در جاوا اسکریپت، دادههای متنی بهصورت رشتهای ذخیره میشوند و یکی از انواع داده در جاوا اسکریپت هستند. هیچ نوع جداگانهای (نوع داده اولیه) برای یک کاراکتر وجود ندارد. فرمت داخلی رشته ها در جاوا اسکریپت همیشه UTF-16 است و به رمزگذاری صفحه وابسته نیست.
در این مطلب آموزشی از مکتب خونه، با نوع اولیه استرینگ در جاوا اسکریپت و نحوه استفاده از آن برای تعریف رشتهها آشنا خواهید شد.
مقدمهای بر String در جاوا اسکریپت
String در جاوا اسکریپت مقادیر اولیه و تغییرناپذیر هستند. به این معنی که اگر یک رشته را تغییر دهید، همیشه یکرشته باقی خواهد ماند و ریشه و نوع آن یعنی رشته اصلی تغییر نمیکند. برای ایجاد رشتههای تحتاللفظی، از گیومههای تکی (‘) یا دو گیومه (“) مانند این استفاده میکنیم:
let str = 'Hi';
let greeting = "Hello";استاندارد ES6 الفبای الگو را معرفی کرد که به ما امکان میدهد کاراکترهای بک تیکرشته (`) را تعریف کنیم:
حروف الفبای الگو به ما این امکان را میدهد که از نقلقولهای تکی و دوتایی در داخل یکرشته بدون نیاز گریختن از آنها استفاده کنیم. مانند مثال زیر:
let mesage = `"I'm good". She said";همچنین، میتوان متغیرها و عبارات را در قالب واقعی خودشان نیز قرار داد. جاوا اسکریپت متغیرها را با مقدار آنها در رشته جایگزین میکند. این کار درونیابی رشتهای نامیده میشود. مثال زیر این موضوع را نشان خواهد داد:
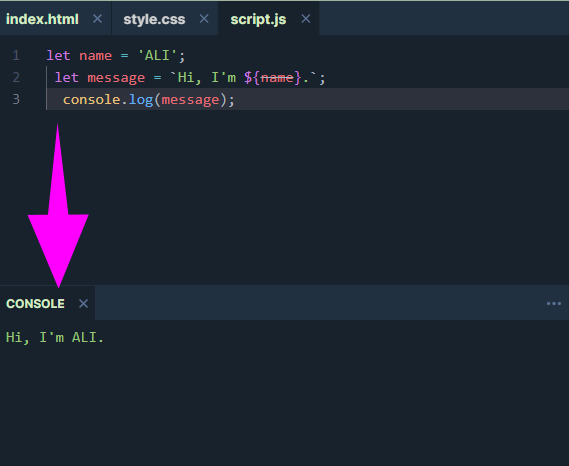
let name = 'ALI';
let message = `Hi, I'm ${name}.`;
console.log(message);
در این مثال، جاوا اسکریپت متغیر name را با مقدار آن در قالب literal جایگزین میکند.
اختصاص رشته به متغیر در جاوا اسکریپت
مقدار رشته را میتوان با استفاده از عملگر برابر با (=) به یک متغیر اختصاص داد.
var str1 = "Hello World";
var str2 = 'Hello World';یک رشته همچنین میتواند مانند آرایه کاراکتری مبتنی بر اندیس صفر رفتار کند.
var str = 'makhtabkhooneh';
str[0] // m
str[1] // a
str[2] // k
str[3] // h
str[4] // t
str[5] // a
str[6] // k
str[7] // h
str[8] // o
str[9] // o
str[10] // n
str[11] // e
str[12] // h
str.length // ۱۳رهایی از کاراکترهای خاص در جاوا اسکریپت
برای رهایی از کاراکتر خاص در یک String در جاوا اسکریپت، از کاراکتر بک اسلش \ استفاده میکنیم. مثلاً:
- Windows line break: ‘\r\n’
- Unix line break: ‘\n’
- Tab: ‘\t’
- Backslash ‘\’
مثال زیر از کاراکتر بک اسلش برای رهایی از کاراکتر نقلقول واحد در یکرشته استفاده میکند:
به دست آوردن طول String در جاوا اسکریپت
ویژگی length طول یک رشته را برمیگرداند. به مثال زیر توجه کنید.
let str = "makhtabkhooneh!";
console.log(str.length); // ۱۵توجه داشته باشید که جاوا اسکریپت دارای نوع String (با حرف S با حروف بزرگ) است که نوع بستهبندی اولیه از نوع رشته اولیه است. بنابراین، ما میتوانیم به تمام ویژگیها و متدهای نوع String از یکرشته اولیه دسترسی داشته باشیم.
