IDE چیست
اگر می خواهید IDE را بهتر بفهمید این مثال را در ذهن خود داشته باشید، در هر رشته و حرفه ایی که وارد می شوید شما نیاز به محیط و ابزار آلاتی برای ایجاد یک پروژه عالی دارید. بر فرض مثال کسی که خیاطی میکند نیاز به جعبهایی دارد که داخلش سوزن و نخ و دکمه است. اگر بخواهیم بگوییم که IDE چیست، IDE دقیقا همین جعبه ابزار است. هر فردی که شروع به کار در حوزه نرم افزاری و سخت افزاری کرده است نیاز به یک IDE دارد.

حال که مفهوم IDE را به کلی درک کردید به سراغ مفاهیم اصلی میرویم:
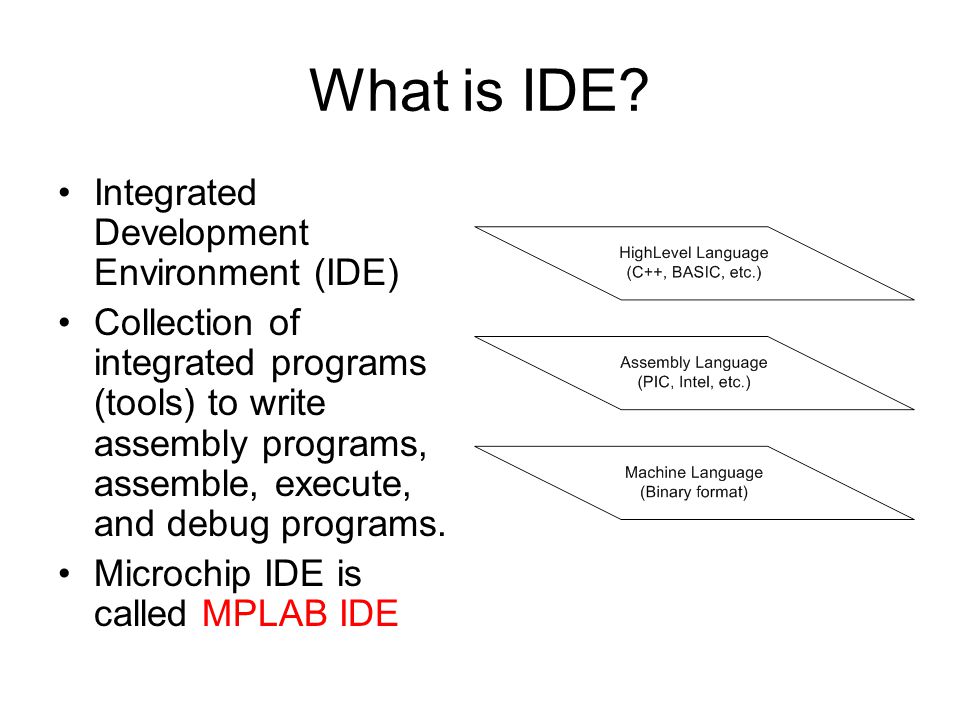
در سطح ابتداییتر، IDE رابطهایی برای نوشتن کد، سازماندهی کدها، جلوگیری از خرابی کدهای سیستم به طور خودکار را برای کاربر فراهم میکند. و یا IDE، نرم افزاریست برای ساختن برنامه هایی که ترکیبی از ابزارهای توسعه دهنده و رابط گرافیکی با هم است تا روند توسعه و ساخت اپلیکیشنها آسان تر شود. IDE برنامه نویسان را وادار میکند که جنبههای مختلف برنامه نویسی را در راستا بهبود آن با هم ترکیب کنند.
IDE با ترکیب فعالیتهای از نوشتن نرم افزار به یک نرم افزار کاربردی باعث افزایش بهرهوری برنامه میشود. حال که دانستیم IDE چیست، به سراغ کاربردهای آن میرویم.

