برنامه اسکرچ یک پلتفرم نوین و تعاملی برای کودکان است تا برنامهنویسی انیمیشنها را یاد بگیرند. این پلتفرم فرصتی برای پرورش خلاقیت و توسعه مهارتهای فنی کودکان فراهم میکند. با آموزش ساخت انیمیشن با اسکرچ، کودکان میتوانند تخیلات خود را به واقعیت تبدیل کرده و به راحتی انیمیشنها، بازیها و داستانهای جذابی خلق کنند.
اسکرچ نه تنها سرگرمکننده و جذاب است، بلکه به بهبود مهارتهای حل مسئله کودکان نیز کمک میکند زیرا برنامهنویسی نیازمند توانایی تجزیه یک مسئله به بخشهای کوچکتر، تفکر منطقی و پیدا کردن راهحلهای خلاقانه است. آموزش انیمیشن سازی با اسکرچ میتواند تفکر انتقادی، خلاقیت و مهارتهای ارتباطی کودکان را نیز تقویت کند و تجربهای از آموزش همهجانبه برای کودکان فراهم آورد.
انیمیشن اسکرچ چیست؟
پیش از آشنایی با آموزش ساخت انیمیشن با اسکرچ ابتدا بهتر است با مفهوم انیمیشن بیشتر آشنا شوید. انیمیشن روشی است که در آن تصاویر ثابت به گونهای دستکاری میشوند که توهم بصری حرکت ایجاد شود. علاوه بر تلویزیون، انیمیشن به طور گستردهای در وبسایتها، بازیها و اپلیکیشنها نیز استفاده میشود.
آموزش انیمیشن سازی با اسکرچ یک گزینه عالی برای کودکانی است که میخواهند انیمیشنسازی را یاد بگیرند، زیرا راهی سرگرمکننده، قابل دسترسی و تعاملی برای یادگیری مبانی پایه ارائه میدهد. پلتفرم اسکرچ به طور خاص برای کودکان و جوانان طراحی شده و به وسیله یک رابط کاربری بسیار خوب و آسان، شروع یادگیری و کار با کدنویسی را برای کودکان تسهیل میکند.
با آموزش ساخت فیلم با اسکرچ جونیو، کودکان میتوانند تنها با کشیدن و رها کردن بلوکهای کد، انیمیشن بسازند! هر یک از این بلوکها نشاندهنده قابلیتهای مختلفی هستند، مثلا میتوانند باعث حرکت دادن یک شخصیت یا تغییر پسزمینه شوند و در نهایت این موارد با هم ترکیب میشوند تا یک انیمیشن کامل ایجاد شود.
یکی از ویژگیهای برجسته اسکرچ این است که کودکان نیازی به داشتن تجربه قبلی در کدنویسی یا برنامهنویسی ندارند. رابط کاربری بصری اسکرچ باعث شده این پلتفرم برای کودکان کاملا قابل فهم باشد؛ بهگونهای که کودکان میتوانند به راحتی درک کنند که کد چگونه کار میکند. از سوی دیگر، رابط کاربری اسکرچ، ساخت انیمیشنها را بدون نیاز به دست و پنجه نرم کردن با مراحل پیچیده فراهم میکند.
مزیت دیگر آموزش ساخت انیمیشن با اسکرچ جنبه اجتماعی آن است. کودکان میتوانند با آموزش ساخت فیلم با برنامه اسکرچ، انیمیشنهای خود را با دیگران به اشتراک بگذارند، بازخورد بگیرند و حتی بر روی پروژهها با دیگر کاربران اسکرچ از سراسر جهان همکاری کنند. آموزش ساخت بازی با اسکرچ، همچنین فیلم و داستان باعث شده که اسکرچ راهی سرگرمکننده و اجتماعی برای یادگیری و خلق یک اثر هنری باشد و بستری سالم را برای کاوش و توسعه مهارتهای کدنویسی کودکان فراهم آورد.
پیشنهاد مطالعه: آموزش نصب اسکرچ در کامپیوتر و موبایل
با آموزش ساخت انیمیشن با اسکرچ، اولین انیمیشن خودتان را خلق کنید!
در این بخش از آموزش، قصد داریم انیمیشن اسب تکشاخ در حال دویدن را بسازیم. بیایید تصویر یک اسب تکشاخ را در نظر بگیریم و آن را در اسکرچ تبدیل به انیمیشن کنیم.
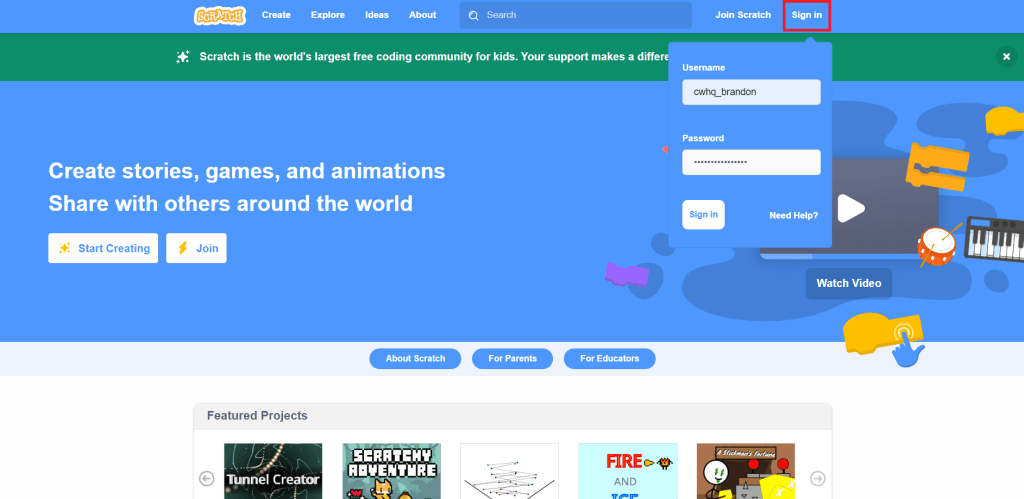
مرحله ۱. ورود به اسکرچ:
وارد حساب کاربری خود در scratch.mit.edu شوید. روی دکمه Sign In که در گوشه بالای سمت راست صفحه قرار دارد کلیک کنید، سپس نام کاربری و رمز عبور خود را وارد کنید.

