نحوه ساخت گیف و انیمیشن با فتوشاپ

در اینجا یک راهنمای گام به گام ساده و فوق العاده آسان برای ساخت گیف و انیمیشن با فتوشاپ آورده شده است. ( این نوع از انیمیشن را با انیمیشن timeline که در ورژن cs6 یا ورژن های جدید تر در دسترس هستند اشتباه نگیرید.)
- 1. یک document برای ساخت گیف و انیمیشن با فتوشاپ به ابعاد مورد نظر خود را وارد کنید.
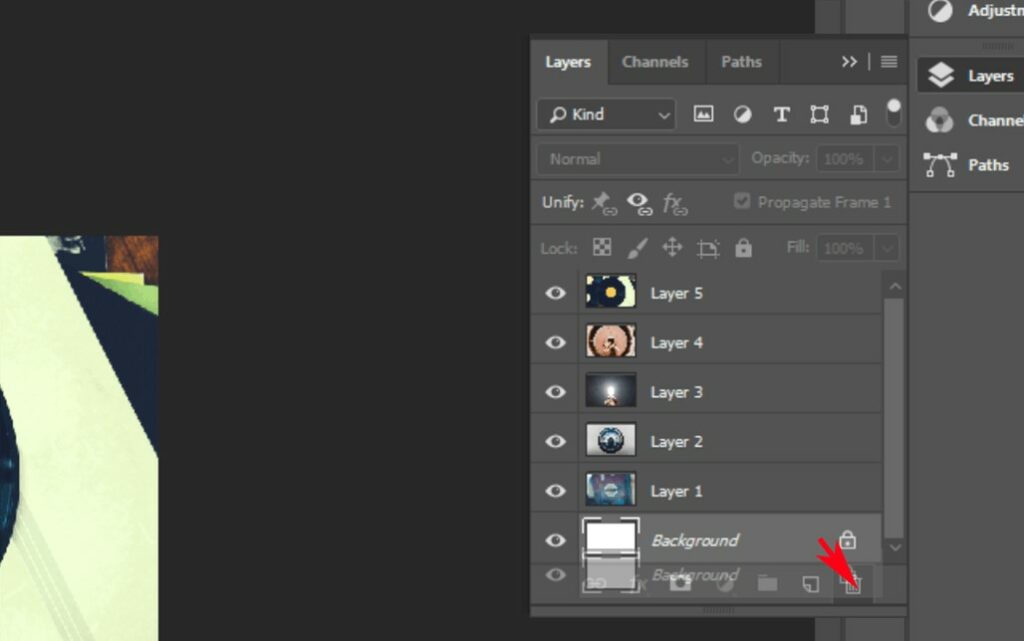
- 2. مطمئن شوید که پنجره ی” layers ” باز است. اگر آن را ندارید، به Window > Layers بروید.
- 3. روی نمادقفل در لایه ی پس زمینه کلیک کنید تا برای ادیت آماده باشد (اسم آن به صورت خودکار روی لایه ی صفرتنظیم می شود) .
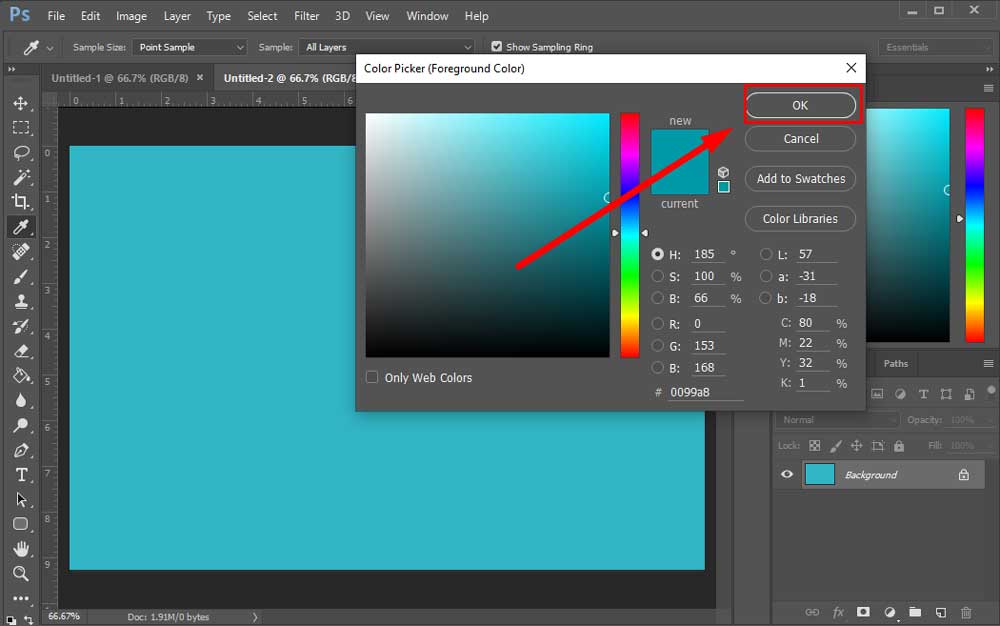
- 4. برای اولین لایه ی خود یک رنگ پس زمینه انتخاب کنید که به اهداف شما نزدیک باشد. روی مربع رنگی در قسمت سمت چپ در پایین کلیک کنید و رنگ مورد نظر خود را انتخاب کنید. بعد از انتخاب رنگ مورد نظر خود، روی “ok” کلیک کنید.

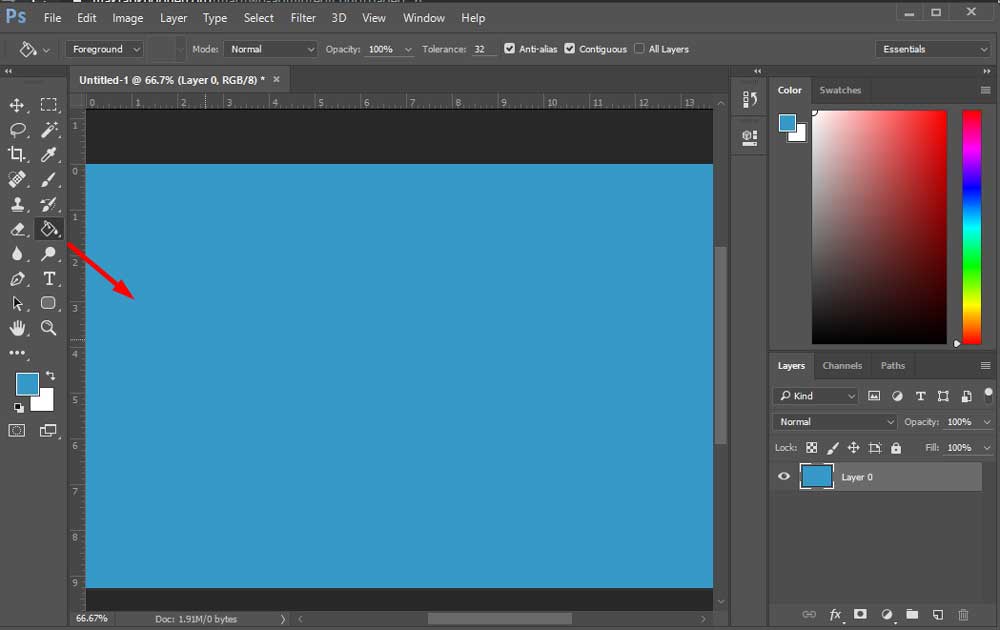
5. پس زمینه ی خود را با رنگی که انتخاب کردید، پر کنید. باید روی سطل رنگ کنار صفحه کلیک کنید و فضای سفید در لایه را با آن پر کنید.

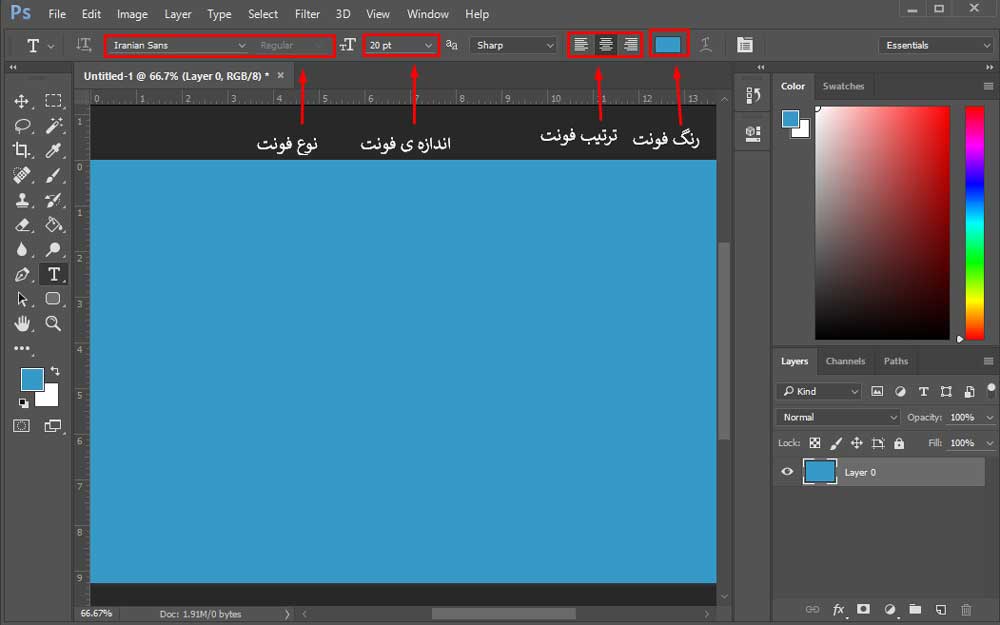
6. متنی که دوست دارید در ابتدای انیمیشن خود قرار دهید را وارد کنید. روی حرف “T” در قسمت بالای صفحه کلیک کنید و فونتی را انتخاب کنید که به اهداف شما نزدیک باشد. از نوار ابزار بالای صفحه برای ویرایش متن خود استفاده کنید.

