طراحی وبسایت موفق و مؤثر شامل تحقق هدف مورد نظر با انتقال مؤثر پیام آن و در عین حال مجذوب کردن بازدیدکنندگان است. عناصر متعددی مانند ثبات، رنگها، تایپوگرافی، تصاویر، سادگی و عملکرد، نقش مهمی در دستیابی به یک طراحی وبسایت خوب دارند و از مهمترین اصول طراحی سایت محسوب میشوند. در این مطلب از مکتوب میخواهیم مهمترین اصول طراحی اولیه وبسایت را از منظرهای گوناگون مورد بررسی قرار دهیم. برای کسب اطلاعات بیشتر در این رابطه تا پایان این نوشته از دسته آموزش طراحی سایت با ما همراه باشید.
اصول طراحی سایت چیست؟
در طراحی وبسایت، چندین عامل کلیدی در موفقیت یا شکست آن بهعنوان یک پروژه نقش دارند. یک وبسایت خوشساخت نه تنها اعتماد را تقویت میکند، بلکه بازدیدکنندگان را به سمت انجام اقدامات دلخواه سوق خواهد داد. برای اطمینان از تجربه کاربری و به دست آوردن رضایت کاربران پایبندی به چندین اصول که ما آنها را بهعنوان اصول طراحی سایت میشناسیم ضروری است. در ادامه مهمترین اصول و قواعد طراحی سایت مورد بررسی قرار خواهند گرفت.
۱. تعریف هدف وبسایت
برای هر وبسایتی بسیار مهم است که نیازهای کاربر را به طور مؤثر برآورده کند. بیان واضح هدف در هر صفحه، تعامل کاربر با محتوایی را که ارائه میدهید، تسهیل میکند. هدف اصلی وبسایت شما چیست؟ آیا برای ارائه اطلاعات کاربردی مانند یک مجله علمی عمل میکند؟ آیا هدف آن سرگرم کردن بازدیدکنندگان با پوشش اخبار و رویدادهای ورزشی است؟ آیا وبسایت شما بر فروش محصولات به کاربران تمرکز دارد؟
 هر وبسایت میتوانند اهداف مختلفی از منظر بازاریابی و مخاطبین هدف داشته باشد. از مهمترین این اهداف میتوان به موارد زیر اشاره کرد:
هر وبسایت میتوانند اهداف مختلفی از منظر بازاریابی و مخاطبین هدف داشته باشد. از مهمترین این اهداف میتوان به موارد زیر اشاره کرد:
- نشان دادن تخصص
- تقویت برندینگ
- تولید سرنخ
- فروش و پشتیبانی پس از خرید
- و بسیاری از موارد دیگر
بسته به هدف و نوع وبسایت امکان دارد اصول طراحی وب کمی متفاوت باشد و این خود به چند دسته تقسیم میشود که از مهمترین آنها میتوان به موارد زیر اشاره کرد:
- اصول طراحی سایت فروشگاه اینترنتی یا فروشگاهی
- اصول طراحی سایت شخصی
- اصول طراحی سایت خبری
- اصول طراحی سایت شرکتی
- اصول طراحی سایت واکنشگرا
- طراحی سایت با اصول سئو
- و غیره
پیشنهاد مطالعه: معرفی ۱۸ تا از بهترین ابزارهای طراحی سایت
۲. سادگی – از مهم ترین اصول طراحی سایت
سادگی نقش مهمی در افزایش تجربه کاربری و قابلیت استفاده وبسایت شما دارد. سادگی از مهمترین اصول طراحی ux و پلن معماری سایت است که در اینجا چندراه برای دستیابی به آن آورده شده است.
رنگ
رنگها توانایی انتقال پیام و برانگیختن پاسخهای احساسی را دارند. انتخاب پالت رنگی که با برند شما همسو باشد، شما را قادر میسازد بر رفتار مشتری نسبت به برند خود تأثیر بگذارید. توصیه میشود انتخاب رنگ را به کمتر از پنج رنگ محدود کنید. ترکیب رنگهای دلپذیر باعث افزایش تعامل مشتری و ایجاد یک تجربه کاربری مثبت میشود.
