طراحی فروشگاه اینترنتی با ووکامرس به آسان ترین روش

طراحی فروشگاه اینترنتی با ووکامرس
راهاندازی فروشگاههای اینترنتی در عصر ما تبدیل به یکی از محبوبترین راههای کسب درآمد شده است. در حال حاضر فضای اینترنت بازاری بزرگ است که در آن مغازههای کوچک (فروشگاههای اینستاگرامی و تلگرامی) تا فروشگاههای بزرگ (دیجیکالا) در حال فعالیت هستند. فروشگاههای اینترنتی از حدی که بزرگتر شوند، دیگر قادر به فعالیت روی اینستاگرام یا تلگرام نبوده و نیاز به لندینگ پیج (وبسایت) دارند. ووکامرس و وردپرس در کنار هم طراحی فروشگاه اینترنتی را به کاری بسیار ساده تبدیل میکنند. با ووکامرس میتوان طعم طراحی فروشگاه اینترنتی رایگان با امکاناتی شبیه به نمونههای موفق موجود در بازار را چشید. در این مقاله قصد داریم شما را با نصب ووکامرس و طراحی فروشگاه اینترنتی با ووکامرس آشنا کنیم.

ووکامرس چیست؟
ووکامرس یک افزونه (Plugin) رایگان برای وردپرس است که سایت وردپرس شما را به یک فروشگاه اینترنتی تبدیل مینماید. ووکامرس از جهت رایگان بودن، متنباز بودن و سادگی کار با آن معروف است. در حال حاضر این افزونه بهعنوان محبوبترین افزونه وردپرس در دنیا شناخته میشود.. ویژگی مثبت دیگر ووکامرس سازگاری بالای آن است. یعنی اگر قبل نصب آن روی وردپرس خود تغییراتی ایجاد کرده باشید، ووکامرس بدون مشکل با آنها سازگار میشود.
ووکامرس چه کاربردهایی دارد؟
درگاه فروش یکی از ارکان کسبوکارهای اینترنتی است. در ابعاد کوچک گاهی صاحبان کسبوکار با گرفتن سفارش خرید بهصورت مستقیم (از طریق دایرکت اینستاگرام یا پیام در تلگرام) مشکل خود را رفع میکنند. اما اگر کسبوکار بخواهد رشد کند، قطعا به یک وبسایت و درگاه رسمی فروش نیاز خواهد داشت. با ووکامرس میتوان انواع و اقسام محصولات را بهفروش رساند:
- محصولات دیجیتال (نرمافزار، کتاب الکترونیک و…)
- محصولات فیزیکی
- وقت مشاوره یا چیزهایی از این دست
- خدمات
- اشتراک
- محصولات دیگران (واسطه شدن بین مشتری و فروشنده)
- محصولات شخصیسازی شده

در واقع ووکامرس به شما امکان طراحی انواع و اقسام مراکز فروش اینترنتی را میدهد. با استفاده از این افزونه با کمترین دانش برنامهنویسی ممکن میتوانید صفحات فروش مختلف شبیه به سایتهایی مثل دیوار، دیجیکالا، فیلیمو و… طراحی کنید. همین سادگی و گستردگی ووکامرس را به بالاترین جایگاه در بین افزونههای وردپرس رسانده است. تنها با یاد گرفتن مبانی وردپرس و در ادامه ووکامرس، قادر به طراحی و مدیریت فروشگاههای مختلف بر بستر اینترنت خواهید بود. در مطلب طراحی فروشگاه اینترنتی با ووکامرس بر همین مبانی تمرکز میکنیم تا شما تمام موارد ضروری برای راهاندازی و کار با ووکامرس را یاد بگیرید.
مقاله پییشنهادی : آموزش بهینه سازی دیتابیس وردپرس

