کنسول جاوا اسکریپت یا javascript console چیست و چگونه از آن استفاده کنیم؟ همه مرورگرهای وب اصلی دارای ابزارهای توسعهدهنده هستند. این کیت ابزار شامل کنسول، دیباگر، تحلیلگر فعالیت شبکه، عنصر بازرسی و غیره است و کار را برای توسعهدهندگان وب را بسیار آسان میکند.همه مرورگرهای مدرن دارای یک کنسول هستند که با استفاده از کلید میانبر از صفحهکلید باز میشود.
کنسول وب ابزاری است که عمدتاً برای ثبت اطلاعات مرتبط با یک صفحه وب مانند: درخواستهای شبکه، جاوا اسکریپت، خطاهای امنیتی، هشدارها، CSS و غیره استفاده میشود. کنسول جاوا اسکریپت ما را قادر میسازد تا با اجرای عبارت جاوا اسکریپت در محتویات صفحه، با یک صفحه وب تعامل داشته باشیم.
کنسول جاوا اسکریپت چیست؟
کنسول در جاوا اسکریپت یک شیء است که برای دسترسی به کنسول وب مرورگر استفاده میشود. میتوان آن را با روشهای مختلف ترکیب کرد تا چندین عمل انجام دهد. در بیشتر مرورگرهای وب پیشرفته که از جاوا اسکریپت پشتیبانی میکنند قابلیت کار با کنسول جاوا اسکریپت فراهم است و توسعهدهندگان میتوانند بهراحتی از آن برای تست و اشکالزدایی استفاده کنند.
در جاوا اسکریپت، کنسول یک شیء است که دسترسی به کنسول اشکالزدایی مرورگر را فراهم میکند. ما میتوانیم یک کنسول را در مرورگر وب با استفاده از: Ctrl + Shift + I برای ویندوز و Command + Option + K برای مک بازکنیم. شیء کنسول چندین روش مختلف را در اختیار ما قرار میدهد.
مرورگر پشتیبانیکننده از کنسول جاوا اسکریپت:
همانطور که گفتیم javascript console در اغلب مرورگرهای پیش رفته پشتیبانی میشود. ازجمله مهمترین آنها میتوان به موارد زیر اشاره کرد:
- گوگل کروم
- فایرفاکس
- اینترنت اکسپلورر
- اپرا
چگونه از کنسول در مرورگرهای مختلف استفاده کنیم؟
تقریباً تمام گروه مرورگرهای وب مدرن که از نوع HTML و نوع XHTML پشتیبانی میکنند، بهطور پیشفرض به کاربران خود دسترسی به یک کنسول توسعهدهنده را ارائه میدهند که میتواند برای کار با جاوا اسکریپت در رابطی کاملاً مشابه پوسته ترمینال استفاده شود.
در این بخش د دسترسی به آن را در گروهی از سه مرورگر اصلی، یعنی فایرفاکس، کروم و سافاری که از کنسول جاوا اسکریپت پشتیبانی میکنند، مرور کنیم. در زیر به نحوه استفاده از آن در سه مرورگر معروف خواهیم پرداخت.
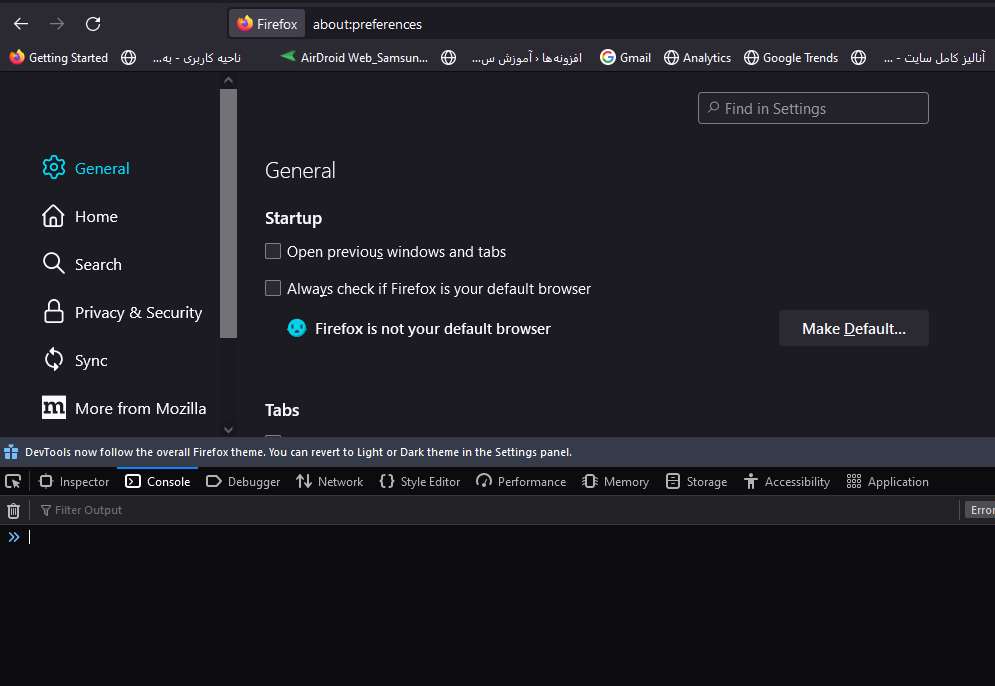
استفاده از کنسول جاوا اسکریپت در موزیلا فایرفاکس
برای باز کردن کنسول وب در فایرفاکس، به نماد منو بروید. میتوانید آن را در گوشه سمت راستبالا و درست در کنار نوار آدرس پیدا کنید. در قسمت پایین یک گزینه تحت عنوان more tools ظاهر میشود. با بردن کلیک روی آنیک پنجره جدید بمایان میشود که در آن میتوانید با انتخاب گزینه web developer tools مستقیماً به کنسول در فایرفاکس دستیابید. همچنین با انتخاب کلیدهای ترکیبی Ctrl+Shift+I نیز به این ابزار دسترسی داشته باشید.