تایپوگرافی
تایپوگرافی نقش مهمی در طراحی وبسایت شما دارد. تایپوگرافی توجه کاربران را جلب کرده و بهعنوان نمایش بصری صدای برند شما عمل میکند. سعی کنید در تایپوگرافی بهعنوان یکی از اصول طراحی سایت از حروف خوانا استفاده کرده و تعداد فونتهای مختلف را به حداکثر سه تا فونت در وبسایت محدود کنید. تایپوگرافی ثابت خوانایی را افزایش میدهد و هماهنگی بصری را حفظ میکند.
بصری سازی
بصری سازی شامل تمام عناصر بصری مورداستفاده در ارتباطات، از جمله عکسها، تصاویر، فیلمها و گرافیکها میشود. تمام تصاویر باید گویا باشند و ماهیت شرکت شما را به تصویر بکشند و شخصیت برند شما را نشان دهند. از آنجایی که اطلاعات اولیه مصرفشده در وبسایتها عمدتاً بصری است، استفاده از تصاویر باکیفیت که تأثیر حرفهای و معتبری را در ذهن بازدیدکنندگان میگذارد ضروری است. در این رابطه باید از اصول طراحی گرافیک وبسایت که خود شامل جزئیات زیادی میشود پیروی کرد.
۳. ناوبری یا پیمایش
ناوبری بهعنوان سیستم راهنمایی در وبسایتها عمل میکند و بازدیدکنندگان را قادر میسازد تا با هم تعامل داشته باشند و اطلاعات مورد نظر را پیدا کنند. ناوبری مؤثر وبسایت برای حفظ بازدیدکنندگان ضروری است. اگر ناوبری گیج کننده باشد، بازدیدکنندگان احتمالاً سایت را ترک کرده و آنچه را که نیاز دارند در جای دیگری جستجو میکنند؛ بنابراین، حفظ سادگی، شهودی بودن و ثبات در پیمایش در هر صفحه بسیار مهم است.
 اطمینان از اینکه پیمایش وبسایت سرراست و قابلدرک است، به کاربران کمک میکند تا به سرعت اطلاعات مورد نظر خود را پیدا کنند. عناصر ناوبری بصری و برچسبهای واضح به یک تجربه مرور یکپارچه کمک میکنند. همچنین سازگاری در محل ناوبری و ساختار در سراسر وبسایت باعث افزایش آشنایی کاربر و کاهش بار شناختی میشود.
اطمینان از اینکه پیمایش وبسایت سرراست و قابلدرک است، به کاربران کمک میکند تا به سرعت اطلاعات مورد نظر خود را پیدا کنند. عناصر ناوبری بصری و برچسبهای واضح به یک تجربه مرور یکپارچه کمک میکنند. همچنین سازگاری در محل ناوبری و ساختار در سراسر وبسایت باعث افزایش آشنایی کاربر و کاهش بار شناختی میشود.
با اولویتبندی ناوبری کاربرپسند، میتوانید تعامل کاربر را افزایش دهید، زمانی را که بازدیدکنندگان در سایت خود میگذرانند را بالا ببرید و شانس پیدا کردن آنچه را که نیاز دارند را افزایش دهید که این کار در نهایت منجر به یک تجربه کاربری مثبت میشود.
