نحوه تبدیل عکس به نقاشی با فتوشاپ

در این مطلب می خواهیم یک اثر کلاسیک به کمک برنامه فتوشاپ بسازیم و مراحل تبدیل عکس به نقاشی با فتوشاپ را به شما آموزش دهیم. در این مبحث از برنامه photoshop cc استفاده می کنیم. اگر روی سیستم خود نسخه های جدید دارید اصلا نگران نباشید، روش و مراحلی که در اینجا یاد می گیرید به راحتی روی نسخه های دیگر برنامه فتوشاپ قابل پیاده سازی هستند. با ما همراه باشید که با هم یک عکس را به نقاشی سیاه و سفید و رنگی تبدیل کنیم.
مراحل تبدیل عکس به نقاشی با فتوشاپ
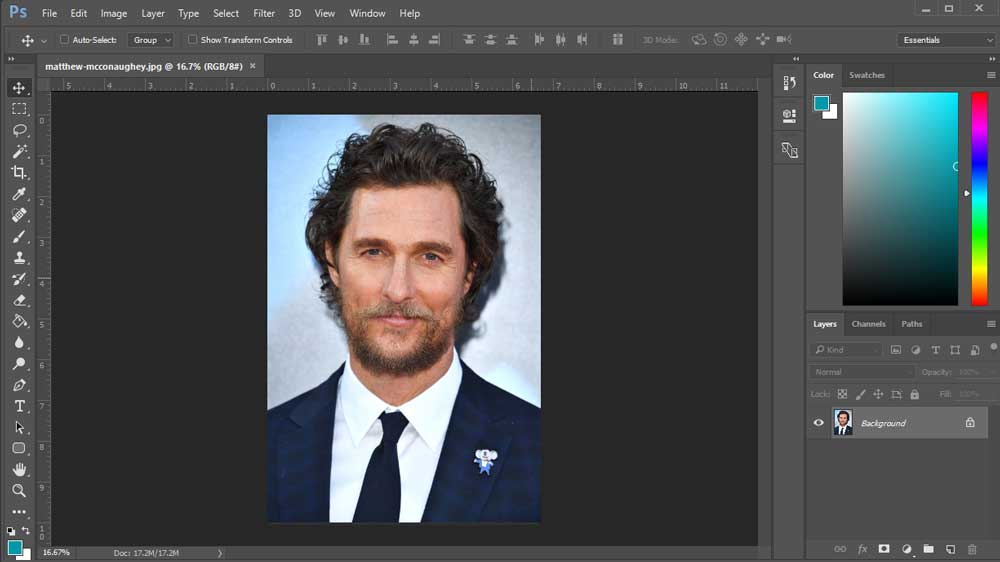
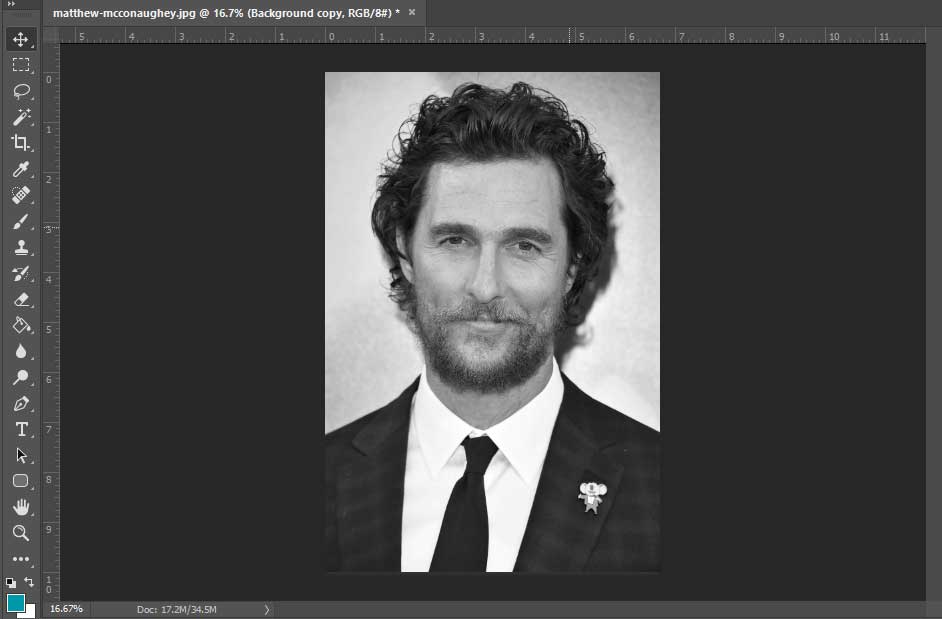
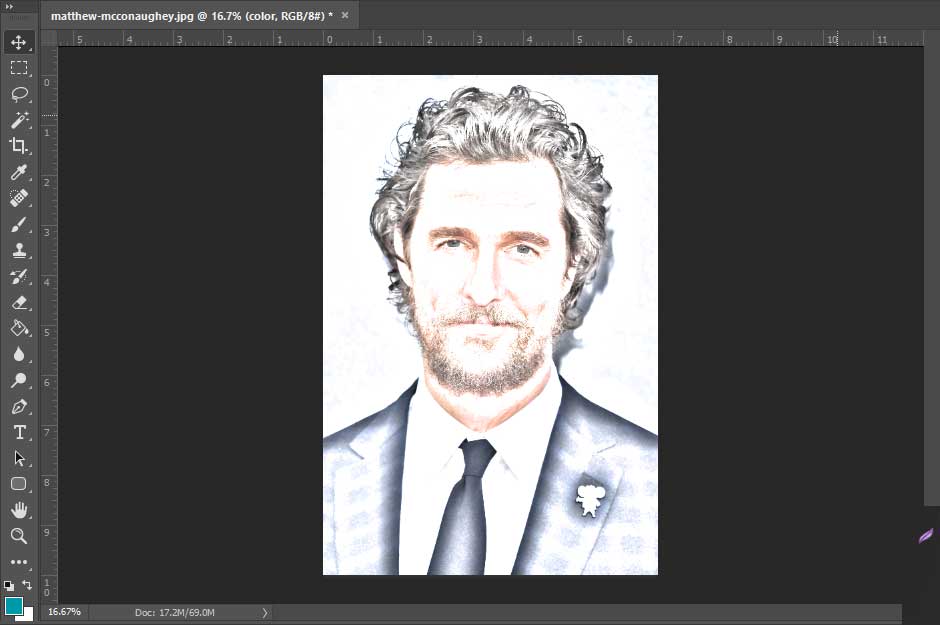
ابتدا یک عکس مانند تصویر زیر انتخاب می کنیم که برای کار خود از آن استفاده کنیم.

گام اول تبدیل عکس به نقاشی با فتوشاپ: کپی کردن لایه اصلی یا پس زمینه تصویر
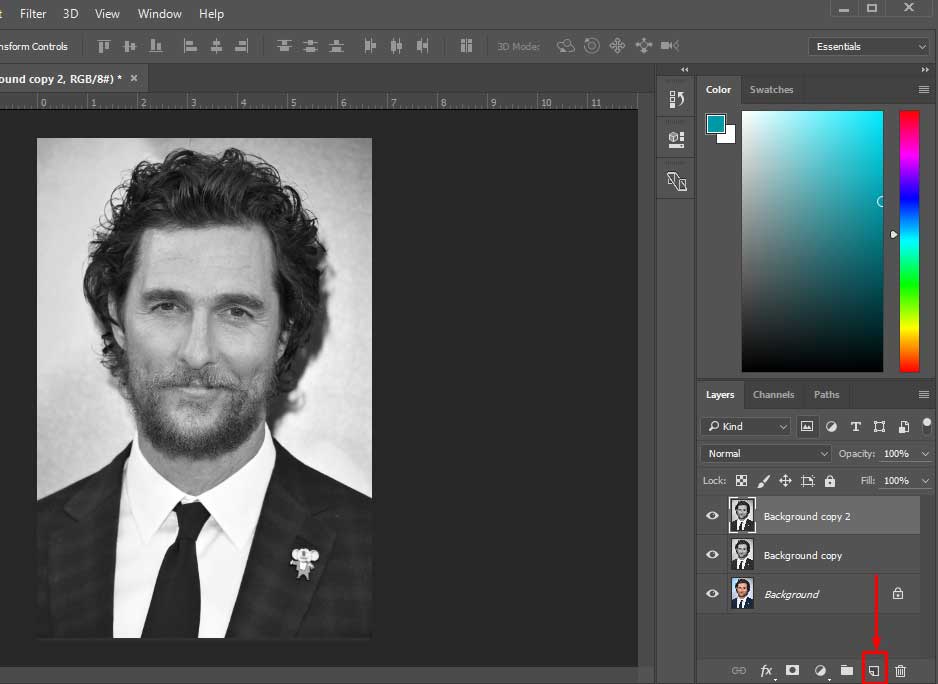
مانند تصویر زیر، اگر عکس را با فتوشاپ باز کنید در پنل Layers تنها لایه، عکس اصلی یا همان لایه پس زمینه Background را مشاهده خواهید کرد.

