ویژوال استودیو کد که با نام Vscode نیز شناخته میشود، یکی از نرم افزارهای محبوب مایکروسافت برای کدنویسی در زبانهای مختلف، از جمله جاوا اسکریپت (Javascript) است. این برنامه به شما امکان آن را میدهد که کدهای جاوا اسکریپت خود را در آن نوشته، ویرایش و اجرا کنید. آموزش جاوا اسکریپت در ویژوال استودیو به شما کمک میکند تا تجربهی کدنویسی کارآمدتر و لذتبخشتری را با ویژوال استودیو کد داشته باشید.
بهطور کلی اجرای کد جاوا اسکریپت در vscode، از دو روش ترمینال یکپارچه (کد دیباگر) و یا افزونهی Code Runner انجام میشود. در بخشهای بعدی این مطلب، نحوهی نوشتن و نحوه اجرای کد جاوا اسکریپت را با استفاده از ویرایشگر قدرتمند بررسی خواهیم کرد. لازم به ذکر است که بهتر است از ورژن Es6 به بعد استفاده کنید تا تداخلات و مشکلات نسخههای قبلی آزاردهنده نباشد.
آموزش جاوا اسکریپت VS Code برای تنظیم و آمادهسازی محیط
بعد از نصب ویژوال استودیو، پیش از آن که کدهایمان را به این محیط بیاوریم، ضروری است تا محیط توسعه را بهدرستی تنظیم کنیم. این کار در چند مرحله قابل انجام است.
در ادامه مراحل انجام این کار به کاربران آموزش داده شده است.
۱- کد ویژوال استودیو را نصب کنید
Visual Studio Code یک ویرایشگر متن رایگان و متن باز است. این ویرایشگر برای برنامه نویسی جاوا اسکریپت و چندین زبان برنامه نویسی دیگر، بهکار برده میشود. ویرایش کد ویژوال استودیو، فروشگاه افزونهی قوی و نیز امکانات حرفهای برای اشکالزدایی کدها دارد که سبب شده است تا آن را بهعنوان یکی از برترین ویرایشگرهای دنیا بشناسیم.
- برای نصب IDE یا ویرایشگر، باید ابتدا نصب کنندهی vscode را برحسب سیستم عامل خود دانلود کنید.
- در مرحلهی بعد، نصب کنندهای که دانلود کردهاید را اجرا کنید.
- مجوزهای مراحل نصب را پذیرفته و اجازه دهید که vscode روی دستگاه شما نصب شود.
- بعد از پایان نصب شما به Visual Studio Code دسترسی خواهید داشت.
پیشنهاد مطالعه: آموزش ساخت سبد خرید با جاوا اسکریپت به صورت گام به گام
۲- Node.js برای اجرای کد جاوا اسکریپت در Visual Studio Code راهاندازی کنید.
اکنون زمان آن رسیده است تا Node.js را روی دستگاهتان نصب کنید. Node.js یک runtime بوده که روی موتور جاوا اسکریپت کرون ورژن V8 ساخته شده است. شما باید به وب سایت رسمی Node.js بروید و آخرین نسخهی آن را دانلود کنید.
- نکته: دقت داشته باشید که شما باید نسخههای LTS برای Node.js را دانلود کنید. LTS مخفف عبارت Long Term Support است. بدین معنا که شما به پایداری و پشتیبانی طولانی مدت آن دسترسی خواهید داشت.
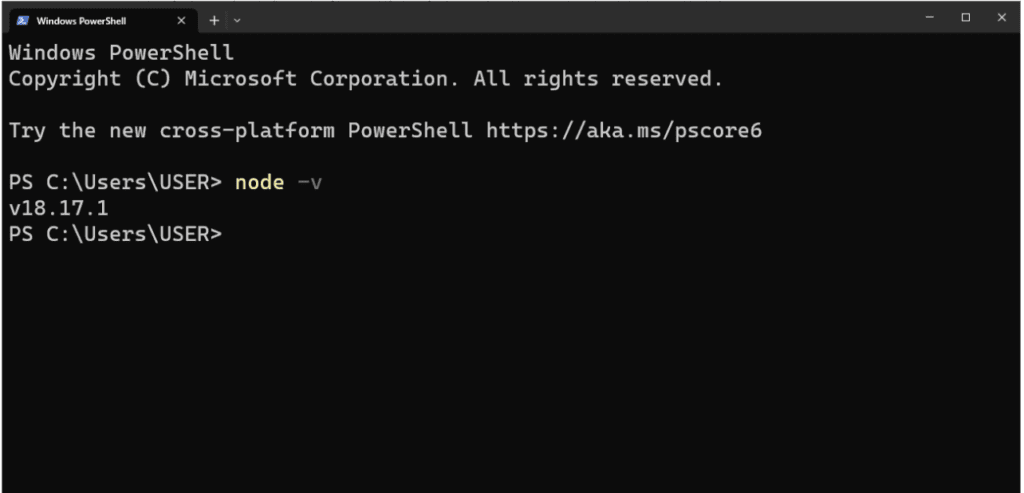
بعد از دانلود و نصب Node.js، میتوانید به ترمینال یا خط فرمان سیستم عامل خود بروید. دستورات زیر را وارد کنید تا از صحیح بودن نسخههای npm مطمئن شوید.
