برنامهی فتوشاپ امکانات ویژهای برای طراحی و ادیت عکس و کارت تولد دارد. شما با این برنامه میتوانید، ایده ادیت عکس تولد مورد نظر خود را پیادهسازی کنید. در مبحث ادیت عکس تولد با فتوشاپ، قصد داریم تا به شما نشان دهیم که چطور میتوانید یک کارت تولد جالب و فانتزی را در برنامهی فتوشاپ طراحی و ایجاد کنید.
طراحی کارت تولد در فتوشاپ
جشن تولد از آن مراسمهایی است که دوست داریم تا خاطرات آن را ماندگار کنید. بههمین دلیل افراد اغلب به تهیهی کلیپ تولد، کارت تولد، عکسهای تولد و غیره در این مراسم میپردازند. تصاویر خامی که با دوربین حاصل میشوند ممکن است کیفیت مطلوب را نداشته باشند. لذا برای رسیدن به تصاویر مورد نظر، نیاز به ادیت عکس تولد با پیکس ارت (پیکس آرت) یا نرم افزارهای مشابه دیگری مانند فتوشاپ دارید.
ادیت عکس تولد با فتوشاپ هم میتواند بهمنظور اصلاح عیوب تصویر و هم به منظور زیباسازی و ایجاد استایلها و طرحهای گرافیکی خاص روی آن انجام شود. در ادامهی این مطلب، مبحث ادیت عکس تولد با فتوشاپ را برای طراحی یک کارت تولد خواهید دید.
ادیت عکس تولد با فتوشاپ
در این مبحث، از عناصر مجموعهی Creative Veila’s Fabric Kingdom استفاده خواهیم کرد. این پکیج بخشی از The Inspiring Creator’s Artistic Bundle بوده که شامل ابزارهای متنوعی مانند اکشنها، براشها، استایلهای گرافیکی و انواع عناصر وکتور است که میتوانید از آنها در طراحیهای خود استفاده کنید. در این درس، از تعداد کمی از این عناصر پکیج یاد شده را به همراه چند مدل فونت که بهطور رایگان در دسترس است، استفاده خواهیم کرد.
تصویر زیر طراحی کارت تولد با فتوشاپ، طرحی است که قصد داریم تا گام به گام پیادهسازی آن در فتوشاپ را در این مبحث نشان دهیم.

مرحلهی ۱: طراحی کارت تولد در فتوشاپ
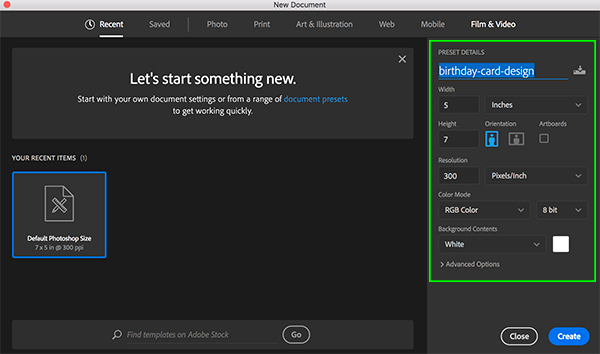
برای شروع کار، ابتدا باید یک سند جدید را ایجاد کنید. برنامهی فتوشاپ را باز کرده و از منوی file گزینهی new را بزنید. برای sample ارائه شده در این مبحث، نیاز است تا سند خود را با ابعاد ۵ برای عرض و ۷ برای ارتفاع (برحسب اینچ) تنظیم کنید. همچنین مطمئن شوید که رزولوشن را روی ۳۰۰ dpi با مود رنگی RGB قرار دادهاید. فایل خود را با نام «birthday-card-design» ذخیره کرده و روی دکمهی Create کلیک کنید.

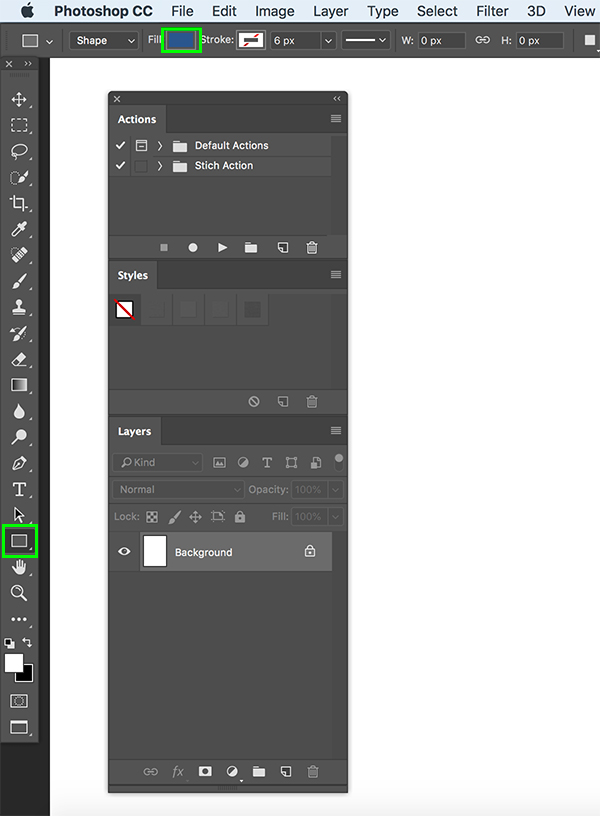
 اکنون شما بوم مورد نظر خود را میبینید. این بوم شامل یک لایه به رنگ سفید است که با نام Background در پنل لایهها قابل مشاهده خواهد بود. تصویر زیر، چیزی را نشان میدهد که هماکنون روی سیستم شما دیده میشود.
اکنون شما بوم مورد نظر خود را میبینید. این بوم شامل یک لایه به رنگ سفید است که با نام Background در پنل لایهها قابل مشاهده خواهد بود. تصویر زیر، چیزی را نشان میدهد که هماکنون روی سیستم شما دیده میشود.
مرحلهی ۲: نور، دوربین، حرکت
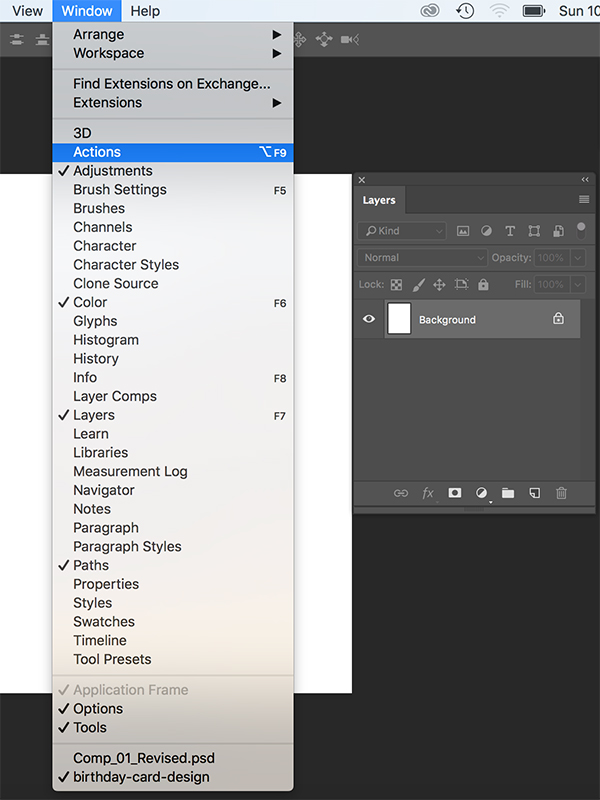
قبل از اینکه به مبحث ادیت عکس تولد با فتوشاپ بپردازیم، باید فضای کاری خود را تنظیم کرده و چند فایل از Fabric Kingdom را بارگذاری کنید. برای شروع، به منوی Window از نوار بالای صفحه، بروید و گزینهی Actions را انتخاب کنید.

به پوشه اکشنهای رایگان رفته و از پوشهی Creative Veila، Stitch Brushes و فایل Stitch Action.atn را انتخاب کنید. این اکشن برای ایجاد افکت دوخت (بخیهای) واقعی کمک میکند.

با انجام این مرحله، باید در پنل Actions در فتوشاپ، اکشنهای مورد نظر را ببینید.

مرحلهی ۳: مدیریت پیشتنظیمها در ادیت عکس تولد در فتوشاپ
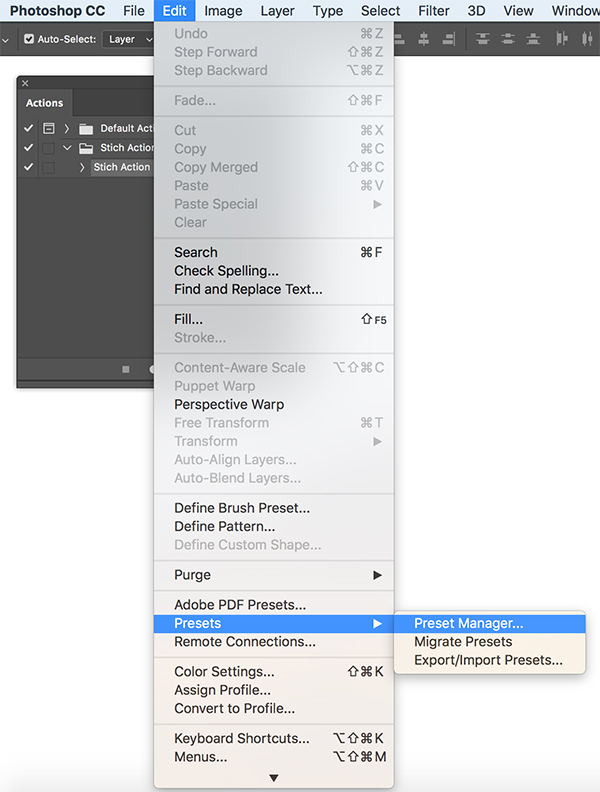
به منوی Edit بروید و گزینهی Presets و از آنجا Preset Manager را انتخاب کنید.

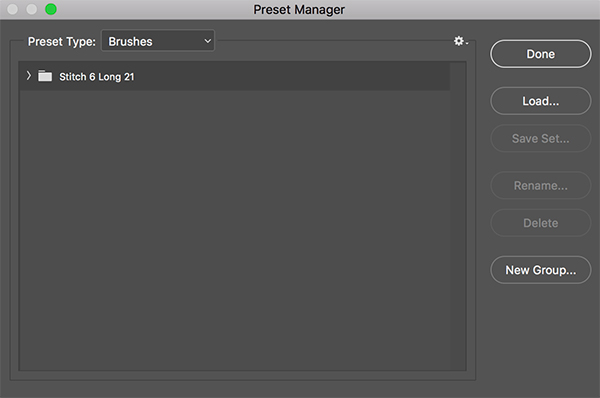
در پنجرهی باز شده، Preset Type را روی Brushes تنظیم کرده و از سمت راست پنل گزینه Load را انتخاب کنید.

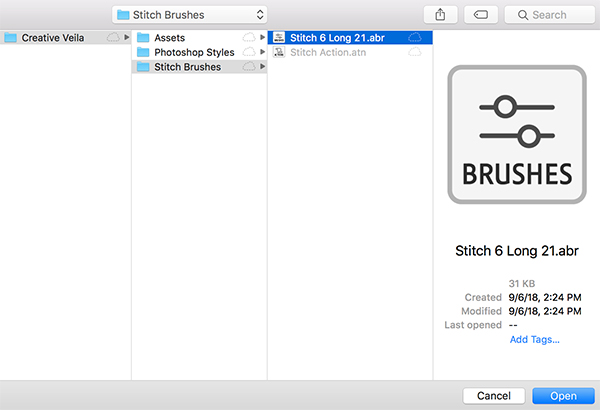
از پوشهی Stitch Brushes، فایل براش Stitch 6 Long 21.abr را انتخاب نموده و روی دکمهی Open کلیک کنید.

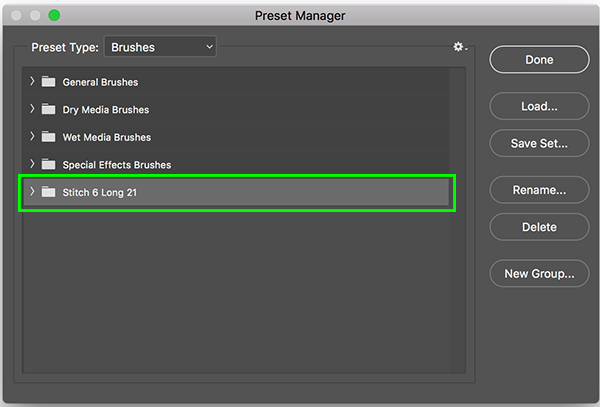
اگر همهچیز بهدرستی پیش رفته باشد، باید بتوانید پوشهی براش جدید را در انتهای فهرست پیشتنظیمها ببینید.

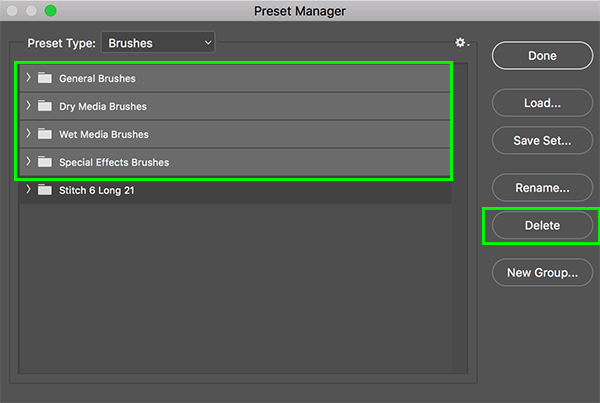
حالا باید پوشهی بالایی قلمموها یعنی General Brushes را انتخاب کنید و کلید Shift را نگه داشته و پوشهی Special Effects Brushes را که دقیقاً بالای قلممو جدید ما قرار دارد را انتخاب کرده تا همه پوشههای دیگر انتخاب شوند. بعد از آن، از سمت راست رابط پنل، روی گزینهی Delete کلیک کنید تا از شر این قلموها خلاص شویم.
با انجام این کار، وقتی از پنل Brushes استفاده میکنید، کار برای ما آسانتر میشود چراکه فقط از قلمموی Fabric Kingdom استفاده خواهیم کرد.

حالا باید فقط پوشهی Stitch 6 Long 21 برایتان باقی مانده باشد.

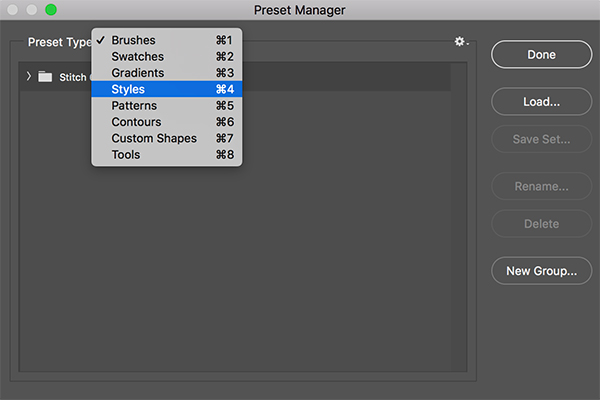
از این مرحله به بعد وارد زبانهی Styles میشویم. برای این کار از بالا، Preset Type را از Brushes روی Styles تنظیم خواهیم کرد.

مرحلهی ۴: استایلهای گرافیکی
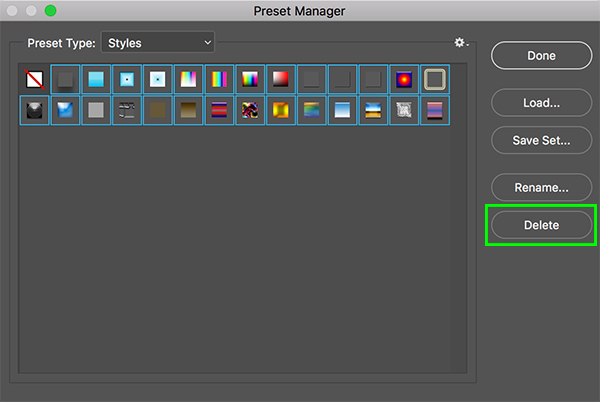
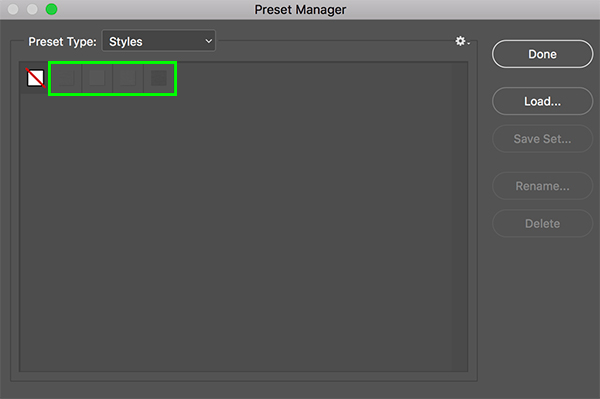
به منوی Edit بازگردید و این بار از Preset Type به Styles تغییر دهید. گرافیک استایل دوم در ردیف اول را انتخاب کنید، کلید Shift را نگه داشته و آخرین استایل موجود در پنل را انتخاب کنید و دوباره روی Delete از سمت راست رابط پنل کلیک کنید.

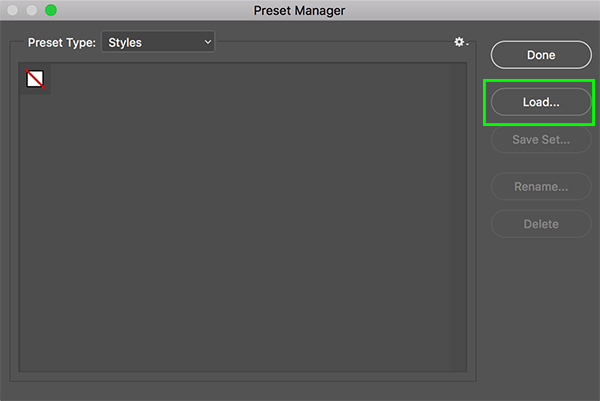
اکنون روی گزینه Load کلیک کرده تا بتوانید برخی از پیشفرضهای خودتان را وارد نمایید.