دسترسی به کاراکترها در جاوا اسکریپت
برای دسترسی به کاراکترهای یک String در جاوا اسکریپت، از نماد آرایه مانند [] با اندیس مبتنی بر صفر استفاده میکنیم. مثال زیر اولین کاراکتر یک رشته با اندیس صفر را برمیگرداند:
let str = "Hello";
console.log(str[۰]); // "H"برای دسترسی به آخرین کاراکتر رشته، از مقدار اندیس ۱- استفاده میکنیم:
let str = "Hello";
console.log(str[str.length -۱]); // "o"الحاق رشته ها از طریق عملگر +
برای به هم پیوستن دو یا چند String در جاوا اسکریپت ، از عملگر + استفاده میکنیم:
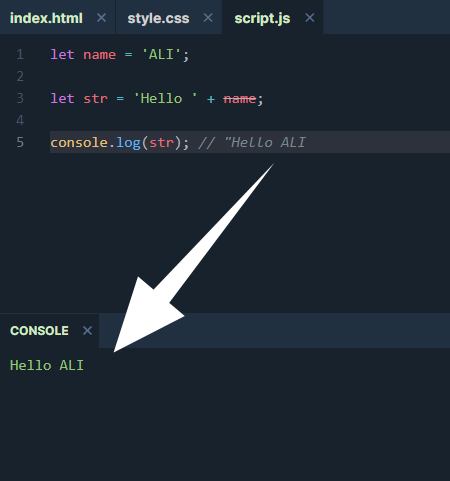
let name = 'ALI';
let str = 'Hello ' + name;
console.log(str); // "Hello ALI"
مثال فوق پارامتر اول و پارامتر دوم را به هم اضافه کرد:
اگر بخواهیم یک رشته را تکه تکه جمع کنیم، میتوانیم از عملگر =+ استفاده کنیم:
let className = 'btn';
className += ' btn-primary'
className += ' none';
console.log(className);
تبدیل مقادیر به رشته
برای تبدیل یک مقدار غیر رشتهای به String در جاوا اسکریپت، از یکی از موارد زیر استفاده میکنیم:
String(n);
” + n
n.toString()توجه داشته باشید که متد toString() برای undefined و null کار نمیکند. هنگامیکه یکرشته را به یک بولی تبدیل میکنیم، نمیتوانیم آن را دوباره تبدیل کنید. مثلاً:
let status = false;
let str = status.toString(); // "false"
let back = Boolean(str); // trueدر این مثال:
- ابتدا متغیر status را اعلام کرده و با مقدار false مقداردهی اولیه کنید.
- دوم، متغیر status را با استفاده از متد toString() به رشته تبدیل کنید.
- سوم، با استفاده از تابع Boolean() رشته را به یک مقدار بولی برگردانید. تابع Boolean() رشته “false” را به یک مقدار بولی تبدیل میکند. نتیجه درست است زیرا “false” یکرشته غیر خالی است.
باید توجه داشته باشیم که تنها رشتهای که برای Boolean()، مقدار false را برمیگرداند، رشته خالی (‘ ‘) است.
پیشنهاد مطالعه: آموزش متد bind در جاوا اسکریپت به زبان ساده
مقایسه String در جاوا اسکریپت
برای مقایسه دو رشته در جاوا اسکریپت javascript، از عملگرهای مقایسه مانند >، >=، <، <= و == استفاده میکنیم.
عملگرهای مقایسه رشتههای جاوا اسکریپت را بر اساس مقادیر عددی کاراکترها مقایسه میکنند و ممکن است ترتیب رشتهای را که با آنچه در دیکشنریها استفاده میشود متفاوت باشد، برگرداند. مثلاً:
اگرچه:
قرار دادن نقلقولها در داخل رشته در جاوا اسکریپت
از علامتهای نقلقول در داخل مقدار رشته میتوانیم استفاده کنیم که با علامتهای نقلقول اطراف مقدار رشته مطابقت نداشته باشد. بهعنوانمثال، اگر تمام رشته با علامتهای نقلقول دوتایی محصورشده باشد، از علامت نقلقول استفاده کنیم و برعکس.
var str1 = "This is 'simple' string";
var str2 = 'This is "simple" string';اگر بخواهیم همان نقلقولها را در یک مقدار رشته مانند نقلقولهای اطراف قرار دهیم، قبل از علامت نقلقول در داخل مقدار رشته، از بک اسلش (\) استفاده خواهیم کرد.
var str1 = "This is \"simple\" string";
var str2 = 'This is \'simple\' string';شیء رشته
در بالا، یکرشته literal را به یک متغیر اختصاص دادیم. زبان برنامه نویسی جاوا اسکریپت به شما این امکان را میدهد که مطابق شکل زیر با استفاده از کلمه کلیدی جدید یک شیء String ایجاد کنید.