مرحله ۲. ایجاد یک پروژه جدید:
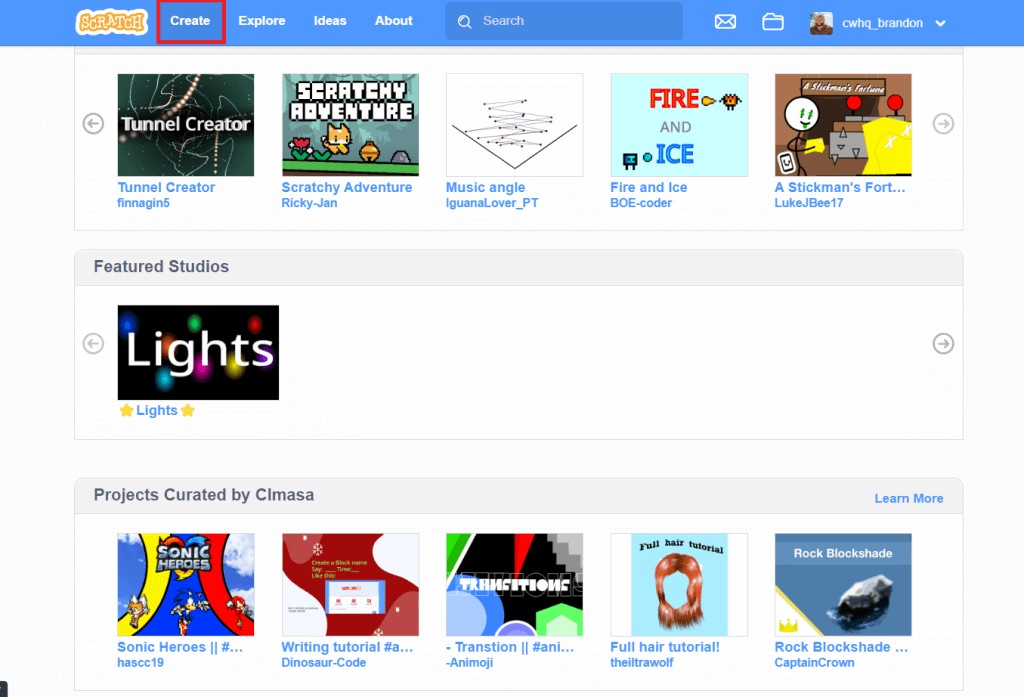
برای شروع یک پروژه جدید، دکمه Create که در بالای صفحه قرار دارد را انتخاب کنید.

مرحله ۳: نامگذاری پروژه:
با استفاده از باکس متنی که در بالای صفحه قرار دارد، برای پروژه خود یک نام انتخاب کنید.

مرحله ۴: حذف شخصیت گربه:
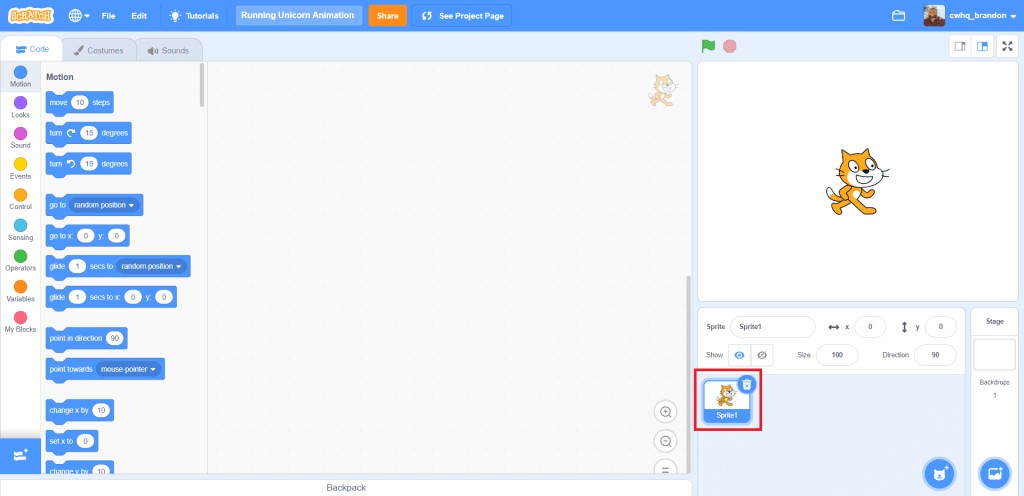
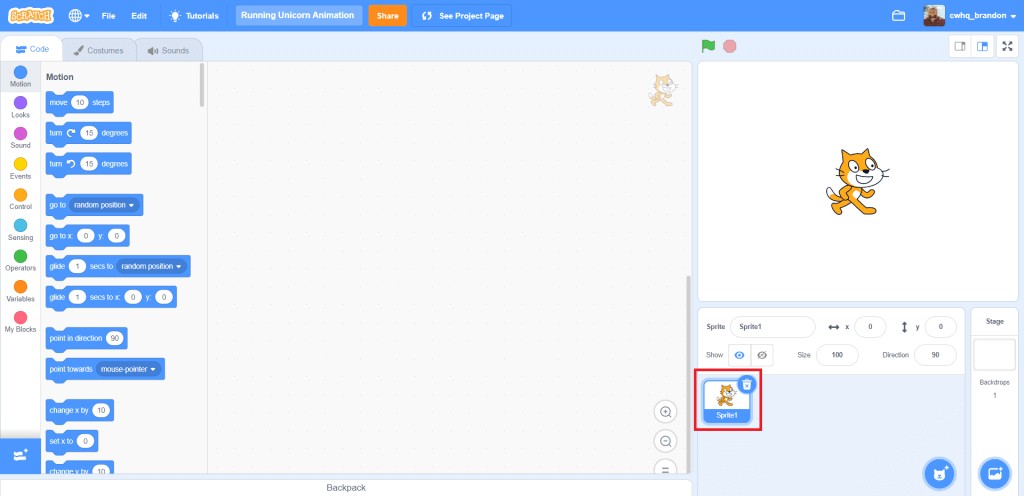
برای حذف شخصیت گربه، به بخش اسپریتها (اشکال و کاراکترها) در پایین سمت راست صفحه بروید و روی آیکون سطل زباله آبی رنگ در کنار اسپریت کلیک کنید.

