در مراحل ابتدایی، شما احتمالاً یاد دارید که چگونه با استفاده از سی شارپ برنامههای مبتنی بر کنسول ایجاد کنید. با این حال در دنیای واقعی، تیمها معمولاً از Visual Studio و سی شارپ برای ایجاد برنامههای Windows Forms یا وب استفاده میکنند. در مطلب آموزش winforms سی شارپ به این موضوع پرداخته و به شما نشان میدهیم که چطور میتوانید برنامههای مبتنی بر ویندوز را بسازید. همچنین برخی از اصول اولیه کار با عناصر مختلف برنامه ویندوزی سی شارپ را یاد خواهیم گرفت.
برنامهی winforms چیست؟
یک برنامه Windows Forms، برنامهای است که برای اجرا روی کامپیوتر طراحی شده است. توجه داشته باشید که این برنامه (یعنی Windows Forms) در مرورگر وب اجرا نمیشود زیرا در آن صورت به یک برنامه وب تبدیل میشود.
اصول Windows Forms
یک برنامه Windows Forms برنامهای است که روی کامپیوتر رومیزی اجرا میشود. یک برنامه Windows Forms معمولاً با ایجاد فرم در سی شارپ و مجموعهای از کنترلها مانند برچسبها، جعبههای متن، جعبههای لیست و غیره را شامل میشود.
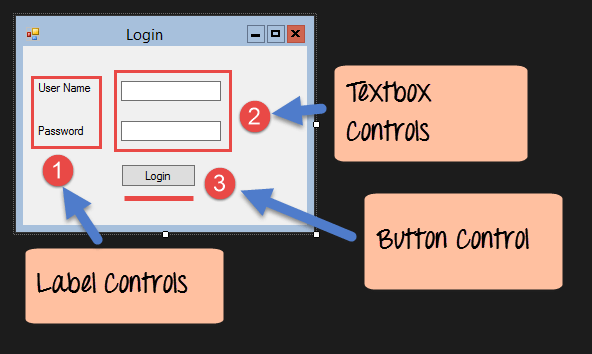
تصویر زیر، نمونهای از یک برنامه ساده Windows Forms در سی شارپ نشان میدهد. این تصویر شامل یک صفحه ورود ساده است که کاربر میتواند به آن دسترسی پیدا کند. کاربر اطلاعات مورد نیاز را وارد کرده و سپس بر روی دکمه ورود کلیک میکند تا به ادامه کار بپردازد.

نمونهای از کنترلهای موجود در برنامه فوق:
۱. مجموعهای از کنترلهای برچسب که معمولاً برای توصیف کنترلهای مجاور استفاده میشوند. در این مورد، ما دو جعبه متن داریم و برچسبها به کاربر میگویند که یک جعبه متن برای وارد کردن نام کاربری و دیگری برای وارد کردن رمز عبور است.
۲. دو جعبه متن برای نگهداری نام کاربری و رمز عبوری که توسط کاربر وارد میشود.
۳. در نهایت، ما یک کنترل دکمه داریم. کنترل دکمه معمولاً کدی متصل دارد که یک مجموعه عملیات خاص را انجام میدهد. به عنوان مثال، در مورد فوق، دکمه میتواند عمل اعتبارسنجی نام کاربری و رمز عبور وارد شده توسط کاربر را انجام دهد.
آموزش winforms سی شارپ برنامهی Hello World
اکنون بیایید یک مثال از نحوه پیادهسازی یک برنامه ساده Hello World در Visual Studio را ببینیم. برای این کار باید مراحل زیر را انجام دهیم:
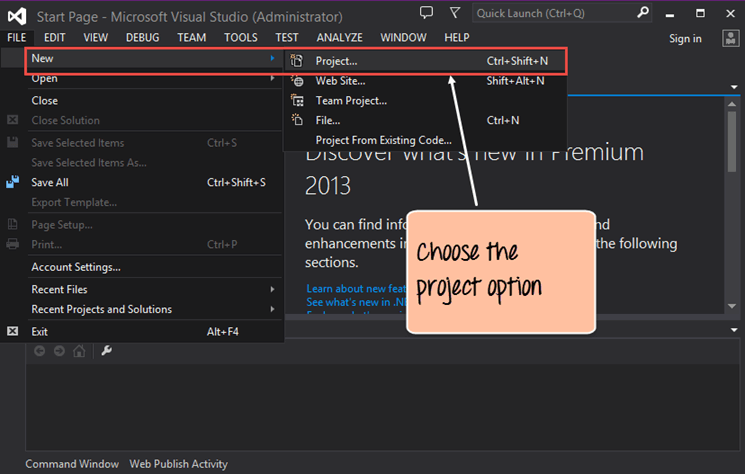
مرحله اول: اولین مرحله ایجاد یک پروژه جدید در Visual Studio است. پس از راهاندازی Visual Studio، باید گزینه Project را از منوی New انتخاب کنید.

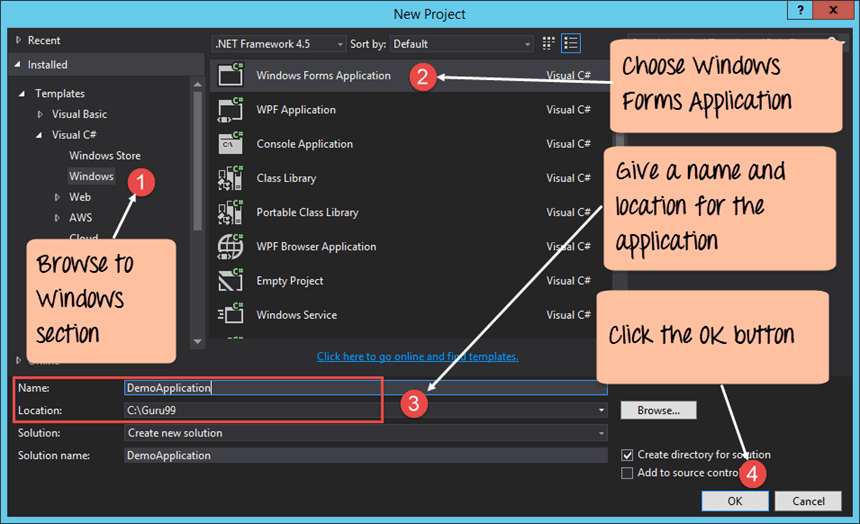
مرحله دوم: مرحلهی بعدی، انتخاب نوع پروژه به عنوان Windows Forms Application است. در اینجا میبایست نام و محل پروژه خود را نیز ذکر کنیم.

در کادر پروژه میتوانیم گزینههای مختلفی را برای ایجاد انواع پروژهها در Visual Studio مشاهده کنیم. روی گزینه Windows در سمت چپ کلیک کنید.
- وقتی گزینه Windows را در مرحله قبلی انتخاب میکنیم، میتوانیم یک گزینه برای Windows Forms Application ببینیم. روی این گزینه کلیک کنید.
- ما یک نام برای برنامه میگذاریم. در اینجا نام DemoApplication را انتخاب کرده و یک محل را برای ذخیره برنامه تعیین میکنیم. در نهایت، روی دکمه OK کلیک مرده تا Visual Studio پروژه ما را ایجاد کند.
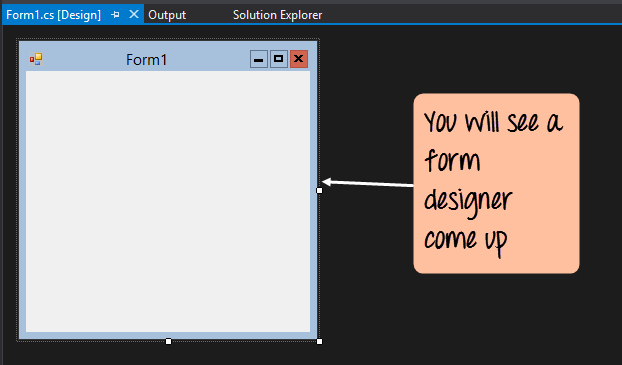
اگر مراحل فوق را دنبال کنید، خروجی زیر را در Visual Studio دریافت خواهید کرد:

یک Form Designer در Visual Studio نمایش داده خواهد شد. در این Form Designer است که شما شروع به ساختن برنامه Windows Forms خود خواهید کرد.

