آشنایی با بهترین فریمورک های جاوا اسکریپت

جاوا اسکریپت به عنوان روح وب، جان بخشیدن به صفحات ایستا و تبدیل آنها به وبسایتهای تعاملی و پویا را بر عهده دارد؛ اما نوشتن کدهای پیچیده جاوا اسکریپت از صفر برای هر پروژه، میتواند زمانبر و خستهکننده باشد. اینجاست که فریمورک های جاوا اسکریپت (Javascript frameworks) وارد میدان میشوند. این فریمورکها مجموعهای از ابزارها و کتابخانهها هستند که توسعه وب را سادهتر، سریعتر و کارآمدتر میکنند.
در این مطلب از مجله مکتوب، به دنیای فریمورک های javascript سفر میکنیم و با محبوبترین گزینهها آشنا میشویم. همچنین، تفاوت کلیدی بین فریمورک و کتابخانه را بررسی خواهیم کرد تا بتوانیم انتخاب درستی برای پروژههای خود داشته باشیم.
تفاوت فریمورک و کتابخانه جاوا اسکریپت
قبل از اینکه به سراغ معرفی فریمورک های جاوا اسکریپت برویم، بهتر است کمی در مورد تفاوت آنها با کتابخانهها صحبت کنیم. کتابخانههای جاوا اسکریپت، مجموعهای از توابع و کلاسهای از پیش نوشته شده هستند که برای انجام وظایف خاص مورد استفاده قرار میگیر گیرند. آنها بر روی یک بخش خاص از عملکرد متمرکز شدهاند و میتوان آنها را به صورت جداگانه در پروژه خود ادغام کرد.
از طرف دیگر، فریمورکهای جاوا اسکریپت، مجموعهای جامعتر هستند که ساختار کلی یک برنامه وب را دیکته میکنند. آنها نه تنها ابزارهایی برای انجام وظایف خاص ارائه میدهند، بلکه نحوه سازماندهی کد، مدیریت دادهها و تعامل با کاربر را نیز تعیین میکنند؛ به عبارت دیگر، یک فریمورک، چارچوبی کلی برای توسعه وب در اختیار ما قرار میدهد و ما را ملزم میکند تا بر اساس الگوهای آن کد بزنیم.
کتابخانه های محبوب جاوا اسکریپت
همانطور که در ابتدای مقاله اشاره کردیم، کتابخانه های جاوا اسکریپت، مجموعهای از توابع و کلاسهای از پیش نوشته شده هستند که برای انجام وظایف خاص مورد استفاده قرار میگیرند. آنها بر روی یک بخش خاص از عملکرد متمرکز شدهاند و میتوان آنها را به صورت جداگانه در پروژه خود ادغام کرد.
برخی از کتابخانههای محبوب جاوا اسکریپت عبارتند از:
- jQuery: جی کوئری یک کتابخانه جاوا اسکریپت محبوب است که برای سادهتر کردن انتخاب عناصر DOM، دستکاری رویدادها و انجام انیمیشنها استفاده میشود.
- D3.js: دی تری یک کتابخانه جاوا اسکریپت برای مصورسازی دادهها است که به شما امکان میدهد نمودارها، گرافها و سایر عناصر بصری را به وبسایت خود اضافه کنید.
- Chart.js: چارت جی اس یک کتابخانه جاوا اسکریپت برای ساخت نمودارها و چارتهای تعاملی است.
- Lodash: لوداش یک کتابخانه جاوا اسکریپت برای کار با آرایهها، اشیاء و توابع است.
- Moment.js: مومنت جی اس یک کتابخانه جاوا اسکریپت برای کار با تاریخ و زمان است.
- Bootstrap: بوت استرپ یک فریمورک CSS محبوب است که برای ساخت رابطهای کاربری ریسپانسیو و کاربرپسند استفاده میشود.
- Reactstrap: ری اکت ستارپ یک کتابخانه جاوا اسکریپت برای ساخت کامپوننتهای رابط کاربری Bootstrap با React است.
- Vuetify: ویوتیفی یک کتابخانه جاوا اسکریپت برای ساخت کامپوننتهای رابط کاربری Material Design با Vue.js است.
- Angular Material: انگولار متریال یک کتابخانه جاوا اسکریپت برای ساخت کامپوننتهای رابط کاربری Material Design با Angular است.
- و غیره
اینها فقط تعدادی از کتابخانههای محبوب جاوا اسکریپت هستند. کتابخانههای جاوا اسکریپت دیگری نیز برای انجام وظایف مختلف وجود دارند.
کتابخانههای جاوا اسکریپت ابزارهای قدرتمندی هستند که میتوانند توسعه وب را سادهتر و کارآمدتر کنند. با استفاده از کتابخانههای مناسب، میتوانید در زمان و تلاش خود صرفهجویی کنید و کد باکیفیتتر و قابل نگهداریتری بنویسید.
محبوبترین فریمورک های جاوا اسکریپت
حالا که تفاوت فریمورک و کتابخانه را درک کردیم، بیایید نگاهی به برخی از محبوبترین فریمورک های جاوا اسکریپت بیندازیم:

