نرم افزار فتوشاپ یک ویرایشگر بسیار حرفه ای برای ساخت و ویرایش عکس است که توسط شرکت Adobe Systems طراحی و ارائه شده است. تمام کسانی که با کامپیوتر و طراحی سر و کار دارند حتما نام این برنامه را شنیده اند و حداقل یک بار با فتوشاپ کار کرده اند. در این مقاله به طور کامل و با ریز جزئیات مراحل ساخت و طراحی کارت ویزیت با فتوشاپ را برای شما عزیزان بیان کنیم پس با ما همراه باشید.
فتوشاپ، بهترین نرم افزار طراحی کارت ویزیت میباشد و طراحی کارت ویزیت با فتوشاپ یکی از کارهایی است که با این برنامه ی فوق العاده و حرفه ای انجام می شود.

نرم افزار فتوشاپ محبوب ترین برنامه ساخت، طراحی و اصلاح تصاویر است که به کاربران آن اجازه می دهد تصاویر مورد نظر خود را به سادگی برش، تغییر اندازه، تغییرات دوست داشتنی و در کل خلق اثر جدید دهند.
از فتوشاپ در موارد زیادی استفاده می شود به طور مثال عکس پرسنلی، پوستر های تبلیغاتی، جلد نشریات، تیتراژ فیلم، سربرگ ها، عکس مخصوص وب، طراحی بنر، کارت ویزیت، قسمت های گرافیکی سایت ها و بسیاری موارد دیگر از این نمونه ها هستند.

نسخه های نرم افزار فتوشاپ
نرم افزار فتوشاپ برای سیستم عامل های ویندوز و مکینتاش طراحی شده است البته قابل ذکر است که این برنامه در سیستم عامل لینوکس با استفاده از برنامه های کمکی یا اصلاحا ابزار های میانه مانند کراس اوور قابل اجرا و استفاده می باشد.
آخرین نسخه ای که در سال ۲۰۱۹ به بازار ارائه شد نسخه ۱۹ این نرم افزار است که با نام Adobe Photoshop CC ارائه شده است.
عبارت (CC) مخفف عبارت Creative Cloud است که معنی آن (ابر خلاق) می باشد که در کل مجموعه ای از برنامه ها و خدمات کاربردی شرکت بزرگ ادوبی می باشد که به کاربران خود امکان استفاده از یک مجموعه کامل از برنامه های طراحی گرافیکی ، ویرایش تصویر ، طراحی وب و عکاسی را می دهد.

یکی از ویژگی های برنامه های طراحی شده توسط شرکت ادوبی این است که به شما این اجازه را می دهد تا بتوانید با دیگر برنامه های آن شرکت یک ارتباط قوی داشته باشید و شما می توانید به طور مثال از فایل لایه باز ذخیره شده در فتوشاپ در بقیه نرم افزار های تولیدی شرکت ادوبی استفاده کنید.
همچنین برعکس این قضیه نیز صادق است یعنی شما می توانید از فایل لایه باز سایر برنامه های ادوبی در فتوشاپ نیز استفاده کنید.
یکی از اختلاف های برنامه فتوشاپ با سایر نرم افزار های زمینه طراحی و کاربردی در عکس این است که بر خلاف برخی از آن ها که بر اساس فرمول های ریاضی کار ذخیره تصاویر را انجام می دهند نرم افزار فتوشاپ بر اساس پیکسل ها و بیت ها کار می کند.
مقاله پییشنهادی : روتوش عکس در فتوشاپ

کابردهای فتوشاپ
برنامه فتوشاپ برای تمام کسانی که کار گرافیکی انجام می دهند به دلیل گستردگی و کارایی بالا قطعا یکی از انتخاب هایش خواهد بود.
به طور مثال کسانی که در زمینه انیمیشن و کارهای ۳ بعدی فعالیت می کنند ، آتلیه ، طراحی عکس ، طراحی وب سایت ، کافی نت و … از قابلیت های نرم افزار فتوشاپ استفاده می کنند.
برنامه فتوشاپ بسیار گسترده و حرفه ای است و یادگیری تمام امکانات آن بسیار سخت و پیچیده خواهد بود ولی اگر در سطح ابتدایی از آن هم مهارت داشته باشید بسیار برای شما کار راه انداز خواهد بود.

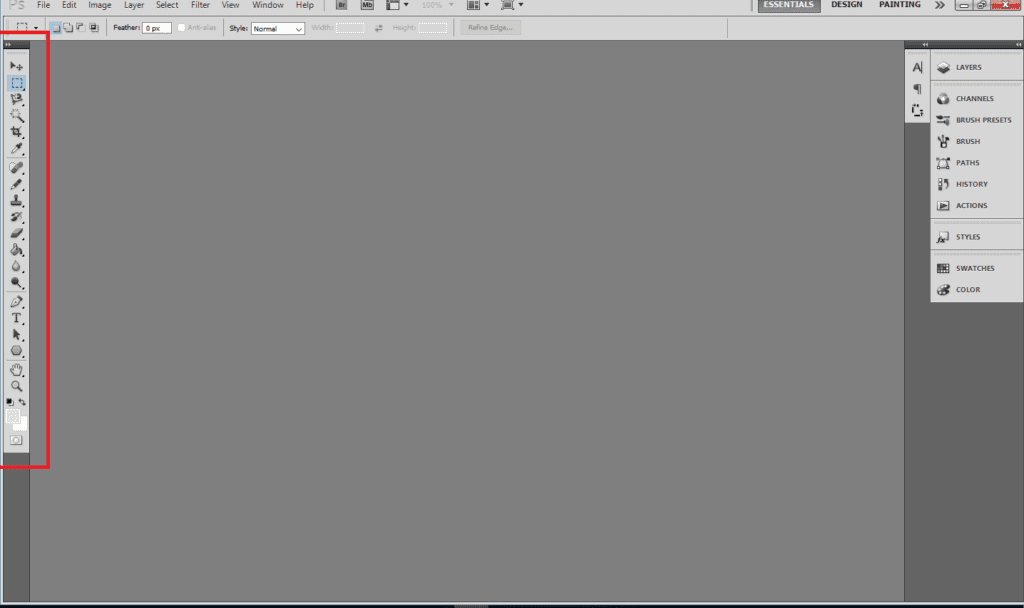
آشنایی با نوار ابزار های فتوشاپ
یک نوار ابزار جهت سهولت دسترسی به امکانات برنامه فتوشاپ در سمت چپ برنامه قرار دارد که بسیار کاربردی است و می توانید به تعداد بالایی از امکانات برنامه دسترسی داشته باشید.

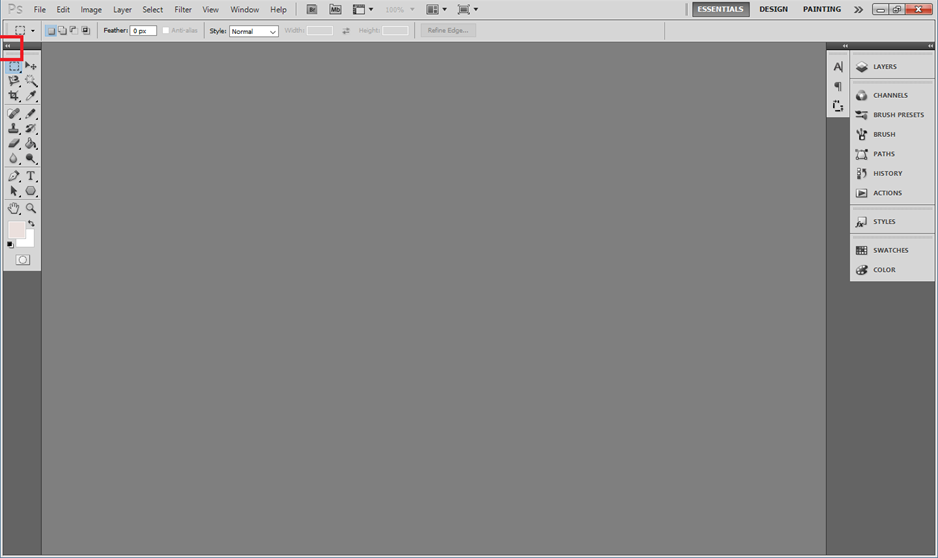
در قسمت بالای این نوار بخشی است که می توانید با زدن آن نوار ابزار خود را بزرگ تر کرده و به دو ردیف تبدیل کنید که میان بر های بیشتری را در اختیار شما قرار خواهد داد.

