طراحی UI و UX دو وجه متفاوت طراحی نرمافزار هستند و در عین حال ارتباط تنگاتنگی هم با یکدیگر دارند. UI روی طراحی رابط کاربری نرمافزار شما و نحوه ارتباط کاربر با آن تمرکز دارد و UX نیز بیشتر به تجربه کاربر در زمان استفاده از نرمافزار برمیگردد. نرم افزارهای طراحی ui ux ابزارهای لازم برای طراحی اسکلت نرمافزار، موکاپهای ضروری، نسخههای اولیه و… را در اختیار طراح قرار میدهند.
توجه اصلی نرم افزارهای طراحی UX بیشتر روی کاربر و تجربهی او از محتوا است. با این ابزارها میتوانید ساختار معماری اطلاعات و همچنین سیر کاربر داخل نرمافزار را طراحی کنید. ابزارهای UX به طراح کمک میکنند تاثیر نرمافزار روی تجربهی کاربر را به شکل واضحتری مشاهده کند.
در این مقاله قصد داریم برخی از نرم افزارهای طراحی UI UX که ممکن است به شما کمک کنند را معرفی نمائیم. برخی از این نرمافزارها برای طراحی UI و UX به صورت همزمان کاربرد دارند ولی برای راحتی بیشتر ما لیست را به دو بخش جداگانه تقسیم کردهایم.
بهترین نرم افزارهای طراحی UI UX
۱- اسکچ

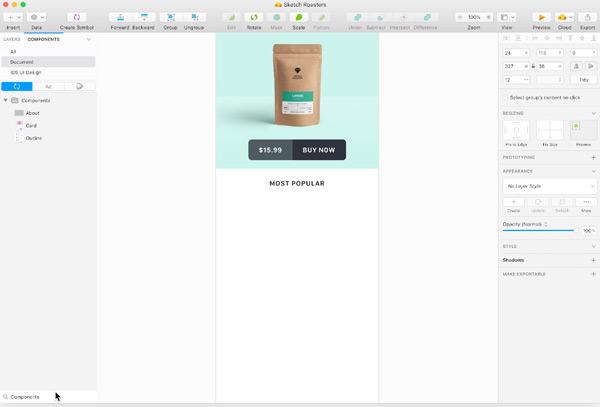
در صورتی که کوچکترین تجربهای در طراحی UI داشته باشید، احتمالا اسم اسکچ را شنیدهاید. دلایل زیادی هم برای محبوبیت این نرم افزار طراحی UI وجود دارد.
توانایی اعمال تغییرات کلی (چه از طریق کتابخانهی نمادها، استایل لایهها و یا استایل متنها و چه از طریق قابلیتهای تغییر ابعاد و جایگذاری این نرمافزار) باعث صرفهجویی زیادی در وقت طراح خواهد شد و شما میتوانید با استفاده از این نرمافزار، نمونههای اولیهی با ثباتی خلق کنید. این نرمافزار تمامی بخشهای وقتگیر را حذف کرده است و به شما اجازه میدهد بدون هیچ دردسری به طراحی بپردازید. همچنین با وجود پلاگینها و افزونههای متعددی که برای این نرمافزار طراحی شده است شما میتوانید از ابزارهای مختلفی که ممکن است به آنها نیاز داشته باشید استفاده نمائید.
۲- InVision Studio