کاربرد IDE چیست
کلمه ویرایشگر و IDE (محیطهای توسعه یکپارچه) معمولا با به اشتباه با هم تبادلپذیری دارند. در صورتی که، تفاوتهای بزرگی بین آنها وجود دارد.قابلیتهای اضافهایی که با IDE به دست میآورید موجب صرفه جویی در وقت، کاهش تغییر زمینه و کاهش کدگذاری برای شما میشود.
برای پاسخ به کاربردهای IDE چیست باید بگوییم که تمام کاربردها در خود این نرم افزار (ابزارهایش) نهاده شده که در ادامه با آنها بیشتر آشنا میشوید:

EDITING SOURCE CODE
نوشتن کد از مهمترین بخشهای برنامه نویسی است. ما یک صفحه خالی باز میکنیم، چند خط کد مینویسیم و اینگونه برنامه با ایجاد میشود. همانطور که در قسمت IDE چیست گفتیم، این نرم افزار با داشتن قابلیتهایی جذاب مثل syntax highlighting و autocomplete زمانی که IDE زبان برنامه نویسی شما را میداند میتواند حدس بزند که چه چیزی قرار است تایپ کنید باعث ایجاد تسهیل در روند توسعه برنامه ما می شود. تعداد زیادی تکست ادیتور وجود دارد مانند:
- atom (رایگان، اپن سورس)
- Sublime (معروفترین با بیشتر توسعه)
- Visual studio (به وسیله مایکروسافت حمایت میشود و بهترین نرم افزار ادیت کد)
کاش میتوانستیم بگوییم که همه آنها یکسان هستند، اما چون هر کدام از آنها استراتژی خاص خود را دارند، شما باید یک یا دو محیط را از قبل امتحان کرده باشید قبل از اینکه تصمیم بگیرید کدام یک کارآمدتر است.
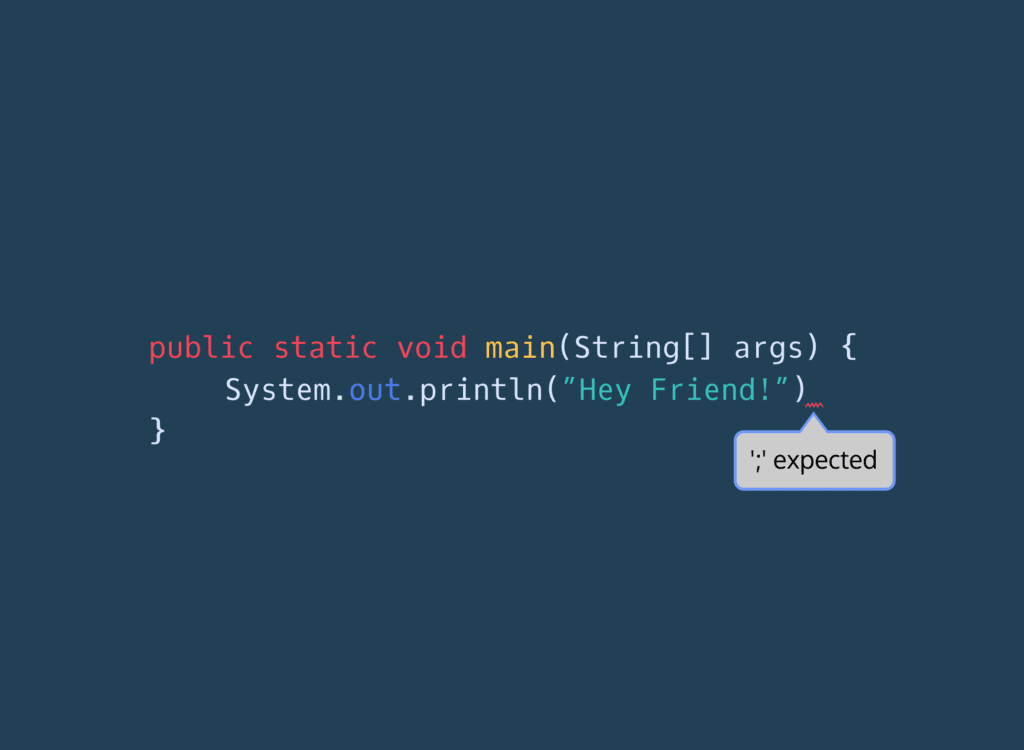
DEBUGGER
دانستن چگونگی استفاده از یک دیباگر خوب برای یک برنامه نویس جز کاربرد مهم IDE حساب میشود. ابزارهای اشکال زدایی به کاربران در شناسایی و رفع خطاها در کد کمک میکند. به این صورت که برنامه نویسان میتوانند قبل از انتشار برنامهشان بخشهای مختلف رو تست کرده و خطاهای آن ها را رفع کنند.

