آموزش HTML به زبان ساده
در این قسمت تگهای مختلفی که در در داخل فایل html برای ساخت صفحات مورد استفاده قرار میگیرد را با یکدیگر خواهیم دید. در ابتدا از مرسوم ترین و از پرکاربرد ترین تگهای html شروع میکنیم. شما هر صفحهای را در مرورگر خود باز کنید، مشاهده میکنید که شامل محتوای متنی بالایی هستند. هر یک از این محتواهای متنی در داخل تگهایی قرار میگیرند که در واقع این تگها هر یک ویژگیهای خاص خود را دارند. در مطلب آموزش HTML به زبان ساده با ما همراه باشید.

” اکثر تگهای html به صورت جفت میآیند که یک تگ شروع کننده و تگ دیگر که با / میباشد، تمام کننده تگ مورد نظر میباشد. تمامی تگهایی که معرفی میشود، دارای یک تگ بسته شونده نیز میباشند. در صورتی که تگی به تگ بسته شونده نیاز نداشته باشد، در هنگام معرفی گفته خواهد شد.”
” در html کوچک یا بزرگ بودن حروف المانها و تگها مهم نیست و اصطلاحا case sensitive نمیباشد.”
پاراگراف (paragraph) در HTML
تگ <p> که معادل کلمه paragraph میباشد، برای نمایش متنها مورد استفاده قرار میگیرد. شما میتوانید برای نمایش یک متن از این تگ استفاده کنید و یا بدون استفاده از این تگ متنی را نمایش دهید اما در صورتی که قصد داشته باشید تا استایلی به متن مورد نظر دهید، استفاده از این تگ بهترین گزینه برای اینکار خواهد بود. این تگ را یکبار در مثال مقاله قبل مشاهده کرده بودید، در کد مثال قبل یک قسمت کد عبارت زیر قرار داشت:
<p>This is Test</p>
این عبارت یک عبارت متنی میباشد که در داخل یک تگ <p> قرار گرفته شده است. فرض کنید شما متن زیر را دارید:
Hello Test
This is My First HTML Code
شما قصد دارید تا هر قسمت از متن به صورت بالا در یک خط مجزا باشد. در صورتی که از تگ <p> استفاده نکنید و به صورت یک متن بدون تگ قرار دهید، خروجی زیر را مشاهده میکنید.

حتی اگر مشابه متن، در دو خط مجزا بنویسید، html به صورت پیشفرض، آنها را یک خط در نظر میگیرد. در اینجاست که استفاده از تگ <p> میتواند کمک کننده باشد. با استفاده از این تگ، میتوانید هر قسمت از متن را به صورت یک خط مجزا نمایش دهید. در صورتی که برای هر خط به صورت جداگانه یک تگ <p> بگذارید (مشابه زیر)، خروجی تصویر زیر خواهد شد.
<p>Hello Test</p>
<p>This is My First HTML Code</p>

تگ <br> در آموزش HTML به زبان ساده
” در صورتی که شما متنی داشته باشید و قصد داشته باشید بخشی از متن را به خط بعد منتقل کنید (همانند حالت بالا) برای اینکار میتوانید از تگ <br> نیز استفاده کنید. این تگ به معنای break یعنی شکستن، بعد هر قسمتی از متن که آورده شود، باقی متن به خط بعد منتقل میشود. این تگ، تگ بسته شونده ندارد.”
Hello Test <br>
This is My First HTML Code
در html شما نمیتوانید با استفاده از ایجاد کردن فاصله (با استفاده از space) فضای خالی درست کنید. بدین معنا که اگر ۱۰ بارم space را بزنید، تنها یک بار آن به عنوان فضای خالی در نظر گرفته میشود.
<p>this is a Test</p>
<p>this is a Test</p>
دو خط بالا هر دو به یک شکل و به صورت خط دوم در صفحه نمایش داده میشود و فاصلههای اضافی ایجاد شده در بین this و is حذف میشود و تنها به اندازه یکبار حساب میشود.