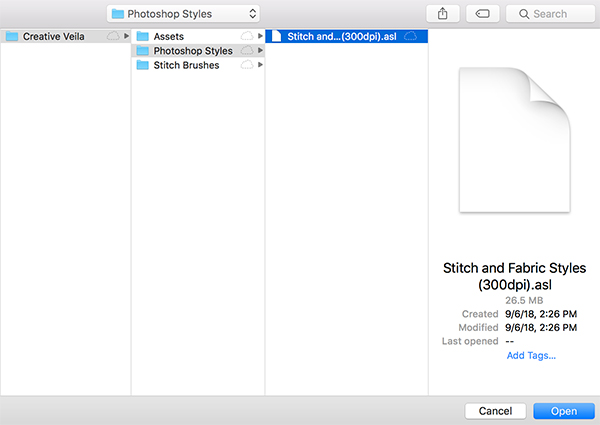
دوباره به پوشهی Creative Veila داخل بخش freebies بروید. به پوشهی Photoshop Styles رفته، و فایل Stitch and Fabric Styles (300dpi).asl را انتخاب کنید. در انتها روی دکمهی Open از گوشهی پایین و سمت راست کلیک نمایید تا استایلها باز شوند.

اکنون چهار استایل جدیدی که بارگذاری کردهاید،به پنل اضافه شدهاند. این استایلها مربوط به بافتهای پارچهای هستند که به اشکال و گرافیکهای ما حس هنر دستساز را خواهند داد. حالا که اکشن، براشها و استایلهای گرافیکی را بارگذاری کردهاید، میتوانید از پنل Preset Manager خارج شوید.

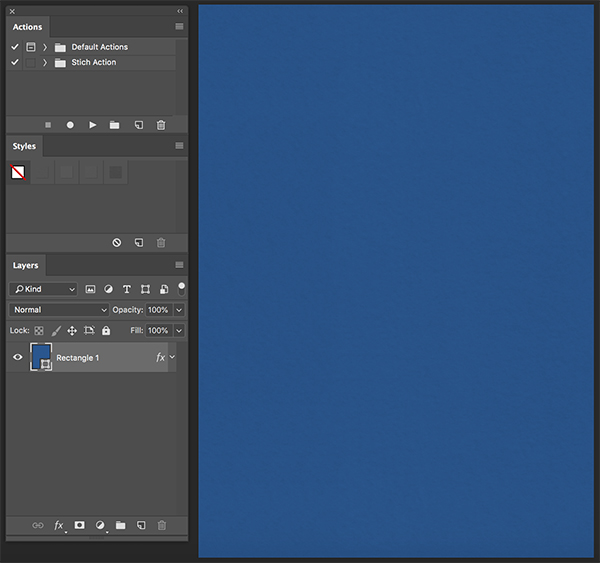
مرحلهی ۵: تنظیم پنلها
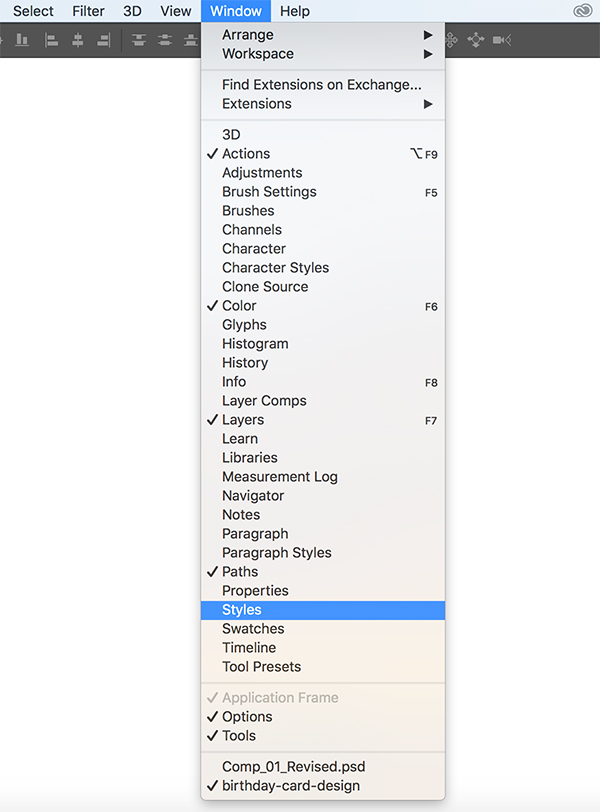
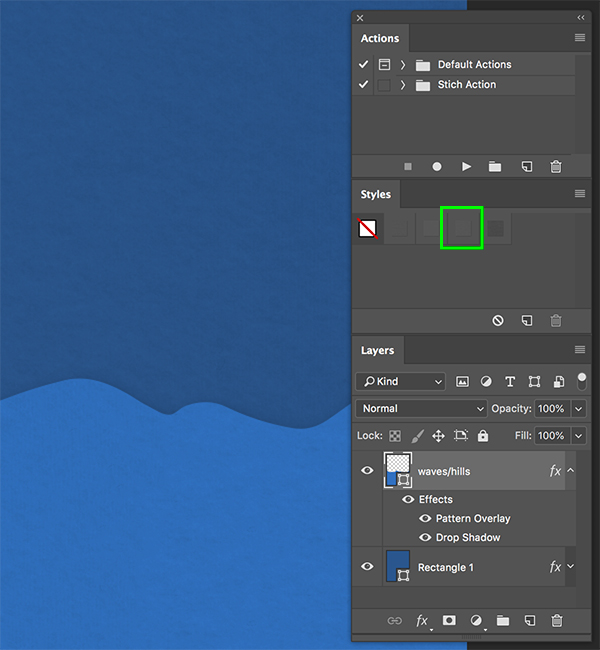
به منوی Window بازگردید و Styles را انتخاب کنید.

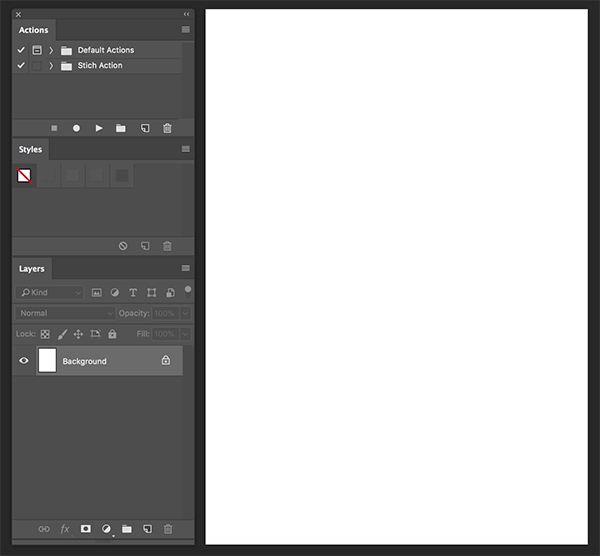
تا زمانی که پنل استایلهای گرافیکی باز شود؛ پنلهای اکشن و استایلها را در بالای پنل لایهها قرار دهید تا دسترسی به آنها آسانتر شود.

مرحلهی ۶: پسزمینهی پشمی
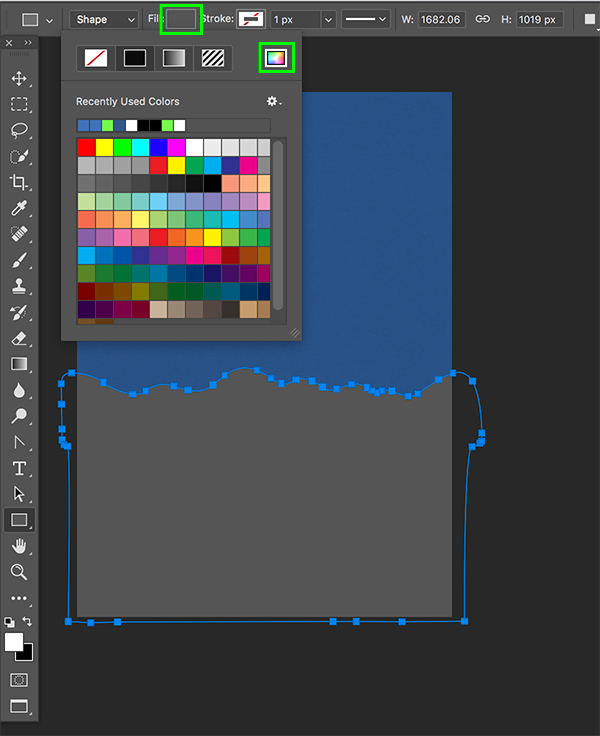
کلید U را فشار دهید تا ابزار Rectangle Tool فعال شود. روی نمونه رنگ fill در نوار ابزار بالا کلیک کنید.

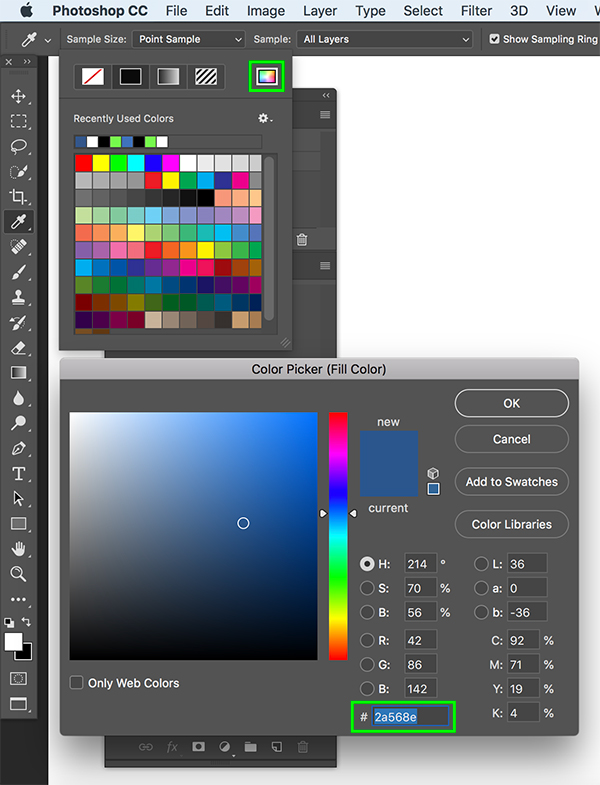
بعد از کلیک بر روی نمونه رنگ، یک منو با مجموعهای از نمونههای رنگ ظاهر میشود. گزینهی Color Picker از گوشه بالا و راست این پنل است که به ما اجازه میدهد رنگ دلخواه خود را انتخاب برگزینیم.
هنگامی که روی آن آیکون با رنگهای رنگین کمان کلیک کنید، میتوانیم مقدار 2A568E را در پنل Color Picker (Fill Color) وارد کرده و روی دکمهی OK کلیک میکنید.

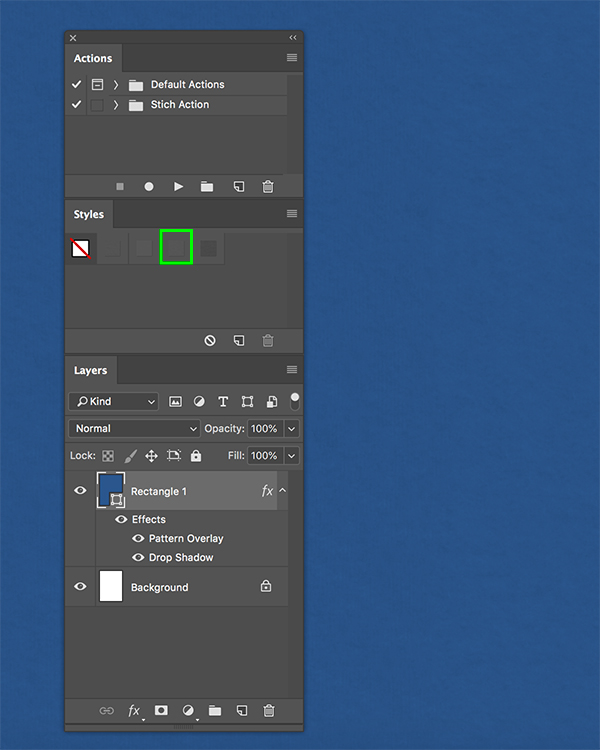
بعد از انجام مراحل گفته شده، یک مستطیل بزرگ بکشید، بهنحوی که کل بوم را پر کند. این مستطیل قرار است بهعنوان پس زمینهی جدید استفاده شود. مطمئن شوید که لایه Rectangle 1 در پنل لایهها انتخاب شده و در نهایت استایل سوم گرافیکی را اعمال کنید.

با کلیک بر روی این گزینه فوراً متوجه خواهید شد که برخی از استایلها لایه به لایه اضافه شدهاند.
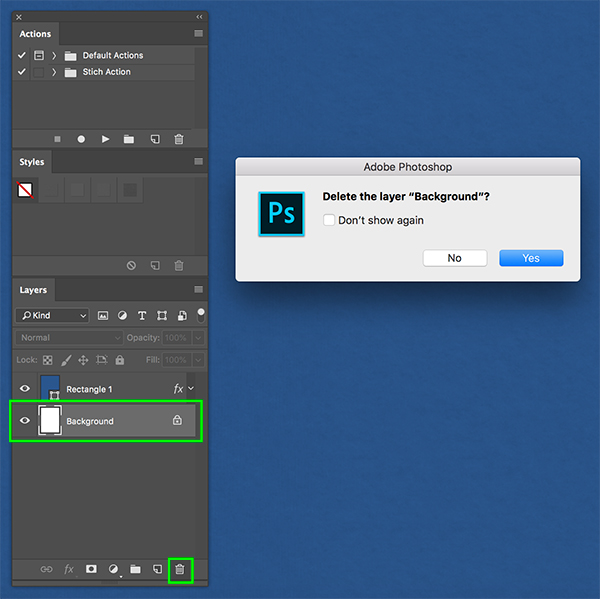
شما میتوانید لایهی اصلی Background را انتخاب کرده و روی سطل زباله از گوشه پایین سمت راست پانل لایهها کلیک کنید. ممکن است یک تأییدیه برای حذف لایه از شما گرفته شود. گزینهی «بله» را انتخاب کنید تا لایه حذف شود.

اکنون فقط یک لایه مستطیل پشمی آبی را دارید که به عنوان پسزمینهی طرح ما در این مبحث ادیت عکس تولد با فتوشاپ مورد استفاده قرار خواهد گرفت.

مرحلهی ۷: امواج و تپهها
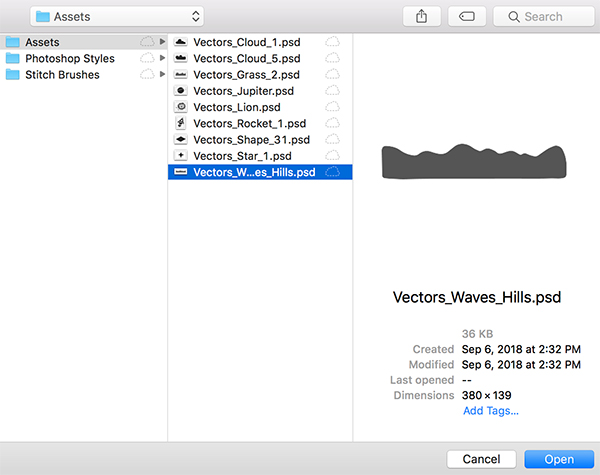
به منوی فایل بروید و گزینه Open را انتخاب کنید. به فایل Vectors_Waves_Hills.psd رفته و آن را باز کنید. هنگامی که فایل را باز کردید، بر روی آن کلیک کرده و آن را به سند کاری خود کشیده و رها کنید.

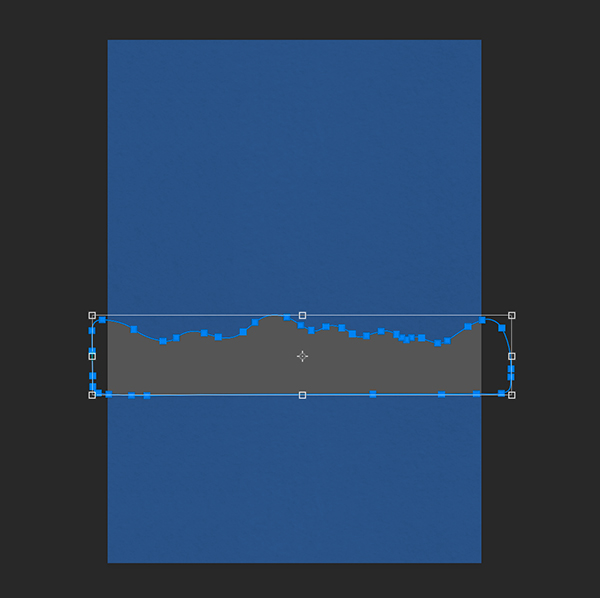
پس از اینکه شکل موج را اضافه کردید؛ دکمههای Command/Ctrl+T را فشار داده و با نگه داشتن کلیدهای Alt/Option+Shift، از هر یک از چهار گوشه جعبه محدود کننده به سمت بیرون کشیده و اندازه موج را از مرکز بزرگتر کنید تا کل صفحه را پوشش دهند.

