با استفاده از ترکیب اشکال، رنگهای متنوع و متون هدفمند، میتوانید لوگویی مناسب برای برند خود ایجاد کنید. در دنیای طراحی و ساخت لوگو، رنگهای روشن، خطوط منحنی و یک فونت مناسب میتوانند هویت بصری کسب و کارتان را به مشتریان نشان دهند. لوگوها تاثیرات فوقالعادهای در راستای برندسازی و تبلیغ محصول یا ارائه پیام برند به مشتریان دارند. بدین منظور، برای ساخت لوگو و خلق یک عنصر کلیدی در هویت برندتان، میتوانید از نرمافزار ادوبی فتوشاپ استفاده کنید. در این مطلب از مجله مکتبخونه به نحوه ساخت لوگو با فتوشاپ میپردازیم و فرایند کلی را در مراحل گوناگون شرح خواهیم داد. بنابراین، برای ساخت لوگو با فتوشاپ تا انتهای این مطلب با ما همراه باشید!
گام اول: ساختاربندی پروژه در ساخت لوگو با فتوشاپ
مرحله ابتدایی از ساخت لوگو با فتوشاپ ایجاد یک ساختار بندی مناسب است. در طول کار، عوامل مهمی در ایجاد یک لوگو با کیفیت وجود دارد که از مهمترین آنها میتوانیم به ایجاد یک ساختاربندی و تراز مناسب اشاره کنیم. برای ساختاربندی پروژه و داکیومنت خود در فتوشاپ، میتوانید از یک «شبکه» ( (gridاستفاده کنید.
استفاده از گریدها موجب چیدمان و ترازبندی بهتر در نرمافزار و در طول ساخت لوگو با فتوشاپ آنلاین شده و گردش کار را روانتر میکند. همچنین، شما میتوانید گرید خود را از طریق پنل تنظیمات شخصیسازی کنید تا به بهترین شکل ممکن از آن بهره ببرید.

در ادامه فرایند طراحی لوگو با فتوشاپ، باید نحوه شخصیسازی گرید را بیاموزید:
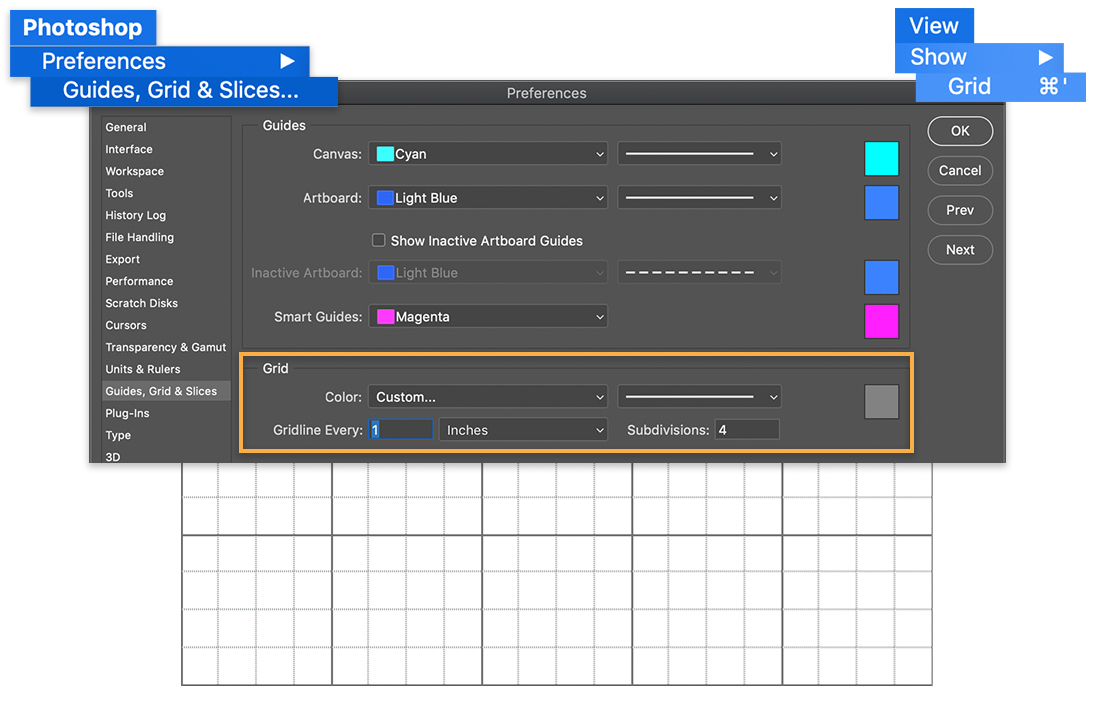
- به منوی Edit رفته و بر روی Preferencesکلیک کنید.
- در پنجره باز شده، بخش Guides, Grid & Slices را پیدا کنید.
- در این قسمت میتوانید گرید را طبق ترجیحات و نیازهای خود، شخصیسازی کنید و آن را از لحاظ رنگ خطوط شبکه، فاصله و زیرمجموعه ویرایش کنید.
- پس از ایجاد تغییرات، بر روی گزینه تایید کلیک کنید.
- سپس از منوی View، بر روی گزینه نمایش کلیک کنید. بهتر است بدانید که در مراحل مختلف کار میتوانید گرید را بر حسب نیاز نمایش داده یا پنهان کنید.