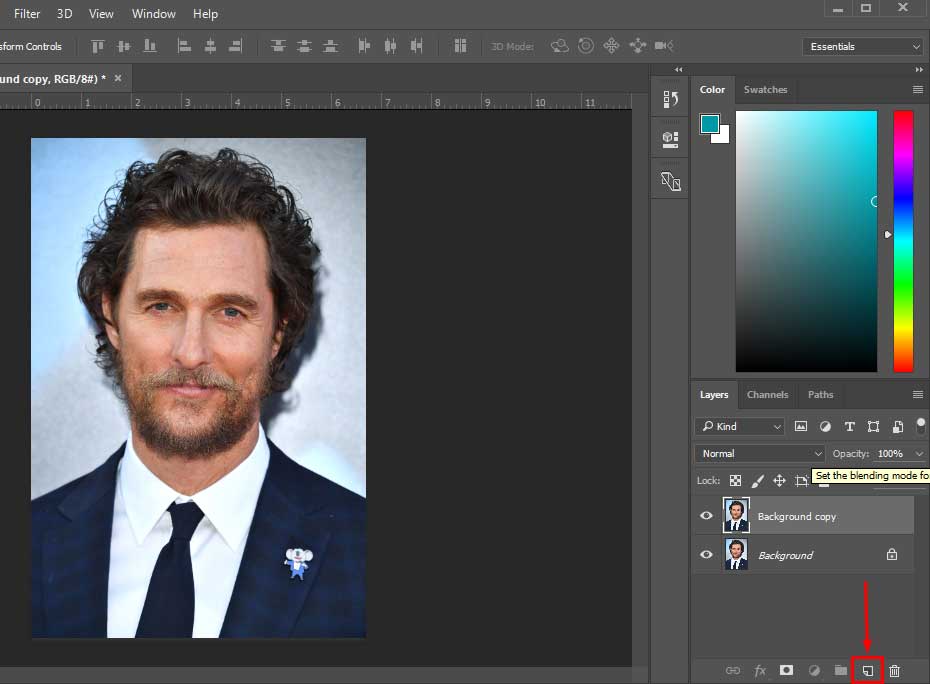
بعدا برای رنگ آمیزی نقاشی به تصویر اصلی نیاز داریم و باید مطمن باشیم در آن تغییراتی ایجاد نشود. از این جهت از عکس اصلی یک نسخه کپی تهیه می کنیم. برای انجام این کار روی لایه پس زمینه (Background) کلیک کرده و نگه دارید و آن را به سمت پایین، روی آیکون New Layer بکشید (آیکون دوم از سمت راست)
روی آیکون New Layer کلید موس را رها کنید. برنامه فتوشاپ از لایه پس زمینه عکس اصلی یک کپی گرفته و با نام Background copy در بالای عکس اصلی قرار می دهد.

گام دوم: حذف کردن لایه رنگی
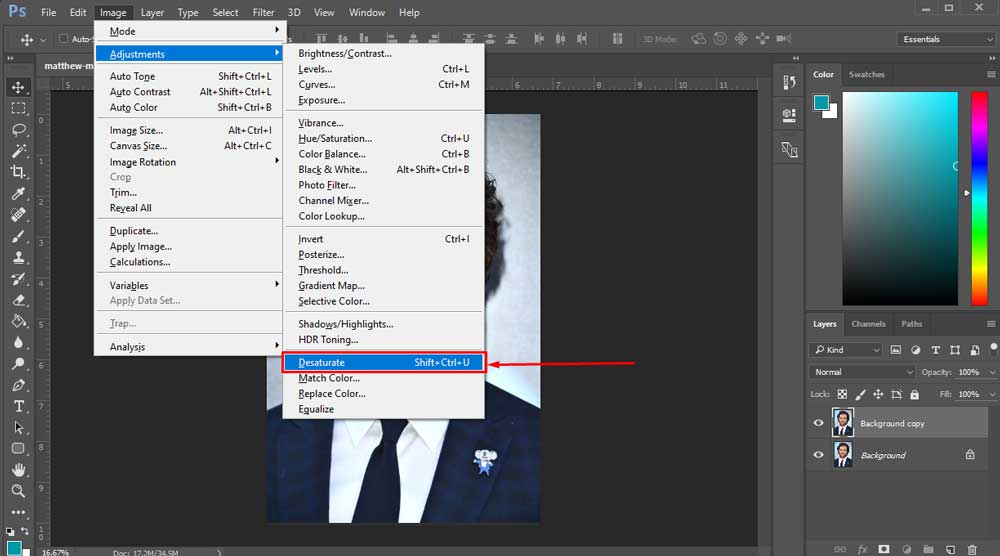
در این مرحله نیاز داریم که رنگ عکس را حذف کنیم. برای انجام این کار در نوار منوی اصلی (بالای صفحه) از منوی Image به ترتیب گزینه Adjustment و Desaturate را انتخاب می کنیم. همچنین برای این کار می توانید از کلیدهای ترکیبی Shift+Ctrl+U در ویندوز استفاده کنید:

در این مرحله ما نسخه بی رنگ عکس را می سازیم:

گام سوم: کپی کردن نسخه بی رنگ عکس
مانند گام اول از عکس بی رنگ بدست آمده از لایه Background copy بار دیگر یک کپی تهیه می کنیم. با انجام این کار فوتوشاپ یک لایه با نام Background copy 2 می سازد و در بالای لایه قبلی قرار می دهد:

گام چهارم: معکوس کردن لایه ها
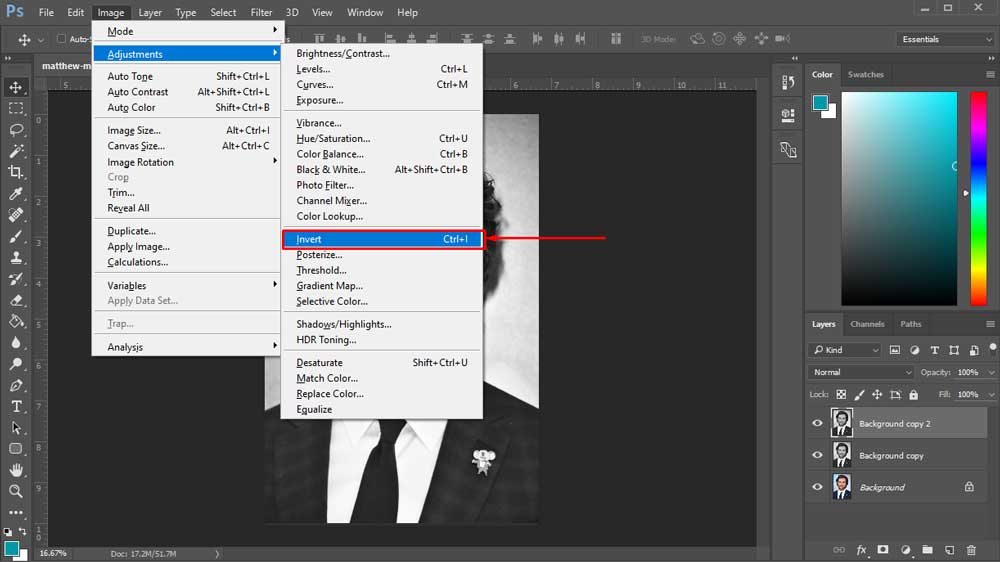
در این مرحله لازم است که طبقات روشنایی تصویر را معکوس کنیم، به این معنی که قسمت های روشن، تاریک و قسمت های تاریک، روشن می شوند. برای انجام این کار به منوی Image رفته و از آنجا به ترتیب Adjustment و Invert را کلیک می کنیم (کلیدهای ترکیبی Ctrl+I).

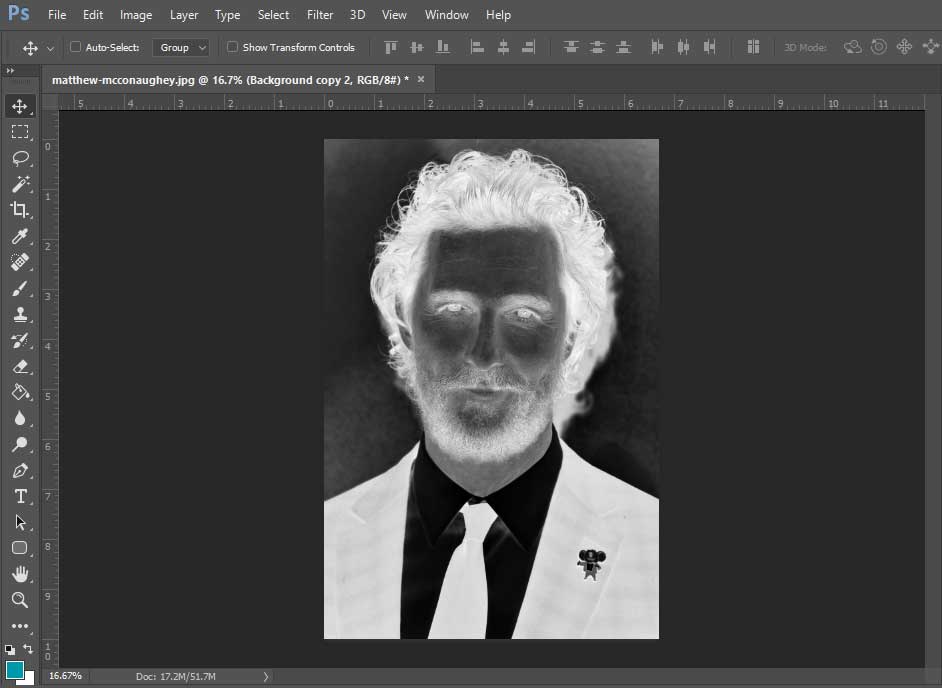
تصویر نهایی بعد از Invert کردن تصویر به شکل زیر است:

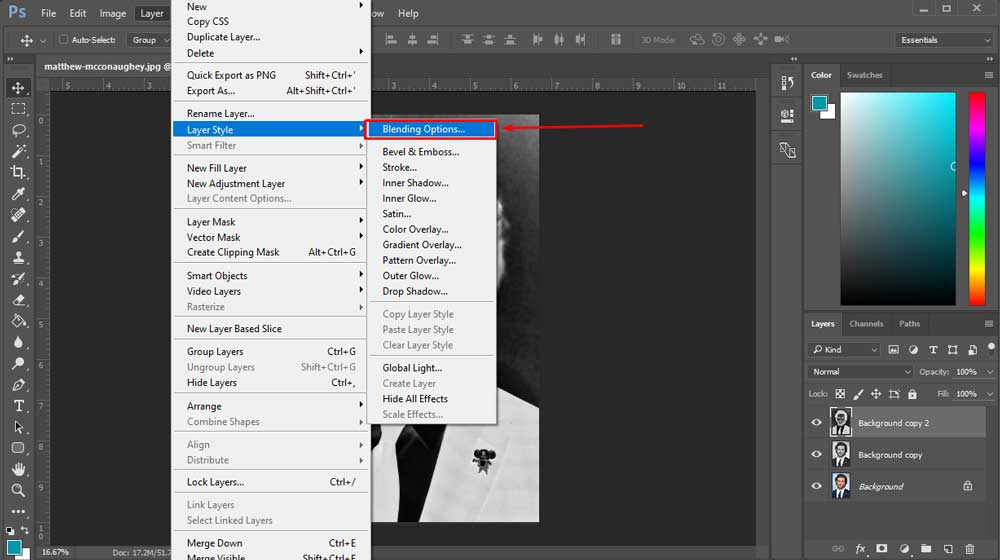
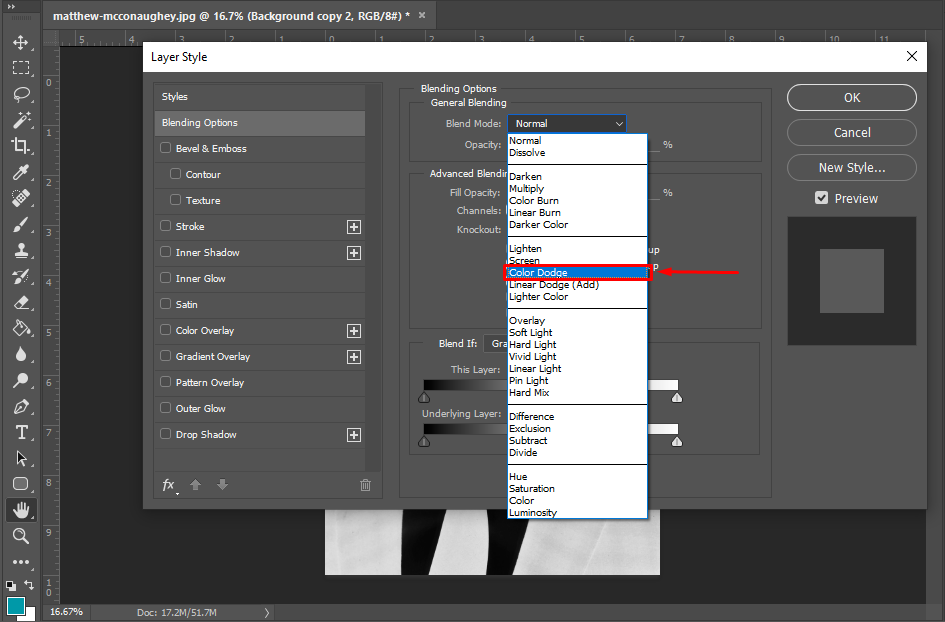
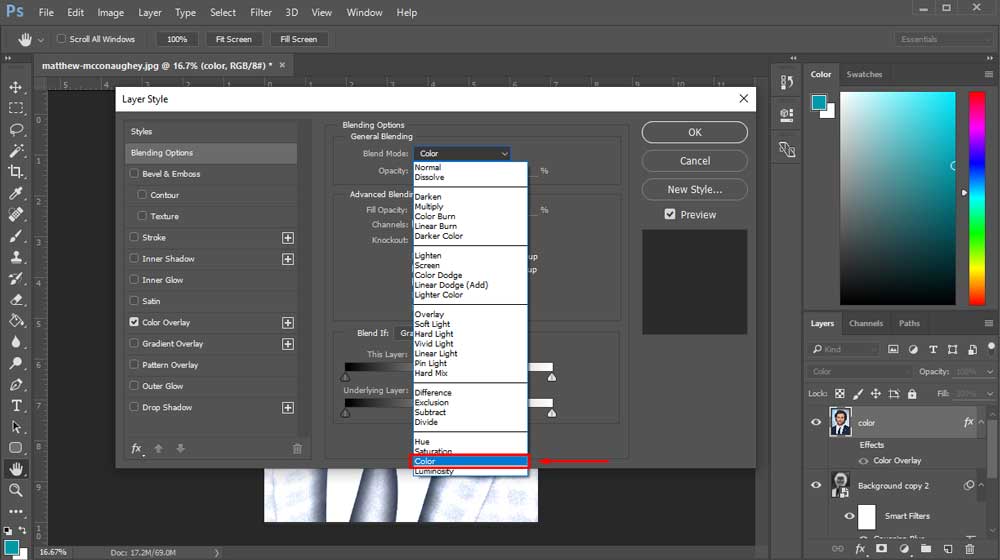
گام پنجم : تغییر گزینه Blend Mode به Color Dodge
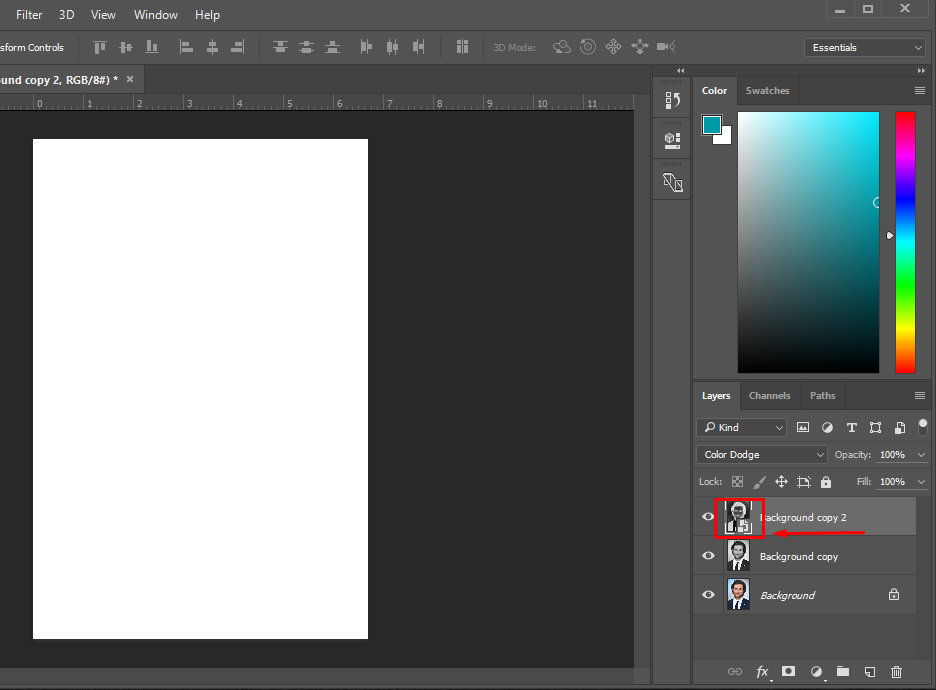
در این قسمت از تبدیل عکس به نقاشی با فتوشاپ در پنل Layers مانند شکل زیر روی قسمت نشان داده شده کلیک کنید. این قسمت به صورت پیش فرض روی Normal تنظیم شده است که با کلیک روی آن گزینه های دیگر ظاهر می شود و از میان آن ها گزینه Color Dodge را انتخاب کنید:

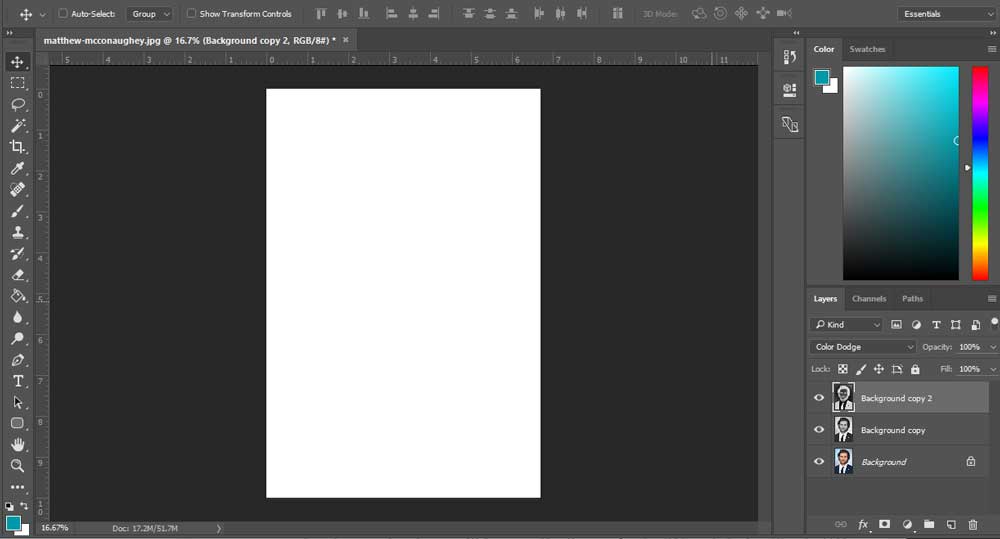
با انجام این کار صفحه عکس شما کاملا سفید می شود (بستگی به عکس دارد ممکن است نواحی کمی سیاه باقی بماند):

در ادامه با این تصویر مواجه خواهیم شد:

گام ششم: لایه را به Smart Object تبدیل کنید
در این مرحله به وسیله محو کردن لایه از طریق اعمال کردن فیلتر محو کننده گاوسی در فوتوشاپ (Photoshop’s Gaussian Blur filter)، قسمت اصلی نقاشی خود را می سازیم. اما به جای اعمال کردن این فیلتر به صورت عادی، محو کننده گاوسی را به عنوان فیلتر هوشمند یا Smart Filter اعمال می کنیم.
اما فیلتر هوشمند چیست و چه تفاوتی با فیلتر عادی دارد؟ خب، در واقع فیلترهای هوشمند همان فیلترهای عادی در فتوشاپ هستند فقط کمی هوشمند ترند! چیزی که آن ها را متفاوت می سازد آن است که فیلترهای عادی روی پیکسل های عکس تغییرات دائمی ایجاد می کند در حالی که فیلترهای هوشمند غیر مخرب هستند و عکس را کاملا قابل تغییر نگه می دارند.
فیلترهای هوشمند این قابلیت را به ما می دهند که هر زمان به عقب برگردیم و در تنظیمات فیلتر تغییراتی ایجاد کنیم، در حالی که کیفیت تصویر ثابت باقی می ماند.
چگونه محو کننده گاوسی را به عنوان فیلتر هوشمند به عکس اعمال کنیم؟ برای این کار، ابتدا باید عکس را به Smart Object تبدیل کنیم. در این حالت اگر هر فیلتری را روی عکس استفاده کنیم، خود به خود به صورت یک فیلتر هوشمند اعمال می شود.
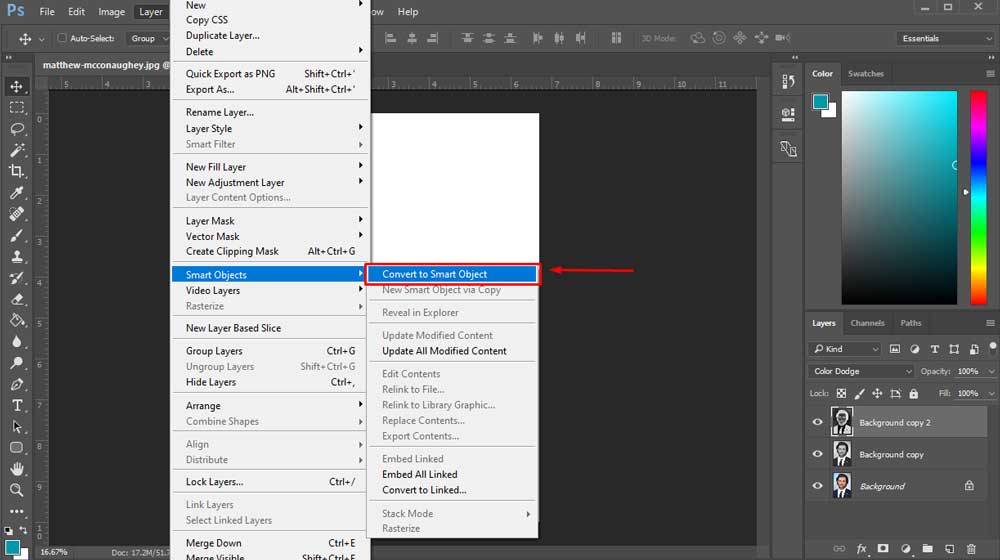
برای تبدیل لایه به Smart Object روی آیکون منو در گوشه بالا سمت راست پنل Layers کلیک کنید سپس در گزینه ها روی Convert to Smart Object کلیک کنید. زیر یک آیکون کوچک گوشه لایه مشاهده می شود که علامتی برای Smart Object بودن لایه می باشد
مقاله پییشنهادی : چگونه پس زمینه عکس های خود را با تکنیک های فتوشاپ تغییر دهیم؟

سپس در گزینه ها روی Convert to Smart Object کلیک کنید:

مانند تصویر زیر یک آیکون کوچک گوشه لایه مشاهده می شود که علامتی برای Smart Object بودن لایه می باشد:

گام هفتم: اعمال فیلتر محو کننده گاوسی یا Gaussian Blur Filter
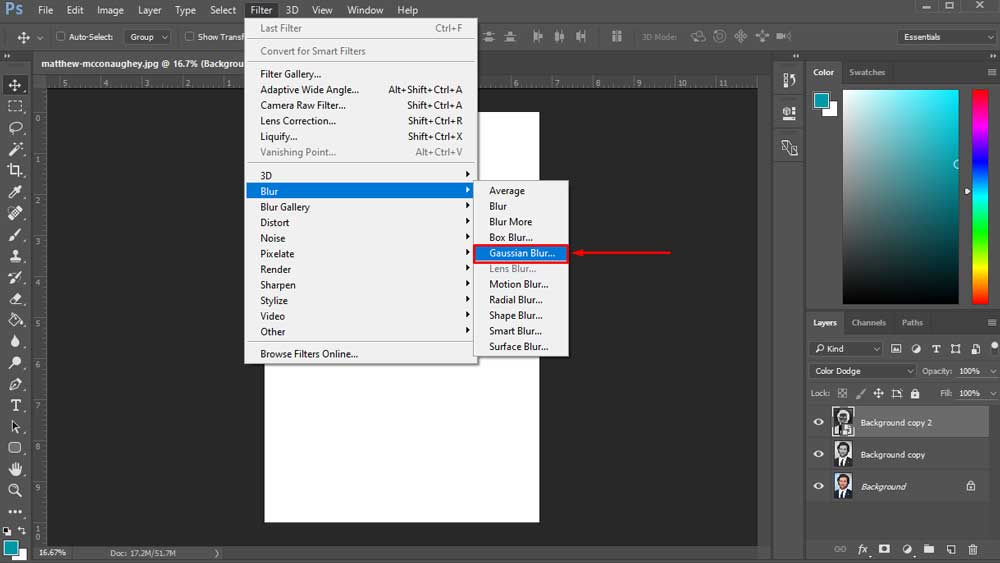
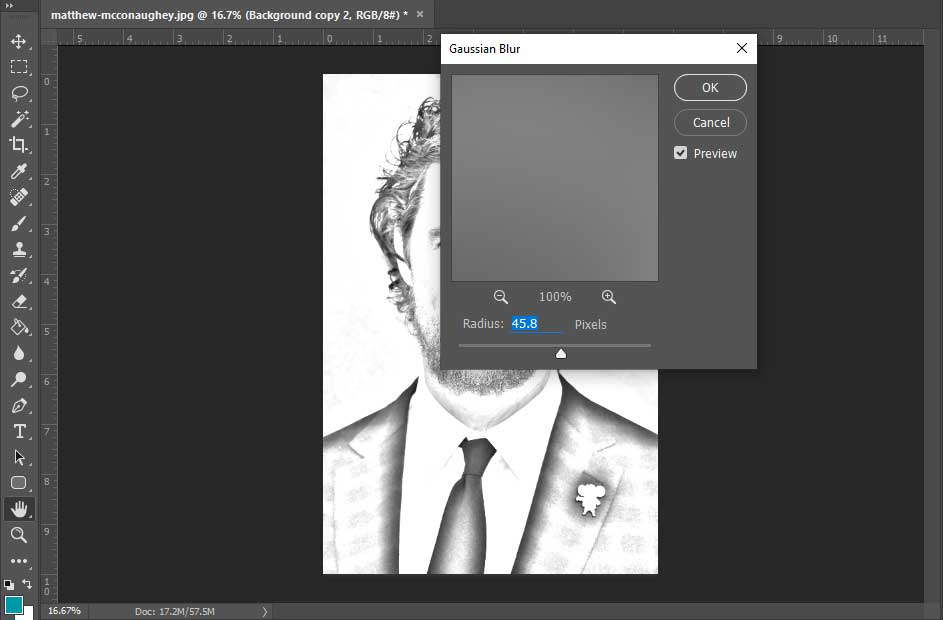
در این مرحله روی منوی Filter در نوار منوی اصلی کلیک کنید و از قسمت Blur گزینه Gaussian Blur را انتخاب کنید:

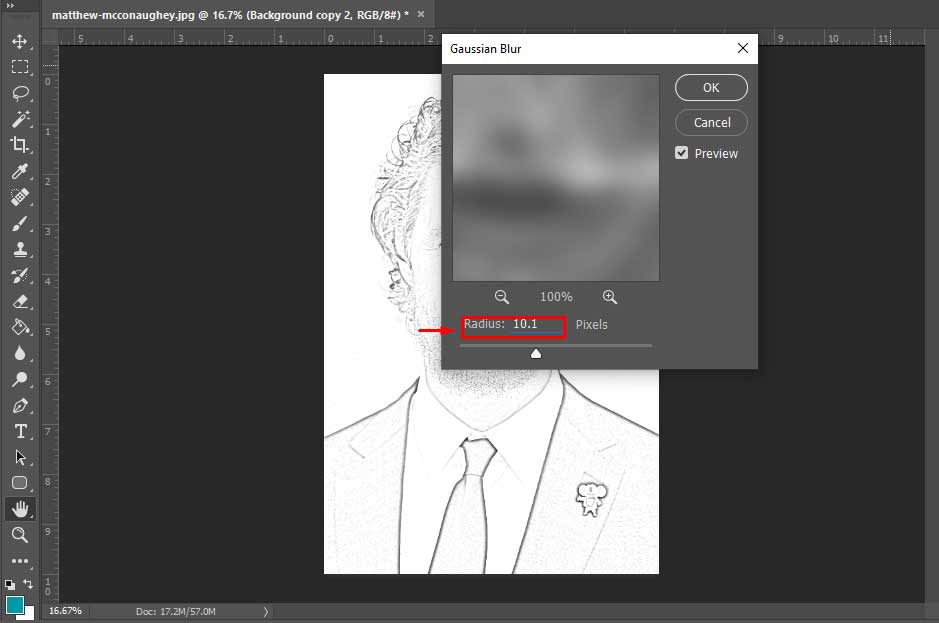
بعد از انتخاب این گزینه یک پنجره جدید باز می شود که در آن میزان محو کردن عکس و میزان ظاهر شدن خطوط سیاه عکس تنظیم می شود. مانند شکل Radius بر حسب پیکسل قابل تنظیم است که هر چه بیشتر باشد خطوط نقاشی پر رنگ تر و واقعی تر هستند و هر چه این مقدار کمتر باشد خطوط تصویر باریک تر خواهند شد.  برای مثال اگر این مقدار را روی ۱۰ پیکسل تنظیم کنیم.
برای مثال اگر این مقدار را روی ۱۰ پیکسل تنظیم کنیم.

