Object (بخوانید آبجکت) یا شی در جاوا اسکریپت، یک نوع داده است که برای ذخیره و کار با موجودیتهای پیچیده یا کلیددار، کاربرد دارد. Object در جاوا اسکریپت به برنامهنویس این امکان را میدهد که گروهی از اطلاعات مشابه را در یکجا نگهداری کند. در این مطلب، دربارهی برنامه نویسی شی گرا با جاوا اسکریپت (Oop) و مفهوم Object صحبت کردهایم.
Object چیست؟
میدانید که ما در برنامه نویسی به متغیرهای زیادی نیاز داریم. در زبانهای مختلف کدنویسی (از جمله جاوا اسکریپت) انواع دادههای زیادی تعریف شده است که به شما این امکان را میدهد تا یک متغیر خاص را در درون آن ذخیره و نگهداری کنید. به عنوان مثال اگر شما میخواهید نام یک فرد را ذخیره کنید، میتوانید از نوع دادهی string یا رشته استفاده کنید.
در این مثال، نوع دادهی string نمیتواند یک عدد، آرایه، تابع و یا دیگر انواع داده را در خود نگهداری نماید. در اینجا اگر از اشیاء استفاده کنیم، میتوانیم همه نوع دادهای را بهکار ببریم. به عبارت دیگر، اشیاء قادر هستند تا تمام دادهها از نوع عدد، رشته، آرایه و غیره را در خود ذخیره کنند.
Objectها اولین موجودیتی هستند که در برنامه نویسی شیگرا مد نظر قرار میگیرند. در شی گرایی، هر شی از یک کلاس خاص یا یک زیرکلاس خاص مشتق خواهد شد. بنابراین میتوان از طریق آن شی، به متدهای آن کلاس و متغیرهای آن دسترسی داشت.
آبجکت در جاوا اسکریپت چیست؟
در این بخش قصد داریم تا تعریف شی در جاوا اسکریپت را ارائه دهیم. جاوا اسکریپت زبان قدرتمندی است که از اشیاء استفاده میکند. مفهوم object در جاوا اسکریپت، دقیقاً همان مفهومی است که در بخش قبل تحت عنوان Object چیست، توضیح دادیم. در جاوا اسکریپت میتوانیم اشیاء را با استفاده از سازندهی آنها، ایجاد کنیم. این اشیاء میتوانند مجموعهها و موجودیتهای پیچیده و دیگر انواع دادهای را در خود ذخیره کنند.
تقریباً همه چیز در جاوا اسکریپت، بهصورت شیء است. یک شیء ویژگیها و رفتارهای کلاس خود یا Object.prototype را به ارث میبرد. بنابراین زمانیکه در Object.prototype تغییراتی را لحاظ کنیم، تمام اشیاء این تغییرات را دریافت خواهند کرد. این ویژگی کمک میکند تا رفتار یک شی را گسترش دهیم. نکتهی مهم این است که متدها و ویژگیهایی که در Object.prototype بیان میشود، باید با دقت استفاده شوند. چراکه این امکان وجود دارد که این ویژگیهای مشابه با معانی متفاوت در اشیاء دیگر تعریف شده باشند.
شما میتوانید اشیاء از نوع Object.prototype که null است را تعریف کنید. این شیء بهخصوص، هیچ ویژگی یا رفتاری را از Object.prototype به ارث نخواهد برد. بنابراین میتوان یک رفتار خاص را برای این شیء در نظر گرفت. این اشیاء اغلب برای جلوگیری از حملات مربوط به prototype pollution و مشکلات امنیتی کاربرد دارند.
پیشنهاد مطالعه: آموزش کوکی در جاوا اسکریپت به زبان ساده
ویژگیهای پروتوتایپ Object در جاوا اسکریپت
برای اشیاء در جاوا اسکریپت یکسری ویژگیهایی تعریف شده است. این ویژگیها در پروتوتایپ Object بیان شده و روی تمام اشیاء جاوا اسکریپتی اعمال خواهد شد. البته همانطور که پیشتر اشاره کردیم، اشیا با پروتوتایپ null از این ویژگیها، چیزی به ارث نخواهند برد.
