مبحث جابجایی عکس در فتوشاپ را با این توضیح شروع میکنیم که این کار یکی از فعالیتهای پرتکرار در محیط این نرمافزار به شمار میرود. به یاد داشته باشید فتوشاپ یک نرمافزار گرافیکی بوده و دائم با تصاویر سروکار دارد. در نتیجه برش و جابجایی عکس در فتوشاپ کاری بدیهی، ساده و عمومی است. در این مطلب سعی داریم این تکنیک متداول را به سادهترین روش ممکن یاد دهیم. برای دلگرمی بیشتر در تولید این نوع آموزشها همراهی شما را تا انتهای نوشته پیش رو میطلبیم.
جابجایی عکس در فتوشاپ با Content-aware move
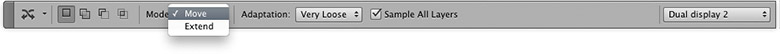
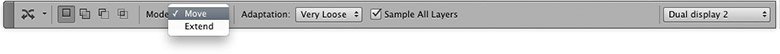
Content-aware move از ابزارهایی است که به تازگی به عنوان یک برنامه جابجایی عکس در فتوشاپ به این پلتفرم اضافه شده است. این ابزار را با آیکونی به شکل در تصویر زیر میبینید.
![]()

این ابزار شبیه به ابزار patch tool کار میکند. با این تفاوت که به شما این امکان را میدهد بخشی از تصویر را برش داده و جابهجا کنید و در نهایت ناحیهای که تصویر را از آن برداشتید را با عناصر موجود در عکس پر کنید. شما میتوانید با کمک Content-aware move قسمتهای بریده شده از تصویر اصلی را بلندتر، کوتاهتر، پهنتر یا کمعرضتر از اندازه اصلی نمایش دهید.
در حقیقت این ابزار شما را قادر میسازید یک عکس را به شکلی بازسازی کنید که کاملاً طبیعی به نظر برسد. در ادامه با یک مثال کار با این ابزار را یاد میدهیم. تصویری که برای این کار انتخاب کردیم عکس یک برگ است.

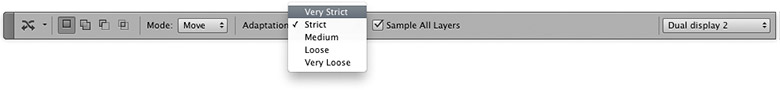
اگر مجدداً به تصویر نوار ابزار Content-aware move نگاه کنید میبینید که دو حالت یا Mode برای این ابزار در نظر گرفته شده است. در مثال اول قصد داریم با حالت Move آن کار کنیم.

در این مثال ابزار Content-aware move را برداشته، حالت Move را انتخاب و دور برگ را به کمک آن خط کشی میکنیم تا طرح کلی آن را به دست آوریم.

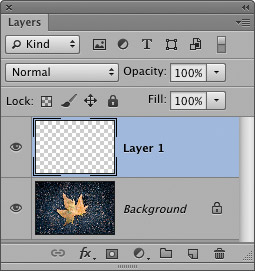
میبینید که وقتی ناحیه برش داده شده را حرکت میدهیم تصویر اصلی در حالت اولیه خود باقی مانده است. این همان قابلیتی است که باعث میشود بتوانیم بدون نگرانی از خالی ماندن محل برش کار خود را انجام دهیم. توجه داشته باشید که قبل از انجام برش یک لایه جدید ساختیم. همچنین گزینه Sample All Layers در پنل ابزار Content-aware move از قبل فعال شده است.

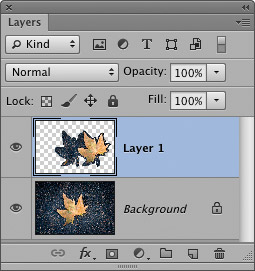
در مرحله بعدی قسمت بریده شده را به سمت راست کشیدیم. همانطور که مشاهده میکنید برگ جابهجا شده و جای خالی آن با پس زمینه تصویر اصلی پر شده است.

این تغییر در پنل Layers به شکل زیر دیده میشود.

به تصویر زیر توجه کنید.