پیشنهاد مطالعه: تبدیل فتوشاپ به pdf با چند روش آسان
گام دوم: شکل دادن به برند شما
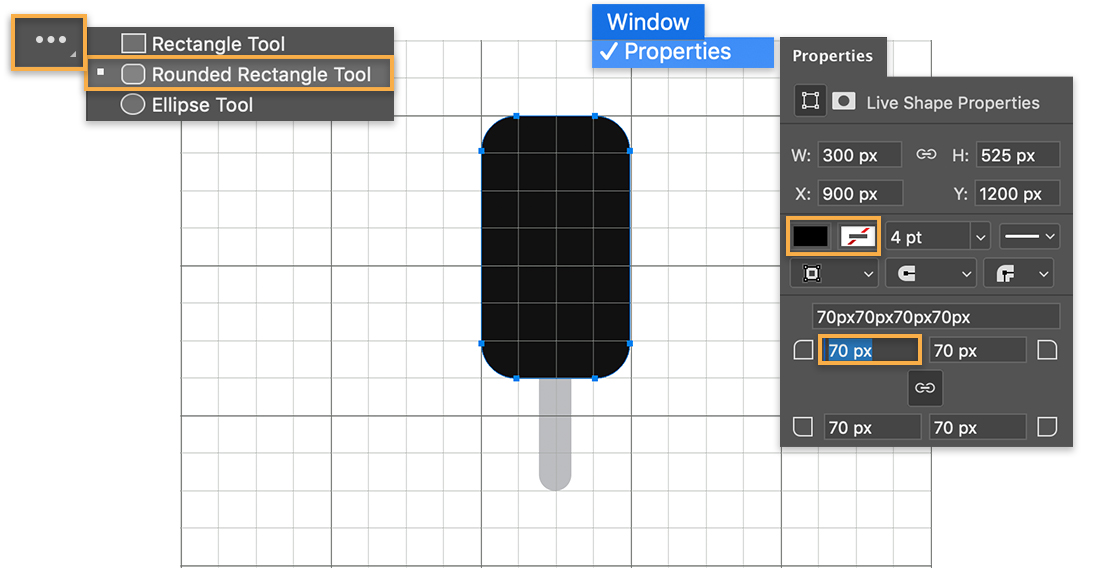
«ابزار مستطیل گرد» ((Rounded Rectangle Tool در فتوشاپ، شکل کاملی برای ساخت لوگوی بستنی است. برای استفاده از ابزار مستطیل گرد، به Toolbar رفته و آن را از میان گزینهها بیابید و بر روی آن کلیک کنید. سپس، با کلیک و کشیدن روی سند، مستطیلی دلخواه با گوشههای گرد ایجاد کنید. برای ارائه دقیقتر شکل خود میتوانید از «خطوط گرید» (Grid Lines)به عنوان راهنما برای تنظیم اندازه و موقعیت مستطیل استفاده کنید.

برای بهینهسازی مستطیل گرد، میتوانید ویژگیهای مختلفی را به این مستطیل اضافه کنید یا آنها را ویرایش کنید. برای اعمال این کار، از طریق نوار گزینهها، بر روی ویژگیهای مستطیل کلیک کنید. در این بخش، میتوانید رنگ حاشیه مستطیل (Stroke Color)، ضخامت لبه (Stroke Width)، رنگ داخل شکل (Fill Color) و میزان گردی گوشههای مستطیل (Corner Radius) را تغییر دهید. علاوه بر این، اگر قصد دارید مستطیلی صاف ایجاد کنید، باید در قسمت شعاع گوشهها عددی زوج را وارد کنید.
باید افزود که امکان دارد برخی از افراد بخواهند از طریق تبدیل عکس به لوگو در فتوشاپ، به طراحی لوگو بپردازند. بدین منظور، میتوانید از محتواهای طراحی لوگو با هوش مصنوعی یا تبدیل عکس به لوگو در مکتب خونه استفاده کنید.
گام سوم: ارتباط سازی به کمک رنگها در ساخت لوگو با فتوشاپ
در فرایند ساخت لوگو با فتوشاپ، گرادیان و رنگها دو عنصر بصری به شمار میآیند که تاثیر زیادی در درک و برداشت مخاطب از برند ما دارند. گرادیان رنگی و به طور کلی رنگها میتوانند به لوگوی شما عمق دهند و آن را از لحاظ بصری متمایز سازند و استفاده درست از آنها میتواند لوگویی تاثیرگذار ایجاد کند.
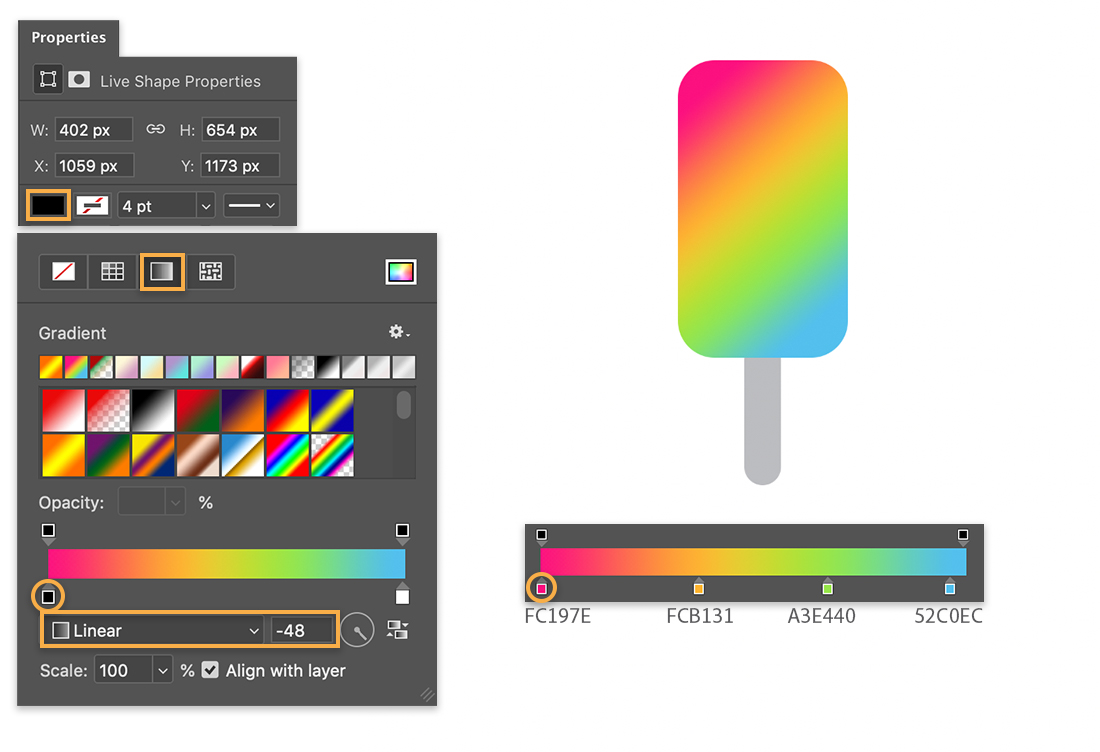
برای ایجاد گرادیان در فتوشاپ، ابتدا شکل مستطیل گرد خود را انتخاب کنید. سپس، بر روی پنل Properties کلیک کرده و به دنبال بخش مربوط به Fill یا رنگ پرکننده باشید. در منوی باز شده میتوانید از انواع گرادیان مانند خطی، شعاعی، بیضی، زاویهدار و غیره را انتخاب کرده و زاویه چرخش آن را برای کنترل بیشتر بر روی گرادیان وارد کنید.