rasterize کردن
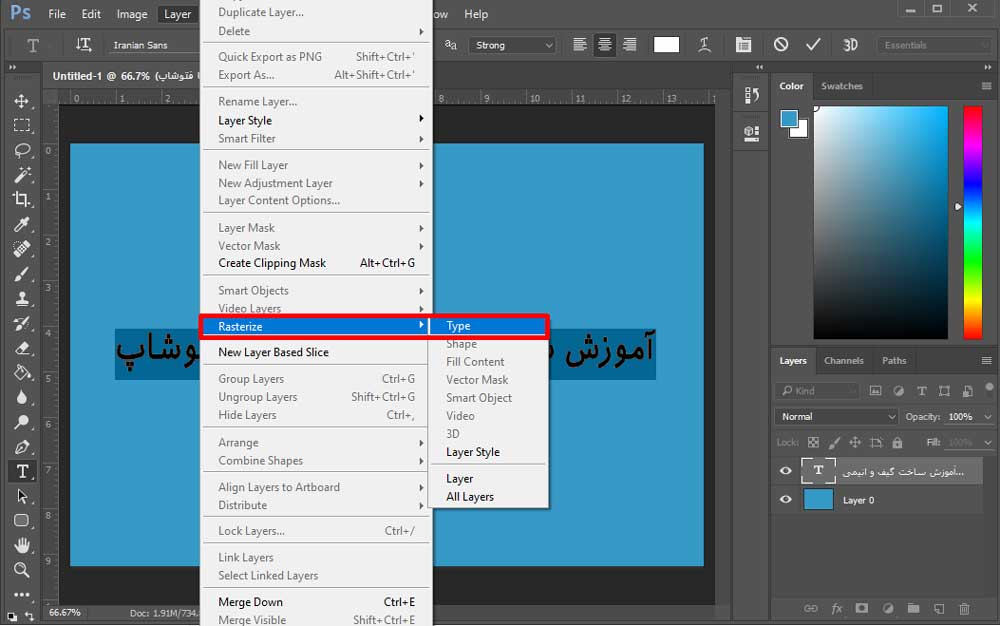
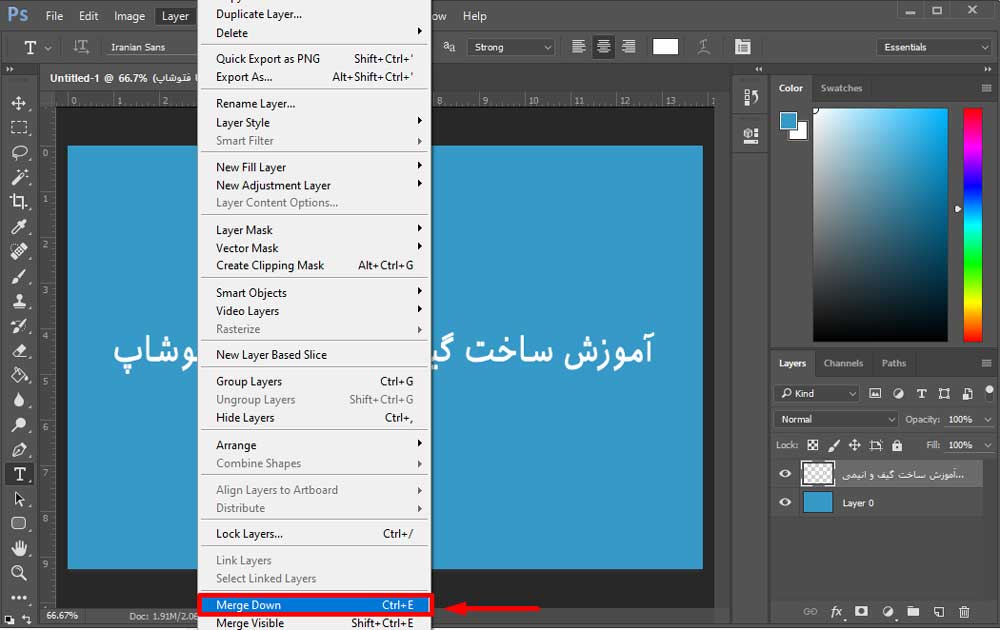
7. وقتی متن خود را کامل نوشتید، می توانید لایه ی متن خود را rasterize کرده و با پس زمینه ی رنگ شده ی خود ادغام کنید. روی لایه ی متنی راست کلیک کنید و گزینه ی “rasterize type ” را انتخاب کنید. دوباره باز راست کلیک کرده و “merge down” را انتخاب کنید.

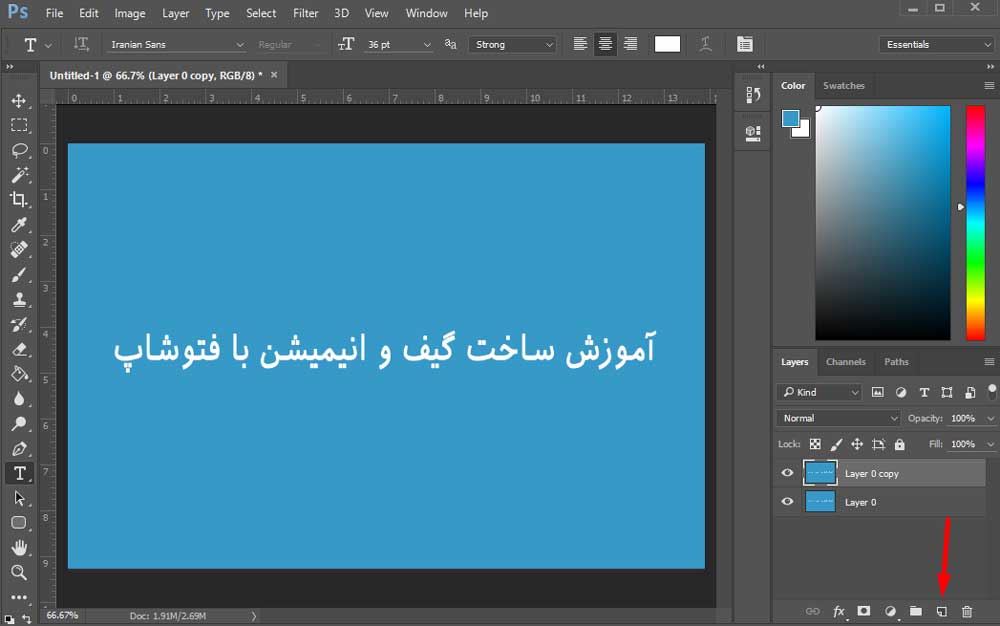
8. حال می توانیم لایه های متنی دیگری را با همین روش برای انیمیشن خود بسازیم. به طور مثال، من یک لایه دیگر متنی زیر اولین خط در لایه ی اول ایجاد می کنم. به این منظور، لایه ی زیری را با کشیدن آن بر روی نماد new layer یا با گرفتن Ctrl+J، به این صورت duplicate می کنم.

9. لایه ی متنی جدید را Rasterize کنید و با لایه ی duplicate شده ادغام کنید. به این ترتیب دو لایه ی زیر به دست می آید.( لایه ی زیری)
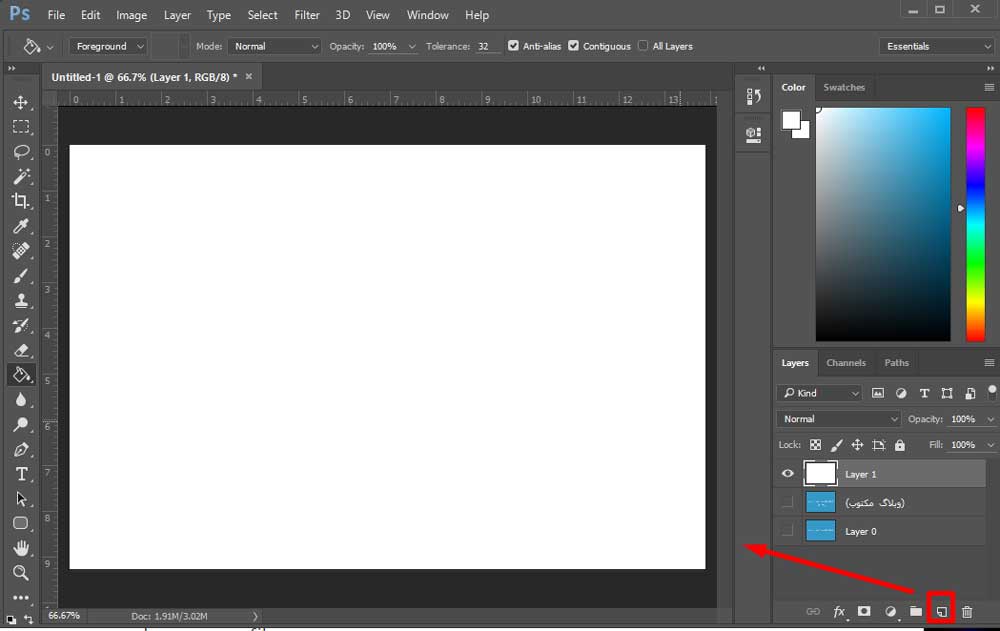
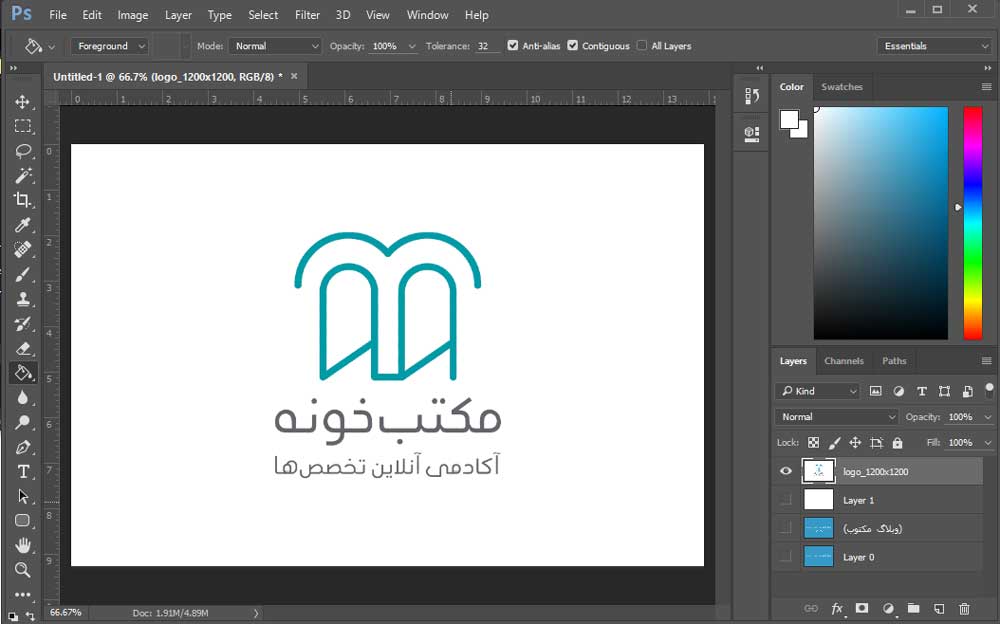
10. حال می خواهیم لایه آخری را با لوگو اضفه کنیم. برای این کار، روی ” new layer’” کلیک کنید و آن را با رنگ پس زمینه پر کنید. من از رنگ سفید برای آخرین لایه استفاده می کنم.

