آموزش نصب جاوا اسکریپت بر روی کامپیوتر شخصی و موبایل

در این پست آموزشی از مکتب خونه قصد داریم با روشهای مختلف اجرا و نصب جاوا اسکریپت بر روی کامپیوتر خود آشنا شویم. جاوا اسکریپت یکزبان برنامهنویسی محبوب است که دارای طیف گستردهای از برنامههای کاربردی است.
جاوا اسکریپت قبلاً عمدتاً برای تعاملی کردن صفحات وب مانند فرمها، انیمیشن و غیره استفاده میشد. امروزه جاوا اسکریپت در بسیاری از زمینههای دیگر مانند توسعه سمت سرور، توسعه اپلیکیشن موبایل نیز استفاده میشود. برای یادگیری جاوا اسکریپت میتوانید به صفحه آموزش جاوا اسکریپت مراجعه کنید.
جاوا اسکریپت چیست؟
جاوا اسکریپت یکزبان برنامهنویسی است که به عنوان یکی از بخشهای اصلی و فوقالعاده مهم وبسایتها تبدیل شده است. هنوز هم ازنظر فنی میتوانید یک وبسایت بدون جاوا اسکریپت داشته باشید، اما نتیجه کار وبسایتی نیست که کاربران امروزی تمایل به بازدید از آن را داشته باشند.
در ادامه با انواع روشهای نصب جاوا اسکریپت آشنا خواهیم شد تا بتوانیم با یادگیری آن وبسایت خود را کاربرپسندتر و تعاملیتر کنیم.
انواع روشهای نصب جاوا اسکریپت
به دلیل طیف گستردهای از برنامههای کاربردی، میتوانید جاوا اسکریپت را به چند روش نصب و اجرا کنیم:
- استفاده از تب کنسول مرورگرهای وب
- با استفاده از js
- با ایجاد صفحات وب
1. استفاده از تب کنسول مرورگرهای وب برای اجرا و نصب جاوا اسکریپت
همه مرورگرهای وب محبوب دارای موتورهای جاوا اسکریپت داخلی هستند. ازاینرو، میتوانید جاوا اسکریپت را روی مرورگر اجرا کنید.
برای اجرای جاوا اسکریپت در مرورگر:
- مرورگر موردعلاقه خود را بازکنید (در اینجا ما از Google Chrome استفاده خواهیم کرد)
- ابزارهای توسعهدهنده را با کلیک راست بر روی یک ناحیه خالی بازکنید و Inspect را انتخاب کنید یا کلید میانبر F12.
- در ابزارهای توسعهدهنده، به تب کنسول بروید. سپس کد جاوا اسکریپت را بنویسید و اینتر را فشار دهید تا کد اجرا شود.
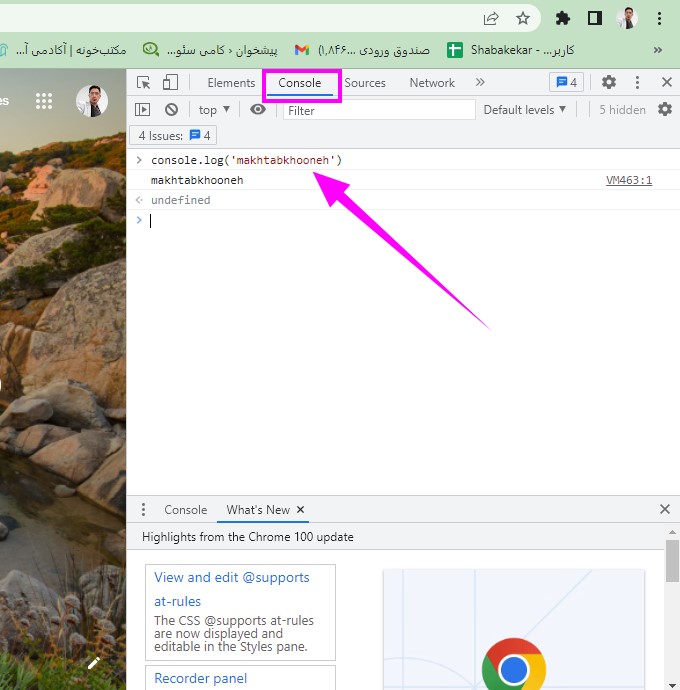
بهمانند شکل زیر میتوانید کدهای خود را در داخل این تب بنویسید و اگر شما از قبل مرورگری مانند کروم داشته باشید که موتور جاوا اسکریپت داشته باشد نیازی نصب جاوا اسکریپت برای برنامهنویسی نیست و از همانجا هم میتوان کد نویسی کرد؛ اما برای نوشتن یک برنامه حرفهای نیاز داریم که از روشهای دیگر اجرا و نصب جاوا اسکریپت استفاده کنیم که در ادامه به آنها خواهیم پرداخت.