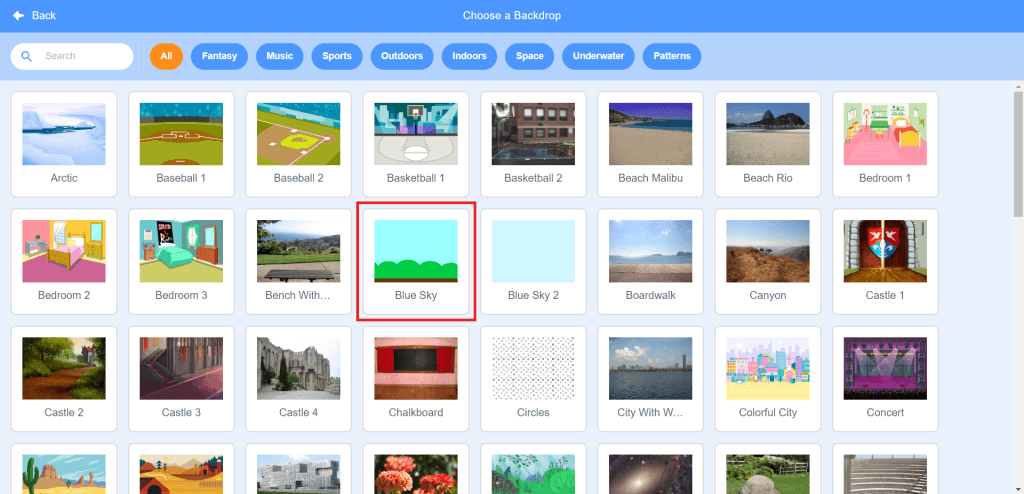
مرحله ۵: جستجوی پسزمینه:
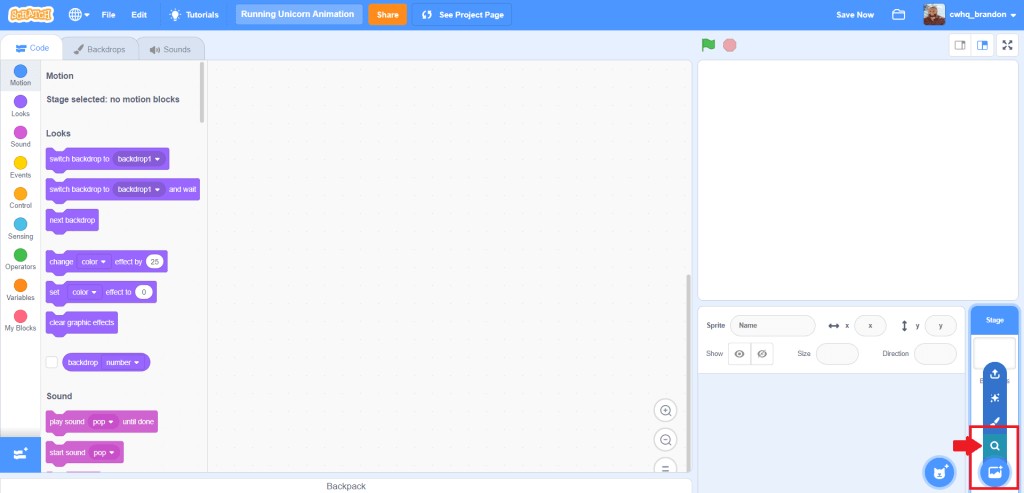
روی دکمه آبی پسزمینه (Backdrop) که در پایین سمت راست صفحه قرار دارد کلیک کنید. این کار برای انتخاب یک پسزمینه برای انیمیشن شما است.

مرحله ۶: اضافه کردن پسزمینه آسمان آبی:
در ادامه آموزش ساخت انیمیشن با اسکرچ، پسزمینهای را که دوست دارید با کلیک بر روی آن انتخاب کنید. به عنوان مثال، ما اینجا از پسزمینه آسمان آبی استفاده میکنیم.

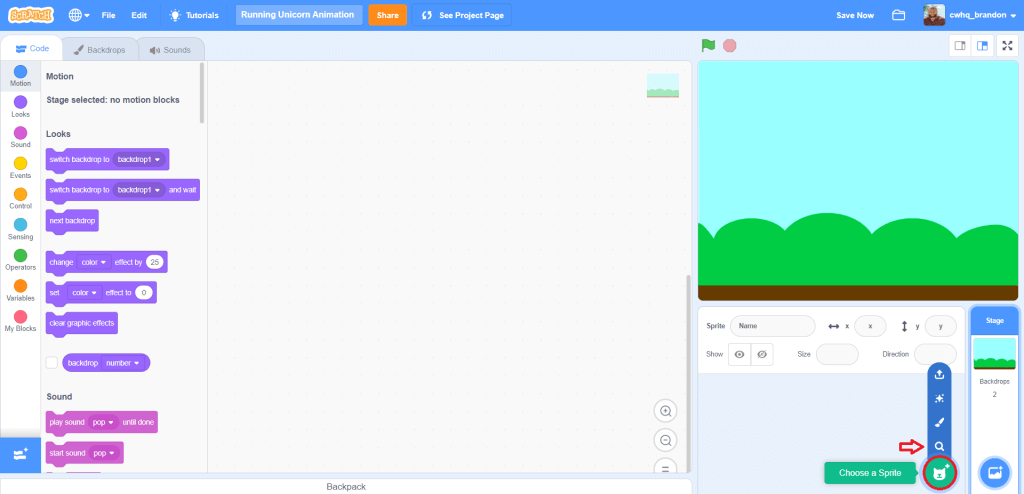
مرحله ۷: اضافه کردن شخصیتها:
روی دکمه اسپریت (Sprite) که در پایین سمت راست صفحه کنار دکمه پسزمینه (Backdrop) قرار دارد کلیک کنید. سپس از لیست گزینهها روی آیکون ذرهبین کلیک کنید. این کار برای اضافه کردن شخصیت اسب تکشاخ است.