جاوا اسکریپت محبوبترین زبان برنامه نویسی جهان است. این زبان برنامه نویسی برای وب نویسی مورد استفاده قرار میگیرد. از مزایای آن این است که به راحتی میتوان آن را آموخت. دلایل زیادی دارد که برنامه نویسان از جاوا اسکریپت استفاده مینمایند. تمام توسعهدهندگان وب باید تا حد زیادی با ۳ زبان برنامه نویسی جاوا اسکریپت، اچ تی ام ال و سی اس اس آشنا باشند و بر آنها تسلط داشته باشند. در ادامه در مورد فریمورک های جاوا اسکریپت صحبت میکنیم.

سوالهای ابتدایی که در خصوص جاوا اسکریپت مطرح شده همگی در خصوص چگونگی دریافت جاوا اسکریپت و محتوای دریافت فضای برنامه نویسی آن و در نهایت کارکردها و مزایای این زبان برنامه نویسی است. برنامه جاوا اسکریپت به راحتی قابل دسترسی و رایگان است و یکی از زبانهای مهم برنامه نویسی به شمار میرود. در این متن به دنبال آن هستیم تا فریمورک های جاوا اسکریپت را با هم مرور نماییم. با ما همراه باشید.
۱. فریم ورک angular.js
Angular هم نوعی فریمورک کامل و بالغ برای توسعه وب در جاوا است. انگولار به عنوان یکی از فریمورکهای جاوا اکسریپت بر اساس الگوهای HTML و تزریق وابستگی (Dependency Injection) کار میکند و ساختار سازماندهی شدهای را برای پروژههای بزرگ ارائه میدهد.