node -v
nmp -v
اگر همهچیز خوب پیش رفته باشد، شما باید خروجی زیر را مشاهده کنید. 
۳- نصب ماژول یا افزونه های جاوا اسکریپت در vscode
در گام سوم، شما باید افزونههای جاوا اسکریپت را روی ویژوال استودیو انجام دهید. vscode منبع غنی از افزونهها دارد که برای بهبود برنامه نویسی و توسعهی جاوا اسکریپت کاربرد دارد. بهعنوان مثال، همانطور که پیشتر نیز معرفی کردیم، شما برای اجرای اجرای کد جاوا در vscode میتوانید از افزونهی Code Runner استفاده کنید.
افزونهی Code Runner این امکان را میدهد که بهطور مستقیم اسکریپت را با یک راست کلیک یا یک میانبر از روی صفحه کلید، اجرا کنید. برای نصب این افزونه، مراحل دستورالعمل زیر را اجرا کنید.
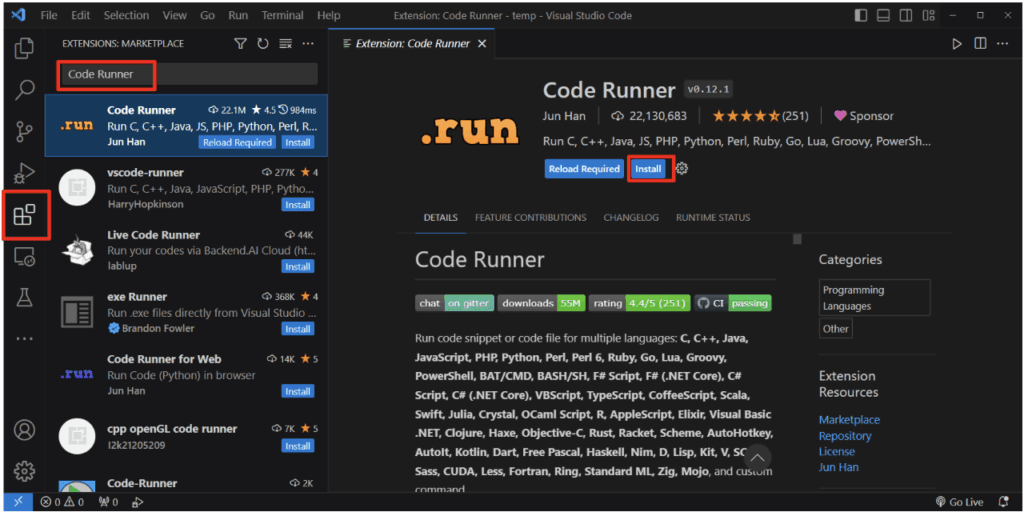
- برنامهی vscode را باز کنید.
- از روی نوار کنار پنجره (که بهنام نوار فعالیت یا activity bar شناخته میشود)، گزینهی extentions را پیدا کرده و روی آن کلیک کنید.
- در نوار کناری، گزینهی Code Runner را وارد کرده و جستوجو کنید. (برای نصب هر افزونهی دیگر، شما باید نام افزونهی مورد نظر را بنویسید)
- اکنون از لیست باز شده، اولین گزینهی نتیجه را انتخاب کرده و دکمهی install را بزنید.

بعد از اینکه مراحل نصب افزونهی Code Runner را با موفقیت پشت سر گذاشتید، قادر خواهید بود تا اجرای برنامهها و کد جاوا اسکریپت خود را با سرعت در vscode انجام دهید.