پس از تنظیم به این نتیجه خواهیم رسید:

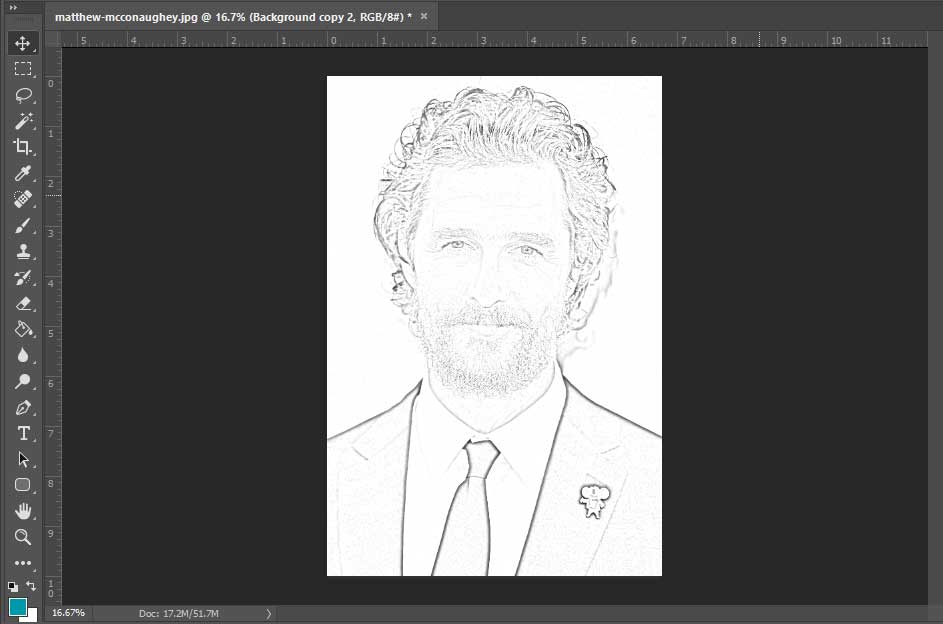
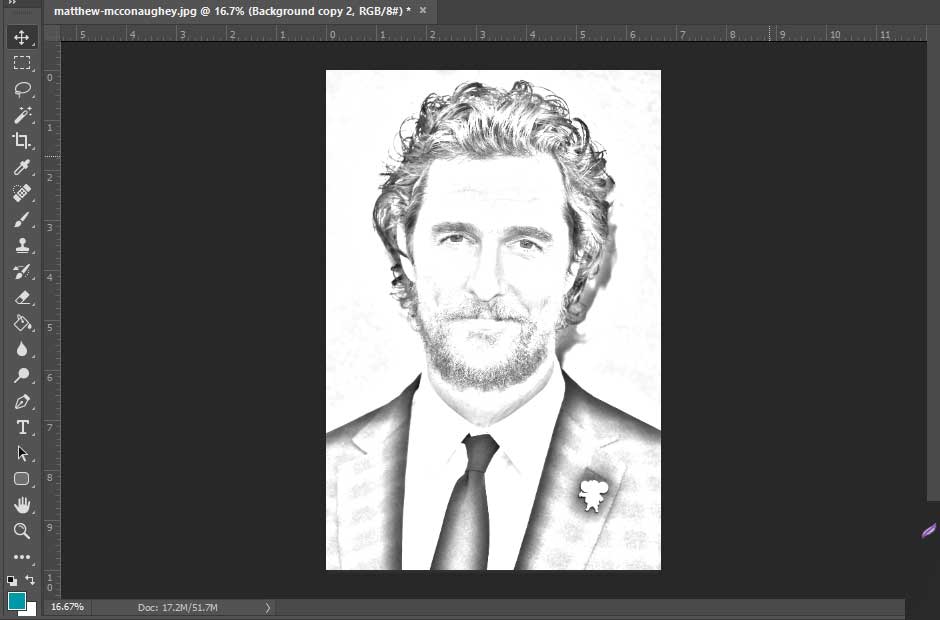
به نتیجه ای مانند تصویر زیر می رسیم و اگر مقدار Radius را به ۴۵ پیکسل افزایش دهیم

پس از آن با این نتیجه رو به رو می شویم:

گام هشتم تبدیل عکس به نقاشی با فتوشاپ: رنگ آمیزی نقاشی
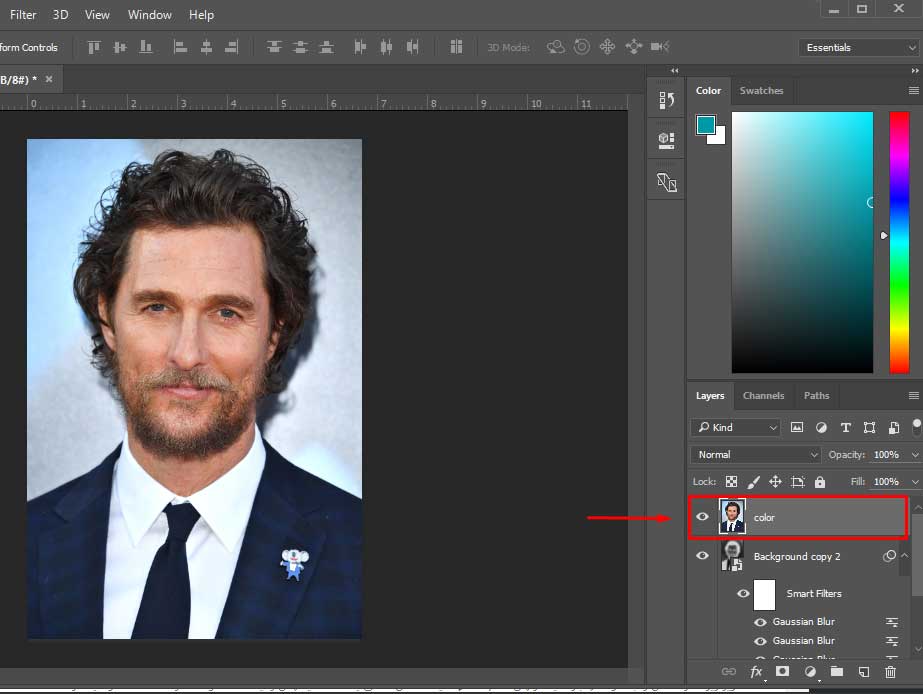
مانند مراحل اول از لایه Background یک نسخه کپی تهیه می کنیم که نام آن Background copy 3 است. مانند تصویر روی نام آن دوبار کلیک می کنیم و نام آن را به Color تغییر دهید:

لایه جدید را با موس نگه دارید و به بالای تمام لایه های دیگر منتقل کنید. اکنون در پنل Layers مانند گام پنجم، Blend Mode را در حالت Color تنظیم کنید

تصویر نهایی نقاشی شده رنگی به شکل زیر خواهد شد

در این مطلب با هم مراحل تبدیل عکس به نقاشی سیاه و سفید و رنگی را دنبال کردیم. کاربر در صورت علاقه مندی می تواند تغییرات و افکت های دیگری به سلیقه خود اضافه کند تا به نتیجه دلخواه برسد. امیدوارم که از این مبحث لذت برده باشید و برای شما مفید باشد.
مبحث نقاشی عکس در فتوشاپ Photopea به شما کمک میکند تا به سادگی و سریع عکسهای خود را به نقاشی تبدیل کنید. این ویژگی میتواند جذابیت خاصی را در تصاویر شما بهوجود آورد. بنابراین میتوان آن را جزو قابلیتهای کاربردی و جذاب فتوشاپ بهحساب آورد؛ به خصوص برای آن دسته از افرادی که دوست دارند تا عکسهایی به سبک نقاشی با مداد داشته باشند.
تبدیل عکس به نقاشی فتوشاپ، سبب میشود تا خیلی سریع بتوانید نقاشیهایی را از تصاویر و خاطرات خود ایجاد کنید. خروجی و نتیجهی این کار بسیار شبیه به یک نقاشی واقعی با مداد است. بنابراین یک ایدهی خاص و متفاوت برای خاطرات شما خواهد بود. شما این تکنیک را حتی با فتوشاپ آنلاین نیز میتوانید پیادهسازی کنید.
نقاشی با مداد چیست؟
از صدها سال تا هزاران سال پیش، تکنیک نقاشی با قلم برای بازسازی صحنهها و مردم وجود داشته است. نقاشی با مداد به معنای استفاده از یک قلم برای کشیدن روی کاغذ یا مواد مختلف دیگر با توجه به استعداد هنرمند است.
میتوان گفت که نقاشی با قلم تقریباً در ضمیر ناخودآگاه نسلها وجود داشته است. بنابراین، برای داشتن یک نقاشی با قلم، همیشه چیزی وجود دارد که مردم را تحت تأثیر قرار میدهد و میخواهند آن را نگه دارند.
با درک این موضوع، میتوان بیان کرد که تبدیل عکس به نقاشی سیاه و سفید در فتوشاپ یکی از مهمترین کاربردهای این برنامه است. فتوشاپ قابلیتهای زیادی در این زمینه دارد. شما میتوانید برای تبدیل عکس به نقاشی مینیمال در فتوشاپ و حتی تبدیل عکس به نقاشی رنگ روغن در فتوشاپ از این برنامه استفاده کنید.
نقاشی عکس در فتوشاپ با روشی دیگر
پس از صحبت مختصر درباره مفهوم نقاشی با قلم، قصد داریم تا به جزئیات دقیق مبحث تبدیل عکس به نقاشی فتوشاپ آنلاین (Photopea) یا نسخه PC فتوشاپ Adobe (که تقریباً مشابه نرمافزار آنلاین است)، بپردازیم. شما میتوانید این مراحل را برای Adobe Photoshop اعمال کنید.
به طور کلی، این یک تکنیک ویرایش عکس با فتوشاپ است که به طراح گرافیک امکان میدهد محصول دلخواه خود را با ترکیب تصاویر و ابزارهای فتوشاپ آنلاین موجود در نرمافزار ایجاد کند.
پیشنهاد مطالعه: حذف قسمتهای اضافی عکس در فتوشاپ
مواد اولیهی مورد نیاز برای نقاشی عکس در فتوشاپ
برای تبدیل عکس به نقاشی فتوشاپ ،میتوانید از تصویر زیر استفاده کنید. بعدتر که مراحل کار را بهخوبی یاد گرفتید، قادر خواهید بود تا تصاویر دلخواه خود را نیز برای این تکنیک استفاده کنید. ما هم در مبحث نقاشی عکس در فتوشاپ، همین تصویر را بهکار بردهایم.
* توجه: تصویر را در زبانه جدید مرورگر باز کنید. سپس پسوند .webp را از لینک تصویر حذف کنید. به عبارت بهتر، لینک تصویر میبایست فقط htttps://……jpg و یا htttps://……jpeg باشد.