مزایا:
- مناسب برای پروژههای پیچیده سازمانی
- معماری MVC (Model-View-Controller) مشخص و سازمانیافته
- جامعه کاربری بزرگ و ح粂مایت قوی از سوی گوگل
معایب:
- منحنی یادگیری نسبتاً تند
- انعطافپذیری کمتر نسبت به React
در سادهترین تعریف میتوان بیان نمود که angular.js ، HTML را با ویژگیهای جدید گسترش داده است. این فریمورک یکی از فریمورک های جاوا اسکریپت است که با برچسب <script> به یک صفحه HTML متصل میشود. فریم ورک angular.js برای برنامههای تک صفحه (SPA) مناسب است.
این فریمورک با زبان برنامه نویسی جاوا اسکریپت نیز نوشته میشود. یادگیری این فریمورک بسیار راحت میباشد. فریم ورک انگولار شامل دستورالعملها، عبارات، فیلترها، ماژولها و کنترل کنندههاست. با یادگیری این موارد همه چیز در خصوص فریمورک angular آموخته شده است. زیرا این موارد پایهای برای آموختن این فریم ورک است. سپس سایر موارد به راحتی یاد گرفته میشوند.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>Input something in the input box:</p>
<p>Name : <input type="text" ng-model="name" placeholder="Enter name here"></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>
خروجی این برنامه است از فضایی که در آن نام فرم را دریافت مینماید و سپس به نام او سلام میکند. قبل از این که این فریم ورک را مطالعه کنید باید درک واقعی از زبانهای برنامه نویسی HTML، CSS و جاوا اسکریپت داشته باشید. لذا اهمیت دانستن جاوا اسکریپت از اینجا مشخص شده است.
HTML که برای تعریف محتوای صفحات وب به کار میرود. CSS که برای تعیین طرحبندی صفحات وب مورد استفاده قرار میگیرد. در نهایت جاوا اسکریپت که برای برنامهریزی رفتار صفحات وب از آن استفاده میشود. مشخص شده که این سه زبان تا حدود زیادی مکمل هم هستند و باید در کنار هم به کار گرفته شوند.
اولین نسخه angular.js
اولین نسخه angular.js در سال ۲۰۱۲ منتشر شد. البته باید اشاره نمود که یکی از کارمندان گوگل در این خصوص از سال ۲۰۰۹ اقداماتی را انجام داده بود و ایدههای خوبی ارائه کرد و در حال حاضر نیز گوگل این پروژه را پشتیبانی کرده است.
با استفاده از ng-directive، HTML گسترشیافته است. کاربردها در angular.js با ng-app تعریف میشوند. en-model مقدار کنترلهای HTML (ورودی، انتخاب و متن) را به دادههای برنامه متصل میگرداند. در نهایت با استفاده از ng-bind دادههای برنامه به نمای HTML متصل میشود.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>Input something in the input box:</p>
<p>Name: <input type="text" ng-model="name"></p>
<p ng-bind="name"></p>
</div>
</body>
</html>
عبارات توضیحی در angular.js در داخل دو آکولاد نوشته شده است: {{عبارات}}.
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>My first expression: {{ 5 + 5 }}</p>
</div>
</body>
</html>
با استفاده از برنامه زیر اسم و فامیل شخصی را دریافت نمایید و در انتها به صورت به متصل شده، اسم و فامیل شخص نمایش داده میشود.
در این میان فریم ورک مشابه دیگری نیز به چشم میخورد. فریمورک angular 2. این فریم ورک همان angular.js است که در بروزرسانیها تغییر نام داد و پسوند انتهایی آن به فراموشی سپرده شد. در نتیجه تمام آنچه باید در این دو نام بیاموزیم همه مشترک و یکی است.
اما در نسخه جدید بهروزرسانیها باعث شد تا بسیاری از مطالب بهبود یافته و تکمیل گردد. به یقین درباره کدنویسیها باید مطالب گستردهتری ارائه شود که در مقالات آموزشی اختصاصی بعدی ریز آنها ارائه خواهد شد.

۲. فریم ورک react.js
React یک نوعی فریمورک و همچنین کتابخانه قدرتمند برای ساخت رابطهای کاربری تکصفحهای (SPAs) است. فلسفه اصلی React بر پایه کامپوننتهای قابل استفاده مجدد بنا شده است.
هر بخش از رابط کاربری به عنوان یک کامپوننت مستقل در نظر گرفته میشود که این امر باعث توسعه و نگهداری آسانتر کد خواهد شد.