آموزش جاوا اسکریپت در ویژوال استودیو برای ایجاد پروژه جاوا اسکریپت
در این بخش، به شما نشان میدهیم که چطور یک پروژهی جاوا اسکریپت را در ویژوال استودیو کد ایجاد کنید. برای این منظور کافی است تا مراحلی که در ادامه آوردهایم را بهترتیب و بادقت انجام دهید.
این کار به شما کمک میکند تا بسیار سریع و آسان، یک ساختار پروژهی ساده و سازمان یافته داشته باشید.
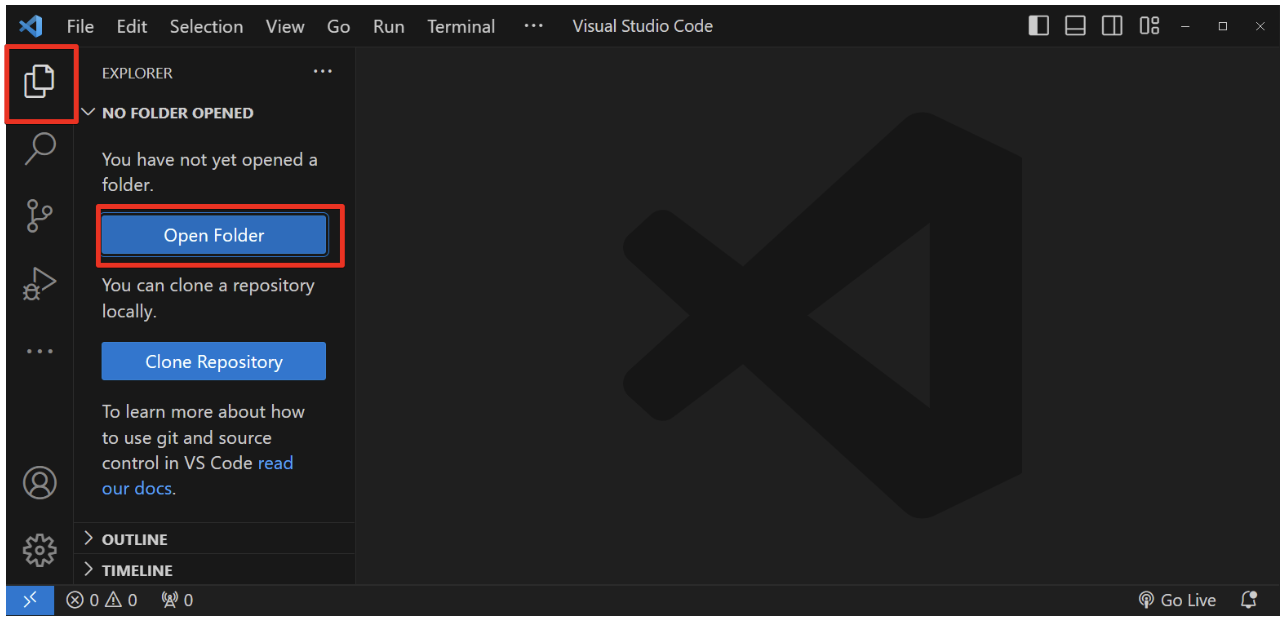
- ویژوال استدیو کد را باز کنید.
- از روی نوار کناری محیط (activity bar) گزینهی explorer و سپس open folder را بزنید. این کار در واقع برای ایجاد یک پوشهی جدید برای پروژهی جاوا اسکریپت کاربرد دارد.

- بعد از انجام مرحلهی بالا، پنجرهای باز میشود که شما میتوانید در آنجا یک پوشهی جدید ایجاد کنید. شما باید نام مناسبی برای پوشهی خود انتخاب کنید. توصیه میکنیم عنوانی را برای نام پوشه برگزینید که پروژه را توصیف کند.
- اکنون پوشهی ایجاد شده را به حالت انتخاب درآورده و روی آن در فایل اکسپلورر راست کلیک کنید. سپس از منوی باز شده، گزینهی new file را انتخاب نمایید.
- نام فایل را app.js بگذارید. این فایل قرار است تمام کدهای جاوا اسکریپت پروژهی شما را شامل شود.
- روی فایل app.js دابل کلیک کنید تا در ویرایشگر باز شود.
