معرفی بهترین ابزارهای طراحی UIوUX

کاربردی ترین ابزارهای طراحی UI و UX
UI که مخفف کلمه User Interface و به فارسی “رابط کاربری” و UX نیز مخفف کلمه User Experience و یا به فارسی “تجربه کاربری” است. ما در این مقاله قصد داریم تا شما را با بهترین ابزارهای طراحی UI و UX آشنا کنیم و برای هر کدام از آن ها توضیحات + نکات مثبت و منفی این ابزارهای طراحی را برای شما بگوییم.
یکی از معروفترین جملات دنیای طراحی که از IDEO می باشد،به این گونه است که: “اگر یک عکس را می توان با هزاران کلمه توصیف کرد،یک پروتوتایپ ارزش هزار بار دیدن را دارد “گرچه این جمله رابطه مستقیمی با نحوه طراحی پروتوتایپ شما دارد و باید دید که طرح شما در چه سطحی (ضعیف، متوسط، قوی،فوق العاده) زده شده است.
از آن جایی که طراحان،بر اساس چیزی که مشتریان توضیح می دهند طراحی می کنند،بسیاری از مشتریان نیازهای واقعی شان را نمی دانند و اصلا تا به حال به این موضوع فکر نکردند که از یک محصول/طرح چه می خواهند. در این رابطه بد نیست با مقاله طراحی رابط کاربری و تجربه کاربری چیست؟ نیز آشنا شوید.
ابزارهای UI و UX و پروتوتایپ
یک طراح حرفه ای، اگر سفارشی را از مشتری بگیرد، مطمئنا باید صحبت هایی به صورت ایمیل و تلفنی با مشتری داشته باشد تا بداند طرح نهایی و دلخواه مشتری چیست که اگر واقعیت این داستان را مد نظر بگیریم، این کار می تواند طراح را خسته و سردرگم کند. اما به لطف ابزارهای UI و UX و پروتوتایپ، عمده مشکلات طراحان و مشتریان حل شده است.

پروتو تایپ به طراحان و مشتریان اجازه می دهد در یک پلتفرم در کنار یک دیگر از راه دور همکاری کنند و به طرح دلخواه برسند و همچنین مشتریان می توانند یک طرح ویژوال را سریع ببینید که کار قرار است به چه شکل درآید. با این کار باعث می شود تا تیم طراحی با استفاده از ابزارهای طراحی به درک بهتری از نیازهای مشتری برسد.
چگونه بهترین ابزارهای طراحی و پروتوتایپ را انتخاب کنیم؟
انتخاب یک ابزار صحیح، کلید اصلی تفکر شما و نحوه ارتباط شما با مشتری است. با وجود ابزارهای طراحی UI و UX و پرتوتایپ که تعدادشان هم کم نیست، انتخاب یک ابزار قدرتمند می تواند برای شما بسیار دشوار و طاقت فرسا باشد.
زیرا مطمئنا شما به دنبال ابزاری هستید که بتواند به تمام نیازهای طراحی شما پاسخ دهد و بهترین نتیجه را از آن بگیرید. هر کدام از ابزارهای طراحی کاربری، دارای یک رابط کاربری متفاوت و ابزارهای منحصر به فرد خود دارد و هیچ کدام از آن ها شبیه به هم نیستند و از این جهت شما باید بتوانید سازگارترین ابزارهای طراحی کاربری را برای خود انتخاب کنید.

قبل از معرفی این ابزارها،باید به شما نکاتی را درباره آن ها به شما بگوییم.
پیچ و خم یادگیری ابزارهای طراحی UI و UX
باید بدانید که یادگیری آن ها چقدر زمان می ببرد. بیایید نام این مشکل را پیچ و خم یادگیری بگذاریم. از آن جایی که ابزارها با یک دیگر تفاوت دارند، مطمئنا ویژگی های آن ها نیز مثل هم نیست و از این جهت بهتر است در انتخاب یک ابزار، وسواسی به خرج دهید.
به اشتراک گذاشتن
از آن جایی که همکاری کلید اصلی موفقیت است،باید تمام گزینه های مناسب کار تیمی را بررسی کنید. ابزاری که شما استفاده می کنید باید توانایی همگام سازی با دیگر افراد را برای شما فراهم سازد. از آن جایی که هر طراح ایده خودش را دارد و می خواهد آن را پیاده کند، مطمئنا در مراحلی نیاز است تا از دیگران نیز نظر بخواهد.