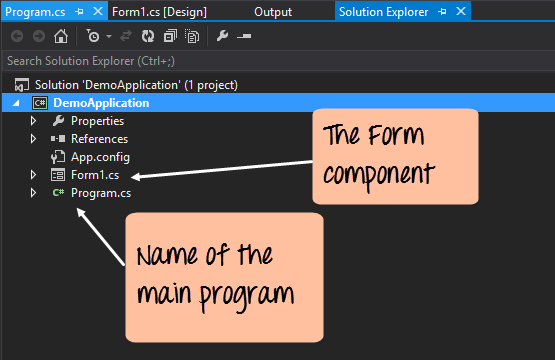
در Solution Explorer نیز میتوانید Solution مربوط به DemoApplication را ببینید. این Solution حاوی ۲ فایل پروژه زیر خواهد بود:
- یک برنامه فرم به نام Forms1.cs است. این فایل شامل تمام کدهای مربوط به برنامه Windows Forms خواهد بود.
- برنامه اصلی به نام Program.cs است. این فایل به طور پیشفرض ایجاد شده و حاوی کد شروع برای برنامه به عنوان کل است.
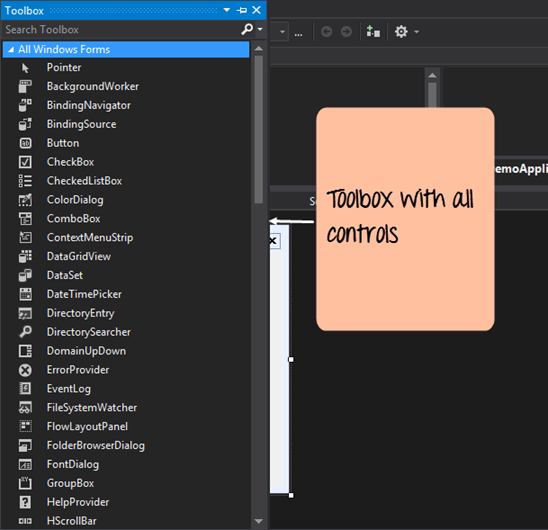
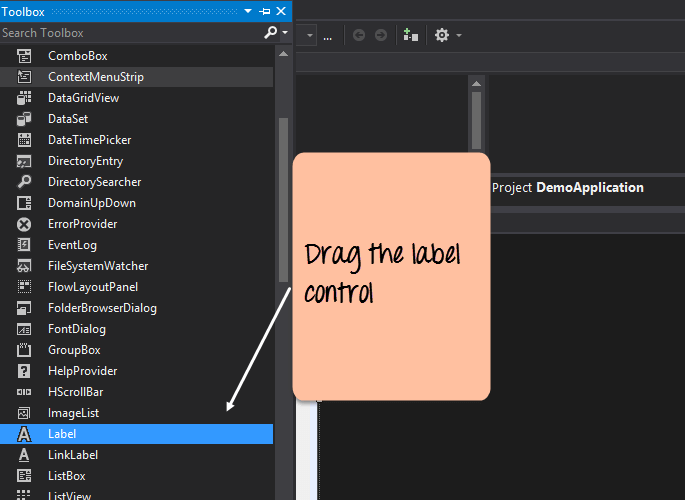
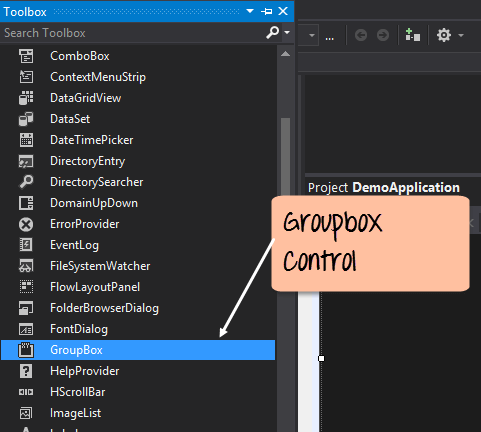
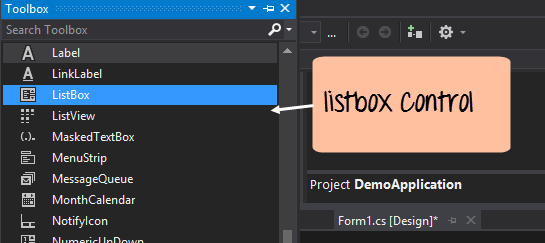
در سمت چپ Visual Studio نیز یک Toolbox خواهید دید. این Toolbox حاوی تمام کنترلهایی است که میتوانند به Windows Forms اضافه شوند. کنترلهایی مانند یک جعبه متن یا برچسب تنها برخی از کنترلهایی هستند که میتوانند به Windows Forms اضافه شوند. تصویر زیر نشان میدهد که Toolbox چگونه به نظر میرسد.

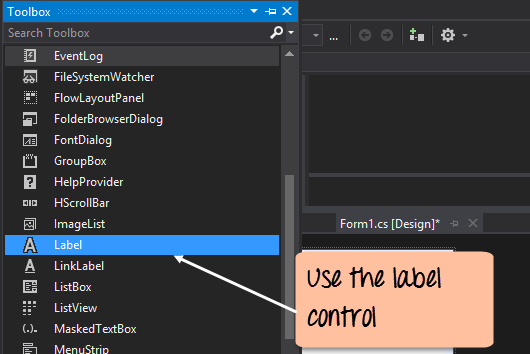
مرحله سوم: در این مرحله، ما اکنون یک برچسب به فرم اضافه خواهیم کرد که Hello World را نمایش میدهد. از Toolbox باید کنترل Label را انتخاب نموده و به سادگی آن را روی فرم بکشید.

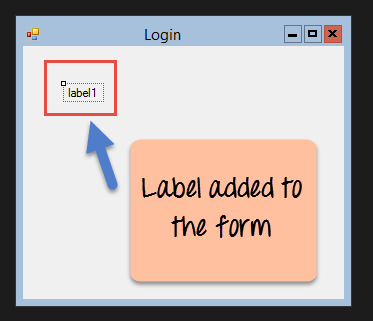
پس از کشیدن برچسب به فرم، میتوانید برچسب را روی فرم به صورت جاسازی شده ببینید.

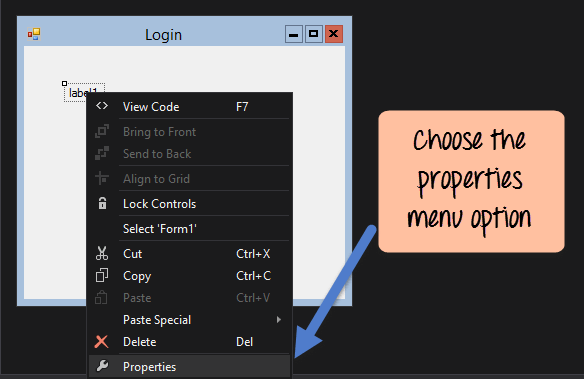
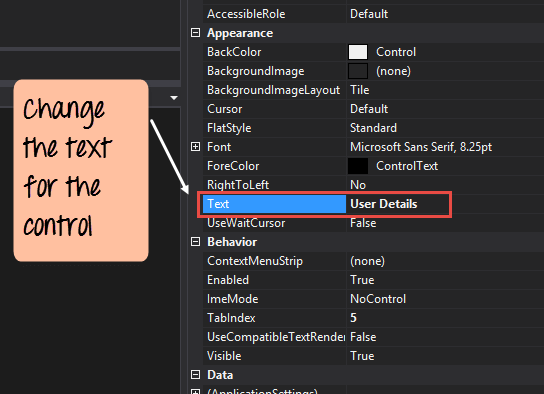
مرحله چهارم: مرحله بعدی رفتن به خصوصیات کنترل و تغییر متن به Hello World است. برای رفتن به خصوصیات کنترل، باید روی کنترل راست کلیک کرده و سپس گزینه Properties را انتخاب کنید.