پیشنهاد مطالعه: امنیت PHP و چالش های پیش روی آن
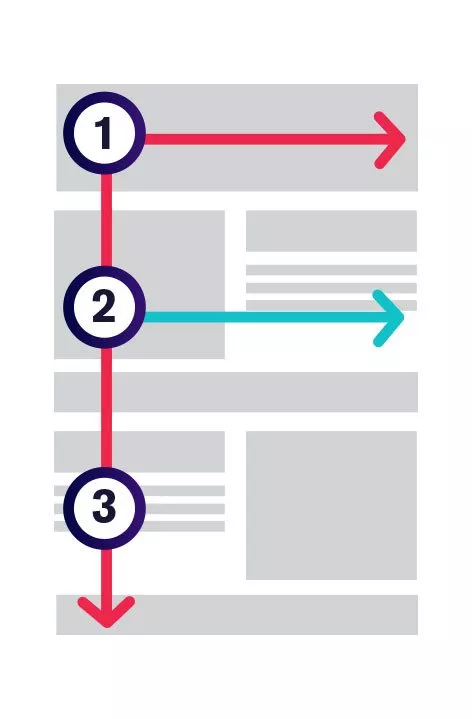
۴. پیروی از الگوی F
الگوی F یکی از مهمترین اصول طراحی سایت است که به طور گسترده استفاده میشود که در آن بازدیدکنندگان متن یک وبسایت را اسکن میکنند. مطالعات ردیابی چشم نشان داده است که افراد در درجه اول بر روی نواحی بالا و چپ صفحه تمرکز میکنند و یک الگوی خواندن F شکل را تشکیل میدهند. این چیدمان با الگوی طبیعی خواندن در فرهنگهای غربی که در آن از چپ به راست و از بالا به پایین میخوانیم، مطابقت دارد و برای فرهنگهای عربی و فارسی و غیره که متن را از راست به چپ میخوانند F برعکس است.
 با ساختاربندی محتوای وبسایت خود بهگونهای که از الگوی F پیروی کند، میتوانید دید و خوانایی اطلاعات مهم را بهینه کنید. عناصر کلیدی مانند تیترها، محتوای مهم و دعوت به اقدامها (CTA) برای اقدام را در بخشهای بالا و سمت چپ (برای سایتهای راست چین در راست) صفحه قرار دهید. این تضمین میکند که بازدیدکنندگان میتوانند بهسرعت و بهآسانی مهمترین پیامها را درک کرده و به طور مؤثر محتوا را پیمایش کنند.
با ساختاربندی محتوای وبسایت خود بهگونهای که از الگوی F پیروی کند، میتوانید دید و خوانایی اطلاعات مهم را بهینه کنید. عناصر کلیدی مانند تیترها، محتوای مهم و دعوت به اقدامها (CTA) برای اقدام را در بخشهای بالا و سمت چپ (برای سایتهای راست چین در راست) صفحه قرار دهید. این تضمین میکند که بازدیدکنندگان میتوانند بهسرعت و بهآسانی مهمترین پیامها را درک کرده و به طور مؤثر محتوا را پیمایش کنند.
پیشنهاد مطالعه: فول استک یعنی چه و به چه کسانی فول استک دولوپر میگویند؟
۵. سلسله مراتب بصری
سلسلهمراتب بصری به آرایش استراتژیک عناصر بر اساس اهمیت آنها اشاره دارد. این شامل استفاده از عناصر مختلف طراحی مانند اندازه، رنگ، تصاویر، کنتراست، تایپوگرافی، فضای خالی و غیره است. هدف اولیه سلسلهمراتب بصری ایجاد یک نقطه کانونی واضح است که بازدیدکنندگان را به مهمترین اطلاعات در وبسایت راهنمایی میکند.
 با استفاده از نشانههای بصری، میتوانید توجه کاربر را هدایت کرده و عناصر کلیدی را برجسته کنید. عناصر بزرگتر و برجستهتر، رنگهای پر جنبوجوش، تصاویر جذاب و سبکهای متضاد را میتوان برای جلب تمرکز و نشان دادن اهمیت استفاده کرد. برعکس، عناصر کمتر برجسته و رنگهای ضعیف را میتوان برای اطلاعات ثانویه یا غیر مهم به کار برد.
با استفاده از نشانههای بصری، میتوانید توجه کاربر را هدایت کرده و عناصر کلیدی را برجسته کنید. عناصر بزرگتر و برجستهتر، رنگهای پر جنبوجوش، تصاویر جذاب و سبکهای متضاد را میتوان برای جلب تمرکز و نشان دادن اهمیت استفاده کرد. برعکس، عناصر کمتر برجسته و رنگهای ضعیف را میتوان برای اطلاعات ثانویه یا غیر مهم به کار برد.