تمام ابزارهای مدرن جاوا اسکریپت برای برنامه نویسی شی گرا برای کار با اشیا بهصورت استاتیک هستند. یعنی شما نیازی ندارید تا برای استفاده، حتماً یک نمونه از Object را بسازید. بنابراین بهجای استفاده از برخی از متدهای Object.prototype در جاوا اسکریپت، کافی است تا جایگزینهای استاتیک معادل آن را بهکار ببرید. در غیر این صورت، این احتمال وجود دارد که نتایج غیرمنتظره و مخربی به بار آید.
- نکته: اگر مجبور به استفاده از متد Object.prototype شدید، بهتر است تا مستقیماً این متد Object.prototype را روی شیء مورد نظر خود فراخوانی کرده و از Override کردن آن جلوگیری نمایید.
در فهرست زیر، دربارهی برخی از متدهای مختلفی که برای پروتوتایپ Object در جاوا اسکریپت وجود دارد، صحبت کردهایم.
- متدهای toString()، valueOf() و toLocalString() برای چندشکلی معرفی شدهاند. بنابراین شما باید انتظار داشته باشید که هر شی در جاوا اسکریپت، این متدها را با رفتار منطقی خود پیادهسازی کند. شما میتوانید این متدها را بهعنوان متد نمونه استفاده کنید. البته خودِ جاوااسکریپت این کار را بهصورت ضمنی انجام میدهد و شما نیازی به فراخوانی این متدها در کدهای خود نخواهید داشت.
- متدهای lookupGetter()، defineSetter()، defineGetter() و lookupSetter() منسوخ شده است. بنابراین شما نباید از این متدها استفاده کنید. بهجای این متدها، میتوانید جایگزین استاتیک آنها از جمله object.defineProperty() و object.getOwnPrepertyDescripter() را بهکار ببرید.
- ویژگی proto نیز منسوخ شده است و شما نباید از آن استفاده کنید. شما میتوانید جایگزینهای استاتیک مانند Object.getPrototypeOf() یا Object.setPrototypeOf() را بهکار بگیرید.
- متدهای propertyIsEnumerable() و hasOwnProperty() برای بررسی ویژگیهای اشیاء بهکار برده میشوند. بهجای این متدها شما میتوانید از متدهای استاتیک Object.getOwnPropertyDescriptor() و Object.hasOwn() استفاده کنید.
در صورتی که ناچار به استفاده از متد Object.prototype هستید، بهجای ایجاد override کردن بهتر است مستقیماً متد را روی شیء مورد نظر استفاده کنید.
const obj = {
foo: ۱,
// You should not define such a method on your own object,
// but you may not be able to prevent it from happening if
// you are receiving the object from external input
propertyIsEnumerable() {
return false;
},
};
obj.propertyIsEnumerable("foo"); // false; unexpected result
Object.prototype.propertyIsEnumerable.call(obj, "foo"); // true; expected resultحذف یک ویژگی از Object در جاوا اسکریپت
در جاوا اسکریپت، شیء یا Object هیچ متدی برای حذف ویژگیهای خود ندارد. مثلاً Map.prototype یک متد delete() دارد که اجازه میدهد تا عنصر مورد نظر را حذف کنید. برای Objectها میبایست از اپراتور delete استفاده کنید.
Objectهایی با پروتایپ null
تقریباً همهی اشیاء در جاوااسکریپت در نهایت از Object.prototype به ارث میبرند؛ با این حال، شما میتوانید اشیاء با پروتوتایپ null ایجاد کنید. این کار با استفاده از Object.create(null) یا از نحوهی تعریف شیء با استفاده از proto: null قابل انجام است. توجه داشته باشید که کلید proto در متغیرهای شیء متفاوت از ویژگی منسوخ شده Object.prototype.proto است.
همچنین، شما میتوانید با فراخوانی Object.setPrototypeOf(obj, null)، پروتوتایپ یک شیء موجود را به null تغییر دهید.
const obj = Object.create(null);
const obj2 = { __proto__: null };یک شیء با پروتوتایپ null ممکن است به شیوههای غیرمنتظرهای عمل کند، زیرا هیچ متدی از Object.prototype را به ارث نمیبرد. این موضوع به ویژه در زمان اشکالزدایی برنامه رخ میدهد، زیرا توابع معمولی تبدیل/شناسایی ویژگیهای شیء ممکن است خطاها را ایجاد کنند یا اطلاعات را از دست بدهند (به ویژه اگر از تابعهای خطاهای بیصدا که خطاها را نادیده میگیرند استفاده شود).