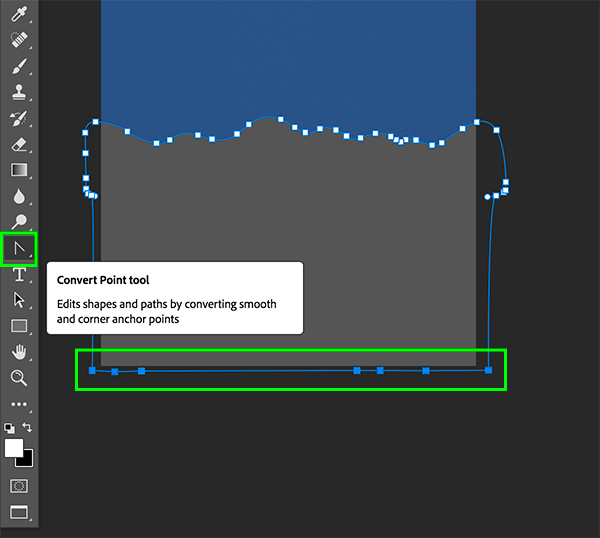
بر روی ابزار Pen کلیک کرده و نگه دارید تا ابزار Convert Point ظاهر و آن را انتخاب کنید. پس از انتخاب این ابزار، بر روی نقاطی که در امتداد لبه پایینی شکل قرار دارند کلیک نموده و آنها را به سمت پایین بکشید. کلید Shift و کلید پایین را فشار داده تا آن را به سمت پایین گسترش دهید. اینجا ممکن است نیاز داشته باشید که نقاط چپ یا راست را انتخاب کرده و آنها را به سمت چپ یا راست حرکت دهید تا پایین صفحه را هم پر کنید.

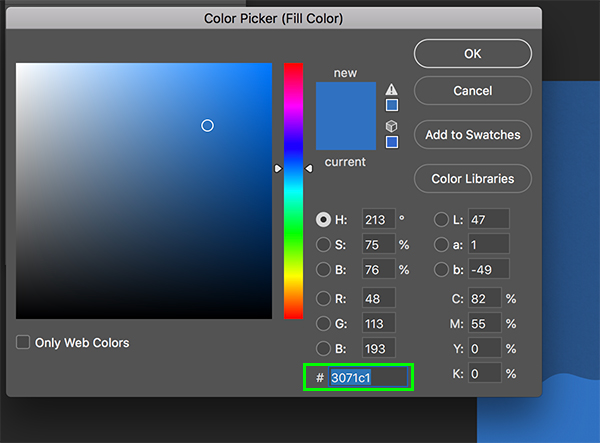
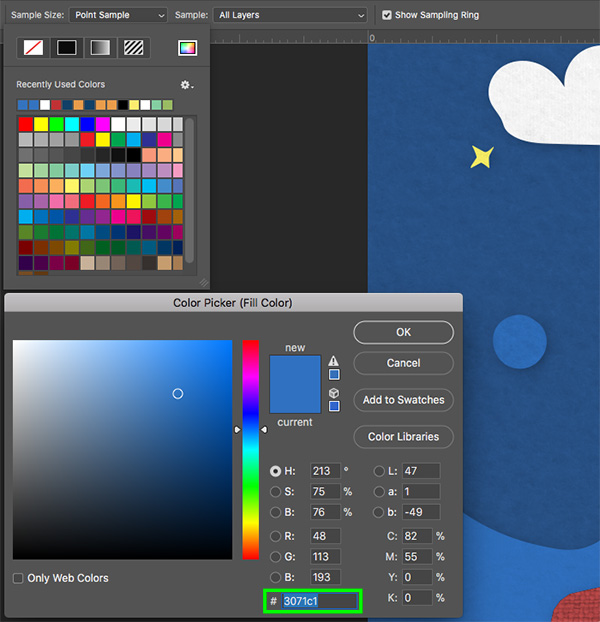
برای دوباره سوئیچ کردن به ابزار Rectangle، کلید U را فشار دهید. روی رنگ Fill کلیک کنید. در نهایت بر روی آیکون با رنگهای رنگین کمان در بالای سمت راست هایلایت زیر کلیک کنید.

 برای مقدار، عبارت 3071C1 را وارد کرده و برای اعمال تغییرات روی دکمهی OK کلیک کنید.
برای مقدار، عبارت 3071C1 را وارد کرده و برای اعمال تغییرات روی دکمهی OK کلیک کنید.
 حالا که رنگ را تغییر دادیم، وقت آن است تا از سومین استایل برای بافت پشمی استفاده کنید.
حالا که رنگ را تغییر دادیم، وقت آن است تا از سومین استایل برای بافت پشمی استفاده کنید.
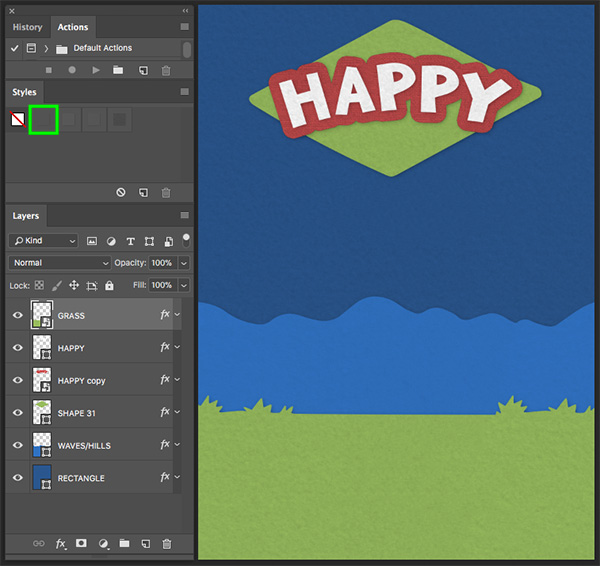
مرحلهی ۸: متن HAPPY
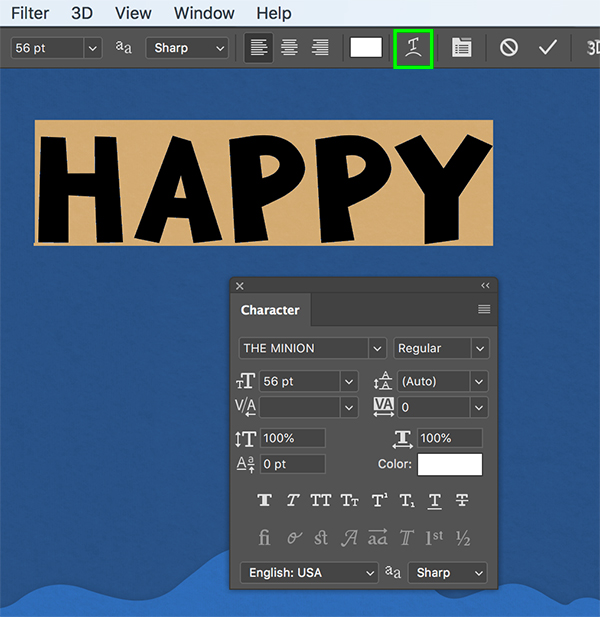
یک لایه جدید ایجاد کنید و کلمه HAPPY را با استفاده از قلم رایگان THE MINION تایپ کنید. میتوانید این قلم را از DaFont.com دانلود کنید. برای تنظیمات، پنل Character را باز کرده و متن را به رنگ سفید و با اندازه حدود 56pt نظیم کنید.

از ابزار Type برای کلیک داخل جعبه متن استفاده کنید. دکمه Command/Ctrl+A را بفشارید تا تمام متن را انتخاب کنید. از محل نشان داده شده در تصویر، بر روی آیکون Create warped text از نوار ابزار بالای صفحه، کلیک کنید.

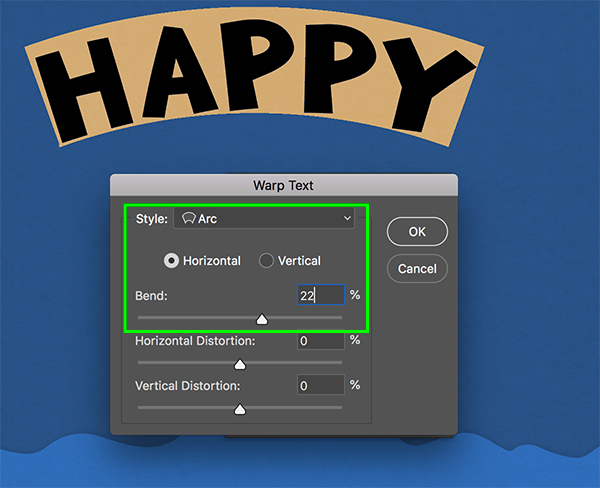
مطمئن باشید که Style به Arc تنظیم شده باشد. گزینهی Horizontal را اعمال کنید. حالا مقدار Bend را حدوداً ۲۲ وارد کرده و برای اعمال تغییرات بر روی OK کلیک کنید.

مرحلهی ۹: حاشیههای HAPPY
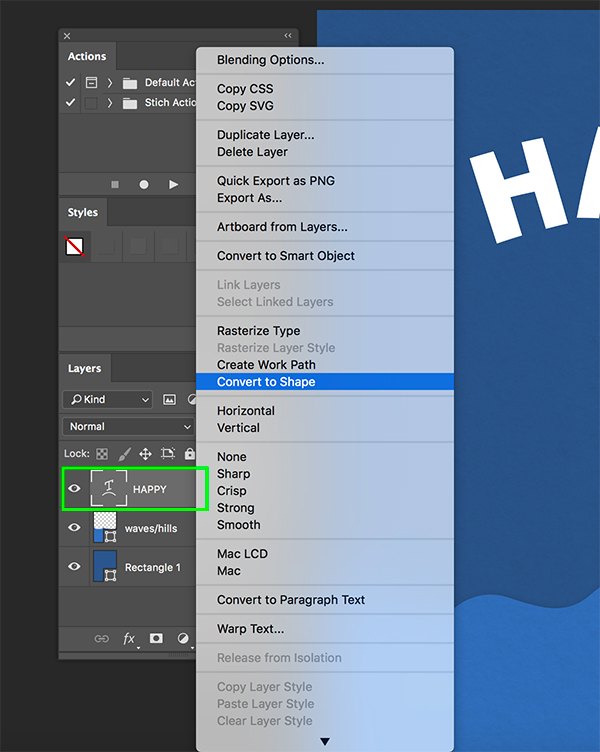
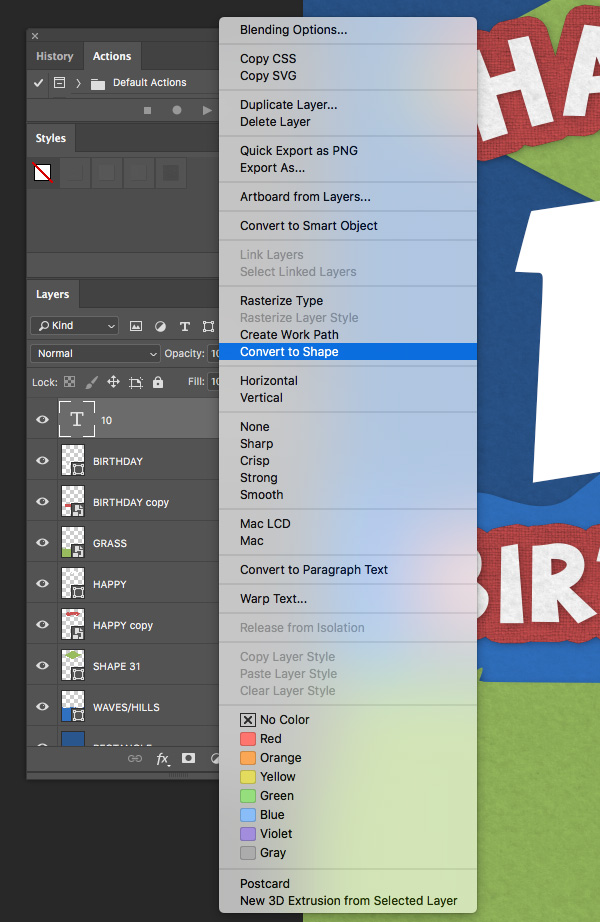
کلید Control را فشار داده و بر روی متن HAPPY کلیک کنید. گزینهی Convert to Shape را از منوی ظاهر شده، انتخاب کنید.

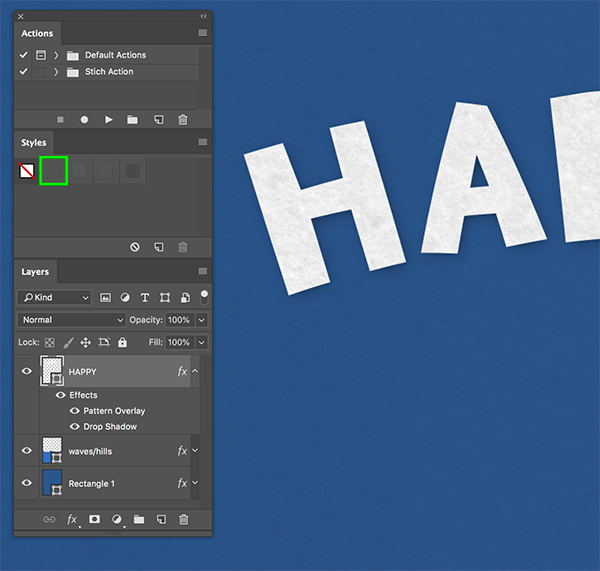
بعد از اینکه متن زنده را به یک شکل تبدیل کردید؛ میتوانید اولین استایل را اعمال کنید.

مرحلهی ۱۰: خطوط HAPPY
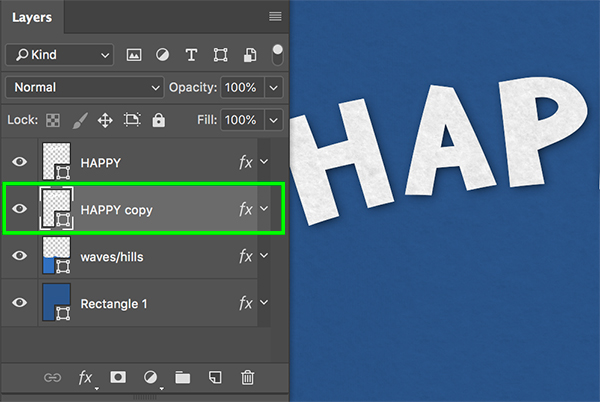
لایه شکل HAPPY را انتخاب کرده و با فشار دادن دکمه Commnand/Ctrl+J روی صفحهکلید آن را کپی کنید. دکمهی Command/Ctrl و دکمهی فاصلهی چپ را فشار دهید تا کپی را زیر لایهی اصلی منتقل کنید.

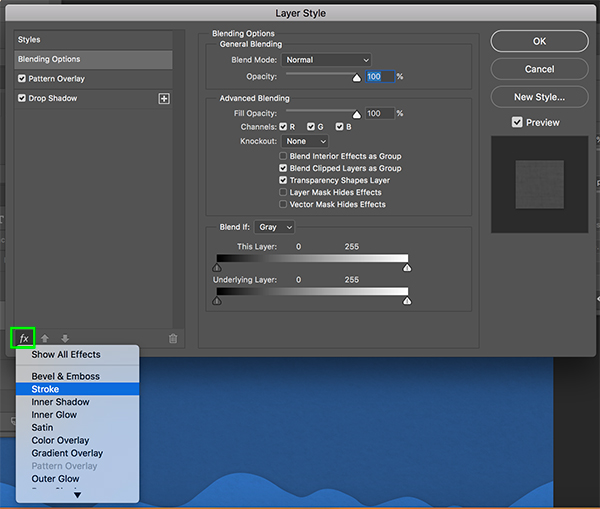
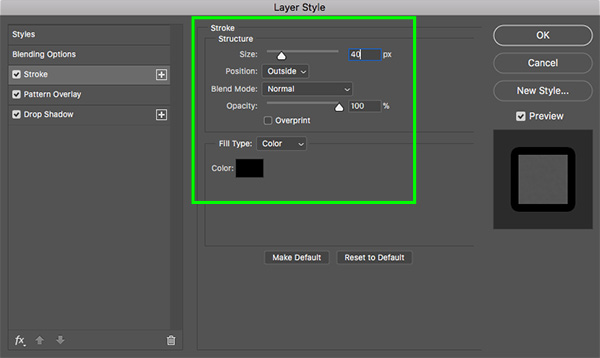
بر روی لایهی تکثیر شده دوبار کلیک کرده تا پنل استایل لایه باز شود. از آیکون کوچک fx در پایین سمت چپ پنل کلیک کنید. هنگامی که منوی کشویی ظاهر میشود، گزینهی Stroke را از لیست انتخاب کنید.

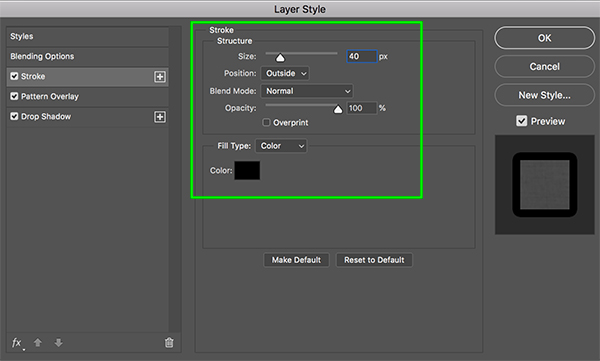
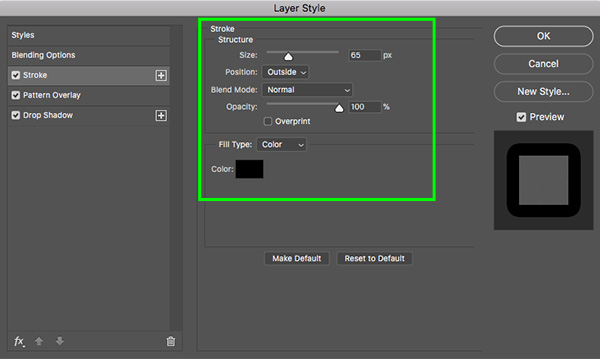
اندازهی Stroke را ۴۰ پیکسل قرار دهید. Position را به Outside تغییر داده و با انتخاب رنگ سیاه، Fill را تغییر دهید. وقتی که این کار را انجام دادید، Return را فشار داده و یا روی OK کلیک کنید.

