مقدمهای بر بهترین ویرایشگرها برای react js
ویرایشگرهای react js در واقع سعی بر این دارند که شما با داشتن یک رابط کاربری عالی در دنیای مجازی هر روز موقعیت بهتری نسبت به قبل بیابید. رابط کاربری با نقش خود به عنوان عاملی که مابین سیستمها و کاربران تعامل برقرار میکند، در موبایلها و تمامی کامپیوترها دیده میشود. در مورد بهترین ویرایشگرها برای react js react js میتوانید اطلاعات بیشتری در وب سایت مکتب خونه بیابید.
این رابط کاربری مانند react js است که کمک میکند شما از طریق اپلیکیشن گوشی همراه خود مراحلی را طی کنید و بتوانید که بدون داشتن یک رابط کاربری مناسب، از طریق سایت فروشگاهی خود اقدام به فروش کالاهایتان کنید. با این ویرایشگر کاربران میتوانند بهراحتی کالای مورد نظر خود را بیابند و میتوانند با یک کلیک مشخصات آن را بخوانند و انتخاب کنند. اگر به سبد خرید آنها اضافه نشود و روش تحویل و پرداخت وجه را انتخاب نکنند، سفارشی نمیتوانند بدهند، باید به درگاه بانک وارد شده وجه آن را پرداخت نمایند. در نهایت سیستم شما برایتان درآمدزایی خواهد کرد.

به گوشی همراه خود نگاهی بیندازید. گوشی شما توسط سیستم عاملی پشتیبانی میشود، رابط کاربری آن سیستم عامل است که حتی مراحلی را که باید طی کنید را در نظر میگیرد تا مخاطب جدیدی را به لیست مخاطبان خود اضافه کنید.
برنامهنویسان حرفهای بهخوبی میدانند؛
- باید بتوانند با کمک رابط کاربری ظاهر و گرافیک جذابی را درنظر بگیرند تا کاربر را جذب نماید.
- در عین حال باید سرعت و کارایی را هم درنظر بگریند تا نیازهای کاربران را تامین کند.
- همچنین باید بتوانند دسترسی کاربران را سرعت بخشند، کاربران عاشق سیستمهایی هستند که در یک چشم برهمزدن کار خود را به بهترین نحو ممکن بتوانند انجام دهند. لذا در این راستا رابط کاربری مانند react js متولد شده است.
react js چیست و چه مزایایی دارد؟
اگر سراغ خود react js نرویم شاید بتواند گفت مقاله ناقص میماند. react js یک فریم ورک یا چهارچوب نرمافزاری است؛ کتابخانهای که به برنامهنویس کمک میکند با سرعت بیشتری و با کدهای کمتری برنامه موردنظر خود را بنویسد. کتابخانه مذکور ابتدا کار خود را فیسبوک شروع کرد سپس به اینستاگرام هم پا گذاشت. همچنین می توانید برای آشنایی بیشتر به مقاله ی React js چیست و چه کاربردی دارد؟ مراجعه کنید.
react js در الگوی طراحی Model View Controller یا mvc صرفا به بخش View پرداخته است. این بدین معنی میباشد که تنها مدل را که کنترلگر ایجاد کرده است دریافت میکند و به شکلی که درنظر گرفته شده برای کاربر به نمایش میگذارد. البته باید خاطر نشان کرد که برای طراحی سایتهایی که تک صفحهای و یا HTML هستند، می توانید از react js استفاده کنید.
react js بهعنوان کتابخانه جاوا اسکریپت که زبان برنامهنویسی است و با داینامیک شدن صفحات سرکار دارد و در محل قرارگیری react js کدهای HTML درنظر گرفته شده است. react js به علت سادگی آموزش، توانسته است محبوب و همهگیر شود و همین موضوع است که ما را بر آن داشت به بهترین ویرایشگرها برای react js بپردازیم.

