در این مطلب، به ساخت پوستر در فتوشاپ پرداختهایم. همانطور که میدانید نرم افزار فتوشاپ photoshop امکانات بسیار زیادی برای طراحی و ساخت گرافیک دارد. یکی از کاربردهای این برنامه، طراحی پوسترها و صفحات مختلف است. گام به گام طراحی پوستر تبلیغاتی را در این برنامه را بررسی کردهایم. شما میتوانید این مراحل را روی فتوشاپ انجام داده و به طراحی پوستر دلخواه خود بپردازید. علاوه بر این مقاله میتوانید آموزش فتوشاپ را به صورت تخصصی از بین دوره های سایت مشاهده کنید.
طراحی پوستر در فتوشاپ
پوسترها، تصاویری متشکل از متن، تصویر و دیگر المانها هستند که برای بیان یک موضوع یا مفهوم خاص بهکار برده میشوند. طراحی پوسترها در امور تبلیغاتی اهمیت بسزایی دارد. از آنجایی که برنامهی فتوشاپ پرکاربردترین نرم افزار در حوزهی گرافیک است، لازم است تا با مراحل مختلف کار با برنامهی فتوشاپ برای ساخت پوستر آشنا شوید.
این مراحل به شما نشان میدهد که چطور میتوانید افکتها و تکنیکها مختلف و حرفهای را روی عناصر پوستر خود پیادهسازی کنید. در ادامه، به معرفی مراحل ساخت پوستر در photoshop، پرداختهایم.
مرحلهی اول: ایجاد سند جدید در فتوشاپ
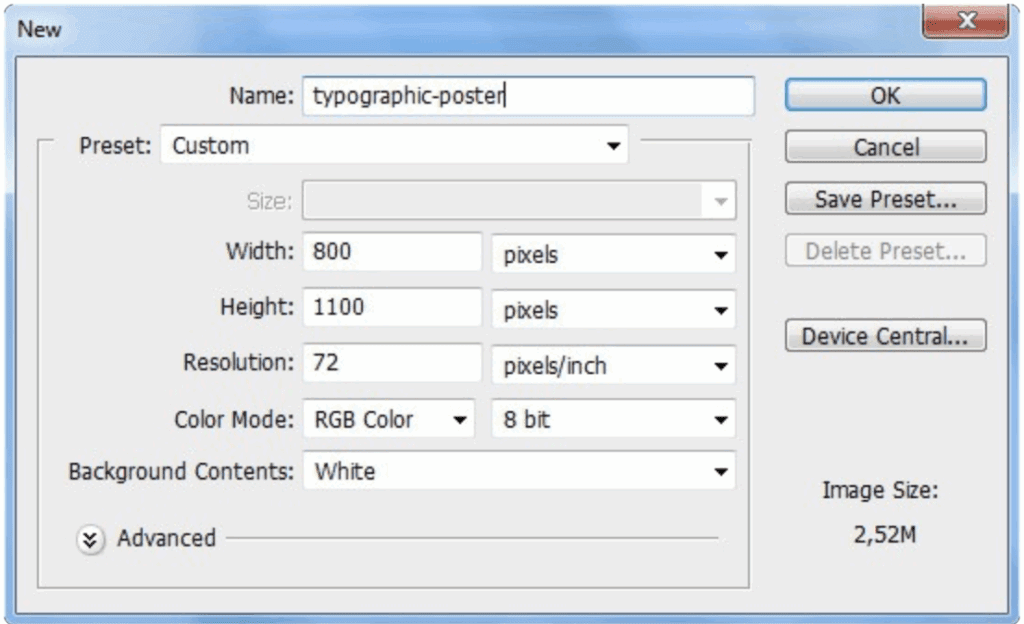
اولین کاری که در ساخت پوستر در فتوشاپ باید انجام دهید، ایجاد یک سند جدید در photoshop است. این سند، قرار است محتوای پوستر طراحی شده را شامل شود. برای ایجاد سند پوستر، ابتدا نرم افزار فتوشاپ را باز کرده و سپس با فشار دادن کلیدهای میانبر ctrl+N یا Cmd+N (در مک بوک)، تنظیمات مربوط به ایجاد سند جدید را باز کنید.