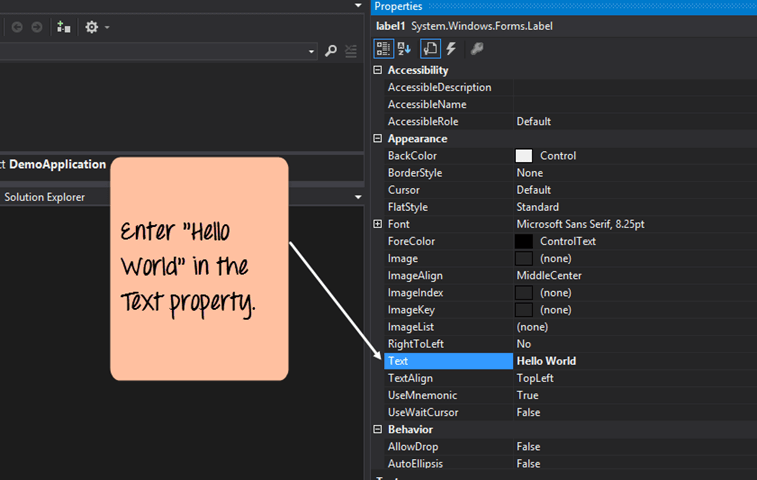
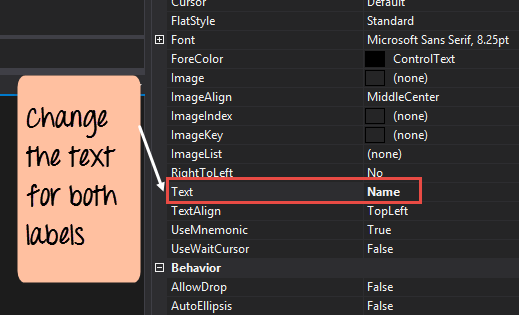
- پنل Properties نیز در Visual Studio نمایش داده میشود. برای کنترل برچسب، در پنل Properties به بخش Text بروید و Hello World را وارد کنید.
- هر کنترل مجموعهای از خصوصیات دارد که آن کنترل را توصیف میکند.

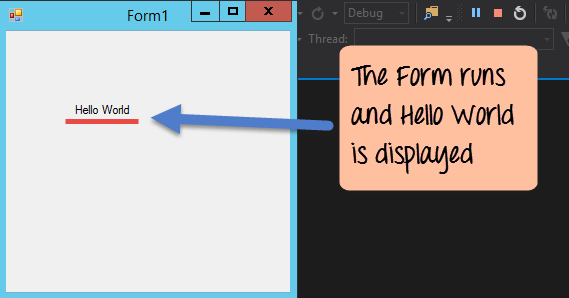
اگر تمام مراحل بالا را دنبال کنید و برنامه خود را در Visual Studio اجرا کرده باشید، خروجی زیر را دریافت خواهید کرد:

در تصویر خروجی بالا میتوانید ببینید که Windows Form نشان داده شده و Hello World روی فرم نمایش داده میشود.
آموزش winforms سی شارپ اضافه کردن کنترلها به فرم
ما قبلاً دیدیم که وقتی که در بخش قبلی کنترل برچسب را برای نمایش Hello World اضافه کردیم، چگونه میتوانیم یک کنترل را به فرم اضافه کنیم.
اجازه دهید در ادامهی بحث، به سایر کنترلهای موجود برای Windows Forms نگاه کرده و برخی از خصوصیات رایج آنها را بررسی کنیم. در مثالهای برنامه Windows Forms در سی شارپ، ما یک فرم ایجاد خواهیم کرد که عملکردهای زیر را دارد:
- قابلیت وارد کردن نام و آدرس توسط کاربر.
- گزینهای برای انتخاب شهر محل سکونت کاربر.
- قابلیت وارد کردن گزینهای برای جنسیت.
- گزینهای برای انتخاب دورهای که کاربر میخواهد یاد بگیرد. گزینههایی برای هر دو دوره سی شارپ و ASP.Net خواهیم داشت.
اکنون به هر کنترل به صورت جزئی نگاه کرده و آنها را برای ساخت فرم با عملکردهای ذکر شده اضافه میکنیم.
پیشنهاد مطالعه: آموزش ساخت بازی با سی شارپ + نقشه راه و منابع
Group Box
یک Group Box برای گروهبندی منطقی کنترلها در یک بخش استفاده میشود. به عنوان نمونه، در صورتی که مجموعهای از کنترلها برای وارد کردن جزئیات مانند نام و آدرس یک شخص داشتید. به طور ایدهآل اینها جزئیات یک شخص هستند، بنابراین شما میخواهید این جزئیات را در یک بخش جداگانه روی فرم داشته باشید. برای این منظور، میتوانید یک Group Box داشته باشید. در ادامه به آموزش این پرداختهایم که چگونه میتوانیم این امر را با یک مثال زیر پیادهسازی کنیم:
۱. مرحله اول: اولین مرحله، کشیدن کنترل GroupBox از Toolbox به Windows Form است.

۲. مرحله دوم: پس از اضافه کردن GroupBox، به پنجره Properties رفته و سپس بر روی کنترل GroupBox کلیک کنید. در پنجره Properties به بخش Text رفته و آن را به User Details تغییر دهید.

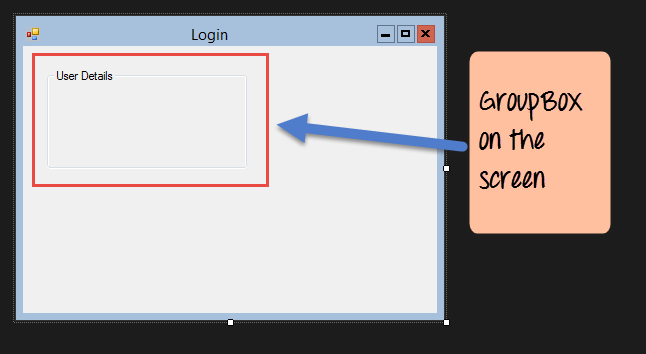
پس از انجام تغییرات بالا، خروجی زیر را خواهید دید:

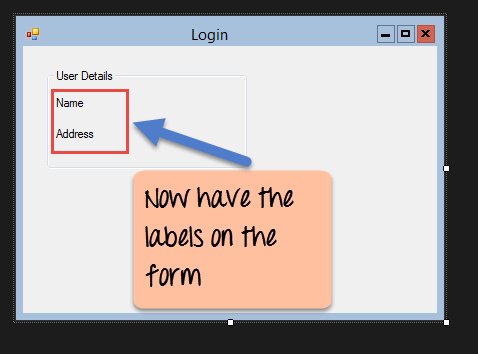
در خروجی، میتوانید به وضوح مشاهده کنید که GroupBox به فرم اضافه شده است. همچنین میتوانید ببینید که متن GroupBox به User Details تغییر یافته است.
پیشنهاد مطالعه: آموزش حلقه while در سی شارپ با بیانی ساده
کنترل برچسب
کنترل برچسب برای نمایش متن یا پیامی به کاربر روی فرم استفاده میشود. کنترل برچسب معمولاً همراه با سایر کنترلها استفاده میشود. مثالهای رایج این است که یک برچسب همراه با کنترل جعبه متن اضافه شود.
برچسب به کاربر نشان میدهد که انتظار میرود چه چیزی را در جعبه متن پر کند. در ادامه به شما نشان دادهایم که چگونه میتوانیم این کار را با یک مثال زیر پیادهسازی کنیم. ما دو برچسب اضافه خواهیم کرد، یکی که name نامیده میشود و دیگری address. آنها همراه با کنترلهای جعبه متن که در بخش بعدی اضافه خواهند شد، استفاده خواهند شد.
۱. مرحله اول: اولین مرحله، کشیدن کنترل برچسب از Toolbox به Windows Form است. مطمئن شوید که کنترل برچسب را دو بار کشیده تا یکی برای name و دیگری برای address داشته باشید.

۲. مرحله دوم: پس از اضافه کردن برچسب، به پنجره Properties رفته و بر روی کنترل برچسب کلیک کنید. در پنجره Properties به بخش Text هر کنترل برچسب بروید.