به عنوان مثال، عدم وجود Object.prototype.toString() اغلب باعث میشود که اشکالزدایی برنامه دشوار شود.
const normalObj = {}; // create a normal object
const nullProtoObj = Object.create(null); // create an object with "null" prototype
console.log(`normalObj is: ${normalObj}`); // shows "normalObj is: [object Object]"
console.log(`nullProtoObj is: ${nullProtoObj}`); // throws error: Cannot convert object to primitive value
alert(normalObj); // shows [object Object]
alert(nullProtoObj); // throws error: Cannot convert object to primitive valueروشهای دیگر نیز شکست میخورند.
normalObj.valueOf(); // shows {}
nullProtoObj.valueOf(); // throws error: nullProtoObj.valueOf is not a function
normalObj.hasOwnProperty("p"); // shows "true"
nullProtoObj.hasOwnProperty("p"); // throws error: nullProtoObj.hasOwnProperty is not a function
normalObj.constructor; // shows "Object() { [native code] }"
nullProtoObj.constructor; // shows "undefined"ما میتوانیم با اختصاص دادن یک متد toString به شیء با پروتوتایپ null، این متد را به شیء با پروتوتایپ null اضافه کنیم.
nullProtoObj.toString = Object.prototype.toString; // since new object lacks toString, add the original generic one back
console.log(nullProtoObj.toString()); // shows "[object Object]"
console.log(`nullProtoObj is: ${nullProtoObj}`); // shows "nullProtoObj is: [object Object]"در اشیاء عادی، متد toString() از پروتوتایپ آنها به ارث میرسد، به این معنا که اگر یک شیء را بسازید و متد toString() را فراخوانی کنید، جاوا اسکریپت به پروتوتایپ آن شیء میرود تا این متد را پیدا کند و اجرا کند. این در حالی است که در مورد شیء با پروتوتایپ null، اینطور نیست. این شیء هیچ پروتوتایپی ندارد که از آن ارثبری کند، بنابراین متد toString() باید به صورت مستقیم به عنوان یک ویژگی مستقل در این شیء تعریف شود.
اگر میخواهید یک شیء با پروتوتایپ null را به یک شیء عادی بازگردانید، میتوانید از Object.setPrototypeOf(nullProtoObj, Object.prototype) استفاده کنید.
در مورد استفاده از اشیاء با پروتوتایپ null، آنها معمولاً به عنوان جایگزین ارزانقیمت برای نقشهها (Maps) مورد استفاده قرار میگیرند. با این وجود، وجود ویژگیهای Object.prototype ممکن است باعث بروز برخی از مشکلات شود، بهویژه در زمانی که قصد دارید تا از این نوع ساختار داده به عنوان اشیاء استفاده کنید.
const ages = { alice: ۱۸, bob: ۲۷ };
function hasPerson(name) {
return name in ages;
}
function getAge(name) {
return ages[name];
}
hasPerson("hasOwnProperty"); // true
getAge("toString"); // [Function: toString]شیء با اشتباه کاربری (Null-Prototype Object) یک الگوی طراحی است که به عنوان یک جایگزین برای استفاده از مقدار null یا undefined در برنامهنویسی شیءگرا استفاده میشود. این الگو، یک شیء خالی و بدون متدها و ویژگیها ایجاد میکند که به عنوان پیشفرض برای شیءهایی که وجود ندارند یا ناقص هستند، استفاده میشود.