شما باید سندی به ابعاد ۱۱۰۰*۸۰۰ داشته باشید. همچنین نیاز دارید تا پس زمینهی سند را به رنگ سفید (مانند برگهی کاغذ معمولی) درآورید. در صورتی که میخواهید در انتهای کار، پوستر را چاپ کنید، میبایست وضوح سند را با اندازهی حداقل ۳۰۰dpi و مود رنگی CMYK انتخاب کنید. اگر این کار برایتان مبهم است، باید مطالعات بیشتری را در خصوص مقدمات فتوشاپ و تنظیمات آن دنبال کنید.
مرحلهی دوم: ایجاد پس زمینه گرادیان آبی
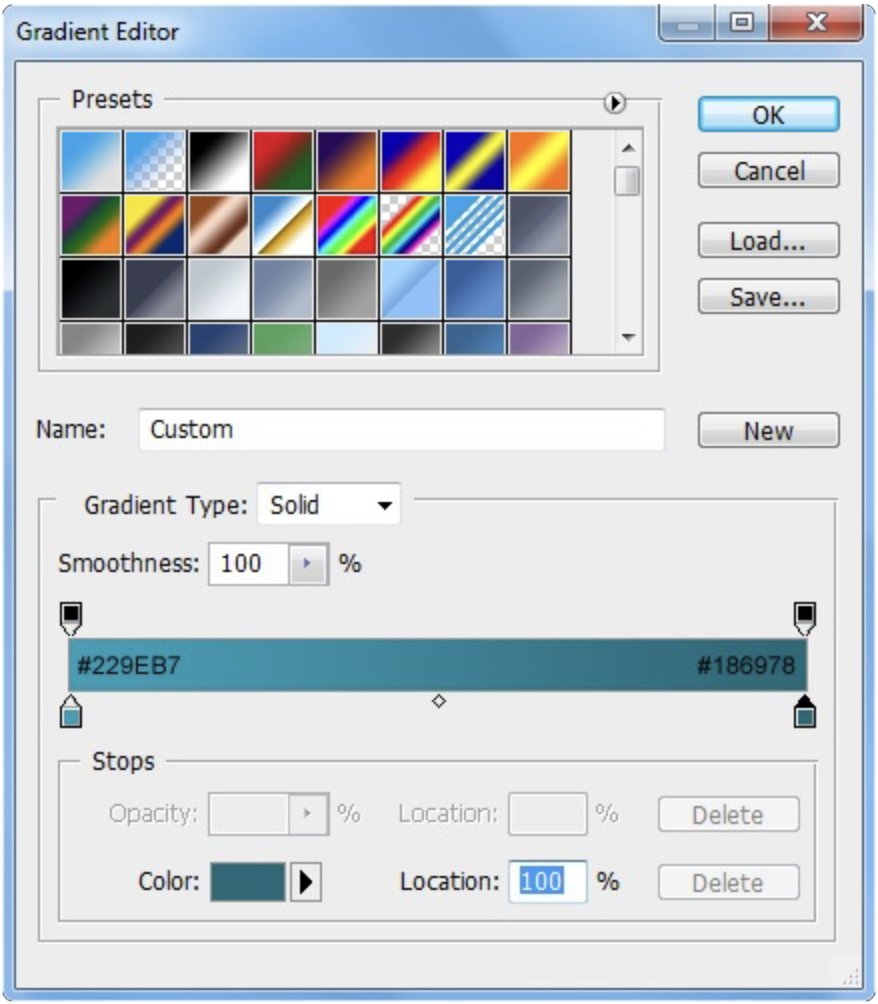
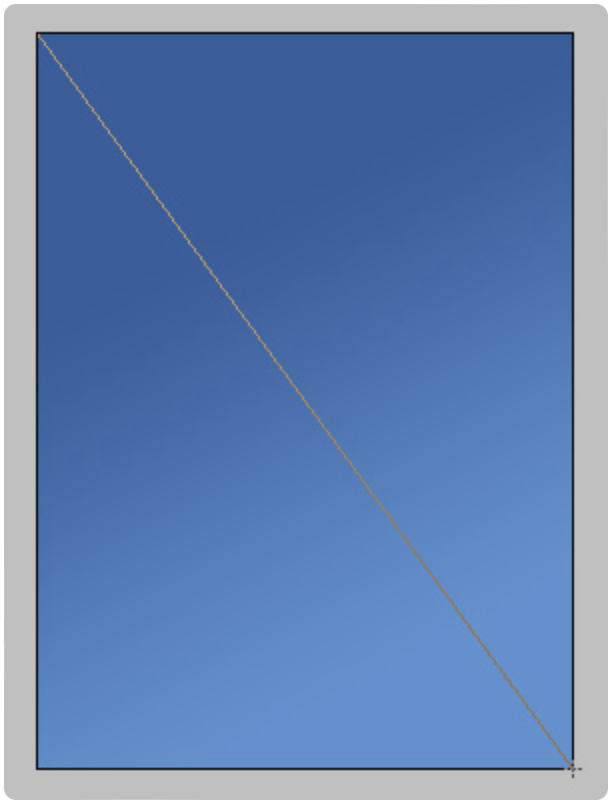
در این مرحله از فتوشاپ ساخت پوستر، میخواهیم پس زمینهی پوستر خود را آماده کنیم. کافی است تا دوبار روی پس زمینه کلیک کرده تا قفل آن باز شود. اکنون از اب زار گرادیان (G) استفاده کنید. شما میتوانید رنگهای گرادیان را برای کدهای #229EB7 و #۱۸۶۹۷۸ تنظیم کنید.

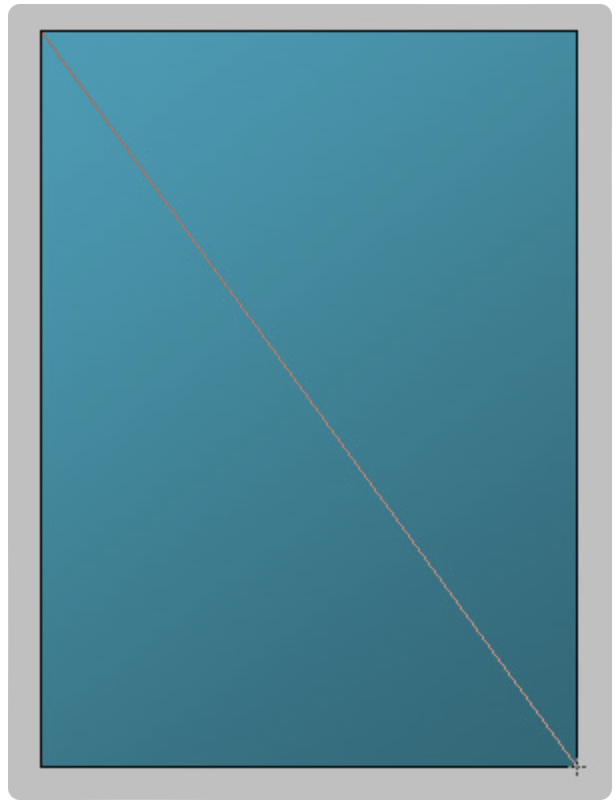
سپس ابزار گرادیان را از گوشهی بالای سمت چپ صفحه به سمت گوشهی پایین سمت راست بکشید.

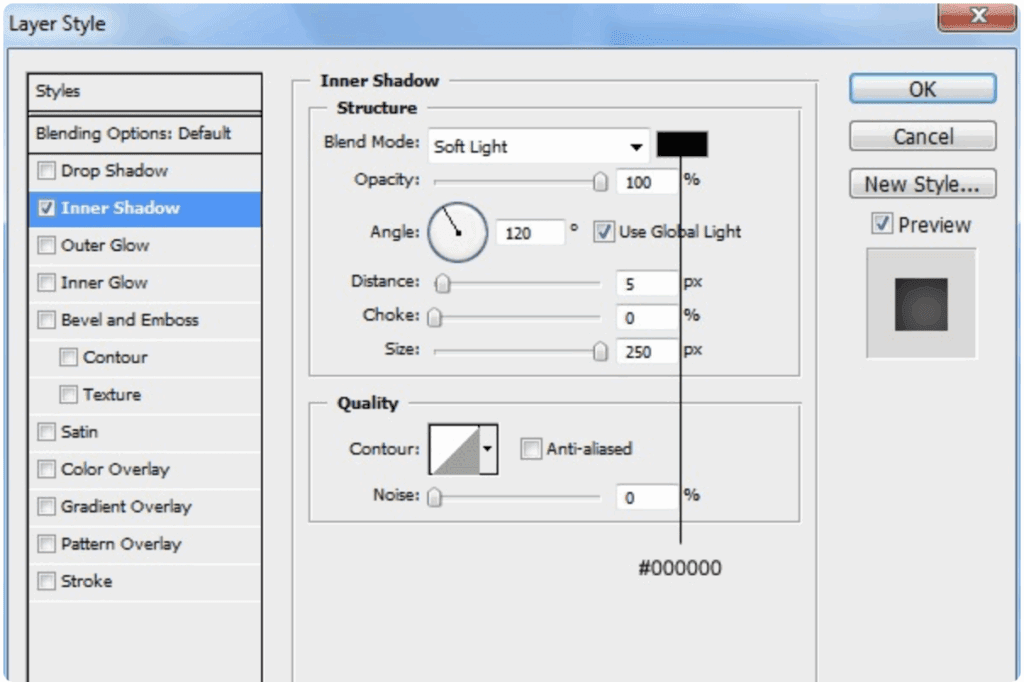
روی لایه، راست کلیک کنید و گزینهی Blending Options را انتخاب کنید. افکت Inner Shadow را انتخاب و تنظیمات لحاظ شده در تصویر زیر را روی آن اعمال کنید.