در گرادیان ایجاد شده میتوانید رنگها را طبق سلیقه شخصی خود تغییر دهید. برای انجام این کار، از طریق نوار رنگی گرادیان در پایین پنل، رنگ مورد نظر خود را انتخاب کنید. برای انتخاب رنگ به شکل تخصصی نیز، میتوانید با دو بار کلیک بر روی هر نقطه از نوار، مقدار دقیق رنگ را وارد کنید (در فرایند ایجاد گرادیان و انتخاب رنگ آن، ممکن است به بیش از یک گرادیان نیاز داشته باشید. بدین منظور، میتوانید گرادیان و رنگهای بیشتری اضافه کنید تا فرایند کار را برای خود آسانتر کنید).
پس از اضافه کردن رنگها، میتوانید با کلیک و کشیدن هر نقطه روی نوار گرادیان، موقعیت و رنگ آن قسمت را تنظیم کنید. علاوه بر این، شما میتوانید با کلیک کردن بر روی نقطه خاصی از نوار و استفاده از ابزارهای پنل گرادیان، شدت و شفافیت رنگهای منتخب را شخصیسازی کنید.
نکته: برای ایجاد یک افکت و حالت واقعیتر، میتوان از تصاویر یا بافتهای مشخصی به عنوان منبع گرادیان استفاده کرد.
پیشنهاد مطالعه: ساخت عکس پروفایل با فتوشاپ؛ صفر تا صد
گام چهارم: حفظ جزئیات در ساخت لوگو با فتوشاپ
مستطیل بستنیشکل را در نظر بگیرید. اگر بخواهید لایهای مانند روکش شکلات به این بستنی اضافه کنید، مراحل زیر را طی کنید:
۱. لایه جدید را اضافه کنید:
- در پنل لایهها، روی علامت بهعلاوه کلیک کنید تا یک لایه جدید اضافه شود.
- این لایه را برای روکش شکلات خود اختصاص دهید.
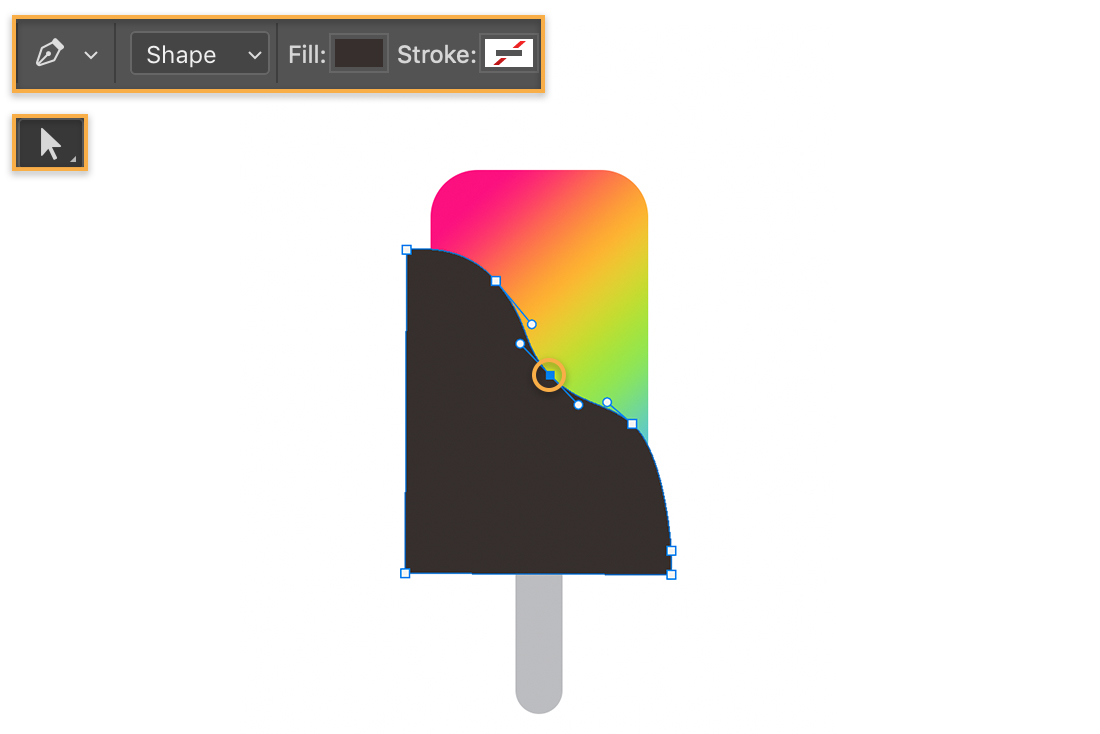
۲. ابزار Pen را انتخاب کنید:
- در نوار ابزار، ابزار Pen را انتخاب کنید.
- در نوار گزینههای بالا، مطمئن شوید که گزینه «شکل» (Shape) فعال است.
۳. Fill را انتخاب کنید:
- رنگی را انتخاب کنید که به رنگ شکلات مورد نظرتان نزدیکتر باشد.
- میتوانید از نمونهگیر رنگ برای انتخاب رنگ از تصویر دیگری استفاده کنید.
۴. شکل روکش شکلات را رسم کنید:
- با استفاده از ابزار Pen، سه گوشه روکش شکلات را رسم کنید.
- برای شروع، روی نقطهای کمی بیرون و سمت چپ بستنی کلیک کنید.
- بدون رها کردن کلیک، ماوس را به سمت پایین و چپ بکشید تا منحنی ایجاد شود.
- در نهایت، روی نقطهای زیر نقطه اصلی کلیک کنید تا اولین گوشه تکمیل شود.
- برای رسم گوشه دوم، دوباره روی نقطه اصلی کلیک کنید و بدون رها کردن کلیک، ماوس را به سمت راست بکشید.
- در نهایت، روی نقطهای در سمت راست بستنی کلیک کنید تا دومین گوشه تکمیل شود.
- برای رسم لبه منحنی روکش، با ابزار Pen کلیک کنید و بکشید تا خط صاف ایجاد شود.
- با نگه داشتن کلید Shift، میتوانید خطوط صاف را با زاویه ۴۵ درجه رسم کنید.
- برای بستن شکل، روی نقطه اصلی کلیک کنید.