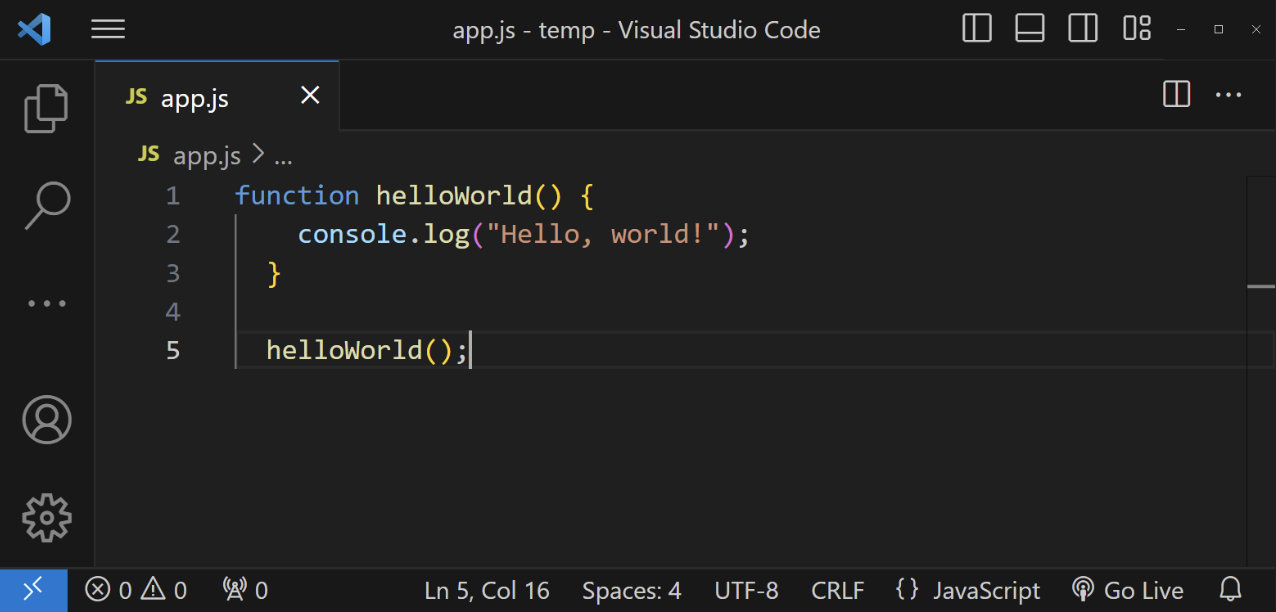
اکنون شما میتوانید کدهای برنامهی خود را در این ویرایشگر نوشته و ذخیره نمایید. بهعنوان مثال، برای شروع کار شما میتوانید قطعه کد زیر را وارد کنید.
function helloWorld() {
console.log(“Hello, world!”);
}
helloWorld();
بعد از وارد کردن کد جاوا اسکریپت، با فشار دادن دکمهی میانبر ctrl+s از روی کیبورد، مطمئن شوید که فایل خود را ذخیره کردهاید. 
- نکته: در مراحل بالا ذکر کردیم که نام فایل جاوا اسکریپت را app.js انتخاب کنید. در نظر داشته باشید که این نام اجباری نیست و شما میتوانید از نام دلخواه خود برای این فایل استفاده کنید. با این حال استفاده از پسوند js الزامی است.
چگونگی اجرای جاوا اسکریپت در آموزش جاوا اسکریپت VS Code
تا اینجا با نصب جاوا اسکریپت در vscode، راهاندازی محیط برنامه و ایجاد کردن پروژه در ویژوال استودیو آشنا شدید. اکنون نوبت آن میرسد تا آموزش اجرای کدهای جاوا اسکریپت در VSCode را دنبال کنید. طبق اشارهای که پیشتر کردیم، شما برای اجرای کدهای جاوا اسکریپت در ویژوال استودیو دو راه دارید. در ادامهی مطلب، این دو روش را بررسی خواهیم کرد.
پیشنهاد مطالعه: آموزش جاوا اسکریپت در طراحی سایت – کاربردها و مزایا
آموزش جاوا اسکریپت در ویژوال استودیو برای اجرای برنامه با استفاده از ترمینال
VSCode دارای یک ترمینال یکپارچه است که به شما امکان اجرای کدهای نوشته شده را میدهد. شما میتوانید پوستههای مختلفی را برای این ترمینال انتخاب نمایید. پوستههایی نظیر powershell، WSL و bash از جملهی این پوستهها هستند. حال، بیایید و عملکرد کار با ترمینال برای اجرای برنامهی جاوااسکریپت در VSCode را بررسی کنیم.