2- اجرا و نصب جاوا اسکریپت با استفاده از Node.js
Node یک محیط اجرایی سمت سرور متنباز و چندسکویی برای زبان جاوااسکریپت است. برای اجرای JS با استفاده از Node.js، مراحل زیر را باید دنبال کنیم:
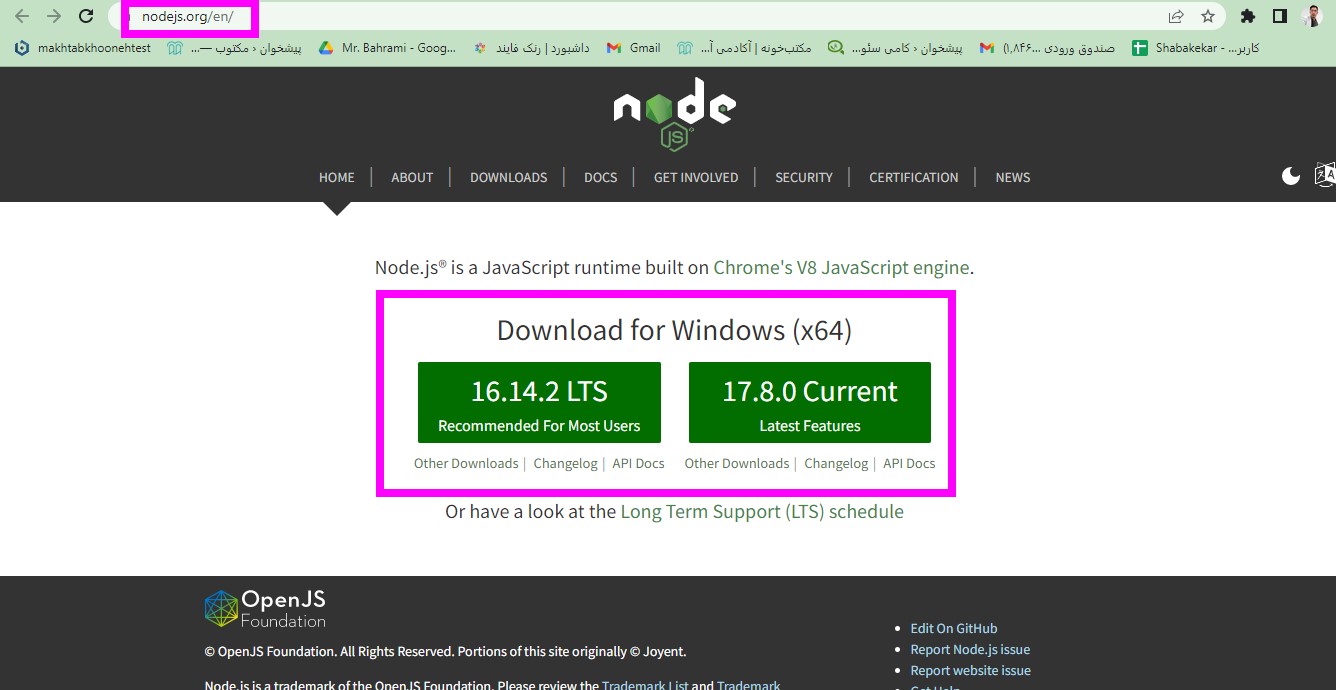
آخرین نسخه Node.js را باید دانلود و نصب کنیم. از طریق لینک https://nodejs.org/en/download/ میتوانیم این کار را انجام دهیم. نوع سیستمعامل خود را انتخاب میکنیم و Node.js متناسب را دانلود میکنیم. ما اینجا نسخه ویندوزی آن را دانلود میکنیم.

همچنین برای نصب جاوا اسکریپت و اجرای آن به درست به یک IDE/Text Editor مانند Visual Studio Code نیاز داریم. باید در آنجا کدهای جاوا اسکریپت مربوطه خود را بنویسیم آن را با پسوند js ذخیره کنیم. ما اینجا یک فایل به نام main.js میسازیم و یک کد بسیار ساده جاوا اسکریپت را در آن قرار خواهیم داد. حال باید ترمینان (در لینوکس) یا CMD (در ویندوز) را بازکنیم و فایل ساختهشده را فراخوانی کنیم و آن را با دستور مربوطه اجرا کنیم.
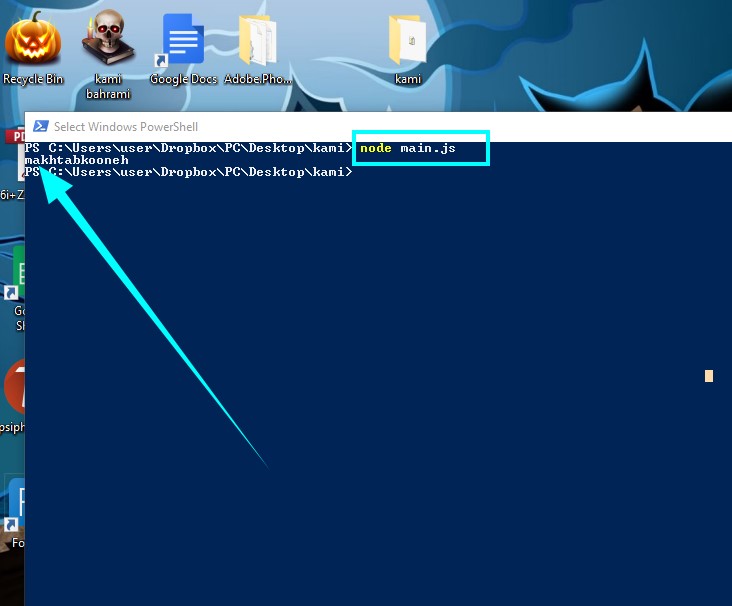
دستور ما در ترمینال دستور زیر خواهد بود:
Node main.js
با اجرای کد در ترمینال خروجی دریافت خواهیم کرد.

توجه: این روش یکی از محبوبترین روشهای نصب جاوا اسکریپت است و از آن بهوفور برای تست و آزمایش کدها استفاده میشود. برای یادگیری Node Js و همچنین آشنایی با express Js میتوانید به صفحه آموزش Node Js مراجعه کنید.