آموزش قدم به قدم طراحی فروشگاه اینترنتی با ووکامرس
قدم اول: خرید دامنه و هاست
برای طراحی و راهاندازی یک سایت قبل از هرچیزی نیاز به خرید دامنه دارید. دامنهای شبیه به MyAddress.Com یا MyShop.Ir که افراد از طریق وارد کردن آن در مرورگر خود وارد سایت شما خواهند شد. پس از اینکه دامنه خریداری شد، نیازمند خرید هاست هستید. هاست فضایی ابری است که فایلهای مورد نیاز سایت شما برای اجرا شدن (عکسهای موجود در صفحات، فایلهای مربوط به ظاهر صفحه و…) در آنجا بارگذاری میشوند.
قدم دوم: نصب وردپرس
نصب وردپرس کار سختی نیست اما از هدف این مقاله خارج است. برای یادگیری آن میتوانید از دوره آموزشی ساخت فروشگاه اینترنتی مکتب خونه استفاده کنید.
قدم سوم: نصب افزونه ووکامرس
پس از راهاندازی وردپرس روی دامنه خودتان (فرض کنید MyShop.IR) میتوانید از طریق MyShop.ir/wp-admin به پنل مدیریت وردپرس دستپیداکنید. در این پنل از بخش Dashboard به Plugins و سپس به Add New بروید. در این قسمت تمام افزونههای موجود برای ووکامرس موجودند. کافی است در قسمت جستجو (بالای صفحه سمت راست) نام woocommerce را تایپ کنید. این افزونه بهصورت رایگان در فروشگاه موجود است و با کلیک روی Install Now برای شما نصب خواهد شد.
قدم چهارم: فعالسازی افزونه ووکامرس

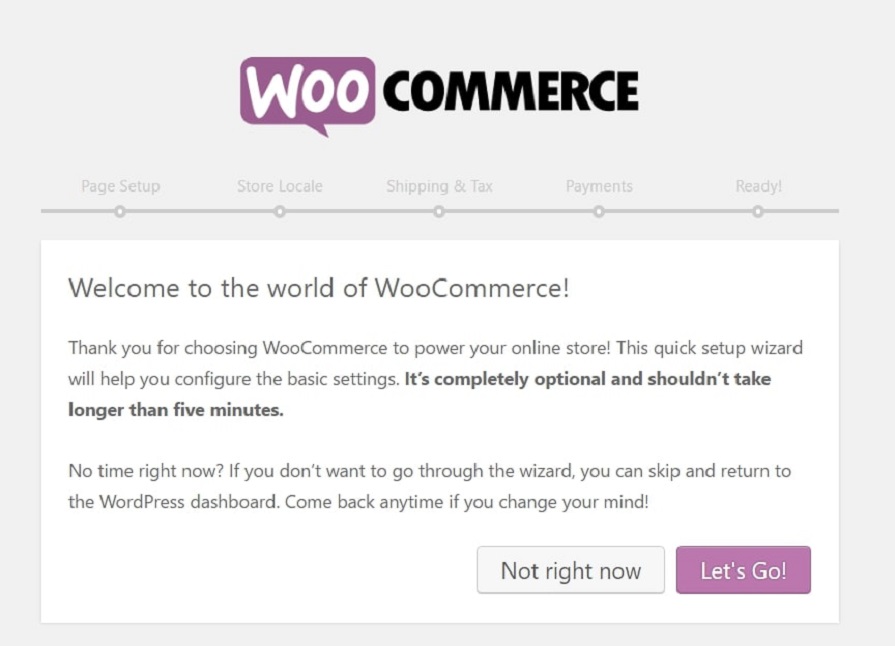
به اولین قدم در مسیر طراحی فروشگاه ووکامرسی رسیدیم. زمانی که دانلود افزونه تمام میشود، دکمه Install Now جای خود را به Activate میدهد. با کلیک روی این دکمه، فرآیند فعالسازی آغاز خواهد شد. در صفحه فعالسازی ابتدا یک پیام خوشامد نمایش داده میشود. در توضیحات این پیام نوشته شده که مراحل بعدی برای تنظیمات اولیه ووکامرس روی سایت شما طی خواهند شد. در اینجا اگر روی Let`s Go! کلیک کنید وارد مراحل بعدی خواهید شد.
Page Setup
اولین مرحله مربوط به تعداد صفحات مورد نیاز است. فروشگاههای اینترنتی معمولا شامل صفحات زیر هستند:
- فروشگاه (Shop) : جایی که محصولات به نمایش درمیآیند.
- سبد خرید (Cart): جایی که مشتریان سفارش خود را قبل از پرداخت نهایی چک میکنند.
- انتخاب نوع پرداخت/تحویل (Checkout) : جایی که مشتریان پس از تایید سفارش برای انتخاب نوع دریافت (پست پیشتاز، پست سفارشی یا انواع دیگر) و نوع پرداخت (در محل، با کارت یا روشهای دیگر) وارد آن میشوند.
- پنل کاربری (My Account) : فروشگاههای اینترنتی عموما بدون عضویت اجازه انجام خرید را به کاربران نمیدهند. در پنل کاربری اطلاعات کاربر بههمراه سابقه خریدهایش به او نمایش داده میشوند.
این صفحات بهطور پیشفرض در ووکامرس برای شما در نظر گرفته شدهاند. اگر به صفحات بیشتری نیاز ندارید در این مرحله تنها کافی است روی Continue کلیک کنید.
مقاله پییشنهادی : مدیریت پایگاه داده وردپرس با phpMyAdmin