حال فرض کنید شما قصد دارید تا یک متن را به صورت شعر بر روی صفحه چاپ کنید. در صورتی که متن شعر را در داخل تگ <p> بنویسید، همانطور که مطرح شد، تمامی خطوط متن را پشت سر هم در صفحه نمایش میدهد. برای این مساله از تگ دیگری تحت عنوان <pre> استفاده میکنیم.
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
متن بالا که به صورت یک شعر میباشد در صفحه به صورت شعر نمایش داده میشود.
عناوین (Headings) در HTML
تگ بعدی مورد بررسی تگهای سری <h> میباشد که جهت تیترها مورد استفاده قرار میگیرد. تگ سری <h> شامل <h1>، <h2>، <h3>، <h4>، <h5>، <h6> میباشد. به ترتیب اعداد از ۱ تا ۶، اندازه متنها از بزرگ به کوچک (۳۲ پیکسل تا ۱۱ پیکسل) میباشد.

علاوه بر تفاوت در اندازه، تمامی متنهای داخل تگ سری <h> به صورت ضخیم (bold) نیز میباشند. برای مقایسه تفاوت تگهای مختلف سری <h> به مثال زیر توجه کنید.
<h1>test</h1>
<h2>test</h1>
<h3>test</h1>
<h4>test</h1>
<h5>test</h1>
<h6>test</h1>
همانطور که تصویر زیر که خروجی کد بالا میباشد، مشاهده میکنید. به ترتیب سایز عبارتها کوچکتر میشود.

“برای اندازه فونتها واحدهای مختلفی وجود دارد. یکی از این واحدها پیکسل (px) میباشد. پیکسل به معنای یک نقطه بر روی صفحه نمایشگر (کوچکترین جزء رزولوشن تصویر) میباشد. اندازه فونت یکی از پارامترهایی میباشد که توسط css که در مقالهای جداگانه به آموزش آن میپردازیم، قابل استایل دهی به المانهای html میباشد.”
” شما با استفاده از css که قابلیت ایجاد استایل های مختلف به تگهای مختلف را دارد، میتوانید ویژگیهای مختلفی برای تگهای مختلف ایجاد کنید که منجر شود مشابه یکدیگر قابل استفاده باشند. اما برای پیشرفت در زمینه برنامهنویسی سمت فرانت سایت، توصیه میشود تا از هر تگی متناسب با کاربرد آن استفاده شود. به طور مثال در صورتی که یک متنی در داخل یک فایل html تیتر میباشد، استفاده از سری تگهای <h> در عوض ایجاد تغییرات در استایل تگ <p> و استفاده از آن به عنوان تیتر، پرهیز کنید.”

تگ سری <h> در آموزش HTML به زبان ساده
” تگ سری <h> به خصوص تگ <h1> و <h2> از نظر موتور جست و جوی گوگل و سئو و ایندکس گذاری از اهمیت بالایی برخوردار است. در واقع موتور جست و جوی گوگل برای بررسی ساختار صفحه به تگهای <h1> و <h2> در داخل صفحه توجه میکند. در حالت خیلی خلاصه و کوتاه اگر در رابطه با سئو و اهمیت آن قصد داشته باشیم تا صحبت کنیم، از سئو جهت ربته بندی سایتها در هنگام جست و جو در گوگل استفاده میکنند. هر چقدر سئوی یک سایت در رابطه با موضوعی که مورد جست و جو قرار گرفته است، بهتر باشد، در صفحه نتایج گوگل در رتبههای بالاتری قرار میگیرد. “
یکی از مواردی که در رابطه با تگ سری <h> که برای تیتر استفاده میشود، استفاده از خط جدا کننده تیتر از سایر متن میباشد. به شکلهای مختلف میتوان خط جدا کننده به وجود آورد، اما html یک تگ تحت عنوان <hr> برای این کار در نظر گرفته که به صورت یک خط افقی در صفحه نمایش داده میشود. این تگ، تگ بسته شونده ندارد.