میانبر صفحهکلید: میتوانید با میانبر صفحهکلید پیشفرض CTRL + SHIFT + I در لینوکس و ویندوز به کنسول وب دسترسی پیدا کنید. برای macOS، از COMMAND + OPTION + K استفاده کنید.
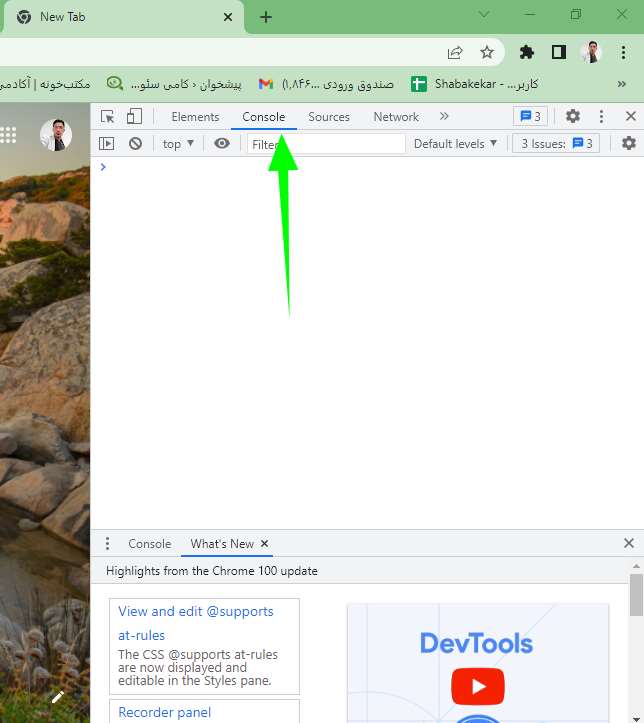
فعالسازی javascript console در گوگل کروم
برای باز کردن کنسول جاوا اسکریپت در گوگل کروم مراحل زیر را دنبال کنید: در گوشه سمت راستبالای مرورگر خود، روی نماد دکمه منو کلیک کنید.
از لیست کشویی، More Tools و سپس Developer Tools را از منوی فرعی انتخاب کنید. شما میتوانید پانلی را در سمت راست پنجره خود ببینید که Console هایلایت شده است. اگر روی برچسب نیست روی آن کلیک کنید.