Store Locale
در این بخش از شما خواسته میشود بگویید فروشگاهتان در چه کشوری قرار دارد. در ادامه واحدهای مورد استفاده سایت شما مثل واحد پول و واحد وزن برای کالاها را وارد کرده و روی ادامه کلیک میکنید.
Shipping & Tax
در این مرحله ابتدا از شما پرسیده میشود که آیا کالای فیزیکی برای مشتریان خود ارسال میکنید؟ اگر این گزینه را تیک بزنید، تمام تنظیمات مربوط به ارسال کالا برای شما انجام خواهد شد. در ادامه اطلاعات مربوط به مالیات از شما خواسته میشود. اگر گزینه مالیات را تیک بزنید، نرخ مالیات بر درآمد با توجه به کشور (که در بخش قبل وارد کردید) محاسبه میشود. شما میتوانید قیمت کالاها را در آینده بدون احتساب مالیات وارد کرده و محاسبه مالیات ارزش افزوده را به عهده خود ووکامرس بگذارید.
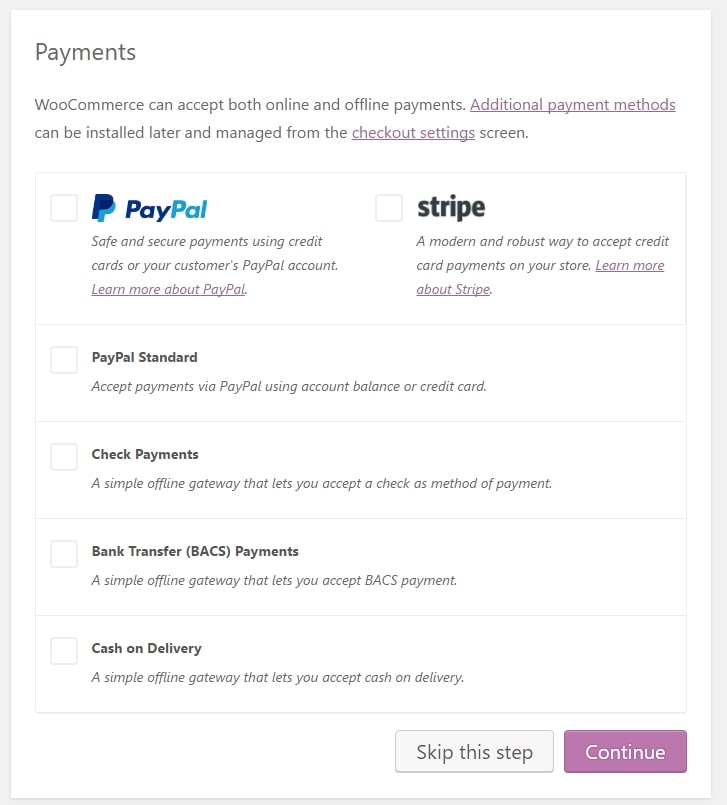
Payment

در این قسمت از طراحی فروشگاه اینترنتی با ووکامرس نحوه پرداخت مورد نظر برای مشتریان را تعیین میکنید. این پرداخت میتواند با درگاه اینترنتی یا بهصورت آفلاین (در محل زمان تحویل) باشد. میتوانید چند روش پرداخت را بهصورت همزمان تیک بزنید.
مقاله پییشنهادی : آموزش نصب قالب وردپرس در CPanel