معرفی دقیق مراحل برای نقاشی عکس در فتوشاپ
در ادامه گام به گام آنچه که برای تبدیل عکس به نقاشی خطی در فتوشاپ نیاز است را شرح دادهایم.
مرحلهی ۱:
تصویر دانلود شده را با کلیدهای میانبر CTRL + O باز کنید. میتوانید از منوی file و سپس گزینهی open نیز استفاده کنید.
مرحلهی ۲:
لایهای که تصویر دختر است را برای مدیریت آسانتر نامگذاری کنید. ما در این مبحث، این لایه را «the girl» نامگذاری کردهایم.
مرحلهی ۳:
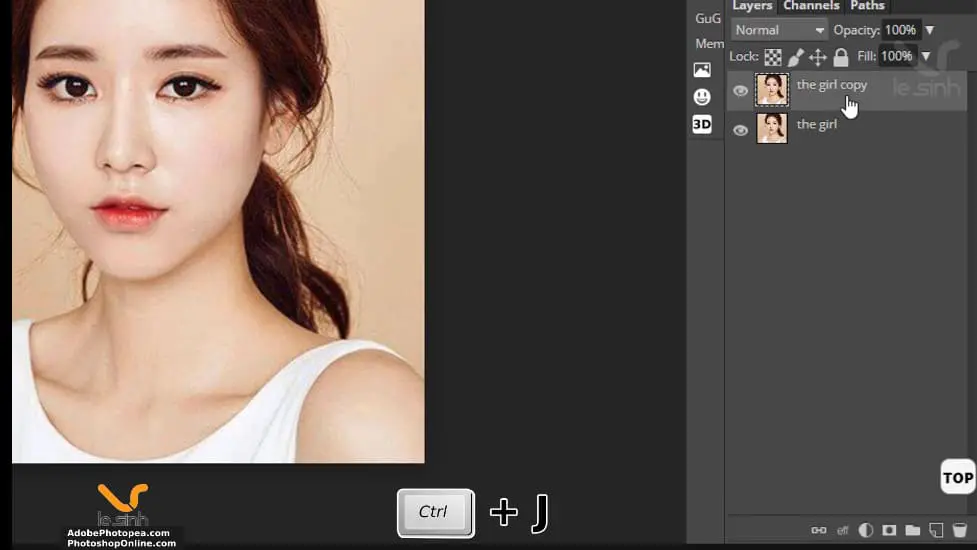
لایه «The Girl» را با فرمان CTRL + J کپی کنید. به این ترتیب، لایه «the girl copy» را خواهیم داشت.

مرحلهی ۴ از تبدیل عکس به نقاشی در فتوشاپ:
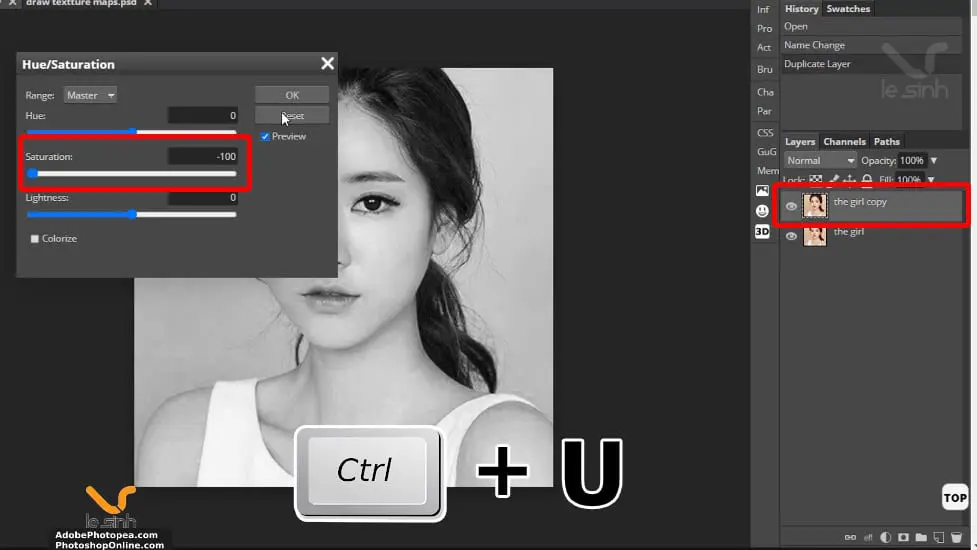
در حالی که لایهی «the girl copy» از پانل لایهها فعال است؛ از میانبر CTRL + U استفاده کنید. یک دیالوگ مربوط به پارامترهای رنگ ظاهر میشود. به پارامتر Saturation توجه کنید. نوار کنترل را به سمت چپ کشیده و یا مقدار ۱۰۰- را در جعبه مربوطه وارد کنید.
دلیل اینکه این کار را در پست تبدیل عکسها به نقاشی انجام میدهیم این است که قصد داریم تا تصویر به صورت سیاه و سفید باشد. روی دکمه OK یا Enter کلیک کرده تا با پارامترهای ویرایش شده موافقت خود را اعلام نمایید.

مرحلهی ۵:
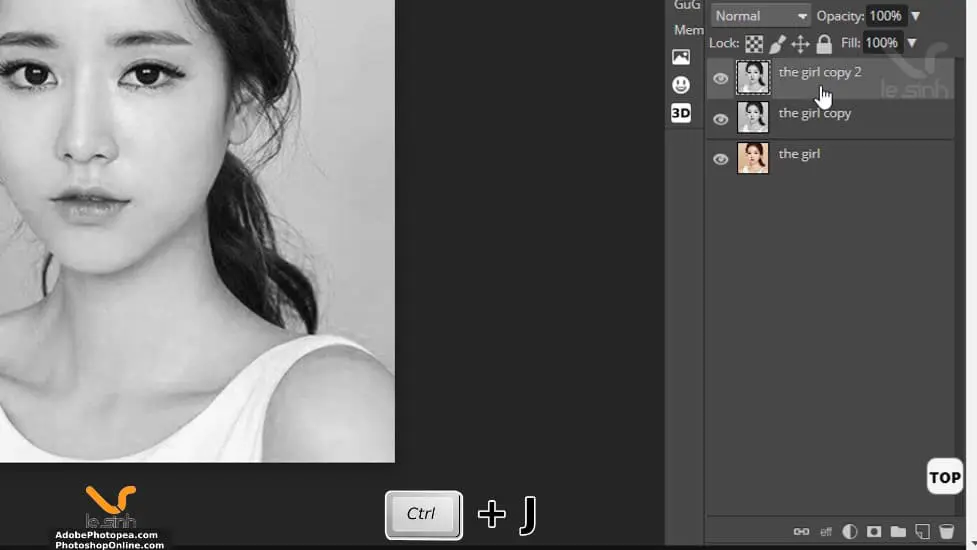
لایه «the girl copy» را دوباره کپی کنید. با استفاده از میانبر CTRL + J. ما یک لایه دیگر با نام «the girl copy2» خواهیم داشت.

مرحلهی ۶ از نقاشی عکس در فتوشاپ:
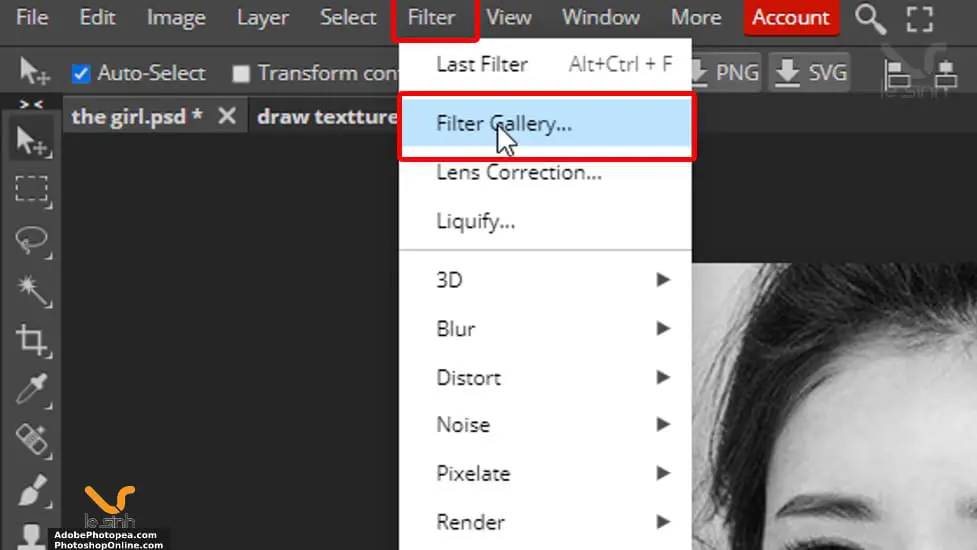
قبل از انجام این مرحله، مطمئن شوید لایه «the girl copy2» انتخاب و فعال شده است. اکنون به منوی Filter در نوار بالای صفحه، گزینهی Filter Gallery را انتخاب نمایید.