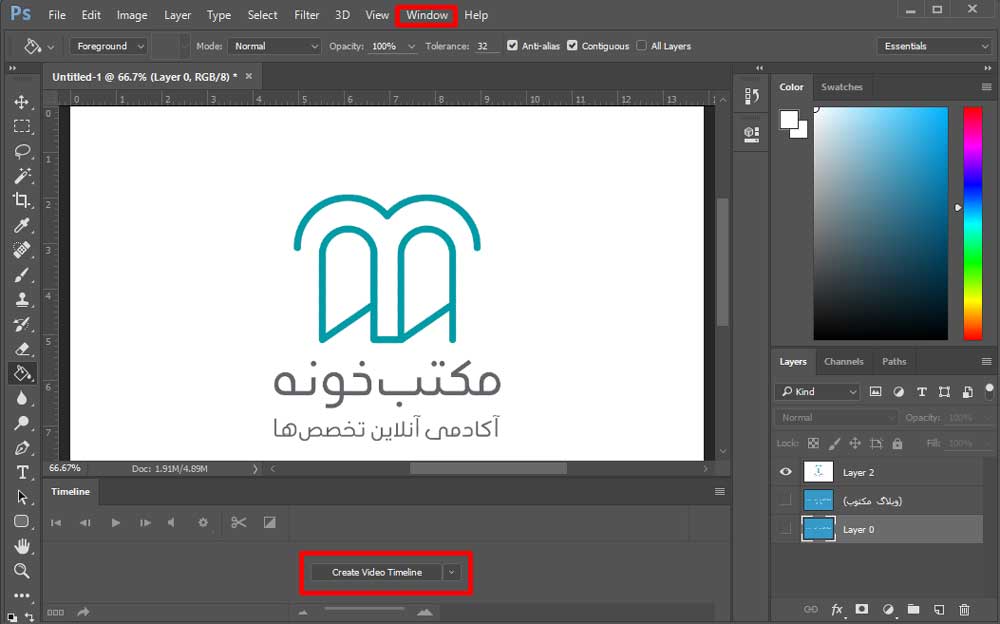
11. لوگو را از پوشه مورد نظر در کامپیوتر خود به فوتوشاپ ببرید. کافیست آن را گرفته و روی صفحه قرار دهید. یک لایه ی جدید انتخاب کنید. جای آن را بر روی صفحه تنظیم کنید.

12. لایه لوگو را Rasterize کنید و آن را با لایه ی پس زمینه ی سفید مثل قبل ادغام کنید.
ساخت گیف با فتوشاپ
13. حال می توانیم لایه های خود را به انیمیشم تبدیل کنیم. به Window > Timeline بروید و پنجره ی Timeline را از پایین صفحه باز کنید. بعد روی create frame animation کلیک کنید.

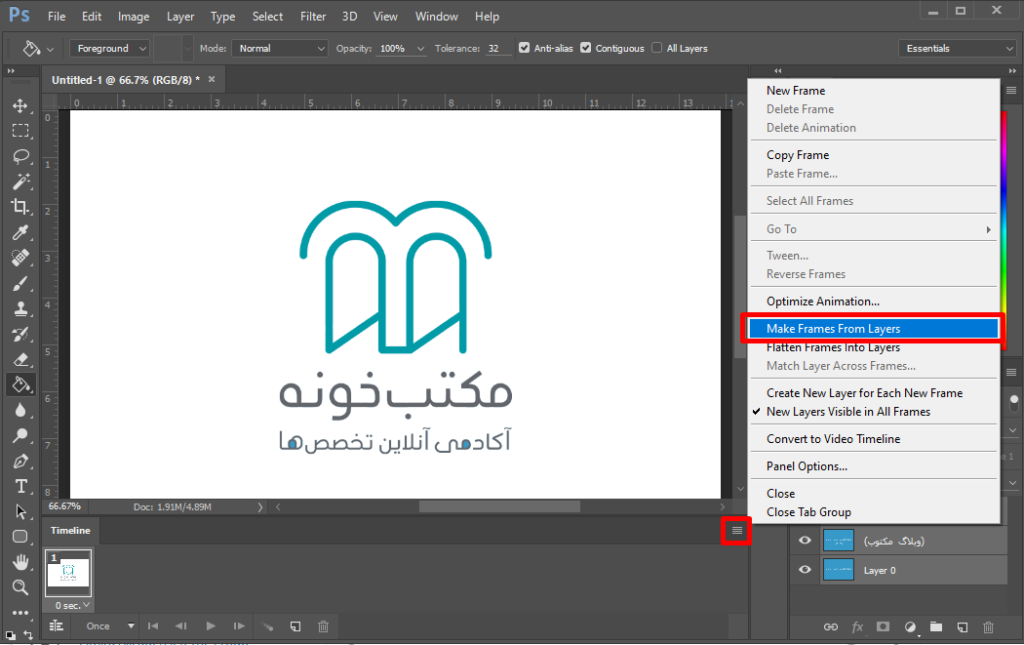
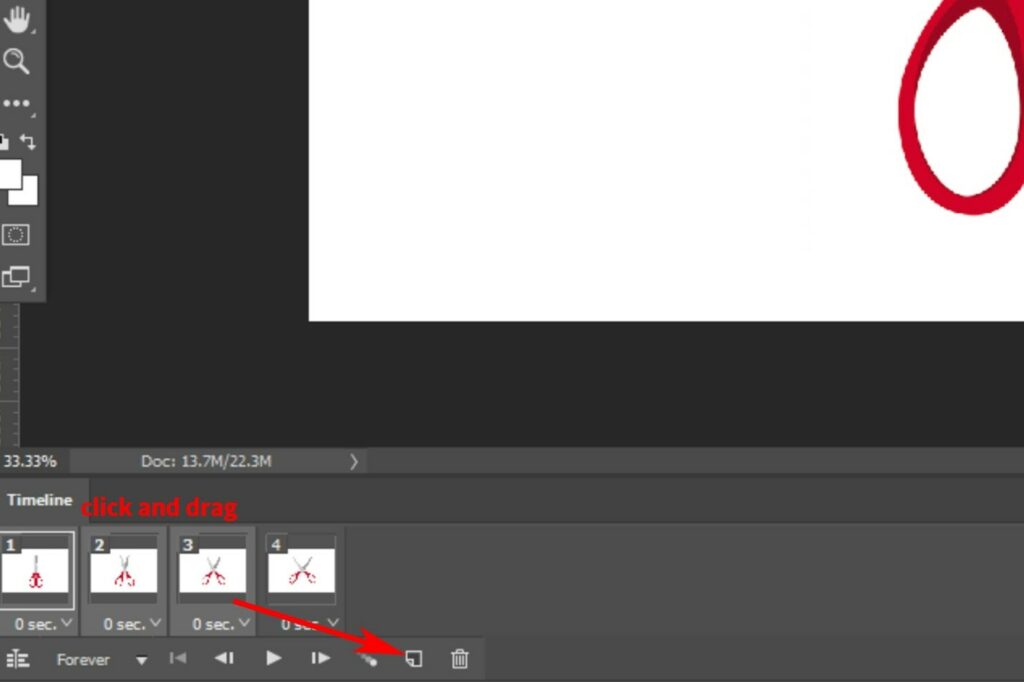
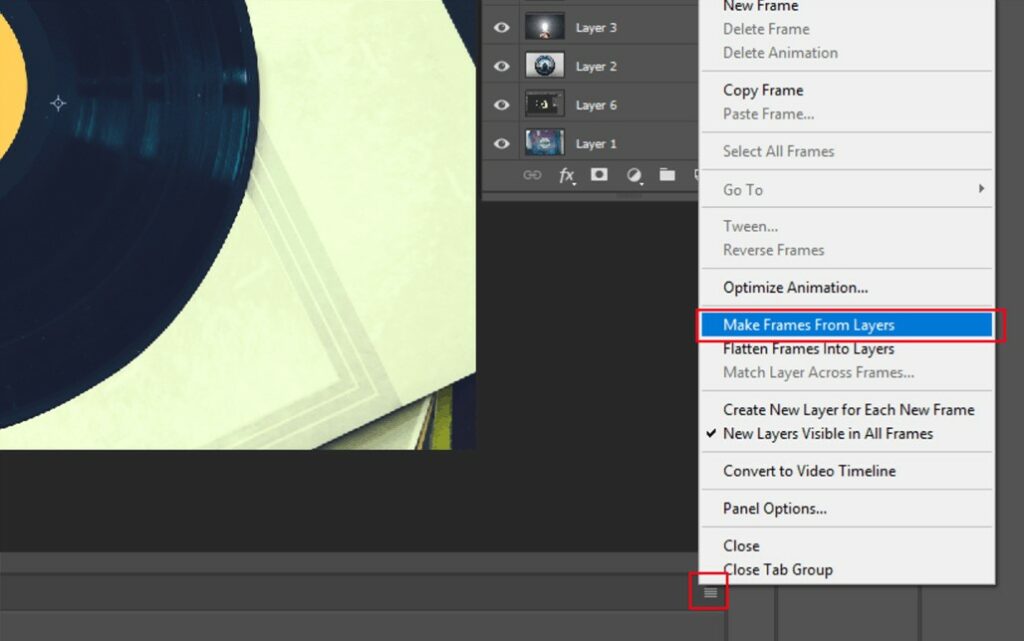
14. روی نماد کوچک در پایین سمت راست صفحه کلیک کنید و “Make Frames From Layers” را انتخاب کنید. به این صورت تمام لایه ها به ترتیب بر روی پنجره ی timeline به نمایش در می آیند.
مقاله پییشنهادی : راهکارهایی برای بالا بردن عملکرد فتوشاپ