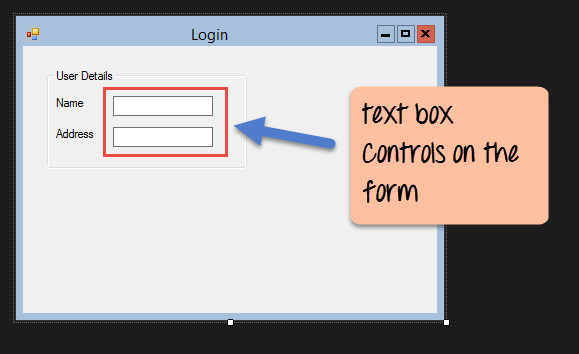
پس از انجام تغییرات بالا، خروجی زیر را خواهید دید:

میتوانید کنترلهای برچسب اضافه شده به فرم را ببینید.
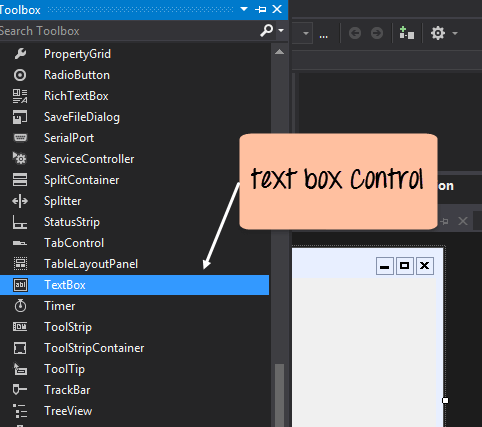
جعبه متن در آموزش winforms سی شارپ
یک جعبه متن برای اجازه دادن به کاربر برای وارد کردن برخی متون در برنامه Windows Forms در سی شارپ استفاده میشود. در ادامهی آموزش بررسی کردهایم که چگونه میتوان این کار را با یک مثال زیر پیادهسازی کرد. ما دو جعبه متن به فرم اضافه خواهیم کرد که یکی برای نام و دیگری برای آدرسی که کاربر وارد میکند، خواهد بود.
۱. مرحله اول: اولین مرحله کشیدن کنترل جعبه متن از Toolbox به Windows Form است.

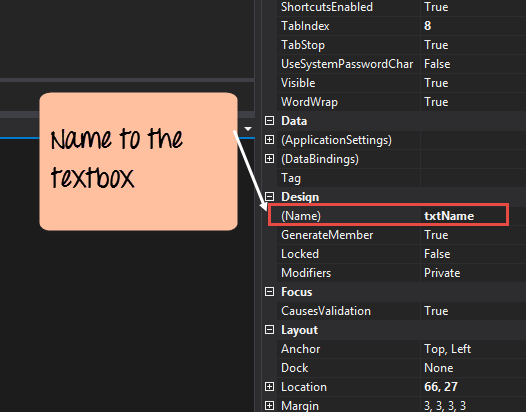
۲. مرحله دوم: پس از اضافه کردن جعبههای متن، به پنجره Properties رفته و سپس بر روی کنترل جعبه متن کلیک کنید. در پنجره Properties، مقدار بخش Name هر جعبه متن را به txtName و txtAddress تغییر دهید.

وقتی شما تغییرات بالایی را لحاظ کنید، خروجی زیر قابل مشاهده خواهد بود.

برروی خروجی، میتوانید ملاحظه کنید که جعبه متن یا همان textbox به فرم افزوده شده است.
جعبه لیست یا ListBox
جعبه لیست کنترلهای Windows Forms است که به کاربر اجازه میدهد تا یک لیست از آیتمها را مشاهده کرده و انتخابهای خود را انجام دهد. ما در آموزش winform سی شارپ، در حال برنامهریزی برای ارائه یک گزینه به کاربر برای انتخاب شهر محل سکونت خود هستیم.
۱. مرحله اول: اولین مرحله، کشیدن کنترل ListBox از Toolbox به Windows Form است.

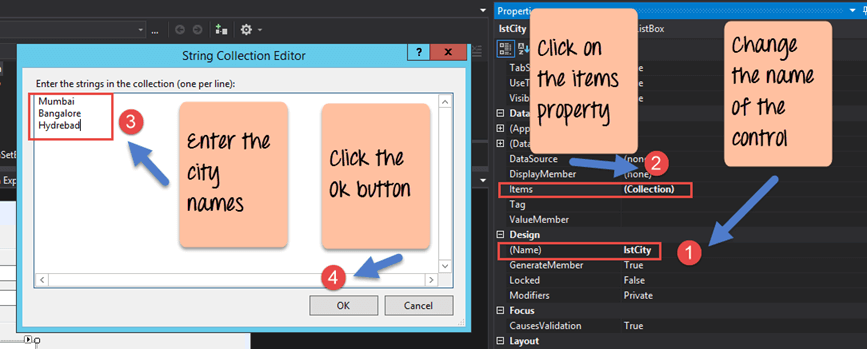
۲. مرحله دوم: پس از اضافه کردن جعبه لیست، به پنجره Properties رفته و سپس بر روی کنترل ListBox کلیک کنید. در پنجره Properties، مقدار بخش Name جعبه لیست را به lstCity تغییر دهید.

- ابتدا، ویژگی کنترل جعبه لیست (Listbox) را تغییر دهید. در مورد ما، این ویژگی به lstCity تغییر داده شده است.
- روی ویژگی Items کلیک کنید. این به شما اجازه میدهد تا آیتمهای مختلفی را که میتوانند در جعبه لیست نمایش داده شوند، اضافه کنید. در مورد ما، آیتمهای collection را انتخاب کردهایم.
- در ویرایشگر مجموعه رشتهها (String Collection Editor) که باز میشود، نام شهرها را وارد کنید. در مورد ما، شهرهای Mumbai، Bangalore و Hyderabad را وارد کردهایم.
- در نهایت، روی دکمه OK کلیک کنید.
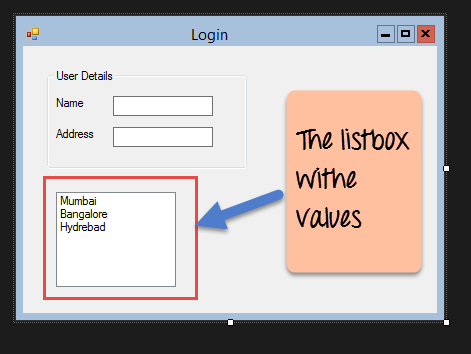
پس از اعمال تغییرات فوق، خروجی زیر را مشاهده خواهید کرد.

مشاهده میکنید که جعبه لیست یا همان listbox به فرم اضافه شده است. شما میتوانید محتویات و مقادیر لیست باکس (که در اینجا لیست شهرها است) را نیز مشاهده کنید.
پیشنهاد مطالعه: آموزش اصول SOLID در سی شارپ + مثال عملی
دکمه رادیویی یا RadioButton
دکمه رادیویی برای اجازه دادن به کاربر برای انتخاب یک گزینه از مجموعهای از گزینهها استفاده میشود. در اینجا یک مثال برای انتخاب جنسیت کاربر است.
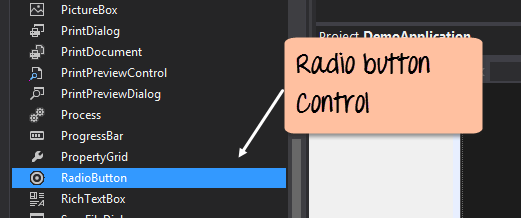
۱. مرحله اول: اولین مرحله، کشیدن کنترل RadioButton از Toolbox به Windows Form است.

۲. مرحله دوم: پس از اضافه کردن دکمههای رادیویی، به پنجره Properties رفته و سپس بر روی کنترل RadioButton کلیک کنید. در پنجره Properties، مقدار بخش Name دکمههای رادیویی را به rdbMale و rdbFemale تغییر دهید.