در اینجا، استفاده از یک شیء با اشتباه کاربری به جای استفاده از مقدار null یا undefined در توابع hasPerson و getAge منجر به بهبود کد و کاهش احتمال خطاهای احتمالی میشود. به عبارت دیگر، این الگو اجازه میدهد تا بدون مشکلات احتمالی مربوط به بررسی وجود شیء و یا دسترسی به ویژگیهای آن، به مقادیر آن دسترسی داشته باشیم.
const ages = Object.create(null, {
alice: { value: ۱۸, enumerable: true },
bob: { value: ۲۷, enumerable: true },
});
hasPerson("hasOwnProperty"); // false
getAge("toString"); // undefinedپس طبق آنچه که گفتیم؛ در برنامهنویسی شیءگرا، شیءها اغلب از یک پروتوتایپ (prototype) به عنوان پایهای برای ارث بری از متدها و ویژگیها استفاده میشود. این پروتوتایپها معمولاً از یک شیء مرجع به نام Object.prototype ارث بری میکنند. اما در برخی موارد، افزودن متدها یا ویژگیها به این پروتوتایپ میتواند خطراتی را به دنبال داشته باشد.
وقوع یک حمله بهلوانگذاری پروتوتایپ (Prototype Pollution) میتواند وقوع داشته باشد که در آن یک اسکریپت خبیث ویژگیهای جدید را به پروتوتایپهای اصلی اضافه میکند. این امر ممکن است باعث تغییر رفتار سیستم یا دسترسی به اطلاعات حساس شود. اما اگر شیءها از یک پروتوتایپ نال به عنوان پایه استفاده کنند، آنگاه هیچ افزودنی به Object.prototype تأثیری بر روی آنها نخواهد داشت، زیرا این شیءها از پروتوتایپی که متدها یا ویژگیهای جدید دارد، محافظت شدهاند.
const user = {};
// A malicious script:
Object.prototype.authenticated = true;
// Unexpectedly allowing unauthenticated user to pass through
if (user.authenticated) {
// access confidential data
}در جاوااسکریپت، API های داخلی و برخی ابزارهای استاندارد وجود دارند که شیءهایی با پروتوتایپ null ایجاد میکنند. این شیءها معمولاً در زمان استفاده از اشیاء به عنوان جفتهای کلید-مقدار به صورت دلخواه ایجاد میشوند. برخی از این API ها و ابزارها عبارتند از:
- Object.groupBy(): یک تابع که یک شیء جدید ایجاد میکند که از نوع null-prototype است.
- RegExp.prototype.exec() با ویژگیهای groups و indices.groups: وقتی از این تابع استفاده میشود، شیءهایی با پروتوتایپ null برگردانده میشود.
- Array.prototype[@@unscopables]: همه اشیاء از نوع @@unscopables نیز باید دارای پروتوتایپ null باشند.
- import.meta: یک شیء با پروتوتایپ null که اطلاعات مربوط به ماژول فعلی را ارائه میدهد.
- اشیاء فضای نام ماژول: اشیاءی که از طریق وارد کردن import * as ns from “module”; یا import() ایجاد میشوند.
همچنین، در برنامهنویسی با کلاسها، اشیاءی که از extends null استفاده میکنند، شیءهای با پروتوتایپ null را ایجاد میکنند. این اشیاء بدون هیچ پروتوتایپی، مستقیماً از null به عنوان پایه خود استفاده میکنند و در نتیجه هیچ ویژگی یا متد از Object.prototype به ارث نخواهند برد.
پیشنهاد مطالعه: آموزش Hoisting در جاوا اسکریپت به زبان ساده
تبدیل Object در جاوا اسکریپت
تبدیل شیء یا Object coercion یک فرآیند است که در جاوااسکریپت در برخی از عملیاتها رخ میدهد و آرگومانهای مختلف را به شیء تبدیل میکند. این فرآیند به گونهای است که:
- اگر آرگومان از نوع شیء (Object) باشد، بدون تغییر به عنوان شیء برگردانده میشود.
- اگر آرگومان undefined یا null باشد، یک TypeError بازگردانده میشود که به معنای عدم قابلیت تبدیل آن به شیء است.
- اگر آرگومان از نوع اعداد، رشتهها، boolean، نمادها یا BigInt باشد، آنگاه به شیء متناظر با آن از طریق بستههای شیء تبدیل میشود.
در جاوا اسکریپت، دو روش وجود دارد تا به این تبدیل شیء برسیم:
- استفاده از Object.prototype.valueOf(): با فراخوانی Object.prototype.valueOf.call(x)، مراحل تبدیل شیء که در بالا توضیح داده شده است، بر روی x اعمال میشود.
