المنتور در وردپرس چیست؟ اگر کمی آشنایی با دنیای وب و طراحی سایت داشته باشید حتماً میدانید برای راه اندازی یک وبسایت نیاز به برنامه نویسی داریم. یک سایت کامل دارای دو بخش است. بخش اول صفحه سایتی که کاربران میبینند و بخش دوم سیستم مدیرت محتوا نامیده میشود که افراد خاصی مانند مدیران و نویسندگان سایت به آن دسترسی دارند. WordPress از سال ۲۰۰۳ نیاز به برنامه نویسی برای CMS و قالب اصلی سایت را به کلی از میان برداشت. اما قالبهای آماده محدودیتهای زیادی داشتند. مشکل اصلی این بود که اغلب سایتهایی که با وردپرس ساخته میشدند بسیار شبیه هم بودند. این مسئله از انعطافپذیری و قدرت وردپرس میکاست.
این مشکل تا حدی به کمک افزونه مداد زرد حل شده بود. افزونه مداد زرد به کمک جاوا اسکریپت به قسمتهای مختلف سایت کد CSS اضافه میکرد. ولی نمیتوانست قابلیت بالایی را از خود نشان دهد. به علاوه به دلیل ایجاد اسکریپتهای اضافی موجب سنگینی سایت و CMS میشد. تا اینکه مفهومی تحت عنوان صفحه ساز متولد شد. افزونه المتنور یکی از قدرتمندترین صفحه سازهایی است که در سال ۲۰۱۶ معرفی گردید. این پلاگین هیچ یک از مشکلات افزونه مداد زرد را ندارد. افزون بر این به دلیل استقبال بالایی که از آن شد اغلب قالبهای وردپرسی موجود در بازار سازگاری کامل با این پلتفرم فراهم کردهاند. اگر علاقه دارید در مورد کار با المنتور اطلاعات بیشتری داشته باشید این مطلب را از دسته آموزش وردپرس از دست ندهید.
المنتور در وردپرس چیست؟
صفحه ساز به نرمافزاری گفته میشود که به ما کمک میکند قالب سایت خود را بدون برنامه نویسی و تنها با چند کلیک ویرایش کنیم. کلمه Elementor در زبان انگلیسسی به معنی عنصر یا المان است؛ بنابراین با استفاده از المنتور میتوان هر المانی را به قسمت دلخواه قالب وردپرس اضافه کرد. در صورتی که قالب سایت شما با المنتور سازگار بوده و مجوزهای لازم برای دسترسی و ویرایش را به این افزونه داده باشد، قادر خواهید بود قالب خود را بدون هیچ محدودیتی مطابق نیاز و سلیقه خود طراحی و زیبا سازی کنید.
دوره پیشنهادی: دوره پیاده سازی CRM در وردپرس
البته قالبهای پیشرفته و مطرح، یک صفحه ساز داخلی نیز دارند. اما افزونه المنتور در وردپرس نقش متخصص را ایفا میکند؛ چرا که این افزونه امکانات، ابزار و قابلیتهای بسیار پیشرفتهتری را در اختیار طراحان سایت گذاشته و فلسفه تولد آن نیز طراحی سایت است.

گاهی اوقات در طراحی سایت با وردپرس علیرغم پیشرفتهای اتفاق افتاده در طول این چند سال، پیاده سازی برخی قابلیتها بدون کد نویسی ممکن نیست. یا حداقل کارایی مورد انتظار را ندارد؛ بنابراین سازندگان این پلاگین المانهایی برای الصاق کدهای اختصاصی نیز تدارک دیدهاند. این ویژگی قدرت و انعطافپذیری المنتور را چندین برابر افزایش میدهد. همچنین میتوان گفت سازگاری با وردپرس را نیز بیشتر میکند.
پیشنهاد مطالعه: تگ وردپرس چیست و چه تفاوتی با دسته بندی دارد؟
نحوه نصب المنتور در وردپرس
در ادامه مطلب المنتور وردپرس چیست قبل از آموزش نصب این افزونه باید بگوییم المنتور در ۲ نسخه رایگان و غیررایگان عرضه شده است. از این رو نحوه نصب هرکدام نیز متفاوت خواهد بود. برای نصب نسخه رایگان افزونه المنتور مانند دیگر افزونههای رایگان از مخزن وردپرس استفاده میشود. پس فقط کافیست به بخش افزونههای وردپرس رفته و نام این پلاگین را جستجو کنید.
میان گزینههای پیشنهادی اولین افزونه با اسم المنتور (Elementor) که بیشترین نصب را دارد را انتخاب و نصب کنید. پس از اتمام مراحل نصب بر روی گزینه فعال سازی بزنید. با این کار ۲ منوی جدید در وردپرس ظاهر خواهند شد.