3- نصب و اجرای جاوا اسکریپت با IDE
جاوا اسکریپت در ابتدا برای تعاملی کردن صفحات وب ایجاد شد، به همین دلیل جاوا اسکریپت و HTML دستبهدست هم میدهند و یک صفحه وب ایده آل و زیبا را طراحی میکنند. برای اجرای JS از یک صفحه وب، این مراحل را باید دنبال کنیم:
باید یک IDE یا محیط توسعه یکپارچه با قابلیت پشتیبانی از جاوا اسکریپت و html را مانند ویژوال استودیو و… را دانلود و نصب کنیم. ما اینجا از محیط اتم (Atom) استفاده میکنیم که یک محیط سبکتر و سادهتر است.
اتم را باز میکنیم. باید یک فایل جدید بسازیم. به File > New File > رفته یک فایل می سازیم و با پسوند html ذخیره می کنیم. برای مثال main.html
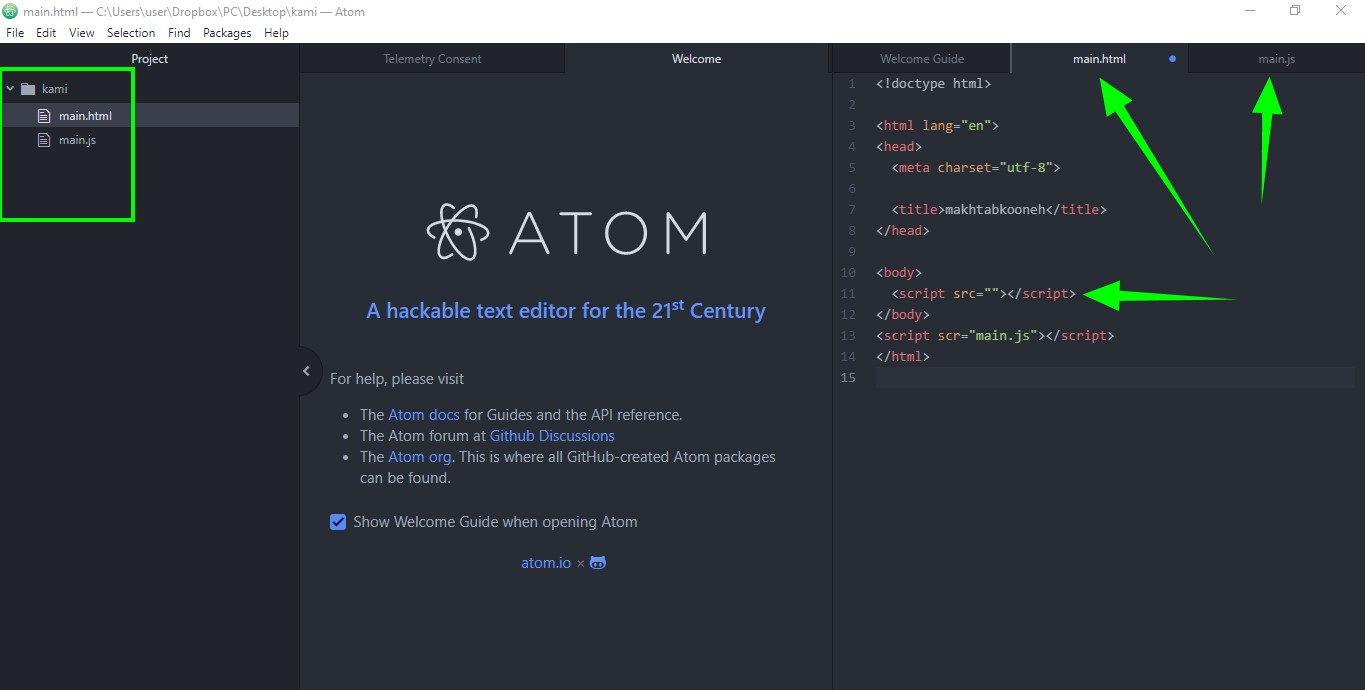
کد زیر را در فایل ساختهشده کپی پیست میکنیم.
<!doctype html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Programiz</title>
</head>
<body>
<script src=””></script>
</body>
</html>
بهطور مشابه یک فایل JS ایجاد میکنیم، کد JS دلخواه را مینویسم و آن را با پسوند.js مانند main.js ذخیره میکنیم.
console.log(‘makhtabkhooneh’);
از داخل فایل HTML، باید فایل main.js را برای استفاده از آن پیوند دهیم. با افزودن کد زیر در main.html میتوانیم به آن دستیابیم.
<script scr=”main.js”></script>

حال باید فایل main.html را با استفاده از مرورگر بازکنیم.