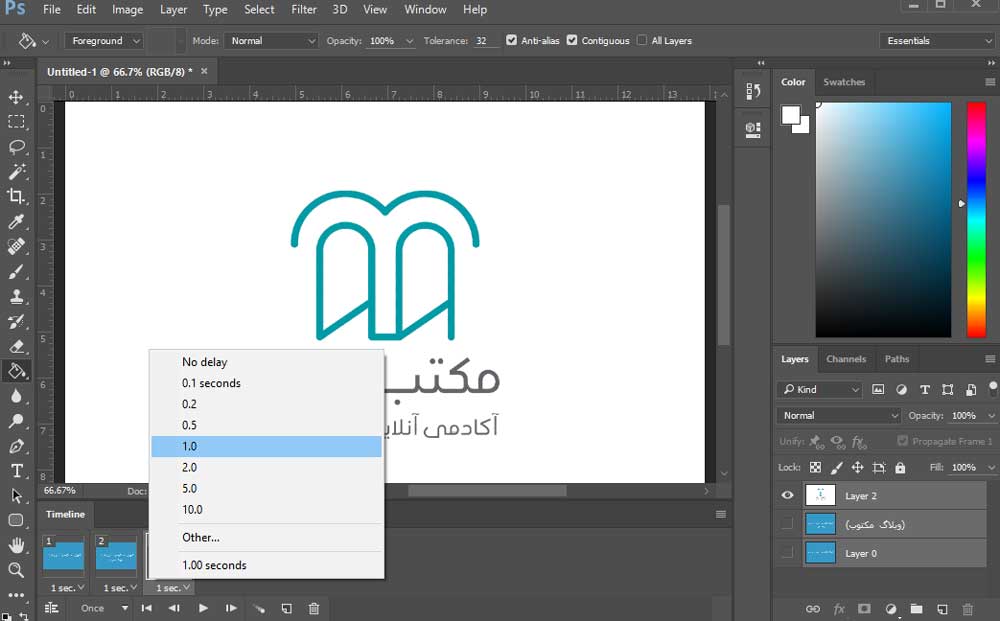
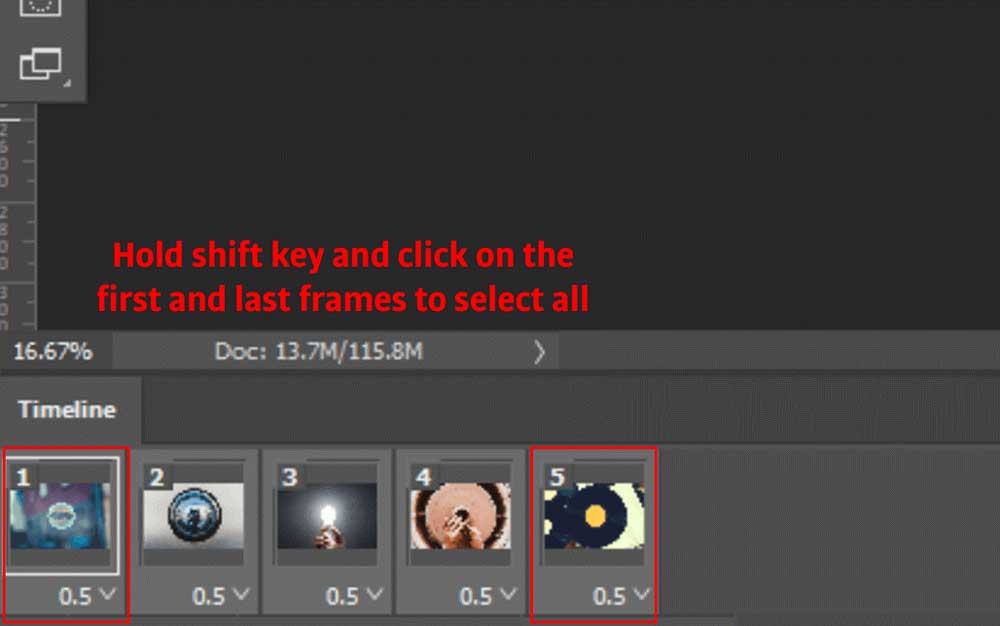
15. کلید “shift” را نگه دارید و اولین و آخرین frame را انتخاب کنید تا همه ی آن ها انتخاب شوند. روی یکی از frame ها کلیک کنید و مدت هر frame یا frame delay را انتخاب کنید. لایه های متنی نیاز به مدت بیشتری نسبت به انیمیشن های تصویری دارند تا کاربر زمان کافی برای خواندن متن را داشته باشد. رنگ ها و ترتیب های متفاوت، نتیجه ی کار را جذاب می کنند.

16. می توانید ترتیب frame ها عوض کنید، رنگ ها را تغییر دهید و انیمیشن خود را جذاب کنید.

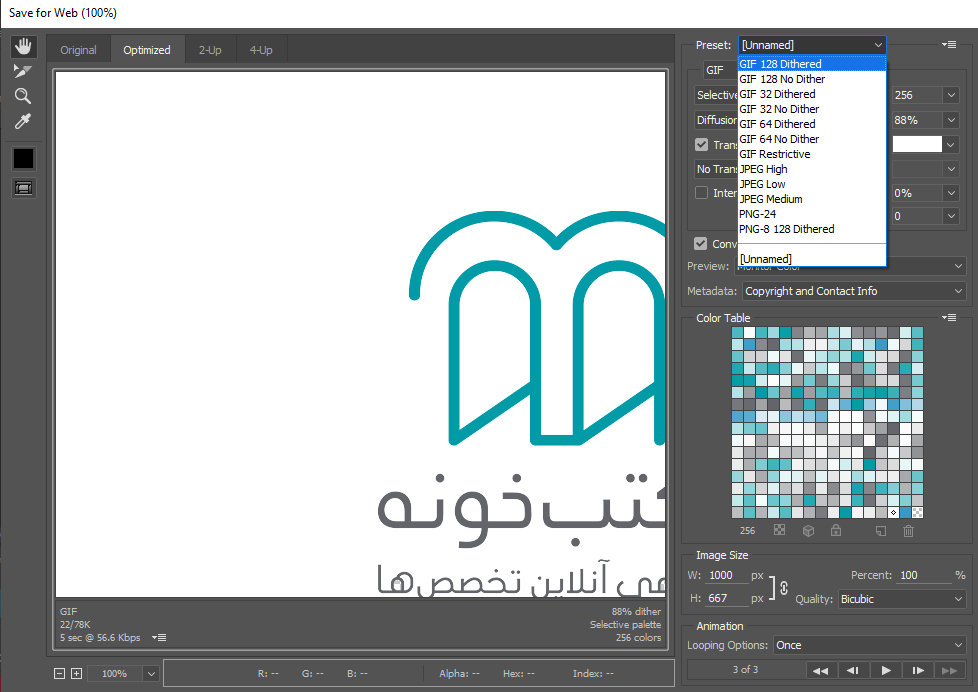
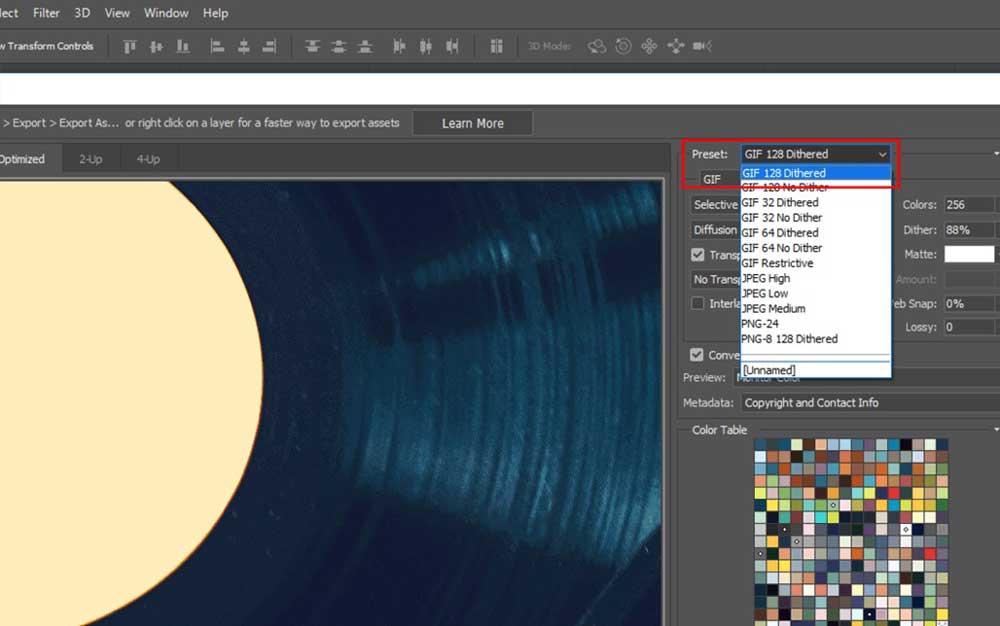
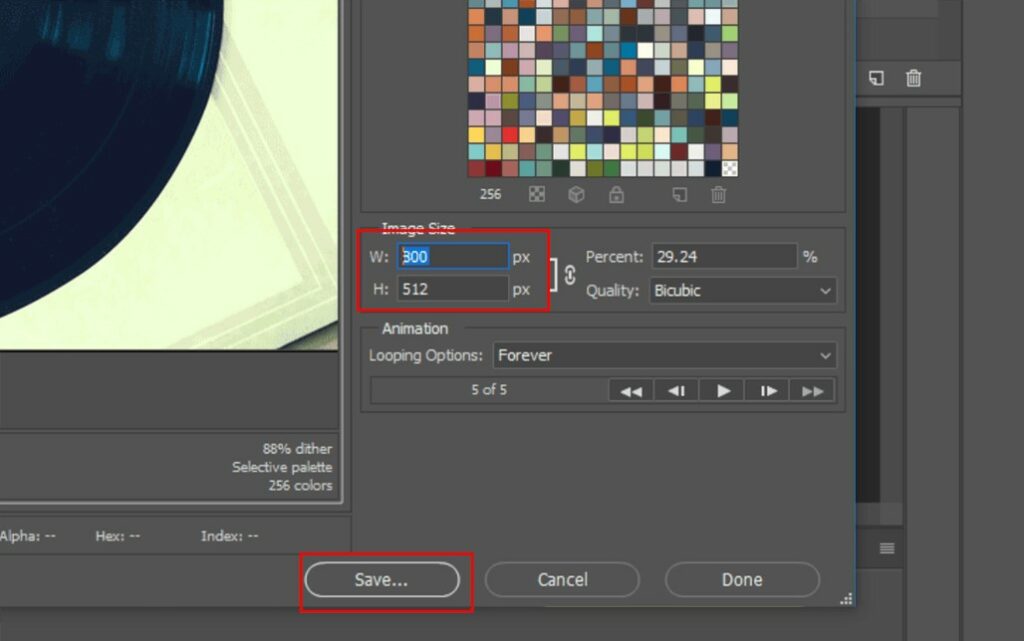
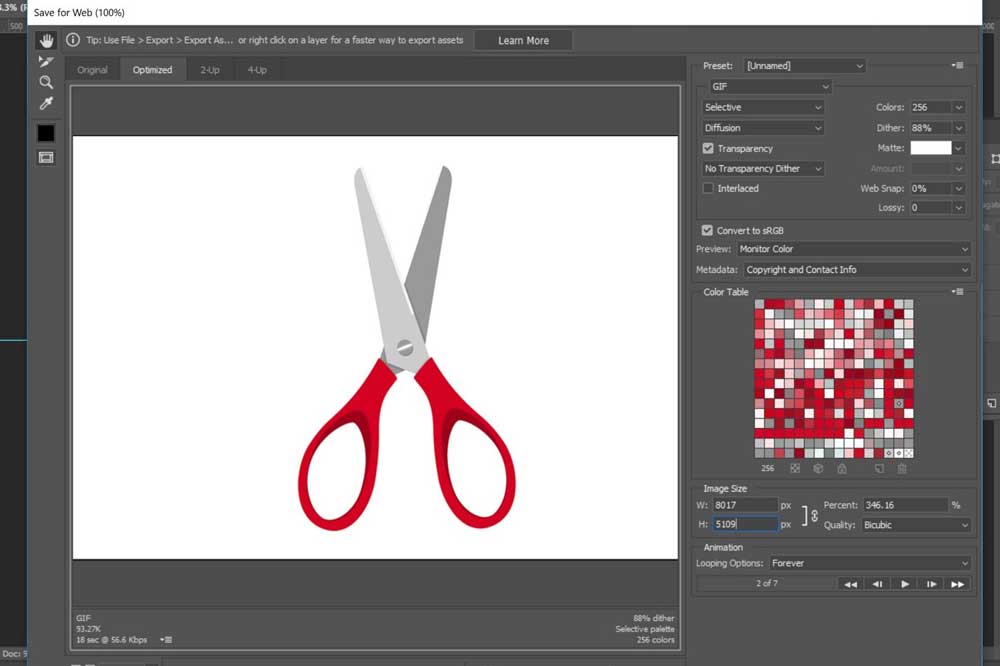
17. وقتی از frame ها راضی بودید، به File > Export > Save For Web (Legacy) بروید. به این ترتیب، پنجره ی زیر ظاهر می شود. زیر تب ” Preset” بروید و “GIF 128 Dithered” بروید.