مزایا:
- یادگیری نسبتاً آسان
- کارایی بالا
- قابلیت استفاده مجدد از کامپوننتها
- اکوسیستم بزرگ و پر رونق
معایب:
- نیاز به یادگیری کتابخانههای جانبی برای مدیریت روت (Routing) و وضعیت (State)
- مناسب برای رابطهای کاربری پیچیده
React یک کتابخانه جاوا اسکریپت است که برای ایجاد رابط های کاربری استفاده شده و به تولید برنامههای تک صفحهای میانجامد. همچنین با استفاده از آن میتوان مولفههای UI قابل استفاده مجدد را طراحی کرد. در زیر مثالی ارائه شده است که کدنویسی در فریمورک های جاوا اسکریپت و HTML را نشان میدهد. در کدنویسی HTML فریمورک react فراخوانی شده است.
کدنویسی فریمورک ری اکت جاوا اسکریپت
import React from 'react';
import ReactDOM from 'react-dom';
class Test extends React.Component {
render() {
return <h1>Hello World!</h1>;
}
}
ReactDOM.render(<Test />, document.getElementById('root'));
کدنویسی HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
برای کار با فریمورک react باید محیط کدنویسی آن در رایانه شما فعال باشد. این موضوع میتواند از طریق create-react-app انجام شود که روش برای پشتیبانی برنامه react است. همچنین باید NPM و Node.js نیز نصب شده باشد که این موارد در مقاله مربوط به react توضیح داده شده است. با انجام اقدامات مرتبط و ورود به فضای کدنویسی، همه چیز آماده خواهد بود.
در اصل میتوان گفت که react یک کتابخانه جاوا اسکریپت است که توسط فیس بوک ایجاد شده است و ابزاری برای ساخت UI میباشد. این فریمورک یک دامنه مجازی در حافظه ایجاد مینماید. به این صورت میتوان بدون دستکاری دامنه مرورگر به راحتی اقدامات خود را در دامنه مجازی پیش ببرید. این نرم افزار به صورت هوشمند فقط تغییرات را بارگذاری میکند.
نسخههای متعدد و بهروزی از react وجود دارد اما نسخه ابتدایی آن در سال ۲۰۱۳ برای عموم منتشر شد. بسیار جالب است که فریمورک react.js اولین بار در سال ۲۰۱۱ برای ویژگی newsfeed در فیس بوک مورد استفاده قرار گرفت. جردن والک، مهندس نرم افزار فیس بوک این اقدام را انجام داد. اپلیکیشن ساز react نیز در سال ۲۰۱۸ با بهروزرسانیها منتشر گردید. در زیر مثالی از کدنویسی در فضای react را با هم مشاهده مینماییم:
کدنویسی در فضای react
<!DOCTYPE html>
<html>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<body>
<div id="mydiv"></div>
<script type="text/babel">
class Hello extends React.Component {
render() {
return <h1>Hello World!</h1>
}
}
ReactDOM.render(<Hello />, document.getElementById('mydiv'))
</script>
</body>
</html>
خروجی این برنامه در زیر مشاهده میشود:
Hello World!
۳. فریمورک ember.js و فریمورک backbone.js
Ember.js هم نوعی فریمورک بالغ و ساختاریافته برای توسعه وب است. امبر از الگوهای HTML، دستورات و ویژگیهای خاص خود برای ساخت رابطهای کاربری تکصفحهای استفاده میکند.
مزایا:
- مناسب برای پروژههای بزرگ و پیچیده
- معماری MVC مشخص و ساختار سازماندهی شده
- قابلیتهای درونساخت برای مدیریت دادهها و روتینگ
معایب:
- منحنی یادگیری نسبتاً تند
- جامعه کاربری کوچکتر نسبت به React و Angular
برای این که با این فریمورک آشنا شویم باید بیان نمود که یک عبارت مشهور در زمینه جاوا اسکریپت وجود دارد و آن «full stack JavaScript» است. زبان برنامه نویسی جاوا اسکریپت بیش از ۲۰ سال است که وجود داشته و عموما در زمینه توسعه وب به کار رفته است. توانایی استفاده از آن در وب سرور نیز با استفاده از Node.js فراهم شده است.

ایده full stack JavaScript این است که تمام نرم افزارهای یک برنامه وب چه سمت مشتری و چه سمت سرور فقط باید با استفاده از جاوا اسکریپت نوشته شود. نرم افزارهای سمت مشتری با استفاده از front end در وب بارگذاری شده که یکی از فریمورکهای لازم برای تولید آن، فریمورک embsr.js و فریمورک backbone.js میباشند. این فریمورک نیز یکی از فریمورک های جاوا اسکریپت است.
۴. فریم ورک vue.js
Vue.js فریمورکی است که تعادلی عالی بین سادگی و انعطافپذیری برقرار میکند. Vue از کامپوننتهای قابل استفاده مجدد مانند React استفاده میکند؛ اما همچنین به توسعهدهندگان آزادی بیشتری برای ساختار کد میدهد.