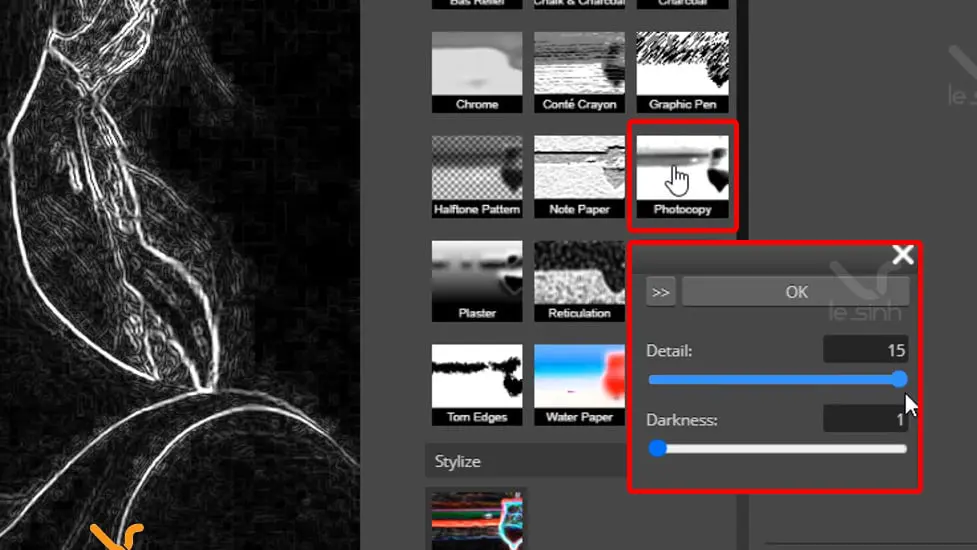
مرحلهی ۷ برای تبدیل تصویر به نقاشی در فتوشاپ:
فیلتر «Photocopy» را انتخاب کنید. در کادر باز شده، پارامترهای Detail = 15 و Darkness = 1 را تنظیم کرده و OK را بزنید. در پایان این مرحله، باید تا حدود ۵۰ درصد تصویر اصلی شما به نقاشی تبدیل شده باشد.

- نکته: در صورتی که پس از کلیک روی OK محصول سیاه و سفید نیست، لطفاً با CTRL + Z به تصویر اصلی بازگردید و پالت رنگ مشابه تصویر را انتخاب کنید (یا از میانبر D استفاده کنید).

پیشنهاد مطالعه: شطرنجی کردن عکس در فتوشاپ در ۵ مرحله
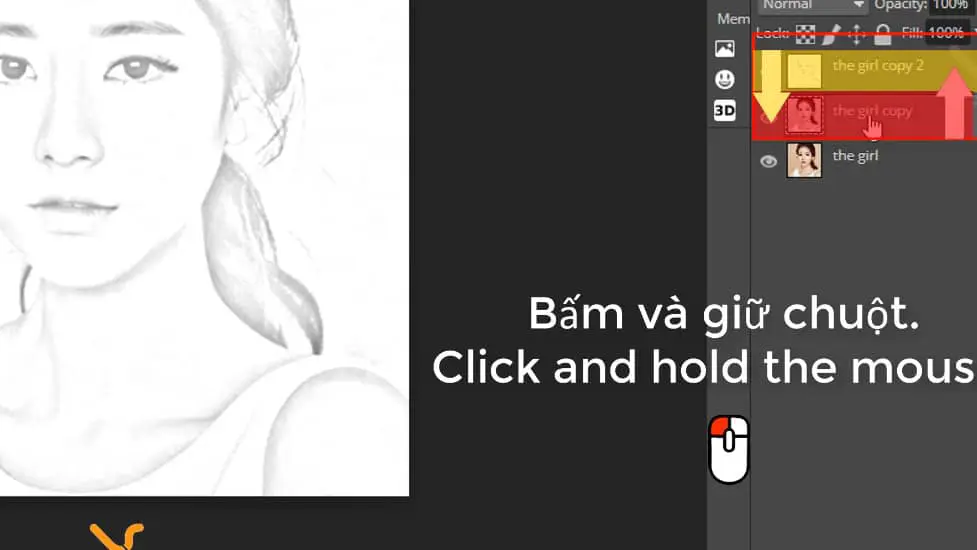
مرحلهی ۸:
موقعیت دو لایه را به صورت زیر تغییر دهید: لایه «the girl copy» به بالا آورده شود. لایه «the girl copy2» به پایین منتقل شود. برای اجرای حرکت آبشاری، روی لایه «the girl copy» کلیک کرده و دکمه چپ ماوس را نگه دارید. سپس دکمه چپ ماوس را بالا برده تا لایه «the girl copy» به سمت بالا حرکت کند.

پس از انجام این کار، لایه «the girl copy» را انتخاب کنید. میزان شفافیت (Opacity) را به 20% تنظیم کنید. اگر نمیدانید شفافیت کجا قرار دارد، درست بالای لایه است.
مرحلهی ۹ از تبدیل عکس به نقاشی در فتوشاپ:
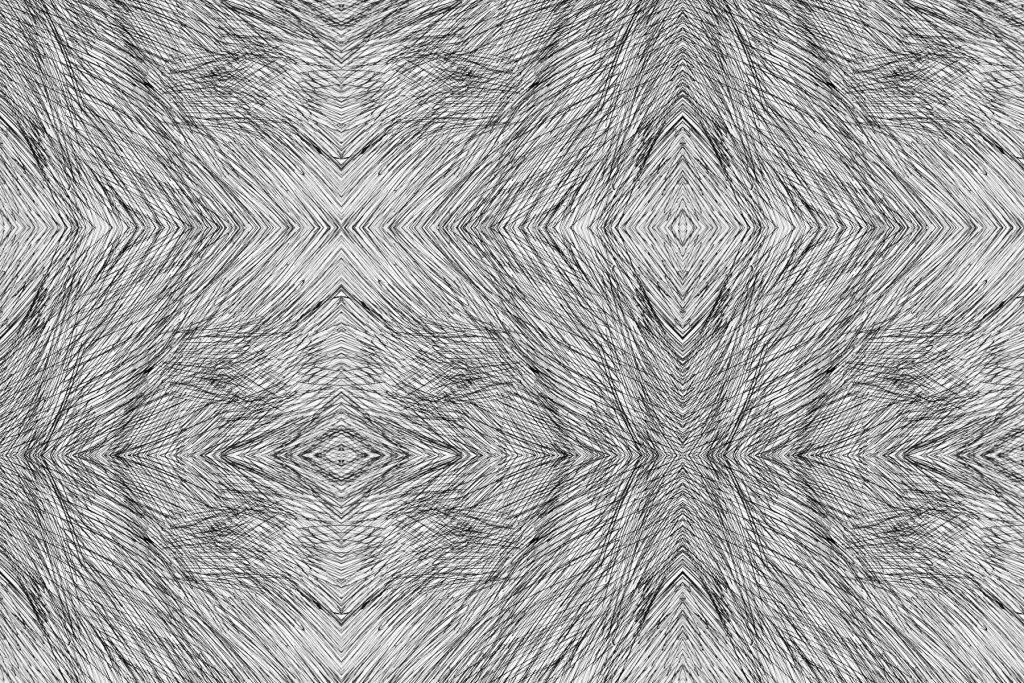
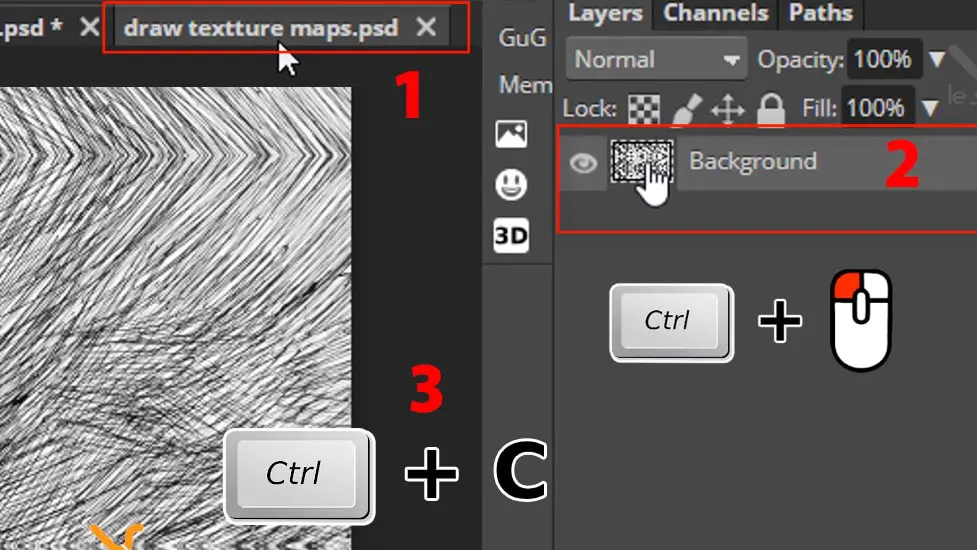
تصویر «draw textture maps» را باز کنید. عکس را با نگه داشتن کلید CTRL و کلیک چپ بر روی لایه شامل تصویر برای انتخاب کامل CTRL + C کپی کنید.