لینکها (links) در HTML
تگ بعدی مورد بررسی تگ لینک <a> میباشد. فرض کنید شما متنی دارید که این متن در واقع لینکی برای ورود به سایت دیگر میباشد. برای اینکه بتوانید همچنین لینکی به وجود آورید، کافیت آن متن یا قسمتی از متن که نیاز است تا تبدیل به لینک شود را در داخل تگ <a> قرار دهید. برای اینکه متن مورد نظر به لینکی اشاره کند، یک ویژگی (attribute) به نام href میگیرد.
ویژگیها در واقع اطلاعات اضافی میباشند که میتوان به یک تگ اضافه کرد. هر تگی یک سری ویژگیهای خاص دارد و شما علاوه بر این ویژگیهای خاص متناسب با نیاز خود میتوانید ویژگیهای دیگری نیز به آن اضافه کنید.
<a href="https://maktabkhooneh.org">This is a link</a>
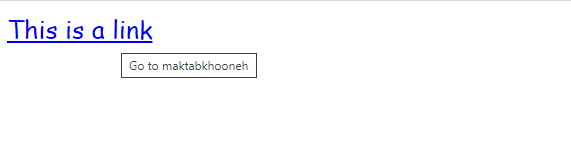
این ویژگی، لینک مورد نظر را به صورت یک رشته دریافت میکند. لینک مورد نظر در داخل صفحه به صورت زیر نمایش داده میشود. در صورت کلیک کردن بر روی متن مورد نظر که به صورت لینک در آمده است، وارد سایت مکتبخونه میشوید. در قسمت آموزش CSS شما مشاهده خواهید نمود که چگونه میتوانید استایلهای یک لینک را از حالت پیشفرض تغییر دهید.

تعریف آی دی (id)
برای href هر نوع لینکی میتوان قرار داد. این لینک حتی میتواند به یک عکس که به صورت محلی در کنار فایل html و یا در مکانی مشخص قرار دارد، اشاره کند. حتی در صورت تعریف آی دی (id) که جلوتر به آن اشاره میکنیم و یکی از ویژگیهای المانها میباشد، میتوان به یک آی دی مشخص در داخل صفحه اشاره کرد و در صورت کلیک بر روی لینکی که به یک آی دی مشخص در داخل صفحه اشاره میکند، میتوان به آن قسمت از صفحه رفت.

زمانی که بر روی لینک مورد نظر کلیک کنید، مشاهده میکنید که همان صفحه لینکش تغییر میکند و به صفحه با لینک جدید میرود. حال فرض کنید که قصد دارید یک تب و صفحه جدید در کنار این صفحه ایجاد شود و در صفحه جدید وارد لینک مورد نظر شود. برای اینکار نیاز به تعریف ویژگی دیگری برای لینک به نام target میباشیم. این ویژگی دارای مقادیر زیر میباشد:
- _blank: لینک مورد نظر را در یک تب جدید باز میکند.
- _self: لینک مورد نظر را داخل تب موجود باز میکند. (حالت پیشفرض)
- _parent: لینک مورد نظر را در داخل یک قابی از قسمت پدرش باز میکند. ( المانها و تگهایی که در داخل المانها و تگهای دیگر قرار گرفتهاند را المانها و تگهای پسر و المان و تگهای بیرونی آن را المانها و تگهای پدر مینامند.)
- _top: لینک مورد نظر را به اندازه کل صفحه باز میکند.
<a href="https://www.maktabkhooneh.org" target="_blank">This is a link</a>
<a href="https://www.maktabkhooneh.org" target="_self">This is a link</a>
<a href="https://www.maktabkhooneh.org" target="_parent">This is a link</a>
<a href="https://www.maktabkhooneh.org" target="_top">This is a link</a>
ویژگی target
بدین صورت امکان استفاده از ویژگی target نیز میباشد. اگر متوجه تفاوت _parent و _top با _self نشدهاید، نگران نباشید. جلوتر با معرفی تگهای بیشتر به آن میپردازیم.