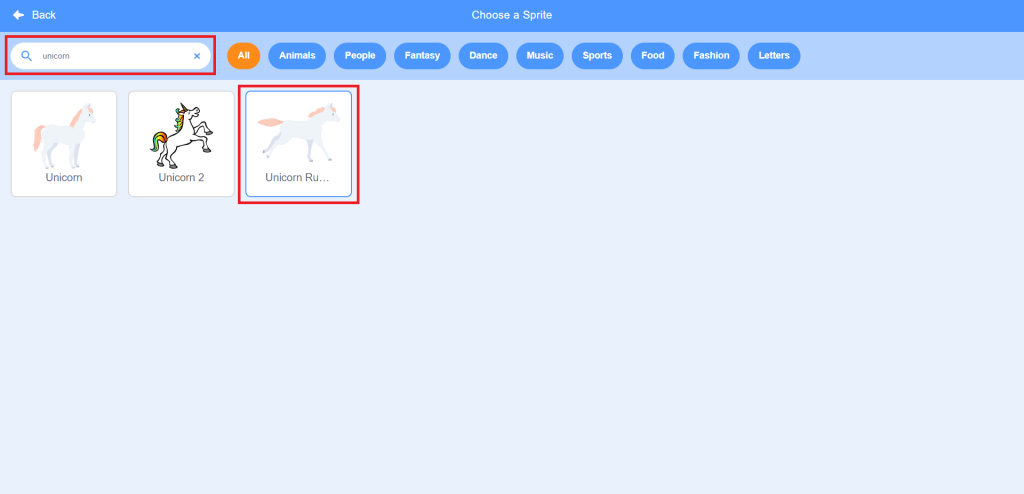
مرحله ۸: جستجو و انتخاب شخصیت اسب تکشاخ در حال دویدن:
در نوار جستجو، کلمه یونیکورن Unicorn را وارد کنید و اسپریت Unicorn Running را از بین گزینهها انتخاب کنید.

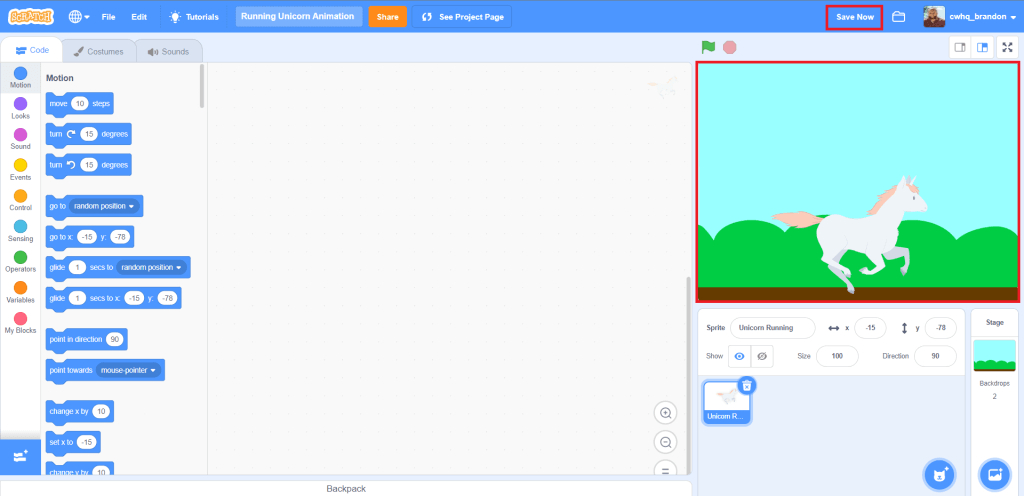
مرحله ۹: قرار دادن اسب تکشاخ:
اسب تکشاخ را با کلیک و کشیدن آن در صفحه (Stage) در مکانی که میخواهید قرار دهید. اطمینان حاصل کنید که دکمه “Save Now” را که در بالای سمت راست صفحه و نزدیک به تصویر حساب کاربری شما قرار دارد، کلیک کنید.

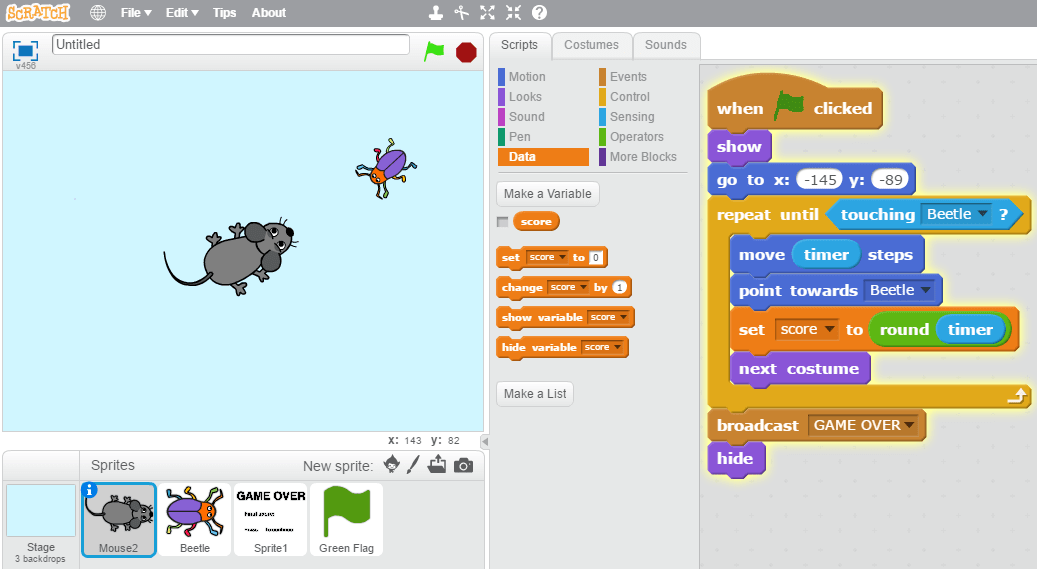
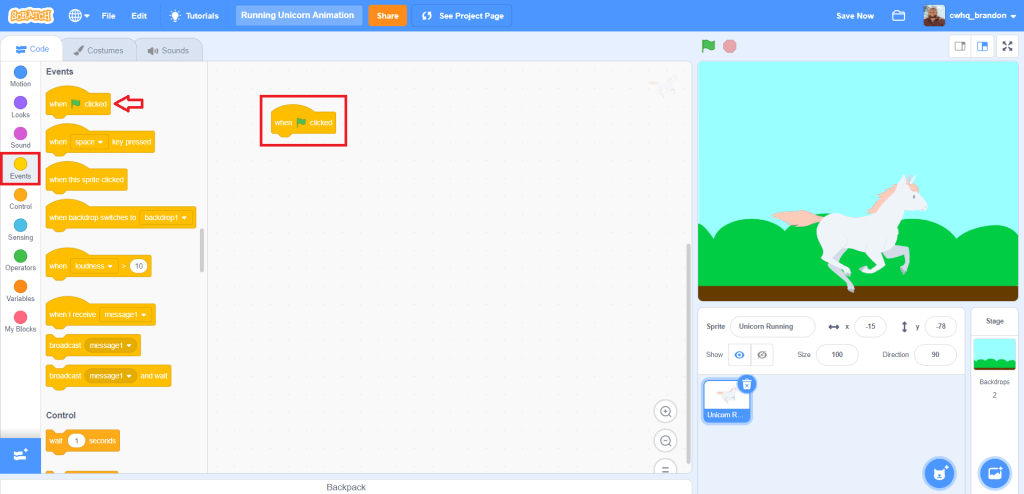
مرحله ۱۰: اضافه کردن بلوک «وقتی روی پرچم سبز کلیک شد»
در ادامه آموزش ساخت انیمیشن با اسکرچ، به بلوکهای کد در سمت چپ صفحه بروید و روی دسته “Events” کلیک کنید. از آنجا، بلوک “When Green Flag Clicked” را کلیک کرده و به ناحیه اسکریپتها بکشید.