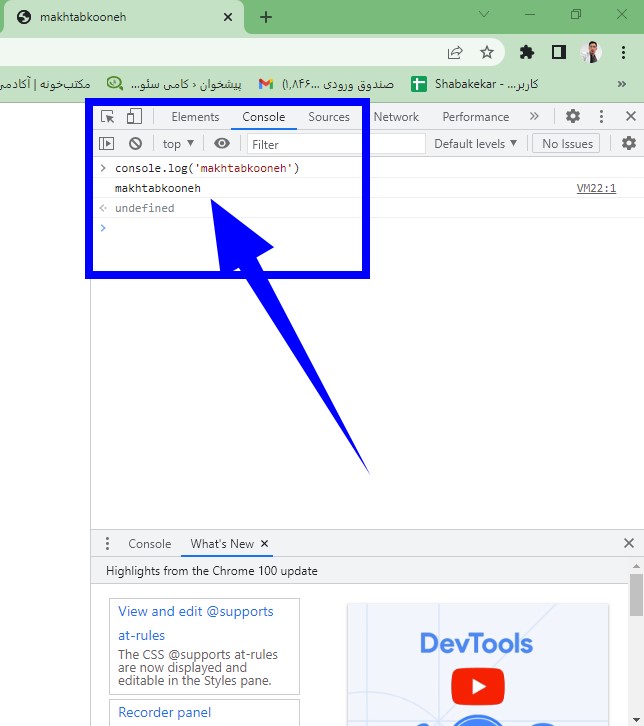
برای بررسی اینکه آیا کد JS ما اجراشده است یا خیر، روی صفحه وب > Inspect > Choose console tab راست کلیک کنید. باید چیزی مشابه شکل پایین در تب کنسول برای شما به نمایش دربیاد.

تا به اینجا ما با انواع روشهای نصب جاوا اسکریپت و اجرای آن آشنا شدیم.
بهترین روش نصب جاوا اسکریپت کدام روش است؟
ممکن است برای خیلی از ما سؤال باشد که بهترین روش نصب جاوا اسکریپت کدام روش باشد. این بسته به سبک و علایق و همچنین کاری که میخواهید با جاوا اسکریپت انجام بدهید فرق میکند. اگر شما یک توسعهدهنده حرفهای جاوا اسکریپت هستید و در کنار آن از html و css نیز استفاده میکنید بهترین روش نصب javascript روش سوم است.
روش سوم تقریباً یک روش حرفهای برای برنامهنویسی است و با محیطهای توسعه یکپارچه انواع امکانات در اختیار برنامهنویس برای تسریع کد نویسی قرار خواهد گرفت.
پیشنهاد مطالعه: Function در جاوا اسکریپت – راهنمای جامع
روشهای فعال کردن جاوا اسکریپت در مرورگرهای مختلف
این بخش به شما نشان میدهیم که چگونه جاوا اسکریپت را در مرورگرهای خود فعال کنیم و چگونه آنها را غیرفعال کنیم. فرآیند فعال یا غیرفعال کردن آنها بسته به مرورگری که استفاده میکنیم متفاوت است زیرا کوکیها توسط مرورگر وب ما نگهداری میشوند.
فعال کردن جاوا اسکریپت در گوگل کروم
باید مرورگر گوگل کروم خود را بالا بیاوریم و روی منوی شبیه به سه خط افقی کلیک کنیم. پس از باز شدن منوی کشویی روی تنظیمات کلیک کنیم.

- صفحه تنظیمات را به پایین اسکرول کرده و روی Show Advanced Setting کلیک کنیم.
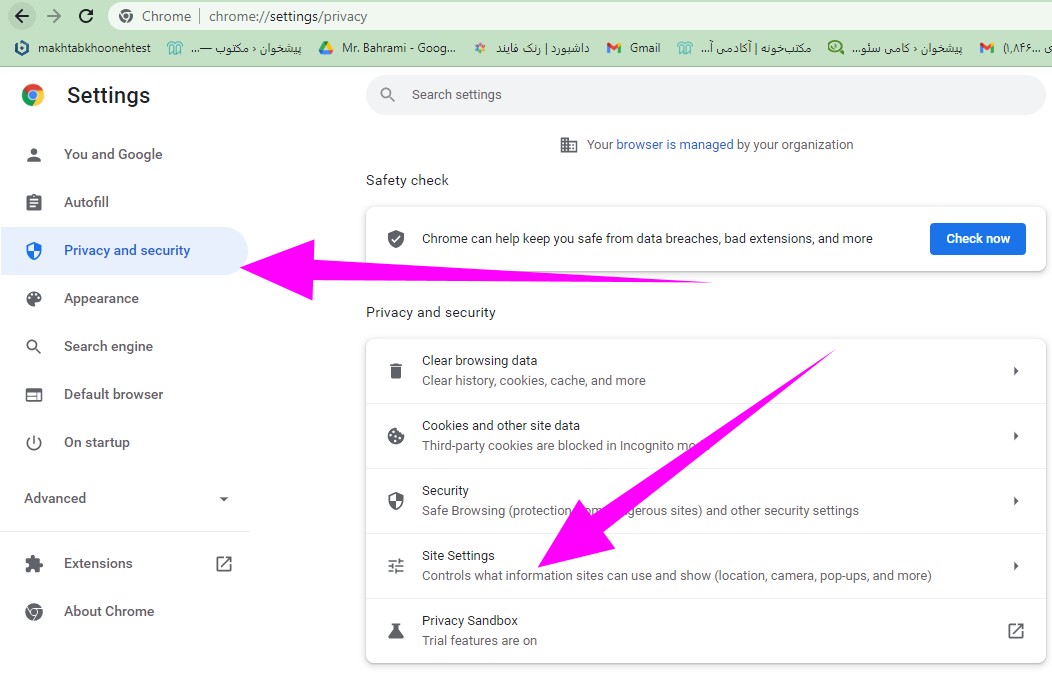
- در بخش Privacy، روی Site Settings کلیک کنیم.
