Queryselector در جاوا اسکریپت به زبان ساده

متد Queryselector در جاوا اسکریپت نقش بسیار مهمی در جستوجوی عناصر ایفا میکند. در این مطلب، به معرفی متد querySelector پرداخته و کاربردهای این متد را مورد بحث قرار میدهیم. در متن مطلب، سعی شده است تا با ارائهی مثال، مفهوم بهتری را از این متد به تصویر بکشیم.
معرفی متد querySelector در جاوا اسکریپت
این متد یکی از متدهای رابط (interface) عنصر است که به ما امکان میدهد تا اولین عنصری که در سند موجود است و با یکی (یا چندتا) از سلکتورهای Css مشخص شده مطابقت دارد را جستوجو کرده و برگردانیم. اگر هیچ عنصری مطابقت نداشته باشد، مقدار null برگردانده میشود.
متد Queryselector در جاوا اسکریپت تنها متد رابط سند (Document) است. رابط سند، یک رابط است که متدها و ویژگیهای مشترک برای هر سند HTML، XML یا هر نوع سند دیگری را توصیف میکند.

بررسی نحوهی عملکرد متد Queryselector در جستجو
همانطور که میدانید برای یافتن و جستوجوی یک عنصر خاص، روشهای مختلفی وجود دارد. با این حال، متد Queryselector در جاوا اسکریپت، از روش جستجوی پیشسفارش عمقاول (depth-first pre-order traversal) در گرههای سند استفاده میکند.
در این روش، جستوجو برای یافتن عنصر مورد نظر، با اولین عنصر در فایل نشانهگذاری (markup)- که با فرمت html مشخص میشود- سند آغاز شده و سپس به ترتیب تعداد گرههای فرزند به گرههای بعدی میپردازد. به محض یافتن اولین مطابقت، نتیجهی یافت شدهی جستوجو، برگردانده خواهد شد.
پیشنهاد مطالعه: BOM در جاوا اسکریپت و تفاوت آن با DOM
سینتکس دستوری متد Queryselector در جاوا اسکریپت
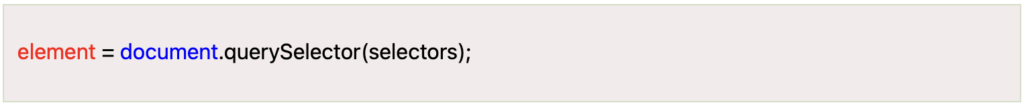
در تصویر زیر، سینتکس برنامه نویسی استفاده از متد Document queryselector را مشاهده میکنید. 
همانطور که دیده میشود، این متد یک پارامتر به نام selectors را به عنوان ورودی دریافت میکند. selectors یک نوع متغیر رشته (یا String) DOM است و شامل یک یا چند سلکتور معتبر CSS خواهد بود.
بررسی خروجی متد Queryselector در جستجو
همانطور که اشاره کردیم، این متد برای جستوجوی عنصر خاص بهکار میرود. در صورتی که هیچگونه تطابقی یافت نشود، مقدار ‘null’ برگردانده میشود و اگر اولین عنصر با سلکتورهای CSS مشخص شده مطابقت داشته باشد، آن عنصر برگردانده میشود. اگر هیچ سلکتور CSS معتبری وجود نداشته باشد، یک استثنای ‘SyntaxError’ رخ خواهد داد.
* نکته: در صورتی که هنوز با سلکتورهای css آشنا نیستید و مفهوم آن را درک نمیکنید، بهتر است ابتدا آموزشهای css در مکتب خونه را دنبال نمایید.