کدهای react js
کدهای react js کمک میکنند کدهای react js با کارایی بیشتری نوشته شوند؛ اما باید قبل از نام بردن بهترین ویرایشگرها به عرض شما برسانیم ما با دو نوع ویرایشگر برای react js روبرو هستیم IDE و TEXT EDITOR که لازم است به ذکر توضیحاتی درباره هر یک از آنها بپردازیم.
ابتدا به سراغ Integrated Development Environment که به اختصار IDE نامیده میشود و برای هر زبان برنامهنویس جداست میرویم. محیطی که در آن هرچه برنامهنویس نیاز دارد، در اختیار او قرار میگیرد.
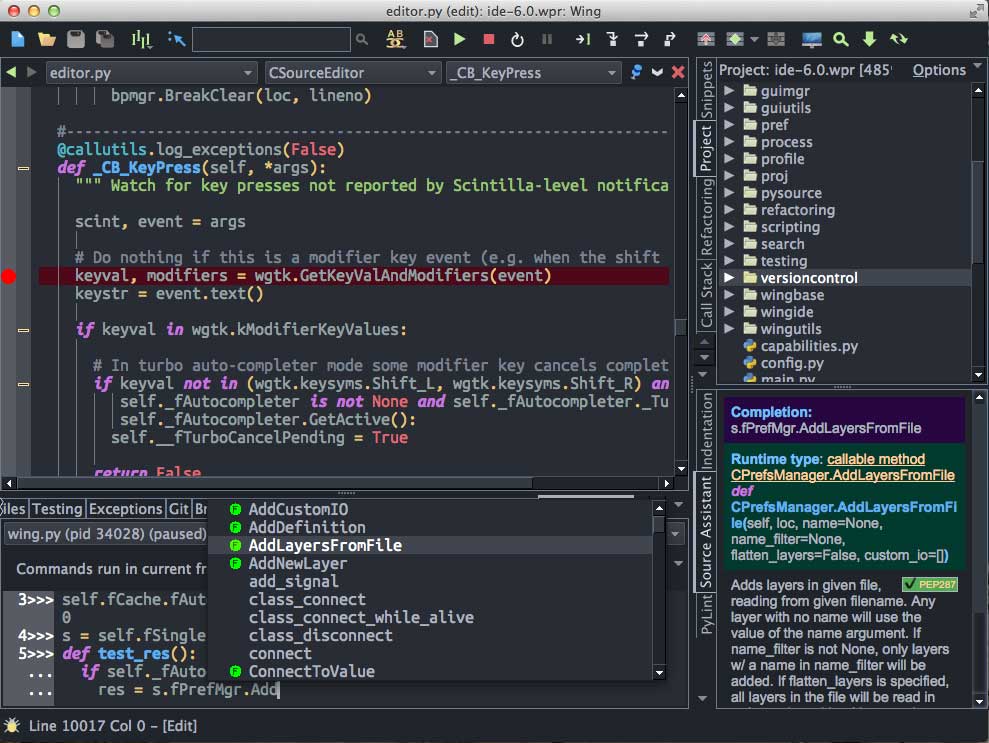
اگر بخواهیم به طور کلی امکاناتی که یک IDE خوب در اختیار برنامهنویس قرار میدهد تا بهعنوان یک ویرایشگر react js مطرح باشد را بگوییم لازم است به موارد زیر اشاره کنیم؛
- خطاهای کد باید مشخص شوند.
- توانایی مرتب کردن کدها وجود داشته باشد.
- رنگ بندی خوبی را محیط داشته باشد.
GIT در سایتهای گیت هاب و گیت لب کمک میکند که در صورتی که فایلها در برنامهنویسی افزایش یابند، یا اگر کار برنامهنویسی تیمی انجام می شود، مشکلات پاککردن کد اشتباه و یا یافتن کد در تاریخ خاص و یا اعلام تغییرات کدها اعضای تیم به هم وجود نداشته باشد. یک IDE خوب امکان ارتباط با سرویس GIT را میدهد. محیط IDE باید امکان اتصال به FTP هاست را بدهد تا بتوان کدهای سرویس آنلاین را تغییر داد.