در این نوار ابزار معرفی شده در سمت چپ دسته بندی برای کار ها وجود دارد که در ادامه به معرفی این دسته بندی و کار هرکدام از آیکون ها خواهیم پرداخت که این دسته بندی ها با خطی از هم جدا شده اند.
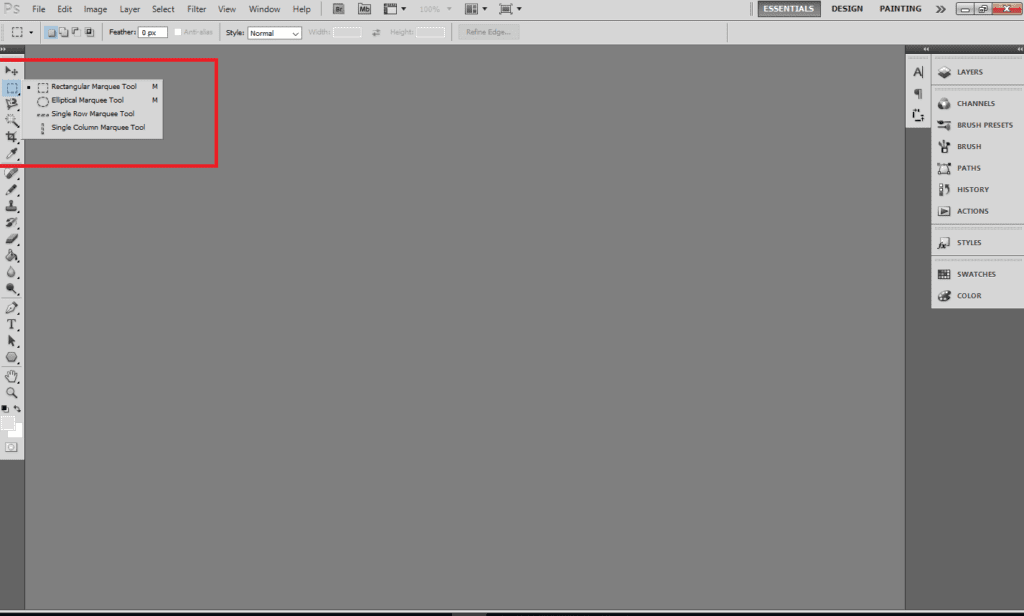
در دسته بندی اول ابزاری جهت برش و انتخاب بخشی از عکس وجود دارد که با کلیک راست روی هرکدام از گزینه ها می توانیم چند نوع مختلف از همان مدل برش را مشاهده کنیم و به کار ببریم.
روتوش و رنگ آمیزی
دسته بندی بعدی مربوط به روتوش و رنگ آمیزی می باشد که در این دسته بندی نیز می توانیم با کلیک راست نوع مورد نظر خود را انتخاب کنیم. در دسته بندی بعدی ابزار مربوط به کشیدن شکل و تایپ قرار داده شده است و در نهایت در دسته آخر ابزار دسترسی و جهت یابی می باشد.
با کلیک راست روی قسمت نشان داده شده در تصویر زیر انواع دیگر ابزار مورد نظر باز می شود که در مورد زیر انواع برش چهار ضلعی، گرد، عمودی و افقی را مشاهده می کنید.
با انتخاب شما گزینه انتخابی تان بصورت پیش فرض قرار خواهد گرفت و شما برای تغییر آن باید مجدد کلیک راست کنید تا منوی مورد نظرتان باز شود تا انتخاب کنید.

در ادامه تعدادی از ابزار های را بصورت مختصر معرفی خواهیم کرد تا بتوانید در زمان استفاده از برنامه فتوشاپ برای طراحی کارت ویزیت و یا طراحی های دیگر به کار ببرید.
دقت کنید که زمان استفاده از کلید میان بر از روی کیبورد زمانی که شما حرف مورد نظر را که گفته ایم بزنید ابزار پیش فرض خواهد آمد و با زدن آن حرف با کلید shift همزمان می توانید نوع آن ابزار را تغییر بدهید.
Move Tool (ابزار حرکتی)
ابزار جابجایی که می توانید با این ابزار لایه ها و یا قسمت انتخابی را جابجا کنید و زمانی که در حالت اتومات قرار داشته باشد با کلیک آن روی لایه مورد نظر همان لایه انتخاب می شود. کلید میان بر این ابزار (V) می باشد.
Rectangular Marquee Tool (ابزار انتخاب مستطیلی)
ابزار جهت برش بصورت منطقه ای که مستطیل این کار را انجام میدهد و شما می توانید با نگه داشتن کلید (shift) زمان انجام برش بصورت مربع این کار را انجام دهید و کلید میان بر این ابزار (M) می باشد.
مقاله پییشنهادی : ساخت گیف و انیمیشن با فتوشاپ

Elliptical Marquee Tool (ابزار انتخاب دایره ای)
این ابزار جهت برش بصورت دایره ای می باشد که شما می توانید با نگه داشتن کلید (shift) یک دایره کامل را برای برش رسم کنید.
این ابزار در کنار ابزار قبلی که معرفی کردیم قرار دارد و شما می توانید با بعد از زدن کلید میان بر (M) و نگه داشتن (shift) این گزینه را مشاهده و انتخاب کنید.
Single Row Marquee Tool (ابزار انتخاب ردیفی)
این ابزار جهت برش تصویر به دو نیم از بخش افقی استفاده می شود و این ابزار در کنار ابزار قبلی که معرفی کردیم قرار دارد و شما می توانید با بعد از زدن کلید میان بر (M) و نگه داشتن (shift) این گزینه را مشاهده و انتخاب کنید.
Single Column Marquee Tool (ابزار انتخاب ستونی)
این ابزار جهت برش تصویر به دو نیم از بخش عمودی استفاده می شود و این ابزار در کنار ابزار قبلی که معرفی کردیم قرار دارد و شما می توانید با بعد از زدن کلید میان بر (M) و نگه داشتن (shift) این گزینه را مشاهده و انتخاب کنید.

Lasso Tool (ابزار طنابی شکل)
برای برش بخشی از تصویر به صورت دلخواه استفاده می شود و کلید میان بر آن (L)می باشد.
Polygonal Lasso Tool (ابزار طنابی شکل چندضلعی)
این ابزار برای برش بصورت چند ضلعی کار می کند و با هربار کلیک موس گوشه ی چند ضلعی ایجاد می شود و میتوانید دور شکل دلخواه رسم کنید و برش دهید.
این ابزار برای برش هایی که شکل صاف و چند ضلعی دارند مناسب است. این ابزار از در کنار ابزار برش قبلی قرار دارد و با زدن همزمان کلید میان بر (L) و (shift) می توانید این گزینه را مشاهده و انتخاب کنید.
Magnetic Lasso Tool (ابزار طنابی شکل مغناطیسی)
این ابزار با استفاده از قدرت تشخیص رنگ می تواند مرز بین دو رنگ را تشخیص دهد و حرکت دادن موس در مرز رنگ به طور خودکار مرز را تشخیص داده و کار برش تصویر را انجام دهد. این ابزار برای برش هایی که شکل صاف و چند ضلعی دارند مناسب است.
مقاله پییشنهادی : آشنایی با تایپوگرافی در فتوشاپ

این ابزار از در کنار ابزار برش قبلی قرار دارد و با زدن همزمان کلید میان بر (L) و (shift) می توانید این گزینه را مشاهده و انتخاب کنید.
Quick Selection Tool (ابزار انتخاب سریع)
این ابزار با تشخیص اطراف شکل می تواند برای انتخاب سریع و برش تصویر به شما کمک کند که کلید میان بر این ابزار ( w ) می باشد .
Magic Wand Tool (ابزار عصای جادویی)
این ابزار جهت انتخاب سریع قسمت دلخواه می باشد و شما می توانید با استفاده از این ابزار که از قدرت تشخیص محدوده مشابه از نظر رنگ استفاده می کند یک محدوده با رنگ مشابه را انتخاب کنید.
این ابزار در کنار ابزار برش قبلی قرار دارد که با زدن همزمان کلید (w) و (shift) می توانید این ابزار را انتخاب کنید.
Crop Tool (ابزار برش)
با استفاده از این ابزار می توانید بخشی از تصویر را انتخاب و بقیه قسمت هایی که در کادر نیستند را حذف کنید و کلید میان بر این ابزار (C) می باشد.
Slice Tool (ابزار تکه ای)
این ابزار تصویر را با انتخاب شما به چند بخش تبدیل می کند و شما میتوانید با بخش هایی که ایجاد کردید جداگانه کار کنید که کلید میان بر این ابزار نیز (C) می باشد.

Slice Select Tool (ابزار انتخاب تکه ای)
این ابزار برای انتخاب بخش های ساخته شده با ابزار قبلی است و می توانید این بخش ها را جابجا کنید که کلید میان بر این ابزار نیز (C) می باشد.
Eyedropper Tool ( ابزار قطره چکان)
با این ابزار می توان نمونه رنگ از تصویر را انتخاب کرد و کلید میان بر آن (I) می باشد.
Color Sampler Tool ( ابزار قره چکان رنگ)
این ابزار رنگ قسمت دلخواه را نشان می دهد و شما می توانید تا ۴ رنگ را انتخاب کنید و کلید میان بر آن (I) می باشد.
Ruler Tool (ابزار خط کش)
با استفاده از این ابزار می توانید فاصله بین دو نقطه را محاسبه کنید و کلید میان بر آن نیز (I) می باشد.
مقاله پییشنهادی : تکنیک های فتوشاپ در عکاسی

Note Tool (ابزار یادداشت برداری)
از این ابزار می توانید جهت نوشتن نکته ای جهت یاد آوری خودتان می توانید استفاده کنید و کلید میان بر آن (I) می باشد .
Spot Healing Brush Tool (ابزار براش چسب زخم نقطه ای)
به وسیله این ابزار می توانید ایراد های کوچک که در تصویر وجود دارد را رفع کنید بدین صورت که روی قسمت دارای ایراد بکشید تا آن نقطه را با توجه شعاع انتخابی تان رفع کند ، کلید میان بر این ابزار (J) می باشد .
Healing Brush Tool (ابزار براش چسب زخم)
از این ابزار جهت رفع ایراد بزرگ تر در عکس استفاده می شود بدین صورت که شما باید ابتدا قسمت سالم را می خواهید به بخش خراب کپی شود با نگه داشتن کلید (Alt) و انتخاب آن سپس کشیدن موس در روی قسمت خراب انجام می شود ، کلید میان بر آن (J) می باشد.