مصرف
هدف دیگر این است که طراحی شما چه زمانی تمام می شود و مصرف روزانه شما از آن ابزار به چه صورت است. برای مثال،اگر شما با فتوشاپ،ایلستریترو و یا اسکچ طراحی می کنید،بسیار عالی می شود که بتوانید یک خروجی مخصوصی را برای نرم افزارهای پروتوتایپ بگیرید و آن را مستقیم در نرم افزار اجرا کنید و دیگر نخواهید که فایل ها را تبدیل کنید و یا بخواهید در آن نرم افزار،همه چیز را از صفر بسازید.
پس از این جهت نیز شما به هنگام انتخاب ابزارهای طراحی UI و UX باید دقت داشته باشید که می توانید برای دیگر برنامه های معروف و محبوب نیز خروجی بگیرید.
هزینه
مسئله ای که وجود دارد این است که بودجه (مالی-زمانی) ما با این نوع ابزارها سازگار نیست و نمی توانیم تمامی آن ها را بررسی کنیم. پس به هنگام خرید، بهتر است نگاهی به ویژگی های آن ابزار و سپس آن را تهیه کنید.
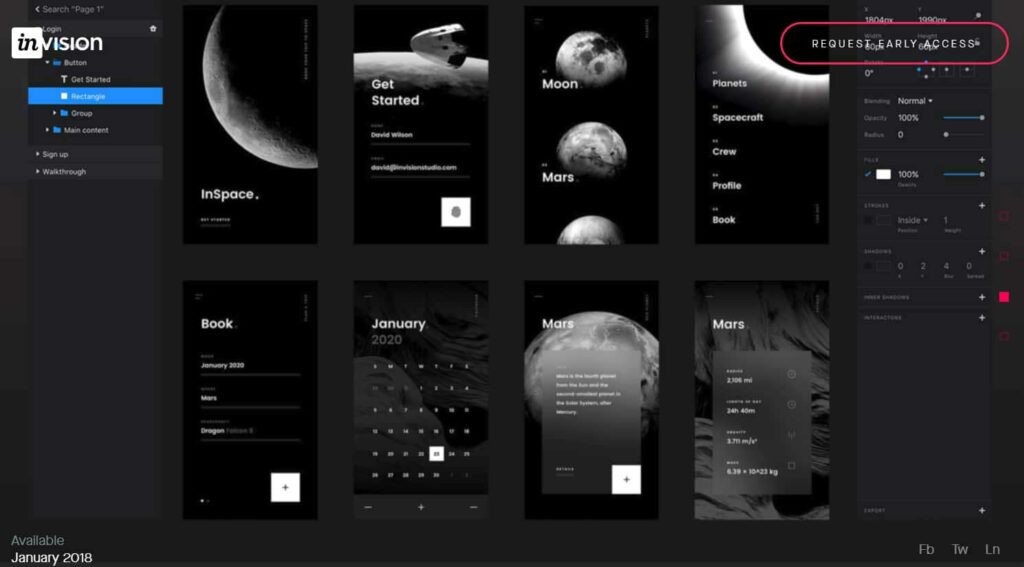
InVision
نرم افزار InVision یکی از بهترین ابزارهای طراحی در دنیا است. این نرم افزار به طور مرتب توسط تیمی که توسعه آن را بر عهده گرفته است، بروزرسانی می شود و امکانات جدیدی را برای طراحان به ارمغان می آورد.

شما با استفاده از InVision می توانید صفحه مدیریت پروژه را داشته باشید، می توانید کامپونت های طراحی را سازماندهی و دسته بندی کنید، می توانید یک لیست To-Do یا همان “باید انجام شود” را ایجاد کنید، می توانید کارتان را بررسی و سپس تایید کنید.