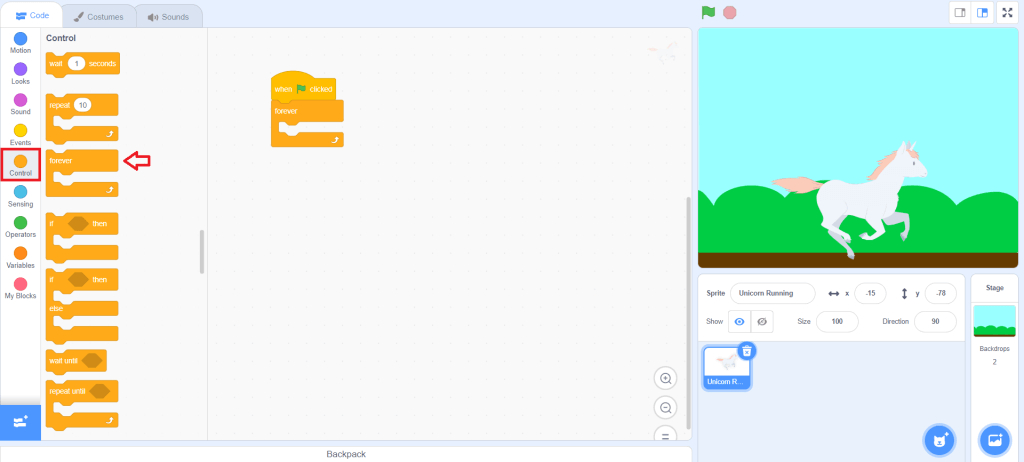
مرحله ۱۱: اضافه کردن بلوک Forever:
به بخش Control بروید، سپس بر روی بلوک Forever کلیک کرده و آن را به ناحیه اسکریپتها بکشید. بلوک Forever مجموعهای از کدها را به صورت مداوم تکرار میکند و تنها در صورتی متوقف میشود که روی دکمه قرمز توقف کلیک شود.

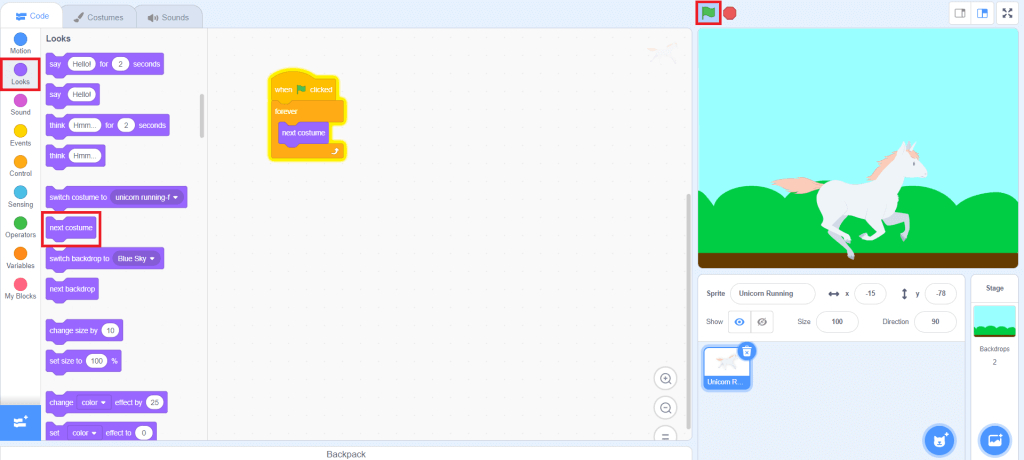
مرحله ۱۲: تغییر لباس:
به بخش Looks بروید و روی بلوک Next Costume کلیک کنید. سپس، به بالای صفحه بروید و روی پرچم سبز کلیک کردهتا پروژه خود را تست کنید.

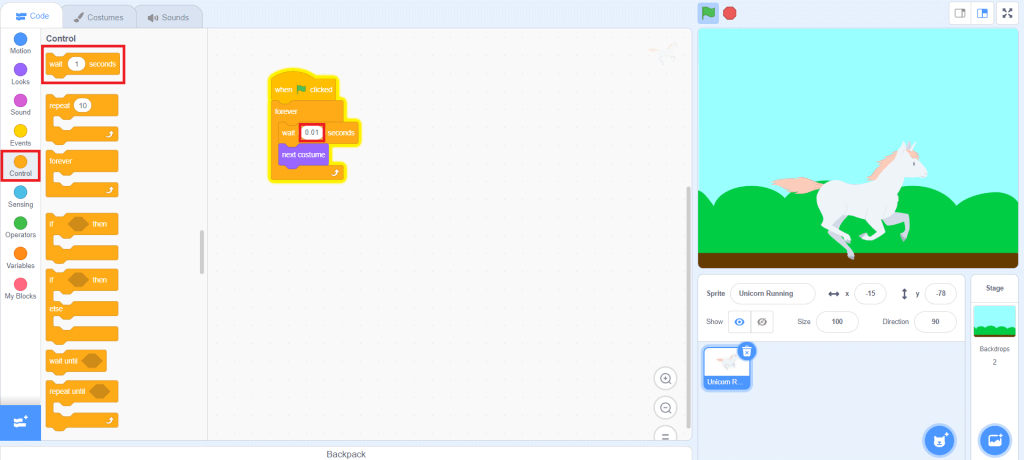
مرحله ۱۳: اضافه کردن بلوک Wait
تبریک میگوییم! حالا اسب تکشاخ شما میدود! ممکن است احساس کنید که سریع میدود. برای کند کردن آن میتوانیم از بلوک Wait استفاده کنیم. به بخش Control بروید، روی بلوک Wait کلیک کرده و آن را به داخل بلوک Forever بکشید. میتوانید عدد داخل این بلوک را با ویرایش عدد درج شده در باکس تغییر دهید. این کار باعث ایجاد یک تاخیر کوتاه قبل از هر تغییر میشود و انیمیشنی طبیعی و روان را به وجود میآورد.