مزایا:
- یادگیری آسان
- انعطافپذیری بالا و کاربری راحت در پروژههای کوچک و بزرگ
- قابلیت ترکیب با سایر کتابخانهها
معایب:
- اکوسیستم نسبتاً کوچکتر از React و Angular
- مناسب برای پروژههای بسیار بزرگ نیست
این فریم ورک به شما این امکان را میدهد که با استفاده از ویژگی directive به توسعه HTML بپردازید. یعنی قابلیت کاربردی به برنامههای HTML داده میشود. این فریم ورک دستورالعملهای داخلی و تعریف شده توسط کاربر را فراهم میآورد. در فریم ورک vue.js از دو {{}} برای دادهها استفاده میشود. به منظور کدنویسی در این فریم ورک، صفات HTML با پیشوند V- نوشته میشوند. به مثالی در این رابطه دقت نمایید:
<!DOCTYPE html>
<html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<body>
<div id="app">
<h1>{{ message }}</h1>
</div>
<script>
var myObject = new Vue({
el: '#app',
data: {message: 'Hello Vue!'}
})
</script>
</body>
</html>
خروجی به صورت زیر نمایش داده میشود:
Hello Vue!
کاربرد فریمورک vue
یکی از کارکردهای فریم ورک vue تغییر در عنصر HTML است زمانی که یک شیء از vue به یک عنصر HTML متصل میشود. به مثال زیر توجه نمایید.
<!DOCTYPE html>
<html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<body>
<h2>Vue.js</h2>
<div id="app">
{{ message }}
</div>
<p>
<button onclick="myFunction()">Click Me!</button>
</p>
<script>
var myObject = new Vue({
el: '#app',
data: {message: 'Hello Vue!'}
})
function myFunction() {
myObject.message = "John Doe";
}
</script>
</body>
</html>
خروجی این برنامه زمانی که بر روی آیکون کلیک زده میشود، به John Doe تغییر مییابد.
در مثال پایانی این بخش نیز در خصوص کدنویسی حلقه اشارهای خواهد شد. با استفاده از دستور v-for برای اتصال آرایهای از اشیاء vue به آرایه از عناصر HTML این امکان حاصل خواهد شد.
<!DOCTYPE html>
<html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<body>
<h2>Vue.js</h2>
<div id="app">
<ul>
<li v-for="x in todos">
{{ x.text }}
</li>
</ul>
</div>
<script>
myObject = new Vue({
el: '#app',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue.js' },
{ text: 'Build Something Awesome' }
]
}
})
</script>
</body>
</html>
۵. فریم ورک polymer.js
این فریم ورک برای توسعه نرم افزار در وب با قابلیت های اضافی مانند اتصال داده به کار می رود. این فریم ورک برای توسعه وب لازم و ضروری است. با این فریم ورک عناصر سفارشی خود را ایجاد می نمایید. برخی از مزایای استفاده از این فریم ورک عبارت است از:
- منبع باز بودن آن جهت توسعه
- کارآمد، رسا و قابل گسترش
- استفاده مجدد از عناصر HTML برای ساخت برنامه ها با مولفههای امکان پذیر
- ترکیب JS، CSS و HTML به عنوان عناصر سفارشی
- اتصال داده و الگوسازی دادهها
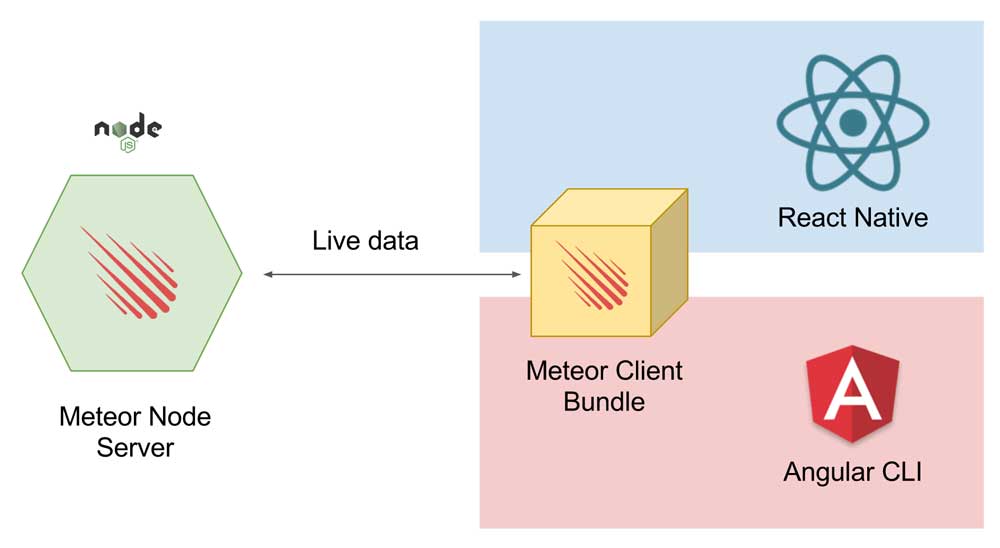
۶. فریم ورک meteor.js
با این فریم ورک می توانید اپلیکیشن های جاوا اسکریپت را سریعتر ایجاد نمایید. این فریم ورک منبع باز بوده و برای وب، موبایل و دسکتاپ مورد استفاده قرار می گیرد. شاید بدون اغراق باید گفت که بیش از نیم میلیون توسعه دهنده وب جهت کدنویسیهای خود از این فریم ورک کارا ساده بهره میبرند.