Patch Tool (ابزار وصله)
با استفاده از این ابزار می توانید قسمت ایراد دار را انتخاب کنید و با کشیدن آن به یک قسمت سالم بخش معیوب را اصلاح کنید و کلید میان بر این ابزار نیز (J) می باشد .
Red Eye Tool (ابزار حذف قرمزی چشم)
همان طور که از نام این ابزار مخص است با استفاده از آن می توانید اگر در عکسی چشم شخص قرمز شده بود اصلاح کنید که کلید میان بر آن نیز (J) می باشد.
Brush Tool (ابزار براش)
با استفاده از این ابزار می توانید رنگی را بر روی قسمت دلخواه تان بکشید که کلید میان بر آن (B) می باشد.
Pencil Tool (ابزار مداد)
این ابزار برای کشیدن خط و یا شکل با طرح شبیه مداد می باشد که با انتخاب رنگ می توانید خط و یا شکل مورد نظر را رسم کنید که کلید میان بر آن (B) می باشد.
Color Replacement Tool ( ابزار جایگذاری رنگ)
از این ابزار جهت جایگذاری رنگی با یک رنگ دیگر استفاده می شود که کلید میان بر آن (B) می باشد.
Mixer Brush Tool (ابزار براش مخلوط کن)
این ابزار می تواند عناصر یک نقاشی واقعی را شبیه سازی کند؛ مانند مخلوط کردن و یا ترکیب رنگ ها که کلید میان بر آن (B) می باشد.
Clone Stamp Tool (ابزار مهر)
به وسیله این ابزار می توانید قسمتی از یک پیکسل را انتخاب و همان را روی قسمتی دیگر قرار دهید که با تنظیم درجه به زیبایی می شود عکس را ترمیم کرد و یا طرحی جالب به عکس داد و کلید میان بر آن (s) می باشد.
مقاله پییشنهادی : تبدیل عکس به نقاشی با فتوشاپ

Pattern Stamp Tool (ابزار الگوی مهر)
از این ابزار جهت جایگذاری یک الگو به انتخاب خودتان در محل دلخواه تان استفاده می شود و کلید میان بر آن (s) می باشد.
History Brush Tool (ابزار براش تاریخچه)
این ابزار از حافظه قبلی که برای جایگذاری استفاده شده است استفاده می کند که برای دسترسی به تاریخچه از قسمت History panel باید استفاده کنید و کلید میان بر آن (Y) می باشد.
Art History Brush Tool (ابزار براش تاریخچه ی فنی)
این ابزار مانند ابزار قبلی یعنی History Brush Tool عمل میکند ولی در نحوه اجرا متفاوت است که برای این کار از قلم مو استفاده می کند و کلید میان بر آن (Y) می باشد.
Eraser Tool (ابزار پاک کن)
با استفاده از آن می توانید بخشی را پاک کنید و کلید میان بر آن (E) می باشد.
Background Eraser Tool (ابزار پاک کننده ی پس زمینه)
توسط این ابزار می توانید عکس را پاک کنید تا شت تصویر یا پس زمینه دیده شود و این بدان معنی است که شما چه تصویری را برای پس زمینه قرار داده باشید همان دیده خواهد شد و کلید میان بر آن (E) می باشد.
Magic Eraser Tool ( ابزار پاک کن جادویی )
کارکرد این ابزار بسیار شبیه به Magic Wand می باشد با این تفاوت که بخش انتخابی هم رنگ را پاک میکند و کلید میان بر آن (E) می باشد.
Gradient Tool (ابزار شیب)
به وسیله این ابزار می توانید یک شیب بین دو رنگ انتخابی از تبدیل این دو رنگ به هم ایجاد کنید و کلید میان بر آن (G) می باشد.
Paint Bucket Tool (ابزار سطل رنگ)
با این ابزار می توانید بخشی مشخص از رنگ مشابه را به یک رنگ تبدیل کنید و کلید میان بر آن (G) می باشد.
Blur Tool (ابزار تیرگی)
این ابزار در جهت تیره کردن و نرم کردن مناطقی که می خواهید رنگ کنید استفاده می شود.
Sharpen Tool (ابزار تیز)
این ابزار بخشی را که تصمیم به رنگ کردن دارید را تیز یا اصطلاحا شارپ می کند.
Smudge Tool (ابزار ایجاد لکه)
این ابزار جهت ایجاد لکه بر روی قسمت دلخواه شما می باشد که این لکه می تواند شبیه به اثر انگشت بر روی رنگ باشد.
Dodge Tool (ابزار روشن کننده)
برای روشن کردن بخشی از تصویر می توانید از این ابزار استفاده کنید.
Burn Tool (ابزار تیره کننده)
برای تیره کردن بخشی از تصویر می توانید از این ابزار استفاده کنید.
Sponge Tool (ابزار اسفنجی)
به وسیله این ابزار می توانید برای تغییر اندازه اشباع رنگ یک ناحیه استفاده کنید.
مقاله پییشنهادی : طراحی لوگو با فتوشاپ

Horizontal Type Tool (ابزار تایپ افقی)
ابزار جهت تایپ بصورت افقی می باشد و کلید میان بر آن (T) می باشد.
Vertical Type Tool (ابزار تایپ عمودی)
ابزار جهت تایپ بصورت عمودی می باشد و کلید میان بر آن (T) می باشد.
این ابزار و ابزار های مشابه آن که در یک بخش قرار داده شده اند برای کشیدن شکل دلخواه با توجه به نماد مشخص شده آن می باشد.
Hand Tool (ابزار دست)
این ابزار وقتی به کار شما می آید که تصویر را زوم کرده اید و قصد دارید بخشی از تصویر را که مشاهده نمی کنید با جابجا کردن تصویر مشاهده کنید و کلید میان بر آن (H) می باشد.
Rotate View Tool (ابزار چرخش دید)
این ابزار جهت چرخاندن تصویر در حال مشاهده است و کلید میان بر آن (R) می باشد.
Zoom Tool (ابزار نزدیک نمایی)
این ابزار جهت زوم کردن و بازگشت از زوم بر روی عکس استفاده می شود و کلید میان بر آن (Z) می باشد.

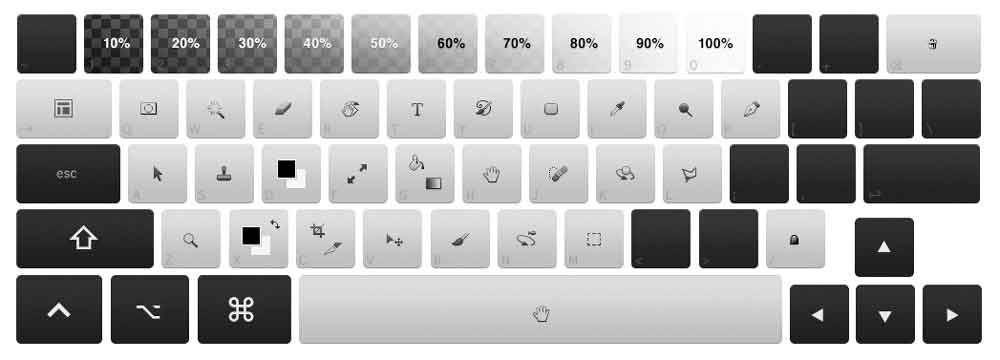
تمامی کلید های میان بر گفته شده در طول متن در این تصویر از کیبورد آورده شده است و شما می توانید برای استفاده از این کلید ها از این تصویر کمک بگیرید.

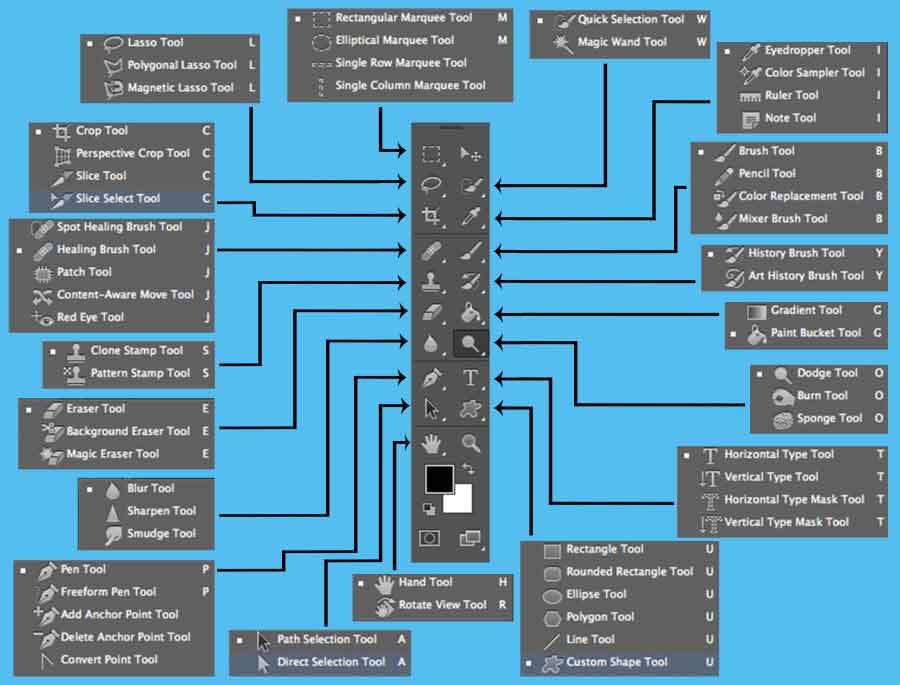
ابزار های معرفی شده در نوار ابزار سمت چپ برنامه فتوشاپ به طور کلی در زیر مجموعه های گفته شده به صورت عکس زیر می باشد که شما می توانید اگر ابزاری را پیدا نکردید از عکس زیر کمک بگیرید.
نوار ابزار افقی
زمانی که شما یکی از ابزار های گفته شده در بالا که در سمت چپ برنامه قرار دارد انتخاب می کنید یک نوار افقی در زیر سر برگ های بالای نرم افزار باز می شود که شما می توانید در عملکرد آن ابزار تغییراتی را ایجاد کنید به طور مثال:
- در اندازه
- درصد تاثیر
- رنگ
- فونت
- تاثیر بر روی چند لایه و ..
را بسته به نوع ابزار می توانید انتخاب کنید.
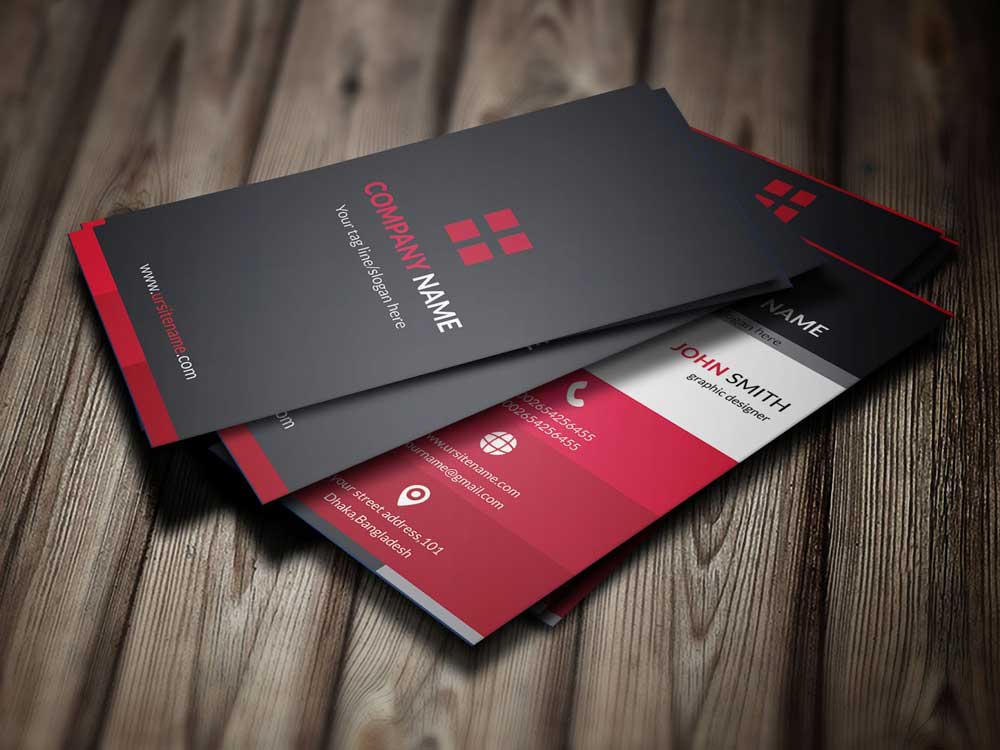
در ادامه برای اینکه شما با ابزار های گفته شده و یاد داده شده بیشتر آشنا شوید یک نمونه از طراحی کارت ویزیت را برای شما آورده ایم که امیدواریم بتوانید به خوبی کار با آن را یاد بگیرید.
مقاله پییشنهادی : راهکارهایی برای بالا بردن عملکرد فتوشاپ