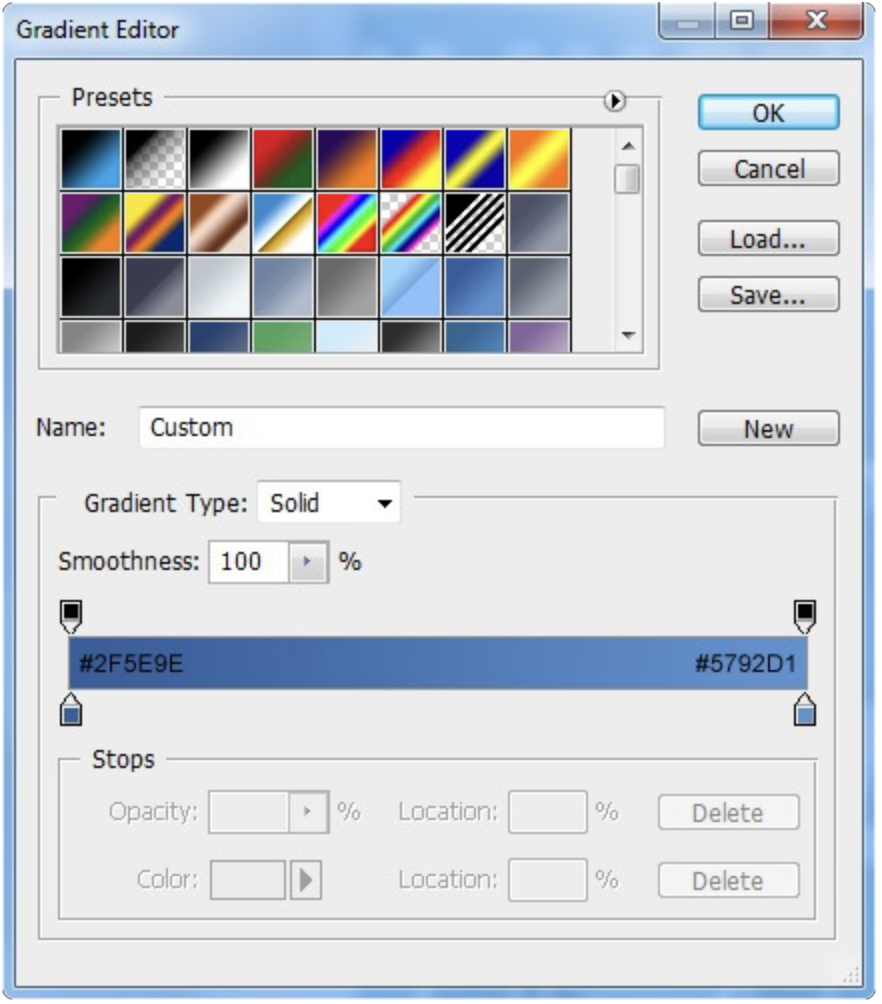
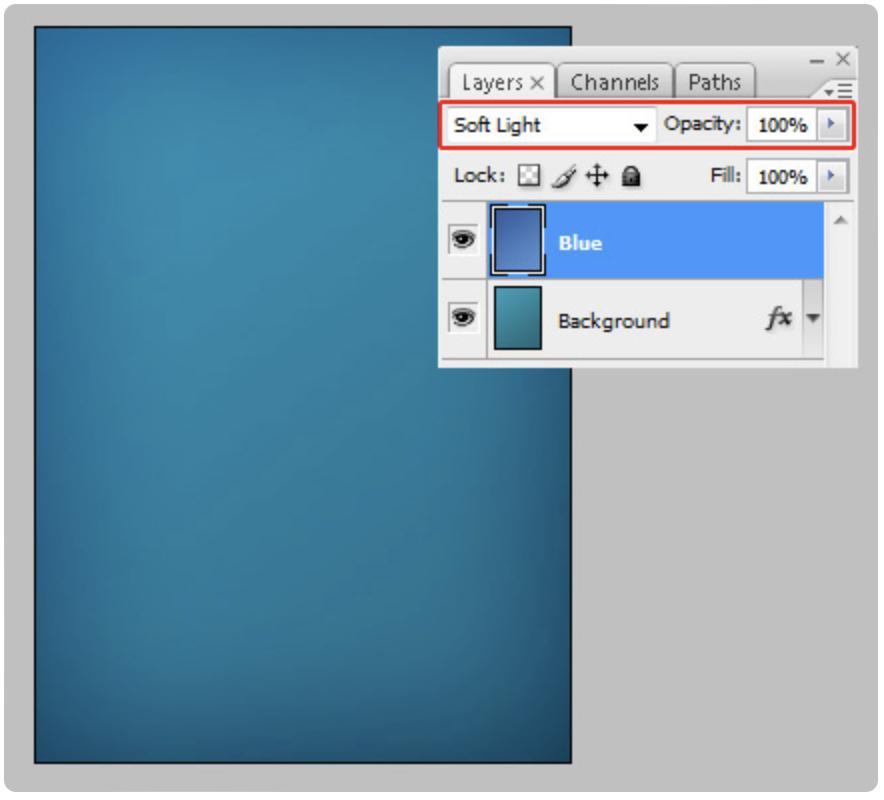
یک لایهی جدید ایجاد کنید. شما میتوانید برای این کار از کلیدهای میانبر shift+ctrl+n یا shift+cmd+n (در مک بوک) استفاده کنید. نام این لایه را blue بگذارید. مجدد ابزار گرادیان را انتخاب کرده و کدهای رنگی #2F5E9E و #5792D1 را تنظیم کنید.

لایهی blue را نیز با گرادیان پر کنید.

اکنون مد ترکیبی آن را به soft light تغییر دهید. این کار سبب میشود تا رنگ پسزمینه، زندهتر و جذابتر دیده شود.