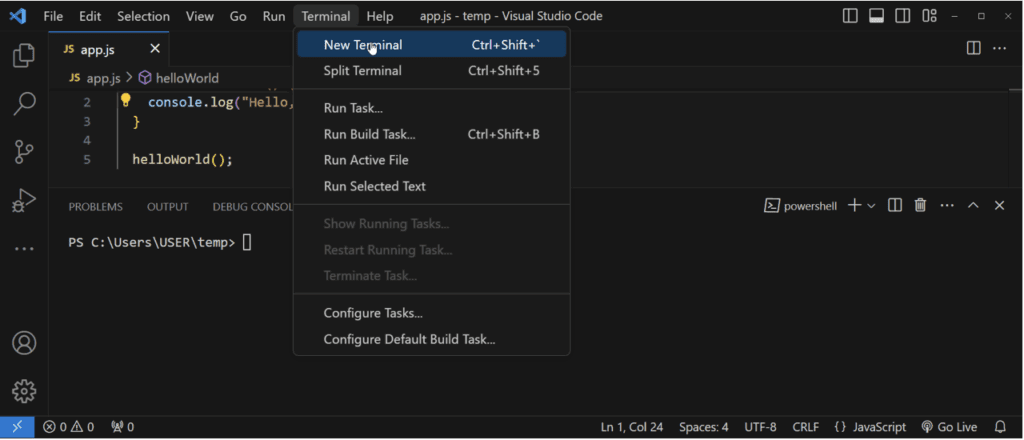
در نوار ابزار بالای صفحه در VSCode، منوی terminal را انتخاب و سپس گزینهی New Terminal را بزنید. شما میتوانید این کار را با زدن کلیدهای میانبر مقابل این منو نیز انجام دهید (شاید در دفعات اجرای حرفهای به این میانبر نیاز داشته باشید). 
وقتی ترمینال باز شد، شما میتوانید از منوی + آن، پوستهی دلخواه خود را انتخاب کنید. در تصاویر این آموزش، از پوستهی powershell استفاده شده است.
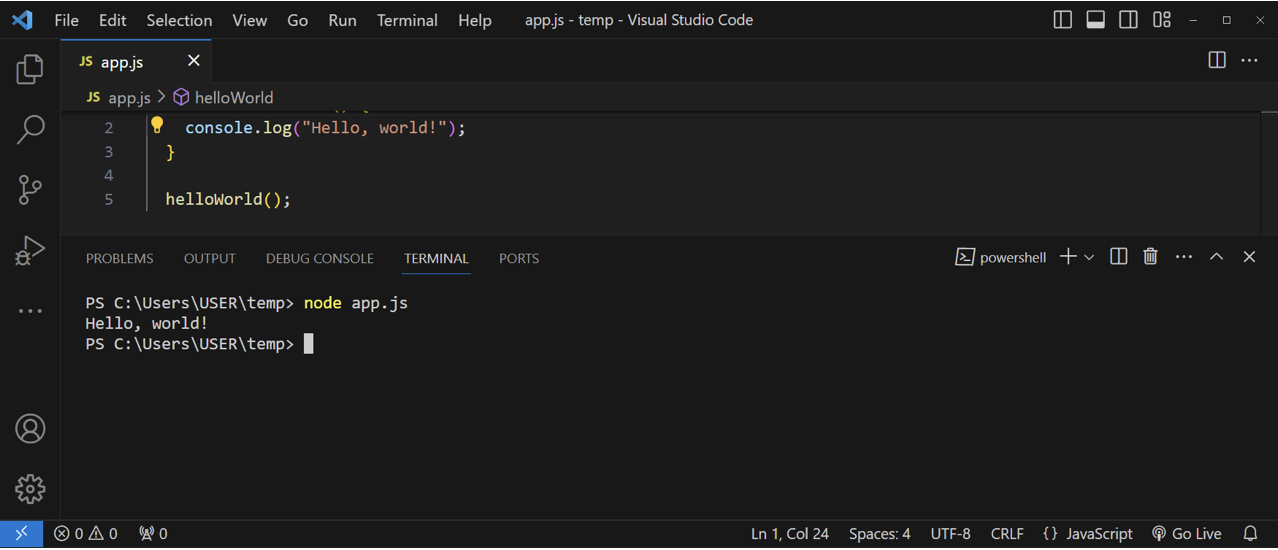
برای اجرای برنامهی جاوا اسکریپت، شما نیاز دارید تا از دستور node استفاده کنید. پس عبارت node <file name> را بنویسید. به عنوان مثال اگر نام فایلتان را app.js انتخاب کردهاید، میبایست دستور node app.js را وارد نمایید. خروجی به شکل زیر خواهد بود. 