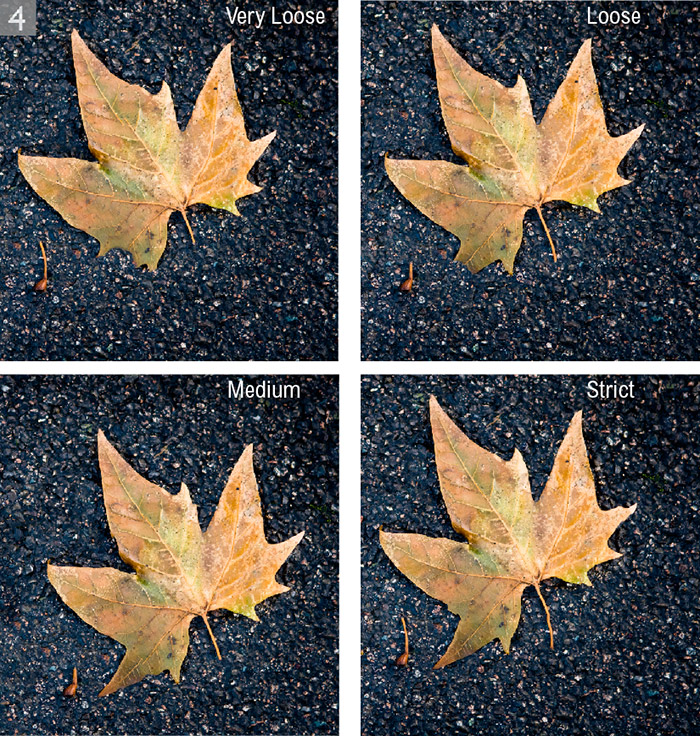
میبینید که ابزار برش ما یک ویژگی به نام Adaptation دارد. این ویژگی شامل ۵ گزینه است. گزینههای موجود در این بخش مربوط به روش تطبیق تصویر پس از جابجایی عنصر مورد نظر هستند. در ادیت اولیه از حالت Strict Very استفاده کردیم که نتیجه آن را مشاهد نمودید. خروجی ۴ گزینه بعدی را در تصویر زیر خواهید دید.

با توجه به کیفیت و نوع تصویر انتخابی هر کدام از گزینههای فوق حالت متفاوتی خواهند داشت. انتخاب هر یک از این موارد بستگی به عناصر موجود در تصویر دارد. پس با تمرین با تصاویر مختلف میتوانید عملکرد دقیق آنها را طبق تجربه یاد بگیرید.
پیشنهاد مطالعه: انتخاب عکس در فتوشاپ + تکنیکها و ابزارها
استفاده از Content-aware move در حالت Extend
این بخش از مبحث جابجایی عکس در فتوشاپ را به نحوه گذاشتن عکس روی عکس در فتوشاپ اختصاص میدهیم. از این تکنیک برای جابجایی متن عکس در فتوشاپ و گذاشتن عکس در قالب به کمک فتوشاپ هم میتوانید استفاده کنید.
به این ترتیب که حالت Extend در ابزار Content-aware move به جای این که محل برش را با عناصر موجود در تصویر پر کند یک کپی از قسمت برش به ما میدهد. در واقع ما را قادر میسازد که عنصر برش داده شده را در تصویر تکرار کنیم.
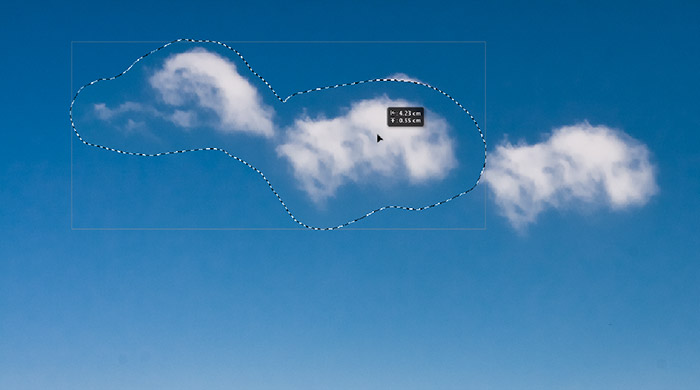
برای این که با این ابزار در حالت Extend بهتر کار کنید لازم است ناحیه انتخاب شده را به سمتی بکشید که هیچ نمونه مشابه به آن بخش ندارد. همچنین جابجایی باید طوری صورت بگیرد که بخشهای ناخواسته پشت این برش قرار گرفته و از دید بیننده پنهان شوند. این کار را برای انتقال حس طبیعی بودن تصویر به مخاطب انجام میدهیم. انتخاب ما برای این مثال تصویر آسمان دارای یک ابر است که در ادامه میبینید.