مرحلهی سوم: اضافه کردن بافت به پسزمینه آبی
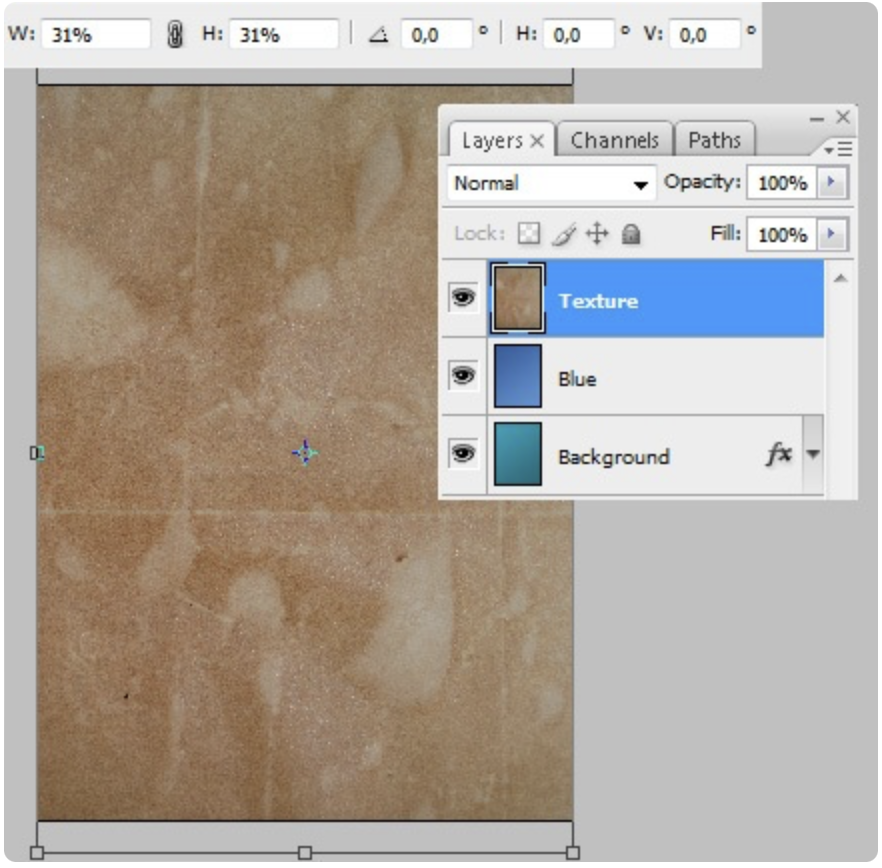
بافتها، جذابیت خاصی به تصویر یا بکگراند میدهند. شما میتوانید برای طراحی پوستر مورد نظر خود، از بافتها استفاده کنید. بافت Grungy Paper 01 را از سایت Six Revisions دانلود کنید. آن را در فتوشاپ باز کنید و با استفاده از ابزار Move (V) به سند اصلی خود بکشید.
نام لایه را به Texture تغییر دهید و اطمینان حاصل کنید که بالای لایهی Blue قرار گرفته است. Free Transform (Ctrl/Cmd + T) را فعال کنید و عرض و ارتفاع را به حدود ۳۱٪ کاهش دهید تا بافت بهطور کامل در بوم قرار گیرد.

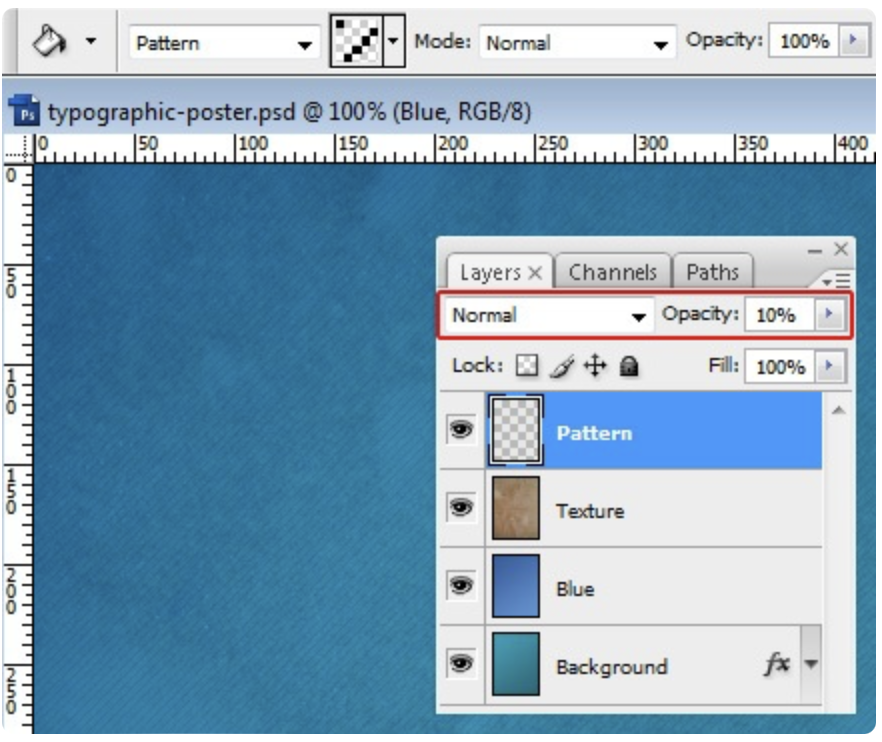
الگوی ۲۰ Repeatable Pixel Patterns را دانلود و نصب کنید. ابزار Paint Bucket (G) را انتخاب کنید و در نوار گزینهها، Pattern را به عنوان نوع پر انتخاب کنید و الگوی pixelpattern2 را از کتابخانه الگوها انتخاب کنید.
اکنون شما باید یک لایه جدید را ایجاد کرده و نام آن را “Pattern” بگذارید و با ابزار Paint Bucket آن را با الگوی انتخابی پر کنید. سپس شفافیت لایه “Pattern” را به ۱۰٪ کاهش دهید.

همه لایهها را انتخاب کنید و از مسیر Layer > New > Group from Layers بروید تا یک گروه لایه جدید برای پسزمینه پوستر ایجاد نمایید. نام گروه لایه را Background بگذارید.