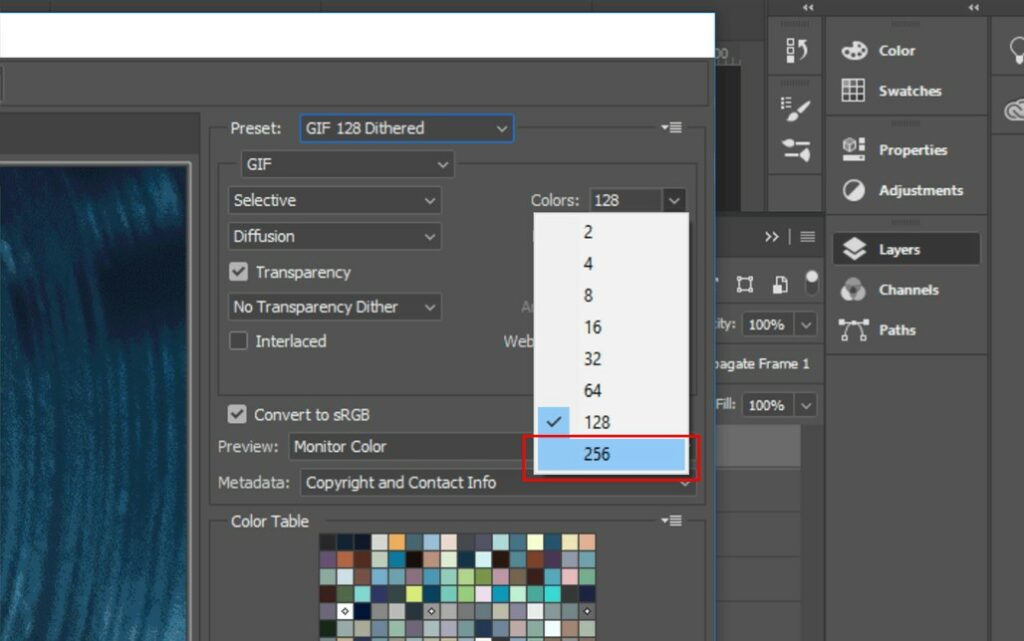
18. زیر تب “Colours” بروید و “256” را انتخاب کنید. می توانید ابعاد مورد نظر خود را از قسمت “Image Size” انتخاب کنید. بعد از اتمام کار، روی ” Save” کلیک کنید.

ساخت انیمیشن و ویدیو با فوتوشاپ
شاید بخواهید از ویدیو برای ساخت انیمیشن استفاده کنید تا تغییراتی در آن ویدیو ایجاد کنید. با ممکن است بخواهید یک تیزر کوتاه تبلیغاتی بسازید. در فوتوشاپ به راحتی می توانید این گونه انیمیشن ها را برای خود طراحی کنید.

علاوه بر پشت سر هم قرار دادن ویدیو ها، می توانید آن ها را با متن یا لوگو نیز تزئیین کنید. در ادامه با ما همراه باشید تا با نحوه ی ساخت انیمیشن با ویدیو آشنا شوید.
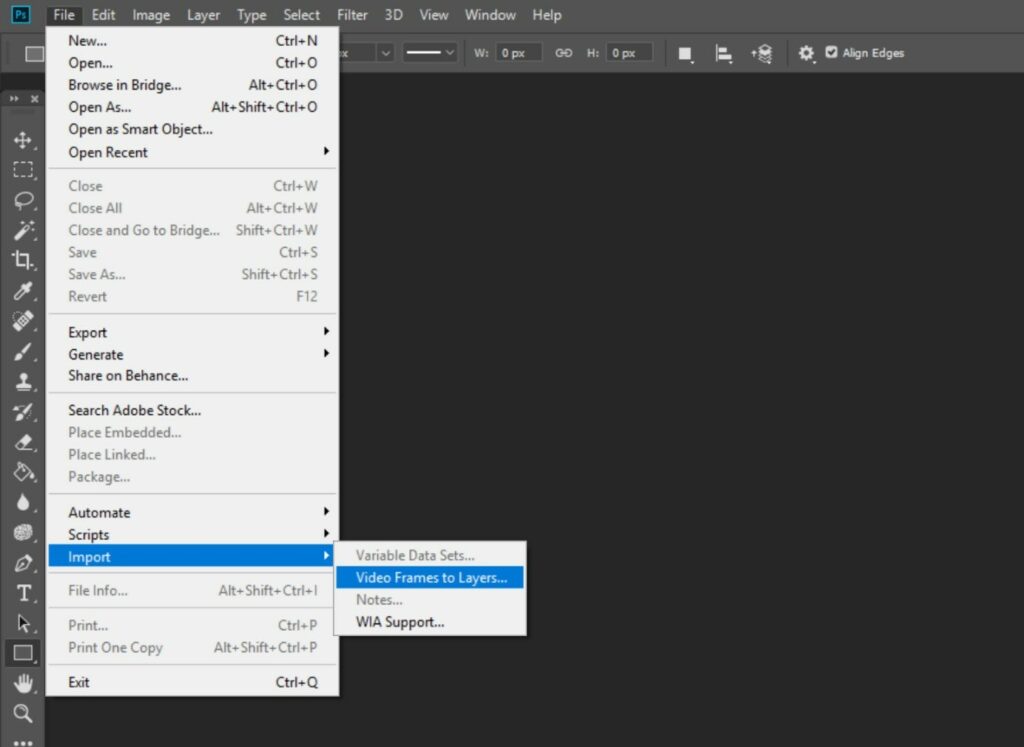
1. فوتوشاپ را باز کنید. به File > Import > Video Frames to Layers بروید. ویدیو کلیپ هایی که دوست دارید استفاده کنید را انتخاب کنید.

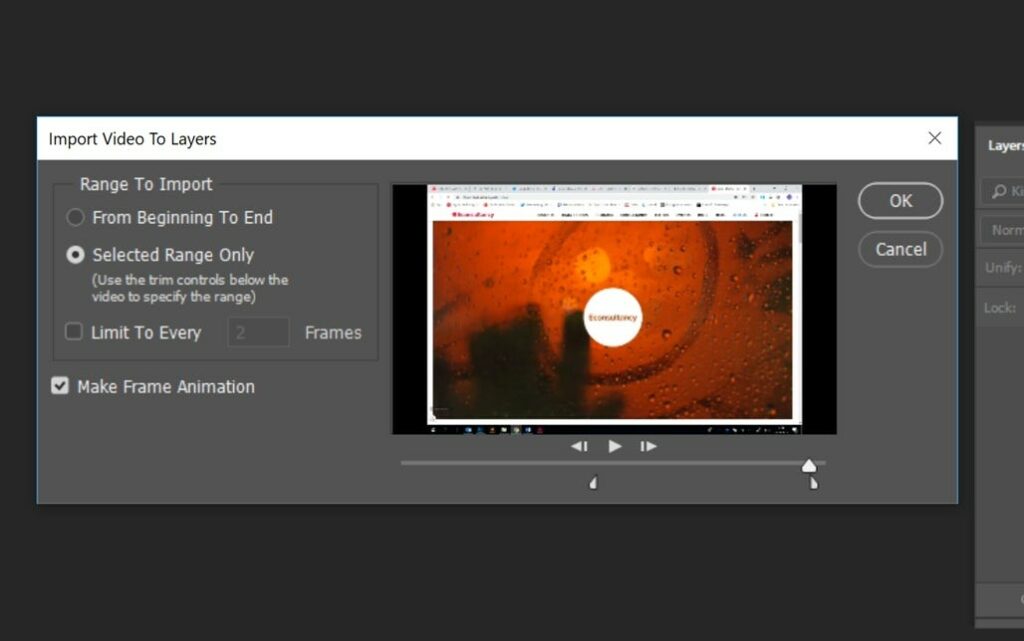
2. براساس ویدیو، باید مدت آن را موقع وارد کردن، انتخاب کنید. برای این کار، روی “Selected range only” کلیک و از زیر ویدیو، سایز آن را مشخص کنید. حتماً “Make Frame Animation” را انتخاب کنید و بعد “ok” را بزنید.