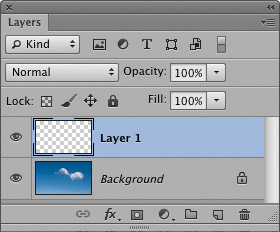
هدف در این مثال این است که حجم ابر را کمی بیشتر و گستردهتر نمایش دهیم. پس دور آن را به اندازهای که نیاز است خط کشی کرده و برش خود را به سمت چپ میکشیم. توجه داشته باشید. حالتی که در پنل Layers قبل از جابجایی میبینید به شکل زیر خواهد بود.

برش را انجام داده و مانند تصویر بعدی طوری جاگذاری کنید که ابر پیوسته دیده شود و قسمتی که نمیخواهید نمایش دهید پشت آن قرار گیرد.

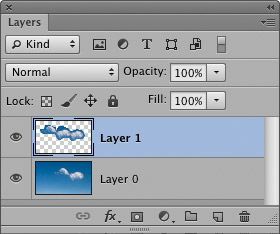
خواهید دید که Layer1 در پنل Layers به شکل زیر تغییر کرد.

تصویر بعدی نتیجه نهایی ادیت را نشان میدهد.

تصویر زیر نیز تنظیمات اعمال شده در پنل ابزار Content-aware move را به نمایش گذاشته است.
![]()
تنها نکتهای که در این بخش مد نظر داریم حالت Extend و فعال بودن گزینه Sample All Layers بوده و بقیه تنظیمات به انتخاب و تجربه شما بستگی دارد.
پیشنهاد مطالعه: ادیت عکس پاییزی در فتوشاپ به صورت گام به گام
نکات پایانی در جابجایی عکس در فتوشاپ
در این مطلب با مبحث حرفهای برش و جابجایی تصاویر در فتوشاپ همراه شما عزیزان بودیم. این نرمافزار یکی از پلتفرمهای محبوب طراحی و گرافیک به شمار میرود. به خصوص در ایران که کار با تصاویر را بیشتر با فتوشاپ میشناسیم و شاید اگر نام دیگری به گوشمان بخورد کلمه Photoshop را خواسته یا ناخواسته به آن میچسبانیم.
فتوشاپ در بسیاری از صنایع مورد استفاده قرار میگیرد. مبحثی که مطالعه نمودید بیشتر مربوط به ادیت و رتوش عکسها بوده و در فعالیتهایی مانند ادیت عکسهای آتلیهای کاربرد دارد. طراحی بنرهای تبلیغاتی برای سایت و چاپ نیز با این تکنیک انجام میشود. توصیه ما این است که با تمرین همین تکنیک ساده راه خود را به سمت کسب درآمدهای عالی باز کنید.
یادگیری فتوشاپ در آکادمی مکتب خونه
مطلبی که مطالعه کردید تنها گوشهای از قابلیتهای فتوشاپ را نشان میدهد. با یادگیری این نرمافزار میتوانید کارهای بسیار پیچیدهتری انجام دهید که شاید این تکنیک در مقابل آنها یک شوخی و اسباببازی به نظر برسد. اگر به فتوشاپ و گرافیک علاقه دارید و دوست دارید تکنیکهای آن را به صورت حرفهای یاد بگیرید بهترین منبع برای شما دورههای آموزش فتوشاپ مکتب خونه خواهد بود. در این پلتفرم میتوانید دورههای مرتبط با نیاز خود را با قیمتهایی استثنایی تهیه فرمایید.