شما برای یک تگ میتوانید یک تایتل (title) نیز مشخص کنید. ویژگی تایتل برای این میباشد که وقتی بر روی لینک مورد نظر موس را نگه داشتید، یه عبارت را به شما نمایش دهید و به نوعی به شما راهنمایی میکند که لینک مورد نظر چه کاری انجام میدهد.
<a href="https://www.maktabkhooneh.org" target="_blank" title='Go to maktabkhooneh'>This is a link</a>
عملکرد تایتل به صورت عکس زیر خواهد بود.

استایل (style) در HTML
استایلها در html که در واقع به واسطه css قابل تعریف میباشند، به شما این امکان را میدهند تا بتوانید رنگ یک متن را تغییر دهید، اندازه فونت متنی را تغییر دهید و یا بر روی المانهای html انیمیشن اضافه کنید، کارهای مختلفی که با استفاده از استایلها میتوانید انجام دهید. به طور نمونه در متن زیر، با استفاده از ویژگی استایل، فونت آن را بزرگتر و رنگ آن را قرمز میکنیم.
<p style="color:red; font-size:50px;">This is Test</p>
” بحث استایلها و انواع مختلفی که میتوانیم به المانهای html بدهیم را کامل در داخل css بررسی میکنیم. صرفا جهت آشنایی به این نوع از استایل دهی، استایل دهی درونی (inline) گویند. شما میتوانید در داخل یک فایل بیرون با پسوند .css نیز، استایلها را به المانها، کلاسها و آیدیهای مختلف بدهید. در رابطه با کلاسها و آیدیها جلوتر صحبت خواهیم کرد. “
استایل background-color
از جمله استایلهای دیگهای که میتوان به یک تگ html داد، استایل رنگ به پس زمینه میباشد. برای این کار از استایل background-color استفاده میکنیم.
<p style="color:red; font-size:50px; background-color: yellow">This is Test</p>
شما میتوانید به تگهای مختلف استایلهای مختلف دهید.
<p style="color:red; font-size:50px; background-color: yellow">This is Test</p>
<p style="color:orange; font-size:30px; background-color: gray">This is Test</p>
<p style="color:blue">This is Test</p>
نوع دیگری از استایل دهی به صورت داخلی (internal) میباشد. این نوع از استایل دهی با استفاده از یک تگ <style> در داخل تگ <head> تعریف میشود. شما در داخل این تگ میتوانید کدها و استایلهای css و همانند استایلهای درونی که بالا ذکر شد، در اینجا نیز دهید. نوع دیگری از استایل دهی به صورت خارجی (external) میباشد که همانطور که بالاتر ذکر شد، شما در داخل یک فایل css در خارج از فایل html میتوانید، استایلهای مورد نظرتان را بدهید.
” در صورتی که شما از هر سه حالت استایلدهی درونی، داخلی و خارجی استفاده کنید. اثرگذاری استایلها به ترتیب اولویت و از استایلهای درونی و سپس داخلی و سپس خارجی میباشد. بدین معنا که در صورتی یک ویژگی مشخص را در هر سه مدل به یک تگ استایل بدهید، تنها مقداری که در حالت استایل درون گرفته است را به عنوان استایل تگ مورد نظر در صفحه نمایش میدهد.”
در اینجا تنها قصد داشتیم تا با استایلدهی آشنایی اولیهای پیدا کنید. استایلها و به طور کلی CSS دنیای بزرگ و جذابی دارند که در مقاله آموزش css به آن به طور کامل خواهیم پرداخت.
آموزش HTML به زبان ساده: انواع فرمت در متن (Text Formatting)
برای تغییر فرمت متن مثل italic، bold و یا کوچک، بزرگ کردنشون علاوه بر دادن استایل، میتوان از تگها و المانهای خاصی جهت اینکار نیز استفاده کرد. در حالتهایی ممکن است ترجیح شما این باشد، که به جای اضافه کردن استایل به یک متن، با استفاده از تگهای html آن را پیادهسازی کنید.
تگ <b>
برای ضخیم کردن (bold) متنها استفاده میشود.