البته شایان ذکر است که کار با نرم افزار فتوشاپ یک هنر محسوب می شود و کسی که کار با نرم افزار فتوشاپ را به خوبی انجام می دهد و آثار زیبا و خوب می سازد یک هنرمند است.
قطعا فقط آشنایی با ابزار ها کافی نیست و شما باید با این نرم افزار کار کنید تا بتوانید جای استفاده درست هر ابزار را یاد بگیرید و بتوانید با ذوق و هنر دست به خلق یک اثر زیبا بزنید.
قوی ترین ابزار برای طراحی کارت ویزیت
کارت ویزیت هر شخص قطعا هنوز هم یکی از قوی ترین ابزار هایی است که می تواند با مشتریان خود ارتباط بگیرد حتی با وجود شبکه های اجتماعی هنوز هم کارت ویزیت یک نقش اساسی در ارتباط شما با مشتریان و مخاطبان تان دارد.
شما می توانید کارت ویزیت مخصوص تان را خودتان و با سلیقه و دلخواه خود طراحی کنید که ما شما را راهنمایی خواهیم کرد.
ابتدا لازم است فونت مورد علاقه و اشکالی که دوست دارید در کارت ویزیت خود استفاده کنید را دانلود کنید و داشته باشید.
نکتهی مهم
این نکته را در نظر داشته باشید که کارت ویزیت شما قرار نیست کتالوگ و یا بروشور و یا هر چیزی شبیه به آنها باشد پس قرار نیست کارت ویزیت شما شلوغ و نامرتب باشد.
چون برخی اعتقاد دارند با نوشتن مطالب زیاد در کارت ویزیت صرفه جویی می کنند ولی از هدف اصلی کارت ویزیت که به کسی ارائه شود تا بتواند بعدا با شما ارتباط برقرار کند دور می شوند.
مقاله پییشنهادی : چگونه پس زمینه عکس های خود را با تکنیک های فتوشاپ تغییر دهیم؟

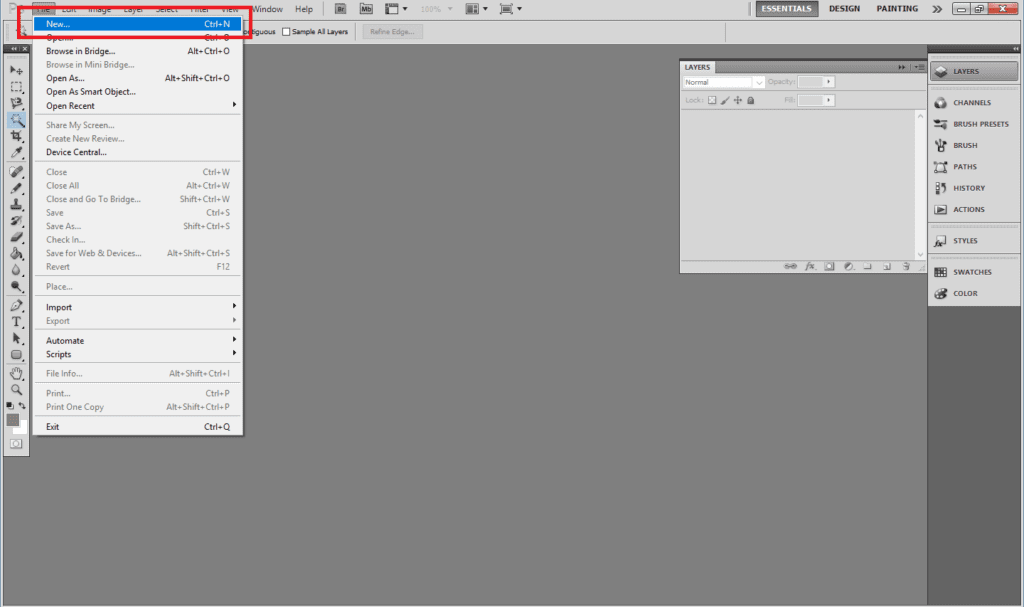
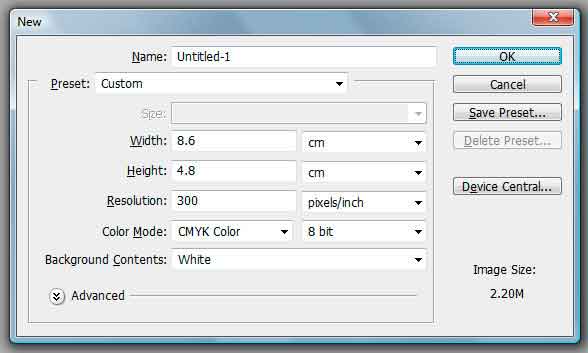
برای شروع مبحث طراحی کارت ویزیت با فتوشاپ ابتدا یک پروژه جدید را با مشخصات عکس زیر یعنی طول ۸.۶ و عرض ۴.۸ ( استاندارد معمول در چاپخانه ها ) است باز کنید البته باز بهتر است با چاپ خانه ای که قرار است کار را برای چاپ ببرید هماهنگ کنید.
برای انجام این کار بعد از باز کردن برنامه فتوشاپ از مسیر زیر بروید که در عکس هم مشخص شده است.
File / New

بعد از انجام مرحله بالا پنچره زیر باز خواهد شد که با قرار دادن مقادیر گفته شده و مشخص شده در شکل زیر دکمه OK را بزنید.

با انجام این کار یک صفحه ی سفید با اندازه مورد نظر برای شما باز خواهد شد که این اندازه های داده شده جهت ساخت و طراحی کارت ویزیت با فتوشاپ مناسب است.
یک حاشیه ایمن ایجاد نمایید
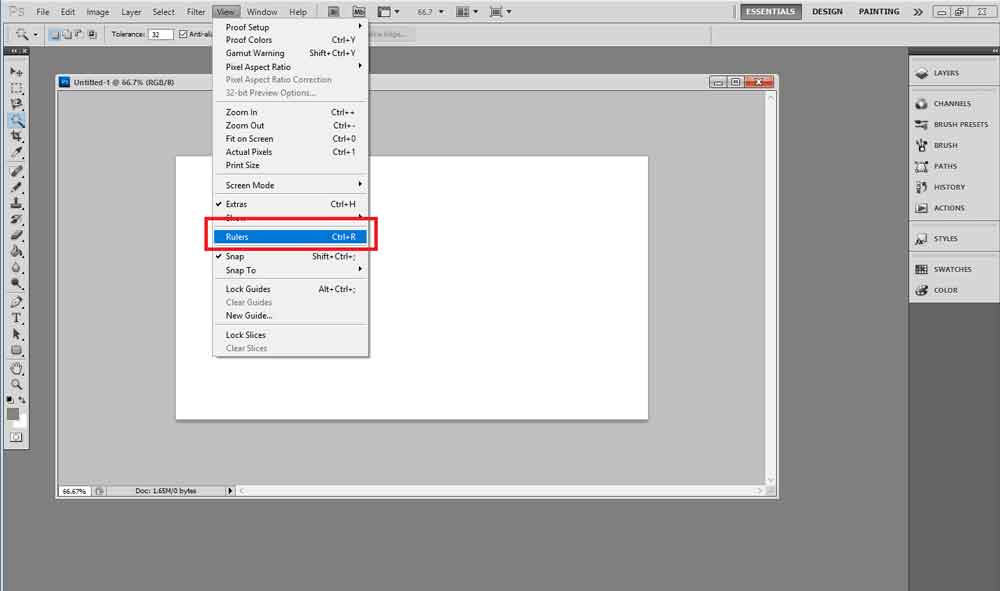
از مسیر زیر برای فعال کردن حاشیه امن و یا خط کش استفاده کنید این حاشیه امن برای مشخص کردن کادر پیش فرض برای کارت ویزیت می باشد تا بتوانید دقت عمل تان را بالا ببرید.
View / Ruler