استفاده از فریم ها در ساخت گیف و انیمیشن با فتوشاپ
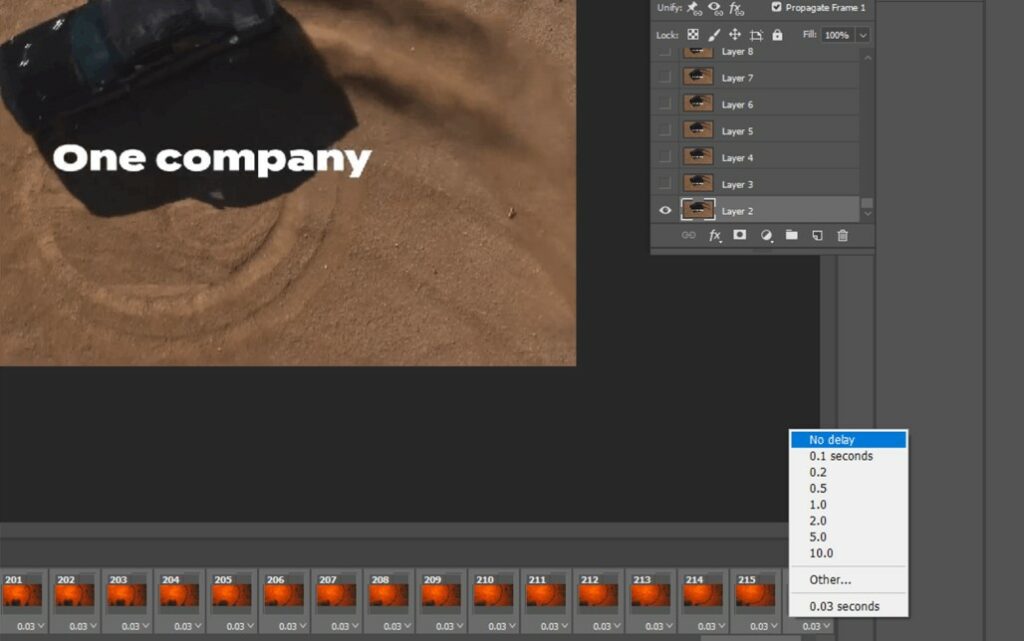
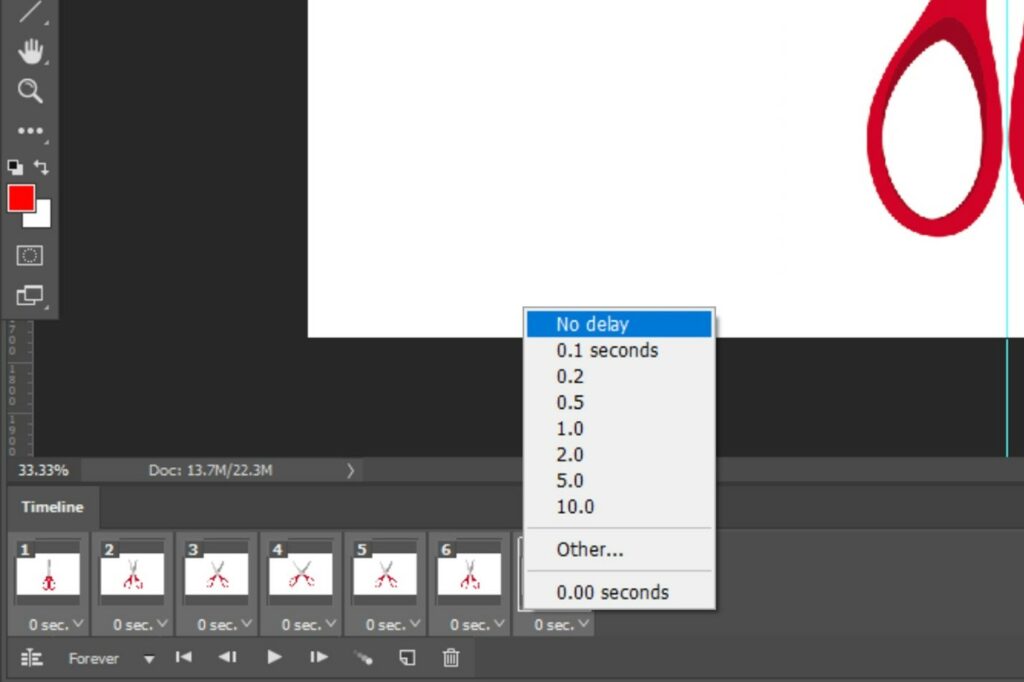
3. تمام frame های ویدیو به هر دو پنجره ی layers اضافه می شود. شیفت را نگه دارید و اولین و آخرین frame در timeline را انتخاب کنید تا همه ی آن ها انتخاب شوند. راست کلیک کنید و no delay رو از منویی که بالا می آید انتخاب کنید.

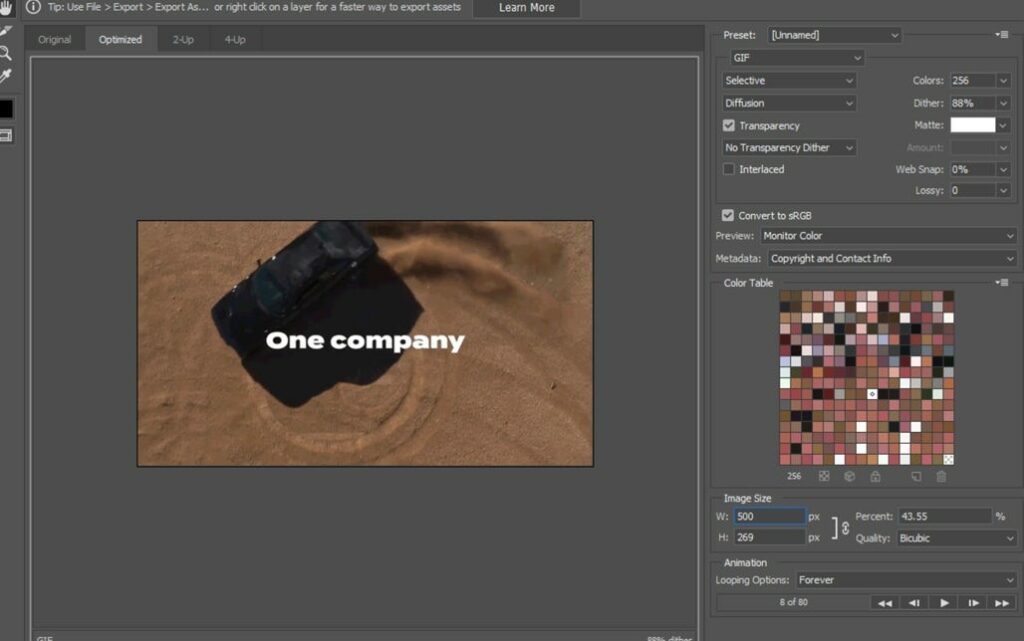
4. حال می توانید خود را برای export آماده کنید. به File > Export > Save For Web (Legacy) بروید.
5. “GIF 128 Dithered” را از تبِ “Presets ” انتخاب کنید، “256” را از تب “Colours ” انتخاب کنید. اگر سایز را دوست ندارید، از منویی که بالا می آید، آن را تغییر دهید. بعد روی “Save” کلیک کنید و فایل خود را نام گذاری کنید. باید حتماً به سایز انیمیشن نیز اشاره کنید.

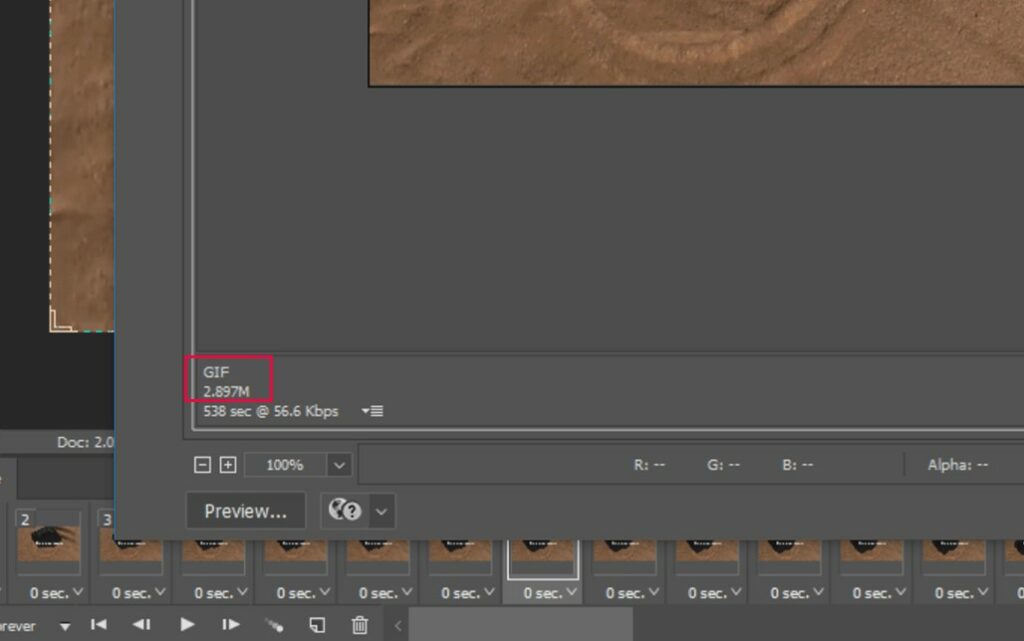
6. سایز انیمیشن در پایین سمت چپ دیده می شود. توصیه می کنیم سایز انیمیشن های خود را زیر 3 مگابایت تنظیم کنید تا به راحتی قابل بارگذاری باشد.

7. روی “save” کلیک کنید و فایل خود را نام گذاری کنید.
در صورت لزوم می توانید به دنبال کردن مراحلی که در بالا گفته شد، به انیمیشن خود، متن یا لوگو اضافه کنید.
اسلایدها (SLIDESHOWS)
1. یک سند جدید در فتوشاپ باز کنید و ابعاد مورد نظر خود را وارد کنید.
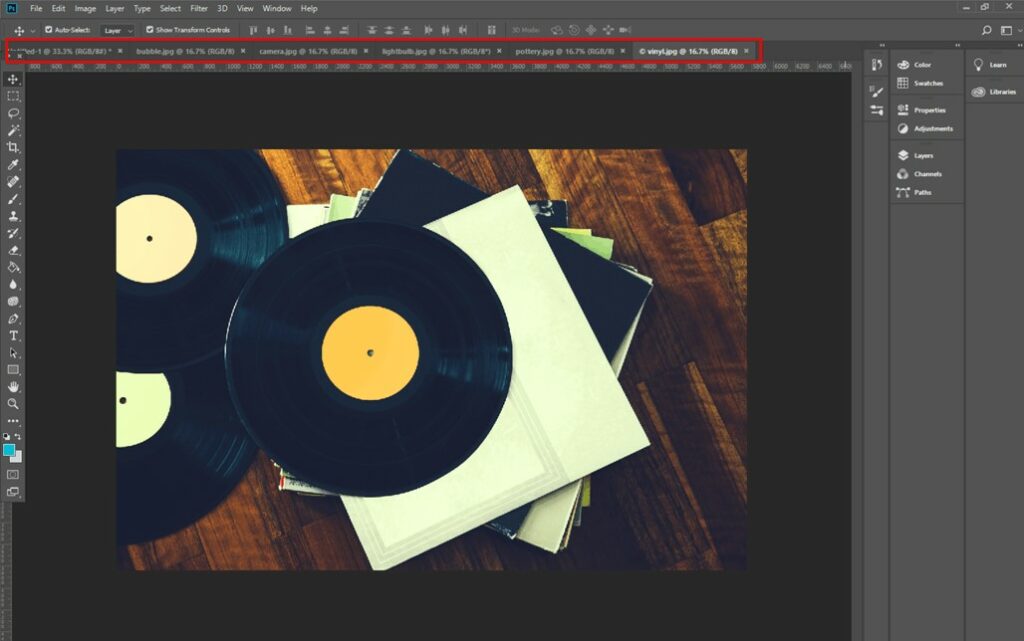
2. هر عکسی که دوست دارید را انتخاب کنید و آن ها را در فتوشاپ باز کنید. این عکس ها باید در پنجره های مختلف در بالای صفحه باشند و کنار فایل شما قرار بگیرند.