همانطور که ملاحظه میشود، دستور فوق، سبب اجرای آن کدهایی که در فایل app نوشتهایم شده و خروجی را در ترمینال نشان میدهد.
آموزش جاوا اسکریپت VS Code برای اجرای برنامه با افزونهی CodeRunner
افزونهی CodeRunner، یکی از افزونههای بسیار خوب برای اجرای برنامهها و تکه کدهای نوشته شده در ویژوال استودیو است. این افزونه، به غیر از کدهای جاوا اسکریپت برای برنامههایی که با زبانهای دیگر مانند جاوا، پایتون، go، c++، R و غیره هم نوشته شدهاند، کاربرد دارد.
در ادامه چگونگی کار با این افزونه شرح داده شده است.
- ابتدا اگر نمیدانید که چطور میتوانید این افزونه را وارد محیط ویژوال استودیو کنید، مطلب را به بالا اسکرول کرده و آموزش نصب جاوا اسکریپت افزونهها را بخوانید. بعد از نصب افزونه، شما نیاز دارید تا یکبار برنامه را بسته و مجدداً راهاندازی نمایید.
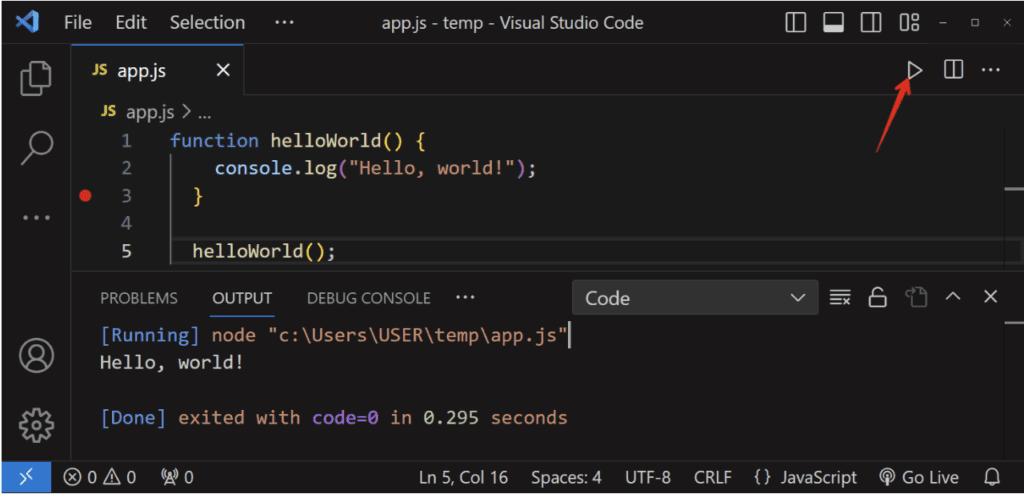
- اکنون سراغ فایل کدهای جاوا اسکریپت خود بروید. سپس کلیدهای میانبر ctrl+alt+N را از صفحه کلید فشار دهید. شما میتوانید بهجای استفاده از این میانبر (اگر کلیدها را فراموش کردید) از گزینهی play در بالای صفحه (روی تصویر مشخص کردهایم)، استفاده نمایید.
- این کار سبب میشود تا کد شما اجرا شده و خروجی روی VS Code نشان داده شود.

آموزش جاوا اسکریپت در ویژوال استودیو برای اجرای برنامه با استفاده از VSCode Debugger
Vscode debugger ابزار دیگری است که برای اشکالزدایی و اجرای کدهای جاوا اسکریپت در محیط برنامهی ویژوال استودیو کد کاربرد دارد. این ابزار، امکانات بسیار قوی و خوبی را برای تست کدها ارائه میدهد. بهعنوان مثال نقاط breakpoint و logهای برنامه تشخیص داده شده و شما میتوانید کدهای خود را راحتتر تست و اشکالزایی کنید. در ادامه، به بررسی نحوهی استفاده از این ابزار میپردازیم.
