فریم ورک انگولار چیست و چه کاربردی دارد؟
انگولار،نام فریمورک محبوبی است که تحت جاوا اسکریپت در حال فعالیت است و بیشتر در حوزه وب کاربرد دارد. در این مقاله،قصد داریم تا شما را با فریمورک محبوب انگولار آشنا کنیم و بخش هایی از آن را بررسی کنیم. فریم ورک انگولار، بیشتر برای کلاینتساید (سمت کاربر) استفاده میشود.
انگولار، توانسته است در کمترین زمان ممکن، بین جوانان و تازهکاران دنیای برنامهنویسی محبوب شود و این اشخاص میتوانند به سرعت خود را با فریمورک انگولار سازگار شوند. این فریمورک، بر اساس JS و یا (JavaScript) جاوا اسکریپت بنا شده است.

این فریمورک جاوا اسکریپتی، امروزه توانسته است بسیار محبوب شود و همه در مورد فریمورکهای موجود در بازار که براساس جاوا اسکریپت بنا شدهاند، صحبت و بحث میکنند. حتی در این میان، بسیاری از برنامهنویسان و توسعهدهندگان بر سر بهترین راه حل، جر و بحث های شدیدی میکنند. حال برای شما، فریمورک قدرتمند انگولار را معرفی می کنیم.

چرا من به فریمورک احتیاج دارم؟
اگر شما مطمئن نیستید که چه فریم ورک جاوا اسکریپتی (کلاینت-ساید/سمت کاربر) احتیاج دارید، در اینجا تکنولوژیهایی وجود دارد که به ما کمک میکنند برای ساخت وب اپلیکیشن از چه ابزارها و فریمورکهایی استفاده کنیم و چگونه میتوانیم کدنویسی را بهتر انجام دهیم.
بسیاری از فریمورکهای امروزی، فلسفه کار خودشان را دارند و برای کار کردن با آنها شما مستلزم خواندن اسناد هستید و با طراحی آنها آشنا شوید یا اگر بخواهیم بهتر توضیح دهیم، شما باید بدانید که فریمورک انگولار چگونه ساخته شده است.
زبان های برنامه نویسی Backbone
میتوانید از دیگر راه حلها نیز استفاده کنید، می توان از زبانهای برنامهنویسی Backbone استفاده کرد. زبانهای Backbone مانند زبان سی شارپ، پی اچ پی، پایتون و… هستند.
در این میان برخی افراد وجود دارند و به جای استفاده از فریمورک که باعث سهولت کار میشود، ترجیح میدهند از کتابخانهها استفاده کنند و کدنویسی بیشتری انجام دهند.
در این میان، کتابخانههایی وجود دارند که اسناد و راهنمایی به اندازه کافی در مورد آنها وجود ندارد و ممکن است شما وسط راه پروژه را فسخ و از ادامه دادن آن خودداری کنید.
اما برخلاف بسیاری از کتابخانههایی که اسناد و راهنما ندارند، فریمورک های جاوا اسکریپتی نظیر Angular و react، دارای راهنما و اسناد زیادی هستند که می توانید در هر لحظه از آنها استفاده کنید و به نتیجه مثبت برسید.
البته تاریخچه استفاده از فریمورکهای جاوا اسکریپتی به زمان قدیم برنمیگردد، تا همین چند سال قبل (حدود ۴ الی ۵ سال قبل) بسیاری از افراد به ندرت از جاوا اسکریپت در سایت استفاده میکردند و آن هم در موارد خاصی مانند جی کوئری بود، گرچه امروزه کلاینت-سایت/سمت کاربر بسیار پیشرفته و کاملتر از دیروز شده است و قبلا زبان جاوا اسکریپت در زمینه وب سایت را به عنوان یک زبان اسباب بازی میشناختند.
اما امروزه میتوان به جرات گفت که در بسیاری از سایت ها،جاوا اسکریپت فرمانروایی میکند و جایگاه خاصی دارد.
تعریف بهتر فریم ورک انگولار
انگولار جی اس (Angular JS) به عنوان فرزند طلایی در میان فریمورکهای جاوا اسکریپتی شناخته شده است و توسط کمپانی Google در سال ۲۰۱۲ معرفی شد.
طراحی مدل این فریمورک بر اساس Model, View و Controller بوده است و اغلب به عنوان Model View و یا حتی Model View Whatever هم شناخته شده است.
این فریمورک با جاوا اسکریپت نوشته شده است و با استفاده از طراحی لاجیک از DOM اختراع شده است، شما میتوانید با استفاده از فریمورک Angular به راحتی صفحات داینمایک را طراحی کنید و به طور مداوم آنها را بروزرسانی کنید.