با استفاده از فریمورک meteor.js میتوان کدهای چند پلتفرمی ایجاد کرد. فریمورک meteor.js میتواند با هر فریمورک دیگر در جاوا اسکریپت ادغام شده و جلوه جدیدی ایجاد میکند. meteor توسط meteor software توسعه یافته است. قابلیتهای این فریمورک های جاوا اسکریپت به حدی بالاست که شاید بدون آنها کار در وب انجام نخواهد شد.
۷. Svelte
Svelte یک فریمورک جاوا اسکریپت نوظهور است که به سرعت در حال محبوب شدن است. Svelte از رویکرد کاملاً متفاوتی نسبت به سایر فریمورک های javascript استفاده کرده و کامپایلر آن کد را به صورت مستقیم به JavaScript تبدیل میکند. این امر باعث افزایش کارایی و کاهش حجم کد نهایی میشود.

مزایا:
- کارایی بسیار بالا
- حجم کد کم
- یادگیری نسبتاً آسان
- مناسب برای پروژههای وب پویا
معایب:
- اکوسیستم نسبتاً کوچک
- در حال توسعه فعال و ممکن است برخی از ویژگیها هنوز کامل نشده باشند
۸. Next.js
Next.js یک فریمورک React است که برای رندر سمت سرور (SSR) و رندر استاتیک (SSG) بهینه شده است. Next.js به شما امکان میدهد تا وبسایتهای سریعتر با سئوی بهینهتر بسازید.

مزایا:
- رندر سمت سرور و رندر استاتیک برای افزایش سرعت و سئو
- تجربه کاربری روان
- مناسب برای وبسایتهای پویا و سنگین
معایب:
- منحنی یادگیری مختص به Next.js
- نیاز به پیکربندی سرور
۹. Nuxt.js
Nuxt.js یک فریمورک Vue.js است که شباهتهای زیادی به Next.js دارد. Nuxt.js نیز رندر سمت سرور و رندر استاتیک را ارائه میدهد و به عنوان یکی از فریمورک های جاوا اسکریپت به شما امکان میدهد تا وبسایتهای سریع با سئوی بهینهتر بسازید.

مزایا:
- رندر سمت سرور و رندر استاتیک برای افزایش سرعت و سئو
- تجربه کاربری روان
- مناسب برای وبسایتهای پویا و سنگین
معایب:
- منحنی یادگیری مختص به Nuxt.js
- نیاز به پیکربندی سرور
۱۰. Gatsby
Gatsby یک فریمورک React است که به طور خاص برای ساخت وبسایتهای استاتیک بهینه شده است. Gatsby از GraphQL برای مدیریت دادهها و از Webpack برای ساختن وبسایتها استفاده میکند.

مزایا:
- سرعت بارگذاری بسیار بالا
- سئو عالی
- مناسب برای وبلاگها، صفحات فرود و وبسایتهای خبری
معایب:
- انعطافپذیری کمتر نسبت به سایر فریمورکها
- مناسب برای وبسایتهای پویا و سنگین نیست
۱۱. SvelteKit
SvelteKit فریمورکی بر پایه Svelte است که برای رندر سمت سرور، رندر استاتیک و برنامههای SPA (Single-Page Application) طراحی شده است. SvelteKit به شما امکان میدهد تا وبسایتهای سریع، سئو بهینه و پویا بسازید.

مزایا:
- رندر سمت سرور، رندر استاتیک و SPA در یک فریمورک
- کارایی بالا
- حجم کد کم
- مناسب برای انواع مختلف وبسایتها
معایب:
- اکوسیستم نسبتاً کوچک
- در حال توسعه فعال و ممکن است برخی از ویژگیها هنوز کامل نشده باشند
۱۲. Astro
Astro نوعی فریمورک جدید و نوظهور است که از رویکردی ترکیبی برای رندر صفحات وب استفاده میکند. Astro از رندر سمت سرور، رندر استاتیک و رندر سمت کاربر (CSR) برای ارائه بهترین عملکرد و تجربه کاربری بهره خواهد برد.