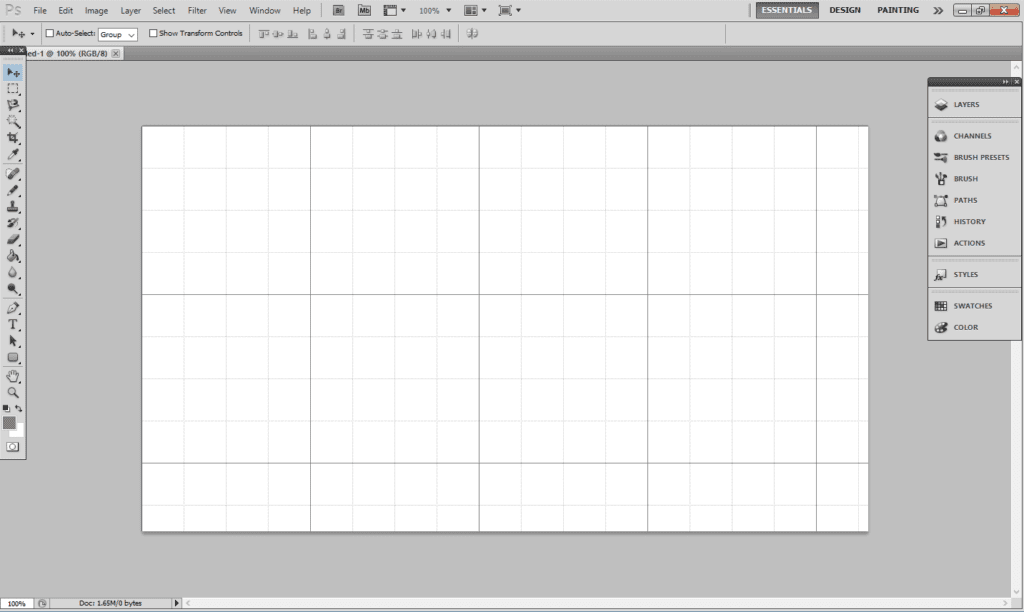
شما می توانید با استفاده از کلید ترکیبی ctrl+’ خطوط شطرنجی برای صفحه سفید فعال کنید تا برای قرار دادن متن و یا تصویر و همچنین برش دقیق تر از این خطوط استفاده کنید.
این خطوط برای جایگذاری دقیق تر دو بخش جدا در دو قسمت متفاوت بسیار کاربرد دارد و می توانید برای تراز و هم سطح بودن آن ها استفاده کنید تا طرح شما زیبا تر شود.

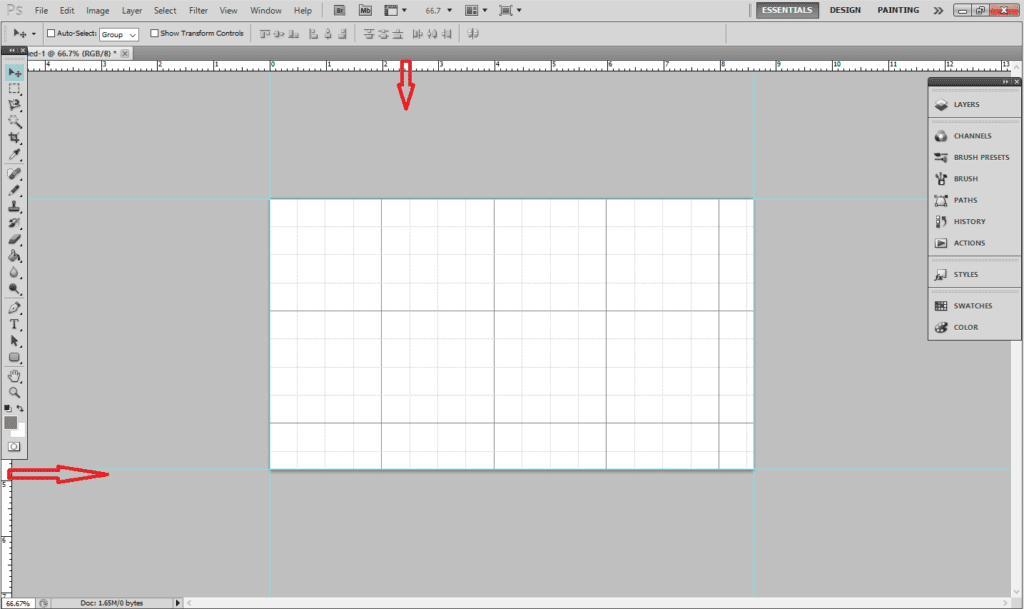
حال برای اینکه محدوده کار خود را مشخص کنید تا کار شما از کادر بیرون نزند و مکان مشخص باشد از روی خط کش دور کار که عدد گذاری شده است کلیک کرده به سمت مخالف بکشید تا خط آبی رنگ مشاهده شود حال این خطوط آبی را به دور صفحه سفید که شطرنجی شده بکشید.
مطابق شکل زیر بعد از انجام کار گفته شده کادر آبی محدوده شما رسم می شود.

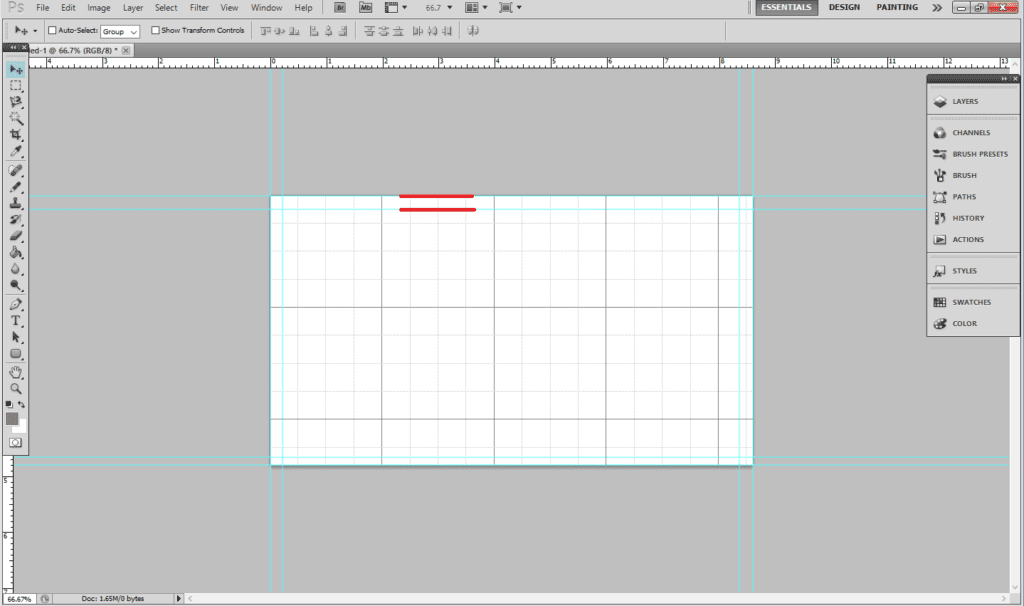
از آنجایی که احتمال برش در دور کارت و حذف آن می باشد از حاشیه ی امن برای محافظت از متن اصلی خود به صورت زیر استفاده کنید و متن خود را در این نقاط قرار ندهید.

از اینجا به بعد در مبحث طراحی کارت ویزیت با فتوشاپ همه چیز بسته به خلاقیت و سلیقه شما دارد که چگونه بخواهید کارتان را انجام دهید.
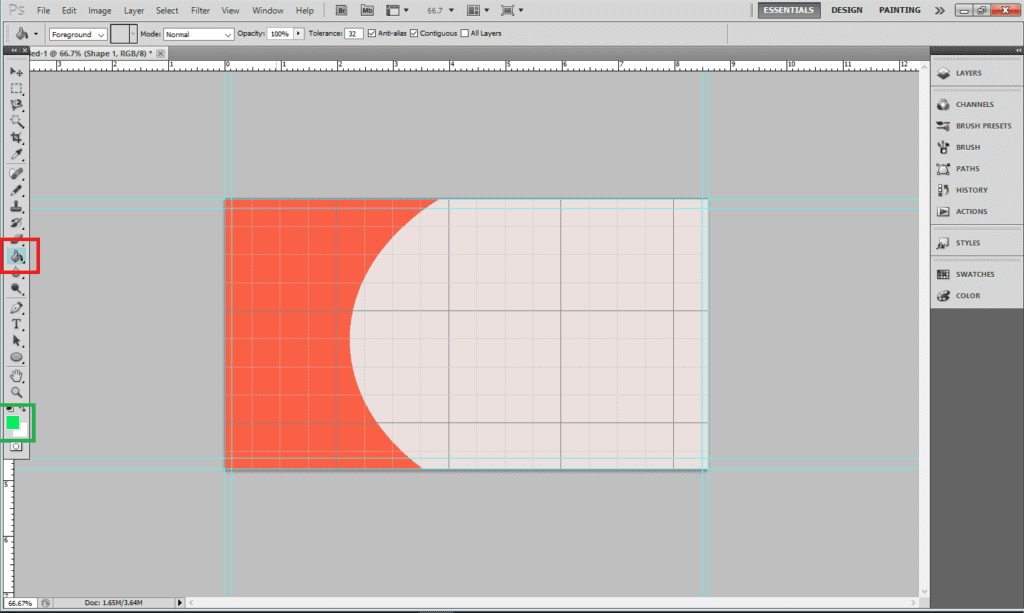
به طور مثال ما از یک نیم دایره برای دو بخش کردن کارت و استفاده از دو رنگ مختلف برای پشت زمینه استفاده کرده ایم.