پس از رد کردن مرحله پرداخت، فروشگاه اینترنتی شما آماده اجرا شده است. از اینجا به بعد کافی است محصولات را وارد کرده و بازاریابی را آغاز کنید تا بازدید سایتتان افزایش پیدا کند. در ادامه به ایجاد صفحه برای محصولات و قرار دادن آنها در دید مشتری میرسیم.
قدم پنجم: ایجاد صفحه برای محصول
پس از اینکه مراحل تنظیم فروشگاه اینترنتی رایگان شما به پایان رسید، نوبت به راهاندازی آن میرسد. یک فروشگاه زمانی شروع به کار میکند که محصولاتی در آن موجود شوند. برای این کار کافی است به صفحه اول پنل کاربری خود رفته و از نوار سمت راست (در صورت انگلیسی بودن سمت چپ) WooCommerce را پیدا کنید. زیر این بخش روی Products کلیک کرده و در ادامه روی Add Products کلیک کنید.
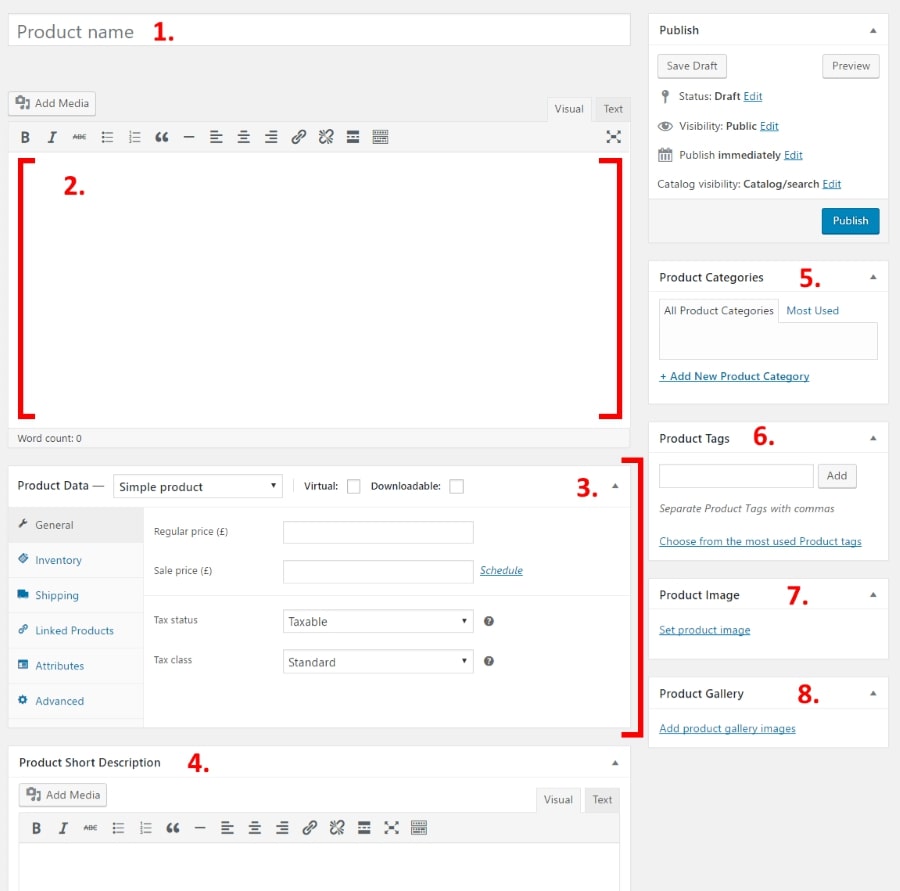
در ادامه برای شما یک صفحهی اضافه کردن محصول باز میشود. بخشهای مختلف این صفحه را در شکل زیر مشاهده میکنید.

- نام محصول
- توضیحات محصول: این قسمت میتواند مثل دیجیکالا پر از توضیحات باشد یا فقط توضیحی تکخطی داشته باشد.
- اطلاعات محصول: در این قسمت اطلاعات مختلفی از جمله نوع محصول (فیزیکی یا دیجیتالی)، قیمت، محصولات مرتبط، وزن، ویژگیهای کالا (مثلا اگر لباس میفروشید، رنگبندیهای مختلف لباس) و گزینههایی برای شخصیسازی کالا در صورت نیاز قابل تعیین هستند.
- توضیح کوتاه: خلاصه توضیح محصول که در صفحه اصلی زیر نام محصول به نمایش درمیآید.
- دستهبندی کالا: این کالا در چه دستهای از محصولات شما قرار میگیرد؟ مثلا یک فروشگاه اینترنتی لباس دستهبندیهایی به این شکل دارد: تیشرت، شلوار، کفش، لباس مجلسی زنانه و…
- برچسبهای محصول: برچسبها به گروهبندی بهتر کالا کمک میکنند. در مورد همان مثال لباس، در دسته لباس مجلسی زنانه، برچسب لباس مجلسی بلند یا لباس مجلسی با دامن میتواند به کاربران در پیدا کردن دقیق محصول مورد نظرشان کمک کند.
- عکس محصول: عکس اصلی محصول که در صفحه اول فروشگاه و در بالای صفحه خود محصول دیده میشود.
- گالری عکس: بعضی از کالاها (مثل موبایل) به عکسهایی از زوایای مختلف نیاز دارند. در این بخش میتوانید هر تعداد عکس که میخواهید از محصول آپلود کنید.
بهبود بخشیدن طراحی فروشگاه اینترنتی با ووکامرس
اضافه کردن و فعالسازی ووکامرس به شما کمک میکند فروشگاه خود را داشته باشید. اما برای داشتن یک فروشگاه موفق و جذب کاربران پرتعداد، نمیتوان تنها به داشتن یک فروشگاه بسنده کرد. یکی از مهمترین موارد در بازاریابی دیجیتال، داشتن ظاهر دوستداشتنی و دادن یک تجربه لذتبخش به کاربر است. در این بخش میخواهیم شیوههای بهبود فروشگاه را پس از نصب ووکامرس با مواردی مثل قالب ووکامرس به شما نشان دهیم.
مقاله پییشنهادی : معرفی بهترین پلاگین سئو وردپرس