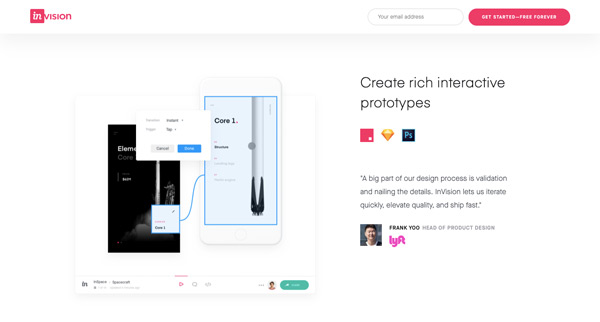
با دارا بودن مجموعه کاملی از نرمافزارهای مختلف، این اپلیکیشن تمامی ابزارهایی که ممکن است برای طراحی UI و یا آموزش UI نیاز داشته باشید را در اختیار شما قرار میدهد.
همچنین در کنار این ابزارهای مختلف، برقراری ارتباط با دیگر اعضای تیم هم خیلی ساده است و شما میتوانید در حین طراحی کار خودتان را با دیگر افراد به اشتراک بگذارید، از آنها بازخورد بگیرید و تغییرات را به صورت مستند اعمال کنید. یکی دیگر از مزایای این اپلیکیشن که یکی از بهترین نرم افزارهای طراحی UI UX است وایتبرد دیجیتال آن میباشد. با استفاده از این قابلیت اعضای مختلف تیم میتوانند به راحتی ایدههای خودشان را به اشتراک بگذارند و تمامی نکات مهم را قبل از شروع به طراح یادآوری کنند.
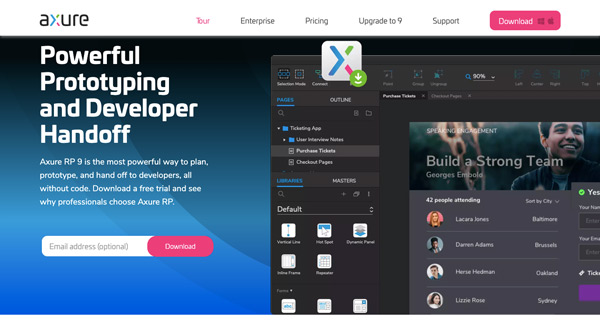
۳- Axure

این نرمافزار برای طراحی نسخه اولیه UI و ردیابی جریان کار مورد استفاده قرار میگیرد. یک رابط کاربری روان به شما کمک میکند تغییرات موردنظر را به صورت مستند اعمال کنید. همچنین به دلیل آزادی عمل بالا میتوانید طراحیهایی سرشار از جزئیات داشته باشید.
Axure خیلی از قابلیتهای دیگر نرمافزارهای طراحی UI UX را در خود جای داده است. شما میتوانید نسخههای اولیه طراحی شده را به سادگی تست کنید و تمامی مشکلات موجود را رفع کنید. این موضوع در کنار امکان برقراری ارتباط ساده باعث خواهد شد تمامی اجزای تیم از تغییرات اعمال شده به سرعت مطلع شوند. به همین خاطر میتوان Axure را یکی از بهترین نرم افزارهای طراحی UI UX دانست.
۴- Craft
Craft یکی از پلاگینهای InVision است که میتوانید از آن به صورت همزمان با فتوشاپ یا اسکچ استفاده کنید و با قابلیت sync کارهایی که در حال انجام آنها هستید را همگام میکند. در کنار این قابلیت بسیار مفید، نرمافزار Craft تمامی مواردی که شما برای طراحی UI UX نیاز دارید را در اختیار شما قرار میدهد. تغییرات سبک نرمافزار، ادیتها و دیگر تغییرات کوچک و بزرگ به صورت سراسری به روز میشوند تا تمامی افرادی که روی نرمافزار کار میکنند از این تغییرات مطلع شوند.
۵- Proto.io

به گفتهی سازندگان این نرمافزار شما با Proto.io میتوانید «نمونههای اولیهای طراحی کنید که واقعی به نظر میرسند». این نرمافزار به خوبی میتواند این شعار را عملی کند و تمامی ابزارهای موردنیاز برای خلق، سازماندهی و تست موکاپهای طراحی شده را در اختیار شما قرار میدهد. همچنین امکان مشارکت دیگر اعضای تیم در پروژه را نیز به شما میدهد و اعضا میتوانند از طریق کامنت و بازخورد ویدیویی در پروسه طراحی به شما کمک کنند. در کنار این قابلیتها شما امکان استفاده از ابزارهای تست معروف مثل Lookback، Userlytics و Validately را هم خواهید داشت.
۶- Adobe XD