۵. ویرایش شکل (اختیاری):
- اگر نیاز به ویرایش شکل دارید، ابزار Direct Selection را انتخاب کنید.
- با کلیک روی هر نقطه از شکل میتوانید آن را انتخاب کنید.
- برای جابجایی نقطه، آن را به مکان دلخواه بکشید.
- برای حفظ نسبتها هنگام جابجایی، کلید Shift را نگه دارید.
- برای اضافه کردن نقطه جدید، کلید Alt در ویندوز یا Option در مک را نگه دارید و روی لبه کلیک کنید.
- برای حذف نقطه، آن را انتخاب کرده و کلید Delete را فشار دهید.
۶. افکتهای دلخواه را اضافه کنید (اختیاری):
- میتوانید با استفاده از پنل Layer Styles، افکتهای مختلفی مانند سایه، هایلایت و بافت به روکش شکلات خود اضافه کنید.
- این افکتها میتوانند به واقعیتر شدن روکش شکلات شما کمک کنند.

بهتر است بدانید برای ایجاد لبههای تیزتر، از ابزار Pen با کلیکهای کوتاه و دقیق استفاده کرده و برای ایجاد لبههای نرمتر، کلیکها و کشیدنهای طولانیتر را به کار میگیرند. همچنین، استفاده از رنگهای مختلف برای ایجاد سایه، روشن و عمق، و همچنین استفاده از بافتهای واقعی شکلات میتواند جزئیات ویژهای به روکش شکلات بیافزاید.
توجه داشته باشید که ممکن است در روزهای اول، استفاده از ابزار Pen کمی دشوار و زمانبر باشد، اما پس از کمی تمرین به میزان حرفهای بودن آن پی خواهید برد. ابزار قلم، روشی عالی برای اضافه کردن اشکال و مسیرهای دلخواه است.
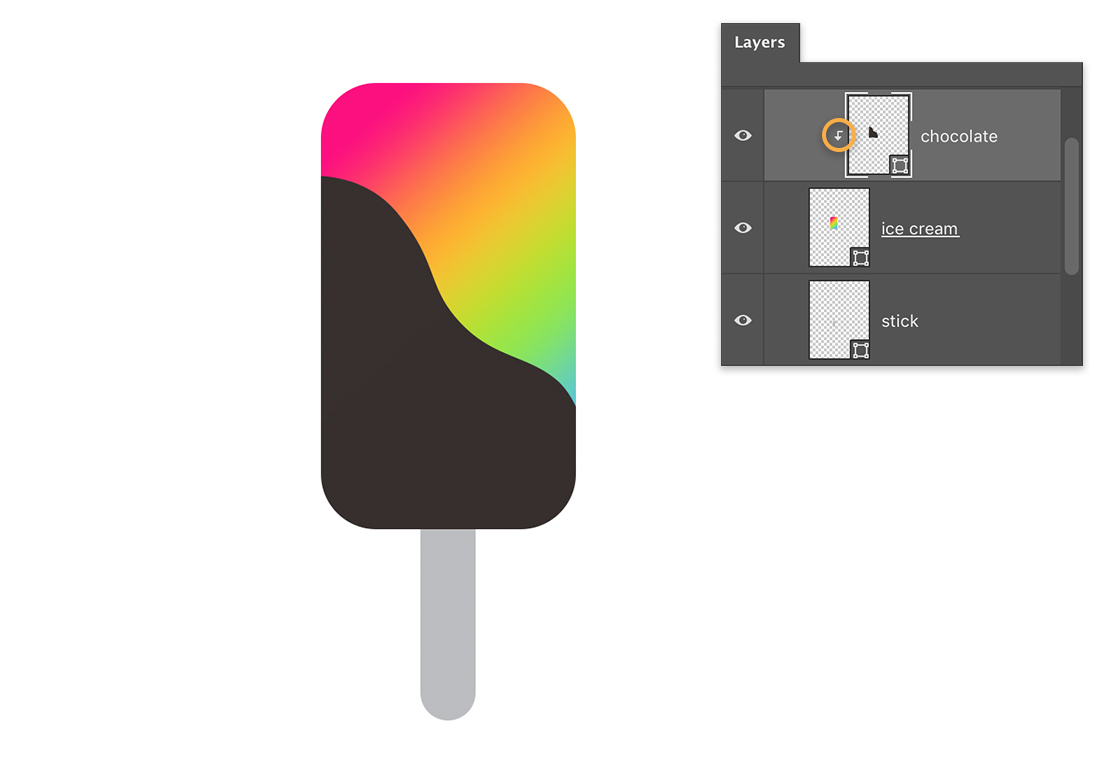
گام پنجم: جایگذاری شکلات
برای اینکه روکش شکلات شما ظاهری تمیز و مرتب داشته باشد، میتوانید آن را درون قالب بستنی شکل قرار دهید. برای انجام این کار، روی لایه شکلات راست کلیک کنید تا منوی زمینه ظاهر شود. سپس، از میان گزینههای موجود در منوی زمینه، «ایجاد ماسک بریده شده» Create Clipping) Mask) را انتخاب کنید. با انجام این کار، شکلات شما درون قالب بستنی قرار میگیرد و هر قسمتی که خارج از قالب باشد، به طور خودکار ماسک شده و شفاف میشود.

در ابزار فتوشاپ، ابزارهای متنوعی برای انجام دقیقتر این کار وجود دارند. برای مثال، شما میتوانید از ابزار Marquee یا Lasso Tool برای انتخاب دقیق روکش قبل از ایجاد ماسک استفاده کنید.