تگ <strong>
نیز موجب ضخیم شدن متن میشود با این تفاوت که وجودش در کد اشاره به مهم بودن متن مورد نظر دارد.
تگ <i>
موجب کج شدن متن (italic) میشود.
تگ <em>
که این تگ نیز موجب کج شدن متن میشود با این تفاوت که وجودش در کد اشاره به اهمیت متن مورد نظر دارد.
تگ <small>
فونت مورد نظر را کوچک میکند. در واقع به ویژگی font-size مقدار smaller را میدهد.
تگ <big>
فونت مورد نظر را بزرگ میکند. در واقع به ویژگی font-size مقدار larger را میدهد.
” ویژگی font-size علاوه بر عدد میتواند مقدارهای مشخص از پیش تعیین شده را نیز بگیرد. این مقدارها از xx-large تا xx-small تعریف شده اند. استفاده از مقدارهای از پیش تعیین شده و یا مقدار دهی به صورت عدد بستگی به طراحی و کد نویسی شما دارد.”
تگ <mark>
جهت هایلایت کردن کلمه یا متنی مورد استفاده قرار میگیرد.
تگ <del>
برای نمایش کلماتی که حذف شدن از متن یا از آن برداشته شدهاند استفاده میشود. این تگ به صورت یک خط بر روی کلمه یا متن مورد نظر نمایش داده میشود.
تگ <ins>
برای نمایش کلماتی که اضافه شدن به متن یا در آن قرار داده شدهاند استفاده میشود. این تگ به صورت یک خط زیر کلمه یا متنی نمایش داده میشود.
تگ <sub>
برای نوشتن اندیس پایینی در یک متن مورد استفاده قرار میگیرد.
تگ <sup>
برای نوشتن اندیس بالایی در یک متن مورد استفاده قرار میگیرد.
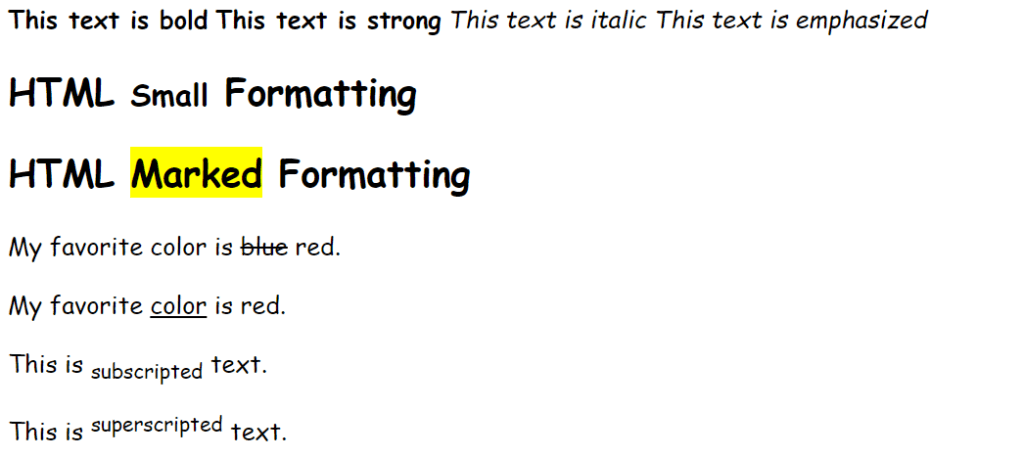
<b>This text is bold</b>
<strong>This text is strong</strong>
<i>This text is italic</i>
<em>This text is emphasized</em>
<h2>HTML <small>Small</small> Formatting</h2>
<h2>HTML <mark>Marked</mark> Formatting</h2>
<p>My favorite color is <del>blue</del> red.</p>
<p>My favorite <ins>color</ins> is red.</p>
<p>This is <sub>subscripted</sub> text.</p>
<p>This is <sup>superscripted</sup> text.</p>
انواع مختلف تگهای بالا را در تصویر زیر میتوانید مشاهده کنید.