در زمینهی نرمافزارهای طراحی رقابت با Adobe کار خیلی سختی است و در زمینه نرم افزارهای طراحی UI UX نیز Adobe با اپلیکیشن معروف Adobe XD حضور دارد. با این نرمافزار میتوانید با کمک ابزارهای وکتوری موکاپها و نمونههای اولیه مختلف را به سادگی طراحی کنید. همچنین رابط کاربری این نرمافزار نیز شباهت زیادی به دیگر نرمافزارهای Adobe دارد و در صورتی که قبلا از این نرمافزارها استفاده کرده باشید، هیچگونه مشکلی نخواهید داشت. این موضوع در کنار امکان مشارکت اعضای دیگر تیم باعث شده است که خیلی از افراد برای طراحی UI از Adobe XD استفاده کنند.
Adobe XD ابزارهای پیچیدهی مختلفی برای طراحان UI دارد ولی در کنار این ابزارها تمامی مواردی که ممکن است طراحها برای تعبیه روابط و دیگر عناصر پویا نیاز داشته باشند را هم پوشش میدهد. این نرمافزار یکی از معدود پلتفرمهای موجود است که توانسته است جنبههای مختلف را بدون هیچگونه کمبودی با یکدیگر ترکیب کند.
۷- فیگما

فیگما به کاربران خود این امکان را میدهد که نمونههای اولیه و موکاپهای مختلفی را ایجاد کنند، آنها را از لحاظ کاربردپذیری تست کنند و با بقیه اعضای تیم نیز همگام باشند. با این نرمافزار چندین نفر میتوانند به صورت همزمان یک پروژه را مشاهده کنند یا روی آن تغییر ایجاد کنند. شما میتوانید به صورت بلادرنگ ببینید که چه کسی در حال کار روی نرمافزار است و در حال اعمال چه تغییراتی است. همچنین این نرمافزار بر مبنای مرورگر وب است و میتوانید در هر مکانی به آن دسترسی داشته باشید. همچنین برای استفاده فردی هم رایگان است و شما میتوانید قبل از خرید از آن استفاده کنید و محیط آن را تست کنید.
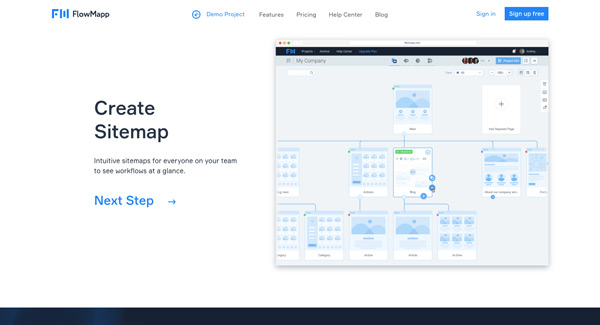
۸- Flowmapp

در زمان طراحی استراتژی تجربه کاربر، طراح باید به ساختار، جریان حرکت و… توجه کند. تمامی این موارد پایههای طراحی UX هستند. در حالی که معمولا سعی میشود نرم افزارهای طراحی UI UX با یکدیگر ادغام شوند اما FlowMapp تمام تمرکز خود را روی طراحی UX قرار داده است. ایجاد جریانهای کاربری و ایجاد سایتمپهای بصری بخشی جدایی ناپذیر از طراحی UX هستند و این موارد مهمترین قابلیتهای FlowMapp هستند.
۹- زپلین
زپلین یک ابزار هماهنگسازی است که با ایجاد یک فضای یکپارچه امکان ارتباط بین تیم طراحی و تیم توسعه را فراهم میسازد.
یکی از مراحل ضروری در تولید یک نرمافزار، مرحله تبدیل طراحی به نرمافزار نهایی است. قبل از اینکه نرمافزار وارد فاز برنامهنویسی شود، توسعه دهنده باید به خوبی آن را درک کند تا بتواند طراحی را به کد تبدیل نماید. زپلین این مرحله را برای کاربر ساده میکند و با دریافت طراحی از نرمافزارهای مختلف مثل اسکچ، Adobe XD، فیگما و فتوشاپ آن را به فرمتی تبدیل میکند که به راحتی کاربر میتواند آن را به قطعه کد و… تبدیل نماید.
این نرمافزار به صورت اختصاصی روی توسعه همکاری بین تیم طراحی و تیم برنامهنویسی متمرکز است و توسط تیمهای مختلفی مثل Airbnb، Dropbox، Pinterest و… مورد استفاده قرار میگیرد.
۱۰- آووکد
آووکد (Avocode) یک نرم افزار طراحی UX ابری است که روی لینوکس، ویندوز و مک قابل اجرا است. با استفاده از این نرمافزار میتوانید صفحات وب، اپلیکیشنهای iOS و اندروید و… را به راحتی طراحی کنید. طراحها و توسعه دهندههای نرمافزار از این اپلیکیشن برای ارتباط با یکدیگر و اجرای مرحلهی Handoff استفاده میکنند. با استفاده از این نرمافزار میتوانید هرگونه فایل طراحی فتوشاپ یا اسکچ را باز کنید و تصاویر، کدها، رنگها، ابعاد و… موجود در آن را فقط با یک کلیک استخراج کنید.
ویژگیهای اختصاصی
- امکان وارد کردن مستقیم فایلهای اسکچ، Adobe XD، فتوشاپ، ایلوستراتور و فیگما در پلتفرمهای مختلف
- گزینههای مختلف برای اشتراکگذاری
- امکان تولید کدهای مختلف (از جمله CSS، Sass، Less، SCSS، Stylus، CSS in JS، Swift، Android، React Native)
- امکان استفاده از بازخورد بصری
- سیستم Version Control ابری
- بدون محدودیت طراحی یا پروژه
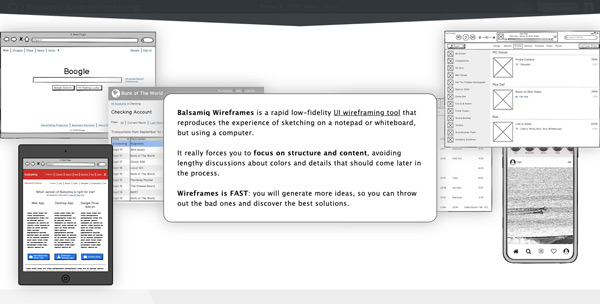
۱۱- بالزامیک