پیشنهاد مطالعه: طراحی بروشور در فتوشاپ به صورت تصویری
گام ششم: شخصیت بخشیدن به کار خود
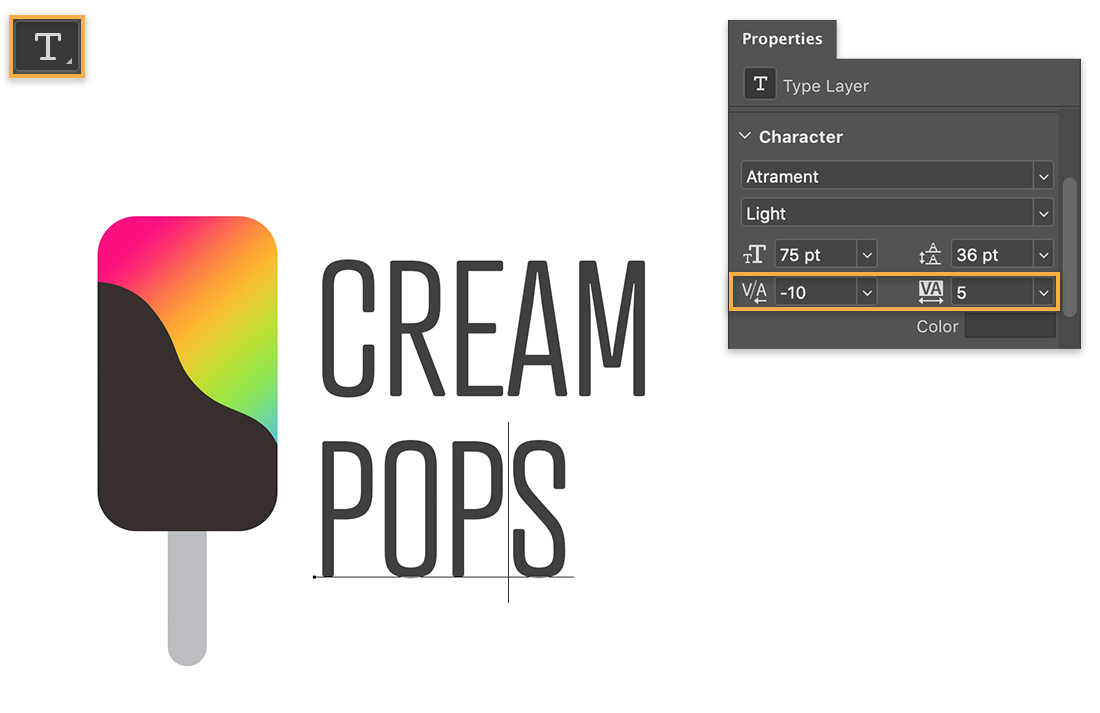
برای اینکه طراحی خود را از یک تصویر ساده فراتر برده و به آن شخصیت و تمایز ببخشید، میتوانید از متن و فونتهای مختلف استفاده کنید. به منظور انجام این کار، در نوار ابزار بر روی کلمه type ضربه بزنید. در پنل Options میتوانید از فونتهای مختلفی که در سیستم و نرمافزار فتوشاپ خود نصب شدهاند، فونت مورد نظرتان را انتخاب کنید. همچنین میتوانید با کلیک روی Browse Adobe Fonts به هزاران فونت دیگر از وبسایت Adobe Fonts دسترسی داشته باشید.
سعی کنید در طول هر مرحله، از فونتی استفاده کنید که با سبک کلی و طرح شما انطباق داشته باشد. همچنین، قرار دادن متن در جایگاه و موقعیت مناسب، تغییر اندازه حروف و استفاده از رنگهای متضاد کلید ساخت یک لوگوی با کیفیت است.
در این بین، یکی از بهترین انتخابهای ممکن، فونت مدرن و مینیمال Atrament است که به خوبی با طرح ما هماهنگ میشود. در مرحله بعد، متن مورد نظر خود را تایپ کنید. اگر میخواهید فاصله بین حروف را تنظیم کنید، نشانگر را بین دو حرف تایپشده قرار دهید و مقدار Kerning را در پنل Properties تنظیم کنید. برای تنظیم فاصله بین حروف (Tracking) در کل کلمه، مقدار Tracking را در پنل Properties تغییر دهید.

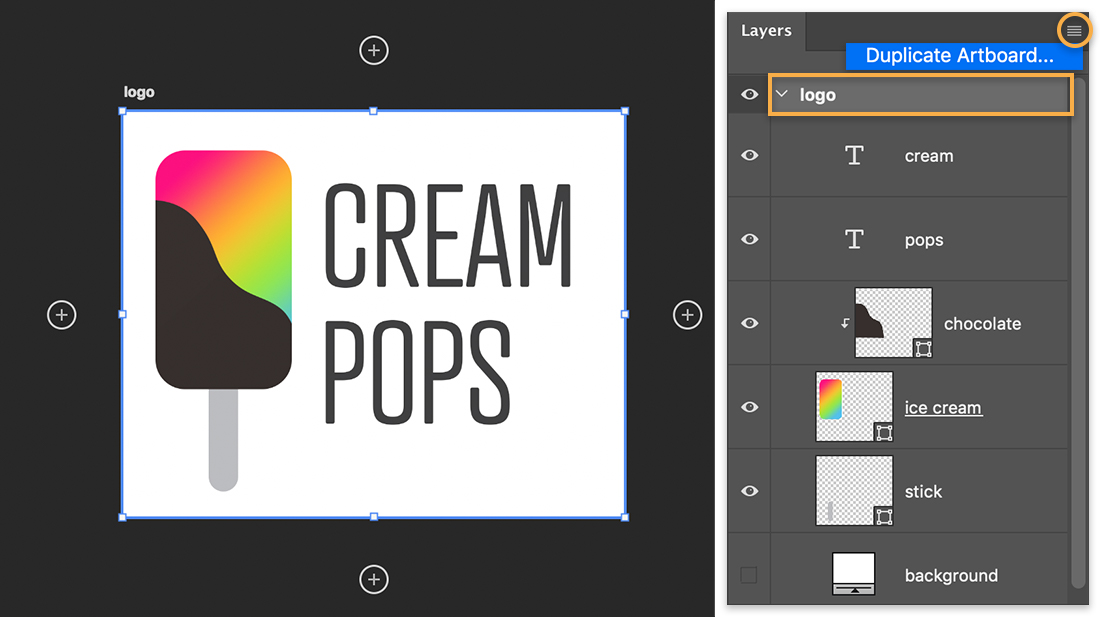
نکته حرفهای: میزهای کار در فتوشاپ، مسیر ساخت لوگو با فتوشاپ را بهینه کرده و علاوه بر آن، روشی عالی برای سازماندهی و مدیریت طرحهایتان است. برای ایجاد یک میز کار، روی علامت + کلیک کنید و «میز کار جدید» (New (Artboardرا انتخاب کنید و آن را نامگذاری کنید. سپس، لایههایی را که میخواهید به میز کار جدید منتقل کنید، انتخاب کرده و آنها را در میز کار رها کنید.