هزینه
- تک پروژه – رایگان
- ۳ پروژه (پک شروع کار) – ۱۵ دلار ماهیانه
- پروژه های نامحدود (حرفه ای) – ۲۵ دلار ماهیانه
تحت اجرا
- وب
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
- وب
المان های نرم افزار InVision را می توانید به راحتی در صفحه بکشید و رها کنید. نرم افزار InVision که جز ابزارهای تخصصی می باشد، می توانید در آن انواع فایل هایل ها از جمله JPG ,PNG ,GIF ,AI و فایل فتوشاپ یا همان PSD را اضافه کنید.
همچنین پس از اتمام کار می توانید به راحتی آن را در فضای ذخیره سازی مانند Drop Box، ترلو، JIRA و… ذخیره نمایید. شما می توانید به راحتی با استفاده از InVision اقدام به همکاری با دیگر طراحان وب کنید و یا اگر مشتری خواست روند کار را ببیند، به خوبی می توانید دسترسی را برای او ایجاد کنید.
با نرم افزار InVision شما می توانید طراحی بهتر،سریع تر و همکاری گسترده تر با پتانسیل Real-Time داشته باشید و ابزارهای قدرتمند در اختیار شما قرار دارد.
همانگونه که ذکر شد شما می توانید با استفاده از InVision با دیگر طراحان و مشتریان به صورت زنده در تماس باشید و آن ها کار شما را مشاهده کنند. در ادامه این مطلب به شما مقاله ی چگونه پس زمینه عکس های خود را با تکنیک های فتوشاپ تغییر دهیم؟ را پیشنهاد می کنیم.
مطمئن باشید که شرکت های بزرگ وسواس زیادی را برای استفاده از ابزارهای طراحی UI و UX به خرج می دهند. شرکت های بزرگی همچون Uber, Salesforce, Twitter, LinkedIn و… از این ابزار برای طراحی پروتوتایپ استفاده کرده اند.
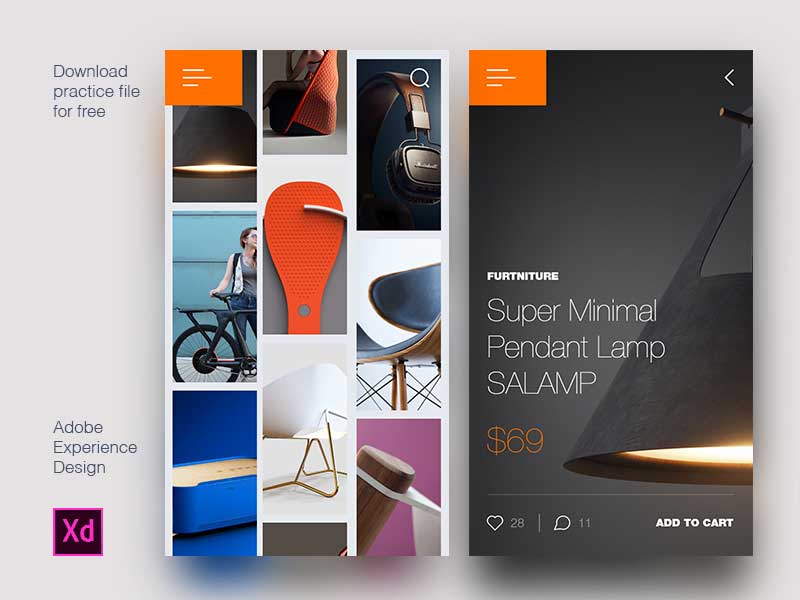
Adobe Experience Design
با استفاده از نرم افزار Adobe Experience Design شما می توانید طرحی را بکشید،مجددا استفاده کنید و با Vector ها میکس کنید و یک وایرفریم زیبا و یا لایه های صفحه ایجاد کنید و برای اپلیکیشن های دلخواه استفاده کنید. شما به راحتی می توانید حالت طراحی را به پروتوتایپ تغییر دهید و همچنین تعامل و Transition را به راحتی می توانید همراه با تیم احساس کنید.

هزینه
- رایگان
تحت اجرا
- OS X
- Windows
- Android
- آی او اس
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
- وب
- ویندوز
- مک
- و تمامی پلتفرم ها
مطمئنا شما تا به حال عکس های زیبا دیده اید و باور کنید بسیاری از این عکس های زیبا که در سطح اینترنت وجود دارد به لطف شرکت Adobe است. یکی از مزایای نرم افزار Adobe Experience Design این است که شما می توانید به راحتی برای فتوشاپ و After Effects خروجی بگیرید که این مسئله در نوع خود بی نظیر است.