var str1 = new String(); str1 = 'Hello World'; // or var str2 = new String('Hello World');
در مثال بالا، جاوا اسکریپت شیء String را بهجای نوع رشته ابتدایی برمیگرداند. توصیه میشود بهجای شیء String از رشته اولیه استفاده کنید.:
نکته:
هنگام کار با رشته باید مراقب باشیم زیرا مقایسه اشیاء رشته با استفاده از عملگر ==، اشیاء String را مقایسه میکند نه مقادیر. مثال زیر را در نظر بگیرید.
var str1 = new String('Hello World');
var str2 = new String('Hello World');
var str3 = 'Hello World';
var str4 = str1;
str1 == str2; // false - str1 و str2 دو شی متفاوت هستند
str1 == str3; // true
str1 === str4; // true
typeof(str1); // object
typeof(str3); //stringمتدهای String در جاوا اسکریپت
در این بخش به معرفی انواع متدهای String در جاوا اسکریپت خواهیم پرداخت و وظیفه هرکدام را بیان خواهیم کرد.
- charAt(position): کاراکتر را در موقعیت مشخصشده (در شماره) برمیگرداند.
- charCodeAt(position): عددی را برمیگرداند که مقدار یونیکد کاراکترهای یک رشته را در موقعیت دادهشده (در شماره) نشان میدهد.
- concat([string,,]): مقادیر تحتاللفظی رشته مشخصشده را برمیگرداند (رشتههای متعددی را که با کاما از هم جدا شدهاند) و یکرشته جدید برمیگرداند.
- indexOf(SearchString, Position): اندیس اولین وقوع رشته مشخصشده را با شروع از اندیس عدد مشخصشده برمیگرداند. اگر پیدا نشد ۱- را برمیگرداند.
- lastIndexOf(SearchString, Position): آخرین اندیس وقوع SearchString مشخصشده را از موقعیت مشخصشده شروع میکند. اگر پیدا نشد ۱- را برمیگرداند.
- localeCompare(string,position): دو رشته را در محلی فعلی مقایسه میکند.
- match(RegExp): با استفاده از عبارت منظم مشخصشده، یکرشته را برای یک مطابقت جستجو کنید. یک آرایه منطبق را برمیگرداند.
- replace(searchValue, replaceValue): مقدار رشته مشخصشده را جستجو کرده و با رشته مقدار جایگزینی مشخصشده جایگزین کنید و رشته جدید را برگردانید. عبارت منظم همچنین میتواند به عنوان اشیا SearchValue استفاده شود.
- search(RegExp): بر اساس عبارت منظم مشخصشده، جستجو را در میان رشتهها انجام میدهد.
- slice(startNumber, endNumber): بخشی از یکرشته را بر اساس شاخص شروع و پایان مشخصشده استخراج میکند و یکرشته جدید را برمیگرداند. در کل برای استخراج کاراکترهای دلخواه به وسیله کاربر استفاده خواهد شد.
- split(separatorString, limitNumber): یکرشته را با جدا کردن رشته به زیررشتهها بر اساس جداکننده مشخصشده به آرایهای از رشتهها تقسیم میکند. از عبارت منظم نیز میتوان بهعنوان جداکننده استفاده کرد.
- substr(start, length) : کاراکترهای یکرشته را از موقعیت شروع مشخصشده از طریق تعداد کاراکترهای معین شده (طول) برمیگرداند.
- substring(start, end): کاراکترهای یکرشته را بین اندیس شروع و پایان برمیگرداند.
- toLocaleLowerCase(): یکرشته را با توجه به محلی فعلی به حروف کوچک تبدیل میکند.
- toLocaleUpperCase(): یک رشته را با توجه به محلی فعلی به حرف بزرگ تبدیل میکند.
- toLowerCase() : مقدار رشته کوچک را برمیگرداند.
- toString(): مقدار شیء String را برمیگرداند.
- toUpperCase(): مقدار رشته بزرگ را برمیگرداند.
- valueOf(): مقدار اولیه شیء رشته مشخصشده را برمیگرداند.
رشته ها در جاوا اسکریپت: غواصی در دنیای متن
رشته ها در جاوا اسکریپت، بلوکهای سازندهی اصلی متن هستند. آنها دنبالهای از کاراکترها را شامل میشوند که میتوانند حروف، اعداد، علائم و حتی فضاهای خالی باشند. رشتهها کاربردهای فراوانی در برنامهنویسی جاوا اسکریپت دارند، از نمایش پیامها در صفحه گرفته تا دستکاری پیچیدهی متن.