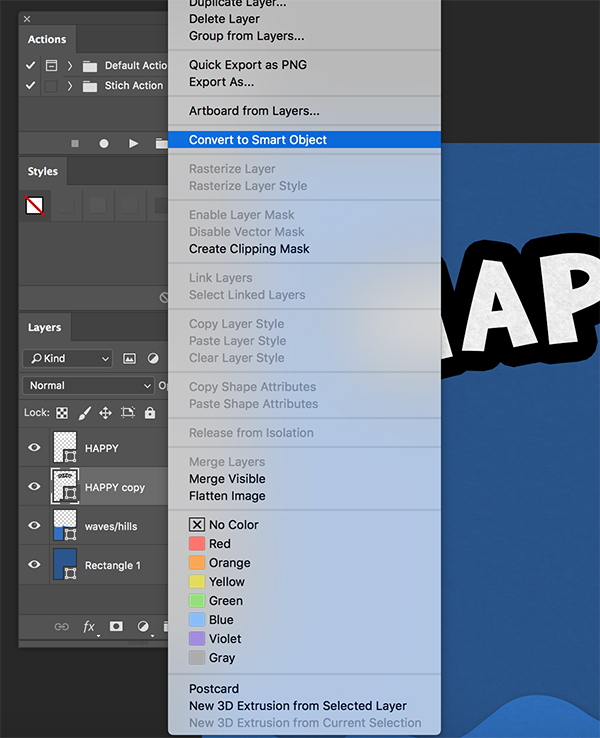
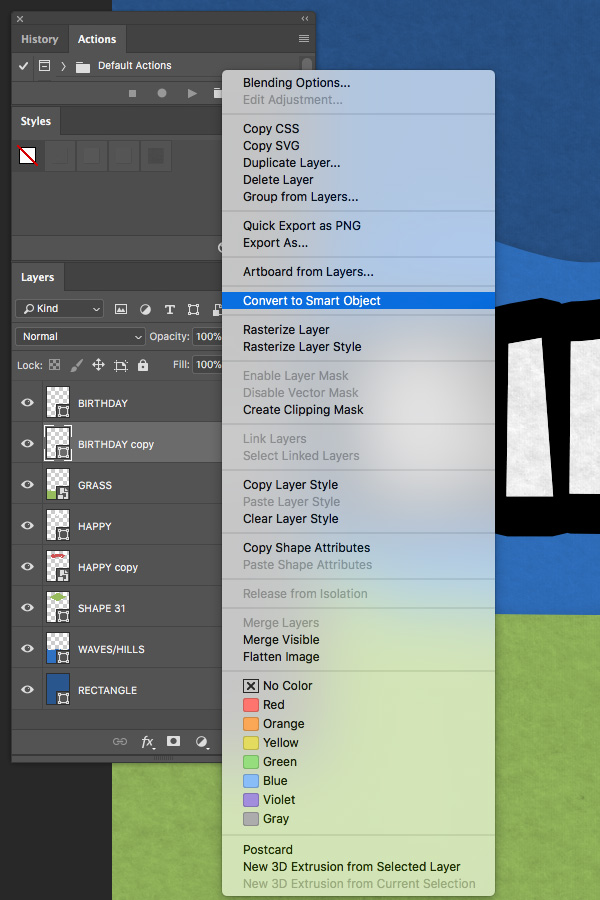
پس از اعمال خط خارجی به متن، کلید Control را فشار داده و بر روی لایه کلیک کنید. گزینهی Convert to Smart Object را از منو انتخاب کنید.

مرحلهی ۱۱: بافتهای خطوط
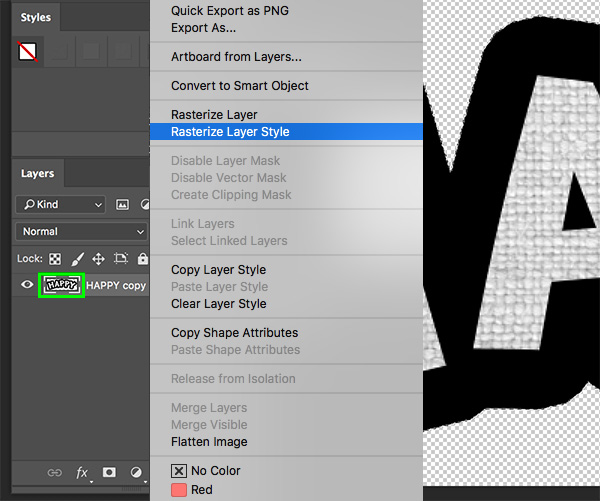
بر روی لایهی Smart Object به نام HAPPY copy دوبار کلیک کنید.

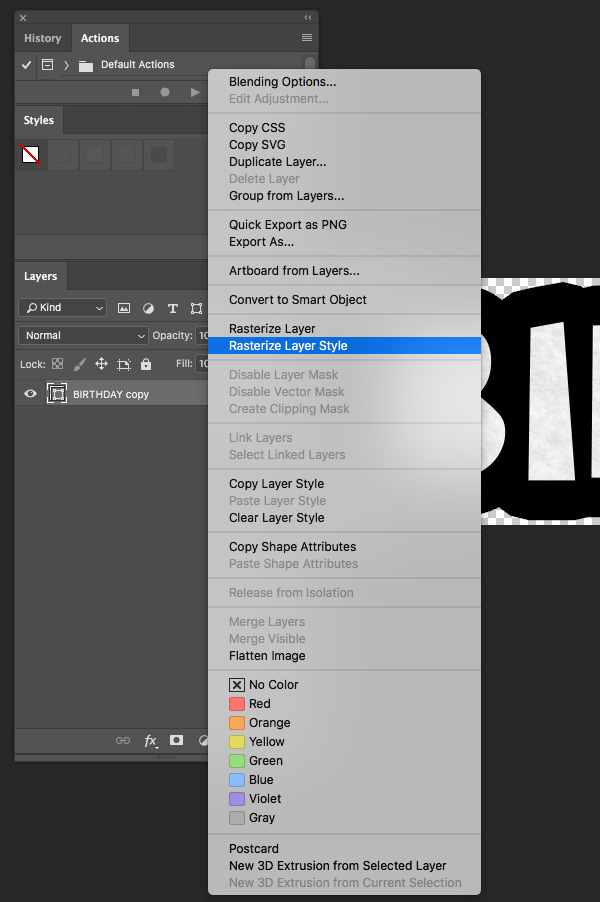
وارد Smart Object شده، کلید Control را فشار داده و بر روی لایه کلیک کنید. Rasterize Layer Style را انتخاب کرده تا Stroke و Fill با هم ادغام شوند. کلید Command/Ctrl را فشار داده و بر روی آیکون تصویر لایه کلیک نموده تا یک انتخاب دور کل لایه فعال شود.

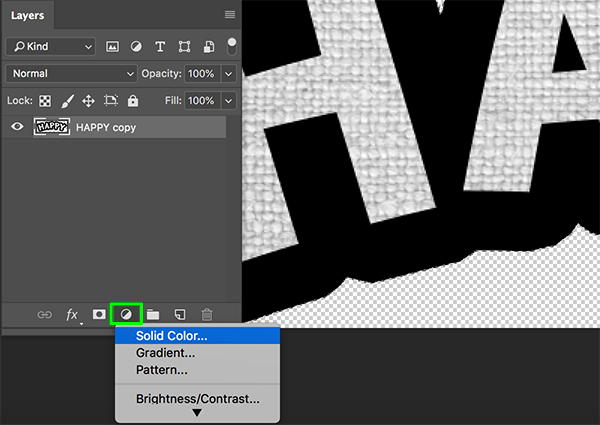
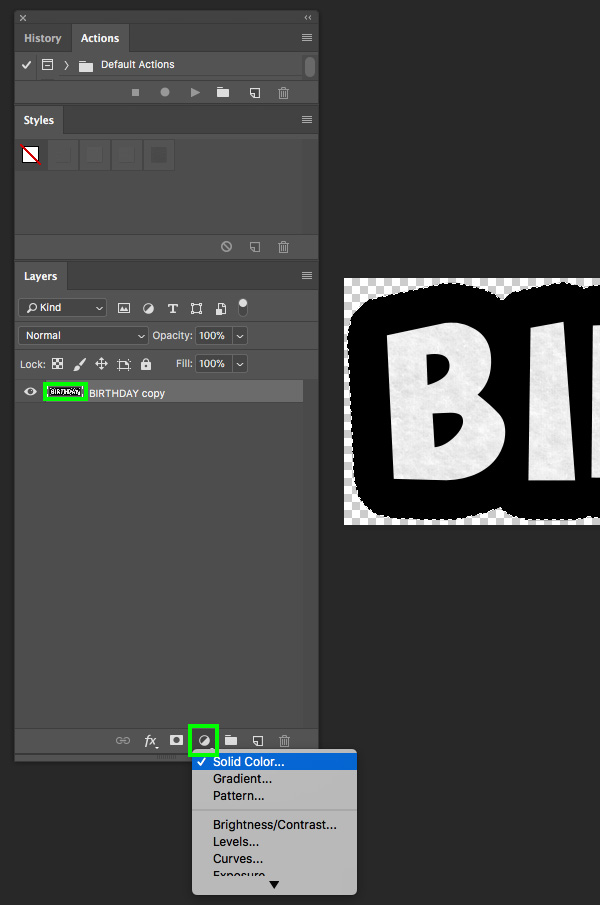
از اینجا، بر روی آیکون لایه تنظیم در پایین Palette لایهها کلیک کنید. از منوی کشویی Solid Color را انتخاب کنید.

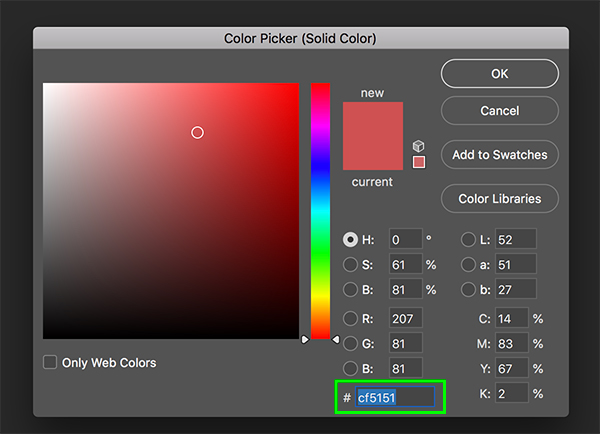
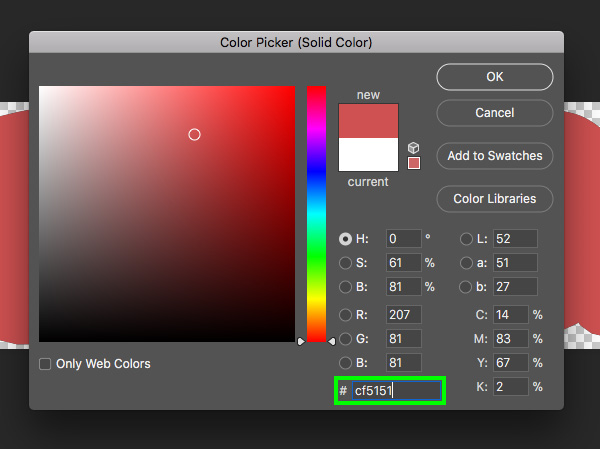
برای رنگ پر کردن، مقدار CF5151 را وارد کنید. Return را فشار داده و یا روی OK کلیک کنید تا تغییرات اعمال و پنل Color Picker بسته شود.
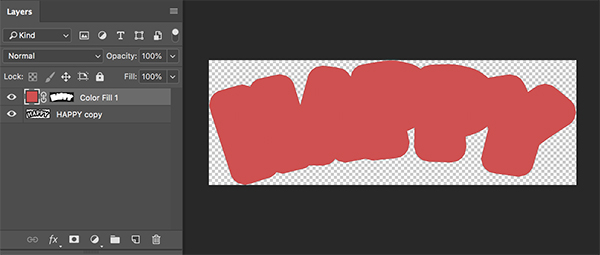
 اکنون باید یک پر کردن رنگ بر روی تمامی ناحیه متن خارجی، یک ماسک لایه روی Adjustment Layer ایجاد کنید. دکمه Command/Ctrl+S را زده تا Smart Object را ذخیره کنید. دکمه Command/Ctrl+W را بزنید تا پنجره را بسته و به سند اصلی خود بازگردید.
اکنون باید یک پر کردن رنگ بر روی تمامی ناحیه متن خارجی، یک ماسک لایه روی Adjustment Layer ایجاد کنید. دکمه Command/Ctrl+S را زده تا Smart Object را ذخیره کنید. دکمه Command/Ctrl+W را بزنید تا پنجره را بسته و به سند اصلی خود بازگردید.

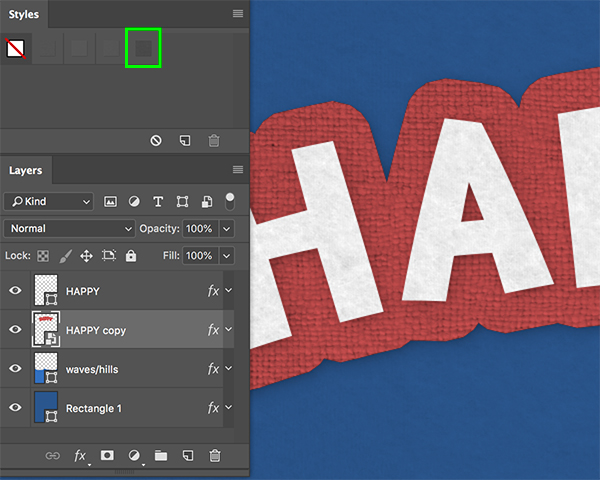
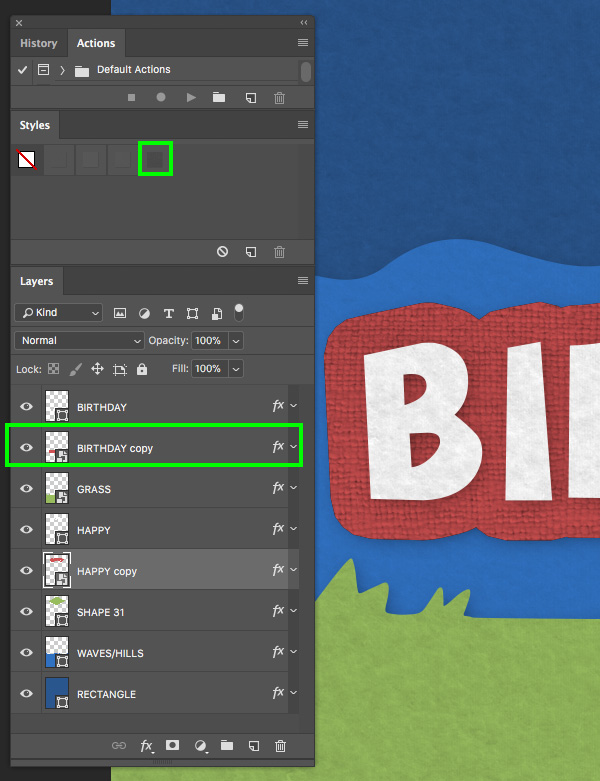
در فایل اصلی، آخرین استایل را به Smart Object با نام HAPPY copy اعمال کرده تا به آن یک بافت کانونی زیبا بدهید.

مرحلهی۱۲: پارچه نقشدار
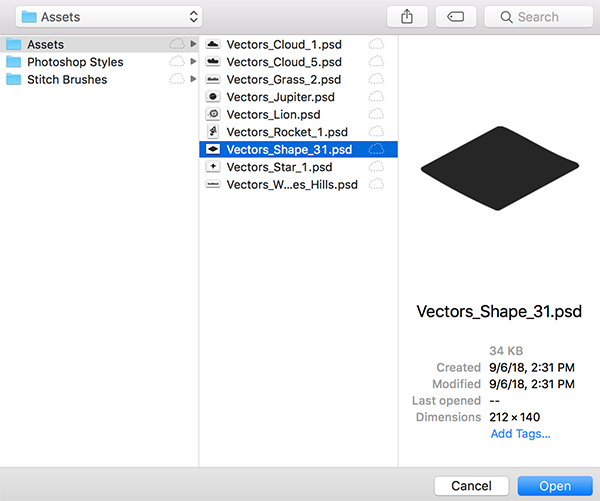
به منوی فایل بروید و گزینه Open را انتخاب کنید. به فایل Vectors_Shape_31.psd بروید.

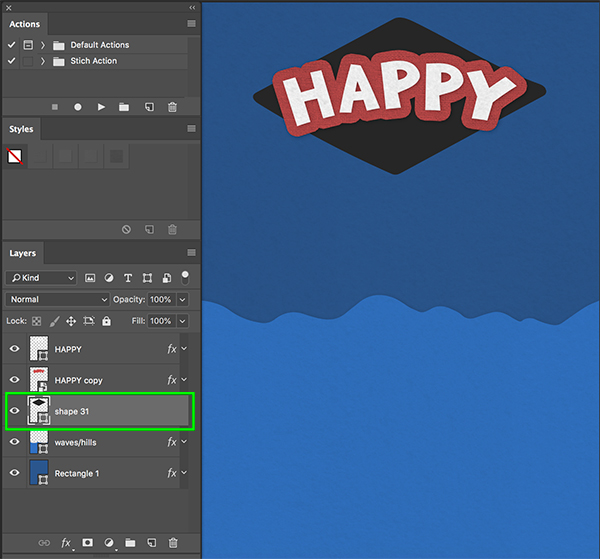
روی شکل کلیک کرده و آن را به سند خود بکشید. لایهی شکل را زیر هر دو لایه HAPPY قرار دهید. با نگه داشتن کلید Alt/Option+Shift، اندازه شکل را بزرگتر کنید.