معرفی چند IDE بهعنوان بهترین ویرایشگرها
بعد از ذکر مشخصات IDF خوب برای react js در ذیل به معرفی بهترینها در این زمینه میپردازیم امید است مفید افتد.
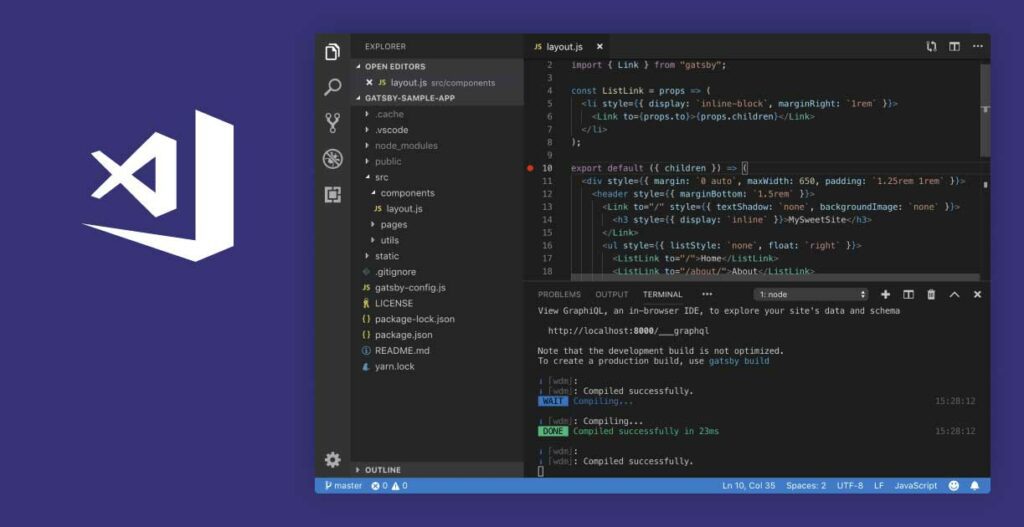
Visual Studio Code
Visual Studio Code یک IDE رایگان است که برای توسعه و اشکالزدایی برنامههای وب ساخته شده است. در این ویرایشگر کنترل و انتقال Git درهم ادغام شدهاند. شما با ادیتوری روبرو هستید که به راحتی برروی سیستم عاملهای مرسومی چون ویندوز و لینوکس و البته مک قابل نصب است.
این ادیتور یکی از ویرایشگرهای react js محسوب میشود. زیرا پلتفرمی منبع باز است. منبع باز بودن آن به معنی دادن اجازه به کاربران برای مشاهده و ویرایش کدها است. دلیل آن هم این است که هرکس بتواند نسخه خاص را داشته باشد.
مزایای CODE VS به همین موارد محدود نیست. شما ویرایشگر سبکی را در اختیار خواهید داشت که با زبانهای برنامهنویسی متنوع و معمولی چون جاوا، پایتون و سی پلاس پلاس و… پشتیبانی میشود.

React IDE
با React IDE بهعنوان اولین IDE اختصاصی برای توسعه برنامه وب react ادامه میدهیم. این ویرایشگر یک برنامه پلتفرم کراس دسکتاپی است. بدین معنی که در سیستم عاملهای مختلف قابل اجرا است. این یرایشگر شبیهساز سفارشی را ارائه میدهد که ساخت ابزار و پیکربندی سرور را غیر ضروری مینماید. این ID به گامی از توسعه دست پیدا میکند که با باز کردن یک فایل بلافاصله پروژه در مرورگر ارائه میشود.
با React IDE توسعهدهندگان میتوانند بهسادگی به یک فایل React JSX دست پیدا کنند، در حالیکه هنوز از قدرت React بهره میبرند.