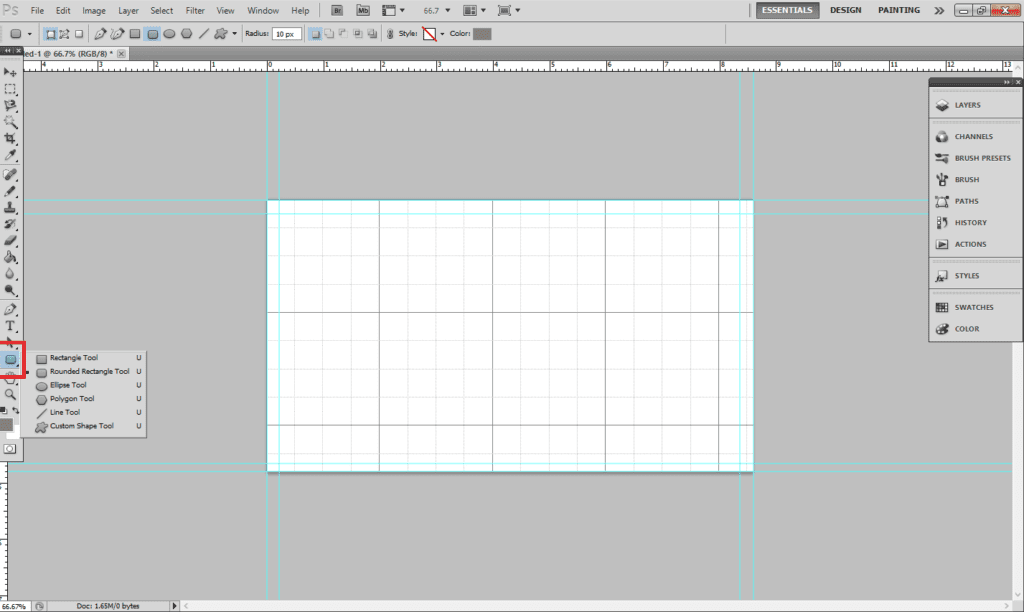
استفاده از ابزار Shape Tool
با کلیک راست بر روی قسمت مشخص شده روی عکس بالا که Shape Tool نام دارد گزینه های رسم ظاهر می شوند که شما می توانید با توجه به نیاز تان گزینه مورد نظر را انتخاب کنید. برای انتخاب بعد از کلیک راست که گزینه ها را دیدید با کلیک چپ انتخاب کنید.
مقاله پییشنهادی : معرفی بهترین ابزارهای طراحی UIوUX

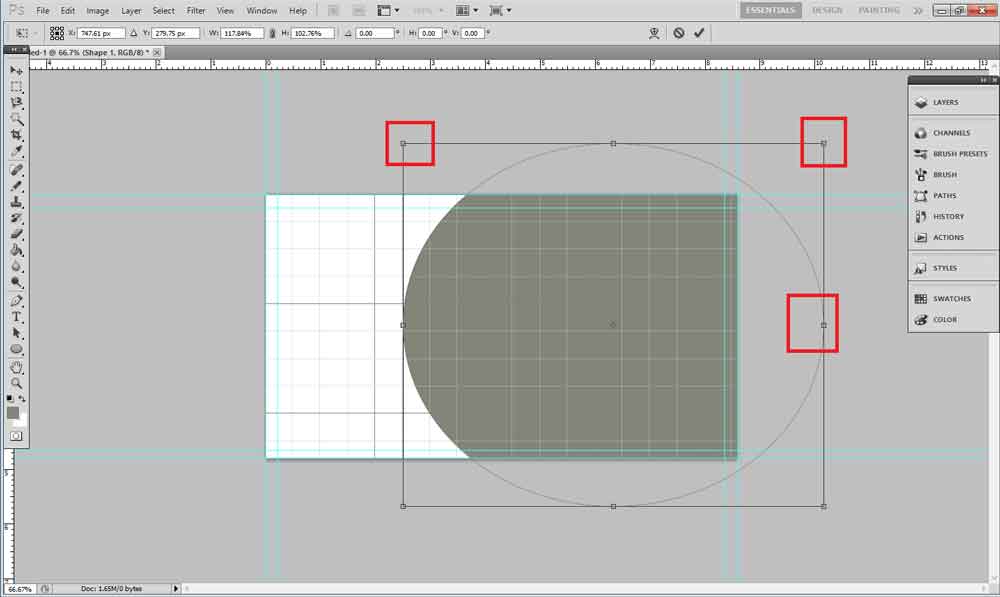
حال می توانید با کلیک روی محدوده انتخاب و کشیدن موس بندازه دلخواه خود را رسم کنید و بعد از رها کردن کلیک شکل رسم می شود که شما باز می توانید اندازه آن را تغییر داده و یا جای آن را عوض کنید.
برای انجام این کار از کلید ترکیبی ctrl+T استفاده کنید که با نمایش کادر شکل می توانید تغییرات مورد نظر را انجام دهید.( مطابق شکل زیر)

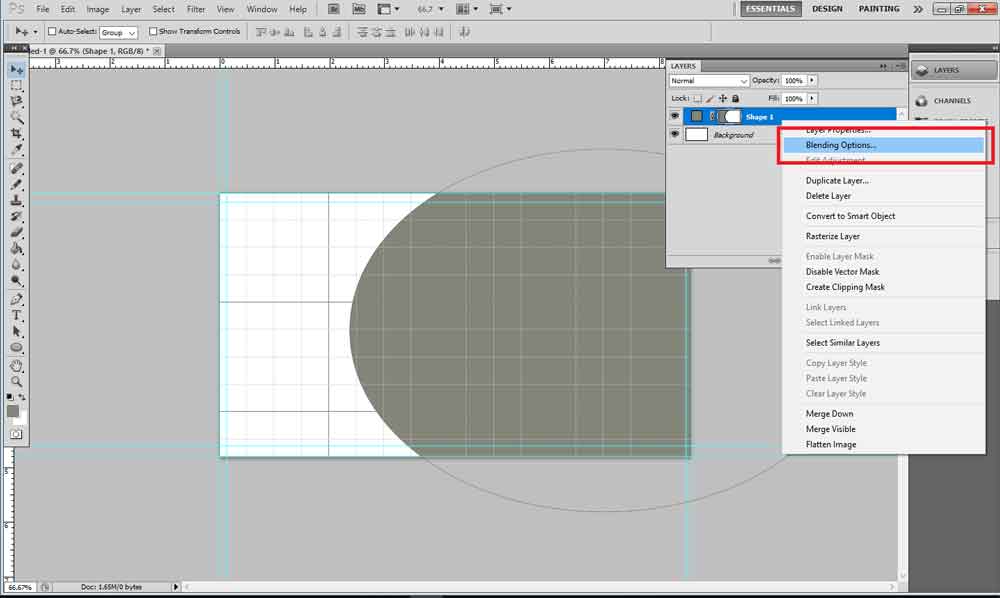
در مبحث طراحی کارت ویزیت با فتوشاپ مانند چیزی که در تصویر زیر مشاهده می کنید شما می توانید با کلیک راست بر روی مشخصات عکس در قسمت LAYERS و از قسمت Blending Option برای دست یابی به ویژگی های بصری عناصر خود دسترسی داشته باشید.

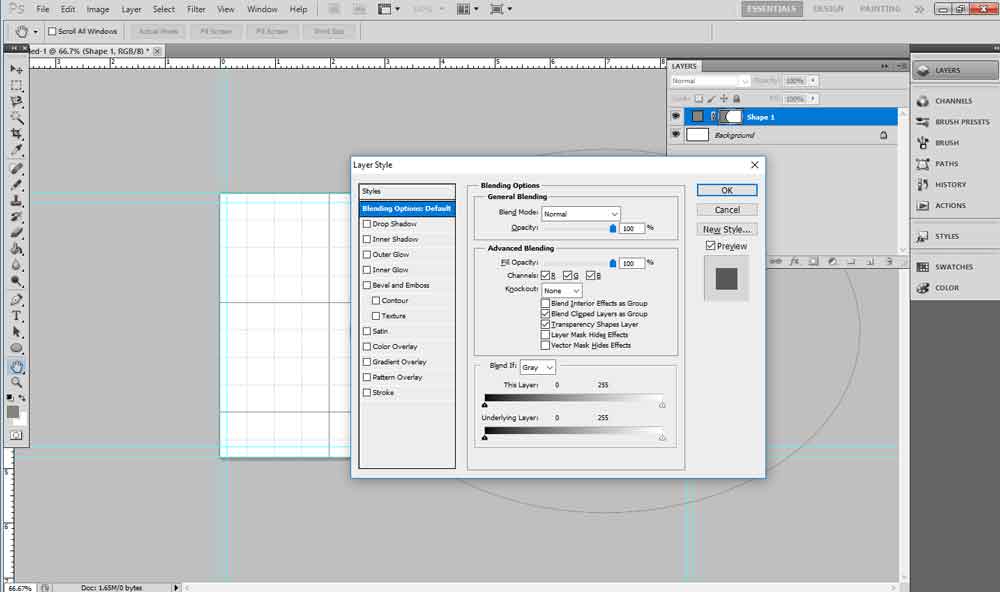
استفاده از ویژگی های بصری در طراحی کارت ویزیت با فتوشاپ
ویژگی های بصری مثل تغییر میزان وضوح، تغییر در حاشیه، تعیین رنگ، کنتراست و موارد دیگر را از این قسمت دسترسی خواهید داشت. در عکس زیر می توانید این موارد را مشاهده کنید:

در این مرحله می توانید یک رنگ مناسب برای پشت تصویر یا زمینه کارت ویزیتتان انتخاب کنید. برای انجام این کار ابتدا رنگ مورد نظرتان را از قسمت مشخص شده در نوار ابزار سمت چپ برنامه فتوشاپ (set foreground color) تعیین کنید. حال که رنگ مورد نظر را انتخاب کردید از Paint Bucket tools می توانید محل موردنظر را رنگ کنید و در محدوده خط کشیده شده رنگ مورد نظر تان اعمال خواهد شد.
سعی کنید از رنگهای متناسب با کار خود استفاده کنید به طور مثال استفاده رنگ شاد در کارت ویزیت مربوط به خدمات الکترونیکی و دیجیتال مناسب نیست. همچنین استفاده از رنگهای تیره برای کار کودک نیز اصلا مناسب نیست و این انتخاب رنگ تاثیر بسیاری در زیبایی و جذاب بودن کار شما خواهد داشت.