منوی اول با عنوان «المنتور» که بیشتر برای تنظیمات خود پلاگین کاربرد دارد. اما گزینه دوم «قالب ها» است که برای طراحی قالب یا ویرایش بخشهای مختلف از آن کمک میگیریم. ورژن رایگان این نرمافزار برای افراد مبتدی مناسب است. اما بسیاری از قابلیتهای پیشرفته را ندارد. برای دسترسی به این قابلیتها باید نسخه پرو را نصب کنید.
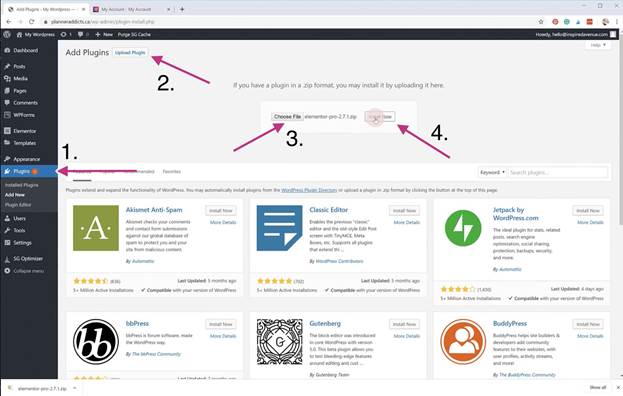
جهت نصب المنتور پرو باید از بسته نصبی استفاده شود؛ بنابراین ابتدا باید از سایتهای معتبری که در زمینه فروش قالب و افزونه وردپرس فعال هستند، نسخه پیشرفته این پلاگین را خریداری و دانلود کنید. فایل دانلود شده باید روی سرور سایت آپلود شود. برای این کار از منوی افزونهها به قسمت بارگذاری میرویم. پس از آپلود نیز دکمه «نصب» فعال خواهد شد. این دکمه را زده و منتظر تکمیل مراحل میمانیم. در نهایت مانند نسخه قبلی گزینه فعال سازی را بزنید.

نحوه کار با المنتور در وردپرس
نحوه کار با افزونه صفحه ساز المنتور بسیار ساده بوده و در کمتر از یک ماه قابل یادگیری است. پس از یادگیری نیز با ۱ الی ۲ ماه تمرین و تکرار تبدیل به طراح سایت حرفهای خواهید شد. البته در نظر داشته باشید کار کردن با خود وردپرس نیز نیاز به یادگیری دارد. از این رو باید بگوییم یادگیری المنتور به شرطی زمان کمی از شما میگیرد که از قبل کار با وردپرس را بلد باشید.
افزونه المنتور برای هر المانی که در طراحی سایت نیاز داریم یک یا چند ویجت ارائه میکند. به عنوان مثال برای طراحی یک منوی ساده با برنامه نویسی باید چند ساعت پشت کامپیوتر بنشینید. اما المنتور انواع مختلف ویجتها را برای افزودن منو به سایت آماده کرده و تنها کافیست با کشیدن و رها کردن آن را به صفحه مورد نظر اضافه کنید.
برای زیبا سازی و طراحی ظاهر سایت نیز در حالت عادی از CSS استفاده میشد. در حالی که المنتور برای هر ویجت تنظیماتی در نظر گرفته است. تمام عملیات طراحی و استایل دهی از طریق همین تنظیمات ساده انجام میشود و دیگر نیاز به css هم نداریم.
اما برای پاسخ به سؤال المنتور در وردپرس چیست نمیتوان به این قابلیتهای ساده اکتفا کرد. المنتور کار طراحی سایت را با تقسیم بندی یک صفحه به بخشهای مختلف بیش از پیش ساده سازی کرده است. به این معنی که بخشهای هدر، فوتر و بدنه اصلی سایت را جداگانه طراحی میکنیم و تنها با اضافه کردن یک شرط ساده به وردپرس میگوییم که آنها را استفاده کند.
این ویژگی به شما اجازه میدهد بیش از یک نمونه از هر بخش را طراحی کرده و به صورت آماده داشته باشید. همچنین میتوانید بدون اینکه سایت خود را از دسترس خارج شود کل قالب سایت را به شکلی که میپسندید طراحی کرده و بعد از اتمام کار منتشر کنید. با این کار به بیزینس شما لطمهای وارد نمیشود.