شما میتوانید به راحتی قسمتی از صفحه سایت را با استفاده از انگولار جی اس (Angular JS) به دست بگیرید. این فریمورک، با امکانات گستردهای معرفی شده است و به توسعهدهندگان و برنامهنویسان اجازه میدهد تا بتوانند خردمندانه اپلیکیشنهای تک صفحه ای (Single Page Application) را ایجاد کنند.
اگر بخواهیم به ویژگیهای فریم ورک انگولار اشاره کنیم، به این صورت خواهد بود که شما میتوانید با استفاده از فریم ورک انگولار جی اس، کد HTML دلخواه خود را اختراع و از آن استفاده کنید.
استفاده از HTML
هر چند این کار زیاد پیشنهاد نمیشود، زیرا از نظر سئو ممکن است برای شما مشکلاتی به وجود بیاورد و گوگل این کدها را به عنوان کدهای ناشناخته شناسایی کند و سایت شما را دیگر جدی نگیرد.
همانگونه که ذکر شد،فریم ورک انگولار به شما اجازه میدهد تا کد HTML دلخواه خود را اختراع و از آن استفاده کنید. برای مثال ممکن است شما کد زیر را بنویسید:
<calendar></calendar>
شما با نوشتن این قطعه کد، با استفاده از Angular JS میتوانید به راحتی یک تقویم بسیار زیبا را که قبلا در Angular تعریف و طراحی شده است را لود کنید. حال اگر بخواهید که کد HTML دلخواه تان کار کند، مطمئنا شما باید مانند تقویم، برای آن عملیات کدنویسی را انجام دهید.
قدرت و تاریخچه
از دیگر نکات مهم فریمورک جاوا اسکریپتی انگولار، این است که به شما اجازه میدهد تا با استفاده از Dependency Injection بتوانید کدهای پایدار و قابل استفاده مجدد بنویسید.
ممکن است فکر کنید که این تنها ویژگی مثبت فریم ورک انگولار است، مطمئن باشید که ویژگیهای Angular اینقدر زیاد است که در هزاران مقاله نیز نمیتوان لیست کرد.

فریم ورک AngularJS توانسته در زمان بسیار کوتاهی، نگاه بسیاری از مخاطبین را به خود جذب کند و هنوز که هنوز در حال بروزرسانی Angular هستند و نسخههای مختلفی از Angular JS وارد بازار شده است.
فریم ورک AngularJS در بروزرسانی بعدی آن، با نام Angular 2 معرفی شد و دیگر خبری از پسوند JS برای فریمورک انگولار نبود. خیلی از برنامهنویسان و توسعهدهندگان وب، زمانی که انگولار نسخه ۲ آمد، به اشتباهی فکر میکردند نسخه ی دیگری از Angular است، اما اینطور نبود و همان Angular سابق بود. اما این بار کاملا بازنویسی و بهینه شده بود و طراحی جدیدی را به خودش گرفته بود و بسیاری از موارد در انگولار ۲ بهبود یافته بودند.

فریم ورک انگولار جی اس
اولین نسخه پایدار و قابل استفاده از Angular 2 در سال ۲۰۱۶ انتشار یافت و از آن به بعد، فریم ورک انگولار جی اس، شروع به رکود کرد و همه از نسخه جدید انگولار استفاده میکردند.
یکی از مهمترین نکات و ویژگی های Angular 2، کراس پلتفرم بودن آن و یا پشتیبانی از چند دستگاهی بودن آن است که شما میتوانید به طور همزمان برای پلتفرمهای وب، موبایل و حتی دسکتاپ طراحی کنید.
زمانی که انگولار جی اس محبوب بود، هیچ گزینه ای برای طراحی سایت برای موبایل وجود نداشت. پس از آن، همه چیز، بیشتر از قبل تکمیل شد و در اواخر سال ۲۰۱۶، فریم ورک Angular نسخه ۴ معرفی شد و برای بسیاری از افراد سوال پیش آمد که “نسخه ۳ Angular کجاست؟؟؟”، حتی ممکن است الان نیز برای شما سوال پیش بیاید که به راستی،چرا خبری از نسخه ۳ Angular نشد؟

