آموزش برنامه نویسی HTML چیست
اولین چیزی که لازمه در رابطه با آموزش برنامه نویسی HTML بدانید این است که HTML یک زبان برنامهنویسی نیست. این اولین و یکی از مهمترین نکات در رابطه با HTML است. HTML برگرفته از Hyper Text Markup Language است و یک زبان نشانهگذاری استاندارد برای صفحات وب محسوب میشود. HTML در واقع زبان توصیف ساختار صفحات وب میباشد. این زبان در سال ۱۹۹۳ برای اولین بار برای ساخت صفحات وب مطرح شد. در ادامه با مطلب آموزش html با ما همراه باشید

فایل HTML با پسوند .html یا .htm شناخته میشود و از نوع Text میباشد. هر فایل HTML از مجموعه از برچسبها و یا تگ (Tag) تشکیل شده است. مرورگرهای وب، که قادر به درک و تفسیر برچسبهای اچتیامال هستند، تکتک آنها را از داخل فایل اچتیامال خوانده و سپس محتوای آن صفحه را نمایانسازی (Render) میکنند و بدین صورت محتوای متنی یک فایل HTML بر روی مرورگر برای ما قابل مشاهده میباشد.

در سلسله مقالات آموزش برنامه نویسی HTML قصد داریم تا شما را با یکی از هستههای اصلی پیادهسازی سایتها آشنا کنیم. از HTML تاکنون ۵ نسخه وجود دارد که در این آموزش آخرین نسخه یعنی HTML5 پوشش داده میشود.
اجزای یک فایل HTML
یک فایل HTML از سه جز اصلی تشکیل شده است:
- تگ HTML
- تگ Head
- تگ body
به ساختار کد زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
در داخل هر فایل HTML تگ زیر در بالاترین قسمت فایل HTML قرار دارد. البته قرار دادن این تگ الزامی نمیباشد ولی وجود این به معنای این میباشد که این یک فایل HTML میباشد. این تگ، تگ بسته شونده ندارد، همچنین شما میتوانید این تگ را چه به صورت حروف بزرگ و چه به صورت حروف کوچک بنویسید.
<!DOCTYPE html>
تگ بعدی مورد استفاده در یک فایل HTML تگ <html> میباشد که که تمامی اطلاعات و ساختار فایل html در داخل آن قرار میگیرد. در واقع مرورگر تمامی تگها و اطلاعات داخل این تگ را رندر میکند. این تگ در آخرین قسمت فایل HTML بسته میشود. بسته شدن تگ با استفاده یک / در کنار اسم تگ، تعریف میشود.
کاربرد تگ <head> در آموزش برنامه نویسی HTML
تگ بعدی، تگ <head> میباشد. در این تگ اطلاعاتی همچون نام وعکس سایت در هنگام باز شدن در مرورگر، فایلهای افزودنی همچون css و جاوا اسکریپت و یا کتابخانههایی همچون jquery و یا فریمورک bootstrap تمامی در داخل این تگ تعریف میشوند. پس از آنکه تمامی تگها و اطلاعات مورد نیاز در داخل تگ <head> تعریف شد، با استفاده از تگ </head> آن را میبندیم. این تگ در داخل <html> </html> قرار میگیرد.

