AMP چیست و چه تاثیری بر سئو سایت دارد؟

اگر زمانی را صرف بازاریابی آنلاین یا سئو کردهاید، میدانید که چشم اندازهای موفقیت در این عرضه به طور مداوم در حال تغییر هستند. برای همگام شدن با فنآوری، باید تحقیقات زیادی انجام دهید و یاد بگیرید که همیشه جلوتر از بقیه حرکت کنید. اکنون یکی از موضوعاتی که باید آن توجه زیادی داشته باشید، درک مفهوم «AMP چیست» است. ما در مقاله دیگری از وبلاگ مکتبخونه میخواهیم در مورد این اصطلاح و تأثیر آن بر سئو صحبت کنیم.
AMP چیست؟
Accelerated Mobile Pages یا به اختصار AMP، یک پروتکل منبع باز است که توسط گوگل با همکاری وردپرس، توییتر و لینکدین توسعه یافته است. این مهم به طراحان و توسعه دهندگان وب جهت بهبود سرعت سایت در گوشی همراه کمک میکند زیرا تحقیقات گوگل نشان میدهند که اگر وبسایتی در عرض سه ثانیه بارگیری نشود، به طور متوسط ۴۰ درصد از بازدیدکنندگان خود را از دست میدهند!
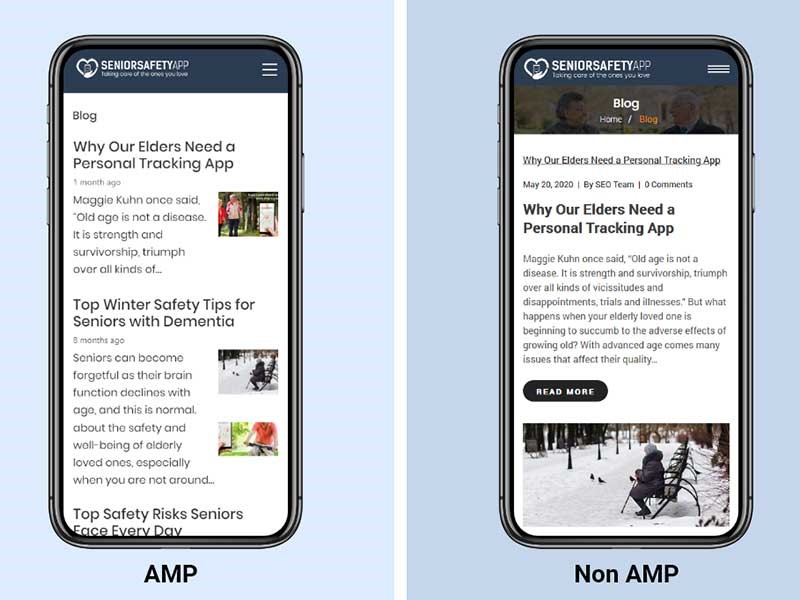
تعداد جستجوهای انجام شده از دستگاههای تلفن همراه از دسکتاپ پیشی گرفتهاند. AMP با یک هدف اصلی ایجاد شده است و آن ایجاد زمان بارگذاری سریع محتوا برای کاربران تلفن همراه است. وبسایتهایی که از فنآوری AMP استفاده میکنند، خیلی سریع باز میشوند و در نتیجه، تجربه کاربری در موبایل را بهبود میبخشند.
به یک آماری در مورد AMP توجه کنید:
- تأخیر یک ثانیهای در زمان بارگذاری وبسایت میتواند تبدیلها را تا ۷ درصد کاهش دهد (منظور تبدیل کاربر عادی به کاربر وفادار است).
- تا سال ۲۰۲۱، ۸۰ درصد از کل دادههای تلفن همراه از طریق موبایل تأمین میشوند.
- یک مطالعه در سال ۲۰۱۸ نشان داد که ۵۸ درصد جستجوها از طریق دستگاههای تلفن همراه انجام میشوند.

مزایای AMP چیست؟
در دهۀ گذشته، گوشی همراه در بسیاری از صنایع و کشورها از کامپیوترها و لپ تاپها پیشی گرفته است و به اولین وسیلهای تبدیل شده است که مردم برای استفاده از اینترنت به سراغ آن میروند. ما از تلفن همراه خود برای پیدا کردن بهترین رستورانها استفاده میکنیم، با موبایل خود خرید میکنیم یا در زمانی که در اتوبوس یا مترو هستیم، اخبار روز را مطالعه میکنیم.
