آموزش HTML پیشرفته (کلاس و آی دی)
در این مقاله، قصد داریم تا با کلاس و آی دی آشنا شویم و سپس مباحث نهایی مقاله یادگیری HTML پیشرفته را مطرح میکنیم. با آی دی به صورت کم و بیش به واسطه مثالها آشنا شدید. کلاس و آی دی یک کاربرد مشترک دارند و آن در زمان استایل دهی از طریق css میباشد.

یه تفاوت اساسی نیز دارند و آن اینکه آی دی منحصر به فرده و از یک آی دی تنها برای یک تگ میتوان استفاده نمود ولی از یک کلاس هیچ محدودیتی برای استفاده نیست. تعریف کلاس با استفاده از کلمه اختصاص آن به نام class صورت میگیرد.
<div class="cities"></div>
در مثال زیر شما تعریف یک کلاس و استایل دهی را مشاهده میکنید:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: black;
color: white;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</body>
</html>
همانطور که مشاهده میکنید، از یک کلاس برای چندین تگ استفاده شده است.
برای آی دی نیز به صورت زیر عمل میکنیم:
<h1 id="myHeader">My Header</h1>
در مقاله css در رابطه با نحوه استفاده از هر یک این دو مشخصه جهت استایل دهی صحبت خواهیم کرد. در اینجا تنها مثالی از هر کدام را مشاهده میکنیم. نمونه استایل دهی به یک کلاس را در مثال بالا مشاهده کردید. برای استایل دهی از طریق آی دی نیز مثال پایین را مشاهده نمایید.
استفاده از آیدی برای استایل دهی در css
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
<h1 id="myHeader">My Header</h1>
همانطور که مشاهده میکنید برای استایل دهی به یک کلاس از . استفاده میشود و برای یک آی دی از # جهت استایل دهی استفاده میشود.
” شما برای تمامی تگهای داخل مقاله یادگیری HTML پیشرفته میتوانید کلاس و یا آی دی تعریف کنید. “
کلاسها و آی دی به همین سادگی که مشاهده کردید بودند اما بسیار پر کاربرد هم در استایل دهی در css و هم در جاوا اسکریپت که هر دو را به طور جداگانه در مقالات آموزشی صحبت خواهیم کرد.

مبحث بعدی مورد بررسی طریقه نمایش یک ویدئو و یا حتی یک بازی تحت وب و هر مدل دیگری که قصد دارید در صفحه نمایش دهید، میباشد. برای اینکار از تگی به نام تگ <iframe> استفاده میشود. استفاده از این تگ به صورت زیر میباشد:
<iframe src="URL"></iframe>
مقدار src
مقدار src میتواند یک لینک سایت، یک لینک ویدئو و یا لینک بازی تحت وب باشد. هر چیزی که لینک آن را داشته باشیم، میتوانیم در این تگ استفاده کنیم. در واقع این تگ یک فریمی از نمایش منبع لینک به ما میدهد.
شما به این تگ میتوانید عرض یا ارتفاع مشخص بدهید (علاوه بر امکان اینکار در css). برای اینکار کافیست تا به صورت زیر عمل کنید:
<iframe src="url" height="200" width="300"></iframe>
به عنوان مثال در صورتی که بازی کاوشگر فضای در تولد ۸ سالگی مکتب خونه را بازی کرده باشید. فضایی که در هنگام بازی مشاهده میکردید در واقع یک تگ <iframe> میباشد.
در آخرین سری از مقاله یادگیری HTML در بخش <body> سراغ تگهای مولتی مدیا میرویم. تگهای مولتی مدیا شامل تگ <video> برای نمایش ویدئو و تگ <audio> برای نمایش فضای پخش صدا استفاده میشود.
تگ <video>
تگ <video> برای نمایش ویدئو در صفحه استفاده میشود. این تگ به صورت زیر استفاده میشود:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
ویژگی controls در آموزش HTML پیشرفته
ویژگی controls برای تعریف دکمههای همانند play، pause و … میباشد. شما میتوانید علاوه بر استایل دهی به عنوان ویژگی عرض و یا ارتفاع این تگ را تعیین کنید. در داخل این تگ، تگی به نام <source> تعریف شده است و در واقع این تگ منجر به نمایش ویدئو در داخل تگ <video> میشود. این تگ دارای ۴ ویژگی میباشد.