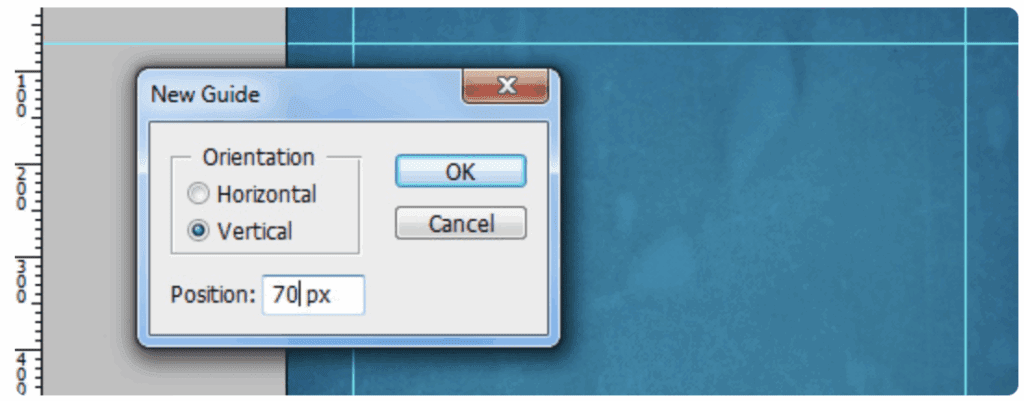
مرحلهی چهارم: اضافه کردن خطوط راهنما فتوشاپ
خطوط راهنما برای چینش متقارن، مرکزی و استاندارد عناصر کاربرد دارند به عنوان مثال شما میتوانید خطوط راهنما را برای حاشیههای طرح، مرکز و غیره در نظر بگیرید. برای اضافه کردن راهنما، به مسیر View > New Guide بروید. دو خط راهنمای عمودی در 70px و 730px و دو خط راهنمای افقی را در 70px و 1030px اضافه کنید.
پیشنهاد مطالعه: خروجی گرفتن عکس در فتوشاپ
مرحلهی پنجم: اضافه کردن متن به پوستر
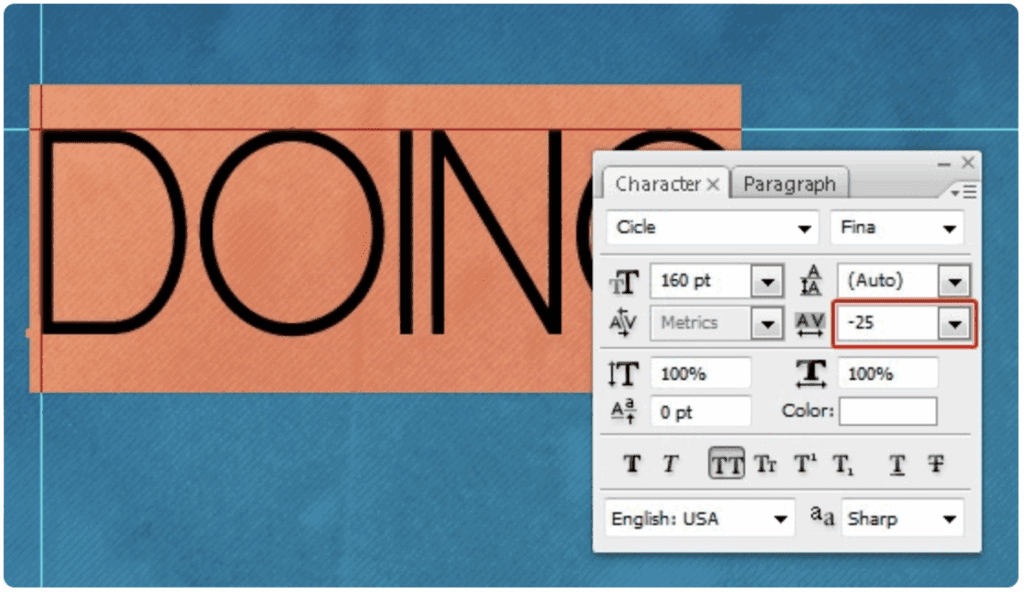
اکنون وقت آن است تا متن دلخواه خود را به پوستر اضافه کنیم. برای این منظور، یک گروه جدید به نام Typography برای تمام متنهای پوستر خود ایجاد کنید. رنگ Foreground را به سفید ( با کد #FFFFFF) تغییر دهید. ابزار Horizontal Type (T) را انتخاب کنید و فونت Cicle (Fina) با اندازه 160pt را تنظیم کنید و کلمه DOING را بنویسید. در پنل Character، گزینه Tracking را به ۲۵- تنظیم کنید.

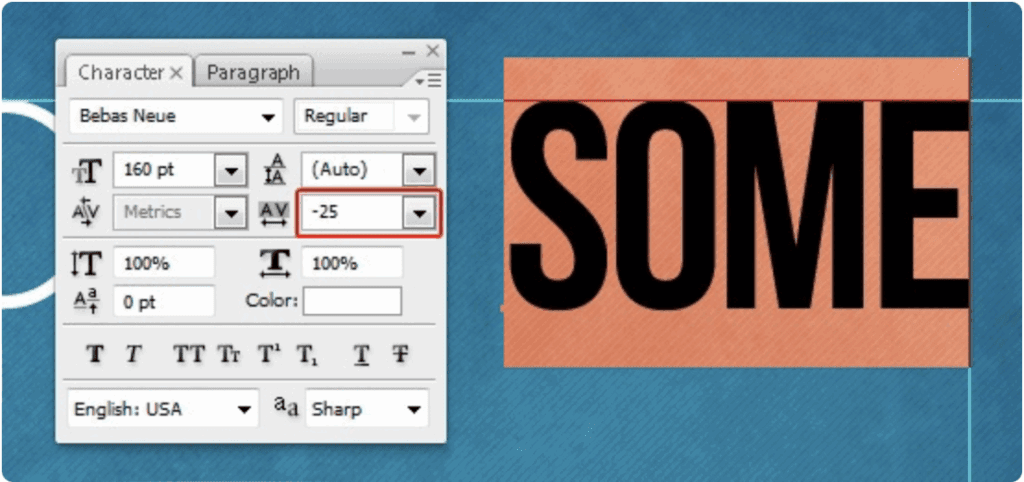
حالا فونت Bebas Neue (Regular) با اندازه 160pt را انتخاب کنید و کلمه SOME را بنویسید.

Tracking را به ۲۵- تنظیم کنید.

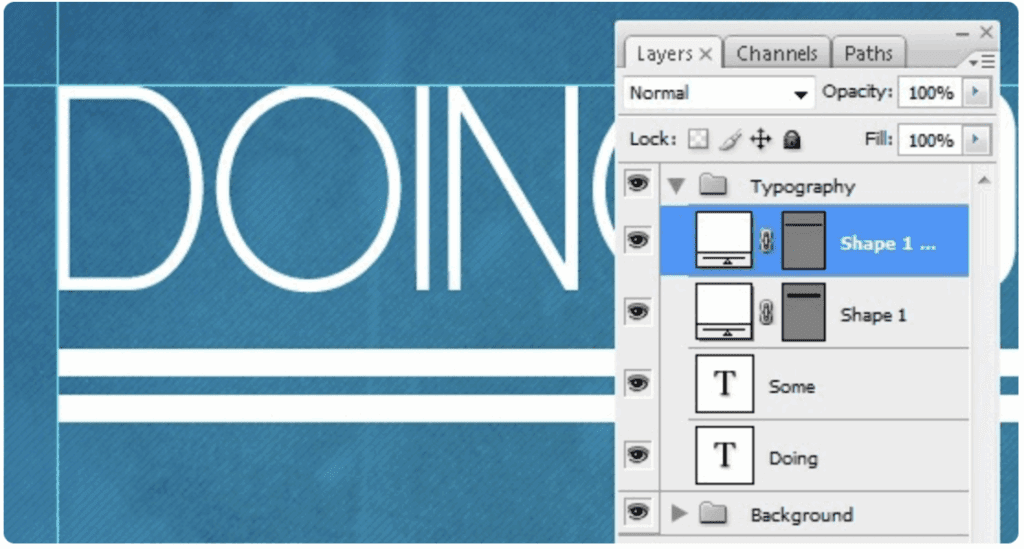
با استفاده از ابزار Rectangle (U) یک مستطیل با ارتفاع 15px زیر متن بکشید. مستطیل را حدود 30px زیر متن قرار دهید. این مستطیل به عنوان خط زیرین متن عمل میکند.