مثال عملی برای پیادهسازی Queryselector در جاوا اسکریپت
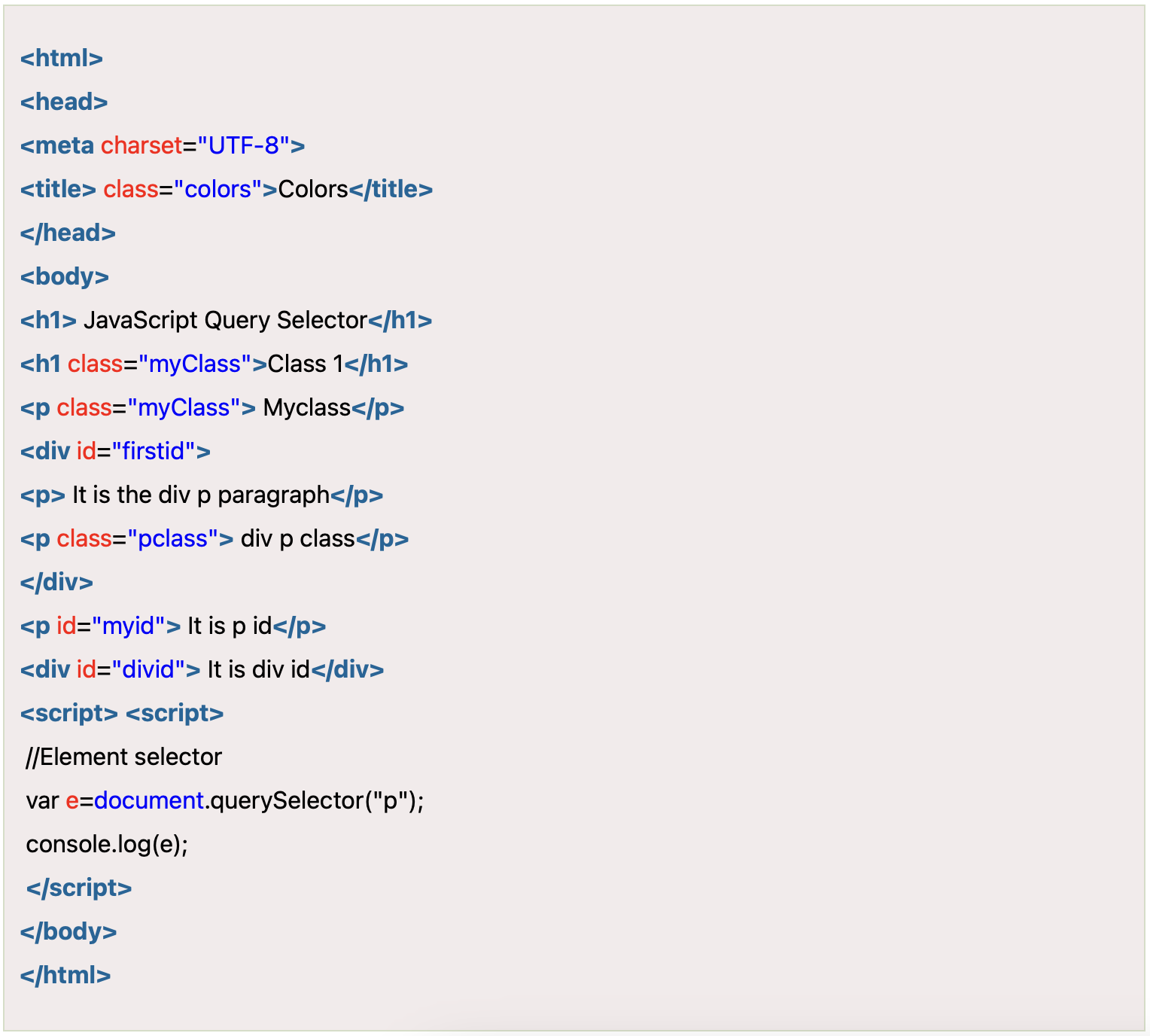
در تصویر زیر، یک مثال کد آورده شده است که عملکرد متد querySelector() را نشان میدهد. 
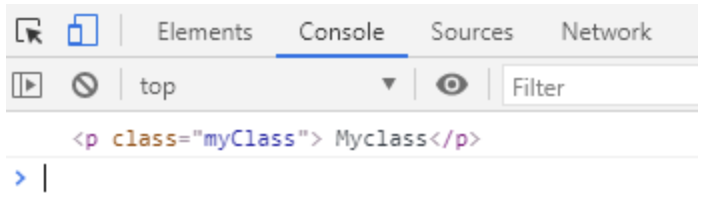
خروجی کد بالا، در تصویر زیر نشان داده شده است.
 توضیحات کد:
توضیحات کد:
در اینجا، کدهای بالا را بهطور مفصل تشریح کردهایم.
- در کدهای این مثال، ترکیبی از کدهای HTML و جاوا اسکریپت دیده میشود.
- ما از سلکتورهای مختلف CSS در کد استفاده کردهایم.
- در بخش جاوا اسکریپت، از متد querySelector استفاده کرده و یک سلکتور عنصر CSS را فراخوانی کردهایم. در اینجا هدف این است که این متد، به جستوجوی اولین عنصر p پرداخته و آن را در کنسول لاگ کند.