تعریف و اعلان استرینگ در جاوا اسکریپت
برای تعریف یک رشته در جاوا اسکریپت، میتوان از دو روش استفاده کرد:
۱. استفاده از علامت نقل قول: رایجترین روش، استفاده از علامت نقل قول (تکی یا دوتایی) برای احاطهی رشته است. به عنوان مثال:
var greeting = "سلام به دنیای جاوا اسکریپت!"; var message = 'این یک رشتهی دیگر است.';
۲. استفاده از تابع constructor: میتوان از تابع `String()` برای ساخت یک شیء رشته جدید استفاده کرد. به عنوان مثال:
var str = new String("استفاده از تابع constructor");
الحاق دو رشته در جاوا اسکریپت
برای الحاق دو رشته در جاوا اسکریپت، میتوان از عملگر `+` یا متد `concat()` استفاده کرد. عملگر `+` سادهتر است، اما `concat()` در مواردی که نیاز به تبدیل نوع دادهها باشد، انعطافپذیری بیشتری ارائه میدهد.
استفاده از عملگر `+`:
var str1 = "سلام"; var str2 = "جهان!"; var combinedStr = str1 + " " + str2; console.log(combinedStr); // خروجی: سلام جهان! ```
استفاده از متد concat():
var str1 = "سلام";
var str2 = "جهان!";
var combinedStr = str1.concat(" ", str2);
console.log(combinedStr); // خروجی: سلام جهان!
پیشنهاد مطالعه: تبدیل رشته به عدد در جاوا اسکریپت: ترفندهای کلیدی
متدهای search و indexOf تفاوتها و شباهتها
متدهای `search` و `indexOf` هر دو برای یافتنِ زیررشته در داخل رشته اصلی استفاده میشوند. با این حال، تفاوتهای ظریفی بین آنها وجود دارد:
- indexOf: فقط اولین موقعیتِ پیدایشِ زیررشته را جستجو میکند و به تطبیقهای بعدی توجهی ندارد.
- search: الگوی RegExp را میپذیرد و اولین موقعیتِ تطبیقِ الگو را در داخل رشته برمیگرداند. این به شما امکان میدهد تا جستجوهای پیچیدهتری را با استفاده از عبارات منظم انجام دهید.
در مثال زیر، هر دو متد `indexOf` و `search` برای یافتن کلمهی “جهان” در جملهی “سلام جهان!” استفاده شدهاند:
var str = "سلام دنیا!";
console.log(str.indexOf("جهان")); // خروجی: ۶ (موقعیت اولین حرف "جهان")
console.log(str.search(/جهان/)); // خروجی: ۶ (موقعیت اولین حرف "جهان")
```
همانطور که مشاهده میشود، هر دو متد موقعیت ۶ را برمیگردانند.
نکات مهم برای استرینگ در جاوا اسکریپت:
- در صورت عدم وجود `substring` در داخل رشته، `indexOf` و `search` مقادیر `-۱` را برمیگردانند.
- `search` میتواند برای جستجوی الگوهای پیچیدهتر با استفاده از عبارات منظم (RegExp) مانند حروف بزرگ و کوچک، اعداد و علائم خاص استفاده شود.
- `indexOf` برای جستجوی سادهی زیررشتهها بدون نیاز به تطبیق الگوهای پیچیده مناسبتر است.
رشته ها در جاوا اسکریپت، ابزارهای قدرتمندی برای دستکاری متن هستند. با درک نحوهی استفاده از متدهای مختلف رشتهها، میتوانید وظایف مختلفی مانند نمایش پیامها، استخراج اطلاعات از متن، و فرمتدهی دادهها را به طور کارآمد انجام دهید.
سخن پاپانی
در این مطلب آموزشی ما با String در جاوا اسکریپت و نحوه استفاده از آن و کاربرد آن در زبان برنامه نویسی جاوا اسکریپت آشنا شدیم. بهصورت کلی میتوان گفت که:
- رشته های جاوا اسکریپت مقادیر اولیه و غیرقابل تغییر هستند.
- رشتههای تحتاللفظی با گیومههای تکی (‘)، گیومههای دوتایی (“) یا بکتیکها (‘) مشخص میشوند.
- ویژگی length طول رشته را برمیگرداند.
- برای مقایسه رشتهها از عملگرهای مقایسه `>, >=, <, <=, == استفاده میکنیم.
اگر به فکر یادگیری مفاهیم پایهای جاوا اسکریپت اعم از توابع جاوا اسکریپت، رشته ها در جاوا اسکریپت، کلاس در جاوا اسکریپت و بسیاری از مفاهیم دیگر پایهای هستید میتواند از دورههای آموزش جاوا اسکریپت مکتب خونه استفاده کنید. علاوه بر این میتوانید با استفاده از این دورهها مفاهیم پیشرفته جاوا اسکریپت اعم از کار با کتابخانه های جاوا اسکریپت و فریموک های جاوا اسکریپت و غیره را یاد بگیرید.