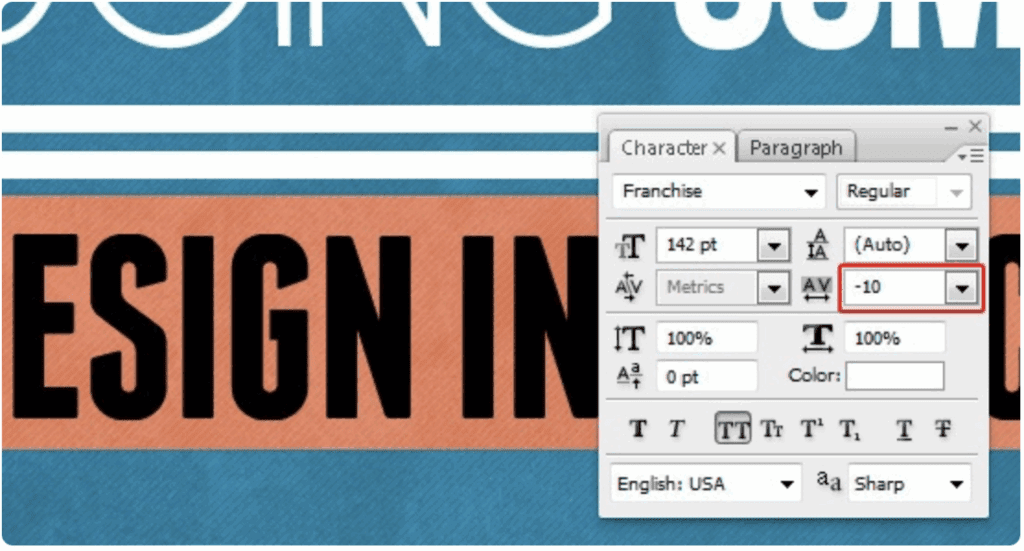
لایه خط زیرین را تکثیر کنید و آن را حدود 10px زیر خط اول حرکت دهید. با استفاده از ابزار Horizontal Type (T)، فونت Franchise با اندازه 142pt را انتخاب کنید و “DESIGN INSTRUCT” را زیر دو خط بنویسید. Tracking را به ۱۰- تنظیم کنید.

مرحلهی ششم: ایجاد عنصر طراحی دایرهها
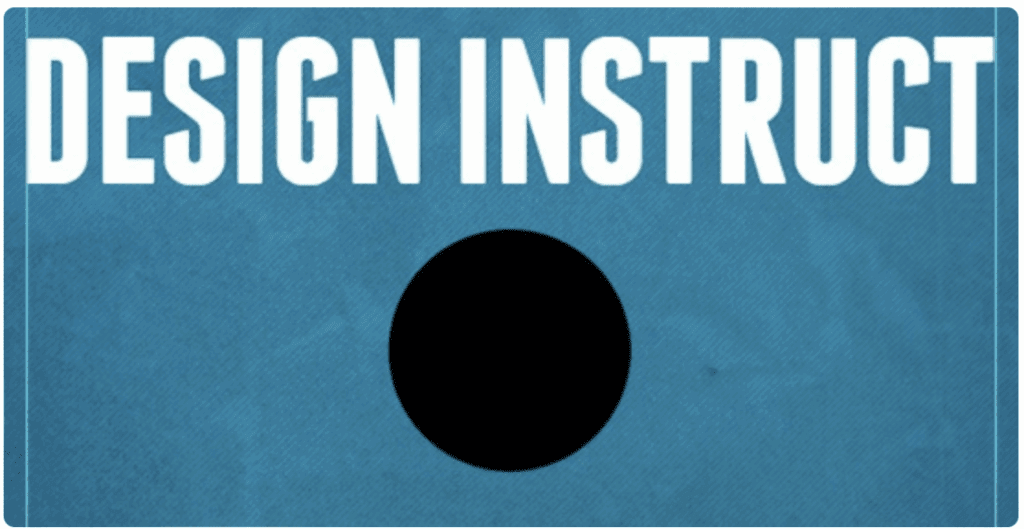
رنگ Foreground را به سیاه (با کد #۰۰۰۰۰۰) تغییر دهید، سپس ابزار Ellipse (U) را انتخاب کنید. یک دایره 165x165px بکشید و آن را حدود 35px زیر متن DESIGN INSTRUCT قرار دهید.

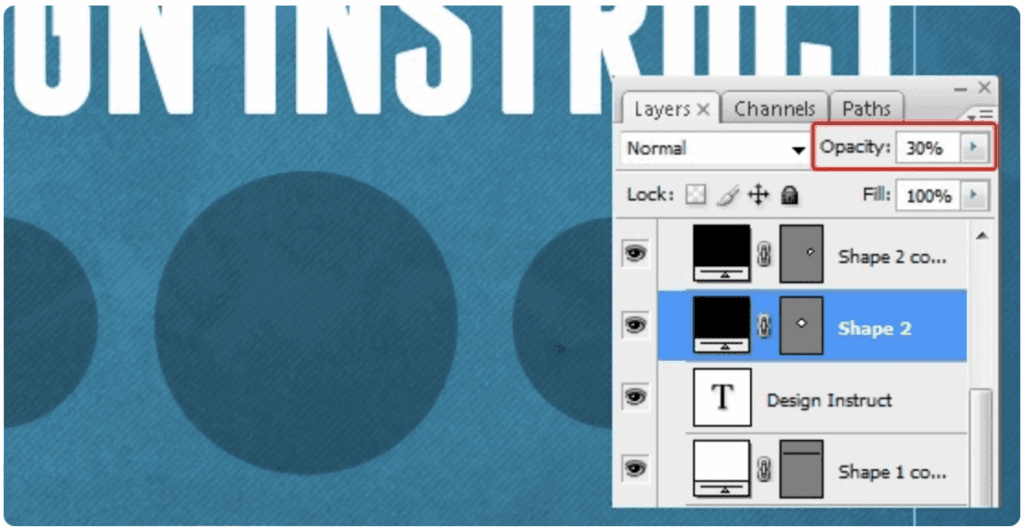
- لایهی دایره را ۴ بار تکثیر کرده و اندازه ۴ دایره را به ۷۰٪ کاهش دهید. دو دایره از ۴ دایره کوچکتر را دوباره به ۷۰٪ کاهش دهید و آنها را کنار هم قرار دهید.

- شفافیت لایه دایرهها را به ۳۰٪ کاهش دهید.