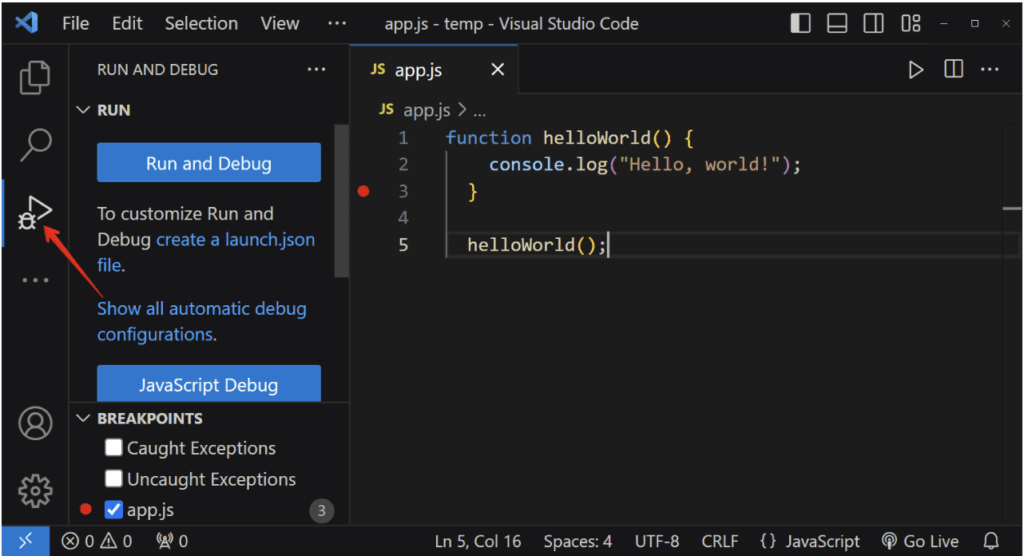
- از بخش کناری صفحهی برنامه (نوار فعالیت یا activity bar) گزینهای که با آیکون debug مشخص شده است را انتخاب و کلیک کنید.
- از منوی ظاهر شده، گزینهی Run and Debug را بزنید.
 ویژوال استودیو کد از شما میخواهد تا یک دیباگر را انتخاب کنید. اگر برنامهی شما شامل فایل html نیست، میتوانید همان Node JS را برای این منظور انتخاب کنید.
ویژوال استودیو کد از شما میخواهد تا یک دیباگر را انتخاب کنید. اگر برنامهی شما شامل فایل html نیست، میتوانید همان Node JS را برای این منظور انتخاب کنید.
- به هر حال، اگر در حال نوشتن یک برنامهی وب هستید، شما میتوانید از هر کدام از دیباگرهای وب دیگر استفاده کرده و پورت و آدرس را برای کدهای خود پیکربندی نمایید.
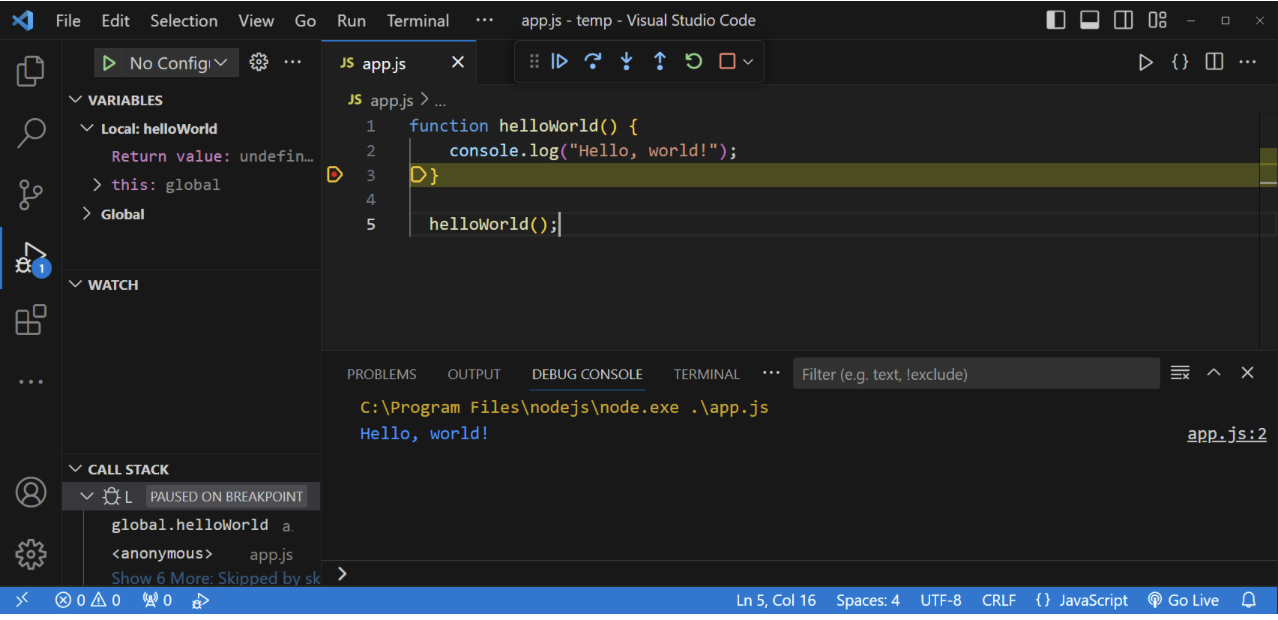
- وقتی دیباگر مورد نظر را انتخاب کردید، برنامه کد شما را اجرا میکند. شما میتوانید در کدهای خود breakpoint را تعیین کنید تا اجرا pause شود.