گام هفتم: بررسی تطبیقپذیری
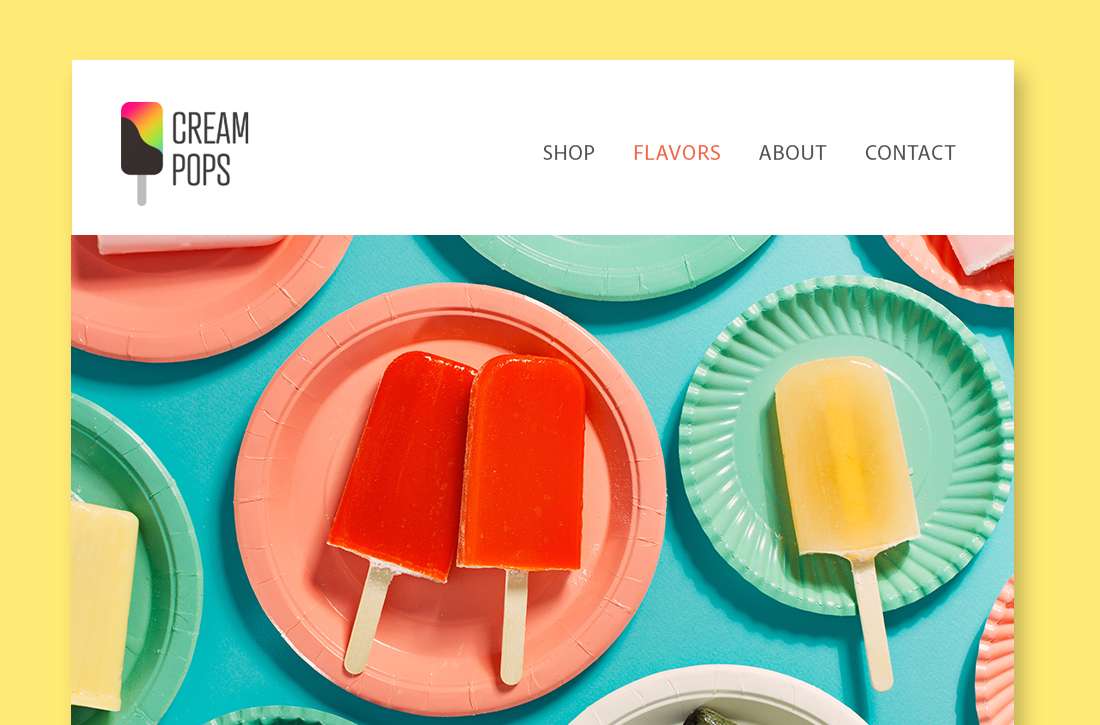
برای اینکه لوگوی شما در هر موقعیتی به بهترین شکل به نظر برسد، باید آن را برای شرایط مختلف رنگ و پسزمینه آماده کنید. در این مرحله، چند اقدام را میتوانید برای افزایش تطبیقپذیری لوگوی خود انجام دهید. برای مثال، میتوانید رنگ خطوط و پرکننده را تغییر دهید تا با طیف وسیعی از رنگهای پسزمینه سازگار باشد. همچنین، استفاده از رنگهای خنثی مانند سیاه، سفید و خاکستری باعث میشود لوگو در پسزمینههای مختلف قابل استفاده باشد. نسخههای سیاه و سفید برای شرایطی مانند چاپ لوگو روی کاغذ سفید یا قرار دادن آن روی پسزمینهای با رنگهای شلوغ مفید است.
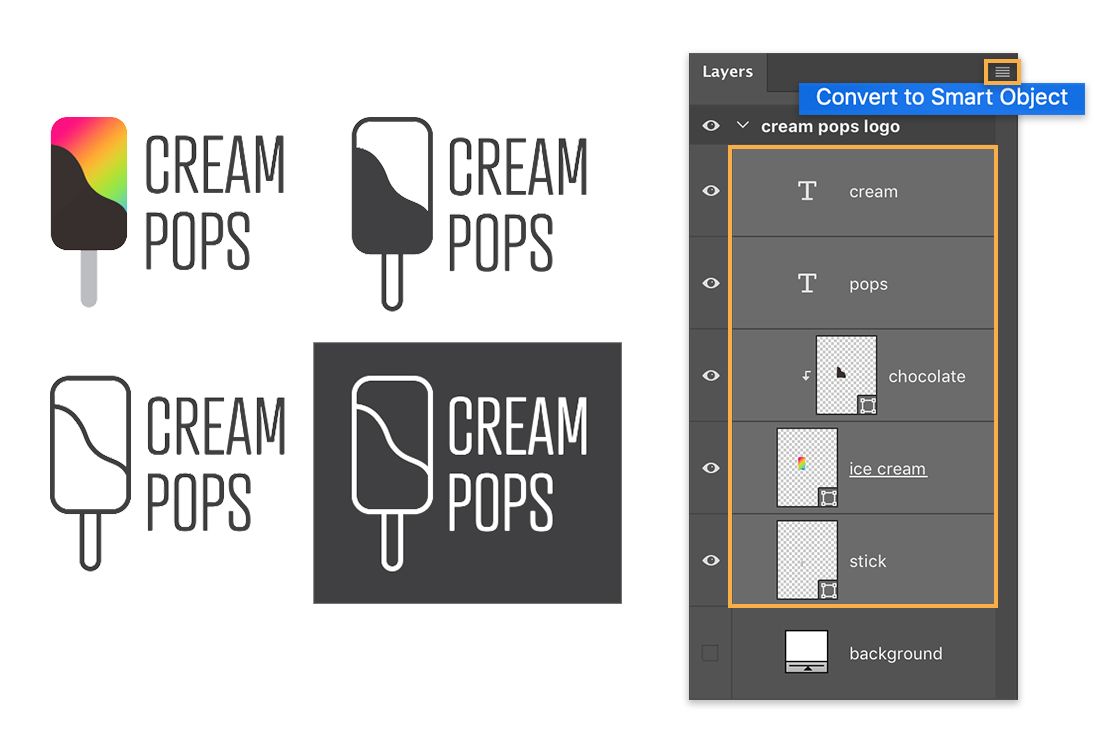
علاوه بر این، برای اینکه گرافیک لوگوی شما هنگام افزودن به کتابخانه یا استفاده در طرحهای دیگر، کاملا قابل ویرایش باشد، آن را به یک شیء هوشمند تبدیل کنید. برای انجام این کار، لایههای طراحی خود را انتخاب کنید (با استفاده از Shift- کلیک میتوانید چندین لایه را به طور همزمان انتخاب کنید) و سپس از منوی کشویی، «تبدیل به شیء هوشمند» (Convert to Smart Object) را انتخاب کنید.