مزایا:
- رندر ترکیبی برای افزایش سرعت و کارایی
- تجربه کاربری روان
- مناسب برای انواع مختلف وبسایتها
معایب:
- اکوسیستم بسیار کوچک
- در حال توسعه فعال و ممکن است برخی از ویژگیها هنوز کامل نشده باشند
۱۳. Remix
Remix فریمورکی بر پایه React است که برای ساخت برنامههای وب پویا و سئو بهینه طراحی شده است. Remix از رویکردی مبتنی بر دادهها استفاده میکند که باعث میشود کد شما خواناتر و نگهداری آن آسانتر شود.

مزایا:
- سئو عالی
- تجربه کاربری روان
- مناسب برای برنامههای وب پویا
- کد خوانا و قابل نگهداری
معایب:
- منحنی یادگیری مختص به Remix
- اکوسیستم نسبتاً کوچک
۱۴. Solid
Solid هم نوعی فریمورک React است که بر اساس ایده «ریاکتیو دیتا فلو« (Reactive Data Flow) بنا شده است. Solid به شما امکان میدهد تا بدون نیاز به نوشتن کد زیاد، رابطهای کاربری واکنشی بسازید.

مزایا:
- کارایی بالا
- کد کم
- یادگیری آسان برای توسعهدهندگان React
معایب:
- اکوسیستم کوچک
- در حال توسعه فعال و ممکن است برخی از ویژگیها هنوز کامل نشده باشند
۱۵. Qwik
Qwik به عنوان یکی از فریمورکهای جاوا اسکریپت بر پایه Vite و React است که برای ارائه عملکرد بالا و تجربه کاربری روان طراحی شده است. Qwik از رویکردی مبتنی بر «جزیره یا Island” استفاده میکند که باعث میشود کد شما ماژولارتر و قابل نگهداریتر شود.

