگ پس زمینه نیز قابل استفاده می شود. در مثال زیر، تکرار در جهت محور x صورت میگیرد.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>Here, a background image is repeated only horizontally!</p>
</body>
</html>
برای این ویژگی مقادیر مختلف زیر وجود دارد:
- repeat-x: تکرار در جهت محور افقی
- repeat-y: تکرار در جهت محور عمودی
- repeat: تکرار در هر دو محور افقی و عمودی
- no-repeat: هیچ تکراری صورت نمیگیرد. در حالت پیشفرض این مقدار برای این ویژگی میباشد.
ویژگی background-position
ویژگی بعدی، background-position است. با استفاده از این ویژگی شما میتوانید محل قرار گیری پس زمینه را مشخص کنید. (در صورتی که عکس باشد، محل عکس میباشد و در صورتی که رنگ باشد، فضایی که پس زمینه رنگ دارد میباشد.)
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: left top;
}
</style>
</head>
<body>
<h1>The background-attachment Property</h1>
<p>
The background-attachment property specifies whether the background image
should scroll or be fixed (will not scroll with the rest of the page).
</p>
<p>
<strong>Tip:</strong> If you do not see any scrollbars, try to resize the
browser window.
</p>
</body>
</html>
این ویژگی دو مقدار دریافت میکند که یک ویژگی بالا (top) و پایین (bottom) بودن آن را مشخص میکند و ویژگی دیگر چپ (left) یا راست (right) بودن آن را. تفاوتی ندارد که ترتیب این دو مقدار به چه صورت است. شما میتوانید تنها یک مقدار را بدهید و مقدار دیگر به صورت پیشفرض قرار میگیرد. در حالت پیشفرض محل قرار گیری پس زمینه بالا سمت چپ می باشد.

ویژگی بعدی background-attachment
ویژگی بعدی background-attachment می باشد. این ویژگی مشخص میکند که در صورتی که صفحهای اسکرول پیدا کند، عکس یا رنگ پس زمینه، همراه با اسکرول جابه جا شود یا نه.
این ویژگی دو مقدار fixed و scroll را دارد که در حالت fixed همراه با با اسکرول، پس زمینه نیز حرکت میکند (حرکت کردن به معنای تغییر مکان پس زمینه نیست،در واقع همانطور که اسم مقدار مشخص است، در مکان خود ثابت میماند و همین امر موجب میباشد که وقتی اسکرول میکنیم، چون مکان آن ثابت است، همواره در جایی که است باقی بماند و نمایش داده شود.) و در حالت scroll که حالت پیشفرض آن نیز است، در زمان اسکرول، حرکت نمیکند. اگر قسمت اسکرول را مشاهده نمیکنید، اندازه صفحه را تغییر دهید.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>The background-attachment Property</h1>
<p>
The background-attachment property specifies whether the background image
should scroll or be fixed (will not scroll with the rest of the page).
</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
<p>The background-image is fixed. Try to scroll down the page.</p>
</body>
</html>
ویژگی background-origin
ویژگی بعدی مورد بررسی background-origin می باشد. این ویژگی نقطهای که نسبت به میتوانید پس زمینه را جابه جا کنید مشخص میکند. سه حالت مختلف برای انتخاب این حالت وجود دارد:

- padding-box: حالت پیشفرض میباشد و بر اساس فضایی که padding قرار دارد میباشد. در رابطه با padding جلوتر صحبت خواهیم کرد.
- content-box: بر اساس فضای محتوای درون تگ میباشد.
- border-box: بر اساس فضای مرز تگ مورد نظر میباشد.
- inherit: این مقدار که تقریبا در تمامی ویژگیهای css وجود دارد، مقدار خود را از پدر خود به ارث میبرد.
- Initial: این مقدار نیز تقریبا در تمام ویژگیهای css وجود دارد، مقدار اولیه را به ویژگی مورد نظر اختصاص میدهد. این مقدار با حالت پیشفرض متفاوت است. برای این ویژگی این مقدار ۰،۰ میباشد که میشود بیرونیترین قسمت تگ (همانند border-box).
نقطه origin برای پس زمینه، گوشه سمت چپ بالای فضای پس زمینه می باشد.
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 10px dashed black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: padding-box;
}
#example2 {
border: 10px dashed black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: border-box;
}
#example3 {
border: 10px dashed black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<h2>background-origin: padding-box (default):</h2>
<div id="example1">
<h2>Hello World</h2>
<p>
The background image starts from the upper left corner of the padding
edge.
</p>
</div>
<h2>background-origin: border-box:</h2>
<div id="example2">
<h2>Hello World</h2>
<p>
The background image starts from the upper left corner of the border.