مطمئنا یک طراح اگر بتواند از دیگر نرم افزار ها،فایلی را به داخل محیط نرم افزار Adobe Experience Design بیاورد،می تواند از نهایت خلاقیتش برای ساخت یک طرح استفاده کند.
این نرم افزار نیز، می تواند پروژه شما را با مشتری و دیگر طراحان به اشتراک بگذارد و همچنین مشتری می تواند به هنگامی که پروژه شما را می بیند،بر روی پروتوتایپ شما نظر دهد.
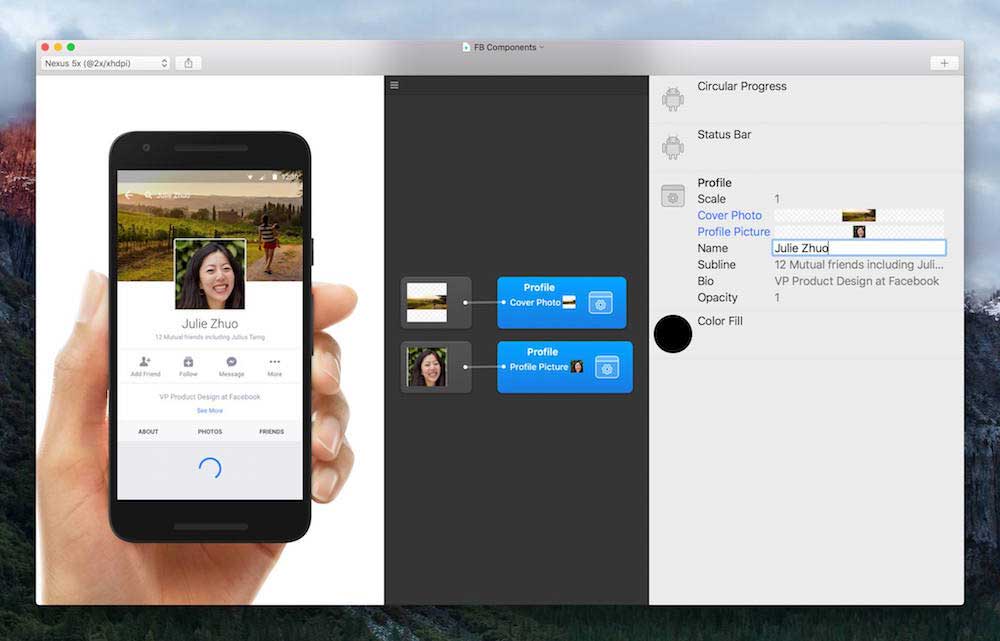
Origami Studio
یکی دیگر از ابزارهای طراحی UI و UX که توسط فیسبوک ساخته شده است،Origami Studio نام دارد و به تیم ها کمک می کند تا بتوانند طراحی محصولات را به روش صحیح ایجاد کنند. شما می توانید یک مک آپ زنده را بر روی موبایل ایجاد کنید،البته برای این کار شما نیاز به نصب نرم افزار Origami Live دارید.

همچنین همانند دیگر ابزارهای تخصصی، شما می توانید صفحه پروژه را در اختیار دیگر طراحان و مشتریان قرار دهید تا پروژه شما را به صورت Real-Time دنبال کنند.
هزینه
- رایگان
تحت اجرا
- OS X
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
یکی از ویژگی های Origami Studio این است که شما می توانید به راحتی پروژه های فتوشاپ و Sketch را در این نرم افزار باز کنید و لایه های پروژه را در اختیار داشته باشید و بتوانید به راحتی آن ها را به حرکت در بیاورید و یا تبدیل به Anime کنید.
علاوه بر این شما می توانید کامپوننت های پروتو تایپ را همراه با انیمیشن ها با یک کلیک خارج کنید و مهندسین و طراحان دیگر با این کار شما می توانند به راحتی برای پروژه شخصی شان،کامپونتت های شما را کپی – پیست کنند. بد نیست در حالا که صحبت از دیزاین در این بین آمده است به مقاله ی معرفی تاریخچه نرم افزار ایندیزاین نیز سری بزنیم.