میانبر صفحهکلید: همان میانبرهای پیشفرض که برای فایرفاکس کار میکردند، برای کروم نیز کار میکنند، یعنی CTRL+ SHIFT + I در لینوکس/ویندوز و COMMAND + OPTION + J در سیستمعامل مک استفاده کرد.
سافاری
برای مرورگر Safari میتوانید بهسادگی به Preferences بروید و روی Advanced کلیک کنید. برای استفاده از آن روی ” Developer Tools ” کلیک کنید. میانبرهای صفحهکلید: میانبر صفحهکلید و روش سادهتر Cmd + Option + C است.
متدهای کنسول جاوا اسکریپت:
در اینجا فهرستی از برخی از متدهای کنسول جاوا اسکریپت آورده شده آورده شده است:
- log: برای خروجی اطلاعات لاگ کردن به کنسول
- info: برای خروجی اطلاعات آموزنده روی کنسول
- error: برای خروجی خطا روی کنسول
- warn: برای خروجی اخطار روی کنسول
- clear: برای پاک کردن کنسول
- time() & console.timeEn: console.time یک تایمر را شروع میکند و console.timeEnd تایمر مشخصشده را متوقف میکند و مدتزمانی را که از شروع آن گذشته است را برحسب میلی ثانیه نمایش میدهد.
- timeLog : برای خروجی مقدار یک تایمر روی کنسول
- table: برای نمایش دادهها بهصورت جدول روی کنسول
- count: برای خروجی، تعداد دفعاتی که یک خط کد تحت یک برچسب مشخص اجراشده است
- countReset: برای تنظیم مجدد مقدار شمارنده
- group() & console.groupEnd:
- debug: برای خروجی یک پیام سطح گزارش اشکالزدایی
- dir: برای خروجی خواص یک شیء جاوا اسکریپت به کنسول
اکنون برخی از روشهای ذکرشده در بالا را بهعنوان نمونه استفاده خواهیم کرد و بهصورت عملی با آنها کارخواهیم کرد. ما از مرورگر گوگل کروم برای این کار استفاده خواهیم کرد.
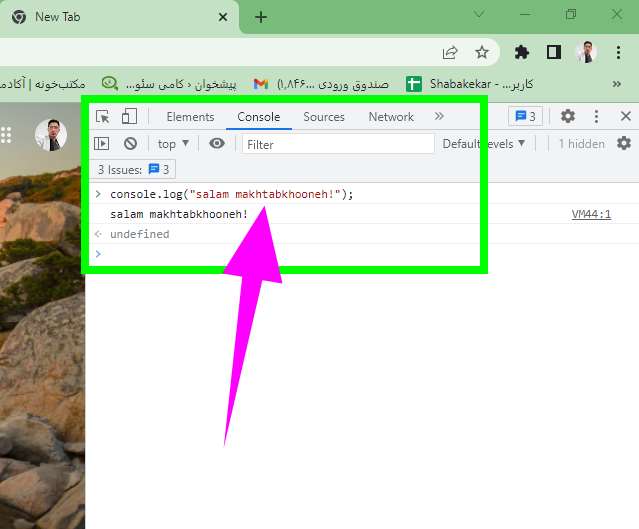
نحوه استفاده از console.log
این پرکاربردترین متد کنسول جاوا اسکریپت برای خروجی کلی اطلاعات به کنسول است. میتواند آرگومانهای زیادی مانند رشتهها، متغیرها، اشیاء، آرایهها، توابع و غیره را بگیرد.
console.log(“salam makhtabkhooneh!”);

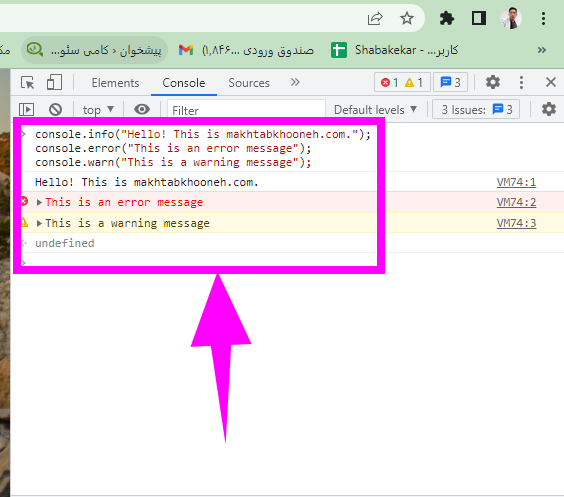
به همین ترتیب، console.info، console.error و console.warn نیز میتوانند برای خروجی متن روی کنسول استفاده شوند:
console.info(“Hello! This is makhtabkhooneh.com.”);
console.error(“This is an error message”);
console.warn(“This is a warning message”);