یک سلسلهمراتب بصری که به خوبی اجرا شده نه تنها به بازدیدکنندگان کمک میکند تا به سرعت مهمترین اطلاعات را شناسایی کنند، بلکه زیبایی شناسی و تجربه کاربری کلی وبسایت را نیز افزایش میدهد و از مهمترین اصول طراحی سایت محسوب میشود.
۶. محتوا
یک وبسایت موفق هم طراحی جذاب و هم محتوای استثنایی جذابی را در بر میگیرد. زبان متقاعدکننده و محتوای عالی این قدرت را دارد که بازدیدکنندگان را جذب و درگیر کرده و در نهایت آنها را به مشتری تبدیل کند.
 محتوای با کیفیت فراتر از زیبایی شناسی است و نقش مهمی در ارائه اطلاعات ارزشمند به بازدیدکنندگان دارد. محتوا باید آموزنده، جذاب و مرتبط با مخاطب هدف باشد. با ایجاد محتوای متقاعدکننده و جذاب، میتوانید بر بازدیدکنندگان تأثیر بگذارید، اعتماد ایجاد کرده و آنها را تشویق کنید تا اقدامات مورد نظر خود را انجام دهند. اقداماتی مانند خرید یا اشتراک در یک سرویس و غیره. محتوا باید متناسب با نیازها و علایق مخاطبان شما باشد، راهحلهایی برای مشکلات آنها ارائه دهد یا علایق خاص آنها را برطرف کند.
محتوای با کیفیت فراتر از زیبایی شناسی است و نقش مهمی در ارائه اطلاعات ارزشمند به بازدیدکنندگان دارد. محتوا باید آموزنده، جذاب و مرتبط با مخاطب هدف باشد. با ایجاد محتوای متقاعدکننده و جذاب، میتوانید بر بازدیدکنندگان تأثیر بگذارید، اعتماد ایجاد کرده و آنها را تشویق کنید تا اقدامات مورد نظر خود را انجام دهند. اقداماتی مانند خرید یا اشتراک در یک سرویس و غیره. محتوا باید متناسب با نیازها و علایق مخاطبان شما باشد، راهحلهایی برای مشکلات آنها ارائه دهد یا علایق خاص آنها را برطرف کند.
پیشنهاد مطالعه: بهترین فریم ورک های طراحی سایت
۷. طرح بندی مبتنی بر شبکه
یک چیدمان مبتنی بر شبکه ساختار و سازماندهی را برای طراحی شما فراهم میکند و محتوای شما را به خوبی سازماندهی و از نظر بصری دلپذیر نگه میدارد. با استفاده از یک سیستم شبکه مانند، میتوانید عناصر را در صفحه تراز کنید و ظاهری تمیز و متعادل داشته باشید. طرحبندی شبکه مانند نیز از مهمترین اصول طراحی سایت محسوب میشود.
 شبکه بهعنوان چارچوبی برای چیدمان محتوا در ساختاری منسجم و از نظر بصری جذاب عمل میکند. این طرح از ستونها و بخشهایی تشکیل شده است که نظم را در سراسر وبسایت ایجاد میکنند. این رویکرد مبتنی بر شبکه تضمین میکند که عناصر در یک راستا، متعادل و از نظر زیباییشناختی دلپذیر هستند. با پایبندی به یک سیستم شبکه، میتوانید به یکپارچگی در فاصله، تراز و تناسب در صفحات و بخشهای مختلف وبسایت دست یابید. این یک چیدمان هماهنگ بصری و به راحتی برای بازدیدکنندگان ایجاد میکند و تجربه کلی کاربر را بهبود میبخشد.