| تعریف | ویژگی |
| یک لینک برای نمایش ویدئو و یا صدا دریافت میکند. | src |
| یک لینک برای نمایش عکس دریافت میکند. به طور خاص با تگ <picture> میآید. | srcset |
| جهت ریسپانسیو کردن صفحه (نمایش صحیح در سایزها و دستگاههای مختلف میباشد). این ویژگی کمتر مورد استفاده قرار میگیرد و اکثرا توسط css تنظیم میشود. | media |
| نوع فرمت ویدئو ویا صدا را مشخص میکند. | type |
موضوعی که در اینجا باید توجه کنید، پشتیبانی مرورگرها از این تگ و فرمتهای قابل پخش میباشد. فرمت MP4 که رایج ترین فرمت در وب میباشد را تمامی مرورگرها پشتیبانی میکنند و بهترین فرمت جهت نمایش در وب میباشد. نوع مشخص کردن این فرمت در type در مثال ذکر شده، آورده شده است.

تگ <audio> در آموزش HTML پیشرفته
تگ بعدی مورد بررسی تگ <audio> میباشد. این تگ نیز مشابه تگ <video> میباشد و به همان شکل تعریف میشود.
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
در اینجا نیز باید مرورگرهایی که از این تگ و فرمتهایی صوتی که پشتیبانی میکنند، توجه کنید. فرمت MP3 رایج ترین فرمت صوتی در وب میباشد و تمامی مرورگرها نیز از آن پشتیبانی میکنند.
نوع مشخص کردن این فرمت در type در مثال ذکر شده، آورده شده است.
ویژگیهای تگ <source> در آموزش HTML پیشرفته
همانطور که در ویژگیهای تگ <source> ذکر شد، یک تگ دیگر نیز وجود دارد که مخصوص نمایش تصاویر میباشد. در واقع درhtml ما دو نوع تگ اصلی برای نمایش تصاویر داریم.
تگ <img> که رایج ترین تگ برای نمایش عکس و تگ <picture> میباشد. از تگ <img> شروع میکنیم. این تگ به صورت زیر تعریف میشود:
<img src="pic_trulli.jpg" alt="Italian Trulli">
ویژگی src در این تگ، به عنوان منبعی برای نمایش عکس میباشد. در واقع عکسی که قصد نمایش آن را داریم را با استفاده از این تگ مشخص میکنیم.
تگ alt به عنوان توضیحی برای عکس در نظر گرفته میشود و وقتی بر روی عکس نگه دارید، نمایش داده میشود. استفاده از این تگ برای سئو اهمیت خاصی دارد و منجر میشود تا در موتور جست و جوی گوگل بهتر سایت شما دیده شود.

این تگ نیز همانند تگهای دیگر مولتی مدیا، امکان دادن عرض و ارتفاع علاوه بر استایل دهی در css در آن میباشد.
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">
” در صورتی که هم به صورت مثال بالا و هم در css به آن عرض و ارتفاع دهید، مقدار نهایی، مقداری میباشد که به صورت مثال بالا به آن داده شده است. “
شما میتوانید همچنین یک عکس را به صورت یک لینک در آورید و برای اینکار تنها کافیست آن را در داخل یک تگ <a> که مخصوص لینک میباشد، قرار دهید.
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
تگ <map>
این تگ یک تگ خاصی نیز دارد به نام <map>. با استفاده از این تگ شما میتوانید نقاطی را بر روی عکس مشخص کنید که تنها با کلیک بر روی آنها، عملیاتی رخ میدهد.
مثلا در نمونه بالا در هر نقطهای از عکس که کلیک کنیم، بر روی لینک مورد نظر کلیک صورت میگیرد اما اگر قصد داشته باشیم تا تنها با کلیک بر روی نقاط مشخص این اتفاق بیافتد و یا حتی با کلیک بر روی هر نقطه متفاوت به صفحهای متفاوت برویم، از تگ <map> استفاده میشود. استفاده از این تگ به صورت زیر میباشد:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>
تگ <img>
تگ <img> که عکس با آن تعریف شده است و تگ <map> که نقاط مورد نظر میباشند، با استفاده از usemap در تگ <img> و name در تگ <map> با یکدیگر ارتباط پیدا میکنند.
مقدار این دو ویژگی باید یکسان باشد تا این ارتباط صورت بگیرد. در داخل تگ <map>، تگ دیگری به نام <area> قرار دارد. دقت کنید که این تگ، تگ بسته شونده ندارد.
تگ <area> 4 ویژگی دریافت میکند که ویژگی alt و href را آشنا هستیم و دو ویژگی shape و coords را نیز اکنون آشنا میشویم.
ویژگی shape 4 مقدار زیر را میتواند دریافت کند:
- rect: ناحیه انتخابی به صورت یک مستطیل میباشد.
- circle: ناحیه انتخابی به صورت یک دایره میباشد.