به طور کلی، بررسی تطبیقپذیری از مراحل مهمی است که میتواند در آینده لوگو تاثیرگذار باشد. بنابراین، با سپری کردن این مرحله، میتوانید لوگوی خود را به گونهای طراحی کنید که در هر موقعیتی که از آن استفاده میکنید، حرفهای به نظر برسد.
گام هشتم: ایجاد و اشتراکگذاری لوگو
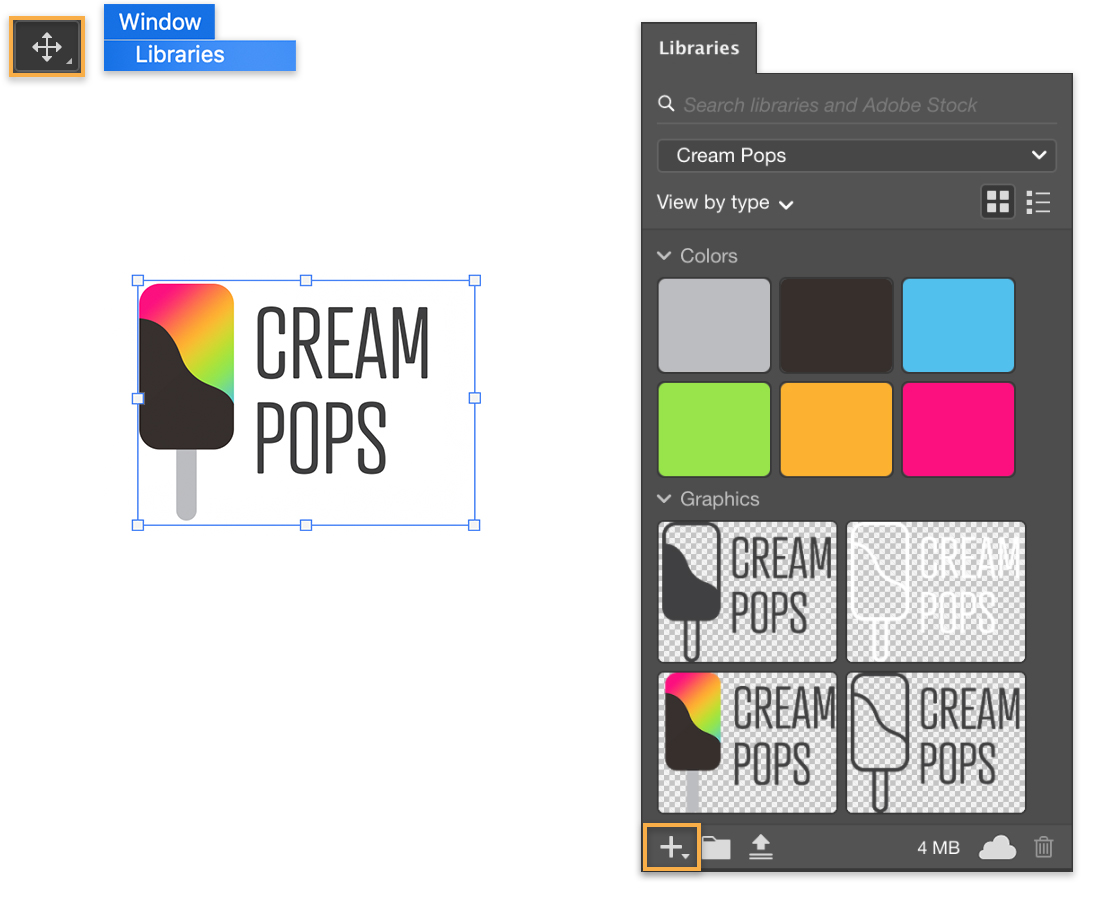
تا به اینجا، مراحل اصلی ساخت لوگو با فتوشاپ را سپری کردهاید و زمان آن رسیده است که لوگو را برای استفاده در سایر پروژهها و با دیگران، به اشتراک بگذارید. در این راستا، بهتر است از طریق پنل Libraries روی علامت به علاوه کلیک کرده و گزینه ( (Create New Libraryرا انتخاب کنید. کتابخانه ایجاد شده را نامگذاری کرده و بر روی Create کلیک کنید.
سپس، لوگوی خود را به عنوان یک شیء هوشمند ذخیره کنید و رنگهای مورد استفاده در لوگو را ذخیره کنید تا در مرحله بعد، شیء هوشمند لوگو و نمونههای رنگی را به کتابخانه خود بکشید و آنها را در آنجا رها کنید. با استفاده از کتابخانهها میتوانید از طریق سایر برنامهها مانند Adobe Creative Cloud دسترسی آسان به لوگو و اجزای آن داشته باشید.

برای اشتراکگذاری لوگو نیز بر روی دکمه Share کلیک کرده و آدرس ایمیل افراد را وارد کنید تا از طریق دکمه Send بتوانید فایل را به اشتراک بگذارید. اگر نمیخواهید از این مسیر اقدام کنید، میتوانید لینک پروژه را کپی کرده و از طریق نرمافزارهای ارتباطی خود به اشتراکگذاری پروژه بپردازید.
پیشنهاد مطالعه: چگونه پس زمینه عکس را با تکنیکهای فتوشاپ تغییر دهیم؟
گام نهم: آمادهسازی لوگو
برای اینکه بتوانید از لوگوی ساختهشده در جاهای مختلف مانند وبسایت، اپلیکیشن یا جنبههای مختلف بازاریابی استفاده کنید، باید فایل را آماده کرده و خروجی بگیرید. برای انجام این کار، مراحل زیر را طی کنید:
۱. ادغام لایهها:
- لایههای مرتبط با لوگوی خود را انتخاب کرده و از طریق کلیک بر روی گزینه Merge Layers در منوی کشویی، فرایند ادغامسازی را انجام دهید.
- پیش از انجام این کار، بهتر است یک کپی از فایل کار خود تهیه کرده یا فایل لوگو را به عنوان یک سند جدید در نرمافزار فتوشاپ ذخیرهسازی کنید. این کار موجب میشود که در صورت نیاز به ویرایشهای بیشتر به لایههای جداگانه لوگو دسترسی داشته باشید.