</p>
</div>
<h2>background-origin: content-box:</h2>
<div id="example3">
<h2>Hello World</h2>
<p>
The background image starts from the upper left corner of the content.
</p>
</div>
</body>
</html>
ویژگی background-clip
ویژگی بعدی background-clip میباشد. این ویژگی مشخص میکند که پس زمینه در یک تگ، تا کجا میتواند ادامه پیدا کند. مقادیر این ویژگی، مشابه مقادیر ویژگی background-origin میباشد.
- padding-box: حالت پیشفرض میباشد و تا فضایی که padding قرار دارد ادامه پیدا می کند.
- content-box: در تمامی فضای محتوای درون تگ ادامه پیدا میکند.
- border-box: تا مرز تگ ادامه پیدا می کند.
دو مقدار دیگر نیز همانند background-origin می باشد.
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: border-box;
}
#example2 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: content-box;
}
</style>
</head>
<body>
<h1>The background-clip Property</h1>
<p>
The background-clip property defines how far the background should extend
within an element.
</p>
<p>background-clip: border-box (this is default):</p>
<div id="example1">
<p>The background extends behind the border.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<p>The background extends to the inside edge of the border.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<p>The background extends to the edge of the content box.</p>
</div>
<p>
<strong>Note:</strong> The background-clip property is not supported in
Internet Explorer 8 and earlier versions.
</p>
</body>
</html>
ویژگی بعدی background-size می باشد. با استفاده از این ویژگی شما میتوانید عرض و ارتفاع پس زمینه را مشخص کنید. در حالت پیشفرض این مقدار بر روی auto میباشد که بر اساس اندازه عکس پس زمینه و یا فضای تگ که پس زمینه برای آن تعریف شده است، می باشد.
اعداد به ترتیب برای عرض و ارتفاع میباشند. px در اینجا واحد عرض و ارتفاع می بشاد که در این رابطه جلوتر صحبت خواهیم کرد.
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 2px solid black;
padding: 25px;
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: auto;
}
#example2 {
border: 2px solid black;
padding: 25px;
background: url(mountain.jpg);
background-repeat: no-repeat;
background-size: 300px 100px;
}
</style>
</head>
<body>
<h2>background-size: auto (default):</h2>
<div id="example1">
<h2>Hello World</h2>
<p>The background image is displayed in its original size.</p>
</div>
<h2>background-size: 300px 100px:</h2>
<div id="example2">
<h2>Hello World</h2>
<p>Here, the background image is set to 300px wide and 100px high.</p>
</div>
<p>
<strong>Note:</strong> The background-size property is not supported in
Internet Explorer 8 and earlier versions.
</p>
</body>
</html>
در آخر هم قابلیت خلاصه نویسی را قصد دارم بگویم. شما میتوانید به جای اینکه چندین ویژگی به صورت جدا بنویسید، در یک ویژگی تمامی مقادیر مورد نظر را پیادهسازی کنید. به این کار اصطلاحا shortened میگویند.
فرض کنید شما قصد دارید تا به یک المان استایلهای زیر را بدهید:
body {
background-color: #ffffff;
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
به جای اینکه تمامی موارد را به صورت جدا بنویسید که خود باعث بالا رفتن حجم کد میشود، میتوانید به صورت خلاصه و به صورت زیر بنویسید:
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}
بخشهای مختلف یک تگ در css
ترتیب نوشتن ویژگیها مهم است و حتما به ترتیبی که وجود دارد (مشابه بالا) بنویسید. سایر ویژگیها را نیز به ترتیب میتوانید به ویژگی مورد نظر اضافه کنید.
بخش بعدی مورد بررسی بخشهای مختلف یک تگ در css میباشد.
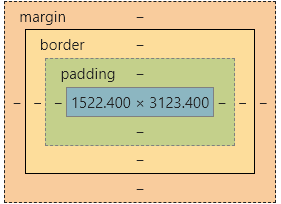
یک تگ شامل بخشهای مختلف زیر میباشد:

رنگ آبی محتوای داخلی یک تگ را نشان میدهد. در واقع با استفاده از عرض و ارتفاع شما فضای این محیط را مشخص میکنید.
رنگ سبز فاصله محتوای داخلی تا مرز یک تگ را نشان میدهد. (padding)
رنگ زرد مرز یک تگ را نشان میدهد. با استفاده از مرز شما داخل و بیرون یک تگ را از یکدیگر میتوانید جدا کنید. (border)
رنگ نارنجی نیز فاصله یک تگ با اطراف را نشان میدهد. (margin)
هر تگی در html دارای تمامی ویژگی های ذکر شده میباشد. در مثال زیر تمامی ویژگیها را یکجا میتوانید مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>
The CSS box model is essentially a box that wraps around every HTML
element. It consists of: borders, padding, margins, and the actual
content.