- poly: ناحیه انتخابی به صورت یک چند ضلعی میباشد.
- پیشفرض: کل عکس را شامل میشود.
ویژگی coords در آموزش HTML پیشرفته
ویژگی coords در واقع مختصات ناحیه مورد نظر میباشد. مثلا در نمونه زیر، دو عدد اول مختصات نقطه اول (گوشه سمت چپ بالای مستطیل) و دو عدد دوم مختصات نقطه دوم (گوشه سمت راست پایین مستطیل) میباشند. اعداد مورد نظر از گوشه سمت چپ بالای شکل محاسبه میشوند.
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
در یک دایره که مثال زیر میباشد. دو عدد اول مختصات مرکز دایره و عدد سوم شعاع دایره میباشد.
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
بدین طریق شما میتوانید مختصات و نقاطی از شکل را متفاوت از نقاط دیگر در بیاورید.
تگ <picture>
تگ بعدی که در ارتباط با عکسها میباشد، همانطور که پیشتر گفتیم، تگ <picture> میباشد. استفاده از تگ مشابه تگ <video> و <audio> میباشد.
<picture>
<source media="(min-width: 650px)" srcset="img_food.jpg">
<source media="(min-width: 465px)" srcset="img_car.jpg">
<img src="img_girl.jpg">
</picture>
شرط media
در اینجا، مروگر بدین صورت عمل میکند که ابتدا سراغ تگ اول میرود، در صورتی که شرط media یعنی داشتن حداقل ۶۵۰ پیکسل عرض، برقرار باشد، تصویر تگ اول را میگذارد و در صورتی که این شرط برقرار نباشد، سراغ تگهای بعدی و به همین ترتیب عمل میکند. در صورتی که مرورگر از تگ <picture> پشتیبانی نکند، سراغ تگ <img> میرود و تصویر آن را نمایش میدهد.
اگر برایتان سوال است که در چه زمانی از این تگ برای نمایش تصاویر استفاده کنید، دو حالت اصلی وجود دارد:
- زمانی که قرار است در یک دستگاه با صفحه کوچک نمایش داده شود و نیاز نمیباشد تا عکس بزرگی در صفحه لود شود.
- در صورتی که مرورگر مورد نظر تمامی فرمتهای عکس موجود را پشتیبانی نمیکند. در اینجا استفاده از تگ <picture> و استفاده از فرمتهای مختلف عکسها منجر میشود تا مرورگر اولین تصویری را که فرمت آن را پشتیبانی میکند را نمایش دهد.
این تگ نیز آخرین تگ مورد بررسی در بخش <body> در آموزش HTML پیشرفته بود. HTML تگهای بسیاری دارد که متناسب با نیازتان ممکن است با آنها در پروژههایتان برخورد کنید.
در این آموزش سعی بر آن بود تا حد امکان با انواع تگها و ویژگیهای آنها آشنا شوید. قبل از بررسی تگهای بخش <head>، یک ابزار را بهتر است که از حالا یاد بگیرید و آن inspect element در مرورگرها میباشد.
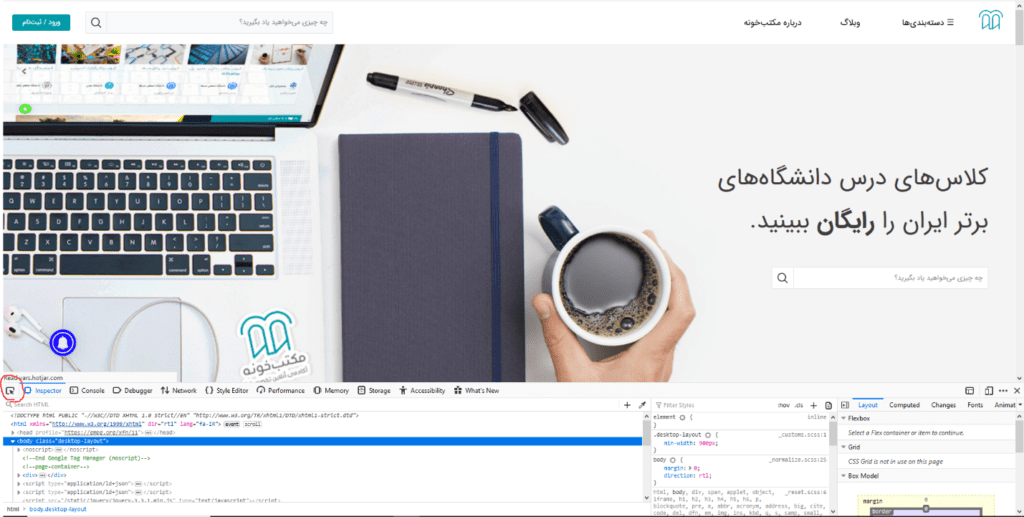
گزینهی inspect element
شما یک مرورگر را که باز کنید و در داخل یک صفحه بروید و کلیک راست کنید، یکی از گزینههایی که مشاهده میکنید، inspect element میباشد.