ابزارهای تخصصی باید گزینه ای داشته باشند که شما بتوانید تاریخچه نسخه طرح و نظراتی که بر روی آن داشته اند،در اختیار داشته باشید. شما با استفاده از نرم افزار Origami Studio می توانید به راحتی به این امکانات دسترسی داشته باشید.
Sketch
یکی دیگر از ابزارهای طراحی قدرتمند، WebSketch نام دارد که بسیار شبیه به فتوشاپ است. WebSketch به شما اجازه می دهد تا عکس ها را ویرایش و در کنار هم قرار دهید. وکتور هایی که در Sketch وجود دارد به آسانی می توانند استایل،سایز و حتی لایه هایشان تغییر پیدا کند و با عکس شما سازگار شوند.

هزینه
- تریال – نسخه آزمایشی رایگان
- برای دسترسی به تمام امکانات باید ۹۹ دلار پرداخت شود.
تحت اجرا
- OS X
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
- وب
- ویندوز
- مک
- و تمامی پلتفرم ها
ابزارهای طراحی تخصصی به شما امکان راحتی کار را می دهند.شما می توانید به راحتی ۰ تا ۱۰۰ کار را با آن پیاده سازی کنید. شما می توانید با استفاده از Sketch به راحتی المان ها را جا به جا و یا جایگزین کنید. المان هایی نظیر دکمه،نوار و…وجود دارد که شما می توانید آن ها را کپی – پیست کنید.
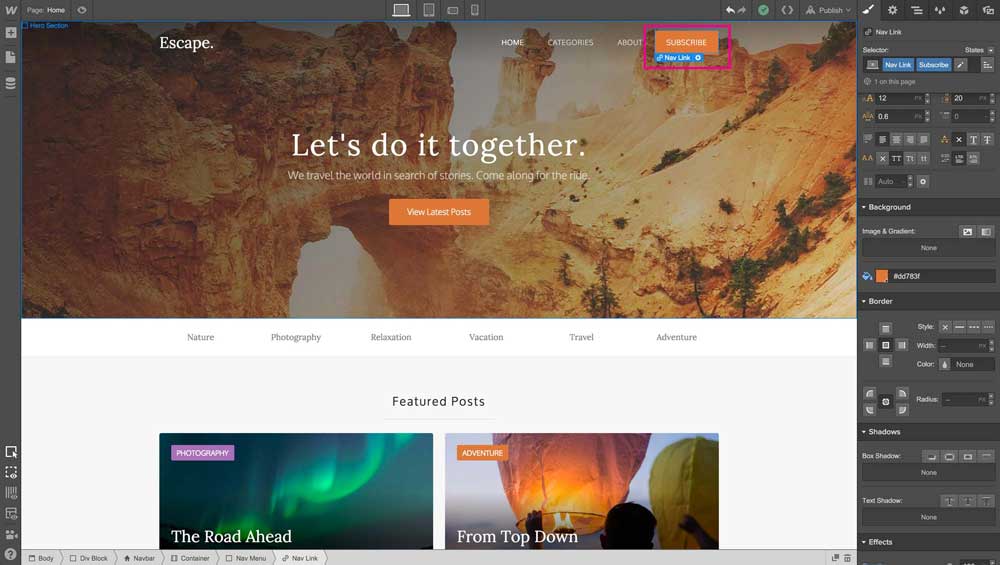
WebFlow
یکی از تخصصی ترین ابزارهای طراحی UI و UX،وب فلو یا به انگلیسی WebFlow می باشد که بدون نیاز به هیچ تابع و نوشتن خط کد می توانید به راحتی از آن استفاده کنید. تمرکز عظیم WebFlow بیشتر بر روی انیمیشن های وب،تعامل گرا،رسپانسیو – واکنش گرا طراحی وب است. همچنین شما می توانید به راحتی در آن پروژه بسازید،طرح کنید و در سرتاسر سایت آن را پخش کنید.

هزینه
- دو تا پروژه میزبانی نشده – رایگان
- برای دسترسی به اکانت شخصی WebFlow ماهیانه باید ۱۶ دلار پرداخته شود.
- برای دسترسی به اکانت حرفه ای WebFlow ماهیانه باید ۳۵ دلار پرداخته شود.