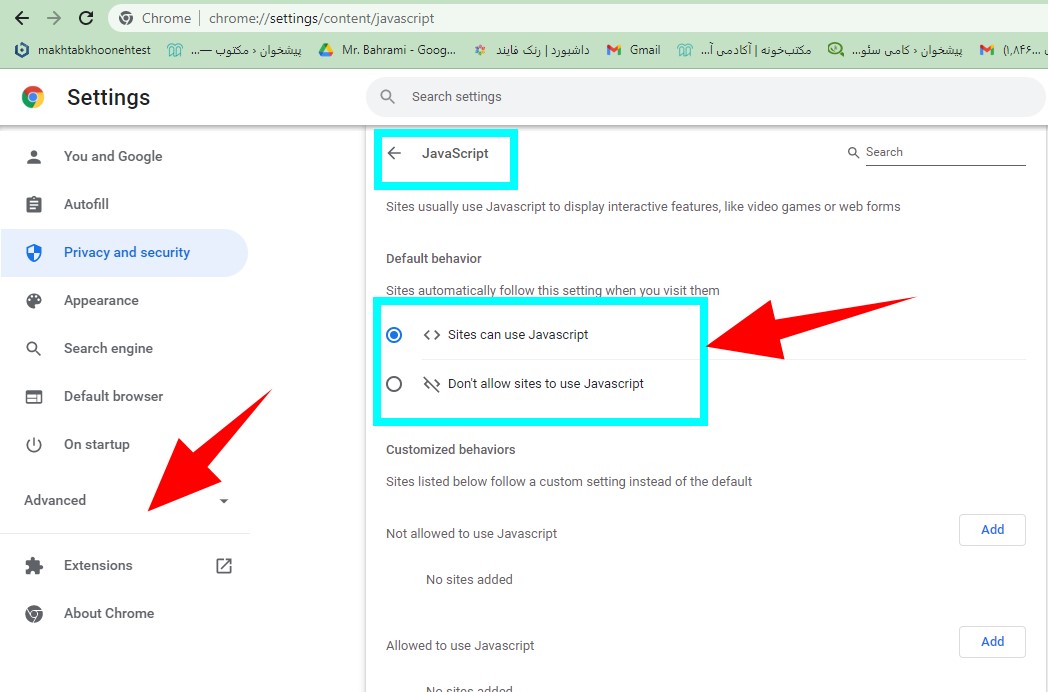
- به سمت پایین به جاوا اسکریپت برویم و دایره site can use JavaScript را علامت بزنید و روی Done or save باید کلیک کنیم.

فعال کردن جاوا اسکریپت در اینترنت اکسپلورر
در گوشه سمت راستبالای پنجره مرورگر Edge خود، یک دکمه کوچک با 3 نقطه در آن خواهیم دید. با کلیک روی آن به صفحه تنظیمات و سفارشیسازی مرورگر خواهیم رفت.
- باید آیتم منوی “settings ” را انتخاب کنیم.
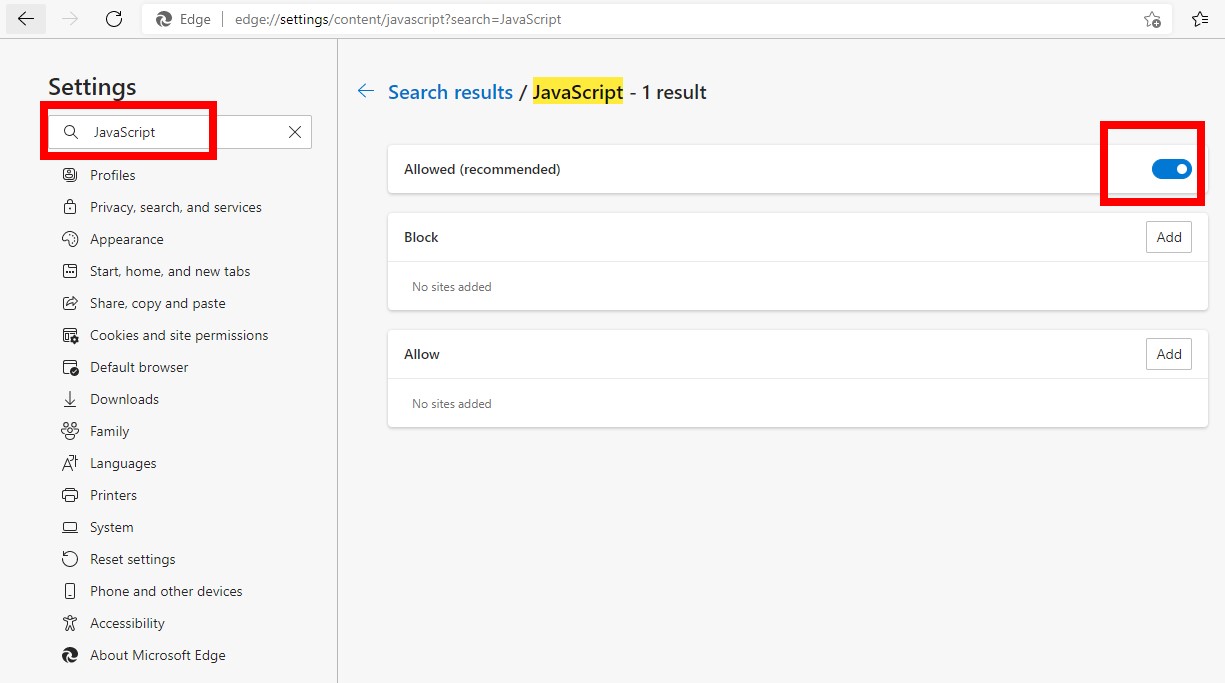
- حال در قسمت جستجو در سمت راستبالای صفحه تنظیمات که اکنون ظاهرشده است، “Javascript” را تایپ میکنیم.
- بخش “جاوا اسکریپت” را پیدا میکنیم. طبق تصویر زیر.