ایجاد پسزمینه اسکرولشونده در آموزش ساخت انیمیشن با اسکرچ
حال در این بخش از از آموزش ساخت انیمیشن با اسکرچ، قصد داریم از همان پروژه استفاده کرده و سعی کنیم پسزمینه را نیز به حالت انیمیشن درآوریم:
- مرحله ۱: اضافه کردن شخصیت جدید:
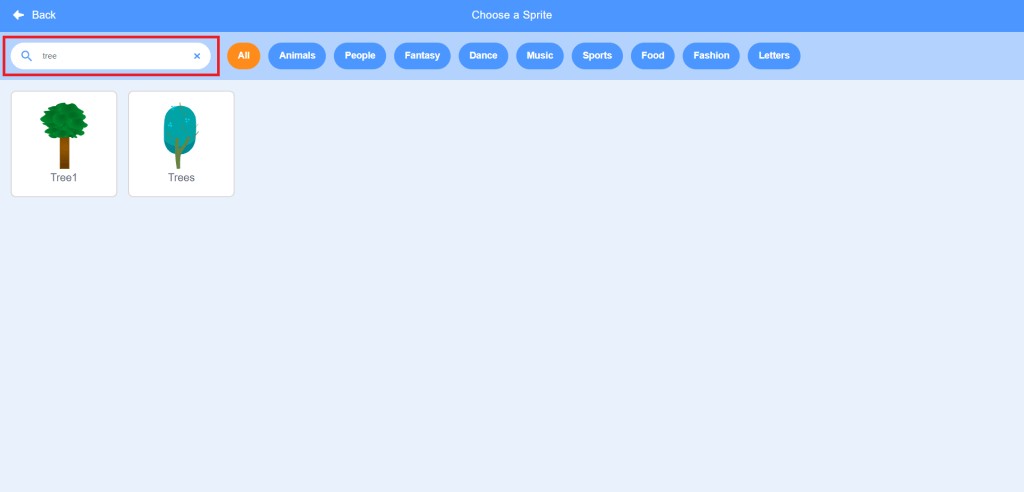
روی دکمه اسپریت جدید (New Sprite) که در پایین سمت راست صفحه قرار دارد کلیک کنید و از منوی پاپآپ آیکون ذرهبین را انتخاب کنید. سپس، در جعبه متن درخت Tree را جستجو کرده و یکی از گزینهها را انتخاب کنید.

- مرحله ۲: قرار دادن درخت
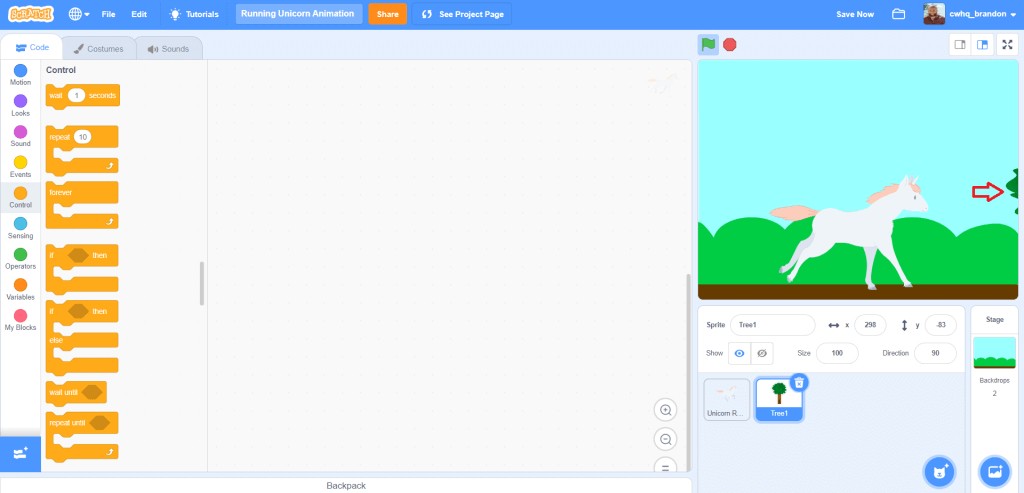
در ادامه آموزش ساخت انیمیشن با اسکرچ، روی درخت کلیک کرده و به سمت راست صفحه بکشید. این در واقع نقطه شروعی است که هر بار درخت از آنجا عبور میکند.