اگر به دنبال بهترین IDE برای طراحی وب، بهترین IDE برای پایتون هستید باید به این نکته نیز توجه که کنید در مورد اشکالزدایی احتیاطهایی هم وجود دارد مثلا در هنگام به مشکل خوردن در اشکال زدایی مشتری-سرور، مانند اشکالزدایی وب، ممکن است در نهایت دو اشکالزدایی را به طور همزمان اجرا کنید، یکی در IDE سمت سرور و دیگری کد سمت مشتری که ممکن است به مشکل بخورد.

کامپایلر (compiler)
قبل از اینکه به سراغ کاربرد کامپایلر برویم اجازه دهید اول بگوییم کامپایلر چیست؟ تفاوت IDE و کامپایلر در چیست؟
هر برنامه نویس برای اینکه کدهایی که زبان سطح بالا نوشته را به زبان کامپیوتر یا زبان سطح پایین مانند اسمبلی تبدیل کند نیاز به یک مبدل یا تغییردهنده و یا مترجم دارد در پاسخ به سوال کامپایلر چیست می توانید بگویید تقریبا قلب پروژه حساب میشود زیرا زبان مارا به زبان سطح پایین تبدیل میکند که کامپیوتر بتواند آن را درک کند.
به طور ساده، همانطور که در قسمت IDE چیست بیان کردیم میدانیم که ترکیبی از ابزارهای لازم کدنویسی است که شامل دیباگینگ، تکست ادیتور، کامپایلر و … است. در صورتی که کامپایلرها برنامههای مجزایی هستند و قسمتی از IDE که تنها کار او ترجمه زبان هاست. این از مهمترین تفاوت IDE و کامپایلر است.

بنابراین کاربرد آن در محیط IDE پردازش کردن کد دودویی ست. کد ماشین برای اطمینان از صحت کد تجزیه و تحلیل میشود، سپس کامپایلر برای بهینهسازی عملکرد کد آن را تجزیه و بهینه میکند.
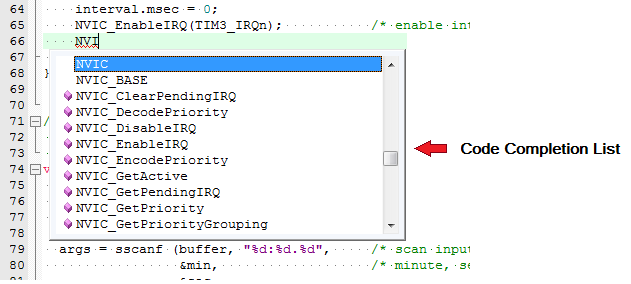
Code completion
همان مورد autocomplete است. یعنی بطور کاملا هوشمندانه با شناسایی و درج مولفههای رایج باعث بهبود روند و تسهیل کدنویسی برنامه نویسان میشود. این ویژگی باعث صرفه جویی در وقت نوشتن کد برای توسعه دهندگان می شود ، همچنین با استفاده از این ویژگی احتمال خطا در کدنویسی بسیار کاهش می یابد.

Programming language support
IDE معمولا مختص یک زبان برنامه نویسی مثلا اگر به دنبال بهترین IDE برای پایتون هستید، باید IDE مخصوص زبان پایتون را انتخاب کنید، همینطور بهترین IDE برای HTML نیز باید از DREAMWEAVER که یک IDE مخصوص طراحی سایت است.
حال که دانستیم IDE چیست به بهترین محیطهای IDE برای انواع زبان های برنامه نویسی برای انجام پروژههای مختلف میپردازیم.
بهترین IDE برای PYTHON
پیدا کردن لیست بهترین IDE برای پایتون کار بسیار سختی ست. زیرا شما نه تنها باید تمام جوانب مثل: منحنی قابل یادگیری این زبان، قیمت و یا ویژگیهای داخلی یا رایگان بودن را دنبال کنید، بلکه باید به حواستان به تجسم و گزارش نتایج خود، یا اینکه چقدر یک محیط برای همکاری با دیگران نیز آسان هست، باشد.
ویدیو پییشنهادی : آموزش پایتون مکتب خونه