- استفاده از Object(): با فراخوانی Object(x)، همان مراحل تبدیل به جز اینکه undefined و null TypeError برگشت داده نخواهد شد، بلکه یک شیء ساده برمیگردانند.
مکانهایی که از تبدیل شیء استفاده میکنند، شامل:
- استفاده از آرگومان شیء در حلقههای for…in.
- مقدار this در متدهای Array یا آرایه در جاوا اسکریپت.
- استفاده از آرگومانهای متدهای Object مانند Object.keys().
- خودکاربسته شدن هنگام دسترسی به ویژگی روی یک مقدار ابتدایی.
- مقدار this هنگام فراخوانی یک تابع غیر محدود.
برخلاف تبدیل به اعداد ابتدایی، فرآیند تبدیل شیء خود به هیچ شیوهای قابل مشاهده نیست، زیرا کد سفارشی مانند متدهای toString یا valueOf را فراخوانی نمیکند.
پیشنهاد مطالعه: Event در جاوا اسکریپت – راهنمای جامع
سازنده
سازنده، سبب میشود تا ورودی دلخواه به شیء تبدیل شود.
Object()
متدهای استاتیک
متدهای استاتیک که در این بخش معرفی میکنیم، امکانات متنوعی را برای کار با Object در جاوا اسکریپت در اختیارمان میگذارند.
Object.assign()
مقادیر تمام ویژگیهای خودگردان قابل مشاهده از یک یا چند شیء منبع را به یک شیء مقصد کپی میکند.
Object.create()
یک شیء جدید با شیء نمونه مشخص و ویژگیها ایجاد میکند.
Object.defineProperties()
ویژگیهای مشخص شده توسط توصیفگرهای داده شده را به یک شیء اضافه میکند.
Object.defineProperty()
ویژگی مشخص شده توسط یک توصیفگر داده شده را به یک شیء اضافه میکند.
Object.entries()
یک آرایه را بازمیگرداند که شامل همه جفتهای [کلید، مقدار] ویژگیهای رشتهای خود شیء مشخص شده است.
Object.freeze()
یک شیء را یخزده میکند. کد دیگر نمیتواند ویژگیهای آن را حذف یا تغییر دهد.
Object.fromEntries()
یک شیء جدید را از یک iterable از جفتهای [کلید، مقدار] بازمیگرداند. (این برعکس Object.entries است).
Object.getOwnPropertyDescriptor()
یک توصیفگر ویژگی را برای یک ویژگی نامی روی یک شیء بازمیگرداند.
Object.getOwnPropertyDescriptors()
یک شیء را بازمیگرداند که شامل تمام توصیفگرهای ویژگی خود برای یک شیء است.
Object.getOwnPropertyNames()
یک آرایه را بازمیگرداند که نامهای همه ویژگیهای خودگردان و غیر خودگردان از شیء مشخص شده را شامل میشود.
Object.getOwnPropertySymbols()
یک آرایه از تمام ویژگیهای نمادی را که به طور مستقیم بر روی یک شیء مشخص یافت میشوند، بازمیگرداند.
Object.getPrototypeOf()
نمونه (ویژگی داخلی [[Prototype]]) شیء مشخص شده را بازمیگرداند.
Object.groupBy()
عناصر یک iterable مشخص را بر اساس مقادیر رشتهای ارائه شده توسط یک تابع بازخوانی شده، گروهبندی میکند. شیء بازگردانده شده ویژگیهای جداگانهای برای هر گروه دارد که شامل آرایهها با عناصر در گروه میشود.
Object.hasOwn()
اگر شیء مشخص شده دارای ویژگی مشخص شده به عنوان ویژگی خود باشد، true را بازمیگرداند، در غیر این صورت false را بازمیگرداند.
Object.is()
دو مقدار را مقایسه میکند که آیا یکسان هستند یا خیر. همه مقادیر NaN را برابر میشمارد (که از هر دو IsLooselyEqual استفاده شده توسط == و IsStrictlyEqual استفاده شده توسط === متفاوت است).
Object.isExtensible()
مشخص میکند که آیا امکان توسعه یک شیء مجاز است یا خیر.