- ابتدا، شما باید ویژگی متن (text) هر دو کنترل رادیویی را تغییر دهید. به پنجره ویژگیها رفته و متن یکی از رادیوباتنها را به «مرد» و متن دیگری را به «زن» تغییر دهید.
- بهطور مشابه، ویژگی نام (name) هر دو کنترل رادیویی را تغییر دهید. به پنجره ویژگیها رفته و نام یکی از رادیوباتنها را به rdMale و دیگری را به rdfemale تغییر دهید.
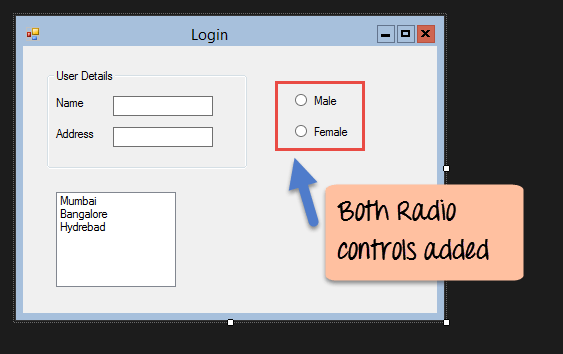
پس از انجام این تغییرات، خروجی زیر را مشاهده خواهید کرد.

شما میتوانید رادیوباتنها را که به فرم ویندوز اضافه شدهاند، مشاهده کنید.
checkbox در آموزش winforms سی شارپ
دکمه چک باکس، برای اجازه دادن به کاربر برای انتخاب یک یا چند گزینه از یک مجموعه استفاده میشود. در اینجا یک مثال برای انتخاب دورههای آموزشی مورد علاقه کاربر است.
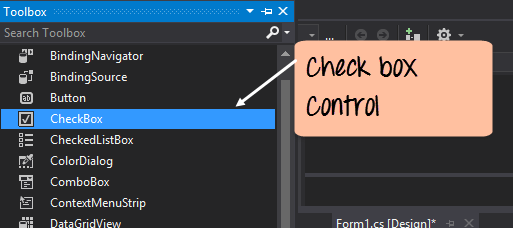
۱. مرحله اول: اولین مرحله، کشیدن کنترل CheckBox از Toolbox به Windows Form است.

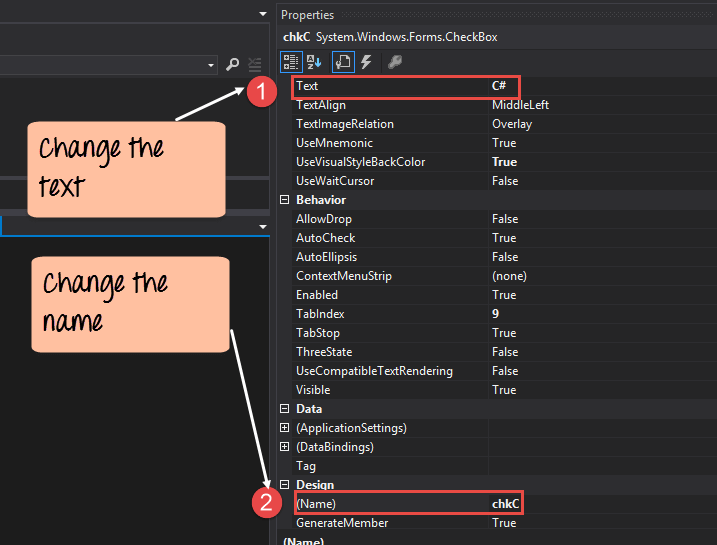
۲. مرحله دوم: پس از اضافه کردن دکمههای چک، به پنجره Properties بروید و بر روی کنترل CheckBox کلیک کنید. در پنجره Properties، مقدار بخش Name دکمههای چک را به chkCSharp و chkASPNet تغییر دهید.

در پنجره ویژگیها:
- ابتدا، باید ویژگی متن هر دو کنترل چکباکس را تغییر دهید. به پنجره ویژگیها رفته و متن یکی از چکباکسها را به «C#» و متن دیگری را به «ASP.Net» تغییر دهید.
- به طور مشابه، ویژگی نام هر دو کنترل رادیو را تغییر دهید. به پنجره ویژگیها بروید و نام یکی از چکباکسها را به chkC و دیگری را به chkASP تغییر دهید.
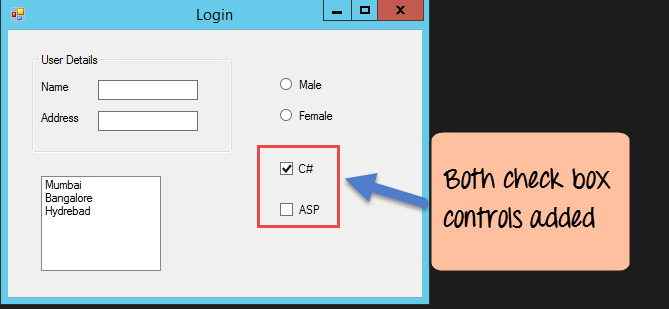
پس از اعمال تغییرات بالا، خروجی زیر را مشاهده خواهید کرد.

دکمه در آموزش winforms سی شارپ
دکمهها برای انجام عملیات در برنامه Windows Forms استفاده میشوند. در اینجا دکمهای را طراحی میکنیم که وقتی کاربر بر روی آن کلیک میکند، اطلاعات وارد شده توسط کاربر را نشان میدهد.
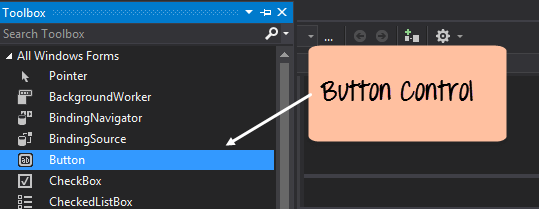
۱. مرحله اول: اولین مرحله، کشیدن کنترل Button از Toolbox به Windows Form است.

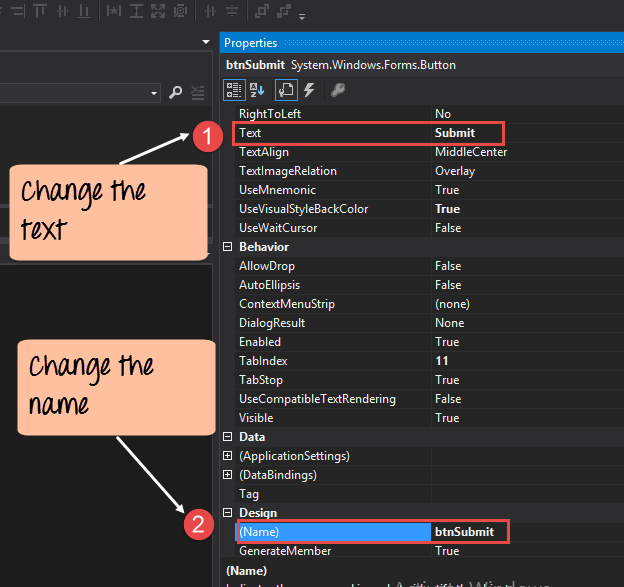
 ۲. مرحله دوم: پس از اضافه کردن دکمه، به پنجره Properties بروید و بر روی کنترل Button کلیک کنید. در پنجره Properties، مقدار بخش Name دکمه را به btnSubmit تغییر دهید.
۲. مرحله دوم: پس از اضافه کردن دکمه، به پنجره Properties بروید و بر روی کنترل Button کلیک کنید. در پنجره Properties، مقدار بخش Name دکمه را به btnSubmit تغییر دهید.
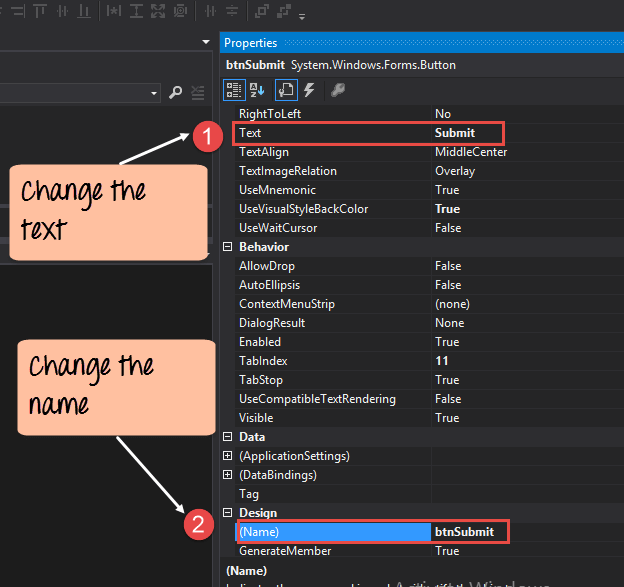
- ابتدا، باید ویژگی متن کنترل دکمه را تغییر دهید. به پنجره ویژگیها رفته و متن را به «submit» تغییر دهید.
- به طور مشابه، ویژگی نام کنترل را تغییر دهید. به پنجره ویژگیها رفته و نام را به btnSubmit تغییر دهید.
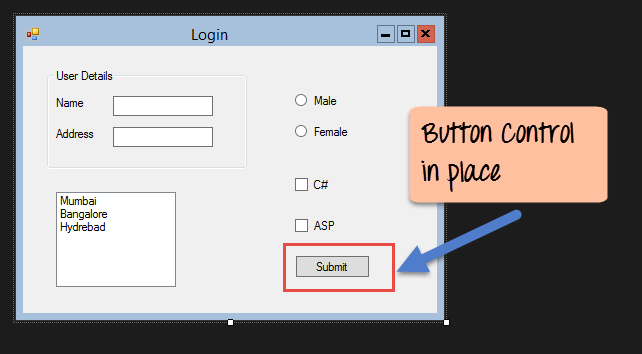
پس از اعمال تغییرات بالا، خروجی زیر را مشاهده خواهید کرد.
خروجی:

به شما تبریک میگوییم. شما تا کنون، اولین فرم ساده ویندوزی خود را ساختهاید. حالا به موضوع بعدی میپردازیم تا ببینیم چگونه میتوانیم رویدادهای کنترلها را مدیریت کنیم.
مدیریت رویداد در سی شارپ برای کنترلها
وقتی با فرمهای ویندوز کار میکنید، میتوانید رویدادها را به کنترلها اضافه کنید. یک رویداد چیزی است که زمانی که یک عمل انجام میشود رخ میدهد. احتمالا متداولترین عمل، کلیک کردن بر روی یک دکمه در یک فرم است. در فرمهای ویندوزی سی شارپ، میتوانید کدی اضافه کنید که در هنگام فشردن یک دکمه روی فرم، عملیات خاصی انجام دهد. معمولا زمانی که یک دکمه در فرم فشرده میشود، به این معناست که باید پردازشی انجام شود.
اکنون نگاهی به یکی از رویدادها میاندازیم تا ببینیم که چگونه میتوان آن را مدیریت کرد، پیش از اینکه به سناریوی رویداد دکمه بپردازیم. مثال زیر یک رویداد برای کنترل Listbox را نمایش میدهد. بنابراین هرگاه یک آیتم در کنترل Listbox انتخاب شود؛ یک جعبه پیام باید ظاهر شده که آیتم انتخاب شده را نشان میدهد. برای رسیدن به این هدف، شما باید مراحل زیر را انجام دهید.
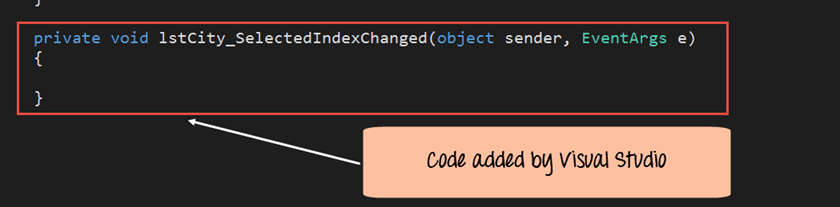
 مرحله ۱) بر روی Listbox در فرم طراحی شده، دو بار کلیک نمایید. با این کار، Visual Studio به طور خودکار فایل کد برای فرم را باز میکند. سپس به طور خودکار یک روش رویداد به کد اضافه میکند. این روش رویداد هرگاه یک آیتم در Listbox انتخاب شود، فعال میشود.
مرحله ۱) بر روی Listbox در فرم طراحی شده، دو بار کلیک نمایید. با این کار، Visual Studio به طور خودکار فایل کد برای فرم را باز میکند. سپس به طور خودکار یک روش رویداد به کد اضافه میکند. این روش رویداد هرگاه یک آیتم در Listbox انتخاب شود، فعال میشود.
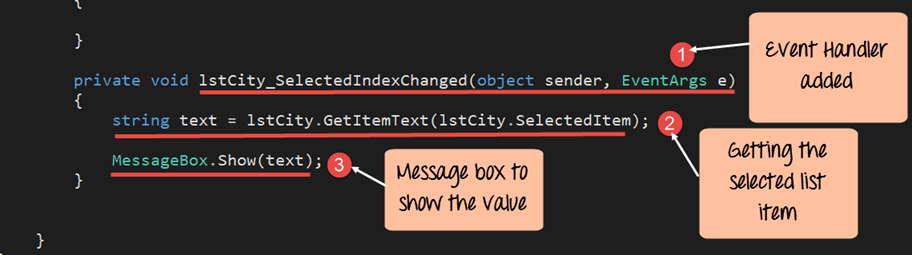
تصویر بالا، بخشی از کدی است که به طور خودکار توسط Visual Studio اضافه میشود. در واقع این همان کدی است وقتی که دوبار بر روی کنترل Listbox در فرم کلیک میکنید، ظاهر خواهد شد. اکنون بخش زیر از کد را به این بخش اضافه میکنیم تا عملکرد مورد نیاز را به رویداد Listbox افزوده شود.

- این روش مدیریت رویداد است که به طور خودکار و وقتی که دوبار بر روی کنترل Listbox کلیک میکنید، توسط Visual Studio ایجاد میشود. نیازی به نگرانی در مورد پیچیدگی نام روش یا پارامترهای ارسال شده به روش نیست.
- در اینجا ما آیتم انتخاب شده را از طریق ویژگی lstCity.SelectedItem دریافت میکنیم. به یاد داشته باشید که lstCity نام کنترل Listbox ماست. سپس از روش GetItemText استفاده کرده تا مقدار واقعی آیتم انتخاب شده را بگیریم. سپس این مقدار را به متغیر text اختصاص میدهیم.
- در نهایت، از روش MessageBox برای نمایش مقدار متغیر text به کاربر استفاده میکنیم.
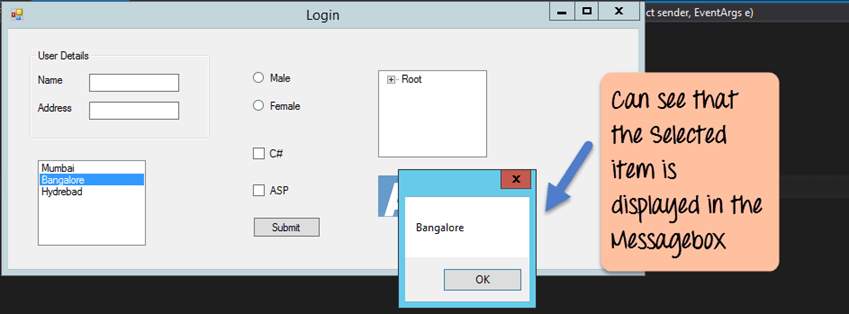
وقتی تغییرات بالا را اعمال کردید و برنامه را در Visual Studio اجرا کردید، خروجی زیر را خواهید دید.

از خروجی فوق، میبینید که وقتی هر آیتم از Listbox انتخاب شود، یک جعبه پیام ظاهر خواهد شد که آیتم انتخاب شده از Listbox را نشان میدهد.
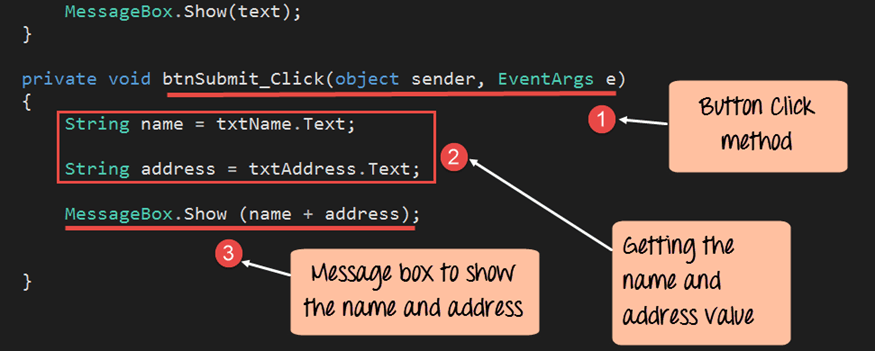
حالا بیایید به کنترل نهایی که روش کلیک بر دکمه است نگاهی بیندازیم. دوباره این مورد از همان فلسفه پیروی میکند. فقط دوبار بر روی دکمه در طراح فرم کلیک کرده و به طور خودکار روش برای مدیریت رویداد دکمه اضافه میشود. سپس فقط باید کد زیر را اضافه کنید.