این IDE، توسط افرادی در JETBRAIN ساخته شده است.تیمی که مسئول یکی از معروف ترین Inetllij IDEA ،JAVA IDE هستند.
ویژگی های Pycharm در IDE چیست
- ویژگی های مثل کد ادیتور، دیباگینگ
- قابلیت سفارشی سازی محیط
- قابلیت گسترش آن به وسیله افزونه های موجود
بهترین IDE برای PHP چیست
IDE های زیادی برای طراحی سایت با انواع زبان های برنامه نویسی مثل HTML ،CSS و PHP وجود دارد اما بهترین و کارآمد ترین آن را در ادامه خواهیم گفت:
Netbeans
یک IDE بسیار قوی با قابلیت های بالا برای پروژه های مهم و بزرگ است. نسخه رایگان و منبع باز(اپن سورس) آن در سال ۲۰۱۰ به بازار آمد و تا کنون جز بهترین IDE برای PHP شناخته شده است. ابتدا نگهداری آن به دست Sun microsystems بود اما الان اوراکل آن را بر عهده گرفته است.
ویژگی های netbeans در IDE چیست
پشتیبانی از زبانهای روسی، چینی، انگلیسی و تعدادی زبان اصلی دیگر
قالبهایی برای کدهای آماده
پشتیبابی از انواع فریم ورکهای محبوب php، لاراول و وردپرس
پشتببانی از زبانهای Css ،html ،JavaScript
بهترین IDE برای JAVA
بهترین و مهم ترینهای محیطهای توسعه یکپارچه برای جاوا عبارتند از: Bluej ،Eclipse ،intellj idea و ……در این قسمت به محبوبترین این محیطها میپردازیم:

Eclipse
یکی از بزرگترین برنامههای جاوا، eclipse است. محیطی که هم در نسخه دسکتاپ و هم در فضای ابری در دسترس است. همچنین یکی از نسخههای ابری eclipse با نام eclipse che قابلیت توسعه کدنویسی را در مرورگرها را هم فراهم کرده است.
- قابلیت نصب پلاگین (افزونه)
- دارای کامپایلر سفارشی
- دارای ابزارهای برای مدل سازی، گزارش و تست
- پشتیبانی زبانهای برنامه نویسی مثل: c++،c ، php، ruby، perl، scala
بهترین IDE برای HTML
همانطور که گفتیم انتخاب بهترین IDE برای طراحی سایت کار دشواری نیست. با توجه به تعداد و قابلیتهای زیاد محیطهای توسعه و ویرایشگرهای متنی دست بسیاری از کدنویسان طراحی سایت برای انتخاب باز است.
بهترین IDEها برای طراحی سایت به زبانهای مختلف مثل: Atom ،sublime ،bracket ،dreamweaver
Visual studio code
بهترین IDE برای ویندوز، مک و لینوکس است. نه تنها html بلکه دیگر زبان ها مثل جاوا، css، C++،PHP و ….. را نیز پشتیبانی میکند.

ویژگی های Visual studio code در IDE چیست
- دارای synataxsyntax highlighting بسیار عالی
- قابلیت دیباگ کردن با breakpoint
- پشتیبانی از اکثر زبانهای برنامه نویسی
IDE ها انواع مختلفی دارد و دانستید که بیشتر این محیطها چند زبانه هستند و اینکه هر کدام ویژگیهای مجزایی را ارائه می دادند. بنابراین، برای اینکه از ایجاد یک پروژه لذت ببرید و بتوانید بهترین باشید، سعی کنید تمام جنبهها برای انتخاب یک IDE خوب را در نظر بگیرید و سپس انتخاب کنید.







مرسی از شما. به جای VSCode میشه از VSCodium ( اسمش گویا به قیاس Chrome و Chromium ساخته شده) استفاده کرد که مثل vscode است ولی دوریسنجی برای مایکروسافت ندارد.
سلام وقتتون بخیر
سپاس از توجه و همراهیتون
دوست عزیز شما فرق ide با ویرایشگر کد رو نمیدونی