</p>
<div>
This text is the content of the box. We have added a 50px padding, 20px
margin and a 15px green border. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</body>
</html>
تعریف padding
برای آشنایی با هر کدوم به ترتیب به توضیح آنها خواهم پرداخت. اما قبل از اینکه به جزئیات هر یک از ویژگیها بپردازیم، به دلیل اینکه برای فاصلهها و اندازهها از واحد بسیار استفاده میشود و کاربرد دارد، ابتدا به انواع واحدها در css میپردازم و سپس به تعریف padding و سایر ویژگیهای مطرح شده برای باکس یک تگ خواهم پرداخت.
واحد
از واحدها در ویژگیهای مختلف css از جمله اندازه سایز متن، margin، padding، عرض و ارتفاع و مواردی از این دست استفاده میشود. واحدها در css به دو نوع واحدهای مطلق و واحدهای نسبی تقسیم می شود.
واحدهای مطلق
واحدهای مطلق مقدار ثابت و مشخصی دارند و در ابعاد و سایزها و دستگاههای مختلف با تغییر عرض صفحه، تغییری در آنها به وجود نخواهد آمد.
| توضیح | واحد |
| سانتی متر | cm |
| میلی متر | mm |
| اینچ ( ۱ اینچ = 96 پیکسل (px) = 2.54 سانتی متر) | in |
| پیکسل – این واحد با اینکه یک واحد مطلق است، اما نسبت به پیکسلهای صفحه دستگاه مورد نظر، سنجیده می شود. | px * |
| نقطه (۱ نقطه = 72/۱ از ۱ اینچ) | pt |
| پیکاس (۱ پیکاس = 12 pt) | pc |
” در طراحی در صورت استفاده از واحد مطلق، عمدتا از واحد پیکسل استفاده میشود. “
واحدهای نسبی
این واحدها بر اساس طول واحدهای دیگر سنجیده میشود.
| توضیح | واحد |
| نسبت به اندازه فونت سنجیده می شود. | em |
| نسبت به ارتفاع فونت مورد نظر سنجیده میشود. (بیشتر em در حال حاضر استفاده می شود.) | ex |
| نسبت به عرض کاراکتر ۰ سنجیده می شود. | ch |
| نسبت به اندازه فونت در المان رشته (مرورگر) سنجیده می شود. | rem |
| نسبت به ۱% عرض صفحه نمایش سنجیده می شود. (از جمله بهترین گزینه ها برای طراحی صفحات ریسپانسیو) | vw |
| نسبت به ۱% طول صفحه نمایش سنجیده می شود. (از جمله بهترین گزینه ها برای طراحی صفحات ریسپانسیو) | vh |
| نسبت به ۱% کوچکترین بعد صفحه نمایش سنجیده می شود. | vmin |
| نسبت به ۱% بزرگترین بعد صفحه نمایش سنجیده می شود. | vmax |
| نسبت به اندازه پدرش سنجیده می شود. | % |
اکنون که با انواع واحدها آشنا شدید، وارد مبحث padding می شویم.
Padding
همانطور که اشاره کردم، padding فضای بین محتوای درون تگ با border میباشد. شما میتوانید برای یک المان padding در جهت مختلف بالا، پایین، راست و چپ اعمال کنید. در مثال زیر میتوانید مشاهده کنید که به ترتیب ۵۰ پیکسل برای سمت بالای padding، ۳۰ پیکسل برای سمت راست، ۵۰ پیکسل برای سمت پایین و ۸۰ پیکسل برای سمت چپ استایل دهی شده است. در واقع اندازههای گفته شده، فاصله بین محتوای داخل تگ با مرز میباشد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<h2>Using individual padding properties</h2>
<div>
This div element has a top padding of 50px, a right padding of 30px, a
bottom padding of 50px, and a left padding of 80px.
</div>
</body>
</html>
شما میتوانید از فرمت خلاصه شده padding نیز استفاده کنید. برای استفاده از این حالت باید به صورت زیر عمل کنید:
در حالت زیر تمامی جهات به صورت مقادیری به ترتیب و به صورت جداگانه داده میشود:
padding-top padding-right padding-bottom padding-left
div {
padding: 25px 50px 75px 100px;
}
در حالت دیگری شما میتوانید مقادیر بالا و پایین را به صورت جداگانه و چپ و راست را همزمان مشخص کنید. در این حالت مقدار اول جهت بالا، مقدار دوم جهت راست و چپ و مقدار سوم جهت پایین میباشد.