برای کاربران گوشی همراه بسیار مهم است که وبسایتها به سرعت بارگیری شوند. همانطور که در بالا گفته شد، مرز ماندن یا رفتن کاربران از وبسایت، تنها سه ثانیه است. اگر بارگیری وبسایت زیاد طول بکشد، اکثر کاربران تلفن همراه به سرعت از سایت بیرون میآیند و دیگر به آن رجوع نمیکنند.
یک مطالعه نشان داد که AMP اثرات مثبت زیر را به همراه دارد:
- افزایش ۲۷٫۱ درصدی ترافیک ارگانیک
- افزایش ۳۳٫۸ درصدی در نمایش نتایج موتورهای جستجو (SERP)
- افزایش ۱۵٫۳ درصدی در نرخ کلیک
AMP برای گروه های مختلف زیر نیز فواید بسیاری دارد:
- تبلیغ کنندگان: تبلیغ کنندگان میتوانند از AMP با انواع مختلف فرمتهای تبلیغاتی استفاده کنند. محتوای تبلیغاتی به صورت ناهمزمان بارگذاری میشود، به این معنا که تجربه کاربری با تبلیغاتی که مانع بارگذاری صفحه میشوند، مختل نمیشود.
- خبرگزاریها: خبرگزاریها از AMP در وبسایت خبری خود سود میبرند. قابلیت استفاده بالا از وبسایتهای بهینه شده برای موبایل نیز به کاربران سیگنالهای مثبتی ارسال میکنند.
- کاربران: وبسایتهایی که از AMP استفاده میکنند برای کاربران مناسب هستند. کاربران مجبور نیستند برای بارگیری صفحات طولانی منتظر بمانند و حتی میتوانند با داشتن اینترنت ضعیف، به سرعت محتوای وبسایت مورد نظر خود را مشاهده کنند.
نحوه توسعه AMP چگونه است؟
برخی از اولین شرکتهای که مفهوم AMP چیست را به خوبی درک کرده و اکنون آن را برای وبسایت خود پیاده سازی کردهاند، عبارتند از:
- گاردین (Guardian)
- واشنگتن پست (Washington Post)
- بازفید (Buzzfeed)
- دی تسایت (Die Zeit)
- ال پائیس (El Pais)
امروزه تقریباً همۀ رسانههای بزرگ آنلاین از فنآوری AMP استفاده میکنند. آنها به خوبی میدانند که بارگذاری سریع وبسایت در تلفن چقدر با ارزش است. با استفاده از افزونههای مناسب، کاربران وردپرسی میتوانند از قابلیت AMP استفاده کنند، اگرچه هنوز راه حل تجارت الکترونیکی (eCommerce) برای AMP وجود ندارد.

عملکرد AMP چگونه است؟
AMP با یک نسخه حذف شده از HTML و JavaScript ساخته شده است. این فنآوری فقط محدود به مواردی است که برای نمایش اطلاعات به یک کاربر تلفن همراه مورد نیاز است. AMP HTML فقط یک نسخه ساده شده از HTML معمولی است. اکثر تگهای AMP HTML با برچسبهای سنتی HTML مطابقت دارند، اگرچه برخی از آنها برای بهبود عملکرد، جایگزین یا اصلاح شدهاند.
AMP JavaScript یک کتابخانه جاوا اسکریپت بهینه سازی شده است که امکان بارگیری خارجی را در کتابخانهاش فراهم میکند. هیچ عنصر واحدی نمیتواند دید دیگران را مسدود کند. هر CSS کند غیرفعال میشود و اسکریپتهای شخص ثالث (Third-Parties) به طور پیش فرض بارگیری نمیشوند.
توسعه دهندگان میتوانند به صورت اختیاری از AMP Cache استفاده کنند تا گوگل بتواند AMPها را ذخیره کند. نسخههای ذخیره شده وب سایتهای AMPاز طریق شبکه تحویل محتوا (CDN) تحویل داده میشوند. با استفاده ازAMP Cache تمام فایلهای گرافیکی و جاوا اسکریپتها از یک منبع بارگیری خواهند شد. از آنجا که این سیستم شامل یک ساختار تأیید اعتبار است، صفحات وبسایت بدون استفاده از منابع خارجی کاملاً کاربردی خواهند بود.