شبکه بهعنوان چارچوبی برای چیدمان محتوا در ساختاری منسجم و از نظر بصری جذاب عمل میکند. این طرح از ستونها و بخشهایی تشکیل شده است که نظم را در سراسر وبسایت ایجاد میکنند. این رویکرد مبتنی بر شبکه تضمین میکند که عناصر در یک راستا، متعادل و از نظر زیباییشناختی دلپذیر هستند. با پایبندی به یک سیستم شبکه، میتوانید به یکپارچگی در فاصله، تراز و تناسب در صفحات و بخشهای مختلف وبسایت دست یابید. این یک چیدمان هماهنگ بصری و به راحتی برای بازدیدکنندگان ایجاد میکند و تجربه کلی کاربر را بهبود میبخشد.
طرحبندی مبتنی بر شبکه نه تنها جذابیت بصری را افزایش میدهد، بلکه با ارائه ساختاری منطقی و شهودی برای تعامل کاربران با محتوا، به عملکرد و قابلیت استفاده وبسایت کمک میکند.
۸. زمان بارگذاری
سرعت بارگذاری یک وبسایت نقش مهمی در حفظ بازدیدکنندگان دارد. تحقیقات نشان میدهد که تقریباً نیمی از بازدیدکنندگان وب انتظار دارند که یک سایت در عرض ۲ ثانیه بارگذاری شود و اگر بیش از ۳ ثانیه طول بکشد ممکن است آن را ترک کنند؛ بنابراین، بهینهسازی زمان بارگذاری وبسایت برای جلوگیری از دست دادن بازدیدکنندگان ارزشمند یکی دیگر از مهمترین اصول طراحی سایت حرفهای است.
 یک استراتژی مؤثر برای بهبود زمان بارگذاری، بهینهسازی اندازه تصویر است. فایلهای تصویری بزرگ میتوانند به طور قابلتوجهی سرعت یک وبسایت را کاهش دهند، بنابراین فشردهسازی و تغییر اندازه تصاویر بدون کاهش کیفیت آنها مهم است. با کاهش حجم فایل تصاویر، میتوانید سرعت بارگذاری سایت خود را افزایش دهید و تجربه مروری روانتر و سریعتر را برای بازدیدکنندگان تضمین کنید.
یک استراتژی مؤثر برای بهبود زمان بارگذاری، بهینهسازی اندازه تصویر است. فایلهای تصویری بزرگ میتوانند به طور قابلتوجهی سرعت یک وبسایت را کاهش دهند، بنابراین فشردهسازی و تغییر اندازه تصاویر بدون کاهش کیفیت آنها مهم است. با کاهش حجم فایل تصاویر، میتوانید سرعت بارگذاری سایت خود را افزایش دهید و تجربه مروری روانتر و سریعتر را برای بازدیدکنندگان تضمین کنید.
علاوه بر این، سایر تکنیکهای بهینهسازی را میتوان برای بهبود زمان بارگذاری به کار برد، مانند به حداقل رساندن استفاده از اسکریپتهای خارجی، استفاده از حافظه پنهان مرورگر و بهینهسازی کد و اسکریپت. فشردهسازی فایلهای CSS و جاوا اسکریپت و همچنین کاهش تعداد درخواستهای HTTP، میتواند به زمان بارگذاری سریعتر کمک کند. با اولویتبندی بهینهسازی زمان بارگذاری، میتوانید تجربه کاربری را افزایش دهید، نرخ پرش را کاهش داده و تعامل و رضایت بازدیدکنندگان را از وبسایت خود افزایش دهید.
پیشنهاد مطالعه: برنامهنویسی وب یا اندروید؟ مقایسه جامع توسعه وب و اندروید
۹. قابلیت استفاده در موبایل – از مهمترین اصول طراحی سایت
با افزایش تعداد کاربرانی که در دستگاههای تلفن همراه خود در حال مرور وب هستند، اولویت دادن به موبایل فرندلی بودن (واکنشگرا بودن) هنگام ساخت یک وبسایت بسیار مهم است. طراحی وبسایت خود را با چیدمانی واکنش گرا در نظر بگیرید که به طور یکپارچه با اندازههای مختلف صفحهنمایش و دستگاهها سازگار است.