اما اگر برای افزودن قابلیت خاصی نیاز به کد نویسی بود نگران نباشید. المنتور برای این موضوع نیز ویجتهایی در نظر گرفته است. به منظور برنامه نویسی به زبانهای html، css، جاوا اسکریپت، php و هر زبان مرتبط با طراحی و برنامه نویسی سایت میتوانید از ویجت مخصوص آن استفاده کنید.
در نهایت اگر تخصص یا حوصله کافی برای طراحی سایت ندارید میتوانید از قالبهای آماده المنتور نیز استفاده کنید. این افزونه برای بخشهای هدر، فوتر، بدنه سایت، صفحات مختلف و حتی پاپ آپ نمونه قالبهای آماده دارد. این نمونهها کاملاً حرفهای و کارآمد هستند. تنها کاری که باید بکنید فارسی سازی آنهاست که به زمان و انرژی زیادی نیاز ندارد. با کمک این ویژگی المنتور در عرض چند ساعت و بدون نیاز به یادگیری مباحث حرفهای، سایت شما آماده بهرهبرداری خواهد بود.
مزایای المنتور در وردپرس چیست؟
از مهمترین مزایای المنتور در وردپرس موارد زیر را میتوان نام برد:
- رابط کاربر ساده و کاملاً کاربرپسند
- دارا بودن قالبهای و الگوهای آماده برای طراحی سایت
- امکان ویرایش بصری سایت که بسیار شبیه نرمافزارهای گرافیکی مانند فتوشاپ است
- پشتیبانی و سازگاری کامل با تمام افزونهها و قالبهای وردپرس
- امکان طراحی و ذخیره سازی صفحات در بیش از یک نسخه
- المنتور یک پلتفرم متن باز است
- امکان طراحی واکنش گرا و ریسپانسیو
- سرعت بارگذاری بیشتر نسبت به پلاگینهای مشابه
- هر بخش ساخته شده را میتوانید در صفحات مختلف استفاده کنید
- عدم نیاز به دانش برنامه نویسی در استفاده از آن
- امکان یادگیر آسان و سریع
پیشنهاد مطالعه: افزونه ثبت نام وردپرس – معرفی بهترین ها
معایب المنتور در وردپرس چیست؟
یکی از ایرادهایی که به المنتور نسب داده میشود غیررایگان بودن آن است. همانطور که گفتیم برای استفاده از امکانات پیشرفته باید المنتور پرو را نصب کنید که رایگان نیست. اما از نظر ما این مورد را نمیتوان به عنوان عیب این افزونه مطرح کرد. چرا که شما میتوانید با یک بار خرید المنتور پیشرفته بدون محدودیت از آن استفاده کنید. همچنین بهروزرسانیهای المنتور پرو نیز رایگان و بدون نیاز به پرداخت هزینه هستند. پس اگر طراح سایت هستید با یک بار خرید تا هر زمان که بخواهید و هر چند بار که نیاز باشد میتوانید از این افزونه استفاده کنید. قیمت خرید آن نیز حتی در کشوری مانند ایران مبلغ بسیار ناچیزی است.
از معایب دیگر این پلاگین میتوان به عدم امکان ویرایش ویجتها به صورت مستقیم اشاره کرد. اما با توجه به امکاناتی که المنتور در اختیار شما میگذارد این مورد نیز خیلی مشکل ساز نیست. در نهایت میتوان به ممکن نبودن تغییر استایل لینکها اشاره کرد. چون معمولاً از المنتور برای ویرایش قالبهای آماده استفاده میشود و لینکهای صفحه استایل خود را از قالب ارث بری میکنند. این مورد را نیز در صورت نیاز باید از طریق تنظیمات قالب تغییر دهید.
دوره پیشنهادی: دوره پاکسازی و امنیت سایت های وردپرسی
سخن پایانی
امکانات و ویژگیهای منحصر المنتور بسیار گستردهتر از چیزی است بتوان در یک مقاله مورد بررسی قرار داد. در این مطلب تلاش کردیم شما را با کلیات موضوع آشنا سازیم. برای این که بهتر متوجه شوید المنتور در وردپرس چیست و چه کاربردهایی دارد میتوانید از دورههای ما در زمینه وردپرس استفاده کنید. همچنین در صورت باقی ماندن هرگونه ابهام، خوشحال خواهیم شد سؤال خود را از طریق بخش نظرات با ما در میان بگذارید.
همچنین اگر چیزی از وردپرس نمیدانید، با تهیه دورههای آموزش وردپرس مکتب خونه، صفر تا صد کار با آن (از چیستی وردپرس و ساخت سایت با آن تا نصب افزونه در وردپرس و کارهای بسیار حرفهایتر) را یاد بگیرید