Padding-top (padding-right and left) padding-bottom
div {
padding: 25px 50px 75px;
}
در نوع دیگر شما میتوانید مقادیر بالا و پایین به صورت همزمان و مقادیر چپ و راست را نیز به صورت همزمان و جداگانه مشخص کنید.
مقدار اول، جهت بالا و پایین و مقدار دوم، جهت راست و چپ می باشد.
div {
padding: 25px 50px;
}
در حالت اخر نیز میتوانید تمامی جهات را با یک مقدار مشخص کنید.
div {
padding: 25px;
}
margin
این ویژگی همانطور که گفته شد، فاصله بین مرز المان با اطراف میباشد. این ویژگی از لحاظ مقدار گیری و ویژگی ها همانند padding میباشد. حالت های مختلف استفاده از margin را در زیر میتوانید مشاهده کنید:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Using individual margin properties</h2>
<div>
This div element has a top margin of 100px, a right margin of 150px, a
bottom margin of 100px, and a left margin of 80px.
</div>
</body>
</html>
فرمت خلاصه شده margin
div {
margin: 25px 50px 75px 100px;
}
div {
margin: 25px 50px 75px;
}
div {
margin: 25px 50px;
}
div {
margin: 25px;
}
ویژگی collapse
در margin یک خاصیت وجود دارد تحت عنوان collapse. این خاصیت تنها برای جهت بالا و پایین margin کاربرد دارد. این خاصیت موجب میشود که گاها margin بالا و پایین به صورت یک margin تبدیل شود و اندازه آن معادل با عدد بزرگتر بین جهت بالا و پایین گردد. در مثال پایین تگ h1 دارای margin به اندازه ۵۰ پیکسل در جهت پایین می باشد و تگ h2 دارای margin به اندازه ۲۰ پیکسل در جهت بالا میباشد. که با توجه به تعریفی که داشتیم، فاصله بین این دو تگ باید ۷۰ پیکسل باشد اما به دلیل خاصیتی که گفتم، این مقدار در عوض ۷۰ پیکسل، ۵۰ پیکسل خواهد بود.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body>
<p>
In this example the h1 element has a bottom margin of 50px and the h2
element has a top margin of 20px. Then, the vertical margin between h1 and
h2 should have been 70px (50px + 20px). However, due to margin collapse,
the actual margin ends up being 50px.
</p>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
</body>
</html>
border در css
مرزها دارای انواع مختلفی هستند. مرز میتواند به صورت یک خط باشد و یا به صورت خطوط تیکه تیکه و یا دارای فرورفتگی باشد. در مثال پایین تمامی انواع مرز را میتوانید مشاهده کنید
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
شما میتوانید به صورت جداگانه هر طرف از مرز را استایل متفاوتی بدهید. در مثال بالا، کل مرز المان دارای استایل یکسان می باشد. در حالت زیر، شما میتوانید برای بالا و پایین استایل متفاوتی از چپ و راست تعریف کنید. (همانند padding و margin)
p.one {
border-style: dotted solid;
{
در حالت زیر مقدار اول، استایل مرز بالا، مقدار دوم استایل مرز راست و چپ و مقدار سوم استایل مرز پایین را میتوان مشخص کرد.
p.two {
border-style: dotted solid double;
}
در حالت آخر نیز به صورت جداگانه میتوانید استایل هر سمت مرز را به صورت زیر مشخص کنید. این ترتیب همانند margin و padding میباشد. به ترتیب مقادیر از سمت چپ، استایل مرز بالا، راست، پایین و چپ را مشخص میکنند.
p.three {
border-style: dotted solid double dashed;
}
ویژگی border-width
ویژگی بعدی برای مرزها، عرض (ضخامت) مرز می باشد. شما میتوانید مشخص کنید که مرز یک المان چه ضخامتی داشته باشد. این ویژگی border-width میباشد.
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
<h2>The border-width Property</h2>
<p>This property specifies the width of the four borders:</p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
<p>
<b>Note:</b> The "border-width" property does not work if it is used
alone. Always specify the "border-style" property to set the borders
first.