 طراحی وبسایت واکنش گرا تضمین میکند که محتوا، تصاویر و طرح کلی وبسایت شما به طور خودکار تنظیم و تغییر مکان میدهد تا تجربه مشاهده مطلوبی را در تلفنهای هوشمند، تبلتها و سایر دستگاههای تلفن همراه ارائه دهد. این به کاربران امکان میدهد بدون توجه به دستگاهی که استفاده میکنند، به راحتی به وبسایت شما پیمایش کرده و به آن دسترسی داشته باشند.
طراحی وبسایت واکنش گرا تضمین میکند که محتوا، تصاویر و طرح کلی وبسایت شما به طور خودکار تنظیم و تغییر مکان میدهد تا تجربه مشاهده مطلوبی را در تلفنهای هوشمند، تبلتها و سایر دستگاههای تلفن همراه ارائه دهد. این به کاربران امکان میدهد بدون توجه به دستگاهی که استفاده میکنند، به راحتی به وبسایت شما پیمایش کرده و به آن دسترسی داشته باشند.
با پیادهسازی یک طراحی سازگار با موبایل، رضایت و تعامل کاربر را افزایش میدهید، زیرا بازدیدکنندگان میتوانند بدون زحمت با محتوای شما بدون نیاز به کوچک کردن، بزرگنمایی یا اسکرول بیش از حد تعامل داشته باشند. این امر همچنین به بهبود رتبهبندی موتورهای جستجو (از لحاظ سئو) کمک میکند، زیرا موتورهای جستجو سایتهای سازگار با موبایل را در نتایج جستجوی تلفن همراه خود در اولویت قرار میدهند. در نظر گرفتن اصول طراحی سایت ریسپانسیو در طول فرآیند توسعه وبسایت به شما این امکان را میدهد که به مخاطبان گستردهتری دسترسی پیدا کنید، قابلیت استفاده را به حداکثر برسانید و تجربه مرور یکپارچه را در همه دستگاهها ارائه دهید.
سخن پایانی
طراحی یک وبسایت مؤثر شامل در نظر گرفتن عوامل کلیدی مختلفی است که به موفقیت آن کمک میکند. با تحقق هدف مورد نظر خود، حفظ سادگی، بهینهسازی ناوبری، پیروی از الگوهای استاندارد، ایجاد سلسلهمراتب بصری، ایجاد محتوای قانعکننده، پیادهسازی طرحبندی مبتنی بر شبکه، اولویتبندی بهینهسازی زمان بارگذاری و اطمینان از سازگاری با موبایل بهعنوان مهمترین اصول طراحی سایت میتوانید تجربه کلی کاربر را بهبود بخشیده و نتایج دلخواه را کسب کنید.
نحوه طراحی سایت تأثیر مستقیمی بر موفقیت یا شکست پروژههای آنلاین مبنی بر وب دارد و باید حساسیت خاصی را در اصول ساخت سایت، اصول طراحی صفحات وب، اصول طراحی قالب سایت و غیره به خرج دارد.
آموزش طراحی سایت
اگر دوست دارید وارد دنیای طراحی سایت و توسعه وب شوید، پیشنهاد ما به شما استفاده از دورههای آموزش طراحی وب است. در مکتب خونه انواع دوره آموزش طراحی سایت و توسعه وب با رویکردهای مختلفی وجود دارد که تمام نیازهای کاربران را پوشش میدهند. همچنین میتوان انواع دورههای زیر را نیز در مکتب خونه یافت:
- آموزش وردپرس
- آموزش HTML
- آموزش CSS
- آموزش کدنویسی جاوا اسکریپت
- آموزش برنامه نویسی بک اند
- آموزش برنامه نویسی فرانت اند
منبع مقاله: feelingpeaky


سلام خسته نباشید، نکات مهم و بدرد بخور بود