- رنگ Foreground را به سفید (#FFFFFF) تغییر داده و ابزار Custom Shape (U) را انتخاب کنید.
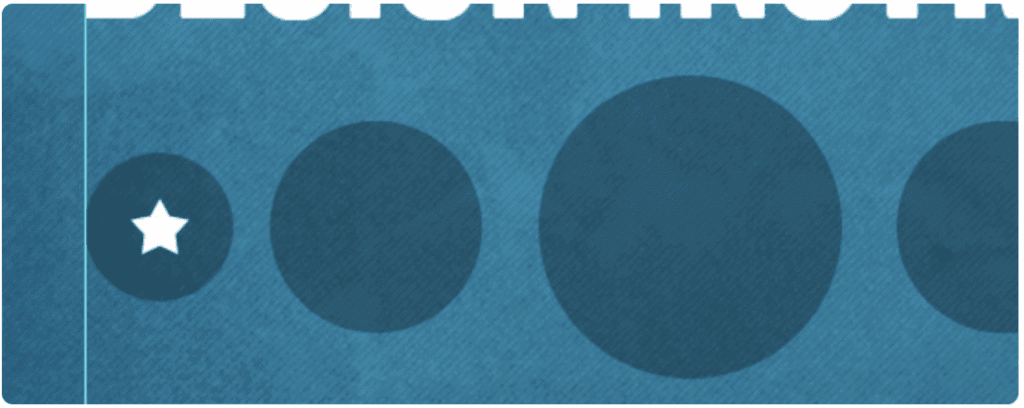
- در منوی شکل، شکل ۵ Point Star را انتخاب کنید و یک ستاره 30x30px روی دایره سمت چپ بکشید.ستاره بزرگتری در مرکز دایره بعدی بکشید.

- هر دو ستاره را تکثیر کنید و آنها را در مرکز دو دایره دیگر در سمت راست قرار دهید.

مرحلهی هفتم: اضافه کردن متن بیشتر به پوستر
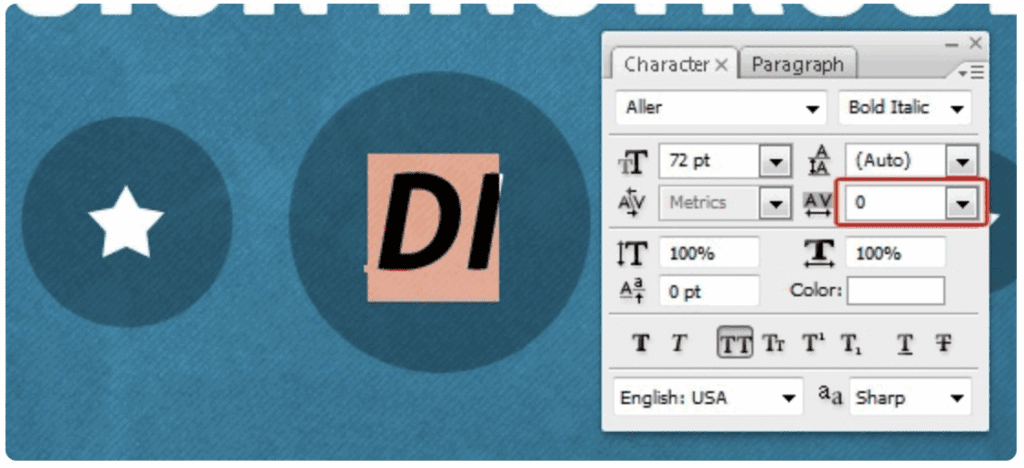
در این مرحله از مبحث ساخت پوستر در فتوشاپ، میخواهیم متون بیشتری را اضافه کنیم. برای این منظور، ابزار Horizontal Type (T) با فونت Aller (Bold Italic) در اندازه 72pt را انتخاب کرده و “DI” را در مرکز بزرگترین دایره بنویسید.

- فونت Aller (Display) با اندازه 134pt و Tracking -10 را انتخاب کنید و “TUTORIALS” را 30px زیر بزرگترین دایره بنویسید.
- فونت Cicle (Fina Italic) با اندازه 134pt را انتخاب کنید و ARE REALLY را بنویسید، Tracking را به ۱۰- تنظیم کنید و آن را 30px زیر کلمه TUTORIALS قرار دهید.
- حالا یکی از لایههای خط زیرین را تکثیر کرده و آن را 30px زیر متن قرار دهید. دوباره لایه خط زیرین را تکثیر کرده (میتوانید از کلیدهای میانبر ctrl+J یا cmd+J استفاده کنید) و آن را درست بالای راهنمای افقی پایین بوم قرار دهید.
- فونت ChunkFive با اندازه 160pt را انتخاب کرده و عبارت “FUN” را بنویسید. Tracking را به ۹۰۰ تنظیم کرده و آن را حدود 12px بالای خط زیرین پایین قرار دهید.
- یکی از لایههای شکل ستاره بزرگتر را دو بار تکثیر کرده و آنها را در فاصلههای بین حروف قرار دهید.
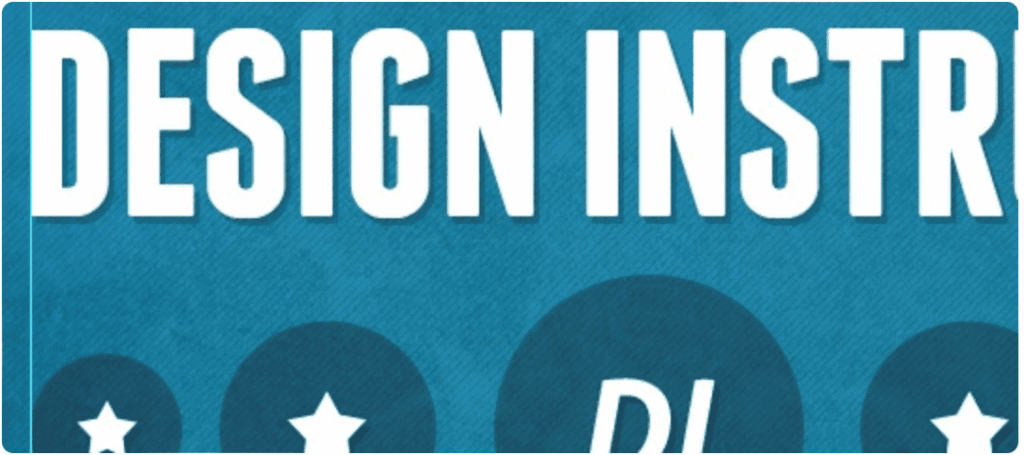
خروجی تا این مرحله با انجام امور بالا به صورت زیر است:

مرحلهی هشتم: اضافه کردن سایهها
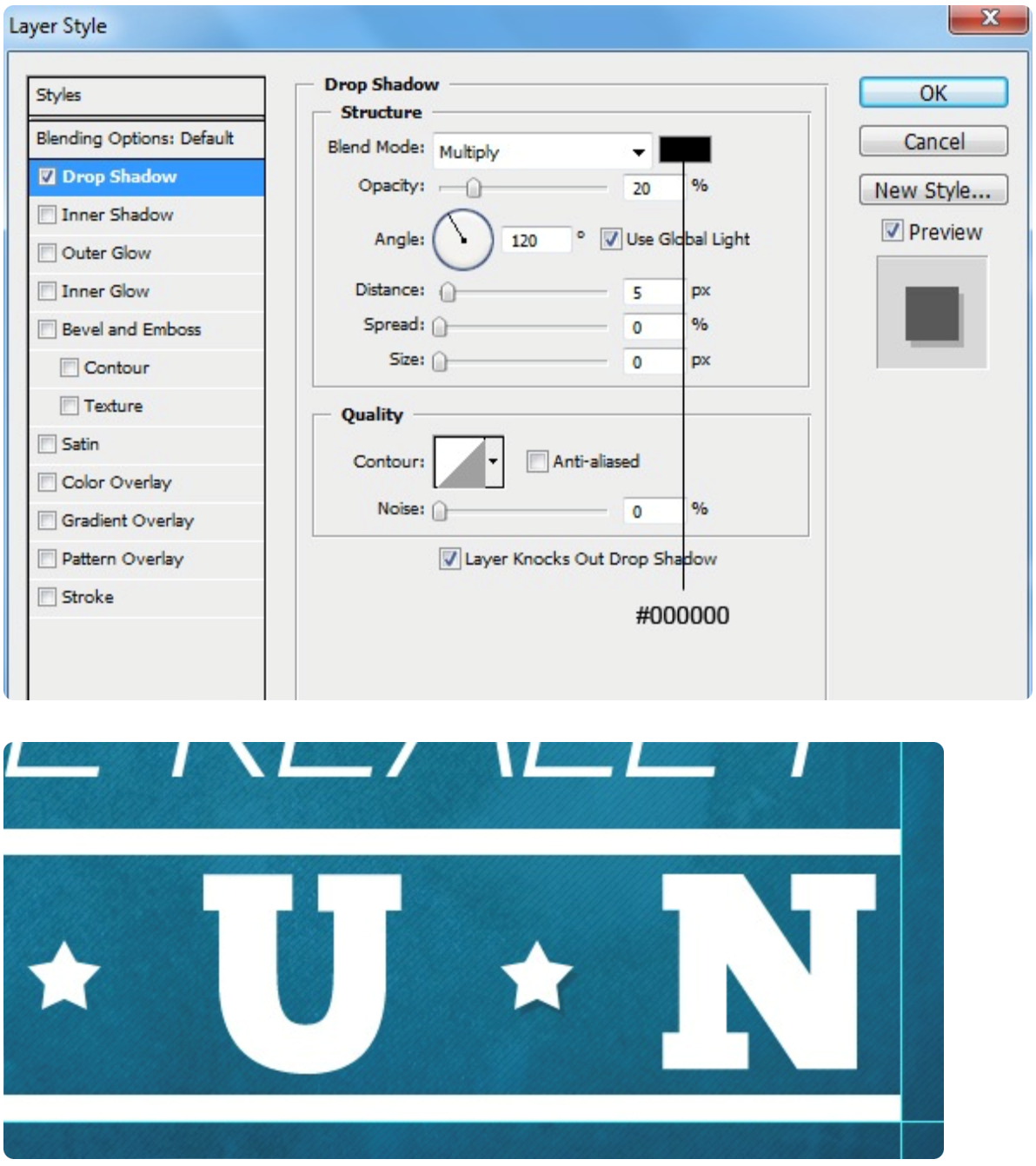
برای مرحلهی آخر در مبحث فتوشاپ ساخت پوستر، به برخی از متنها و شکلهای پوستر سایه میدهیم. ابتدا به لایههای ستارهای که بین حروف FUN قرار دارند، افکت Drop Shadow اضافه کنید.

در پنل Layers، روی یکی از لایههای ستارهای با سایه کلیک راست کرده و Copy Layer Style را انتخاب کنید. تمام لایههای گروه Typography به جز شکلهای دایرهای را انتخاب کنید. سپس روی یکی از لایههای انتخابی کلیک راست کرده و Paste Layer Style را انتخاب نمایید.

تبریک میگوییم، طراحی پوستر تایپوگرافی ما به پایان رسیده است. در این مبحث ساخت پوستر در فتوشاپ، شما از تکنیکهای مفیدی مانند ایجاد پسزمینه بافتدار، سفارشیسازی فونتها در پنل Character، استفاده از ابزار Custom Shape برای اضافه کردن عناصر طراحی جذاب و بیشتر استفاده کردید. امیدواریم تا این آموزش برای شما مفید بوده و تکنیکهایی را یاد گرفته باشید که در پروژههای آتی برای شما کمککننده باشد.
پیشنهاد مطالعه: ترکیب عکس در فتوشاپ به صورت تصویری
جمعبندی
در این مطلب، به زبان ساده و به صورت مرحله به مرحله به فتوشاپ ساخت پوستر پرداختیم. در هر مرحله از فتوشاپ پوستر تبلیغاتی، نشان دادیم که دقیقاً چه کارهایی را باید انجام دهید. همچنین در این مطلب، با ارائهی تصاویر گام به گام، انجام این مراحل را سادهتر کردیم.
شما میتوانید از مراحل بیان شده در فتوشاپ طراحی پوستر استفاده کرده و پوسترهایی با بافت، متن و عناصر دلخواه خود را ایجاد کنید. در حقیقت فتوشاپ پوستر، تنها کلیات مهم و تکنیکهای پیادهسازی پوستر در فتوشاپ را نشان داد و شما میتوانید برحسب سلیقه و نیاز خود، تغییراتی را روی آن اعمال کنید.
شما میتوانید از دیگر منابع مانند طراحی پوستر با فتوشاپ pdf و مقالات یا دورههای آنلاین، استفاده کرده و با تکنیکهای مختلف برای ادیت متن و عناصر پوستر آشنا شوید. مشاهدهی پوسترهای مختلف در اینترنت نیز برای ایده گرفتن بسیار کمککننده خواهد بود.
یادگیری فتوشاپ با مکتب خونه
نرم افزار photoshop یکی از قدرتمندترین نرم افزارها در حوزهی طراحی و گرافیک است. اگر شما نیز به این برنامه نیاز دارید و یا اینکه صرفاً از کار با عناصر گرافیکی لذت میبرید، میتوانید یادگیری صفر تا صد این برنامه را در دورههای مکتب خونه دنبال کنید. دورههای آموزش فتوشاپ در مکتب خونه بهصورت عملی و با بیانی کاملاً ساده، صفر تا صد محیط و ابزارهای فتوشاپ را معرفی کرده و به شما نشان میدهند که چه چیزهایی را میتوانید با استفاده از این برنامهی قدرتمند، پیادهسازی کنید. همچنین در مکتب خونه انواع دوره آموزش ساخت پوستر نیز موجود است.