تاثیر AMP بر سئو چقدر است؟
گوگل گفته استAMP یک عامل اصلی در نتایج جستجو نیست! زیرا AMPبه صورت غیر مستقیم و آن هم از طریق افزایش سرعت وبسایت و بهبود تجربه کاربری بر سئو تأثیر می گذارد. علاوه بر این، بازدیدکنندگانی که بر روی صفحات AMP کلیک میکنند، در واقع محتوا را میخوانند و احتمال بیشتری دارد که با محتوا تعامل خوب برقرار کنند. این مهم باعث کاهش نرخ پرش (Bounce rate) میشود که راهی عالی برای بهبود تجربه کاربری و جذب مخاطبان هدف است.
AMP میتواند تأثیر مثبت بر وبسایتها در تمامی صنایع داشته باشد. پیاده سازی صفحات AMP به ترافیک وب، نرخ تبدیل و فروش کلی کمک میکند. بهبود ترافیک ارگانیک و افزایش فروش در نتیجه هدف اصلی سئو است. تنها نتیجه این است که AMP باید دیر یا زود بخشی از استراتژی سئو شما شود. ماهیت پروژه AMP به عنوان یک فنآوری منبع باز، پیاده سازی آن را آسانتر میکند. آنچه شما باید انجام دهید این است نحوۀ عملکرد AMP را دقیقاً درک کرده باشید.

نکات مهم در مورد AMP
برخی موضوعات حول ماهیت AMP چیست وجود دارند که شامل موارد زیر هستند:
- صفحات AMP در نتایج جستجوی گوگل در گوشی همراه در بالای صفحه قرار دارند. AMP به صورت اسلاید قالب بندی شده است، بنابراین کاربران مجبور نیستند به پایین صفحه گوشی خود اسکرول کنند.
- افرادی که روی صفحات AMP کلیک میکنند، به احتمال زیاد با محتوا درگیر میشوند و احتمال بازگشت آنها کمتر است. این گزینه را برای افرادی که به دنبال خبر هستند و از محتوای طولانی لذت می برند، مناسب است.
- گوگل آنالیتیکس از AMP پشتیبانی میکند. به همین دلیل، میتوانید نحوه واکنش کاربران به نسخههای AMP صفحات خود را در این پلتفرم مشاهده کنید.
- صفحات AMP به تولید لید کمک نمیکنند. تا زمانی که امکان افزودن پاپ آپها به AMP وجود نداشته باشد، نمیتوانید با آن لید تولید کنید. اگر تمرکز اصلی شما ایجاد لید است، از پیاده سازی AMP در وبسایت خود هیچ سودی نخواهید بُرد.
- AMP میتواند تلاشهای ایجاد لینک را مختل کند. نشانی اینترنتی صفحات AMP هنوز در گوگل ریشه دارند، بنابراین اگر لینکهایی به صفحات AMP خود به دست آورید، همان لینک و مزایایی که نسبت به شخصی که به صفحه معمولی شما لینک میدهد را دریافت نمیکنید. از آنجا که لینک سازی نقش مهمی در سئو دارد، این مشکل برای بسیاری از وب سایتها وجود دارد.
- گوگل صفحات AMP شما را در وب ذخیره نمیکند، مگر اینکه ۱۰۰ درصد عاری از خطاهای کد باشند، بنابراین اگر شما نمیتوانید این مشکل را حل کنید، ممکن است نتوانید از AMP استفاده کنید.
- AMP به وبسایتهای فروشگاهی کمکی نمیکند. این فنآوری بیشتر بر محتوا و مقالات طولانی تمرکز دارد. مگر اینکه وبسایت شما دارای صفحات قابل توجهی از پستها و مقالات وبلاگ باشد، در این صورت میتوان از AMP HTML استفاده کرد.
کلام آخر
در نهایت، خیلی زود است که ببینیم پروژه AMP چگونه در آینده سئو مطابقت خواهد داشت. مگر اینکه بر محتوای طولانی تمرکز کرده باشید که این هم فایده نیاز به بررسیهای بیشتر دارد.
ممکن است بعداً یک سیستم مشابهی برای وبسایتهای فروشگاهی اجرا شود اما واقعیت این است که سرعت سایت و توجه به نسخه موبایل برای همه کسب و کارهای آنلاین ضروری است. حالا که مفهوم AMP چیست را درک کردید، باید بدانید که این فنآوری ایده خوبی است زیرا باعث افزایش سرعت وبسایت و در نتیجه بهبود تجربه کاربری میشود.