آموزش جاوا اسکریپت VS Code برای اجرای برنامه با استفاده از یک فایل html
نکتهی قابل توجه اینجاست که شما میتوانید کدهای جاوا اسکریپت خود را در ویژوال استودیو با استفاده از یک فایل html اجرا کنید. برای این منظور باید فایل جاوا اسکریپت خود را به فایل html ضمیمه کنید (مقالات تخصصی دیگر به شما نشان میدهند که چطور میتوانید این کار را انجام دهید). سپس فایل html را در مرورگر باز کرده تا نتایج کدها را مشاهده کنید. شما با هر بار تغییر کدهای جاوااسکریپت و رفرش صفحهی مرورگر، میتوانید نتایج جدید را ملاحظه کنید.
پیشنهاد مطالعه: آموزش ساخت ماشین حساب با جاوا اسکریپت به صورت گام به گام
جمعبندی
در این مطلب، به آموزش جاوا اسکریپت در ویژوال استودیو پرداختیم. در اینجا به شما نشان دادیم که چطور میتوانید ویژوال استودیو را برای کار با کدهای جاوا اسکریپت آماده کرده، کدها را نوشته و اجرا نمایید. همانطور که دیدید برنامهی ویژوال استودیو، یک ابزار قدرتمند و خوب برای توسعهی یکپارچهی برنامههای مختلف است. این برنامه، به شما کمک میکند تا با زحمت کمتری به زبان جاوا اسکریپت کدنویسی کرده و آن را تست کنید.
در این مطلب، دستورالعملهای مختلفی را ارائه دادیم که به شما کمک میکند تا از تمام امکانات و پتانسیلهای برنامهی VS Code برای ایجاد و اجرای کدهای جاوا اسکریپت بهره بگیرید. شما میتوانید دیگر مقالات تخصصی دربارهی مفاهیمی چون کامپایلر ویژوال استودیو و غیره را برای تسلط کامل به این برنامهی قدرتمند کدنویسی دنبال نمایید.
توصیه میکنیم مراحل گفته شده در این مطلب را بهطور عملی برای چندین برنامهی جاوا اسکریپتی استفاده کنید. این کار به شما کمک میکند تا مراحل یاد شده ملکهی ذهنتان شود. همچنین با چالشها و مشکلات متعددی که در این مسیر احتمال بروز دارد، آشنا خواهید شد.
آموزش جاوا اسکریپت در مکتب خونه
اگر به یادگیری مباحث جاوا اسکریپت علاقه دارید، میتوانید از دورههای آموزشی جاوا اسکریپت در مکتب خونه استفاده کنید. شما در این دورههای آموزشی از مرحلهی مقدماتی تا پیشرفته، با جاوااسکریپت، ابزارها و فریمورکها و دیگر مباحث مربوط به آن، آشنا خواهید شد.
خلاصه اینکه دورههای آموزشی مکتب خونه از بهترین منابع آموزش جاوا اسکریپت بهصورت عملی بهشمار میآیند. این دورهها از ویدیوهای آموزشی باکیفیت و تمارین و پروژههای عملی تشکیل شدهاند که یادگیری را به منعطفترین و دقیقترین وجه ممکن مقدور میسازند. همچنین در مکتب خونه انواع دوره آموزش برنامه نویسی و آموزش طراحی سایت همراه با قابلیت ارائه گواهینامه دوره موجود است.