تحت اجرا
- وب
ایجاد پروتوتایپ برای
- اندروید
- آی او اس
- وب
- ویندوز
- مک
- و تمامی پلتفرم ها
بعد از اینکه شما از UI ساخته شده احساس رضای کردید،می توانید آن را تبدیل به یک محصول کنید و با استفاده از یک کلیک،آن را به یک محصول آماده تبدیل کنید. شما می توانید به راحتی بدون هیچ گونه دانش فنی،از این نرم افزار تخصصی و قدرتمند استفاده کنید و از آن خروجی مورد نیاز بگیرید.
شما می توانید با استفاده از WebFlow،پروتوتایپ ایجاد شده را میزبانی کنید و یا کد های HTML,CSS و جاوا اسکریپت را به عنوان Clean Code و یا به فارسی کد تمیز خروجی بگیرید.
همچنین شما می توانید به هنگام شروع از یک Canvas خالی استفاده کنید و برای آن هزاران قالب آماده به کار ببرید.
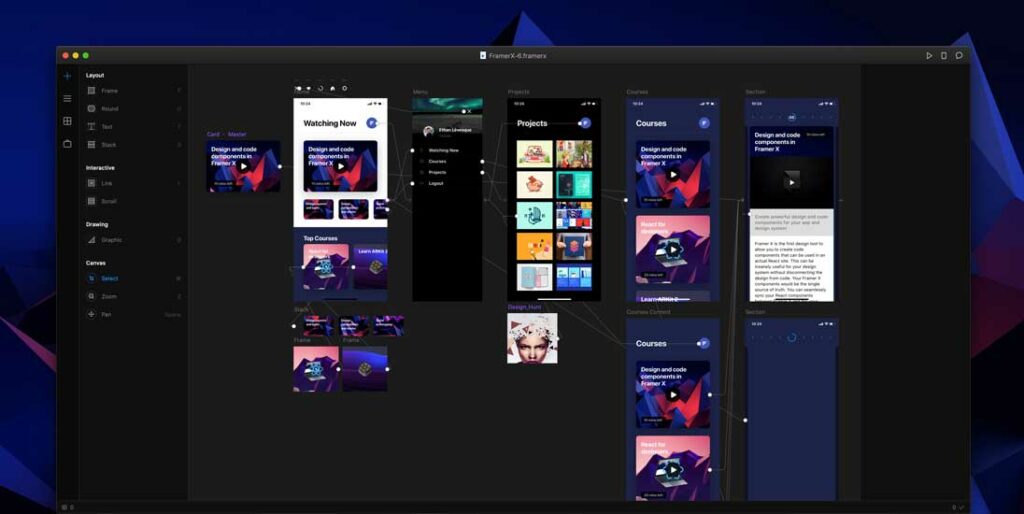
Framer
باید به شما بگوییم که Framer یکی از تخصصی ترین ابزارهای طراحی UI و UX می باشد و بسیار نزد کاربران محبوب است. شما با استفاده از کد می توانید تقریبا هر چیزی را که می خواهید به وجود آورید و طرح های زیبایی را خلق کنید. Framer دارای رابط کاربری زیبایی می باشد که شما می توانید از آن به آسانی استفاده کنید و همچنین همانند دیگر ابزارهای طراحی تخصصی،می توانید صفحه پروژه را با دیگر طراحان و مشتریان خود به اشتراک بگذارید و به صورت زنده آن را مشاهده کنند.

هزینه
- استفاده از نسخه تریال – آزمایشی به مدت ۱۴ روز
- برای دسترسی به اکانت حرفه ای WebFlow ماهیانه باید ۱۵ دلار پرداخته شود.
تحت اجرا
- OS X
- آی او اس
- اندروید
- ویندوز ۱۰ موبایل
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
- وب
- ویندوز
- مک
- و تمامی پلتفرم ها
همچنین اگر باز هم شما متوجه کار با Framer نشدید،این ابزار برای شما اسنادی را تهیه کرده است که با دنبال کردن آن می توانید به راحتی در این نرم افزار حرفه ای شوید و کارهای زیبا خلق کنید. شما می توانید ویدئو های Framer را در شبکات اجتماعی همانند یوتیوب دنبال کنید و آن را به صورت تصویری یاد بگیرید.