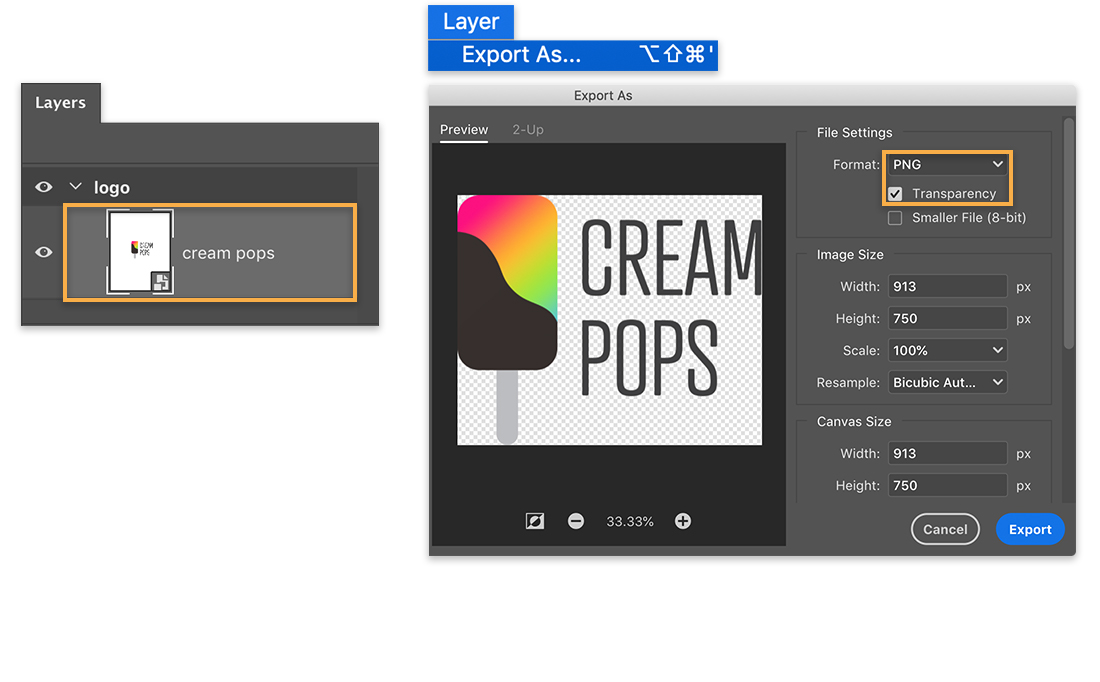
۲. انتخاب فرمت فایل:
- فرمت فایل را متناسب با نیازهای خود انتخاب کنید. اگر نمیدانید از چه فرمتی برای ذخیره پروژه باید استفاده کنید، پیشنهاد ما استفاده از PNG است. لوگو فتوشاپ png موجب میشود که طرح شما از شفافیت بیشتری برخوردار شود تا بتوانید آن را روی هر نوع پسزمینهای قرار دهید؛ بدون اینکه نگران تغییر رنگ باشید.
۳. خروجی گرفتن:
- به منوی File بروید و بر روی گزینه Export کلیک کنید. سپس، Save for Web را پیدا کرده و در پنجره باز شده، تنظیمات دلخواه خود مانند کیفیت، اندازه و غیره را انتخاب کنید. در نهایت، بر روی گزینه Save کلیک کنید تا فایل در مکان مد نظر شما ذخیره شود.

نکته: بسته به نیاز و سایز فایل لوگو، میتوانید آنها را در فرمتهای مختلفی ذخیره کنید. با یک جستجو ساده در اینترنت میتوانید با دلایل استفاده از هر فرمتی آشنا شوید و مبحث ساخت لوگو با فتوشاپ خود را تکمیل سازید.
برجسته سازی در ساخت لوگو با فتوشاپ
با ایدهپردازی، طراحی، استفاده از تجربه و نظرات دیگران و به اشتراکگذاری کار خود میتوانید به مراتب، لوگوهای بهتری از طریق فتوشاپ ایجاد کنید. برای معرفی و تبلیغ کار خود، میتوانید طرحتان را در AdobeCreate به اشتراک بگذارید تا علاوه بر استفاده از نظرات دیگران، به دیگران در ایدهپردازی و الهامبخشی در ساخت لوگو متناسب با نیازشان کمک کنید.
توجه: این مقاله، مبحث رایگان طراحی لوگو با فتوشاپ را به سادهترین و جامعترین شکل ممکن نشان میدهد. همچنین، میتوانید از این مقاله در راستای آموزش ساخت لوگو با فتوشاپ با گوشی نیز استفاده کنید. ساخت لوگو با فتوشاپ در گوشی میتواند چالشبرانگیز باشد، اما با استفاده از نسخه موبایل این نرمافزار، میتوانید یک لوگوی ساده و حرفهای ایجاد کنید.

کلام پایانی
در این مقاله از مکتب خونه، به طور گام به گام به مبحث ساخت لوگو با فتوشاپ پرداختیم و شما موفق شدید با یک نمونه طراحی لوگو با فتوشاپ آشنا شوید. در این فرایند، با عناصری مانند ساختار کلی، رنگها، شکلها، متن و جزئیات آشنا شدیم و آموختیم که چگونه با استفاده از ابزارها و پنلهای مختلف فتوشاپ، لوگویی منحصربهفرد و متناسب با نیاز خود طراحی کنیم. در نهایت، نکاتی راجع به آمادهسازی و اشتراکگذاری لوگو ارائه شد تا بتوانید از لوگوی خود در سایر پروژهها و پلتفرمها استفاده کنید. امیدوارم این راهنما ساخت لوگو با فتوشاپ برای شما مفید باشد!
پیشنهاد مطالعه: تبدیل فتوشاپ به عکس | انواع ترفند تبدیل psd به عکس
یادگیری ۰ تا ۱۰۰ فتوشاپ در مکتب خونه
مکتب خونه انواع دورههای تخصصی را برگزار میکند که یکی از آنها فتوشاپ است. اگر شما هم به حوزه طراحی گرافیک و فعالیتهای مرتبط با آن علاقهمندید، میتوانید از طریق دورههای آموزش photoshop مکتب خونه اقدام کنید.
همچنین، مکتب خانه علاوه بر دورهها به ارائه تمرینات و مدرک معتبری میپردازد که تمامی اینها سبب گرفتن نتیجه بهتر از دوره نرم افزار فتوشاپ میشود. بدین منظور، میتوانید همین الان به صفحه دورههای مرتبط با ادوبی فتوشاپ مکتب خونه رفته و طبق نیاز خود در دورهها نام نویسی کنید.