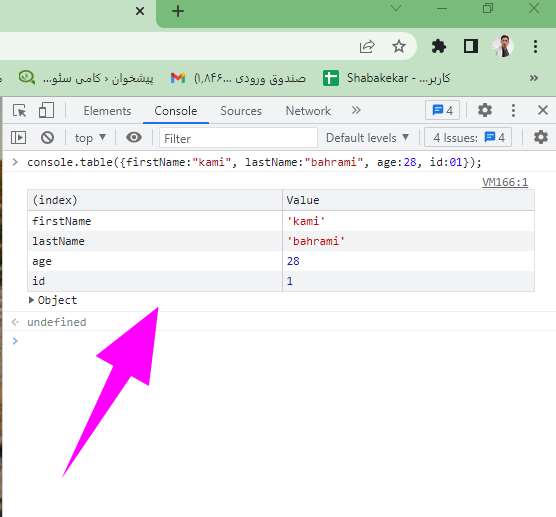
نحوه استفاده از console.table
console.table برای نمایش دادهها بهصورت جدول روی کنسول استفاده میشود. آرایه یا شیء را بهعنوان آرگومان میگیرد:
console.table({firstName:”kami”, lastName:”bahrami”, age:28, id:01});

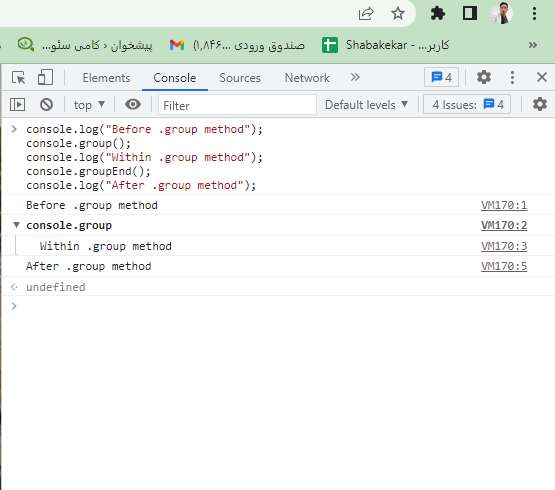
نحوه استفاده از console.group و console.groupEnd
برای رفتن خروجی به سطح بعدی استفاده میشود:
console.log(“Before .group method”);
console.group();
console.log(“Within .group method”);
console.groupEnd();
console.log(“After .group method”);

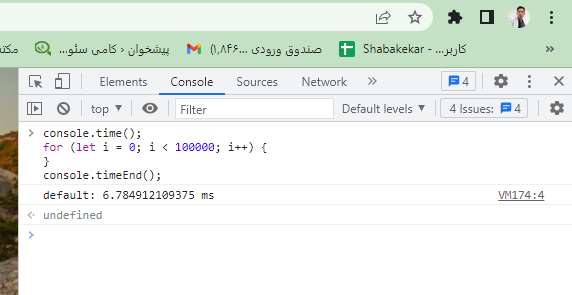
نحوه استفاده از console.time و console.timeEnd
console.time و console.timeEnd برای خروجی تعداد میلی ثانیهای که یک بلوک کد یا یک تابع طول میکشد تا اجرا شود استفاده میشود:
console.time();
for (let i = 0; i < 100000; i++) {
}
console.timeEnd();

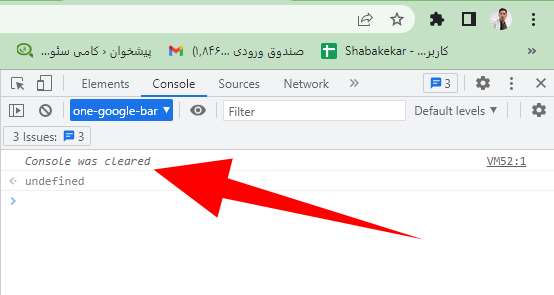
console.clear
برای پاک کردن کنسول جاوا اسکریپت استفاده میشود. کنسول پاک میشود، در مورد کروم، یک متن همپوشانی ساده مانند: «کنسول پاک شد» چاپ میشود، درحالیکه در فایرفاکس هیچ پیامی برگردانده نمیشود.