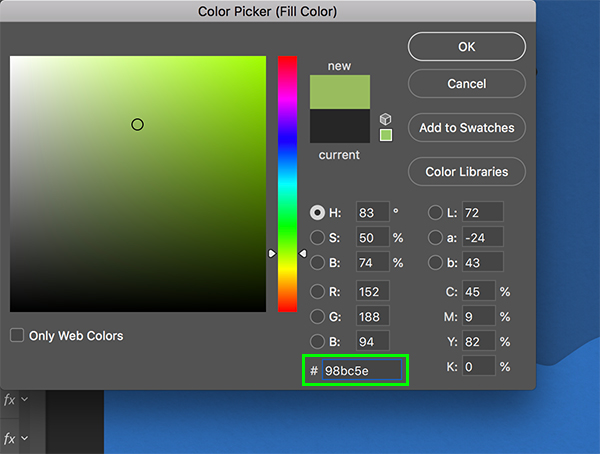
پس از قرار دادن شکل، مقدار را 98BC5E تنظیم داده و برای اعمال تغییرات روی OK کلیک کنید.

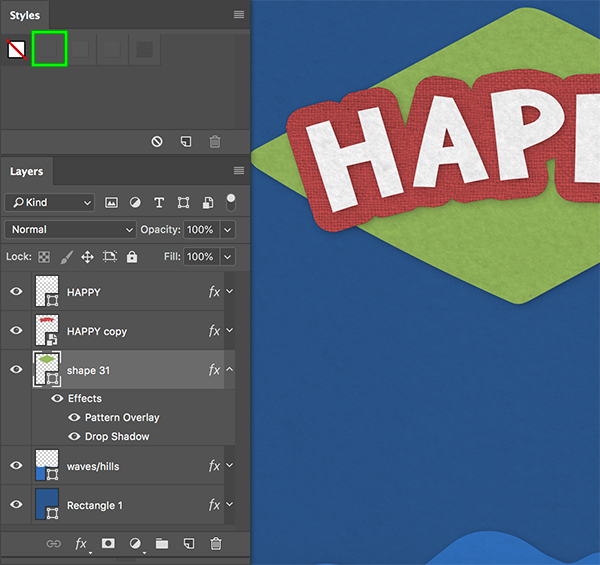
از اینجا، اولین استایل – Felt 2 را به شکل اعمال کنید.

مرحلهی۱۳: وکتور طرح چمن
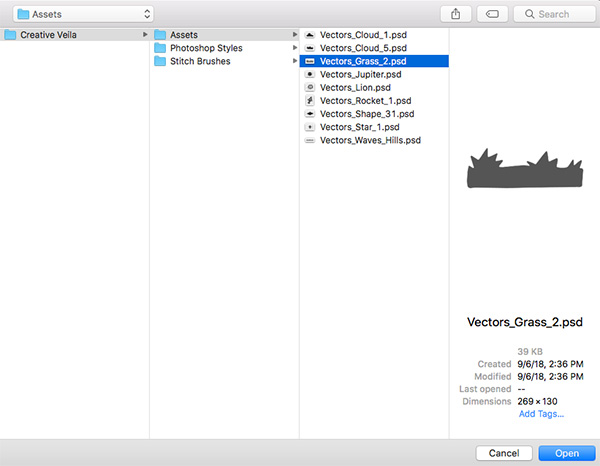
به منوی فایل بروید و گزینه Open را انتخاب کنید. فایل Vectors_Grass_2.psd را از پوشه Assets انتخاب کنید.

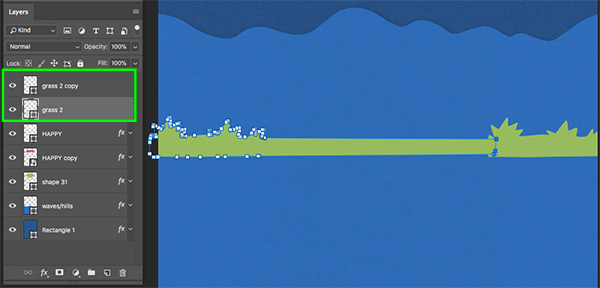
بر روی شکل کلیک کرده و آن را به سند خود بکشید. با کشیدن هر چهار گوشه جعبه محدوده به سمت بیرون در حالی که کلیدهای Alt/Option+Shift را نگه داشتهاید، اندازه آن را بزرگتر کنید. موقعیت لایه را مطابق تصویر تصحیح کنید. دکمه Command/Ctrl+J را بفشارید تا شکل چمن را کپی کنید. این کپی را به سمت مخالف منتقل کنید.

دکمه U را روی صفحهکلید فشرده تا ابزار Rectangle را انتخاب کنید. رنگ پر کردن را به سبز مشابهی که قبلاً استفاده کردهایم، تغییر دهید. آنچه که در اینجا اعمال میشود؛ همان چیزی است که قبلاً در هنگام گسترش موجها و کوهها انجام دادیم. با انتخاب ابزار Convert to Point و انتخاب نقاط در سمت راست کپی چپ، شکل را به سمت مخالف گسترش دهید.

برای بازگشت به ابزار Rectangle، دکمه U را فشار دهید. یک مستطیل سبز بلند را زیر دو شکل چمن ایجاد کنید که تمامی قسمت پایینی کانوا را پر کند.
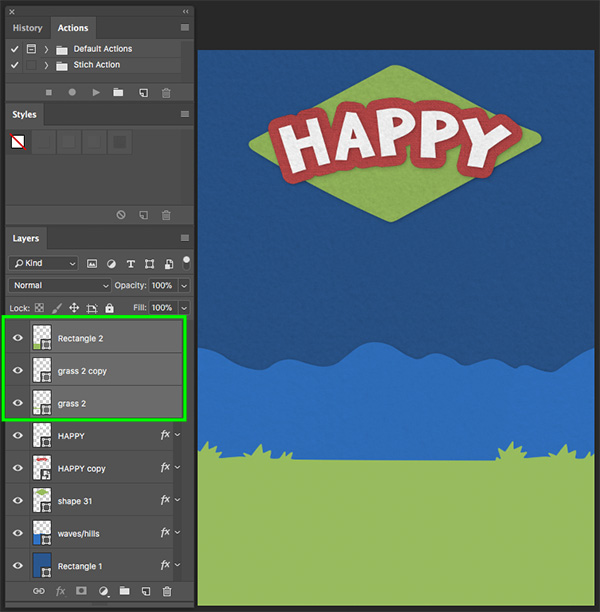
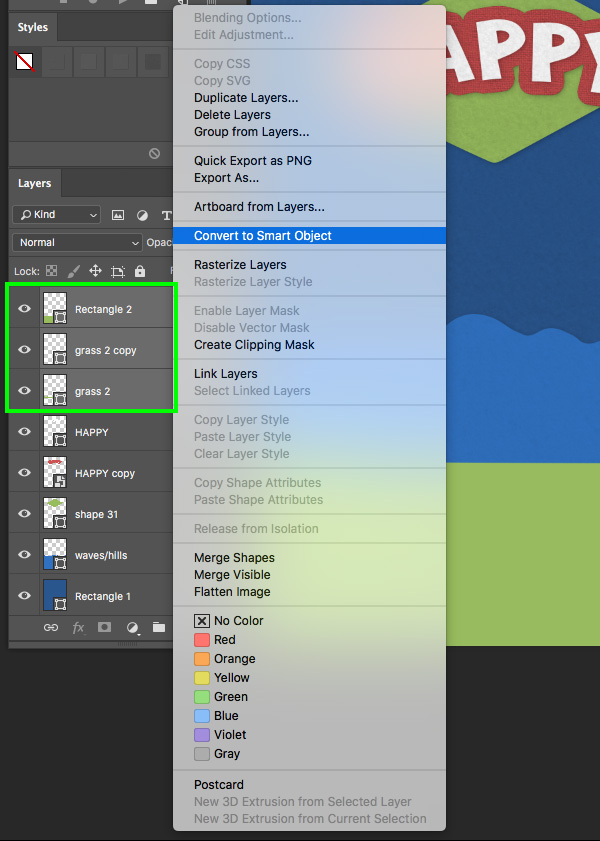
لایه شکل چمن بالا را انتخاب کنید. کلید Shift را نگه داشته و شکل مستطیل سبز را انتخاب کرده تا هر سه لایه از چمن همزمان انتخاب شوند. بعد از آن، کلید Control را نگه داشته و بر روی هرکدام از این سه لایه کلیک کنید. از لیست Convert to Smart Object را انتخاب کنید.

پس از ادغام سه لایه به یک Smart Object، بهطور پیشفرض اولین استایل را اعمال کرده تا به چمن بافت پارچهای اضافه شود.

مرحلهی۱۴: متن تولد
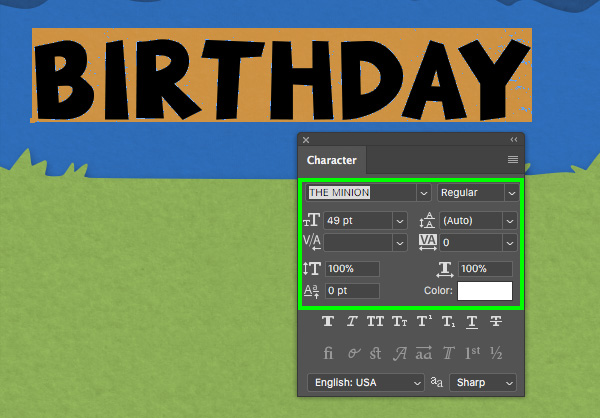
در این مرحله، باید یک لایهی جدید ایجاد کنید. با استفاده از قلم THE MINION کلمه BIRTHDAY را با حروف بزرگ تایپ کنید. اندازه این متن را 49pt تنظیم و رنگ سفید را انتخاب کنید.

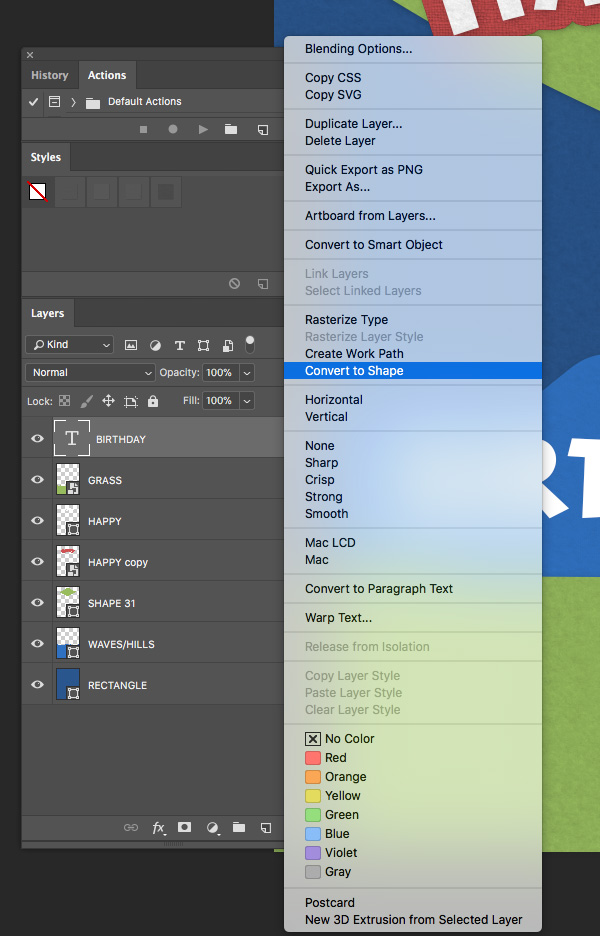
در حالی که کلید Control را نگه داشتهاید، بر روی لایه متن کلیک نمایید. گزینه Convert to Shape را از منو انتخاب کنید.

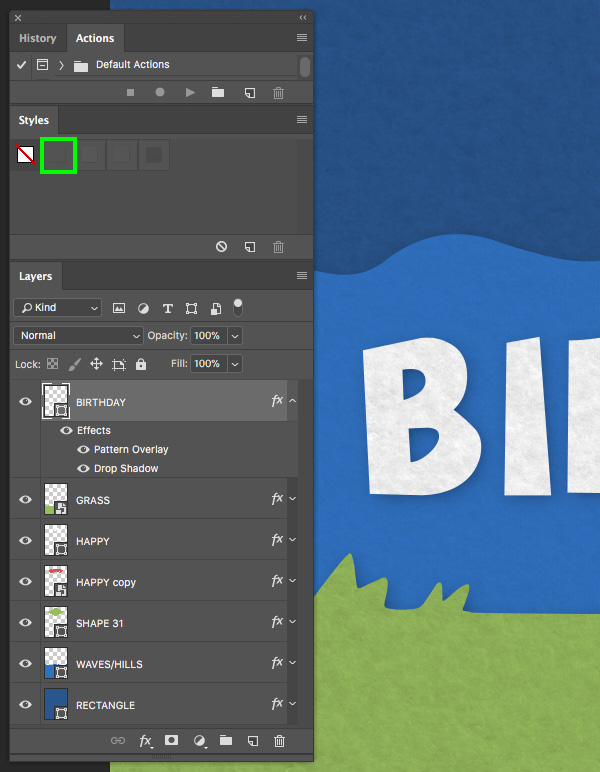
اولین استایل را به شکل متن سفید BIRTHDAY اعمال کنید.

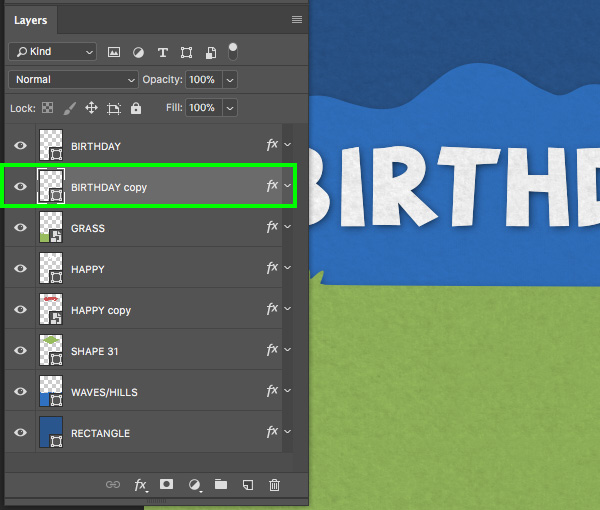
دکمههای Command/Ctrl+J را فشار داده تا لایه را کپی کنید. آن را پایینتر از اصلی قرار داده و دوبار کلیک کرده تا پنل استایل لایه باز شود.

هنگامی که پنل استایل لایه باز است، یک Stroke مانند آنچه قبلاً انجام دادیم را با استفاده از تنظیمات مشابهی شکل زیر، انجام دهید.

پس از اعمال Stroke، روی OK کلیک کنید تا از پنل خارج شوید. کلید Control را نگه داشته و بر روی لایه BIRTHDAY copy کلیک و Convert to Smart Object را انتخاب کنید.

مرحلهی۱۵: بافت خط
دوبار بر روی Smart Object BIRTHDAY copy کلیک کرده تا وارد تنظیمات شوید،.کلید Control را نگه داشته، بر روی لایه کلیک کرده و Rasterize Layer Style را از منو انتخاب کنید.

برای طراحی کارت تولد، کلید Command/Ctrl را نگه داشته و بر روی آیکون تصویر لایه کلیک نموده تا یک انتخاب دور از تمامی شکل متحد شود. پس از آن، روی آیکون لایهی تنظیم کننده کلیک کنید. از منوی کشویی یک لایه Solid Color اضافه کنید.

برای رنگ، مقدار CF5151 را که قبلاً برای متن HAPPY استفاده کردهایم، اعمال کنید. برای اعمال رنگ روی OK کلیک کنید. با فشار دادن Command/Ctrl+S، Smart Object را ذخیره کنید. کلیدهای Command/Ctrl+W را فشار دهید تا تب بسته شود. به فایل اصلی برگردید.

Smart Object BIRTHDAY copy را انتخاب کرده و استایل Flax Light را از پنل اعمال کنید.

مرحلهی۱۶: ۱۰ بزرگ!
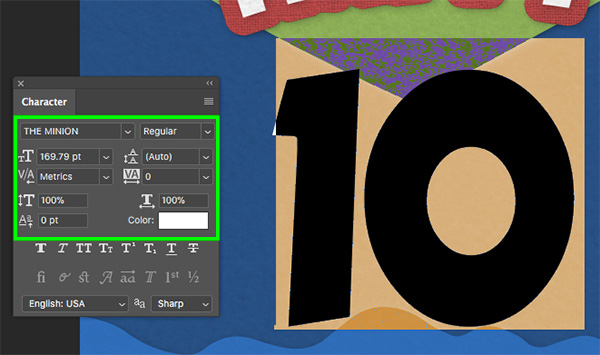
یک لایه جدید ایجاد کنید. با استفاده از قلم THE MINION عدد ۱۰ را با اندازهی ۱۶۹.۷۹pt و رنگ سفید تایپ کنید.

برای تبدیل به شکل، کلید کنترل را فشار داده و روی لایه متن کلیک کنید. از منو Convert to Shape را انتخاب کنید.