Object.isFrozen()
مشخص میکند که آیا یک شیء یخزده شده است یا خیر.
Object.isSealed()
مشخص میکند که آیا یک شیء محکم شده است یا خیر.
Object.keys()
یک آرایه را بازمیگرداند که نامهای همه ویژگیهای رشتهای خودگردان شیء مشخص شده را شامل میشود.
Object.preventExtensions()
هر گونه توسعهی یک شیء را جلوگیری میکند.
Object.seal()
از کد دیگر جلوگیری میکند تا ویژگیهای یک شیء را حذف کند.
Object.setPrototypeOf()
پروتوتایپ شیء را (ویژگی داخلی [[Prototype]]) تنظیم میکند.
Object.values()
یک آرایه را بازمیگرداند که مقادیری که متناظر با همه ویژگیهای رشتهای خودگردان شیء مشخص شده هستند، شامل میشود.
پیشنهاد مطالعه: Async و Await در جاوا اسکریپت؛ مفهوم + کاربرد
ویژگیهای نمونه
این ویژگیها بر روی Object.prototype تعریف شدهاند و توسط تمام نمونههای Object به اشتراک گذاشته میشوند.
پروتوتایپ (Prototype): وقتی یک شیء در جاوااسکریپت ایجاد میشود، آن شیء از یک پروتوتایپ به عنوان الگو استفاده میکند. پروتوتایپ میتواند شامل ویژگیها و روشهایی باشد که توسط شیءهای ایجاد شده از آن به ارث برده میشود.
Object.prototype.__proto
سازنده (Constructor): سازنده یک تابع است که برای ایجاد نمونههای یک کلاس یا یک شیء استفاده میشود. ویژگی constructor شیء نمونه نشان میدهد که از کدام تابع سازنده برای ایجاد شیء استفاده شده است.
Object.prototype.constructor
ویژگی constructor روی Object.prototype نشان میدهد که تابع سازنده برای ایجاد شیءهای استاندارد جاوااسکریپت چیست، که به طور پیشفرض تابع Object است. اما برای شیءهایی که توسط سازندههای دیگری ایجاد شدهاند، این ویژگی میگوید که از کدام تابع سازنده برای ساخت شیء استفاده شده است، چرا که هر شیء نمونه از یک کلاس (یا تابع سازنده) خاص است و از پروتوتایپ آن کلاس ارث بری میکند.
متدهای نمونه
در زبان جاوا اسکریپت، متدهای نمونه به متدهایی اشاره دارند که روی نمونههای شیء فراخوانی میشوند. به عبارت دیگر، این متدها متعلق به هر نمونه خاص از یک کلاس یا یک شیء هستند و از طریق آنها میتوانید با ویژگیهای و رفتارهای خاص هر نمونه تعامل کنید. در این بخش قصد داریم تا متدهای نمونه object در js را معرفی کنیم.
Object.prototype.__defineGetter__()
این متد، یک تابع را با یک ویژگی مرتبط میکند که هنگام دسترسی، این تابع را اجرا میکند و مقدار بازگشتی آن را بازمیگرداند.
Object.prototype.__defineSetter__()
این متد، یک تابع را با یک ویژگی مرتبط میکند که هنگام تنظیم، این تابع را اجرا میکند که ویژگی را اصلاح میکند.
Object.prototype.__lookupGetter__()
تابعی را که به عنوان یک getter به ویژگی مشخص شده متصل شده است، بازمیگرداند.
Object.prototype.__lookupSetter__()
تابعی را که به عنوان یک setter به ویژگی مشخص شده متصل شده است، بازمیگرداند.
Object.prototype.hasOwnProperty()
یک مقدار بولین (true یا false) را بازمیگرداند که نشان میدهد آیا یک شیء شامل ویژگی مشخص شده به عنوان یک ویژگی مستقیم آن شیء است و از طریق زنجیره پروتوتایپ به ارث نمیبرد.
Object.prototype.isPrototypeOf()
یک مقدار بولین (true یا false) را بازمیگرداند که نشان میدهد آیا شیء که این متد روی آن فراخوانی شده است، در زنجیره پروتوتایپ شیء مشخص شده قرار دارد یا خیر.