ازآنجاییکه ما “جاوا اسکریپت” را جستجو کردهایم، Edge اکنون تنظیمات مربوط به جاوا اسکریپت را برجسته میکند. روی بخش جاوا اسکریپت کلیک میکنیم که بارنگ زرد مشخص میشود. تنظیمات جاوا اسکریپت دلخواه خود را انتخاب میکنیم. اکنون میتوانید تنظیمات جاوا اسکریپت خود را به آنچه میخواهیم تغییر دهیم.
فعال و غیرفعال کردن جاوا اسکریپت در فایر فاکس
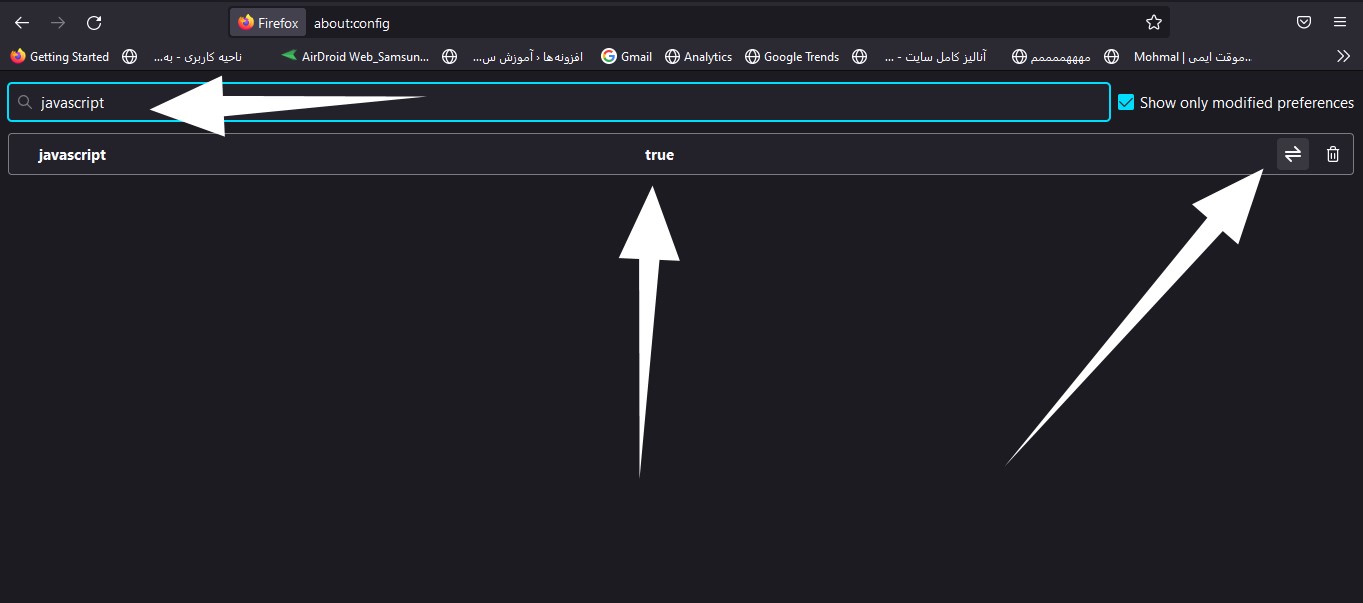
مرورگر فایرفاکس را باز میکنیم و در باکس آدرس آن about:config را در نوار آدرس تایپ میکنیم. روی I’ll be careful, I’ll be careful کلیک میکنیم و یا با جستجوی Javascript آپشن مربوطه را پیدا میکنیم.

به پایین اسکرول میکنیم تا ردیف فعالشده جاوا اسکریپت را پیدا کنیم و برای تبدیل False به True دو بار کلیک میکنیم. حال مرورگر خود را رفرش میکنیم.
نصب جاوا اسکریپت در اندروید
اگر مرورگر وب گوشی اندروید شما طوری پیکربندیشده است که جاوا اسکریپت را غیرفعال کند، تجربه مشاهده وب با مشکل مواجه خواهید شد. مرورگرهای وب تلفن اندرویدی از قابلیت تغییر جاوا اسکریپت پشتیبانی میکنند. سازگاری جاوا اسکریپت برای مشاهده تعداد زیادی وبسایت در اینترنت ضروری است. تلفنهای اندرویدی که از نسخه 4.0 Ice Cream Sandwich استفاده میکنند، از Chrome بهعنوان مرورگر پیشفرض استفاده میکنند، درحالیکه نسخههای قبلی از مرورگر وب به نام «مرورگر» استفاده میکنند.