- این روش مدیریت رویداد است که به طور خودکار و وقتی که دوبار بر روی کنترل دکمه کلیک میکنید؛ توسط Visual Studio ایجاد میشود. نیازی به نگرانی در مورد پیچیدگی نام روش یا پارامترهای ارسال شده به روش نیست.
- در اینجا ما مقادیر وارد شده در TextBoxهای نام و آدرس را میگیریم. مقادیر میتوانند از ویژگی text TextBox گرفته شوند. سپس مقادیر را به دو متغیر name و address اختصاص میدهیم.
- در نهایت، از روش MessageBox برای نمایش مقادیر name و address به کاربر استفاده میکنیم.
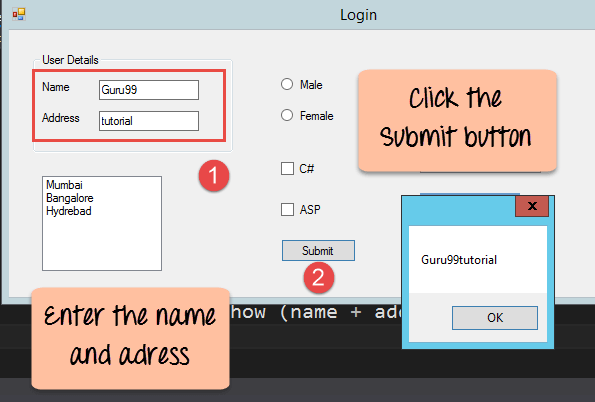
وقتی تغییرات بالا را اعمال کردید و برنامه را در Visual Studio اجرا کردید، خروجی زیر را خواهید دید.

- ابتدا یک مقدار در فیلدهای نام و آدرس وارد کنید.
- سپس بر روی دکمه Submit کلیک کنید.
وقتی بر روی دکمه Submit کلیک میکنید، یک جعبه پیام ظاهر میشود و به درستی آنچه را که در بخش جزئیات کاربر وارد کردهاید نشان میدهد.
پیشنهاد مطالعه: آموزش حلقه ها در سی شارپ به زبان ساده + مثالهای عملی
کنترل Tree و PictureBox
دو کنترل دیگر وجود دارد که در ادامه به آنها نگاهی میاندازیم. یکی کنترل Tree و دیگری کنترل Image است. در ادامهی آموزش winform سی شارپ، مثالهایی را بابت چگونگی این موضوع نیز آوردهایم.
کنترل Tree
کنترل Tree برای فهرست کردن آیتمها به صورت درختی استفاده میشود. احتمالا بهترین مثال زمانی است که خود Windows Explorer را میبینیم. ساختار پوشه در Windows Explorer شبیه یک ساختار درختی است. بیایید ببینیم چگونه میتوانیم این را با مثالی که در زیر نشان داده شده است پیادهسازی کنیم.
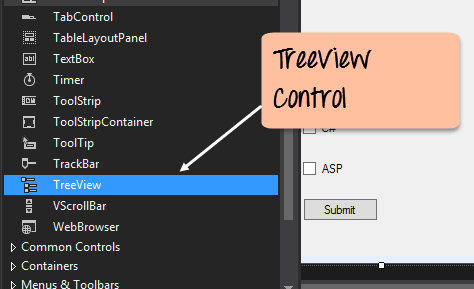
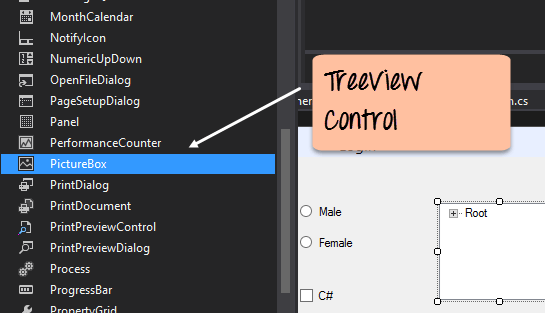
مرحله ۱) اولین قدم این است که کنترل Tree را از جعبه ابزار به فرم ویندوز بکشید، همانطور که در تصویر زیر نشان داده شده است.

مرحله ۲) قدم بعدی این است که شروع به اضافه کردن گرهها به مجموعه درخت کرده تا بتوانند درخت را مطابق با آن شکل دهند. ابتدا بیایید زیر مراحل را برای اضافه کردن یک گره ریشه به مجموعه درخت دنبال کنیم.

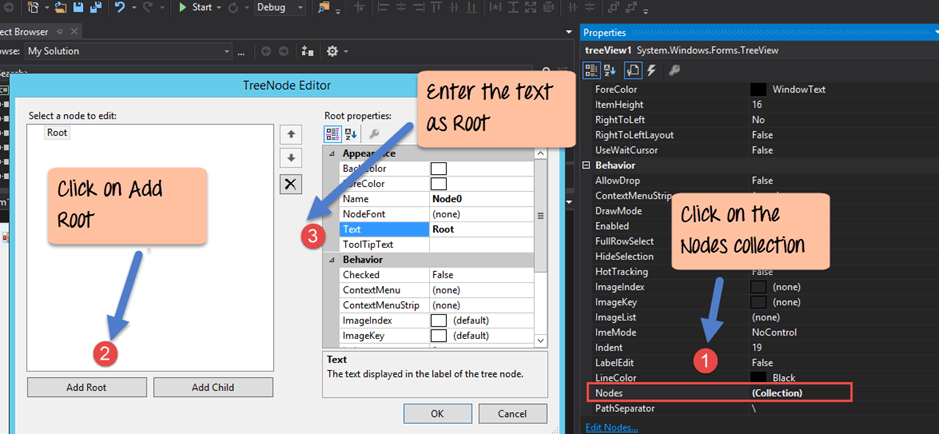
- به جعبه ابزار ویژگیها برای کنترل Tree view بروید. بر روی ویژگی Node کلیک کنید. این کار ویرایشگر TreeNode را باز میکند.
- در ویرایشگر TreeNode بر روی دکمه Add Root کلیک کرده تا یک گره ریشه به مجموعه درخت اضافه کنید.
- سپس متن گره ریشه را تغییر داده و متن را به عنوان Root وارد کنید. در نهایت بر روی دکمه OK کلیک کنید. این کار گره ریشه را اضافه میکند.
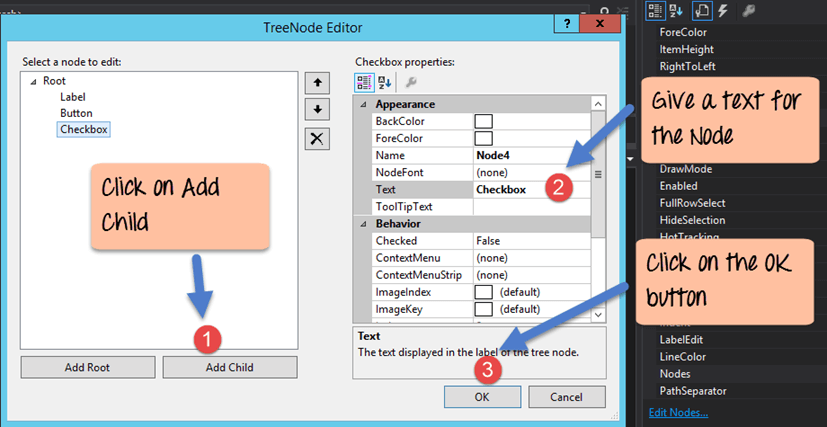
مرحله ۳) قدم بعدی این است که شروع به اضافه کردن گرههای فرزند به مجموعه درخت کنید. مراحل زیر را برای اضافه کردن گرههای فرزند به مجموعه درخت دنبال کنید.