تگ بعدی، تگ <body> میباشد. این تگ شامل تمامی اطلاعات نمایش داده در داخل سایت میباشد. شما اگر متنی داشته باشید، فرم ثبتنام داشته باشید ویا ویدئویی و یا هر نوع اطلاعاتی را قصد داشته باشید در داخل سایت برای مخاطب نمایش دهید، در داخل این تگ قرار میگیرد. این تگ بعد از تگ <head> </head> و در داخل تگ <html> </html> قرار میگیرد. این تگ با تگ </body> بسته میشود.
کاربرد هدر (header) در آموزش برنامه نویسی HTML
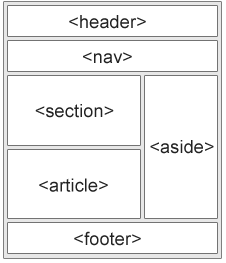
یک صفحه html از اجزای مختلف تشکیل شده است. همانطور که در شکل زیر مشاهده میکنید. یک صفحه html از ۶ بخش مختلف تشکیل میشود. بالاترین قسمت آن را هدر (header) میباشد که شامل مواردی مثل لوگو و اسم سایت، تاریخ در آن قرار میگیرد.
- قسمت بعد نوبار (navbar) میباشد. در این بخش شما منو و فهرست بخشهای مختلف سایتتان قرار میگیرد.
- قسمتهای بعدی که شامل <section>، <article> و <aside> محتوای داخلی صفحه را تشکیل میدهند.
- قسمت فوتر (footer) شامل مواردی مثل اطلاعات تماس، آدرس در آن قرار میگیرد.
این قسمتها، قسمتهای اساسی که هر سایتی تقریبا در آن قرار دارد. این یک حالت استاندارد میباشد ولی ممکن است متناسب با طراحی و نیاز و یا حتی خلاقیت شما، تغییراتی در محل هر یک از قسمتها صورت بگیرد.

در داخل تگهای گفته شده، تگهای دیگری قرار میگیرند که هر یک ویژگیها و کاربرد خود را دارند که در مقالات بعدی به طور کامل به آنها خواهیم پرداخت.
نحوه اجرای یک فایل HTML
اجرای یک فایل HTML بسیار ساده است. تنها کاری که کافیست تا انجام دهید این میباشد تا در یک فایل با پسوند .htm و یا .html، کدهای خود را بنویسد. سپس وقتی که فایل مورد نظر را اجرا کنید، خود به خود فایل مورد نظر در مرورگر باز میشود.
برای نوشتن دستورات HTML میتوانید در یک نوت پد و یا با استفاده از IDE های موجود (محیط برنامهنویسی) همچون phpStorm، pycharm، Visual Studio Code و بسیاری از محیط های برنامهنویسی استفاده کنید.
ما در اینجا از Visual Studio Code جهت کدنویسی استفاده میکنیم. این محیط برای تمامی سیستم عاملهای ویندوز، مک و لینوکس قابل استفاده میباشد. اکنون برای مشاهده طریقه ساخت یک فایل HTML به مثال زیر توجه کنید. کد HTML زیر را در نظر بگیرید:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
نوشتن کد HTML در داخل یک نوت پد و ذخیره و اجرای آن
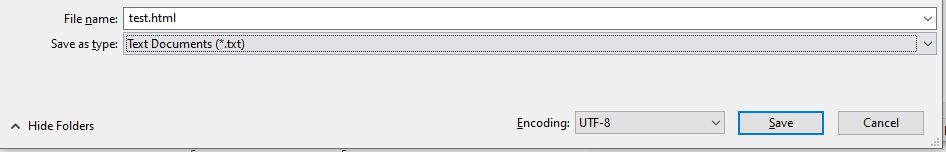
یک فایل جدید با استفاده از نوت پد ایجاد کنید. کد مورد نظر را در آن قرار دهید. سپس آن را به صورت زیر ذخیره کنید.

پسوند فایل مورد نظر همانطور که مشاهده میکنید، html میباشد. توجه کنید که حالت encoding برای فایل مورد نظر بر روی UTF-8 باشد. این فرمت برای اجرای فایلهای HTML فرمت شناخته شده و مناسب تری نسبت به سایر فرمتهای موجود میباشد. برای کسب اطلاعات بیشتر در رابطه با فرمتهای مختلفی که برای encoding وجود دارد به fileformat.info مراجعه نمایید.
فرمت UTF-8
در رابطه با فرمت UTF-8، به دلیل استفاده مکرر آن در فایلهای html توضیح کوتاهی در اینجا میدهیم. یک کاراکتر در UTF-8 می تواند از ۱ تا ۴ بایت باشد، این فرمت میتواند نمایانگر هر کاراکتر در استاندارد UNI-Code باشد. این فرمت با فرمت ASCII نیز سازگار است.