نرم افزار طراحی UI UX بالزامیک با دارا بودن یک رابط کاربرپسند امکان ایجاد وایرفریمهای مختلف را در اختیار شما قرار میدهد. حتی افرادی که کمترین تجربه را هم در زمینه ایجاد وایرفریم دارند میتوانند از این نرمافزار استفاده کنند و یک وایرفریم بسیار زیبا ایجاد کنند. این نرمافزار امکان طراحی همزمان UI و UX را در اختیار شما قرار میدهد و یکی از بهترین نرم افزارهای طراحی UI UX است. با این وجود مهمترین قابلیت این نرمافزار امکان طراحی وایرفریمهای ساده است. توجه این نرمافزار به سادگی باعث شده است که تمامی افراد صرف نظر از میزان تجربهای که دارند بتوانند با کمک آن نیازهای مختلف خود را برطرف سازند.
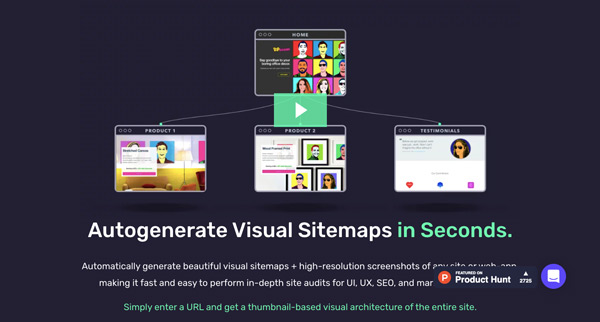
۱۲- Visual Sitemaps

این نرمافزار همانطور که از نام آن پیداست برای تولید و طراحی سایت مپ های بصری کاربرد دارد. استفاده از نرمافزاری که به صورت اختصاصی برای این منظور طراحی شده است مزایای خاص خودش را دارد. این نرمافزار امکان خودکارسازی کامل را دارد و میتوانید فایلهای نرمافزار اسکچ را هم داخل آن بارگذاری کنید. Visual Sitemaps امکان ایجاد سایت مپهای بصری و تحویل دادن آنها به طراحهای UX، برنامهنویسها و دیگر اعضای پروژه را در اختیار شما قرار میدهد.
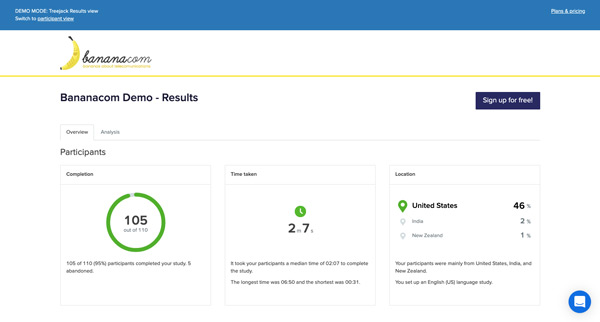
۱۳- Treejack