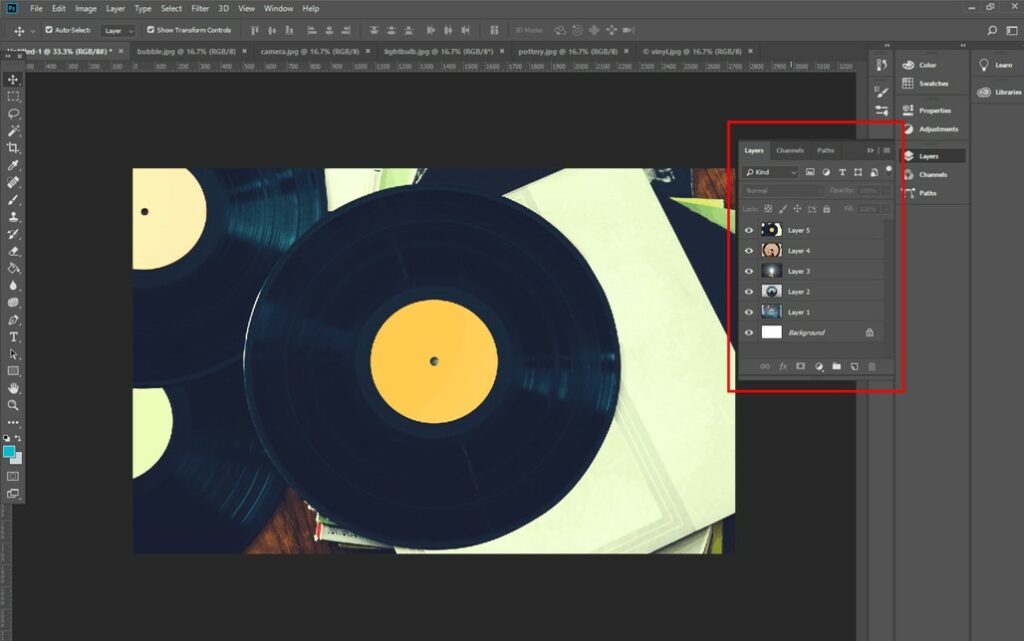
3. برای ظاهر شدن تصاویر، هر عکس را به فایل خالی که آماده کردید منتقل کنید تا در تب layers ظاهر شوند. ( برای دسترسی به تب layers ، به window>layers بروید.)

4. اگر با ترتیب عکس ها مشکلی ندارید، به ” Window’ > ‘Timeline” بروید.

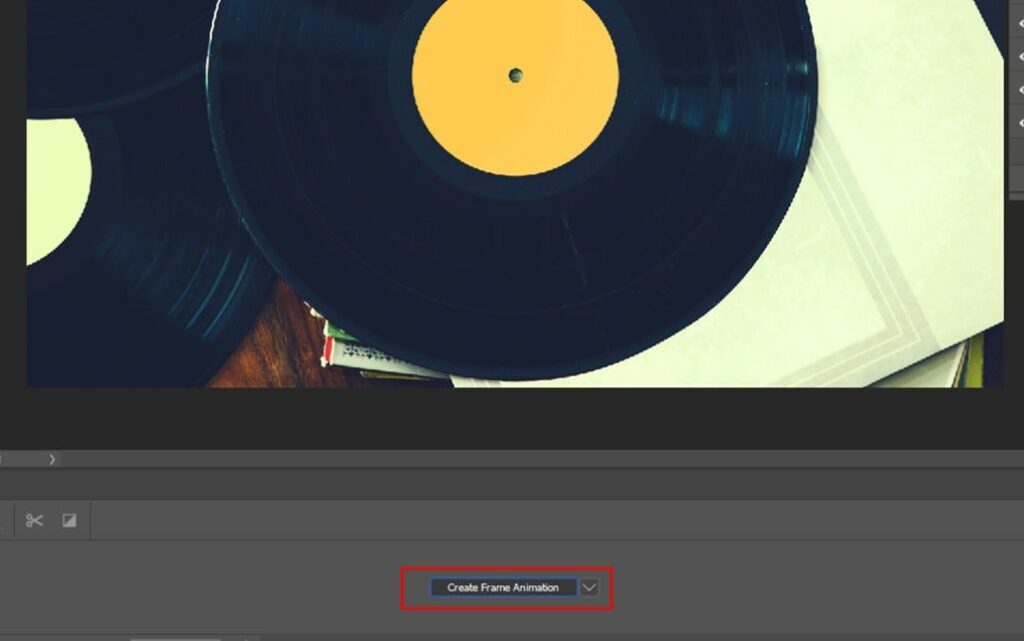
5. روی ” Create Frame Animation” کلیک کنید تا آخرین لایه در timeline ظاهر شود.

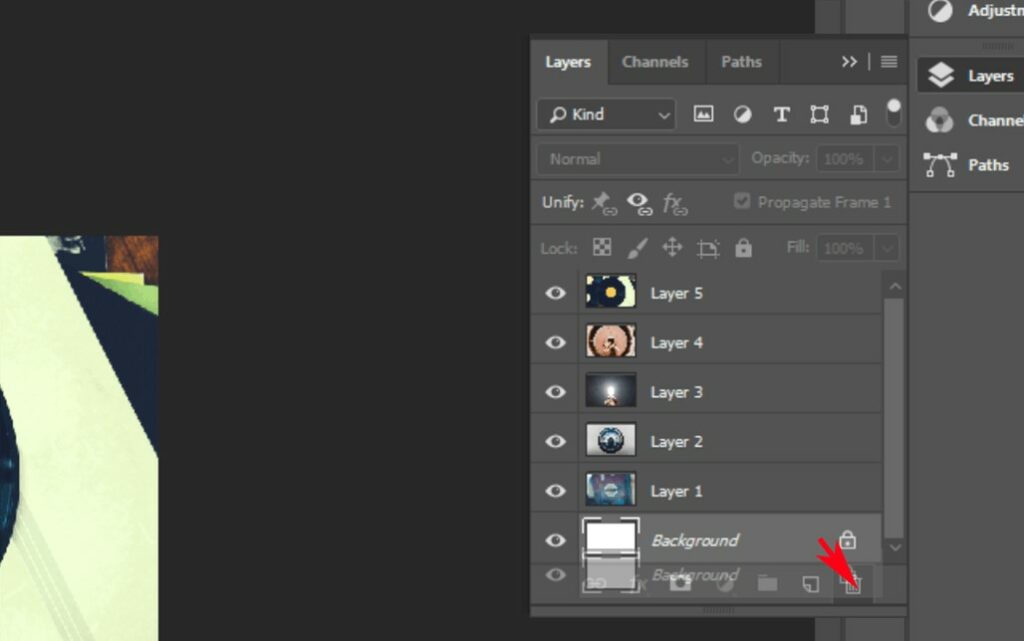
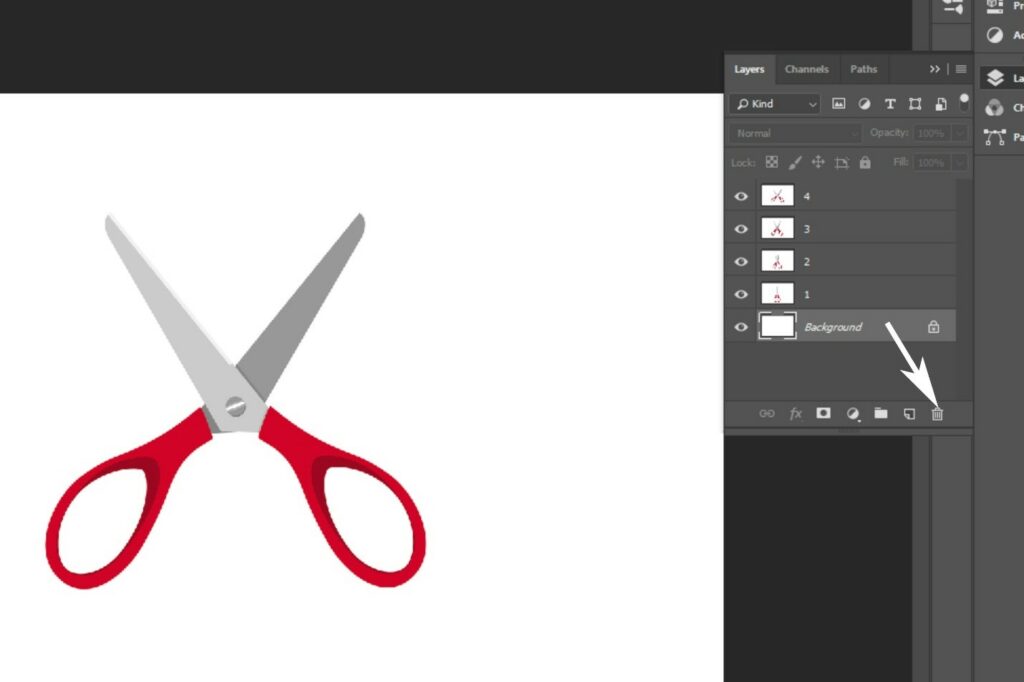
6. لایه ی Background را به سطل زباله منتقل کنید.

7. از این قسمت، گزینه ی ” Make Frames From Layers” را انتخاب کنید.
پنل timeline
8. کلید “SHIFT” را نگه دارید و تمام لایه های موجود در پنل timeline را انتخاب کنید. بعد راست کلیک کرده و مدت زمان بین frame ها را مشخص کنید.