نحوه طراحی انگولار
داستان از آن جایی شروع شد که نحوه طراحی انگولار به این صورت بود که نسخه ها: Angular 2.x.x – Angular 2.5.x و… وارد بازار میشد و به دست برنامه نویسان و توسعه دهندگان وب میرسید و از این جهت، اقدام به بروزرسانی بزرگی برای انگولار کردند و دیگر تصمیم گرفتند آن را با نام انگولار ۴ به دست برنامهنویسان برسانند.
البته،برنامهنویسها خیلی خوششانس هستند که بروزرسانی انگولار ۴ از ۲ زمان کمتری نسبت به بروزرسانی انگولار جی اس به انگولار ۲ داشته اند.
همانگونه که در ابتدای مقاله ذکر شد، زمانی که انگولار جی اس تغییر نام به انگولار ۲ داد، بسیاری از برنامهنویسان سردرگم شدند و همین باعث پریشانی و ناراحتی بسیاری از افراد شد.

فریم ورک انگولار ۵ نیز، سرانجام در نوامبر سال ۲۰۱۷ وارد بازار شد و امکانات تقریبا مشابهای را برای کاربران عرضه کرد و زیاد تفاوت چندانی با نسخههای قبل نداشت. امید است که انگولار ۶ هر چه زودتر عرضه شود و امکانات پیشرفتهتری را نسبت به قبل در اختیار کاربران و برنامهنویسان قرار دهد.
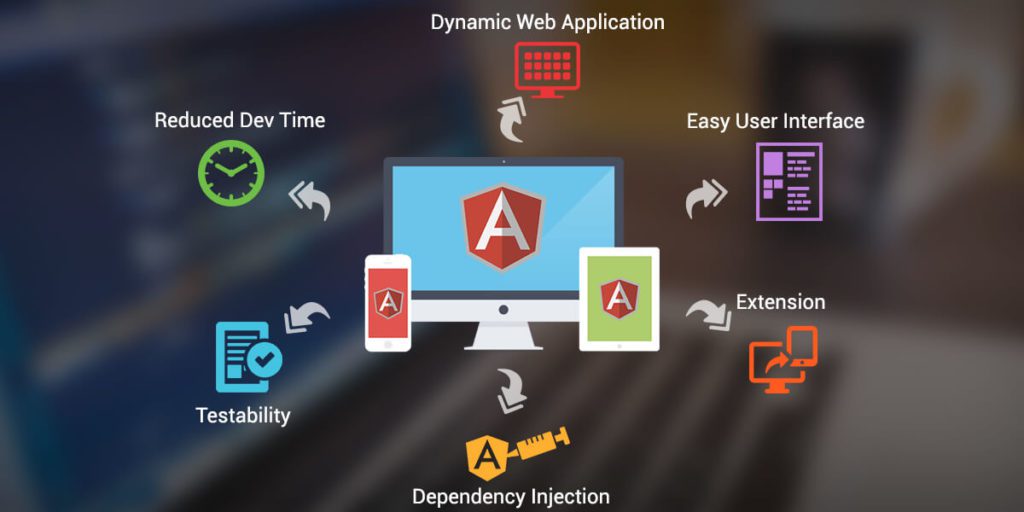
مزایا و کاربرد استفاده از انگولار
ممکن است بپرسید که چرا انگولار میتواند کاربردی باشد و چه استفادهای می توانم از آن داشته باشم؟ مطمئنا یکی از کاربرد و مزایای انگولار را میتوان به مولتی پلتفرم بودن آن اشاره کرد و شما میتوانید همزمان برای وب، موبایل و دسکتاپ کار طراحی را انجام دهید و خود را در این زمینه بسیار قوی و مدرن جلوه دهید و یک اکوسیستم بسیار زیبا را ایجاد کنید.
انگولار برای شما نه فقط ابزار، بلکه زیبایی را نیز تقدیم کرده است و شما میتوانید با استفاده از قالب و اشکالهایی که در اختیار دارید، در پروژهها استفاده کنید و زیبایی آن را مشاهده کنید.