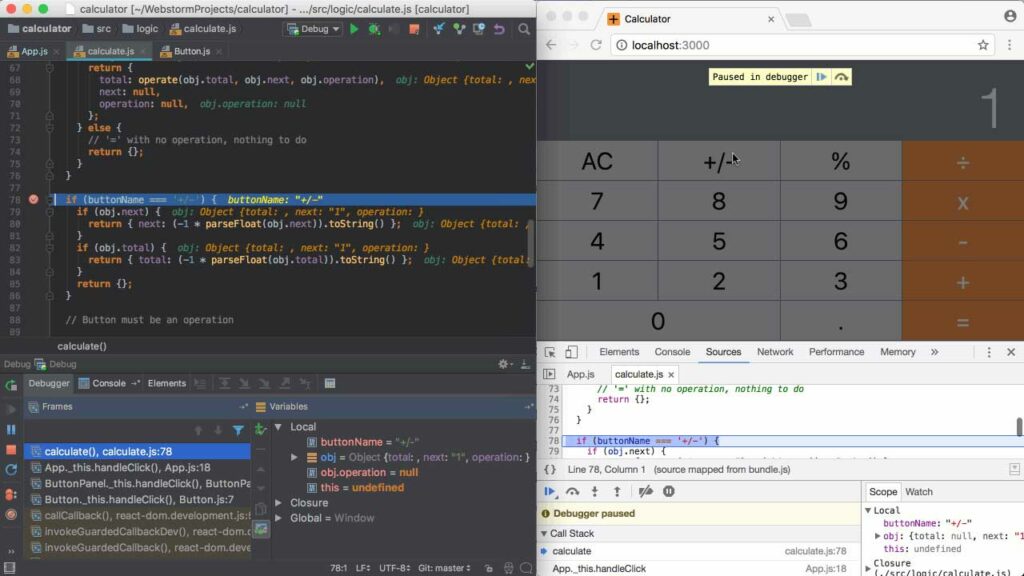
Webstorm
نوبت به Webstorm میرسد. این ویرایشگر عالی جاوا اسکریپت توسط IntelliJ تهیه شده و برای کدنویسی برنامههای react انتخاب عالی محسوب میگردد.
این IDE از یک پشتیبانی داخلی برای react خارج از چهارچوب معمول برخوردار است تا ما بتوانیم از روز اول شروع به توسعه برنامه react کنیم. این ویرایشگر به شما کمک میکند به لطف کد هوشمند کامل، تشخیص خطای on-the-fly، پیمایش قدرتمند کدنویسی عالی داشته باشید.
IDE پشتیبانی درجه یکی را از JavaScript، HTML، Node.js و CSS و همچنین جانشینان مدرن آنها فراهم میکند. ادیتور Webstorm در زمینه پشتیبانی فریم ورکها هم خوب عمل میکند Meteor، React، Angular JS و…. از مواردی هستند که پشتیبانی میشوند.
وقتی میگوییم Webstorm یکی از بهترین ویرایشگرها برای react js است زیادهروی نمیکنیم؛ این ادیتور در اشکالزدایی برای جاوا اسکریپت و Node.js واقعا قدرتمند عمل میکند.

با کمک جاسوسی جاوا اسکریپت شما میتوانید کدهای خود را به خوبی ردیابی و بررسی کنید. در این IDE همه چیز درست است میتوانید با KARMA یا MOCHA تست کنید.
بعداز معرفی چند IDE خوب مبحث ویرایشگرهای مناسب برای react js را با معرفی ویرایشگرهای متنی ادامه خواهیم داد.
Text Editor
معرفی چند Text Editor شامل بهترین Text Editor ها نیز میشود. ویرایشگرهای متنی بهعنوان یک نرمافزار سبک و سریع بهصورت پیشفرض بوده و با اضافه نمودن امکانات مختلف به شما کمک میکنند. این نرمافزار برخلاف IDE، فضای کمی اشغال میکنند و اکثرا بهصورت رایگان در اختیار برنامهنویس قرار میگیرند.
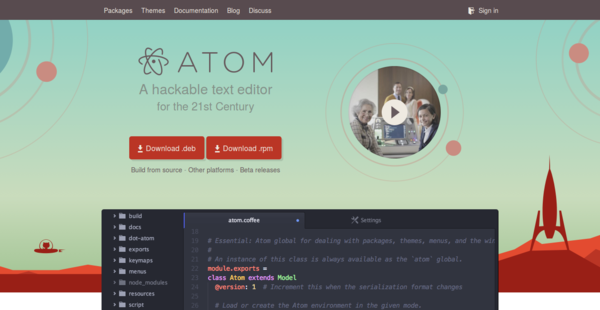
Atom editor
اتم با استفاده از گیت هاب توسعه یافته، محیطی که قابلیت تنظیم بسیار بالایی دارد را در کنار سهولت نصب آن را برای react js قرار داده است.
Atom editor بهعنوان ویرایشگری شناخته میشود که در عین مدرن بودن قابل دسترس است. میتوانید برای تحقق هر هدفی آن را بهطور موثری شخصیسازی نمایید. شما نمی توانید دست به پیکربندی فایل بزنید. همچنان کار بدون نقص وجود ندارد و قطعا این ادیتور قابل هک است.

sublime text 3
sublime text 3، ویرایشگری پیشرفته برای کد نویسی، نشانهگذاری و نثر است. مطمئن باشید شما رابط کاربری جذاب با ویژگیهای فوقالعاده و عملکرد شگفتانگیز را دوست خواهید داشت.
این ویرایشگر احتمالا یکی از گستردهترین ویرایشگرهای کد است که میتوانید بهوسیله آن فایلها را درکنار هم و یا دو مکان را در یک فایل ویرایش کنید. همچنین میتوانید با هر تعداد ردیف و ستون که میخواهید کار ادیت را انجام دهید.
شما میتوانید به روش مشابه Goto Anything مابین پروژهها ارتباط فوری بدون هیچ کاستی برقرار کنید. بدانید تمام تغییرات شما هر زمان که پروژه باز شود بازیابی خواهند شد.