- متد querySelector با استفاده از روش پیشسفارش عمق اول (که پیشتر به آن اشاره کردیم) به جستوجو در متن کد پرداخته و اولین سلکتور عنصر p را که پیدا میکند، برمیگرداند.
به این ترتیب، متد querySelector اجرا میشود. شما میتوانید از این متد برای دیگر انواع سلکتورهای css استفاده کنید. در ادامه، همین مثال را برای دیگر سلکتورهای css پیادهسازی کردهایم.
سلکتورهای مختلف css
همانطور که بیان کردیم، شما میتوانید از سلکتورهای مختلف css برای این متد استفاده کنید. در این بخش، همان مثال قبلی را برای سلکتور کلاس، id و صفات عناصر نیز آوردهایم.
پیشنهاد مطالعه: آموزش عبارات منظم در جاوا اسکریپت
سلکتور calss
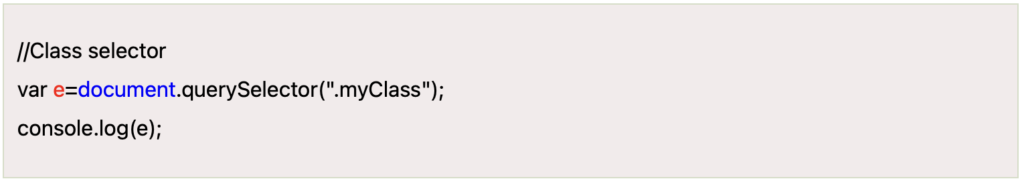
شما میتوانید از سلکتور کلاس برای انتخاب عنصر مورد نظر در متد querySelector استفاده کنید. کد زیر را ببینید. 
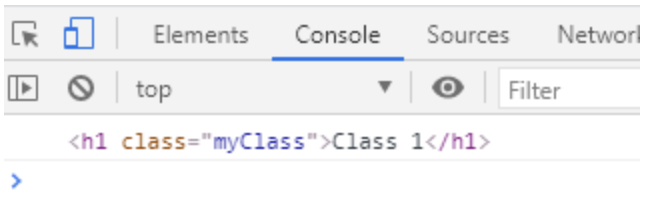
برای استفاده از عنصر کلاس، شما به عملگر «.» نیاز خواهید داشت. با توجه به خروجی کد بالا، میتوان ملاحظه کرد که متد querySelector عملیات جستوجو را از ابتدای کد html آغاز کرده و به محض رسیدن به تگ h1، چون با نام کلاس ارائه شده مواجه میشود، آن را برمیگرداند. تصویر زیر خروجی کدها را نشان میدهد. 
سلکتور ID
شما میتوانید از سلکتور ID در متد querySelector برای انتخاب عنصر مورد نظر خود، استفاده کنید. کد زیر را ببینید. 
برای استفاده از عنصر ID، شما به عملگر «#» نیاز خواهید داشت. خروجی این کد، در تصویر زیر نشان داده شده است. 
سلکتور attribute
شما میتوانید از سلکتور attribute در متد querySelector برای انتخاب عنصر مورد نظر خود، استفاده کنید. کد زیر را ببینید. 
خروجی کد بالا null خواهد بود. زیرا در کد بالا هیچ ویژگی و attributeی مانند آنچه جستوجو میشود، نداریم. تصویر زیر خروجی کدهای بالا را نشان میدهد. 
استفاده از متد Queryselectorall در جاوا اسکریپت
متد querySelector در جاوا اسکریپت برای انتخاب تنها اولین عنصر از کد استفاده میشود. به عبارت دیگر، خروجی برگشت داده شده در این متد، تنها یک عنصر است. در صورتی که بخواهیم بیش از یک مقدار سلکتور CSS را از کد انتخاب کنیم، از متد دیگری به نام Queryselectorall استفاده خواهیم کرد.
متد Queryselectorall در javascript تمامی مقادیر مطابقت یافته با سلکتورهای CSS مشخص شده یا گروهی از سلکتورها را برمیگرداند.
سینتکس متد Queryselectorall
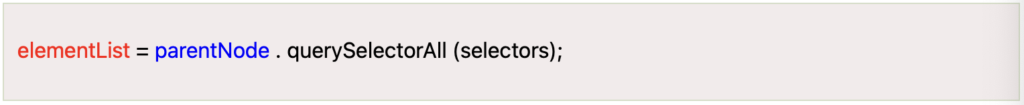
برای استفاده از متد Queryselectorall باید سینتکس دستوری آن را یاد داشته باشید. کدهای زیر را ببینید. 