ابزار Shape Tool
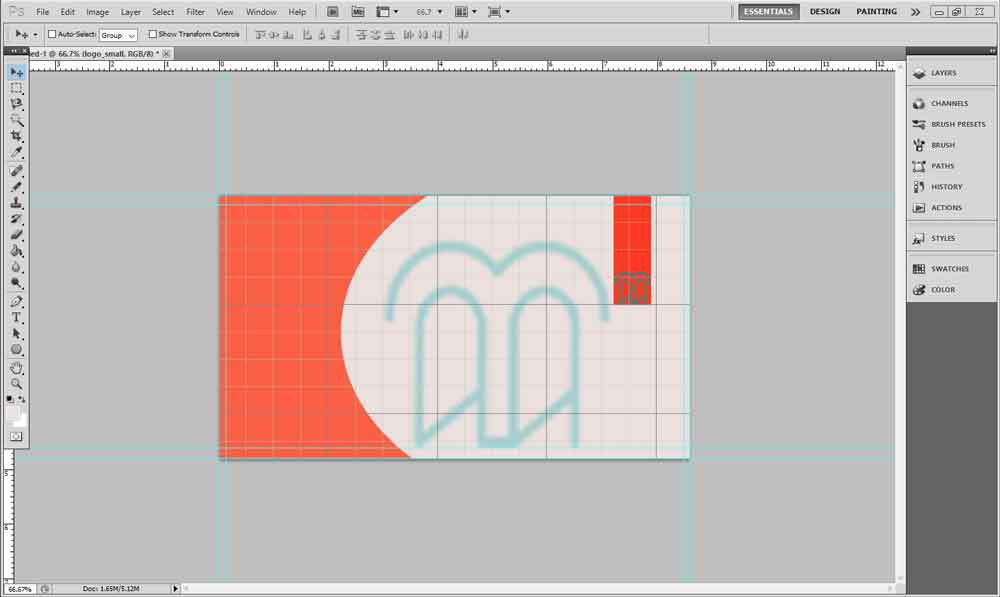
در این مرحله شما می توانید در صورت نیاز طرح اولیه دیگر را به کارت اضافه کنید مثل این مستطیل که ما در کنار کادر اضافه کرده ایم برای این کار نیز از قسمت Shape Tool و با کلیک راست بر روی آن استفاده کرده ایم. شما می توانید همچنین از لوگو و علائم دلخواه خود برای کارت استفاده کنید و در قسمت های مختلف کار ویزیت خود قرار دهید تا بیشتر معرف کار شما شود.
در عکس زیر مشاهده می کنید که از نماد شرکت در داخل مستطیل کوچکی که در سمت راست کارت ویزیت قرار دارد استفاده شده و همچنین یک آرم بزرگتر در زمینه سفید قرار داده شده است. برای انجام این کار ها شما می بایست از تصویر نماد خود با پسوند png داشته باشید و با درگ کردن آن عکس به داخل فتوشاپ و جایگذاری در قسمت مناسب، از آن بهره ببرید.

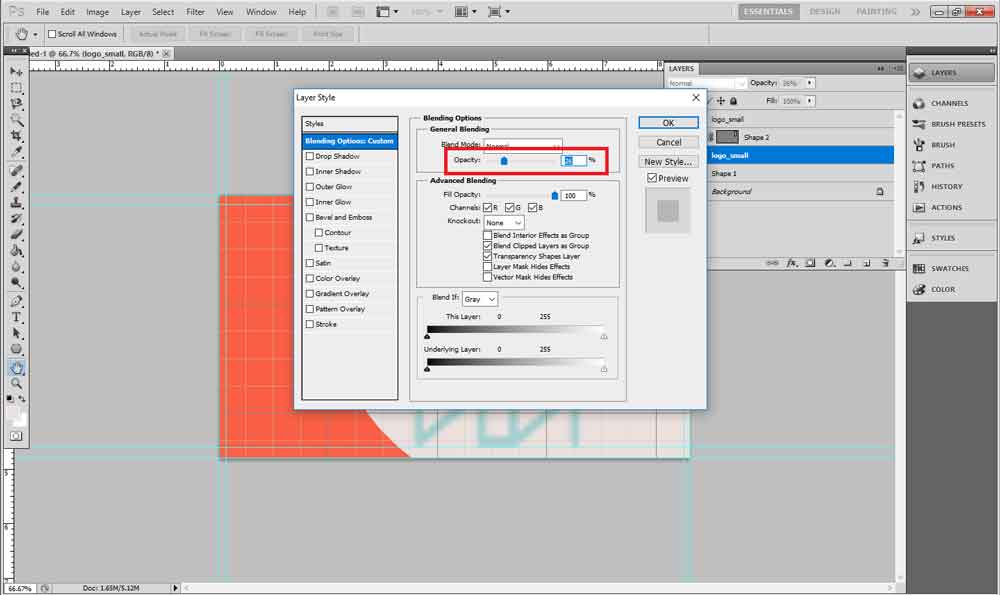
قسمت Blending Option
برای نماد بزرگ تر که در زمینه و با وضوح کم تر استفاده شده است از ویژگی های تصویر در قسمت Blending Option استفاده شده است در عکس زیر در قسمت مشخص شده با کم و زیاد کردن درجه opacity نماد موجود در زمینه را واضح تر و کمتر کردن وضوح آن استفاده کنید.

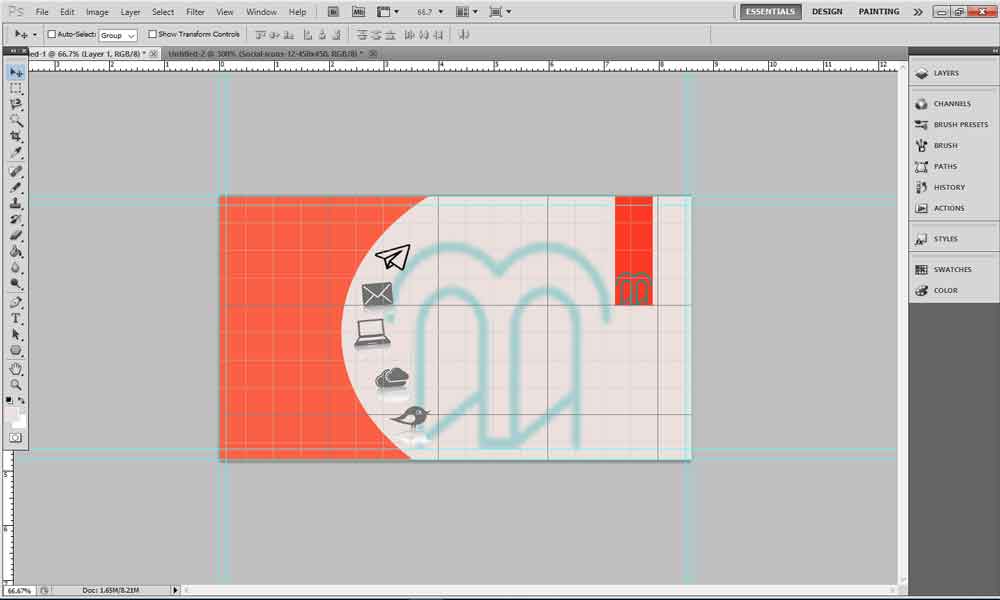
الان زمان اضافه کردن آیکون های ارتباطی می باشد. شما برای انجام این کار بهتر است چند نمونه از آیکونهای موجود در اینترنت را با پسوند png دانلود کنید تا در کارت ویزیتتان قرار دهید. بعد از دانلود آیکون دلخواه می توانید آن را درگ کرده و یا از داخل برنامه فتوشاپ وارد کنید.
بعد از آوردن آیکون دلخواه به داخل برنامه می توانید با استفاده از همان روش که قبلا گفتهشده اندازه عکس را تغییر داده و جای آن را نیز تغییر دهید(با استفاده از کلید میان بر Ctrl+T). با تغییر اندازه و جابجایی مناسب آیکون انتخابی می توانید یک طراحی مناسب و زیبا به کار خود ببخشید.
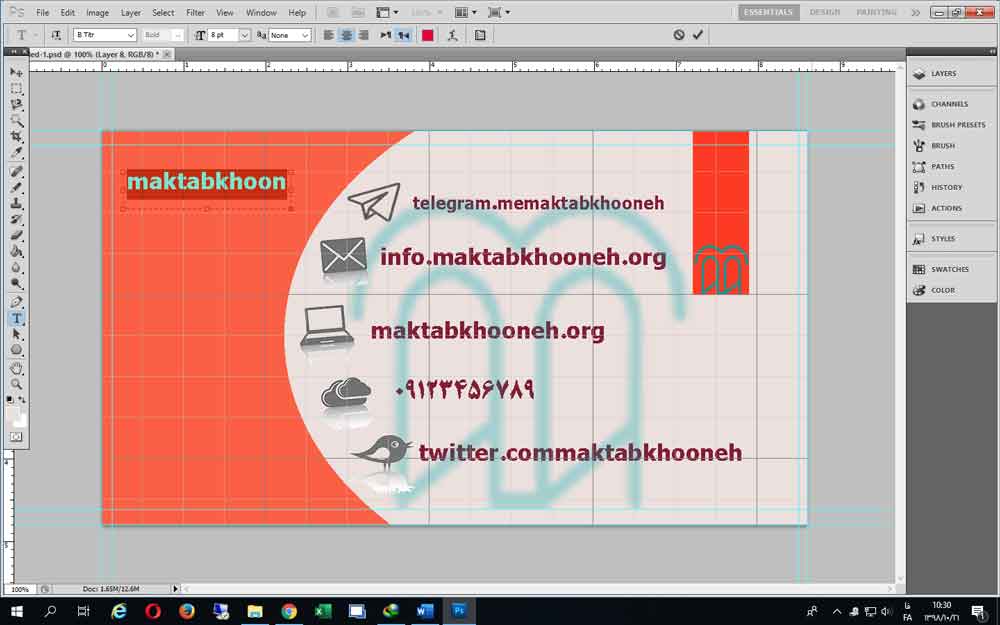
در تصویر زیر می بینید که ما از آیکونهای ارتباطی برای کارت ویزیت استفاده کرده ایم البته شما می توانید از نام آنها به جای آیکون شان استفاده کنید که باز بستگی به سلیقه شما دارد.

ابزار Horizontal type tool
در این مرحله از مبحث طراحی کارت ویزیت با فتوشاپ می توانید اطلاعات مربوط هر آیکون را در مقابل آن بنویسید که برای این کار از نوار ابزار سمت چپ برنامه فتوشاپ و از قسمت Horizontal type tool متن خود را تایپ کنید. برای تغییر فونت و اندازه و نیز رنگ متن تان از نوار ابزار قسمت بالایی برنامه می توانید استفاده کنید تا متن را از لحاظ ظاهری نیز به سلیقه خود درست کنید.
در قسمت Horizontal type tool می توانید چند مدل نوشتاری را انتخاب کنید و به کار ببرید که با کلیک راست روی گزینه Horizontal type tool مدل ها نمایش داده میشوند که میتوانید از بین آن انتخاب کنید.
برای تعیین رنگ متن نوشته و همچنین فونت آن میتوانید از نوار ابزار ایجاد شده در قسمت بالا هنگام تایپ استفاده کنید شما میتوانید از قسمت مشخص شده در عکس زیر این کار را انجام دهید. برای انتخاب فونت فارسی اگر به مشکل خوردید میتوانید یک فارسی ساز بر روی برنامه خود نصب کنید که با انجام این کار مشکل شما بر طرف خواهد شد و به راحتی میتوانید به صورت فارسی تایپ کنید.