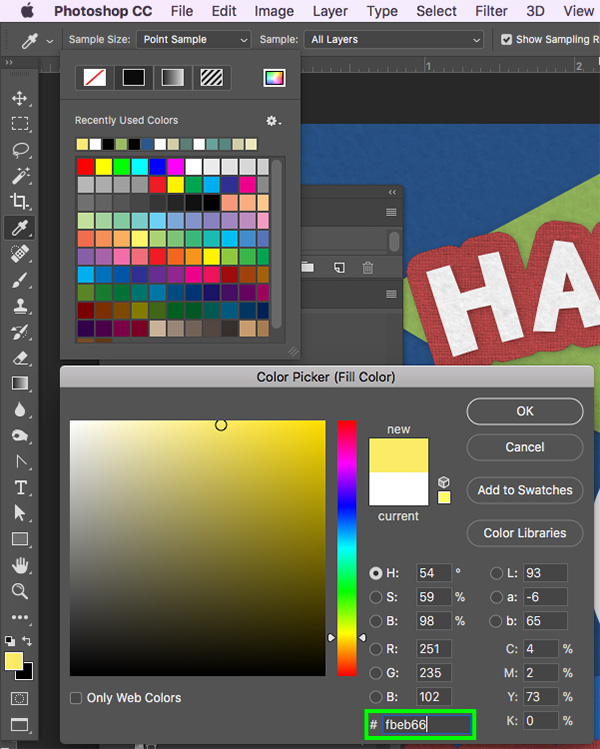
برای رنگ، مقدار FBEB66 را که قبلاً برای متن HAPPY استفاده کردهایم، اعمال کنید. روی OK کلیک کنید تا رنگ اعمال شود.

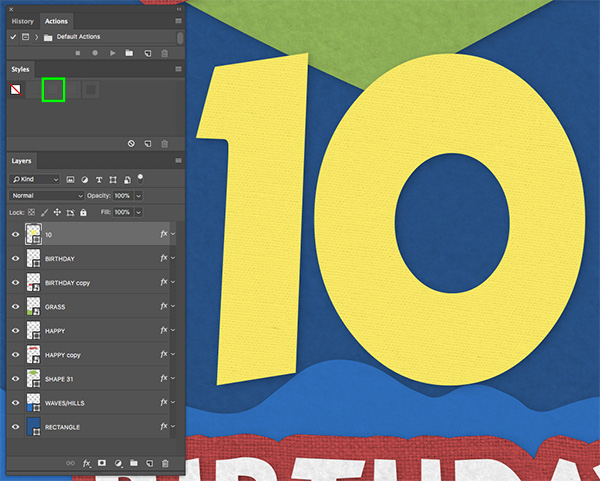
پس از بازگشت به سند اصلی، شکل ۱۰ را انتخاب کنید. دومین استایل، Chintz را از پنل اعمال کرده تا کمی بافت به آن اضافه شود.

مرحلهی۱۷: خط ۱۰ در طراحی کارت تولد با فتوشاپ
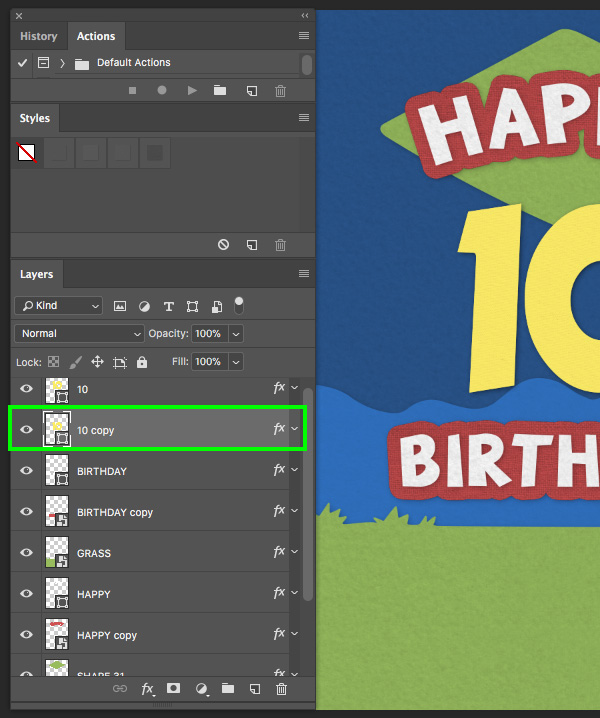
لایهی شکل ۱۰ را انتخاب کنید. با فشردن Command/Ctrl+J آن را کپی کرده و کپی را زیر لایه اصلی حرکت دهید. بعد از آن، دو بار بر روی لایه کلیک کرده تا پنل استایل لایه باز شود.

از اینجا، با کلیک بر روی آیکون کوچک fx در پایین سمت چپ پنل، یک Stroke را اعمال کنید. stroke با اندازه ۶۵ px و موقعیت Outside با رنگ سیاه اضافه کنید. پس از انجام این کار، روی Return کلیک کرده یا OK را فشار داده تا تغییرات را اعمال شود. سپس پنل را ببندید.

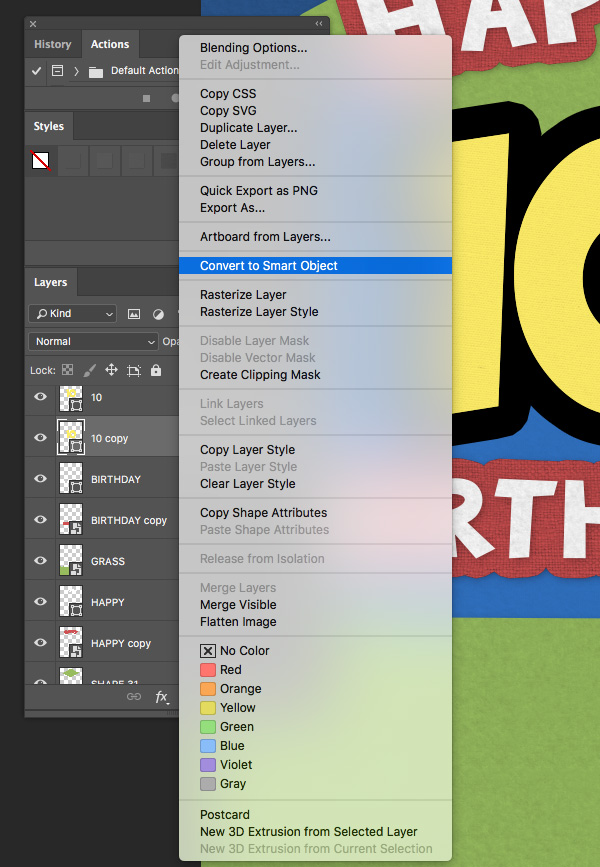
بعد از اعمال Stroke به متن، کلید Control را نگه داشته و بر روی لایه ۱۰ copy کلیک کنید. گزینهی Convert to Smart Object را انتخاب کنید.

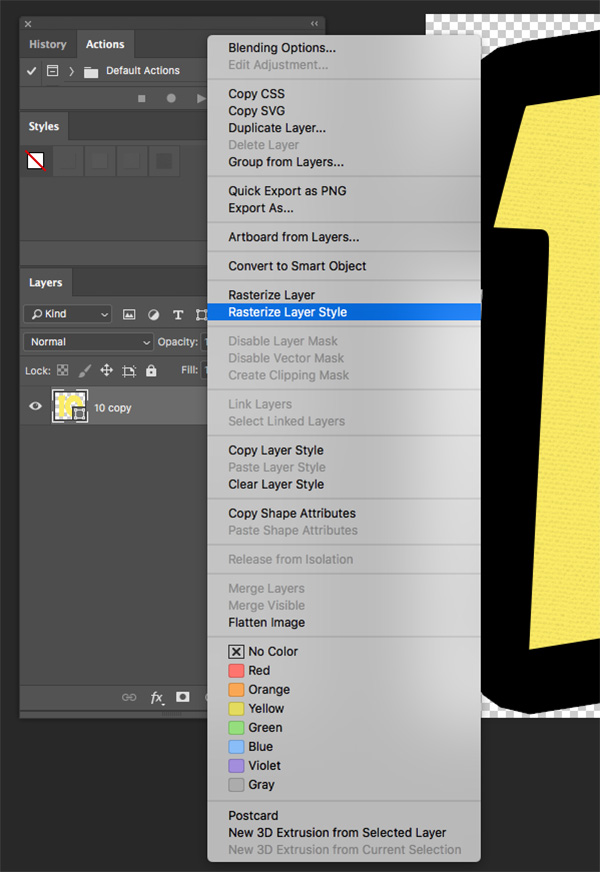
روی Smart Object دوبار کلیک کنید. کلید Control را نگه داشته و بر روی لایه کلیک کنید. Rasterize Layer Style را انتخاب کنید.

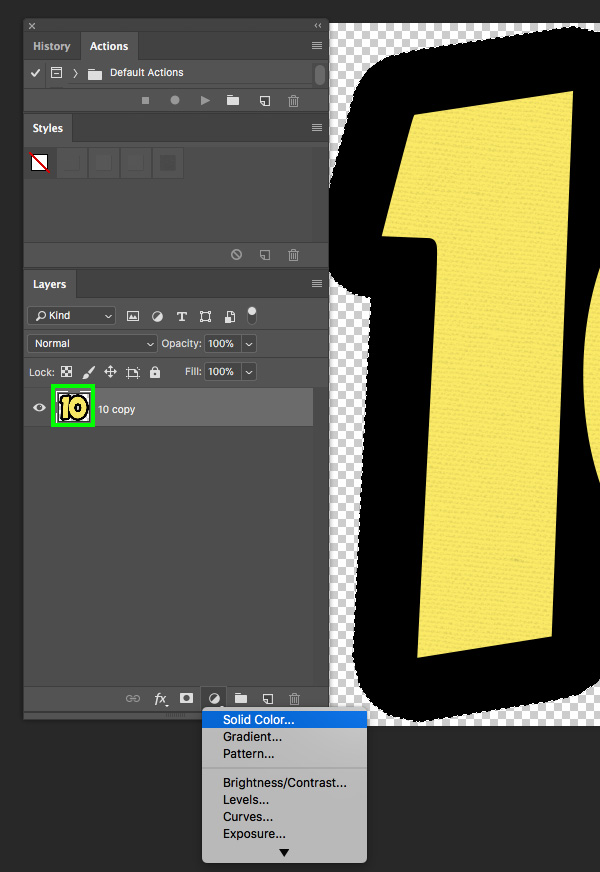
کلید Command/Ctrl را نگه داشته و بر روی آیکون تصویر لایه کلیک کنید. این کار کمک میکند تا یک انتخاب از تمامی شکل ایجاد شود. روی آیکون لایه تنظیم کننده کلیک کرده و یک لایه Solid Color را اضافه کنید.

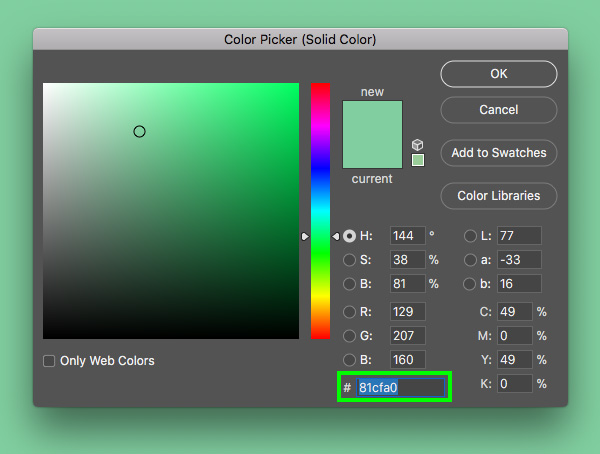
برای رنگ، مقدار 81CFA0 را اعمال کرده و OK را زده تا تغییرات رنگ اعمال شود. پس از آن، فایل را ذخیره کرده و تب را ببندید. به سند اصلی برگردید.

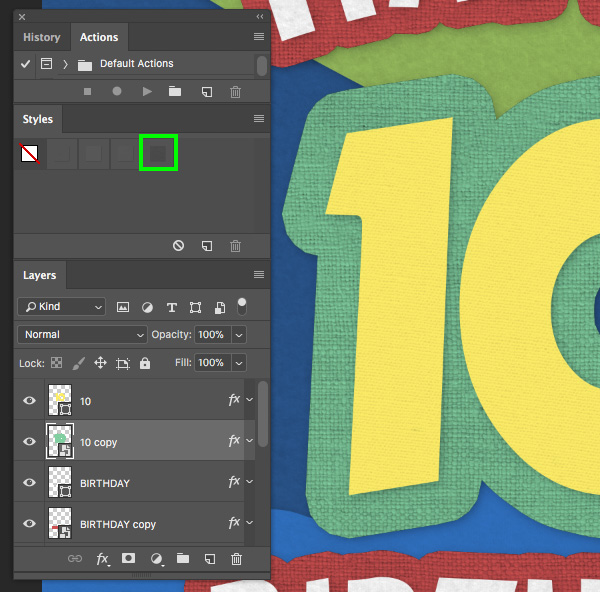
لایهی Smart Object ۱۰ copy را انتخاب کنید. چهارمین استایل را روی این لایه اعمال کرده تا یک بافت کانوس به آن داده شود. این بافت، مشابه بافتهای قرمز HAPPY و BIRTHDAY استفاده شده در مراحل قبلی است.

مرحلهی۱۸: دوختها در ادیت عکس تولد با فتوشاپ
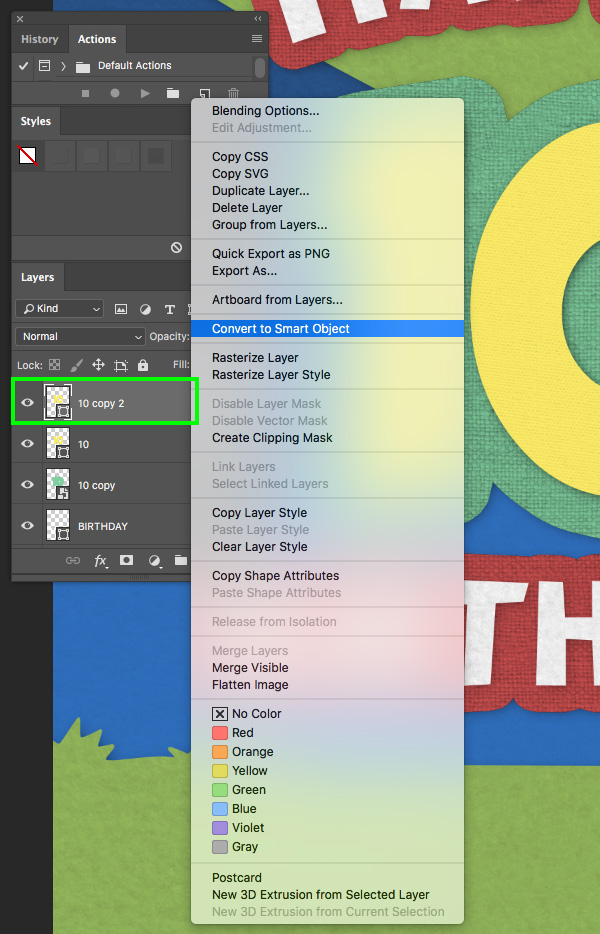
لایه اصلی ۱۰ را انتخاب کنید. با فشردن Command/Ctrl+J آن را کپی کنید. کلید Control را نگه داشته و بر روی لایه کلیک کنید. از منوی باز شده Convert to Smart Object را انتخاب کنید.

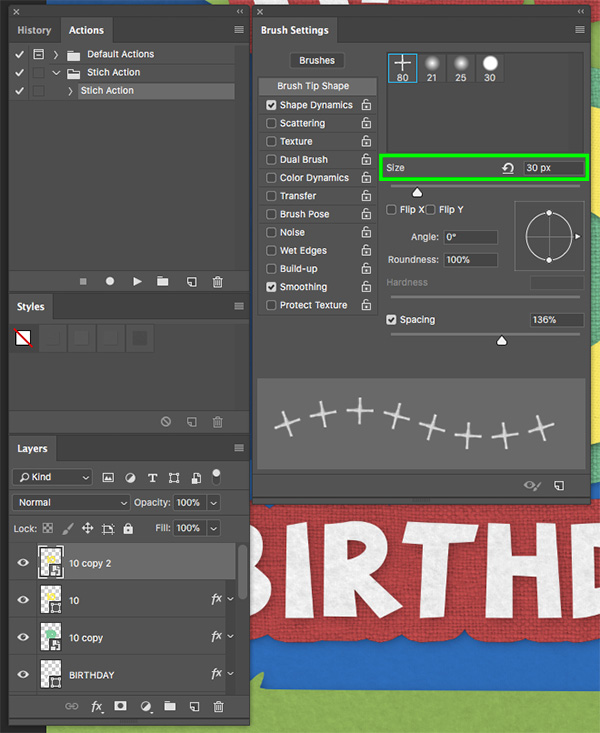
برای بازنشانی رنگهای پیشفرض، کلید D و X را برای تغییر بین رنگ پیشزمینه و پسزمینه بفشارید تا سفید رنگ پیشزمینه باشد. کلید F5 را بر روی کیبورد فشار دهید یا از منوی Window گزینه Brush Settings را باز کنید. از اینجا، مسیر دوخت را انتخاب کرده و Size مسیر را به ۳۰px کاهش دهید.

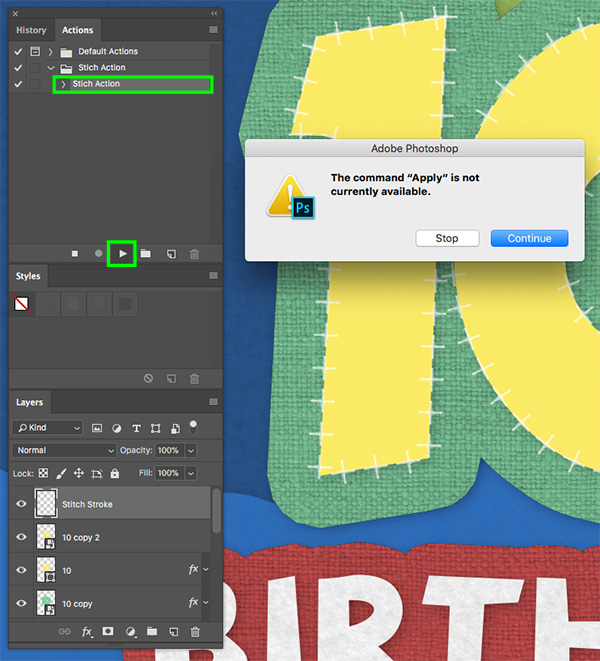
لایه ۱۰ copy 2 را انتخاب کنید، پنل عملکردها را باز کنید. عمل Stich Action را اجرا کنید. پس از اجرای مراحل، ممکن است با یک جعبه دیالوگ مواجه شوید که میگوید دستور Apply در حال حاضر در دسترس نیست. دلیل این اتفاق این است که یکی از استایلهای گرافیکی از باندل کامل در حال حاضر بارگیری نشده است. با این حال شما میتوانید به راحتی یک استایل موجود را تغییر داده تا به نتیجهی دلخواه برسید. پس بر روی Continue کلیک نموده تا عملکرد به پایان برسد. پس از اتمام عمل، استایل دوم یا سوم را به لایه جدید Stitch Stroke که ایجاد شده است، اعمال کنید.