با کلیک بر روی این گزینه، یه بخش در داخل مرورگر برایتان باز میشود که در واقع این بخش نمایش دهنده تگهای مورد استفاده در html و استایلهای مورد استفاده در css میباشد.
از جمله مهمترین ابزارهای افرادی میباشد که در سمت فرانت طراحی وب فعالیت دارند. حتما با آن کار کنید که بسیار به کارتان خواهد آمد.
” با استفاده از کلید f12 نیز میتوانید inspect element را باز کنید. برای انتخاب هر المان نیز از گزینه زیر که در تصویر مشخص شده است، نیز میتوانید استفاده کنید.
با کلیک بر روی این گزینه و فعال شدن آن، بر روی هر المانی در صفحه بروید، در داخل باکس پایین مرورگر، کد آن را به شما نمایش میدهد. کلید میانبر برای این کار crtl+c در ویندوز میباشد.”

تگهای بخش تگ <head> در آموزش HTML پیشرفته
همانطور که در مقاله اول ذکر شد، بخش <head> بالاتر از بخش <body> در <html> قرار میگیرد و مواردی مثل عکس صفحه در تب مرورگر (favicon) و آدرس فایلهای جاوا اسکریپت خارجی و css خارجی و کتابخانهها و فریمورکهای مورد استفاده در طراحی نیز در این بخش قرار میگیرند.
برای نمایش favicon برای یک وب سایت از تگ <link استفاده میشود. این تگ، تگ بسته شونده ندارد. استفاده از این به صورت زیر میباشد.
<link rel="icon" href="demo_icon.gif" type="image/gif" sizes="16x16">
ویژگی rel برای مشخص کردن نوع لینک میباشد که برای favicon از نوع آیکون میباشد. ویژگی href که برای مشخص کردن لینک آیکون میباشد.
ویژگی type فرمت آیکون را مشخص میکند و در نهایت ویژگی size اندازه آن را تعیین میکند. این ویژگی استانداردهای خود را دارد و در ابعاد مختلف میباشد.
تگ <title> در داخل تگ <head> قرار میگیرد. در داخل این تگ اسم سایت تعریف میشود. فرض کنید که شما قصد دارید تا وقتی در یک مرورگر، سایت شما باز میشود، اسم سایت شما بر روی تب باز شده بر روی مروگر نمایش داده شود. برای اینکار از تگ <title> استفاده میشود. از این تگ به صورت زیر استفاده میشود:
<head>
<title>Page Title</title>
</head>
پس از باز شدن مرورگر، عبارت Page Title به عنوان اسم سایت بر روی تب باز شده در مرورگر نمایش داده میشود. در تصویر زیر میتوانید مشاهده کنید.

تگ <head>
تگ دیگری که در داخل تگ <head> قرار میگیرد، تگ <meta> میباشد. تگ <meta> حاوی اطلاعاتی در مورد صفحه html میباشد.
این اطلاعات که تحت عنوان متا دیتا (meta data) نام دارند، دارای المانهای مختلف جهت تعریف صفحه خاصی، بهینهسازی جست و جوی موتور جست و جوی گوگل، کلمات کلیدی، آخرین زمان تغییرات و سایر اطلاعاتی از این دست میباشند.
در کد زیر، چندین نمونه مختلف از انواع متا دیتاها را میتوانید مشاهده کنید. به عنوان مثال متا دیتای charset برای مشخص کردن فرمت کاراکتر صفحه html استفاده میشود و یا متا دیتای viewport برای نمایش صحیح محتوا بر روی دستگاههای مختلف با ابعاد مختلف استفاده میشود.
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
” متا دیتای نوع charset در html5 قابل استفاده میباشد. “
مقاله یادگیری HTML پیشرفته در اینجا به پایان میرسد. در این آموزش سعی بر آن بود تا شما با html و نحوه استفاده از آن آشنا شوید و بتوانید یک صفحه وب طراحی کنید.
امیدواریم که مقالات این دوره آموزشی برایتان مفید واقع شده باشد. در آموزشهای بعد سراغ css و استایل دهی و در ادامه استفاده از جاوا اسکریپت و کتابخانههای آن برای طراحی صفحات وب حرفهای تر خواهیم رفت.