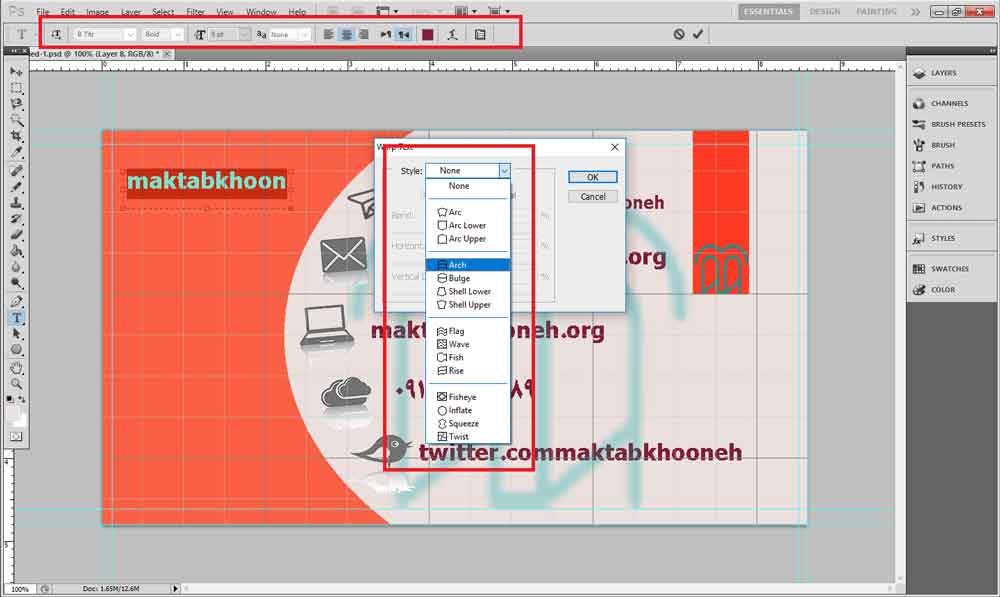
گزینه creat warp text
با استفاده از این نوار ابزار شما همچنین میتوانید حالت های مختلف نوشته را طراحی کنید و شکل دلخواه خود را به متن بدهید. به عکس زیر دقت کنید با استفاده از مسیر نشان داده شده میتوانید این کار را انجام دهید. بدین صورت که ابتدا متن خود را نوشته بعد از قسمت creat warp text (در عکس نشان داده شده است) مدل دلخواه خود را انتخاب کنید.

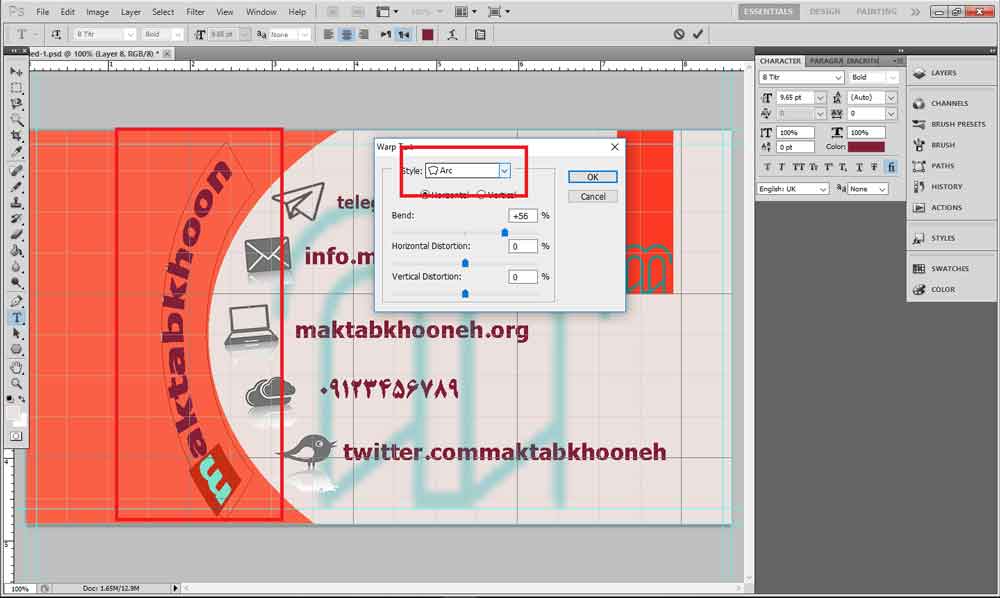
ما در این جا از نمونه Arc در متن خود استفاده کردیم و همانطور که میبینید متن به صورت منحنی شده است حال شما اگر شما بعد از نوشتن متن و انتخاب نمونه دلخواه و نگه داشتن دکمه Ctrl گزینههای تغییر اندازه و جهت متن نمایان میشود که با استفاده از آنها میتوانید هم جهت متن را تغییر داده و هم اندازه و زاویه را مشخص کنید.
در این نمونه ما سعی کردیم با هم جهت کردن متن و منحنی زمینه این طراحی را انجام دهیم که شما میتوانید با سلیقه خودتان این کار را انجام دهید و جهت و زاویه و اندازه را مشخص کنید.

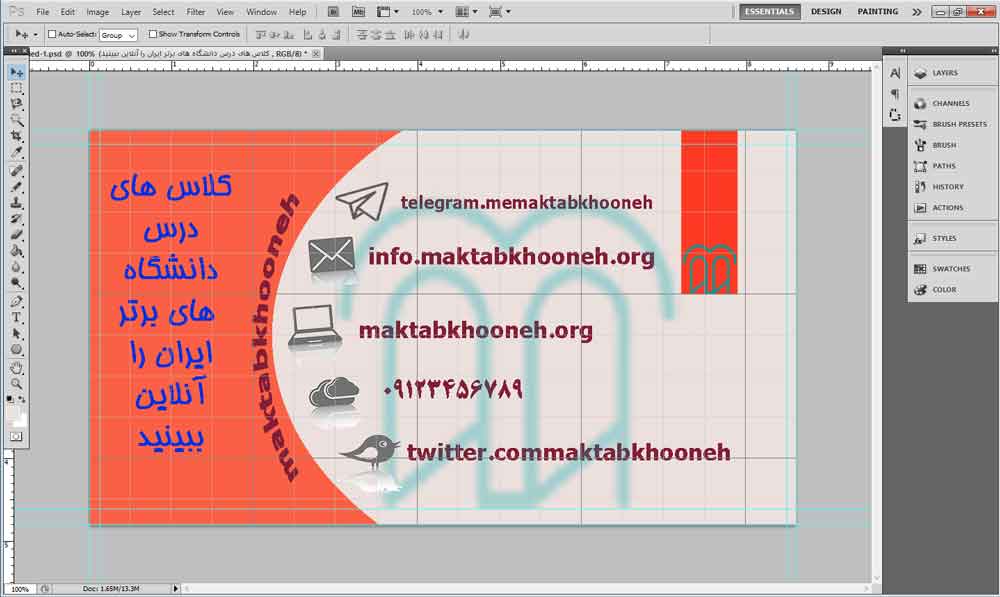
یک متن خلاصه از کار و معرفی خود میتوانید برای ارائه خود در کارت ویزیت قرار دهید. سعی کنید زیاد طولانی و حوصله سر بر نباشد و هرچقدر کوتاه و جذاب باشد نتیجهی بهتری خواهد داشت. ما در این جا به نوشتن متن (کلاسهای درس دانشگاه های برتر ایران را آنلاین ببینید ) بسنده کردیم .
ذخیره فایل طراحی کارت ویزیت با فتوشاپ
در مرحله آخر مبحث طراحی کارت ویزیت با فتوشاپ زمان حذف کردن اضافههای تصاویر و ذخیره نهایی فایل میباشد که برای این کار می توانید با استفاده گزینه Extras که در سربرگ View است میتوانید این کار را انجام دهید.

شما می توانید برای ذخیره فایل با کیفیت بالا از پسوند PDF استفاده کنید البته پسوند های دیگر هم مثل JPEG و TIF اگر با رزولوشن بالا ذخیره شوند نیز جوابگوی کار شما خواهد بود. شما برای انجام این کار از مسیر File / Save Az استفاده کنید و پسوند مورد نظرتان را انتخاب کنید.
توجه داشته باشید که بهترین پسوند برای ذخیره چنین فایلهایی که قرار است چاپ شود، پسوند PDF می باشد چرا که این پسوند کیفیت تصویر را به همان مقدار حفظ میکند. برای انجام این کار به سربرگ File بروید، گزینه Save As را انتخاب نمایید و در قسمت فرمت ها پسوند pdf را انتهاب نمائید.
به یاد داشته باشید که دیگر فرمتهای ذخیره تصاویر همچون JPEG و TIF هم کیفیت قابل قبولی در اختیار شما میگذارند. حال شما برای خود یک کارت ویزیت آماده دارید که می توانید برای معرفی کارتان ارائه دهید. امیدواریم با طی مراحل توانسته باشید یک کارت ویزیت مناسب داشته باشید. امیدواریم مقاله مبحث طراحی کارت ویزیت با فتوشاپ تا به اینجا برای شما مفید واقعه شده باشد.







سلام درود بر شما خیلی عالیه دست مریزاد
سلام
ممنون از همراهیتون دوست عزیز
matlabe mofidi bud . mamnun
matlabe khubi bud.
در این مقاله از سری مقالات آموزش طراحی کارت ویزیت طرح های آماده
برای آموزش طراحی کارت ویزیت ساده کارت ویزیت را به شما نشان داده ایم.