اجزای بصری یک طراحی خیلی مهم هستند ولی بدون داشتن محتوا این اجزا چیزی به جز یک بدنهی خالی نیستند. البته فقط داشتن محتوای خوب هم کافی نیست و این محتوا باید یک جریان و ساختار مناسب داشته باشد تا دسترسپذیری کافی را در اختیار شما قرار دهد. به همین خاطر شما به معماری اطلاعات نیاز دارید.
وظیفه اصلی و تخصصی نرمافزار Treejack معماری اطلاعات است. این نرمافزار به شما اجازه میدهد که ساختار درختی یک وبسایت یا نرمافزار را با کاربران واقعی تست کنید. سپس نتایج را به صورت مسیر کاربری به شما تحویل میدهد. با این کار شما به اطلاعات مهمی دست خواهید یافت که با کمک آن میتوانید سازماندهی محتوا را ویرایش و بسته به نیاز خودتان تغییر دهید.
۱۴- Wireframe.cc
وایرفریمها لزوما نباید پیچیده باشد و در صورت استفاده از وایرفریمهای ساده شما خیلی راحتتر میتوانید طراحی خودتان را پیادهسازی کنید.
در نرمافزار Wireframe.cc تمرکز اصلی روی مینیمالیسم و سادگی طراحی است. در این نرمافزار انتخابهای رنگ شما خیلی محدود است و فقط میتوانید از عناصر مستطیلی ساده استفاده کنید. این موضوع باعث خواهد شد کاربر بتواند طرح خود را در کسری از ثانیه پیاده کند. همچنین یک نمونهی تستی بر پایهی مرورگر هم وجود دارد که قبل از خرید نرمافزار میتوانید با استفاده از این نسخه آن را تست کنید.
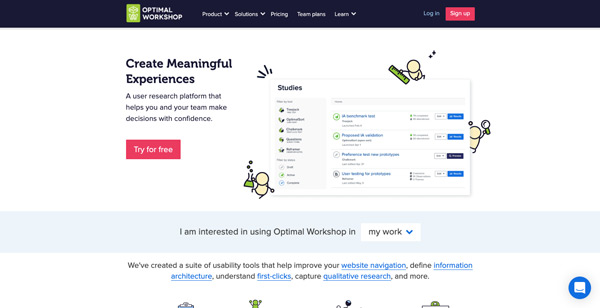
۱۵- Optimal Workshop

این نرمافزار که آخرین مورد از نرم افزارهای طراحی UI UX است تمامی ابزارهای مورد نیاز برای آنالیز کاربردپذیری، تعیین معماری اطلاعات و تست و ارزیابی طراحی را در اختیار شما قرار میدهد.
نقطه قوت Optimal Workshop ارائه اطلاعات عمیق در مورد کاربران و نحوه تعامل آنها با طراحی است. این پلتفرم طراحی UX دقیق امکان تست ساختار درختی وبسایت با Treejack ، تست First-click با Chalkmark، نظرسنجی آنلاین و امکانات مختلف دیگری را در اختیار شما قرار میدهد. داشتن تمامی این قابلیتها به صورت یکپارچه باعث شده است که خیلی از طراحان UI UX از این نرمافزار برای انجام کارهای خودشان استفاده کنند.
UI و UX همیشه در حال تغییر و تحول است
با وجود تمامی تغییر و تحولات طراحی وب برای طراحی UI و UX باید با تمامی این تغییر و تحولات همگام باشید تا بتوانید بهترین طراحی و بهترین تجربه را در اختیار کاربر قرار دهید. به نظر شما از میان این ابزارها کدام گزینهها برای رفع نیازهای کاربر مفیدتر هستند؟ لطفا نظرات خودتان را از طریق قسمت نظرات همین مطلب با ما در میان بگذارید.