چگونه جاوا اسکریپت را در مرورگر گوشی اندرویدی فعال کنیم؟
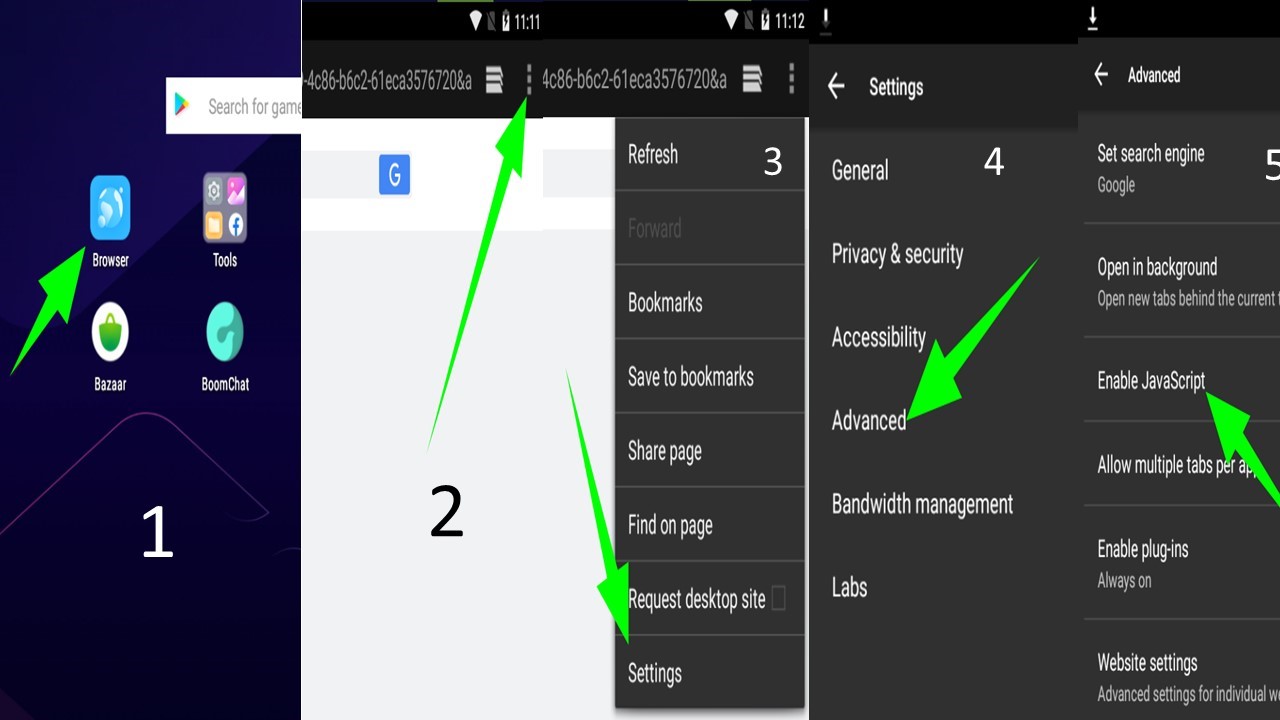
اول این کار را برای مرورگرهای پیشفرض و قدیمی اندروید انجام میدهیم.

- مرحله 1: به منوی فهرست «برنامهها» بروید و نماد «مرورگر» را لمس میکنیم.
- گام 2: نماد منو را در پنجره مرورگر لمس میکنیم.
- مرحله 3: “تنظیمات” را از منو انتخاب میکنیم.
- مرحله 4: گزینه “Advanced” را لمس میکنیم.
- مرحله 5: باید روی کادر کنار «فعال کردن جاوا اسکریپت» ضربه بزنیم و از منو خارج شویم تا عملکرد جاوا اسکریپت فعال شود.
این روش نصب جاوا اسکریپت در اندروید و در مرورگر پیشفرض است.
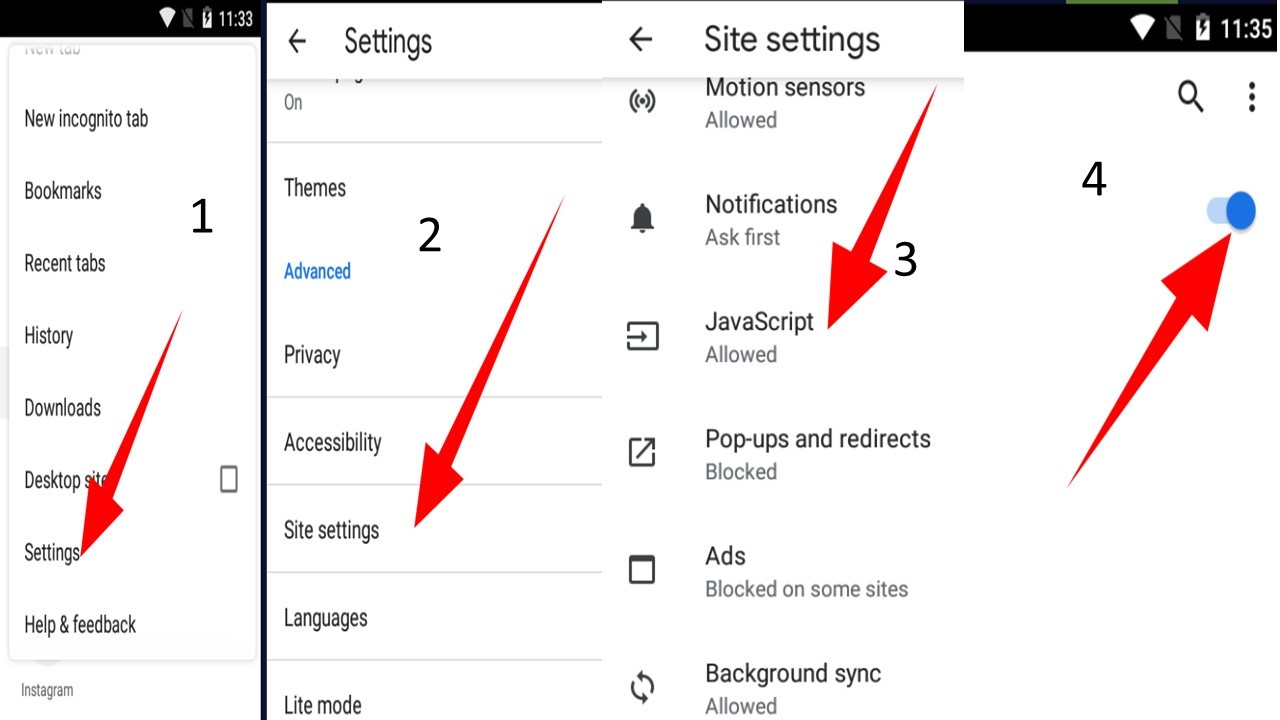
چگونه جاوا اسکریپت را در گوشی اندرویدی درمرور گر کروم فعال کنیم؟
- مرحله 1: گوگل کروم را باز میکنیم.