آموزش HTML به زبان ساده: عناصر و نقل قول و استناد (Quotation and Citation)
زمانهایی پیش میآید که شما قصد دارید تا متنی را به عنوان نقل قول در داخل صفحتان قرار دهید. همانطور که میدانید عبارتهای نقل قول به صورت “” میباشند. برای این کار شما میتوانید در همان متن مورد نظرتان، عبارت نقل شده را به صورت دستی بین “” قرار دهید ولی علاوه بر این کار، html یک تگ مخصوص اینکار نیز دارد تحت عنوان <q>. با استفاده از این تگ، میتوانید عبارتهای نقل شده را مشخص نمایید.
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
عنصر دیگری نیز وجود دارد که با استفاده از آن میتوانید، بخشی از متن را به سمت راست شیفت دهید. این تگ برای حالتهایی استفاده میشود که بخشی از متن نقل قولی از منبع دیگری است.
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
شما میتوانید برای این تگ یه ویژگی تحت عنوان cite تعریف کنید که به منبع متن مورد نظر در آن میتوانید اشاره کنید.
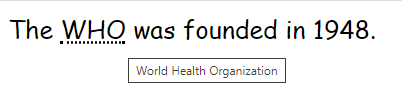
تگ بعدی مورد بررسی در این بخش، تگ <abbr> میباشد. این بخش در زمانی استفاده میشود که کلمهای مخفف باشد و شما قصد دارید که در متنتان عبارت کامل کلمه مورد نظر را نیز داشته باشید. این تگ را به صورت زیر مورد استفاده میتوان قرار داد.
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
که خروجی کد بالا در صفحه به صورت زیر خواهد بود.

نگارش آدرس ها
html حتی تگی برای آدرس نیز در نظر گرفته است. از لحاظ نگارشی آدرسها معمولا به صورت خاصی در متن آورده میشوند. html برای اینکه شما را از استایل دادن به متن دارای آدرس آسوده کند و شما نیز طبق استاندارد آدرس را در صفحه خود آورید، تگی تحت عنوان <address> دارد که خروجی آن متنی مشابه ویژگیهای یک آدرس میباشد.
<address>
Written by Maktabkhooneh.<br>
Visit us at:<br>
Example.com<br>
Sadeghie<br>
Iran
</address>
تگ بعدی شاید جز مواردی باشد که کاربرد کمی داشته باشد، اما در صورت کاربرد، کار را بسیار راحت کرده است. این تگ متنی که در داخل آن وجود دارد را به ترتیب از حرف آخر به اول مینویسد. تگ <bdo> تگی میباشد که این عمل را انجام میدهد. برای اینکار نیاز هست که یک استایل نیز به آن دهید که این استایل جهت متن را مشخص میکند.
در واقع در مورد سایر تگها استفاده از این استایل منجر میشود تا سمت از سمت راست شروع شود و یا از سمت چپ. (همانطور که میدانید زبان فارسی از سمت راست شروع میشود و زبان انگلیسی از سمت چپ، استفاده از این استایل این امکان را میدهد تا حالت پیشفرض که از سمت چپ به راست میباشد را تغییر داد.)
<bdo dir="rtl">This line will be written from right to left</bdo>
” بعضی از تگهایی که مطرح میشود ممکن است که توسط مرورگرهای مختلف پشتیبانی نشود. قبل از استفاده از هر تگ به خصوص از عملکرد آن بر روی مرورگر مورد نظر اطمینان حاصل نمایید.”
کامنت (comment) در آموزش HTML به زبان ساده
در برنامهنویسی همیشه بخشهایی از کد وجود دارد که شما قصد دارید تا در رابطه با آن توضیح بدهید تا برای برنامهنویسای دیگری که بر روی پروژه مورد نظر کار خواهند کرد و یا اینکه بخشی از کد را به دلیل در حال حاضر قصد ندارید که اجرا شود ولی بعدا قصد استفاده از آن را دارید، در این مواقع استفاده از کامنتها خیلی کمک کننده میباشد.