در فریمورک Qwik، مفهوم «جزیره» به ماژولهای مستقل و قابل استفاده مجدد کد اشاره دارد. این ماژولها بخشهای جداگانهای از رابط کاربری را با منطق و دادههای خودشان تشکیل میدهند.
مزایا:
- عملکرد بالا
- تجربه کاربری روان
- کد ماژولار و قابل نگهداری
معایب:
- منحنی یادگیری مختص به Qwik
- اکوسیستم بسیار کوچک
همانطور که مشاهده کردید، دنیای فریمورک های جاوا اسکریپت بسیار متنوع و پویا است. فریمورکهای جدیدی دائماً در حال ظهور هستند و هر کدام مزایا و معایب خاص خود را دارند. انتخاب فریمورک مناسب برای پروژه شما به نیازها، سطح تجربه و اهداف شما بستگی دارد.
انتخاب فریمورک مناسب
با وجود تعداد زیاد فریمورک های جاوا اسکریپت موجود، انتخاب فریمورک مناسب برای پروژه شما میتواند دشوار باشد. در اینجا چند نکته برای کمک به شما در انتخاب وجود دارد:
- سطح تجربه: اگر یک توسعهدهنده جاوا اسکریپت مبتدی هستید، React یا Vue.js گزینههای مناسبی برای شروع هستند. این فریمورکها منحنی یادگیری نسبتاً آسانی دارند و جامعههای بزرگی برای پشتیبانی از شما دارند.
- حجم و پیچیدگی پروژه: برای پروژههای کوچک و ساده، Vue.js یا Svelte میتوانند انتخابهای خوبی باشند. این فریمورکها سبک و انعطافپذیر بوده و برای شروع کار سریع و آسان هستند. برای پروژههای بزرگتر و پیچیدهتر، Angular یا Ember.js میتوانند گزینههای مناسبتری باشند. این فریمورکها ساختار و ابزارهای بیشتری برای مدیریت پروژههای بزرگ ارائه میدهند.
- اهداف عملکرد: اگر به دنبال حداکثر کارایی هستید، Svelte یا Astro میتوانند انتخابهای خوبی باشند. این فریمورکها به گونهای طراحی شدهاند که وبسایتهای بسیار سریع و با راندمان بالا را ارائه دهند.
- تجربیات قبلی: اگر تجربه کار با یک فریمورک خاص را دارید، ممکن است بخواهید به استفاده از آن در پروژههای بعدی خود ادامه دهید. یادگیری یک فریمورک جدید میتواند زمانبر باشد، بنابراین استفاده از فریمورکی که با آن آشنایی دارید میتواند در زمان و تلاش شما صرفهجویی کند.
بهترین فریمورک جاوا اسکریپت کدام است؟
هیچ پاسخ واحدی برای این سوال وجود ندارد. بهترین فریمورک جاوا اسکریپت برای شما به نیازها، سطح تجربه و اهداف پروژه شما بستگی دارد.
چگونه یک فریمورک جاوا اسکریپت را یاد بگیرم؟
منابع آنلاین زیادی برای یادگیری فریمورک های جاوا اسکریپت وجود دارد. میتوانید از وبسایتهای رسمی فریمورکها، آموزشهای ویدیویی، دورههای آنلاین و کتابها استفاده کنید.
تفاوت بین فریمورک و کتابخانه جاوا اسکریپت چیست؟
فریمورک های جاوا اسکریپت مجموعهای جامعتر هستند که ساختار کلی یک برنامه وب را دیکته میکنند. آنها نه تنها ابزارهایی برای انجام وظایف خاص ارائه میدهند، بلکه نحوه سازماندهی کد، مدیریت دادهها و تعامل با کاربر را نیز تعیین میکنند. کتابخانه های جاوا اسکریپت، مجموعهای از توابع و کلاسهای از پیش نوشته شده هستند که برای انجام وظایف خاص مورد استفاده قرار میگیرند. آنها بر روی یک بخش خاص از عملکرد متمرکز شدهاند و میتوان آنها را به صورت جداگانه در پروژه خود ادغام کرد.
چه فریمورکی برای مبتدیان مناسب است؟
React یا Vue.js گزینههای مناسبی برای مبتدیان هستند. این فریمورکها منحنی یادگیری نسبتاً آسانی دارند و جامعههای بزرگی برای پشتیبانی از شما دارند.
چه فریمورکی برای پروژههای بزرگ مناسب است؟
Angular یا Ember.js گزینههای مناسبتری برای پروژههای بزرگ هستند. این فریمورکها ساختار و ابزارهای بیشتری برای مدیریت پروژههای بزرگ ارائه میدهند.
نکات پایانی در خصوص جاوا اسکریپت
نکاتی خاص که در جاوا اسکریپت مورد استفاده قرار میگیرد به یقین در فریمورک های جاوا اسکریپت نیز جاری خواهد شد. لذا نکات پایانی را در خصوص جاوا اسکریپت با هم مرور مینماییم.
برچسب<script>
در HTML کد JavaScript بین برچسب <script> و <script/> قرار میگیرد.
<script>
document.getElementById("demo").innerHTML = "My First JavaScript";
</script>
یک تابع در جاوا اسکریپت بلوکی از کدهای جاوا اسکریپت است که می تواند در صورت فراخوانی اجرا شود. به عنوان مثال هنگامی که یک رویداد رخ میدهد، می توان یک عملکرد را فراخوانی کرد. همچنین می شود هر تعداد اسکریپت را در یک سند HTML قرار داد.
بدنه جاوا اسکریپت در <body> قرار دارد. مثال زیر:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript in Body</h2>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">Try it</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</body>
</html>
جاوا اسکریپت اکسترنال
نوشتن کدها در اسکریپتهای اکسترنال دارای مزایایی است. یکی از آنها عبارت است از آن که HTML و کد را از هم جدا میکند. خواند کدها را آسانتر میکند. بارگذاری صفحات را تسریع میکند و برای افزودن چندین فایل اسکریپت به یک صفحه، از چندین برچسب اسکریپت استفاده میکند.
در پایان شما را به مقالات بعدی در این خصوص دعوت میکنیم و امید است ما را در سایت مکتبخونه دنبال کنید. مطالب مرتبط با فریمورک های جاوا اسکریپت نیازمند گذراندن دوره های مهارتی است می توانید در مقالات بعد مطالب بیشتری در این خصوص دریافت نمایید.
کلام پایانی
فریمورک های جاوا اسکریپت ابزارهای قدرتمندی هستند که میتوانند توسعه وب را سادهتر، سریعتر و کارآمدتر کنند. با انتخاب فریمورک مناسب برای پروژه خود، میتوانید وبسایتهایی با عملکرد بالا، مقیاسپذیری و کاربرپسند بسازید.
اگر دوست دارید که با جاوا اسکریپت و فریمورکهای آن به صورت کامل و عملی آشنا شده و با یادگیری آنها وارد بازار کار شوید، پیشنهاد ما به شما استفاده از دورههای آموزش جاوا اسکریپت، آموزش برنامه نویسی و آموزش طراحی سایت مکتب خونه است.