در این سینتکس، مشاهده میشود که متد، یک آرگومان ورودی را دریافت کرده است که شامل یک یا بیشتر از یک سلکتور css است.
پیشنهاد مطالعه: عملگرهای منطقی در جاوا اسکریپت: کنترل جریان برنامه شما
بررسی خروجی متد Queryselectorall در جستجو
اگر لیست یا سلکتور مطابقت داشته باشد، مقدار مشخص شده آنها برگردانده میشود و در غیر این صورت یک nodeList خالی برگردانده میشود. همچنین، اگر سلکتورهای CSS مشخص شده شامل شبهعناصر CSS باشند، لیست خالی برگردانده میشود.
در صورتی که یک خطای نحوی وجود داشته باشد، خروجی این متد، یک استثنای خطای نحوی خواهد بود که بیان میکند رشتهی انتخاب کننده، معتبر نیست.
مثال عملی برای پیادهسازی Queryselectorall در جاوا اسکریپت
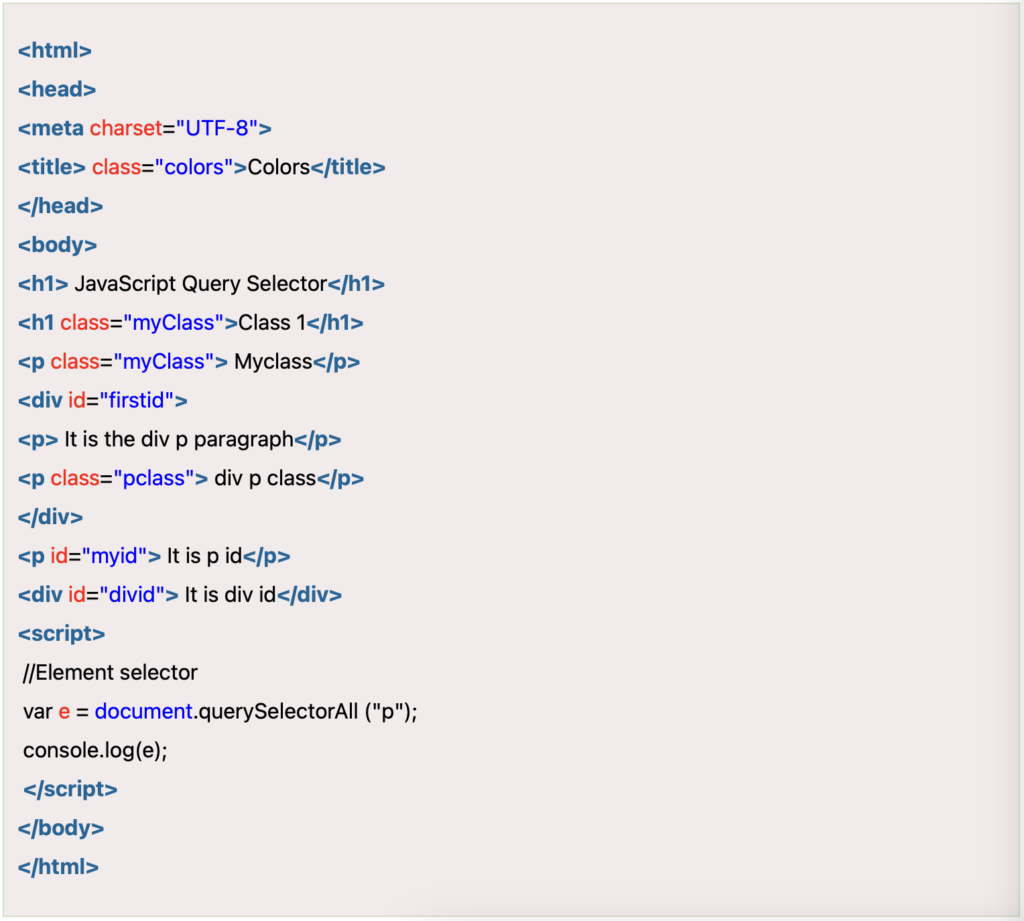
در زیر همان مثالی که برای توضیح متد querySelector استفاده کردیم را آوردهایم. با این تفاوت که اینبار متد Queryselectorall را برای جستوجوی عناصر استفاده میکنیم. اکنون میخواهیم مثال را برای درک تفاوت بین هر دو متد بررسی کنیم. 