9. حال می توانید فایل خود را export کنید. به ” File > Export > Save For Web (Legacy)” بروید. در پنجره ای که ظاهر می شود، ” GIF 128 Dithered” را انتخاب کنید.

10. زیر تب ” Colours” گزینه ی 256 را انتخاب کنید.

11. ابعاد مورد نظر خود را انتخاب کنید. باید ” Image Size” را باز کنید. دراین قسمت “Save” را بزنید و فایل خود را نام گذاری کنید.

انیمیشن های STOP MOTION
انیمیشن های STOP MOTION هزینه برتری نسبت به روش های دیگر دارند. اما اگر به درستی کار شوند، محتوای شما را جذاب تر و بهتر خواهند کرد. می توانید برای تولید محتوا، از عکس هایی که گرفتید استفاده کنید.
در اینجا من از تعدادی تصویر از iStock استفاده می کنم.
1. یک فایل جدید از فتوشاپ را باز کنید و ابعاد مورد نظر خود را وارد کنید.
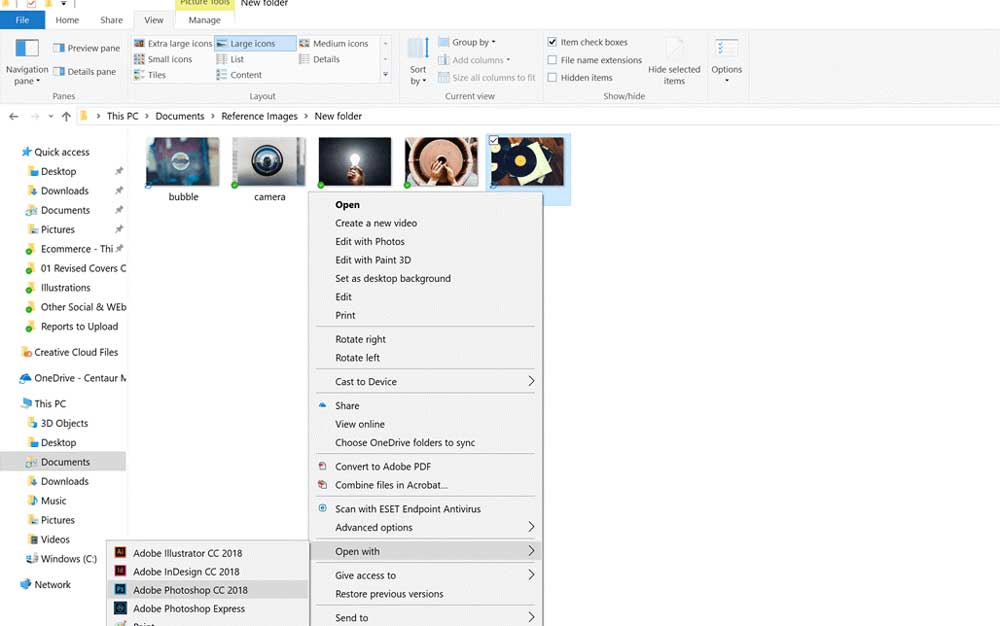
2. تصویر هایی که می خواهید استفاده کنید را از پوشه ی کامپیوتر انتخاب کرده و آن ها را در فتوشاپ باز کنید. به این ترتیب، در تب های جداگانه در نوار ابزار، در کنار فایل خالی که ساختید ظاهر می شوند.
3. تصویرها را به فایل خالی منتقل کنید. آن ها را در مرکز فایل قرار دهید. بعد لایه ی background را به زباله منتقل کنید.

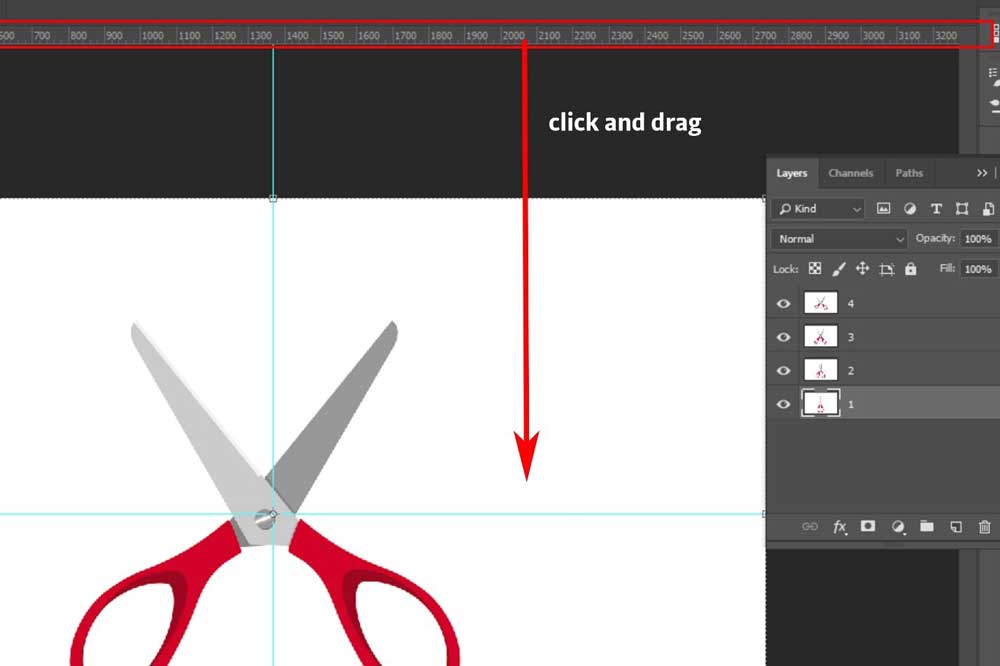
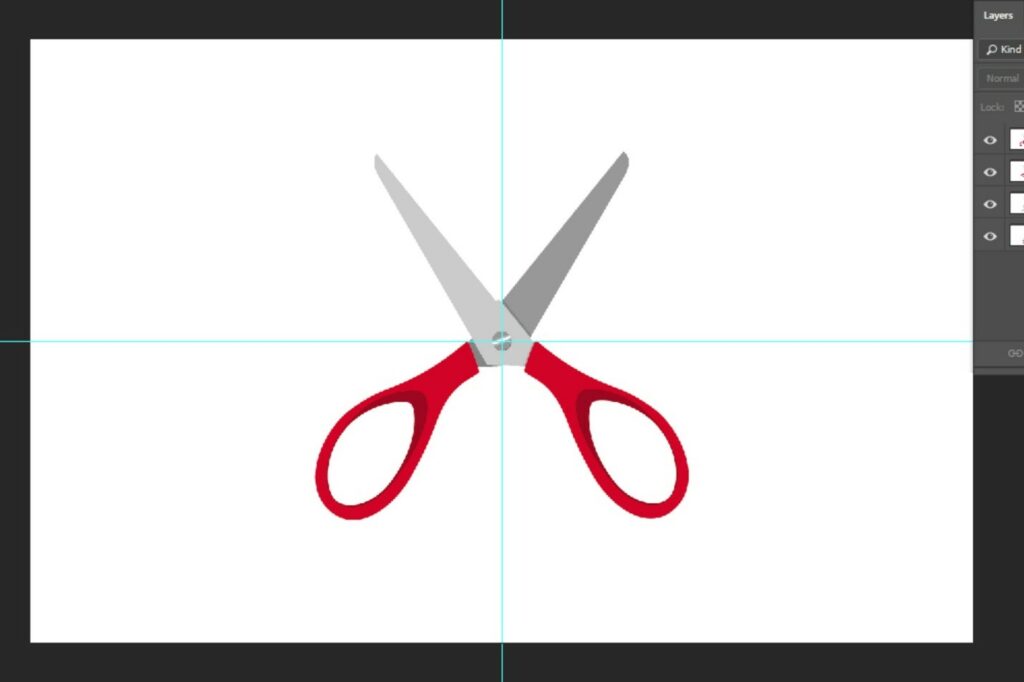
4. با استفاده از خط کش، مرکز بوم را بیابید. برای پیدا کردن خط کش، به ” View > Rulers” بروید.

5. هر عکس را به مرکز متصل کنید.

6. روی ” Window” کلیک کنید و ” Timeline” را در بالای صفحه ایجاد کنید. بعد ” Create Frame Animation” را انتخاب کنید.
استفاده از تایم آنلاین
7. از بالا، روی ” Make Frames From Layers” کلیک کنید. حال تمام عکس ها در timeline ظاهر می شوند.
8. برای ساخت انیمیشن، باید اولین، دومین و سومین frame را duplicate کنید. کلید شیفت را نگه دارید و تمام frame های لازم را انتخاب کنید و آن ها را به لایه ی جدید منتقل کنید.

9. Frame ها را جا به جا کنید. بعد تمام frame ها را انتخاب کنید. راست کلیک کرده و یک زمان مناسب را انتخاب کنید. هرچه زمان کمتری را انتخاب کنید، نتیجه ی بهتری خواهید داشت.

10. به File > Export > Save For Web (Legacy) بروید و GIF 128 Dithered را از Presets انتخاب کنید. 256 را نیز از تب ” Colours” انتخاب کنید و در صورت لزوم ابعاد مورد نظر را تغییر دهید. بعد روی ” Save” کلیک کنید.









من وقتی روی video Frames to Layers میزنم یه ارور میده. میشه لطفا راهنمایی کنید.
دقیقا چه اروری بهتون میده ؟
من وقتی روی Video Frame to Layers میزنم این ارور رو میده: Could not complete the Video Frame to Layers command because DynamicLink is not available.لطفا راهنمایی کنید.
این ارور میتونه دلایل مختلفی از جمله تنظیمات فتوشاپ و یا اشکال در فایل مورد استفاده رو شامل بشه برای حل مشکل ویدیوهای یوتیوب رو ببینید.
How to fix Photoshop “DynamicLink Media Server is not available
این عنوان رو در یوتیوب سرچ کنید قطعا کمکتون خواهد کرد.
ببخشید من تایم لاین رو ک باز میکنم قسمت creat fram animation رو هم میزنم ولی هیچی اونجا باز نمیشه یعنی اصلا تشکلیل فریم نمیده از توی نوار ابزار بالاش هم گزینه ساخت فریم نداره چجوری فعالش کنم
سلام
منظورتون واضح نیست. ممنون میشم اگه توضیح بیشتری بدین
در بخش میتوانید دوره های آموزش انیمیشن را با کیفیت بالا برای یادگیری انیمیشن مشاهده کنید
در این مقاله از سری مقالات آموزش انیمیشن راهنمای ساخت
یک انیمیشن ساده را فراهم کرده ایم.