- ابتدا بر روی دکمه Add child کلیک کنید. این کار اجازه میدهد تا گرههای فرزند را به مجموعه درخت اضافه کنید.
- برای هر گره فرزند، ویژگی متن را تغییر دهید. این مرحله را تکرار کنید و ۲ گره اضافی اضافه کنید. در پایان، شما ۳ گره خواهید داشت که متن آنها به ترتیب Label، Button و Checkbox خواهد بود.
- بر روی دکمه OK کلیک کنید.
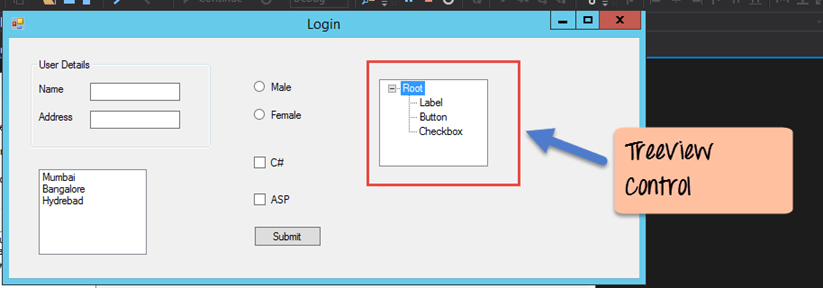
وقتی تغییرات بالا را اعمال کردید، خروجی زیر را خواهید دید.

شما قادر خواهید بود کنترل Tree view را به فرم اضافه کنید. وقتی برنامه فرم ویندوزی را اجرا کنید، میتوانید گره ریشه را باز کنید و گرههای فرزند را در لیست ببینید.
کنترل PictureBox
این کنترل برای اضافه کردن تصاویر به فرمهای Winforms سی شارپ استفاده میشود. بیایید ببینیم چگونه میتوانیم این را با مثالی که در زیر نشان داده شده است پیادهسازی کنیم.
مرحله ۱) اولین قدم این است که کنترل PictureBox را از جعبه ابزار به فرم ویندوزی سی شارپ بکشید، همانطور که در تصویر زیر نشان داده شده است.

مرحله ۲) قدم بعدی این است که در واقع یک تصویر را به کنترل PictureBox پیوست کنید. این کار میتواند با دنبال کردن مراحل زیر انجام شود.

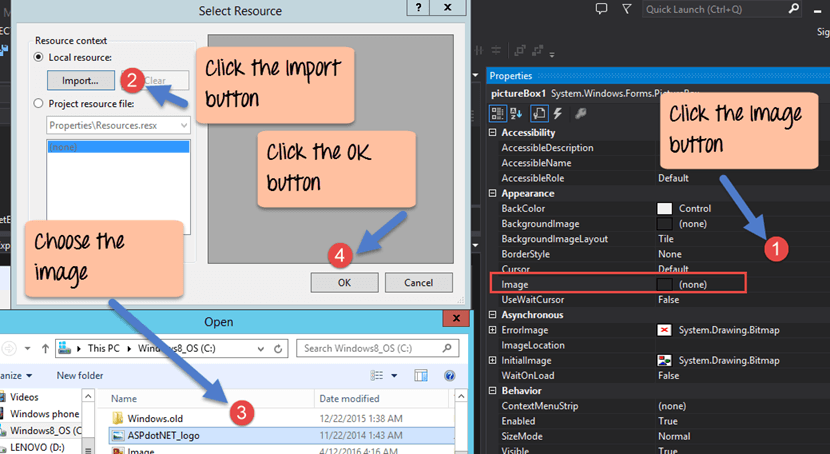
- ابتدا بر روی ویژگی Image برای کنترل PictureBox کلیک کنید. یک پنجره جدید باز میشود.
- در این پنجره، بر روی دکمه Import کلیک کنید. این کار برای پیوست کردن یک تصویر به کنترل PictureBox استفاده میشود.
- یک کادر محاورهای باز میشود که در آن میتوانید تصویری را برای پیوست به PictureBox انتخاب کنید.
- بر روی دکمه OK کلیک کنید.
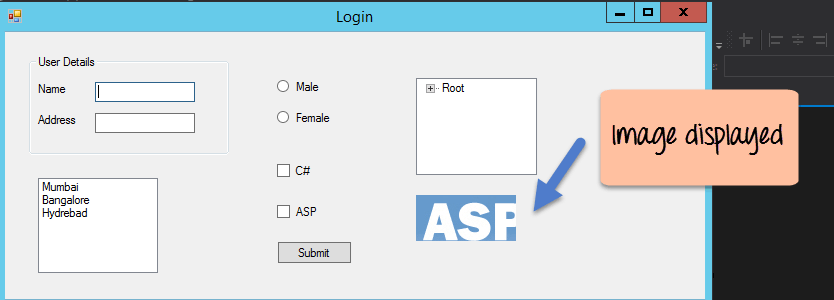
وقتی تغییرات بالا را اعمال کردید، خروجی زیر را خواهید دید.

از خروجی میبینید که یک تصویر بر روی فرم نمایش داده میشود.
خلاصهی آموزش winforms سی شارپ
در این بخش، چکیدهای از آموزش فوق را مرور خواهیم کرد.
- یک فرم ویندوزی در سی شارپ، یک فرم است که بر روی دسکتاپ یک کامپیوتر اجرا میشود. فرم Visual Studio همراه با سی شارپ میتواند برای ایجاد یک برنامه فرم ویندوزی استفاده شود.
- کنترلها میتوانند از طریق جعبه ابزار در Visual Studio به فرمهای ویندوزی سی شارپ اضافه شوند. کنترلهایی مانند برچسبها، جعبههای انتخاب، دکمههای رادیویی و غیره میتوانند از طریق جعبه ابزار به فرم اضافه شوند.
- همچنین میتوان از کنترلهای پیشرفته مانند کنترل Tree view و کنترل PictureBox استفاده کرد.
- مدیران رویداد برای پاسخ به رویدادهای ایجاد شده از کنترلها استفاده میشوند. متداولترین آنها، رویداد اضافه شده برای کلیک دکمه است.
نتیجه گیری
آموزش winforms سی شارپ یکی از مباحث مهم در برنامه نویسی زبان سی شارپ است. در این مقاله، ما اصول ایجاد برنامههای Windows Forms در سی شارپ را بررسی کردیم. ابتدا نحوه ایجاد یک پروژه Windows Forms در Visual Studio را یاد گرفته و سپس با کنترلهای مختلفی مانند برچسبها، جعبههای متن، جعبههای لیست، دکمههای رادیویی، دکمههای چک و دکمهها کار کردیم. با استفاده از این اصول و کنترلها، شما میتوانید برنامههای Windows Forms قدرتمندی در سی شارپ ایجاد کنید.
برای یادگیری عمیقتر آموزش سی شارپ ویندوز فرم، به شما توصیه میکنیم تا از مقالات معتبر و کتاب آموزش ویندوز فرم سی شارپ استفاده کنید. شما میتوانید با دانلود کتاب آموزش winforms form application، آموزش winforms سی شارپ را بهصورت خودآموز دنبال کنید. همچنین شرکت در دورههای آموزشی مکتب خونه، گزینهی ایدهآلی برای یادگیری کار با سی شارپ خواهد بود.
آموزش سی شارپ در مکتب خونه
اگر به دنبال دورههای آموزش سی شارپ به زبان ساده هستید، ما به شما دورههای آموزش سی شارپ و آموزش برنامه نویسی در مکتب خونه را توصیه میکنیم. در مکتب خونه، شما میتوانید آموزش سی شارپ پروژه محور رایگان را دنبال کنید. دورههای آموزش رایگان سی شارپ مکتب خونه از سطوح مقدماتی تا آموزش سی شارپ پیشرفته را شامل میشود. شما با این آموزشها قادر به پیادهسازی پروژه های ویندوز فرم سی شارپ خواهید بود.