Object.prototype.propertyIsEnumerable()
یک مقدار بولین (true یا false) را برمیگرداند که نشان میدهد آیا ویژگی خودگردان قابل شمارش شی است یا نه.
Object.prototype.toLocaleString()
متد toString() را صدا میزند.
Object.prototype.toString()
یک نمایش رشتهای از شیء را بازمیگرداند.
Object.prototype.valueOf()
مقدار ابتدایی شیء مشخص شده را بازمیگرداند.
مثالهایی از آبجکت در جاوا اسکریپت
در این بخش، مثالهای متنوعی را از متدهای مختلف object در زبان جاوا اسکریپت ارائه دادهایم. این مثالها، به درک بهتر مفاهیم آموزشی کمک میکنند.
پیشنهاد مطالعه: آموزش نحوه فراخوانی یک API در جاوا اسکریپت – با مثال عملی
ایجاد شیءهای خالی
مثال زیر از استفاده از کلمه کلیدی new با آرگومانهای مختلف برای ایجاد شیءهای خالی استفاده میکند:
const o1 = new Object();
const o2 = new Object(undefined);
const o3 = new Object(null);استفاده از سازنده Object در جاوا اسکریپت برای تبدیل اعداد ابتدایی به یک شیء از نوع مربوطه آن
میتوانید از سازنده Object() برای ایجاد یک پوشش شیء از یک مقدار ابتدایی استفاده کنید. مثالهای زیر متغیرهای o1 و o2 را ایجاد میکنند که شیءهایی از نوعهای Boolean و BigInt را ذخیره میکنند:
// Equivalent to const o1 = new Boolean(true)
const o1 = new Object(true);
// No equivalent because BigInt() can't be called as a constructor,
// and calling it as a regular function won't create an object
const o2 = new Object(1n)پروتوتایپهای شیء
در این قسمت، نکاتی دربارهٔ تغییر رفتار متدهای استانداردی که در Object.prototype قرار دارند، ارائه شده است. زمانی که شما میخواهید رفتار این متدها را تغییر دهید، بهتر است که کد مورد نظر خود را به یک تابع پیچیده تر از روشهای سنتی اضافه کنید. به عنوان مثال، میتوانید کد خود را درون یک تابع قرار داده و آن را به عنوان یک پیوستگی (hook) به متد مورد نظر اضافه کنید. این به شما این امکان را میدهد که قبل یا بعد از اجرای منطق اصلی متد، عملیات خود را انجام دهید.
به عنوان مثال، شما میتوانید کدی را که منطق خاصی را اجرا میکند، به یک متد موجود در Object.prototype اضافه کنید. با این کار، قادرید منطق خود را قبل از اجرای منطق اصلی متد یا هر توسعه دیگری که اضافه شده است، اجرا کنید.
همچنین، در صورتی که قصد اصلاح پروتوتایپها با استفاده از hooks را دارید، میتوانید apply() را بر روی تابع فعلی فراخوانی کنید تا وضعیت فعلی (آرگومانها) به رفتار فعلی منتقل شود. این الگو برای هر پروتوتایپ، از جمله Node.prototype و Function.prototype، قابل استفاده است.
const current = Object.prototype.valueOf;
// Since my property "-prop-value" is cross-cutting and isn't always
// on the same prototype chain, I want to modify Object.prototype:
Object.prototype.valueOf = function (...args) {
if (Object.hasOwn(this, "-prop-value")) {
return this["-prop-value"];
} else {
// It doesn't look like one of my objects, so let's fall back on
// the default behavior by reproducing the current behavior as best we can.
// The apply behaves like "super" in some other languages.
// Even though valueOf() doesn't take arguments, some other hook may.
return current.apply(this, args);
}
};اخطار: اصلاح ویژگی پروتوتایپ هر سازندهی داخلی به عنوان یک عمل ناپسند در نظر گرفته میشود. این کار باعث افزایش خطراتی از جمله اختلال در رفتار برنامه و کاهش سازگاری آینده میشود. بهتر است از تغییرات مستقیم در پروتوتایپهای سازندگان داخلی خودداری کنید.