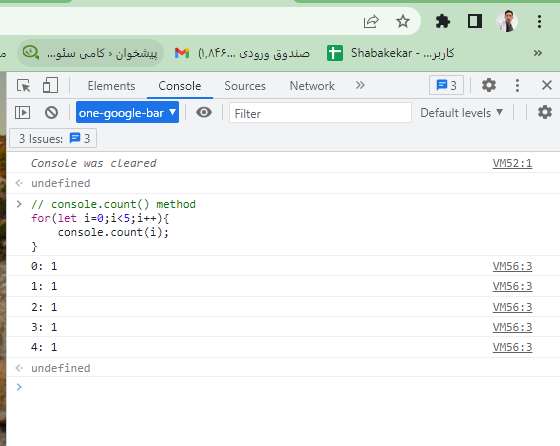
console.count
از این متد در کنسول جاوا اسکریپت برای شمارش عددی که تابع با این روش شمارش زده است استفاده میشود.
// console.count() method
for(let i=0;i<5;i++){
console.count(i);
{

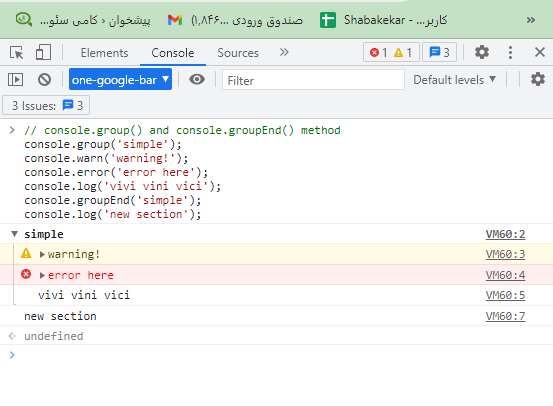
console.group و console.groupEnd
متدهای group() و groupEnd()به ما امکان میدهد محتویات را در یک بلوک جداگانه گروهبندی کنیم که تورفتگی خواهد داشت. درست مانند time() و timeEnd() آنها نیز برچسب را میپذیرند.
// console.group() and console.groupEnd() method
console.group(‘simple’);
console.warn(‘warning!’);
console.error(‘error here’);
console.log(‘vivi vini vici’);
console.groupEnd(‘simple’);
console.log(‘new section’);

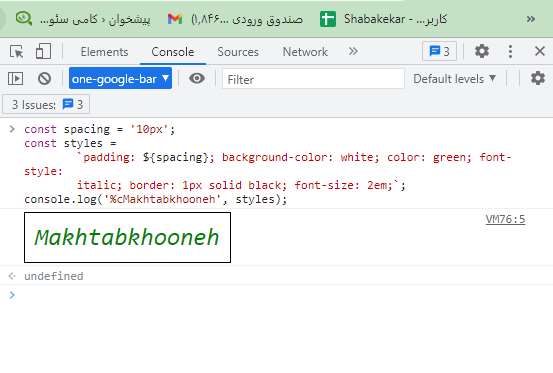
کنسول سفارشی Custom Console Logs
کاربر میتواند یک استایل را به گزارشهای کنسول اضافه کند تا لاگها را سفارشی کند. نحو استفادهشده در این متد کنسول جاوا اسکریپت برای آن این است که یک استایل CSS را بهعنوان یک پارامتر به گزارشها اضافه میکند که جایگزین %c در گزارشها میشود، همانطور که در مثال زیر نشان دادهشده است.
const spacing = ’10px’;
const styles =
`padding: ${spacing}; background-color: white; color: green; font-style:
italic; border: 1px solid black; font-size: 2em;`;
console.log(‘%cMakhtabkhooneh’, styles);