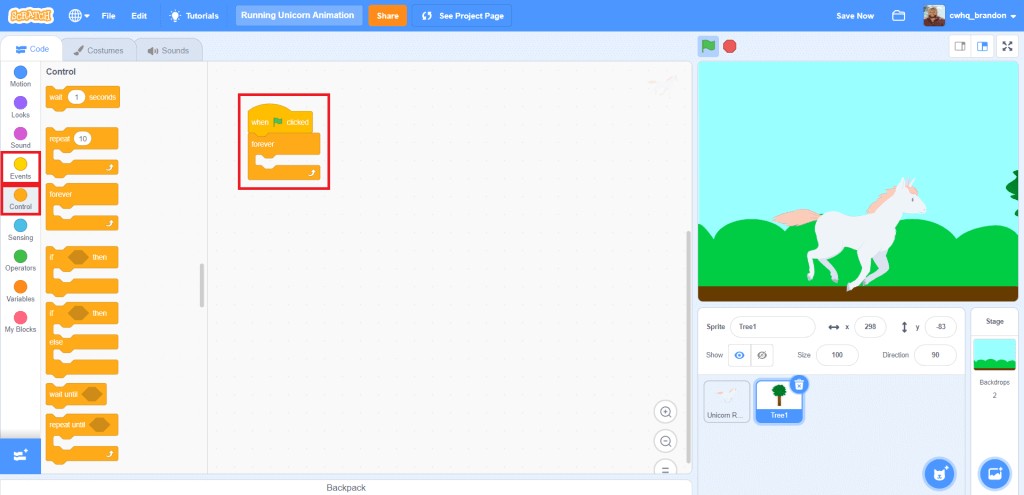
- مرحله ۳: اضافه کردن بلوک «وقتی روی پرچم سبز کلیک شد»
در اسپریت درخت، به بخش Events بروید و بر روی بلوک When Green Flag Clicked کلیک کرده و به ناحیه اسکریپتها بکشید. سپس، به بخش Control بروید و بلوک Forever را به آن متصل کنید.

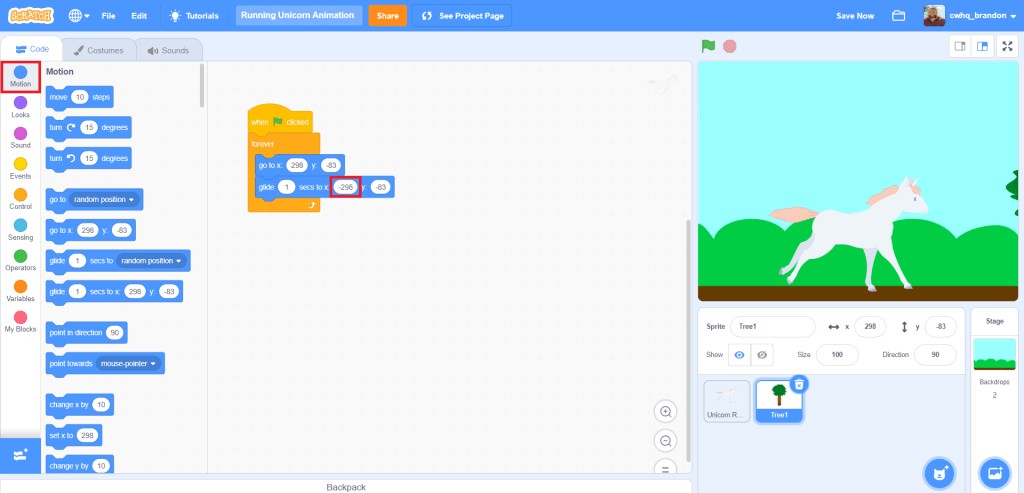
- مرحله ۴: قرار دادن درخت بعد از حرکت
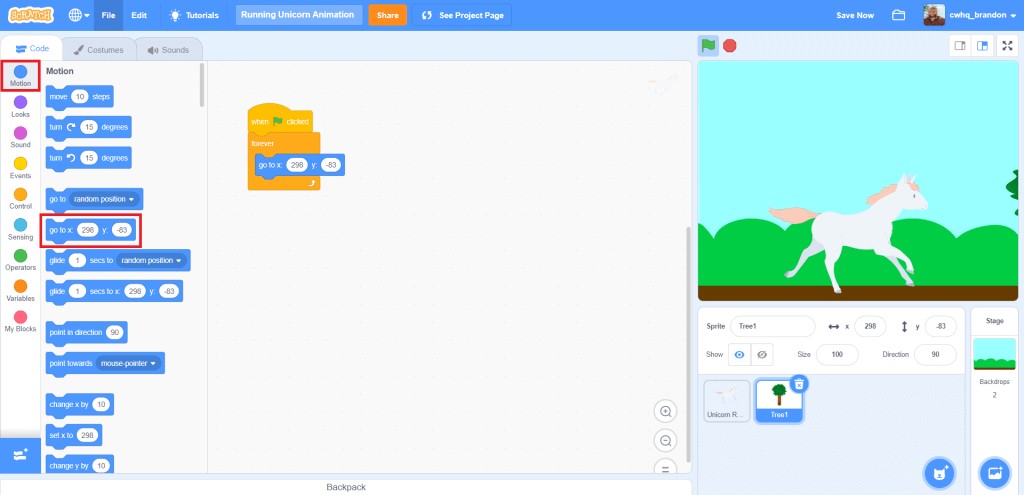
به بخش Motion بروید و بلوک Go To را انتخاب کنید. این بلوک به ما کمک میکند تا موقعیت درخت را بعد از حرکت تنظیم کنیم.

- مرحله ۵: حرکت دادن درخت
به بخش Motion بروید و بلوک Glide را داخل بلوک Forever قرار دهید. عدد x (عدد اول) را به منفی آن عدد تغییر دهید. به عنوان مثال، اگر مقدار x برابر با ۲۹۸ است، آن را به منفی ۲۹۸ تغییر دهید تا حرکت به سمت چپ صفحه باشد.

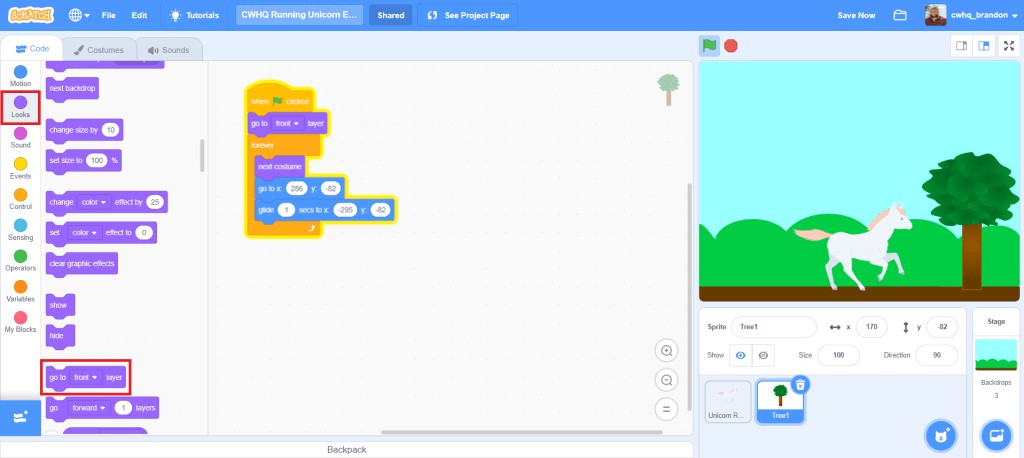
- مرحله ۶: قرار دادن درخت پشت اسب تکشاخ:
اگر توجه کنید در حال حاضر، درخت جلوی اسب تکشاخ حرکت میکند. برای اینکه درخت پشت اسب تکشاخ حرکت کند، به بخش Looks بروید و به سمت پایین اسکرول کنید تا بلوک Go to Back Layer را ببینید. آن را زیر بلوک When Green Flag Clicked ولی بالای بلوک Forever بکشید. حالا درخت پشت اسب تکشاخ حرکت خواهد کرد.