<!-- Remember to add more information here -->
<!-- Do not display this image at the moment
<img border="0" src="pic_trulli.jpg" alt="Trulli">
-->
رنگها (Colors) در HTML
در مثالهای قبل نمونهای استفاده از رنگ را مشاهده نمودید. در مثال مورد نظر، از اسم رنگ استفاده شد. شما علاوه بر اسم رنگ میتوانید به فرمتهای rgb، hex، HSLA، RGBA، HSL نیز رنگ مورد نظرتان را به تگ مورد نظر بدهید. Html از ۱۴۰ اسم رنگ پشتیبانی میکند که عدد نسبتا خوبی است اما خیلی زمانها شما به رنگهایی جدا از رنگهای با اسم مشخص نیاز دارید. برای این مساله میتوانید از فرمت rbg و یا hex استفاده کنید. فرمت Rgba برای حالتی استفاده میشود که شما به یک رنگی میخواهید درصد شفافیت (opacity) نیز بدهید. انواع فرمت رنگهای مورد استفاده را در پایین میتوانید مشاهده کنید.
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
کاربرد فرمت RBG و RGBA و HEX
فرمت RBG و RGBA و HEX کاربرد بیشتری نسبت به سایر فرمتها در html و css دارند. این فرمتها به صورت زیر میباشند:
(RBG (Red, Blue, Green
(RBGA (Red, Blue, Green, Alpha
HEX #rrggbb
به جای هر یک از کلمات بالا، مقدار عددی قرار میگیرد. این عدد بین ۰ تا ۲۵۵ میباشد. تنها برای Alpha که برای شفافیت رنگ میباشد. از ۰ تا ۱ میباشد. که عدد ۰ به معنای عدم شفافیت و موجب بی رنگ شدن میشود و عدد ۱ به معنای شفافیت کامل میباشد. تفاوت حالتهای مختلف را در کدهای زیر میتوانید مشاهده کنید.
<h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>
در حالت پایین نیز، فرمت rgba مورد استفاده قرار گرفته است.
<h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>
فرمت Hex
فرمت Hex نیز یکی از فرمتهای پرکابرد در رنگدهی در html و css میباشد. این فرمت که مقادر هگزا دسیمال (hexadecimal) میگیرد. در فرمت دسیمال میباشد و از مقدار ۰۰ تا ff برای هر قسمت rr، gg و bb دریافت میکند. در پایین انواع رنگهای با استفاده از فرمت hex را میتوانید مشاهده کنید.
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>
<h1 style="background-color:#000000;">#000000</h1>
<h1 style="background-color:#3c3c3c;">#3c3c3c</h1>
<h1 style="background-color:#787878;">#787878</h1>
<h1 style="background-color:#b4b4b4;">#b4b4b4</h1>
<h1 style="background-color:#f0f0f0;">#f0f0f0</h1>
<h1 style="background-color:#ffffff;">#ffffff</h1>
برای استفاده از رنگها در فرمت hex و یا rgb نیازی نمیباشد که حتما کد رنگها را حفظ باشید. البته بهتر است که رنگهای مرسوم تر مثل سفید، سیاه، خاکستری، قرمز و کلا رنگای اصلی را بدانید ولی برای سایر رنگها میتوانید با جست و جو در گوگل و تایپ rbg to hex، از تبدیل رنگ گوگل استفاده کنید. ابزاری در دسترس و ساده میباشد.
” در حالتی که در فرمت hex اسم رنگ مجموعهای از حروف میباشد، به عنوان مثال رنگ سفید با کد #ffffff شما میتوانید به صورت خلاصه و به صورت #fff نیز آن را بنویسید.”
در این مقاله تعدادی از المانها و ویژگیهای موجود در HTML را بررسی کردیم. در مقاله بعدی به المانها و ویژگیهای دیگری همچون جداول، لیستها، انواع بلوکها و طرز استفاده از جاوا اسکریپت و … را با یکدیگر بررسی خواهیم کرد.