- گام 2؛ روی نماد منوی سهنقطه ضربه میزنیم و گزینه “تنظیمات” را انتخاب میکنیم.
- مرحله 3: صفحه را به سمت پایین به بخش اسکرول کرده و مانند تصویر بالا در بخش Advance، گزینه site setitng را از لیست انتخاب میکنیم.
- مرحله 4: روی کادر کنار « javascript» کلیک میکنیم و میتوانیم در پنجره بازشده آن را فعال یا غیرفعال کنیم.

آموزش فعال سازی جاوا اسکریپت در مرورگرها
جاوا اسکریپت زبانی قدرتمند است که به وبسایتها امکان میدهد تا تعاملات پویا و محتوای جذاب را برای کاربران ارائه دهند. با این حال، برای اینکه بتوانید از این قابلیتها به طور کامل استفاده کنید، لازم است جاوا اسکریپت در مرورگر شما فعال باشد.
فعال سازی جاوا اسکریپت در مرورگرهای مختلف
کروم:
- منوی مرورگر کروم را باز کنید و به تنظیمات بروید.
- در پایین صفحه، روی “تنظیمات پیشرفته” کلیک کنید.
- در بخش “حریم خصوصی و امنیت”، روی “تنظیمات محتوا” کلیک کنید.
- جاوا اسکریپت را روشن کنید.
فایرفاکس:
- منوی مرورگر فایرفاکس را باز کنید و به گزینه ها بروید.
- در تب “حریم خصوصی و امنیت”، روی “تنظیمات سفارشی” کلیک کنید.
- در بخش “محتوا”، جاوا اسکریپت را فعال کنید.
اینترنت اکسپلورر:
- منوی مرورگر اینترنت اکسپلورر را باز کنید و به گزینه های اینترنت بروید.
- در تب “امنیت”، روی “سطح سفارشی” کلیک کنید.
- به پایین صفحه بروید تا “فعال کردن اسکریپت نویسی فعال” را پیدا کنید.
- آن را به “فعال” تغییر دهید.
- روی “تأیید” کلیک کنید.
سافاری:
- منوی مرورگر سافاری را باز کنید و به تنظیمات بروید.
- روی تب “امنیت” کلیک کنید.
- در بخش “محتوای وب”، جاوا اسکریپت را فعال کنید.
اپرا:
- منوی مرورگر اپرا را باز کنید و به تنظیمات بروید.
- در بخش “پیشرفته”، روی “حریم خصوصی و امنیت” کلیک کنید.
- جاوا اسکریپت را فعال کنید.
فعال سازی جاوا اسکریپت در گوشیهای اندرویدی
- برنامه تنظیمات را در گوشی خود باز کنید.
- به “برنامه ها و اعلان ها” یا “برنامه ها” بروید.
- مرورگر مورد نظر خود را پیدا کنید و روی آن ضربه بزنید.
- به “ذخیره سازی” یا “مجوزها” بروید.
- جاوا اسکریپت را فعال کنید.
نصب جاوا اسکریپت
برخلاف برخی تصورات غلط، نیازی به نصب جداگانه جاوا اسکریپت نیست. جاوا اسکریپت به طور پیش فرض در تمام مرورگرهای مدرن تعبیه شده است.
فعال کردن جاوا اسکریپت در ویندوز 10
نیازی به فعال کردن جاوا اسکریپت در سطح سیستم عامل ویندوز 10 نیست. فعال کردن آن در مرورگر مورد نظر شما کافی است.
نکات:
- اگر در فعال کردن جاوا اسکریپت مشکل دارید، ممکن است لازم باشد افزونهها یا برنامههای مسدود کننده جاوا اسکریپت را که در مرورگر یا سیستم شما نصب شدهاند غیرفعال کنید.
- فعال کردن جاوا اسکریپت ممکن است برخی از وبسایتها را با مشکل مواجه کند. به طور کلی، توصیه میشود جاوا اسکریپت را فعال نگه دارید تا از بهترین تجربه وبگردی خود بهره مند شوید.
با دنبال کردن این دستورالعملهای ساده، میتوانید به راحتی جاوا اسکریپت را در مرورگر خود فعال کنید و از تمام امکانات تعاملی و پویای وب لذت ببرید.
نتیجهگیری
در این مقاله نحوه نصب جاوا اسکریپت در مرورگرها و نحوه نصب و استفاده از آن را با صفحه وب و node.js را آموختیم و توانستیم از آن در پروژه کوچک خود استفاده کنیم. همچنین ما نحوه فعال و غیرفعال کردن جاوا اسکریپت مرورگرهای وب مختلف مانند گوگل کروم، اینترنت اکسپلورر و موزیلا فایرفاکس را مشاهده کردیم. همچنین نحوه فعال کردن آن را در دو مرورگر محبوب اندروید نیز بررسی کردیم. امیدوارم که مقاله ما در رابطه با نحوه نصب جاوا اسکریپت برای شما مفید واقعشده باشد.