کنسول جاوا اسکریپت: راهنمای جامع برای توسعهدهندگان
کنسول جاوا اسکریپت ابزاری قدرتمند است که به توسعهدهندگان وب امکان میدهد کد خود را اشکالزدایی، آزمایش و دیباگ کنند. این ابزار به صورت پیشفرض در تمام مرورگرهای وب مدرن مانند گوگل کروم، موزیلا فایرفاکس و مایکروسافت اج وجود دارد و به شما امکان میدهد اطلاعات مختلفی را چاپ کنید، متغیرها را بررسی کنید، کد را اجرا کنید و خطاها را ردیابی کنید.
کاربردهای کنسول javascript
کاربردهای کنسول جاوا اسکریپت به صورت موارد زیر است:
- چاپ اطلاعات: از متد `console.log()` برای چاپ اطلاعات دلخواه خود در کنسول استفاده کنید. این روش برای نمایش مقادیر متغیرها، اشیاء، رشتهها و حتی کد HTML مفید است.
- بررسی متغیرها در جاوا اسکریپت: میتوانید با استفاده از عبارت `console.dir()` جزئیات کاملی از یک متغیر، از جمله نام، نوع، مقدار و خواص آن را مشاهده کنید.
- اجرای کد: میتوانید دستورات جاوا اسکریپت را مستقیماً در کنسول وارد کرده و اجرا کنید. این روش برای تست سریع کدهای کوتاه یا بررسی عملکرد قطعه کد خاصی مفید است.
- ردیابی خطاها: هنگامی که خطایی در کد شما رخ میدهد، پیام خطا به همراه جزئیات مربوط به محل وقوع آن در کنسول نمایش داده میشود. این امر به شما کمک میکند تا منبع مشکل را به سرعت شناسایی و برطرف کنید.
تشخیص عدد اول میتوانید از کنسول برای نوشتن کد جاوا اسکریپت برای بررسی اینکه آیا یک عدد اول است یا خیر استفاده کنید. - کلمات کلیدی:میتوانید لیست کاملی از کلمات کلیدی جاوا اسکریپت را در کنسول مشاهده کنید.
نوع داده پایه: میتوانید نوع داده پایه متغیرها را با استفاده از عبارت `typeof` در کنسول بررسی کنید.
مثالهایی از استفاده از کنسول javascript
در اینجا چند نمونه از نحوه استفاده از کنسول جاوا اسکریپت آورده شده است:
```javascript
// چاپ یک رشته در کنسول
console.log("Hello, World!");
// بررسی مقادیر دو متغیر
var x = 10;
var y = 20;
console.dir(x);
console.dir(y);
// اجرای یک دستور جاوا اسکریپت
function sum(a, b) {
return a + b;
}
console.log(sum(x, y));
// نمایش خطایابی
try {
console.log(undefinedVariable);
} catch (err) {
console.error(err);
}
```
نکات مهم در مورد استفاده از کنسول javascript:
- کنسول برای چاپ اطلاعات در خروجی کاربر نهایی طراحی نشده است. از آن برای دیباگ و تست کد خود استفاده کنید.
- استفاده بیش از حد از `console.log()` میتواند عملکرد کد شما را کند کند.
- میتوانید از میانبرها برای دسترسی سریع به کنسول استفاده کنید، مانند `Ctrl + Shift + I` (ویندوز) یا `Cmd + Option + I` (Mac).
نتیجهگیری
بسیاری از توسعهدهندگان از کنسول جاوا اسکریپت برای ثبت اطلاعات استفاده میکنند تا بفهمند آیا کد آنها بهدرستی کار میکند یا خیر. این ابزار به توسعهدهنده اجازه میدهد تا کد جاوا اسکریپت را هنگام اجرا در مرورگر بخوانند، بنویسد و تغییر دهند. کنسول جاوا اسکریپت ابزاری ضروری برای هر توسعهدهنده وب است. با یادگیری نحوه استفاده از این ابزار، میتوانید به سرعت و کارآمد کد خود را اشکالزدایی، آزمایش و دیباگ کنید و عملکرد برنامههای وب خود را ارتقا دهید.
در این مقاله آموزشی یاد گرفتیم که جاوا اسکریپت دارای یک شیء داخلی به نام کنسول است که میتواند برای ورود اطلاعات به کنسول مرورگر استفاده شود. ما همچنین در مورد انواع متد قابلاستفاده در این کنسول مرورگر وب صحبت کردیم. امیدوارم مقاله ما در رابطه با console JavaScript موردتوجه شما قرارگرفته باشد.
اگر به یادگیری زبان جاوا اسکریپت علاقهمند هستید، دورههای آموزشی مکتب خونه، بهترین منبعی است که میتوانید برای یادگیری از صفر تا صد این زبان برنامه نویسی، دنبال کنید. در مکتب خونه، انواع دوره آموزش جاوا اسکریپت و آموزش برنامه نویسی بهصورت کاملاً ساده و روان و البته با ذکر مثالهای عملی دنبال شده است و شما میتوانید بهطور کامل، کدنویسی با زبان java script را یاد بگیرید.











بسیار عالی توضیح دادین متشکرم
خواهش میکنم. امیدوام که برای شمـا مفید بوده باشه
کاش کد های بیشتری میزاشتید