- مرحله ۷: اجرای انیمیشن
روی پرچم سبز کلیک کنید تا انیمیشن شما اجرا شود. این هم از آموزش ساخت انیمیشن با اسکرچ!

آشنایی با انواع رایج انیمیشنها
اسکرچ امکانات بسیاری برای انیمیشنسازی فراهم میکند که کاربران میتوانند آنها را امتحان کنند؛ از ساخت داستان با اسکرچ گرفته تا موزیک ویدیو و حتی آموزش ساخت بازی فکری با اسکرچ امکانپذیرند. ایجاد این انیمیشنها معمولاً شامل برنامهنویسی اسپریتها برای حرکت، صحبت کردن و تعامل با یکدیگر از طریق روشهای مختلف است. در آموزش ساخت انیمیشن با اسکرچ گزینههای بیشماری برای کاربران وجود دارد تا انیمیشنهای منحصر به فرد خود را ایجاد کنند. در اینجا برخی از محبوبترین انواع انیمیشنها در اسکرچ ذکر شده است:
انیمیشنهای سهبعدی
در این تکنیک از ساخت انیمیشن با اسکرچ جونیو، از انیمیشن استاپ موشن استفاده میشود که شامل وارد کردن فریمهای متعدد از یک شیء سهبعدی ساخته شده در یک نرمافزار سهبعدی مانند بلندر (Blender) است. این فریمها به سرعت و پشت سر هم در اسکرچ پخش میشوند تا اثر چرخش سهبعدی ایجاد شود.
پیشنهاد مطالعه: معرفی چند کتاب آموزش اسکرچ برای کودکان و نوجوانان
موزیک ویدیوهای انیمیشنی
این نوع انیمیشن شامل پخش یک آهنگ در پسزمینه است. در این حالت انیمیشن اسپریت همراه موسیقی و نمایش داده میشود و اغلب شامل چندین صحنه میشود.
اسپیدپینت یا نقاشی سرعتی
این فرایند شامل کشیدن بخش کوچکی از اثر توسط هنرمند، تکرار آن و سپس اضافه کردن جزئیات بیشتر قبل از تکرار فرایند تا تکمیل اثر هنری است.
انیمیشنهای اسپریت
این نوع انیمیشن از اسپریتهای هنر پیکسلی استفاده میکند و شبیه به انیمیشنهای معمولی است، اما از اسپریتهای بازی ویدیویی ۸.۱۶ بیتی پیشساخته استفاده میکند. اغلب از شخصیتهای معروف از فرانچایزهایی مانند ماریو و سونیک در این نوع استفاده میشوند.
سریالهای انیمیشنی
این سبک انیمیشن معمولاً دارای یک خط داستانی است و میتواند در چندین قسمت یا صحنه گسترش یابد. یک نفر میتواند خود شخصیتها را صداگذاری کند یا از تبدیل متن به گفتار استفاده کند.
مثالهای پروژه انیمیشن در اسکرچ
صفحه پروژههای انیمیشن اسکرچ محلی Scratch Animation Projects Page برای مشاهده انواع پروژههای مختلفی است که توسط دانشآموزان از سراسر جهان ایجاد شدهاند. این صفحه بستری فوقالعاده برای مشاهده پروژههای دیگر افراد است.
شما میتوانید آنچه با آموزش ساخت انیمیشن با اسکرچ قابل اجرا است را در این صفحه مشاهده کنید و از دانلود انیمیشن اسکرچ در این صفحه، برای پیدا کردن ایده و الهام گرفتن برای پروژههای خودتان استفاده کنید. در اینجا چند نمونه انیمیشن اسکرچ را با هم بررسی میکنیم:
- انیمیشن بازی کارت اونو: در این انیمیشن دو دوست در حال بازی اونو هستند، اما یکی از آنها بسیار بهتر از دیگری عمل میکند!
- انیمیشن رقص یوشی: این مورد انیمیشن یوشی را نشان میدهد که با آهنگ “Cha Cha Real Smooth” میرقصد.
- انیمیشن ماینکرفت در یک نگاه: این انیمیشن اجزای مختلف بازی ماینکرفت را با مثالهایی توضیح میدهد.
- انیمیشن بازیافت: در این انیمیشن دو دوست درباره اهمیت بازیافت بحث میکنند.
- آزمایشگاه شمشیر نوری ۲: این مورد انیمیشنی تعاملیتر است و به شما اجازه میدهد با تغییر خصوصیات شمشیر نوری، با آن بازی کنید و آن را امتحان کنید.
سخن پایانی: انیمیشنهای اسکرچ خودتان را بسازید
ما معتقدیم که کلید شکوفایی استعدادهای کودکان در آشنایی به موقع با تکنولوژی و برنامهنویسی نهفته است. اسکرچ برای سطح مبتدی طراحی شده تا همین هدف را محقق کند. با آموزش اسکرچ، میتوانیم دانشآموزان جوان را با دنیای هیجانانگیز برنامهنویسی آشنا میکنیم.
اگر شما نیز قصد دارید تا کودک دلبندتان را با این دنیا آشنا کنید تا بتواند آیندهای درخشان برای خود بسازد، پیشنهاد میکنیم از دورههای آموزش اسکرچ مکتب خونه استفاده کنید. با استفاده از دوره آموزش ساخت انیمیشن با اسکرچ، کودکان قادر خواهند بود بازیها و انیمیشنهای خود را کدنویسی کنند و آمادهاند تا گام بعدی در مسیر برنامهنویسی را بردارند.