فریم ورک Angular همان جاوا اسکریپت در قالب بهتر است!
فریم ورک Angular با استفاده از TypeScript ساخته شده است که در نتیجه آن را به JS ES6 برمیگرداند و شما نیاز ندارید تا یک زبان برنامه نویسی را از ابتدا یاد بگیرید اما همچنان میتوانید از امکاناتی نظیر:
- Static Typing
- محیط رابط کاربری
- کلاس ها
- فضا و دکورها استفاده کنید.
با استفاده از فریمورک انگولار، شما نیازی به اختراع چرخه ندارید!. شما با استفاده از Angular میتوانید به کلی ابزار دسترسی داشته باشید تا اپلیکیشن دلخواه خود را از صفر طراحی کنید. تمام کدهای اچ تی ام ال را میتوانید در Angular استفاده کنید و قدرت FormControl را حس کنید.
همچنین میتوانید نحوه آدرسدهی (Routingها) را نیز با انگولار تنظیم کند و این قدرت Angular را به ما نشان میدهد. کامپوننتها، جدا شدهاند.
Angular آمده است تا کامپوننتهای اضافی را از اپلیکیشن شما حذف کند. اگر بخواهیم دقیقتر به این مسئله نگاه کنیم، باید گفت که Injectionها به جای کامپوننتها اضافه شدهاند و برای تست کردن اپلیکیشن نوشته شده، به بهترین سطح ممکن رسیده است.
شما با استفاده از Angular میتوانید به راحتی، صفحهای را که ساختهاید، آزمایش کنید و مشکلات آن را با استفاده از ابزارهایی نظیر Jasimne و Protactor برطرف کنید.
Angular یک پکیج کاملی برای موبایل و دسکتاپ است این فریمورک، دارای یک اکوسیستم کلان است و افراد زیادی دست به ویرایش آن میزنند و در این میان، ویرایشهای جذابی منتشر میشود که شما میتوانید از آن ابزار برای پروژه استفاده کنید.

فریم ورک Angular،به طور مداوم در حال بروزرسانی است
این فریمورک دارای توسعهدهندگان بسیاری است. از همین جهت برای آن اسناد و مدارک زیادی وجود دارد تا مشکلات شما را حل کند و همچنین انجمنهای بسیاری برای آن وجود دارد تا شما بتوانید در آن جا سوال بپرسید.
البته اگر بخواهیم به واقعیت مسئله دقت کنیم، کمتر سوالی است که دیگر پاسخ داده نشده و شما کافی است در یک موتور جستجوگر مانند گوگل با دقت نسبتا خوبی جستجو کنید تا پاسخ سوالتان را پیدا کنید و بتوانید خطا/مشکلتان را برطرف کنید.

خب حالا می بینید که Angular یک فریمورک ساده نیست و نمیتوان به راحتی از آن گذشت، Angular روز به روز در حال گسترش است و تعداد کاربران آن افزایش پیدا می کند.
واقعیتهای دیگری در رابطه با انگولار وجود دارد که شما می توانید این مسئله را نادیده بگیرید. متاسفانه انگولار مثل زمان سال ۲۰۱۲ نیست که به سادگی بتوانید با آن اقدام به طراحی صفحات وب کنید و روز به روز در حال گسترده شدن است و فلسفه خودش را در پیش گرفته است.

اما به این معنی نیست که شما دیگر قید انگولار را بزنید و از آن استفادهای نداشته باشید، شما به راحتی باستفاده از دوره آموزش فریم ورک انگولار مکتبخونه میتوانید به این فریمورک تسلط پیدا کنید. همچنین در این میان، ابزارهای کارآمدی وجود دارند و به شما اجازه کدنویسی به صورت تمیز و راحت میدهند که میتوانید از آنها استفاده کنید.