Emacs
Emacs یک ویرایشگر متن قدرتمند است که نویسنده را قادر به دستیابی به آنچه مورد نظر اوست، میکند. این ویرایشگر مجموعه زبانهای برنامهنویسی و سایر ویرایشگرهای متنی را پشتیبانی مینماید.
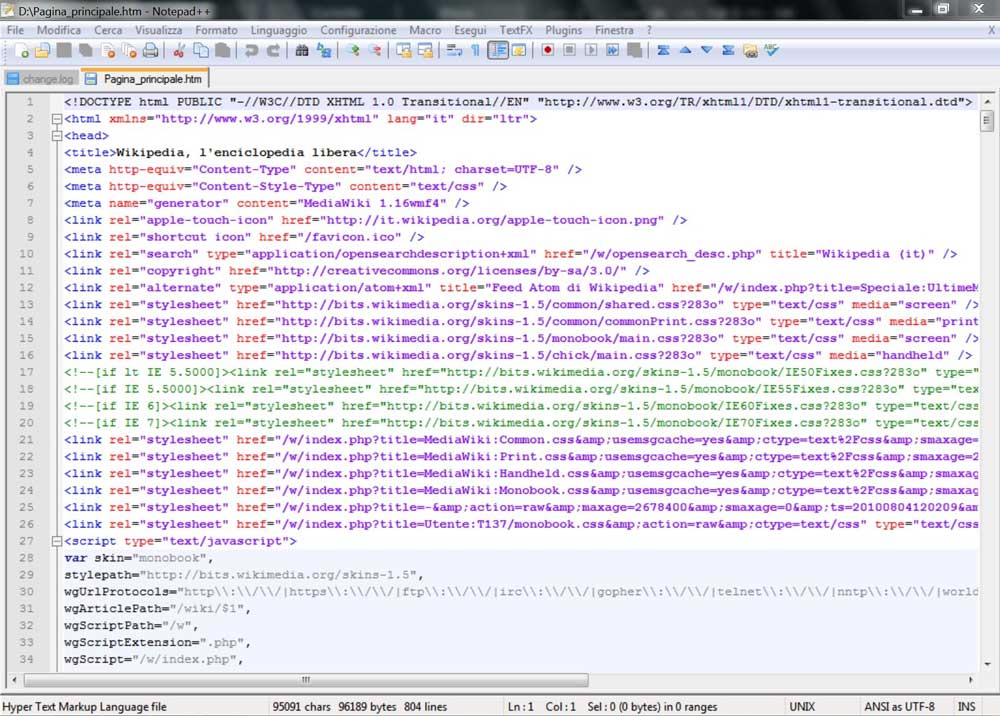
Notepad++
اگر شما مستقیما با جاوا اسکریپت، HTML و CSS کار میکنید بدانید Notepad++ بهعنوان یک ویرایشگر رایگان از مجموعه بهترین ویرایشگرها برای react js میتواند کارهای زیادی مانند ویرایشگرهای فانتزی انجام دهد.
جالب است بدانید افزونهها میتوانند عملکرد این ویرایشگرها را تا حد دیوانهواری بهبود بخشند. از جمله افزونههایی که میتوان اشاره کرد به ذخیره خودکار متون، افزونه مقایسه و افزونه سفارشی کردن نوار ابزار اشاره کرد.

Brackets
Brackets یک ویرایشگر متنی سبک، قدرتمند و عالی است. این برنامه ابزار بصری را با ویرایشگر میآمیزد تا بدون کاستن از خلاقیتتان هرچهقدر میخواهید کمک دریافت کنید. Brackets+ یک پروژه منبع باز هست که توسط جامعه فعال و پرشوری حمایت میشود که از کدنویسی لذت خواهید برد. این ویرایشگر بر ابزار بصری و پشتیبانی از پیش پردازنده تمرکز میکند. Brackets یک ویرایشگر متن مدرن است که طراحی آن را در مرورگر آسان مینماید. این ویرایشگر متن را برای برنامهنویسان پیشرفته ساختهاند.