فرمت UTF-8 رمزگذاری ارجح برای ایمیل و صفحات وب است. در واقع این فرمت شیوهای جهت تبدیل استانداردهای موجود برای کاراکترهای مختلف جهت نمایش میباشد.
پس از ذخیره فایل مورد نظر، زمانی که آن را اجرا کنید، بر روی مرورگر باز میشود. اگر برای اولین بار میباشد که این فرمت را در سیستم عامل خود ذخیره میکنید، ممکن است نیاز باشد تا نرم افزاری را جهت باز کردن فایل مورد نظر انتخاب کنید. پس از انتخاب نرم افزار مورد نظر (مرورگر)، فایل مورد در مرورگر باز خواهد شد. فایل مورد نظر پس از باز شدن در مرورگر به صورت زیر خواهد بود:

نوشتن کد HTML در داخل محیط Visual Studio Code و ذخیره و اجرای آن
پس از نصب و فعالسازی نرم افزار Visual Studio Code، آن را اجرا کنید. پس از اجرای نرم افزار یک فایل جدید ایجاد کنید (در صورتی که برای ساخت فایل، نیاز به فولدر داشت، یک فولدر برای فایل مورد نظر نیز ایجاد کنید.) با استفاده از تب file و اجرای new file یک فایل جدید بسازید و سپس کد مورد نظر را در فایل مورد نظر قرار دهید. سپس همانند نوت پد نیاز است تا فایل مورد نظر را در فرمت html ذخیره کنید.
با استفاده از کلید میانبر crtl+s و همچین از طریق تب file و انتخاب گزینه save میتوانید فایل مورد نظر را در فرمت html ذخیره کنید. پس از ذخیره فایل مورد نظر و اجرای آن، میتوانید کد نوشته مورد نظر را در داخل مرورگر مشاهده کنید.
یکی از نکات مورد توجه در رابطه با html، امکان مشاهده تغییرات صورت گرفته در کد، تنها با بارگذاری و یا اصطلاحا refresh صفحه میباشد. برای مشاهده تغییرات، کد نوشته شده را به صورت زیر تغییر میدهیم. ( قبل از اعمال تغییرات، جهت مشاهده تغییرات صورت گرفته در فایل مورد نظر، پس از باز کردن فایل، آن را نبندید.)
<!DOCTYPE html>
<html>
<body>
<h1>Test</h1>
<p>This is Test</p>
</body>
</html>
پس از اعمال تغییر در داخل کد، اکنون صفحه مورد نظر را در داخل مروگر یک بار refresh کنید. پس از انجام این عمل مشاهده میکنید که تغییرات اعمال شده در داخل کد قابل مشاهده میباشد. بدین صورت به راحتی میتوانید هر گونه تغییراتی را که در فایل html اعمال میکنید را تنها با refresh به سادگی مشاهده نمایید.
استفاده از محیطهای برنامهنویسی آنلاین در آموزش برنامه نویسی HTML
در صورتی که علاقهمندید تا از محیط های برنامهنویسی آنلاین استفاده کنید، سایت code pen یکی از بهترین سایتها در این زمینه میباشد. علاوه بر این میتوانید کد خود را نهایت ذخیره و در داخل سایت به اشتراک بگذارید تا بقیه نیز امکان استفاده از کدهای شما در پروژههای خود را داشته باشند.
در این مقاله به توضیحات اولیهای در رابطه با HTML و طریقه اجرای آن پرداختیم. در مقاله بعد به بررسی تگهای مورد استفاده در HTML که عامل ساخت محتواهای مختلف برای یک فایل HTML میباشند، میپردازیم.
آموزش HTML به زبان ساده – قسمت اول
آموزش HTML به زبان ساده – قسمت دوم







سایت خیلی خوبی دارید
امیدوارم موفق باشید