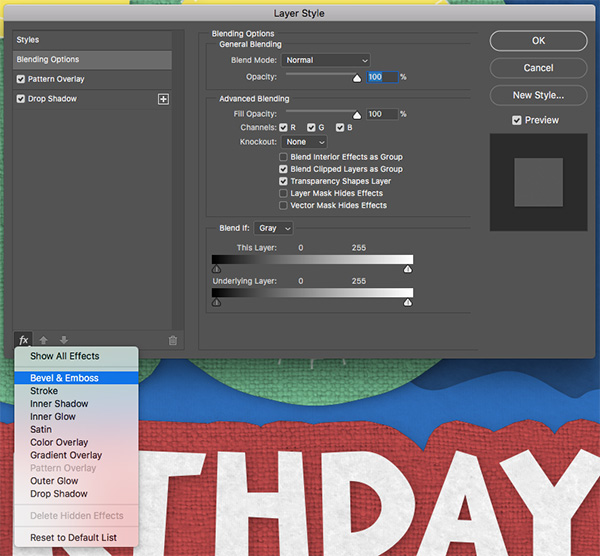
دوباره روی لایه Stitch Stroke دوبار کلیک کرده تا پنل استایل لایه باز شود. بر روی آیکون کوچک fx کلیک کرده و یک افکت Bevel & Emboss را از لیست اضافه کنید.

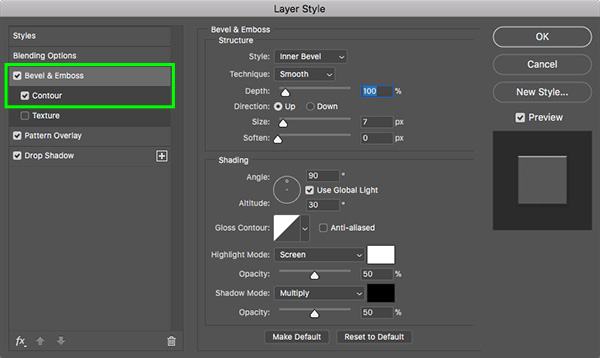
بعد از اضافه کردن افکت، گزینه Contour را که در زیر Bevel & Emboss اصلی قرار دارد فعال کنید و تنظیمات را همانطور که هستند باقی بگذارید. ما نیازی به بازی با این تنظیمات نداریم چرا که فقط میخواهیم دوختها بهنظر کمی بلند شده بیایند. از اینجا، بر روی OK یا Return کلیک نموده و از پنل خارج شوید.

مرحلهی۱۹: ۱۰TH
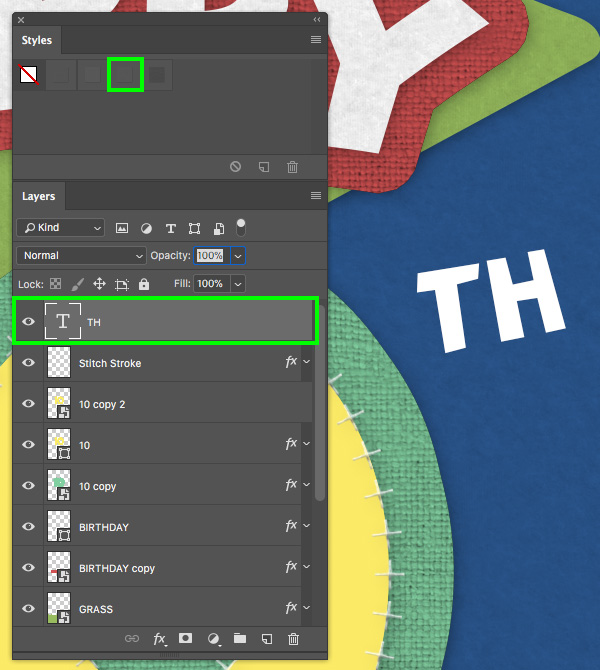
یک لایه جدید به بالای پالت لایهها اضافه کنید. یک TH بزرگ را تایپ کنید. استایل سوم را برای آن اعمال کنید. TH را کمی کوچک کرده و آن را کمی به سمت راست و بالای عدد ۱۰ بچرخانید.

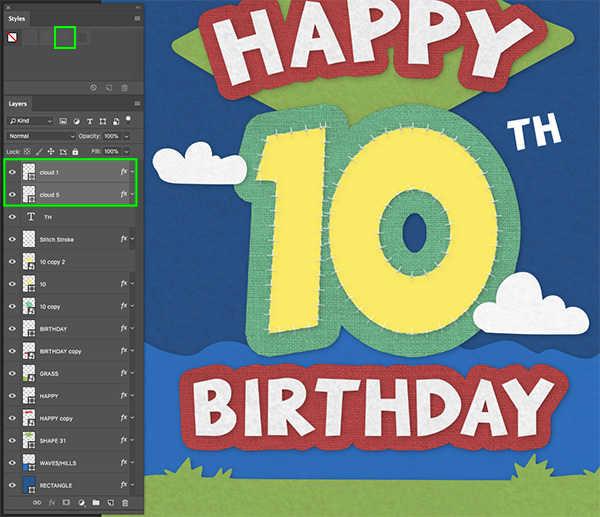
مرحلهی۲۰: ابرها
از منوی File، گزینهی Open را انتخاب کنید. این بار فایلهای Vectors_Cloud_1.psd و Vectors_Cloud_5.psd را باز کرده و هر دو را به سند خود بیاورید. ابرها را بزرگ کرده و آنها را در دو طرف عدد ۱۰ قرار داده و استایل پشمی را از پنل اعمال کنید. در اینجا فایل Vectors_Cloud_1.psd را در پایین سمت راست عدد و Vectors_Cloud_5.psd را در بالا سمت چپ قرار دادهایم.

مرحلهی۲۱: آسمان پر از ستاره در ادیت عکس تولد با فتوشاپ
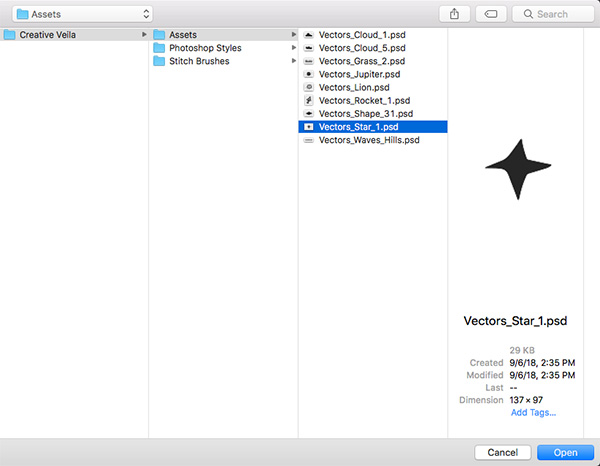
از منوی File، گزینهی Open را انتخاب کنید. فایل Vectors_Star_1.psd را انتخاب نموده و بعد Open را کلیک کنید.

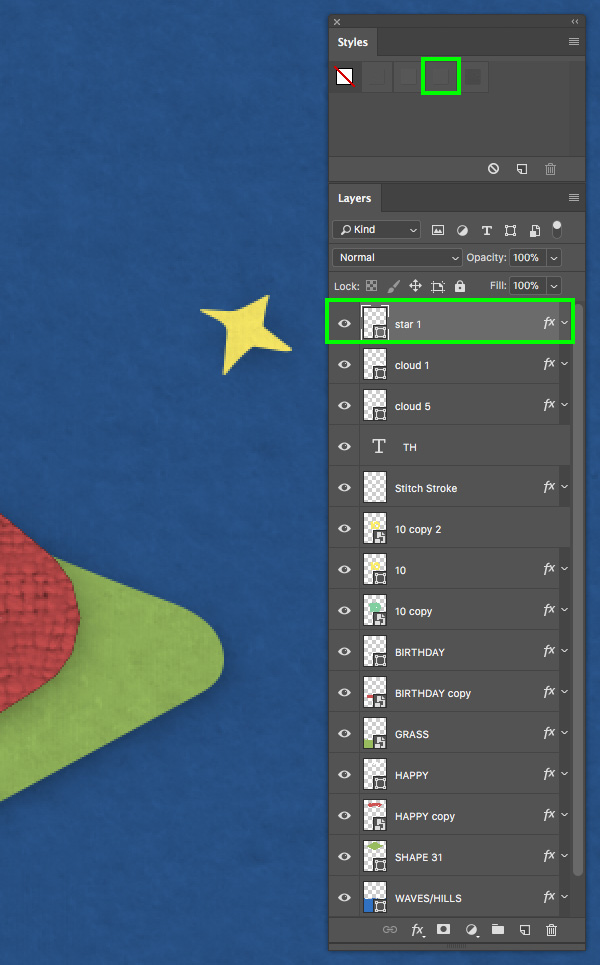
شکل ستاره را به سند اصلی خود بیاورید. آن را با همان رنگ زردی که برای عدد ۱۰ استفاده کردیم (FBEB66)، پر کنید.

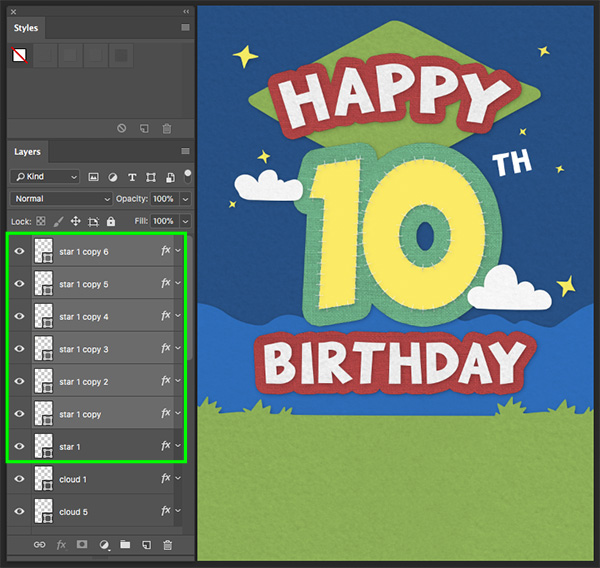
این ستاره را حدود پنج یا شش بار دیگر کپی کرده و آنها را در سراسر طراحی پخش کنید. برای افزودن تنوع بیشتر میتوانید با استفاده از تغییر اندازه و چرخش، اندازه ستارهها را تغییر دهید. وقتی از اندازه و قرارگیری شکلها راضی شدید، شکل را انتخاب کرده، کلید Shift را نگه داشته، و شکل ستاره پایین را انتخاب نموده تا همه با هم انتخاب شوند.

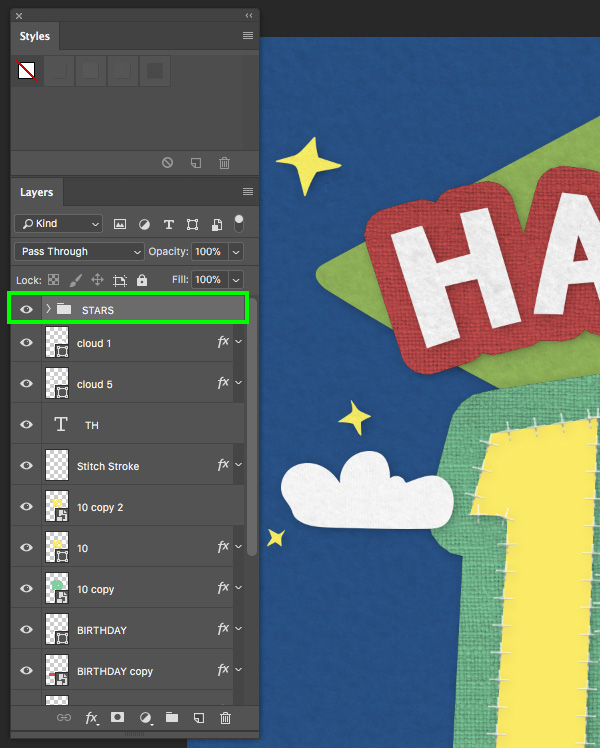
همهی ستارهها را انتخاب کرده و سپس دکمه Command/Ctrl+G را بزنید تا آنها در یک پوشه قرار بگیرند. با دوبار کلیک بر روی متن Group 1، پوشه را به STARS تغییر نام دهید.

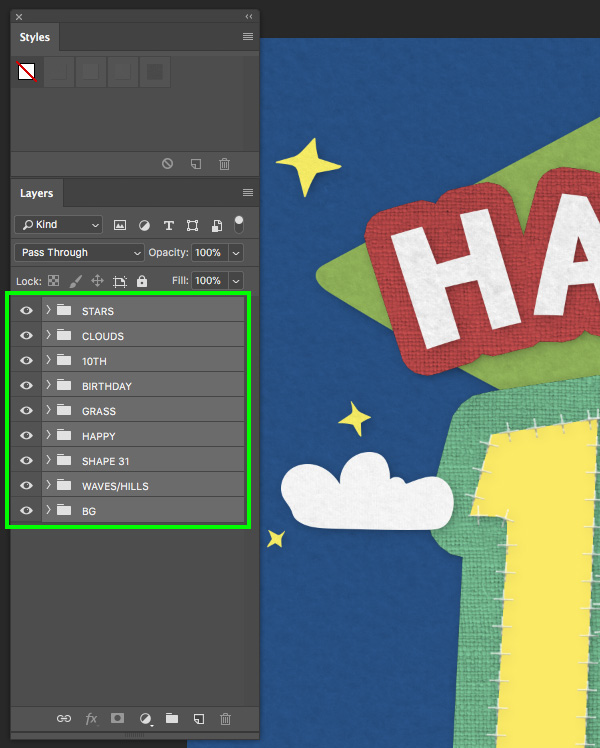
لایههای دیگر را هم گروهبندی کنید تا به حفظ سازماندهی کمک کنید.

مرحلهی۲۲: سیاره
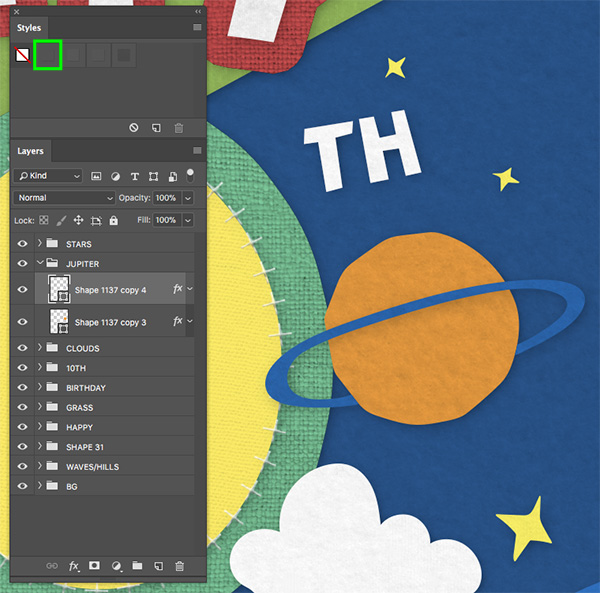
از منوی File، گزینهی Open را انتخاب کنید. فایل Vectors_Jupiter.psd را انتخاب، آن را باز کرده و به سند اصلی خود بیاورید. متوجه خواهید شد که سیاره از دو شکل مختلف تشکیل شده است. بنابراین برای بخش دایرهای اصلی سیاره اجازه داده که آن را با مقدار EB9D41 پر کنید. برای حلقهها از همان آبی موجها و تپهها استفاده کنید (3071C1).

بعد از تغییر رنگها، اولین استایل را برای دریافت یک بافت پشمی بر روی هر دو شکلی که سیاره را تشکیل میدهد، اعمال کنید. در اینجا سیاره را بین TH و ابرها و در درون یکدیگر قرار دادهایم.
مرحلهی۲۳: کشتی فضایی
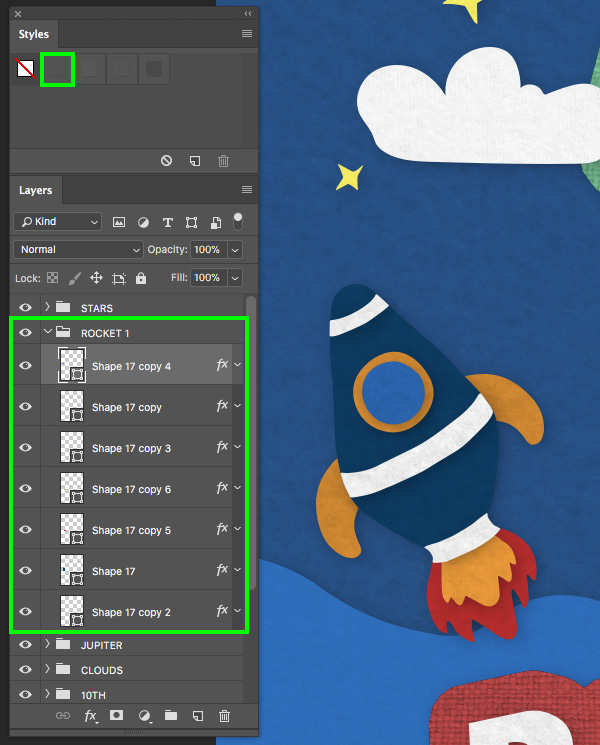
به منوی File رفته، Open را انتخاب کنید. فایل Vectors_Rocket_1.psd را در پوشه فایلهای رایگان پیدا کرده و تمام پوشه را به سند خود کشیده و رها کنید. در اینجا کشتی را کمی مقیاسی کرده و در جهت عقربههای ساعت به سمت راست چرخانده و آن را به همان بالای حرف B در BIRTHDAY قرار دادهایم.
اگر محتوای پوشه را باز کنید، خواهید دید که کشتی از چندین شکل مختلف تشکیل شده است. اول باید به صورت شکلبهشکل رفته و بافت Felt 2 را که اولین استایل در پنل استفاده است، اعمال کنید.