</p>
</body>
</html>
padding و margin
شما میتوانید به صورت جداگانه هر طرف از مرز را ضخامت متفاوتی بدهید. در مثال بالا، کل مرز المان دارای ضخامت یکسان می باشد. در حالت زیر، شما میتوانید برای بالا و پایین ضخامت متفاوتی از چپ و راست تعریف کنید. (همانند padding و margin)
p.one {
border-style: solid;
border-width: 5px 20px;
}
در حالت زیر مقدار اول، ضخامت مرز بالا، مقدار دوم ضخامت مرز راست و چپ و مقدار سوم ضخامت مرز پایین را میتوان مشخص کرد.
p.two {
border-style: solid;
border-width: 20px 5px 30px;
}
در حالت آخر نیز به صورت جداگانه میتوانید ضخامت هر سمت مرز را به صورت زیر مشخص کنید. این ترتیب همانند margin و padding میباشد. به ترتیب مقادیر از سمت چپ، ضخامت مرز بالا، راست، پایین و چپ را مشخص میکنند.
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px;
}
علاوه بر ضخامت، شما میتوانید رنگ مرز را نیز مشخص کنید. این مورد را قبل تر در قسمت رنگها به آن اشاره کردیم و در اینجا از آن میگذریم.
تمامی موارد ذکر شده را شما میتوانید به صورت خلاصه شده نیز بنویسید. همانند موردی که در background مشاهده کردید. برای اینکار کافیست برای ویژگی border، به ترتیب ضخامت مرز، استایل مرز (الزامی)، رنگ مرز را مشخص کنید.
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<h2>The border Property</h2>
<p>
This property is a shorthand property for border-width, border-style, and
border-color.
</p>
</body>
</html>
ویژگی border-radius
آخرین ویژگی در رابطه با مرزها، طرز ایجاد گوشههای گرد میباشد. این ویژگی border-radius میباشد.
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>The border-radius Property</h2>
<p>This property is used to add rounded borders to an element:</p>
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
</body>
</html>
در صورتی که قصد داشته باشید تا گوشه خاصی را صرفا مقدار دهی کنید و یا هر گوشه را به میزان متفاوتی گرد کنید، نیاز است تا از ویژگیهای زیر استفاده کنید. در مثال زیر به ترتیب مقدار ۱۰ پیکسل برای گوشه بالا چپ، ۲۰ پیکسل گوشه بالا راست، ۵ پیکسل گوشه پایین راست و ۲۵ پیکسل گوشه پایین چپ برای گوشه مرز مورد نظر استایل دهی شده است.
div {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 25px;
}
قبل از پایان بردن بخش مرزها نیاز است تا اشاره کنم که شما میتوانید به صورت جداگانه نیز برای مرزها ویژگی مشخص کنید. به عنوان مثال شما صرفا قصد دارید تا در رابطه با مرز سمت چپ استایل و یا رنگ مشخص کنید. برای اینکار باید به صورت زیر عمل کنید:
div {border-bottom-style: dotted;}
به همین شکل میتوانید برای جهات مختلف استایل، ضخامت و یا رنگ را نیز مشخص کنید.
پرکاربردترین ویژگی در css
موضوع بعدی مورد صحبت، عرض و ارتفاع میباشد. عرض و ارتفاع از جمله پرکاربردترین ویژگی در css می باشد. وقتی شما به یک المان عرض و ارتفاع میدهید این مقداری که شما برای آن تعریف کرده اید، شامل padding و margin و مرز نمیباشد. برای عرض و ارتفاع میتوانید از واحد های نسبی و مطلق که پیشتر گفته شد میتوانید استفاده کنید. برای عرض و ارتفاع پنج مقدار مختلف وجود دارد:
- auto: مقدار پیش فرض می باشد. در این حالت مرورگر عرض و ارتفاع را مشخص می کند.
- Length: مقدار دهی به عرض و ارتفاع در واحد های پیکسل، سانتی متر و …
- %: مقدار دهی به عرض و ارتفاع بر اساس درصدی از اندازه المان پدر
- Initial: مقدار عرض و ارتفاع بر اساس مقدار اولیه آن می باشد.
- Inherit: عرض و ارتفاع المان، مقدار عرض و ارتفاع پدر را به ارث می برد.
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
max-width
ویژگی دیگری که قابل تعریف می باشد، عرض و ارتفاع حداکثر می باشد. بدین معنا که شما تعیین می کنید که عرض و ارتفاع یک المان حداکثر تا چه مقداری میتواند داشته باشد. برای اینکار از max-width برای مقدار حداکثر عرض و از max-height برای حداکثر ارتفاع استفاده می شود.
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
” در استفاده از عرض و ارتفاع در طراحی مخصوصا در حالت ریسپانسیو بسیار دقت کنید، تا جایی که امکان دارید از دادن مقدار مشخص به عرض به دلیل تغییر عرض در دستگاه های مختلف، پرهیز کنید. “
در ادامه مقاله ی رنگ ها در css با ما همراه باشید…