مطمئن باشید که پس از چند بار کار کردن با Framer،شما هرگز آن را رها نخواهید کرد. همانند دیگر ابزارهای طراحی UI و UX تخصصی،Framer از پروژه های فتوشاپ و Sketch استقبال می کند و می توانید لایه های این پروژه ها را در Framer مشاده کنید.
Framer در اصل برای Mac ساخته شده است و شما می توانید به هنگام کد زنیفبه صورت زنده تغییرات را در سایت مشاهده کنید. همچنین شما می توانید گرافیک را به صورت مستقیم از فتوشاپ،Sketch و یا Figma در Framer بیاورید.
Atomic
ابزارهای طراحی UI و UX بسیاری وجود دارد که به شما امکان ساخت طرح زیبا می دهند، ما این ابزارها گاها نمی تواند خواسته ما را درک کند و یا اینکه به گونه ای پیچیده است که ما نمی توانیم با آن کار کنیم و سواد مربوطه را نداریم. اما Atomic که به عنوان یکی از ابزارهای طراحی UI و UX شناخته شده،آمده است تا تمام نیازهای ما را برای ساخت طرح برطرف سازد.

Atomic یک ابزار تحت وب است که پیش نیاز آن نصب Google Chrome است.
هزینه
- استفاده از نسخه رایگان فقط برای یک پروژه (مهلت ۳۰ روزه)
- تک کاربره برای ساخت پروتو تایپ نامحدود باید ۱۹ دلار ماهیانه پرداخت شود.
- ده کاربره برای ساخت پروتو تایپ نامحدود باید ۹۹ دلار ماهیانه پرداخت شود.
تحت اجرا
- وب
ایجاد پروتوتایپ برای:
- اندروید
- آی او اس
- وب
- ویندوز
- مک
- و تمامی پلتفرم ها
از آن جایی که Atomic هیچ گونه نرم افزار سیستمی ندارد، یک معظل بزرگی برای کاربران فایرفاکس، سافاری و دیگر مرورگرها شده است زیرا این ابزار فقط با گوگل کروم کار می کند.
شما با استفاده از Atomic می توانید به راحتی انعطاف کار را لمس کنید و به صورت عالی تعامل کار را ببینید. فقط کافی است دکمه پخش را کلیک کنید تا تغییرات و انیمیشن هایی که برای شما به وجود می آورد را ببینید. Atomic نیز به شما امکان اشتراک گذاری صفحه پروژه را به مشتریان و دیگر طراحان می دهد تا بتوانید به راحتی از آن ها نظر خواهی کنید.
یکی از نکات مثبت ابزارهای طراحی UI و UX،کم بودن حجم ابزار هاست، خوشبختانه Atmoic نیاز به دانلود ندارد و شما می توانید به راحتی آن را در گوگل کروم اجرا کنید.
ابزار Atmoic
همچنین با وجود کم بودن حجم ابزار Atmoic، شما برترین ویژگی های UI و UX را در اختیار خواهید داشت و می توانید تاریخچه ویرایش فایل ها را نیز مشاهده و آن ها را نسخه بندی کنید. در ادامه می توانید نگاهی به مقاله چگونه از اینستاگرام فیلم دانلود کنیم نیز داشته باشیم.
مطمئنا شما با جستجوی بیشتر در سطح اینترنت و مراجعه به وب سایت های رسمی این محصولات می توانید اطلاعات بیشتری را کسب کنید. دقت کنید که همه ابزارها برای یک کار مشخصی ایجاد شده اند و آن هم طراحی UI و UX است. بد نیست بدانید،عمده سنگینی این نرم افزار ها به خاطر کرکی بودن نرم افزارها است که آن را دیرتر بارگذاری می کند و باعث اتلاف وقت می شود.
اگر شما می توانید به صورت قانونی لایسنس نرم افزار ها را پرداخت کنید،به شما پیشنهاد می دهیم این کار را انجام دهید تا هم از توسعه دهندگان آن حمایت کنید و هم اینکه هیچگونه مشکلی در راه اندازی آن نداشته باشید.






بنظر من WebFlow بهترین ابزار برای طراحی Front-End یک وبسایت است اما مشکلی که دارد پولی بودن اونه که واقعا حیف شد..