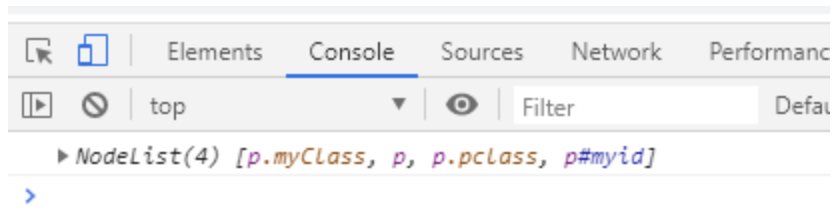
اکنون شما میتوانید تفاوت میان دو متد Queryselector و Queryselectorall را ببینید. در مثال قبلی، فقط اولین مقدار سلکتور برگشت داده شده بود. این در حالی است که در این مثال، تمام مقادیری که با سلکتور منطبق بوده، برگردانده شده است. تصویر زیر، خروجی کد بالا را نشان میدهد. 
توضیحات کد:
در اینجا، کدهای بالا را بهطور مفصل تشریح کردهایم.
- کد بالا ترکیبی از کدهای HTML و جاوا اسکریپت را نشان میدهد.
- ما از سلکتورهای مختلف CSS در کد استفاده کردهایم.
- در بخش جاوا اسکریپت در این مثال، از متد querySelectorAll استفاده کرده و یک سلکتور عنصر CSS را فراخوانی کردهایم. در اینجا هدف سلکتور p است.
- متد querySelectorAll به کدهای html مراجعه کرده و با استفاده از روش پیشسفارش عمقاول تمامی مقادیر عناصر مطابقت یافته با سلکتورهای مشخص شده (که همان سلکتور p است) را برمیگرداند.
به همین ترتیب، میتوانیم از متد querySelectorAll برای انواع دیگر سلکتورهای CSS نیز استفاده کنیم. این متد تمامی مقادیر مطابقت یافته با سلکتورهای مشخص شده را برمیگرداند.
پیشنهاد مطالعه: آموزش دستور Switch در جاوا اسکریپت
جمعبندی
در این مطلب، به معرفی دو تا از متدهای مهم و پرکاربرد در زبان برنامهنویسی جاوا اسکریپت پرداختیم. متد Queryselector در جاوا اسکریپت و متد querySelectorAll، هر دو برای جستوجوی عناصر کاربرد دارند. در این مطلب، با معرفی سینتکس دستوری، توضیح و ذکر مثالهای عملی، شیوهی کار با هر متد را شرح دادیم. مشاهده کردید که هر دو متد عملکردی مشابه دارند. بسته به نیاز شما (که پیدا کردن یک Element یا تمام عناصر باشد) میتوانید از متد مناسب، استفاده کنید.
شما میتوانید دیگر متدهای جاوا اسکریپت مانند addEventListener را از طریق مقالات آموزشی مکتب خونه و یا دورههای آموزشی آن دنبال کنید. هر متد، مجموعه دستورالعملهایی را دارد که در کل، سبب سهولت و سرعت عمل در برنامه نویسی خواهد شد. به عنوان مثال متد Addeventlistener در جاوا اسکریپت، امکان تشخیص و تعریف یک رویداد یا event را برای یک تگ مشخص ارائه میدهد.
توصیه میکنیم تا برای درک بهتر هر متد در جاوا اسکریپت و عملکرد آن، انجام مثالها و تمارین عملی را فراموش نکنید. شما میتوانید کدهای ارائه شده در مطلب را خودتان تایپ کرده و خروجی را مشاهده کنید. با دستکاری روی بخشهایی از کد، خروجی را تغییر دهید تا عملکرد متدها را بهتر متوجه شوید. این کار به ثبات مطالب آموزشی در ذهن شما نیز کمک خواهد کرد.
آموزش جاوا اسکریپت در مکتب خونه
جاوا اسکریپت به دلیل قدرتمندی و ویژگیهای فوقالعادهای که دارد، بسیار مورد توجه برنامه نویسان قرار میگیرد. اگر میخواهید زبان جاوا اسکریپت و React را یاد بگیرید، میتوانید از دورههای آموزش جاوا اسکریپت و آموزش برنامه نویسی مکتب خونه استفاده کنید. دورههای مکتب خونه از سطح مقدماتی تا پیشرفته زبان جاوا اسکریپت را شامل میشود و حتی اگر هیچ آشنایی با این زبان ندارید، قادر خواهید بود تا با استفاده از این آموزشها، بهطور حرفهای وارد دنیای جاوا اسکریپت شوید. دورههای مکتب خونه، کاملاً عملی و پروژه محور است.
رفرنس: javatpoint