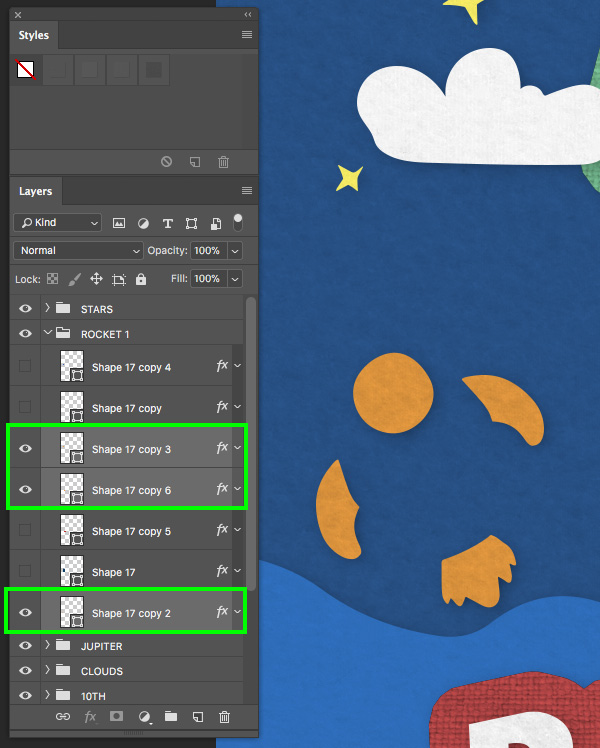
بعد، دماغهها، دایره خارجی و شعله داخلی را به همان مقدار نارنجی استفاده شده برای سیاره، یعنی EB9D41، تغییر دهید.

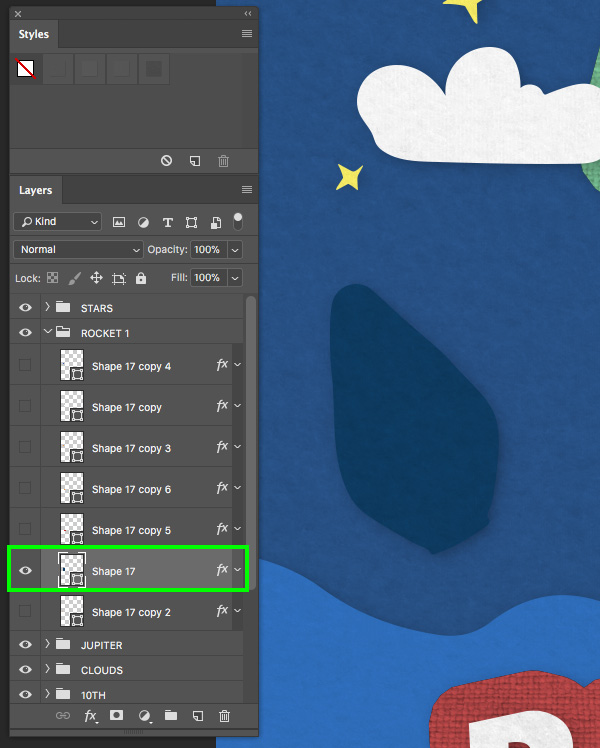
برای بدنه کشتی، رنگ را به مقدار 0E3F68 تغییر دهید.

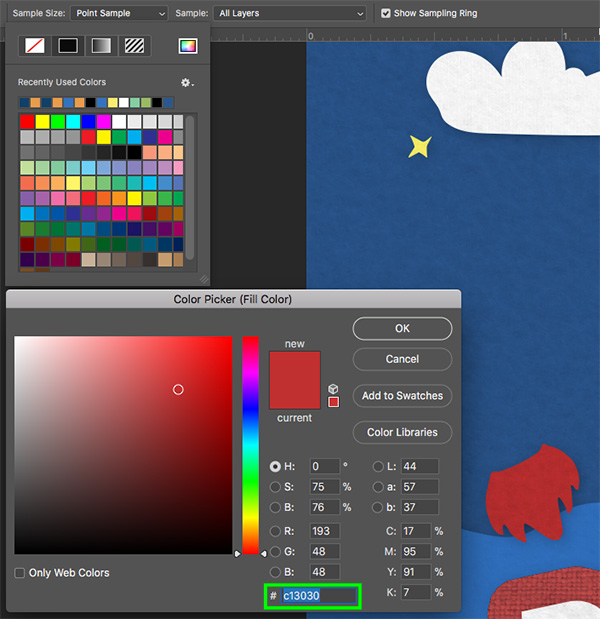
برای بخش بیرونیتر از شعله، از رنگ C13030 استفاده کنید.

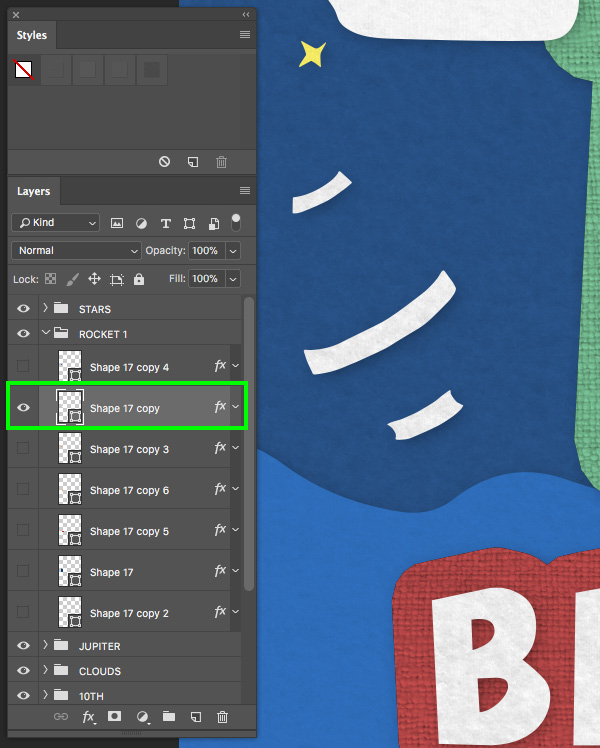
برای شکلی که شامل میلههای کشتی است، از رنگ سفید استفاده کنید.

و در آخر، برای پرتو داخلی کشتی، از همان آبی روشن امواج و حلقههای سیاره استفاده کنید- 3071C1.

مرحلهی۲۴: شیرها
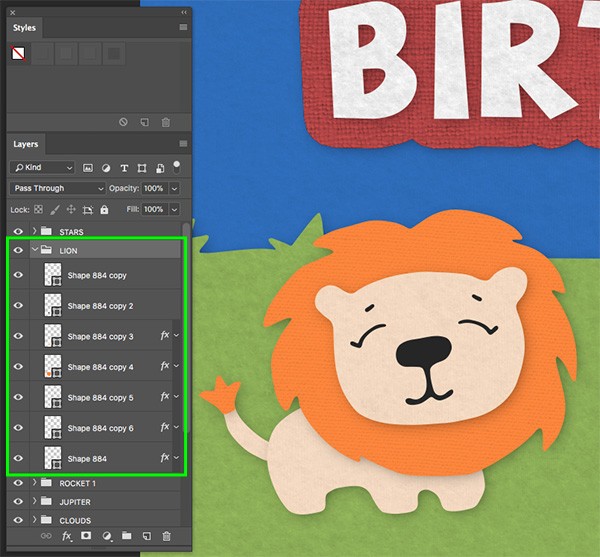
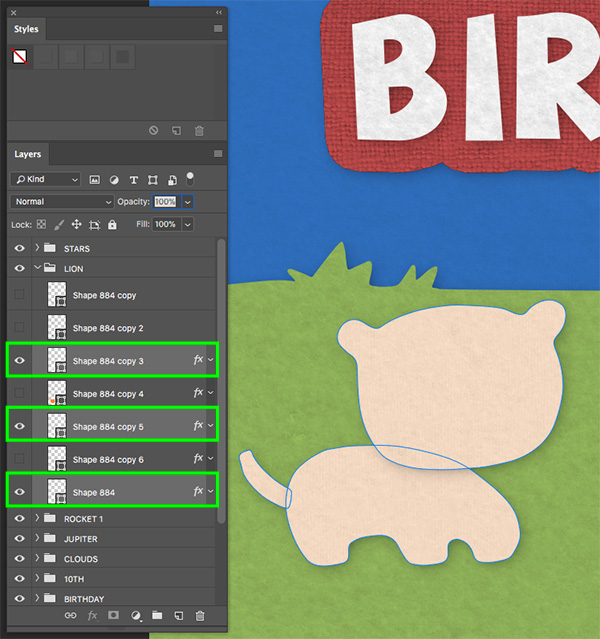
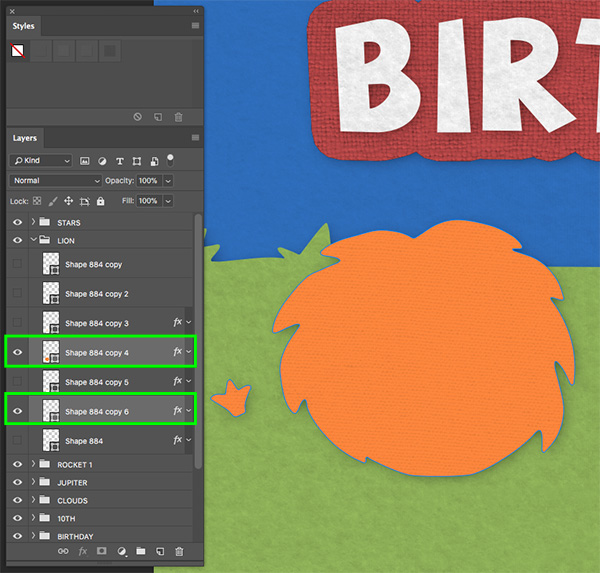
به منوی File بروید و Open را انتخاب کنید. قبل از اینکه Vectors_Lion.psd را در فتوشاپ باز کنید، جداگانه به سراغ فایل بروید. پوشه را به سند اصلی خود کشیده و از تبدیل آزاد (Command/Ctrl+T) برای مقیاس دادن شیر کمی استفاده کنید. شیر را در قسمت پایین و سمت چپی از منطقه چمنزار قرار دهید و پوشه را گسترش دهید تا تمامی شکلهای داخل آن را نشان دهد.

برای قسمتهای روشنتر شیر، از رنگ FEE3C9 استفاده کنید. استایل پشمی را برای هر یک از سه شکل اعمال کنید.

برای یال و نوک دم شیر، استایل Flax Light را اعمال کرده و رنگ را به FF873D تغییر دهید.

مرحلهی۲۵: ذخیره تاریخ
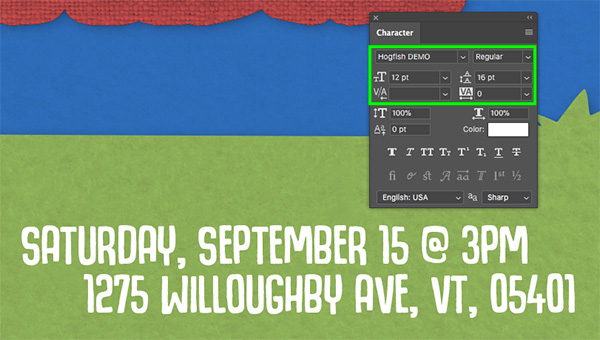
یک لایه جدید اضافه کنید. ابزار نوع (T) را انتخاب کرده و متن SATURDAY، SEPTEMBER 15 @ 3PM را تایپ کنید. کلید Return را فشار دهید تا یک خط جدید ایجاد شود. در خط دوم کلمات ۱۲۷۵ WILLOUGHBY AVE، VT 05401 را تایپ کنید. برای فونت، از قلم رایگان Hogfish استفاده میکنید. میتوانید این قلم را دانلود کنید.

با استفاده از پنل حروفچینی، اندازه متن را به ۱۲pt و فاصلهی بین خطوط را به ۱۶ یا اندازهای نزدیک به آن، تنظیم کنید. همچنین باید کرسر را در ابتدای خط دوم متن قرار دهید. چند بار دکمه spacebar را فشار دهید تا خط دوم متن کمی منحرف شود.
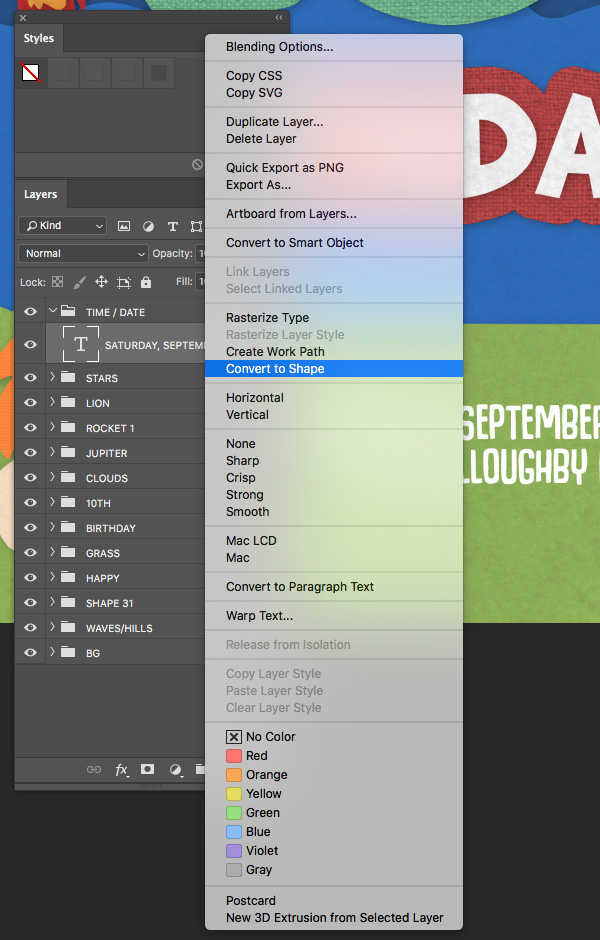
روی لایهی متن، کلید Control را فشار داده و Convert to Shape را انتخاب کنید.

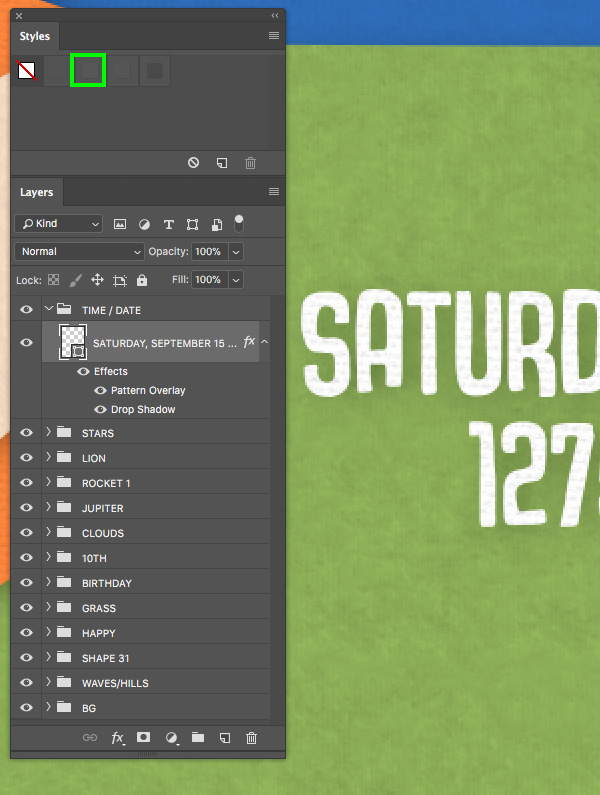
برای بافت، از استایل دوم در پنل استفاده کنید.

جمعبندی
این راهنما به شما کمک میکند تا کارت تولد خلاقانه و زیبایی را با استفاده از ابزارهای موجود در مجموعه Fabric Kingdom و نرمافزار فتوشاپ ایجاد کنید. با جستوجوی تصاویر برنامه فتوشاپ عکس تولد بزرگسال یا برنامه فتوشاپ عکس تولد کودک میتوانید ایدههایی برای ادیت تولد خفن داشته باشید.
پکیجهای زیادی (مانند Brandon woelfel) در اینترنت وجود دارند که شما میتوانید برای طراحی قاب عکس، تقویم تولد، بک گراند، فونتها، بافت، قلممو و غیره از آنها استفاده کنید. با کمی جستوجو میتوانید نام و مدلهای این تصاویر را شناخته و در طرحهای تولد خود استفاده کنید.
یادگیری فتوشاپ در مکتب خونه
باتوجه به کاربردها و ابزارهای متنوع برنامهی فتوشاپ، یادگیری آن جزو الزامات هر طراح خواهد بود. اگر شما نیز قصد دارید تا کار با فتوشاپ را از مقدماتی تا حرفهای بیاموزید، دورههای آموزشی فتوشاپ در مکتب خونه، گزینهی خوبی خواهد بود. در این دورهها، به زبان ساده و روان، تمام ابزارها و تکنیکهای مختلف فتوشاپ برای طراحی و ادیت تصاویر را یاد میگیرید.