شما میتوانید اطلاعات بیشتری در مورد پروتوتایپها و نحوهٔ استفاده از زنجیره پروتوتایپ در مبحث موروثی و زنجیره پروتوتایپ در اینترنت جستوجو و مطالعه کنید.
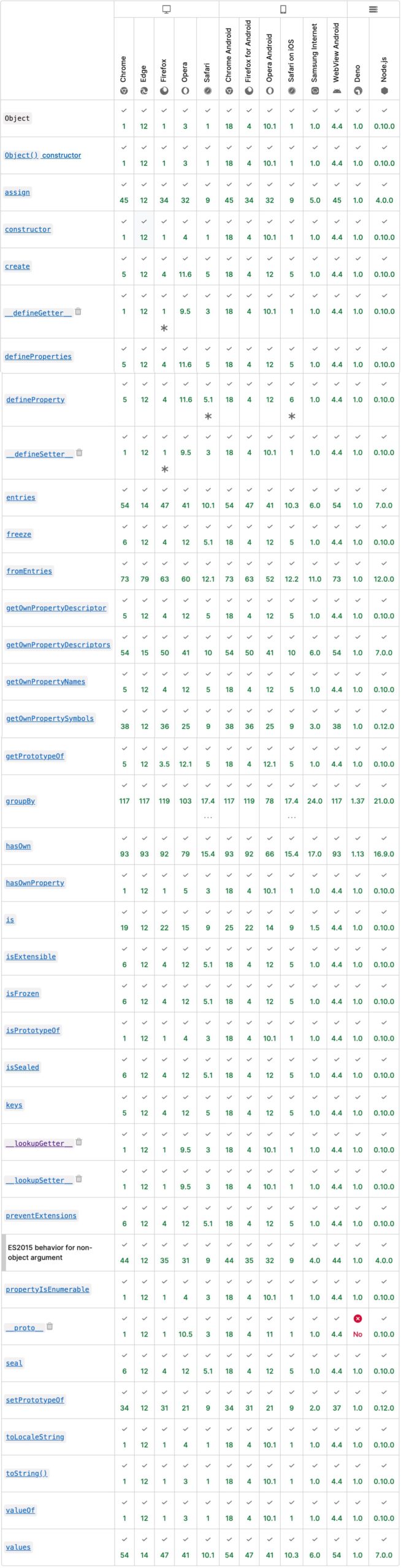
بررسی سازگاری متدها در مرورگرهای مختلف
تصویر زیر نشان میدهد که از میان متدهای object در جاوا اسکریپت، کدامیک از آنها با مرورگرهای مختلف سازگاری دارند.
 جمعبندی
جمعبندی
در این مطلب بهطور مفصل در رابطه با اشیاء در جاوا اسکریپت صحبت کردیم. همانطور که میدانید جاوا اسکریپت از زبانهای محبوب و پرقدرت برای برنامه نویسی بهخصوص در زمینهی وب بهشمار میآید. لذا کار با اشیاء و شناخت objectهای جاوا اسکریپت کمک میکند تا برنامهای حرفهایتر و بهتر بنویسیم.
در این مطلب، به طور کامل در رابطه با اینکه اصلاً object چیست و در جاوا اسکریپت چه کاربردی دارد، صحبت کردیم. سپس ویژگیهای مختلف آن را در جاوااسکریپت برشمردیم. در انتها نیز متدها و مثالهایی از کاربرد آن را در این زبان برنامه نویسی نشان دادیم. امیدواریم متوجه موضوع آموزشی شده باشید.
آموزش جاوا اسکریپت در مکتب خونه
اگر به یادگیری زبان جاوا اسکریپت علاقهمند هستید، دورههای آموزشی مکتب خونه، بهترین منبعی است که میتوانید برای یادگیری از صفر تا صد این زبان برنامه نویسی، دنبال کنید. در مکتب خونه، انواع دوره آموزش جاوا اسکریپت و آموزش برنامه نویسی بهصورت کاملاً ساده و روان و البته با ذکر مثالهای عملی دنبال شده است و شما میتوانید بهطور کامل، کدنویسی با زبان java script را یاد بگیرید.
رفرنس مورد استفاده: MDN (mozilla.org)