بهبود ظاهر وبسایت
یعنی اگر قبل از نصب ووکامرس یک قالب روی وردپرس شما نصب شده باشد، ووکامرس خود را با این قالب تطبیق خواهد داد. اما توصیه میشود که از قالبهای مخصوص ووکامرس استفاده کنید. این قالبها رایگان بوده و بهراحتی برای شما فعال میشوند. خود قالب ووکامرس (پیشفرض) بسیاری از نیازهای صاحبان فروشگاه را رفع میکند. اما اگر میخواهید خاص باشید، نیاز به ظاهری خاص هم دارید.
نکته: اگر قالب را برای وبسایت فروشگاهی خود فعال کنید اما هنوز صفحهای برای محصولات نساخته باشید، قادر به تست کردن زیر و بم آن نخواهید بود. ابتدا چند محصول را وارد سایت کرده و پس از اعمال قالب، فرآیند خرید و تمام بخشهای دیگر را چک کنید.
بهبود تجربه کاربری
هیچچیز بهتر از یک تجربه کاربری دلپذیر، نمیتواند کاربر شما را تبدیل به مشتری ثابت کند. زمانی که با ووکامرس فروشگاه طراحی میکنید، دست شما از ابعاد برنامهنویسی بکاند کوتاه است. اما باز هم قابلیت تغییر یکسری جزییات برای بهتر شدن سایت را خواهید داشت:
- نقشه سایت: فروشگاههای اینترنتی باید نقشهای ساده داشته باشند. دقت داشته باشید که اگر کاربر در هنگام استفاده از سایت گیج شود، سریع صفحه را بسته و بهسراغ گزینههای بیشمار دیگر در فضای اینترنت میرود. پس همواره نقشه سایت خود را چک کرده مطمئن شوید با کمترین کلیک مشتری به سفارش محصول خواهد رسید.
- ویترین: اینکه بدانید چه کسانی بیشتر از سایت دیدن میکنند و چه محتوایی در صفحهی اول توجه آنان را جلب خواهد کرد بسیار مهم است. از این طریق میتوانید یک بازدیدکننده ساده را به خریدار تبدیل کنید.
- پشتیبانی از پلتفرمهای مختلف: همه میدانند امروزه بیشتر کاربران اینترنت از طریق گوشی هوشمند وارد این فضا میشوند. در واقع سایتی که روی موبایل با مشکل و بهسختی قابل استفاده باشد، شانس کمی برای رقابت با بزرگان بازار خواهد داشت.
- محصولات مرتبط: زمانی که سایت شما توسط ووکامرس طراحی شده است، یعنی قادر به رقابت از خیلی جهات با شرکتهایی که برنامهنویس دارند نیستید. از طرف دیگر میتوانید روی تحقیقات بازار سرمایهگذاری کنید تا بفهمید مشتری شما چه شخصیتی و چه نیازهایی دارد. این شناخت به شما کمک میکند با کلیک مشتری روی یک محصول، محصولات مشابهی را به او نشان دهید که مورد نیاز او است. یا حتی با اینکار میتوانید تقاضای پنهان (نیازی که خود مشتری از آن خبر ندارد یا به آن فکر نکرده است مثل پاککننده صفحه لپ تاپ) مشتری را آشکار کنید.
مقاله پییشنهادی : نحوهی ساخت پایگاه داده در وردپرس

کلام آخر در مورد طراحی فروشگاه اینترنتی با ووکامرس
در این مقاله طراحی فروشگاه اینترنتی با ووکامرس را آموختیم. این افزونه رایگان وردپرس برای کسانی مناسب است که تخصص، زمان یا سرمایه لازم برای یادگیری برنامهنویسی را ندارند. نباید از فروشگاه طراحی شده با این ابزار انتظار عملکردی در حد دیجیکالا یا دیوار داشت. برای این سطح از عملکرد قطعا به برنامهنویس حرفهای نیاز دارید. اما با ووکامرس میتوان فروشگاهی طراحی کرد که حداقل امکانات لازم برای مطرح شدن در بازار را داشته باشد.