مرحلهی ۱۰:
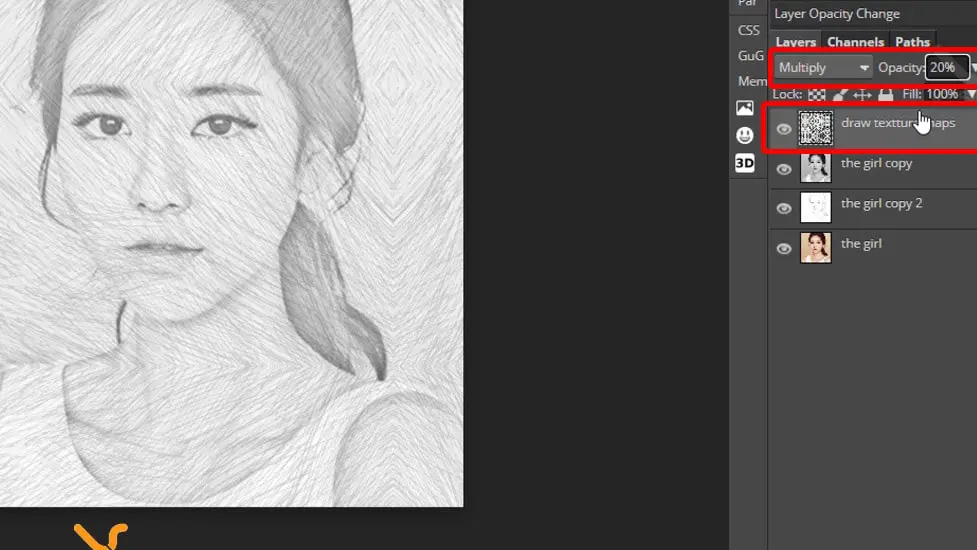
به محیط کاری با عکس «The Girl» برگردید. تصویر کپی شده را با فرمان CTRL + V چسبانده و لایه را «draw textture maps» نامگذاری کنید. مطمئن شوید این لایه در بالا قرار دارد.
حالت ترکیب (blending Mode) را به Multiply و Opacity را به 20% تنظیم کنید. سپس موقعیت نوار را (موقعیت قابل مشاهده لایه draw texture maps) به جایی که فکر میکنید با تصویر دختر در زیر مطابقت دارد، منتقل کنید.

مرحلهی ۱۱:
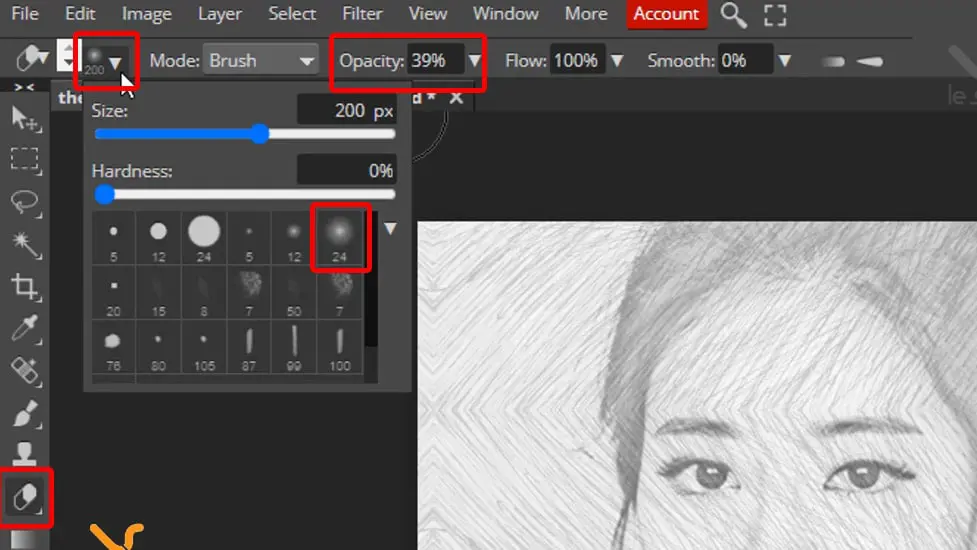
ابزار پاککن فتوشاپ را با میانبر B انتخاب کنید. سپس پارامترهای زیر را برای آن تنظیم کنید.
- اندازه: 200px
- Opacity یا میزان شفافیت بین 20% – 40%
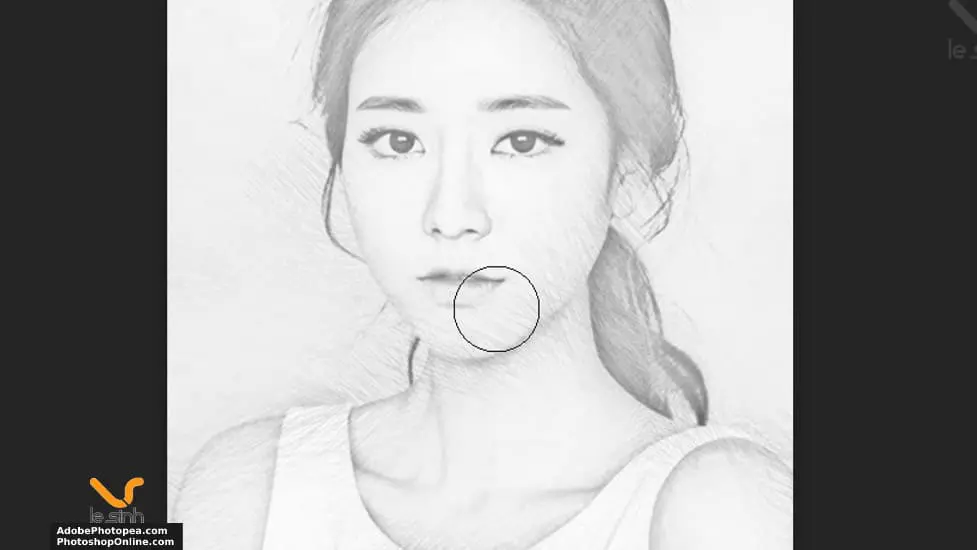
اکنون باید بخشهایی از تصویر که نمیخواهید نمایش داده شود را با دقت پاک کنید تا تصویر شبیه نقاشی با مداد شود. توجه داشته باشید که این یک اقدام مهم در درس تبدیل عکسها به نقاشی است. بنابراین لطفاً بخشهای ناخواسته را با دقت بسیار زیادی حذف کنید.
موقعیتهایی که برای این تصویر باید پاک شوند، شامل مرکز صورت دختر، گردن و شانهها هستند. همچنین، مناطق خارجی تصویر نیز باید پاک شوند. شما میبایست این موضوع را برای هر تصویر دیگر، شناسایی کنید.

 در اینجا نقاشی عکس در فتوشاپ به پایان میرسد. میتوانید لایهی «draw texture maps» را با فرمان CTRL + J کپی کرده تا ایجاد یک نمونه دیگر از نقاشی با مداد در اطراف دختر را ادامه دهید.
در اینجا نقاشی عکس در فتوشاپ به پایان میرسد. میتوانید لایهی «draw texture maps» را با فرمان CTRL + J کپی کرده تا ایجاد یک نمونه دیگر از نقاشی با مداد در اطراف دختر را ادامه دهید.
جمعبندی
در این مطلب، به نحوه تبدیل عکس به نقاشی فتوشاپ پرداختیم. مشاهده کردید که میتوان تصاویر دلخواه خود را در چند گام ساده و سریع، در برنامهی فتوشاپ به نقاشی تبدیل کنید. ترفندهای مشابهی وجود دارد که برای تبدیل عکس به نقاشی دیجیتال در فتوشاپ و یا انواع نقاشی آبرنگی، رنگ روغن و غیره کاربرد دارد.
تصاویر تبدیل شده به نقاشی، جذابیت خاصی دارند. فتوشاپ در جزئیات و ظرافت واقعاً با دقت عمل میکند و تصاویر حاصل، فرقی با واقعیت نخواهند داشت. انگار که یک هنرمند آن را ترسیم کرده باشد. شما با این ترفند، خاطرات خود را به شیوهای متفاوت، ماندگار خواهید کرد.
پیشنهاد مطالعه: طراحی کاشی با فتوشاپ + نکات و تکنیکها
یادگیری فتوشاپ در مکتب خونه
اگر میخواهید ترفندها و نکات مهم کاربردی و جذاب فتوشاپ را یاد بگیرید، میبایست در دورههای آموزش فتوشاپ شرکت کنید. دورههای مکتب خونه، یکی از بهترین گزینههایی است که برای این منظور قابل استفاده است. این دورهها برای هر سطح سواد و آشنایی با فتوشاپ (از مقدماتی تا پیشرفته) کاربرد دارد. شما در این دورهها، بهطور عملی، تمام تکنیکها و ابزارهای فتوشاپ را یاد میگیرید.










عالی بووووووووود
سلام
ممنون که با ما همراه هستید
دوست عزیز خودتون رو مسخره کرده عکس اول چه ربطی به نتیجه آموزش شما داره؟
افتضاح بود
سلام
عکس ابتدایی برای شروع کار میباشد و نتیجه اصلی در پایان مقاله قرار داده شده است. مقاله چون به صورت آموزش ارائه شده است باید تا پایان آن مطالعه کنید.
ممنون مفید بود.
سلام
ممنون از همراهیتون
سلام
عکس اولی که بعنوان نمونه گذاشتید
با خروجی که اخر کار گرفتید
فرق میکنه!
درسته؟
دلیلش چیه؟
من عکسو رو قسمت color Didge قرار می دم ولی تغییری ایجاد نمی شه می شه لطفا راهنمایی کنین
عالی بود