آموزش استایل دهی به صفحات وب با CSS– قسمت دوم

نحوهی ایجاد انیمیشن و انتقال در css
در دو مقالهی قبل با بخشی از ویژگی های تعریف شده در css آشنا شدید. این قسمت با ویژگی های پیشرفته تر بیشتری همچون نحوهی ایجاد انیمیشن و انتقال در css آشنا می شوید. در این مقاله علاوه بر مباحث پیشرفته تر با سایر ویژگی های باقی مانده از css نیز آشنا می شوید. در ادامه در مقاله ایجاد انیمیشن در css با ما همراه باشید.

اولین موردی که در این مقاله به آن پرداخته خواهد شد، ویژگی float در css می باشد. این ویژگی این امکان را به شما می دهد تا بتوانید المانی را در سمت راست و یا سمت چپ المان دیگری قرار دهید و یا اصطلاحا شناور کنید. این ویژگی ۳ مقدار دریافت می کند.
- Right: المانی که این مقدار را دریافت کند در سمت راست المان دیگر قرار می گیرد.
- Left: المانی که این مقدار را دریافت کند در سمت چپ المان دیگر قرار می گیرد.
- None: این حالت که حالت پیش فرض می باشد، المان ها را به ترتیب پشت هم قرار می دهد.
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
<p>In this example, the image will float to the right in the paragraph, and the text in the paragraph will wrap around the image.</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-left:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>
چند مثال از استفاده از این ویژگی را با هم میبینیم.
مثال اول ایجاد انیمیشن در css
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%;
padding: 50px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
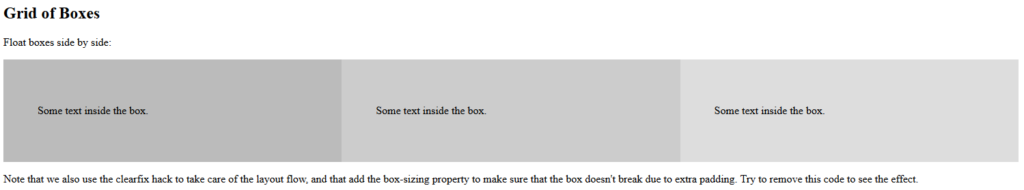
<h2>Grid of Boxes</h2>
<p>Float boxes side by side:</p>
<div class="clearfix">
<div class="box" style="background-color:#bbb">
<p>Some text inside the box.</p>
</div>
<div class="box" style="background-color:#ccc">
<p>Some text inside the box.</p>
</div>
<div class="box" style="background-color:#ddd">
<p>Some text inside the box.</p>
</div>
</div>
<p>
Note that we also use the clearfix hack to take care of the layout flow,
and that add the box-sizing property to make sure that the box doesn't
break due to extra padding. Try to remove this code to see the effect.
</p>
</body>
</html>
نمایش:

مثال دوم ایجاد انیمیشن در css
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.img-container {
float: left;
width: 33.33%;
padding: 5px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
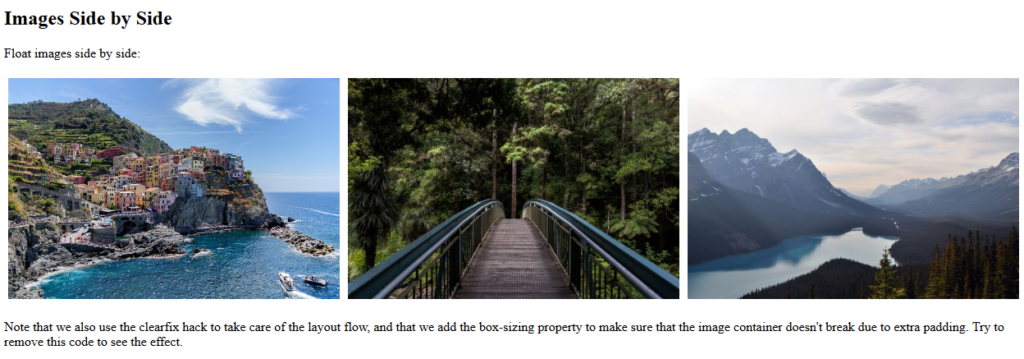
<h2>Images Side by Side</h2>
<p>Float images side by side:</p>
<div class="clearfix">
<div class="img-container">
<img src="img_5terre.jpg" alt="Italy" style="width:100%" />
</div>
<div class="img-container">
<img src="img_forest.jpg" alt="Forest" style="width:100%" />
</div>
<div class="img-container">
<img src="img_mountains.jpg" alt="Mountains" style="width:100%" />
</div>
</div>
<p>
Note that we also use the clearfix hack to take care of the layout flow,
and that we add the box-sizing property to make sure that the image
container doesn't break due to extra padding. Try to remove this code to
see the effect.
</p>
</body>
</html>
نمایش:

مثال سوم ایجاد انیمیشن در css
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.box {
float: left;
width: 50%;
padding: 50px;
height: 300px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
</head>
<body>
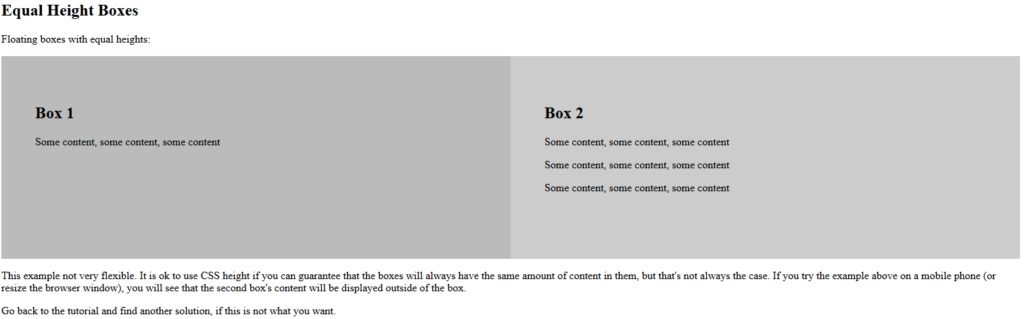
<h2>Equal Height Boxes</h2>
<p>Floating boxes with equal heights:</p>
<div class="clearfix">
<div class="box" style="background-color:#bbb">
<h2>Box 1</h2>
<p>Some content, some content, some content</p>
</div>
<div class="box" style="background-color:#ccc">
<h2>Box 2</h2>
<p>Some content, some content, some content</p>
<p>Some content, some content, some content</p>
<p>Some content, some content, some content</p>
</div>
</div>
<p>
This example not very flexible. It is ok to use CSS height if you can
guarantee that the boxes will always have the same amount of content in
them, but that's not always the case. If you try the example above on a
mobile phone (or resize the browser window), you will see that the second
box's content will be displayed outside of the box.
</p>
<p>
Go back to the tutorial and find another solution, if this is not what you
want.
</p>
</body>
</html>
نمایش:

مثال چهارم ایجاد انیمیشن در css
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
flex-wrap: nowrap;
background-color: DodgerBlue;
}
.flex-container .box {
background-color: #f1f1f1;
width: 50%;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
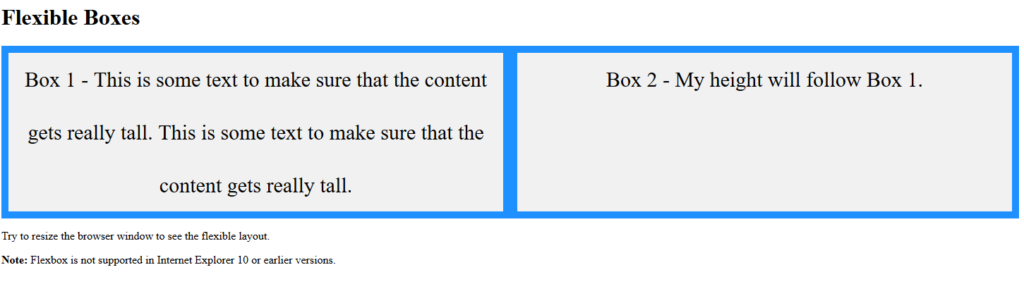
<h1>Flexible Boxes</h1>
<div class="flex-container">
<div class="box">
Box 1 - This is some text to make sure that the content gets really
tall. This is some text to make sure that the content gets really tall.
</div>
<div class="box">Box 2 - My height will follow Box 1.</div>
</div>
<p>Try to resize the browser window to see the flexible layout.</p>
<p>
<strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 or
earlier versions.
</p>
</body>
</html>
نمایش:

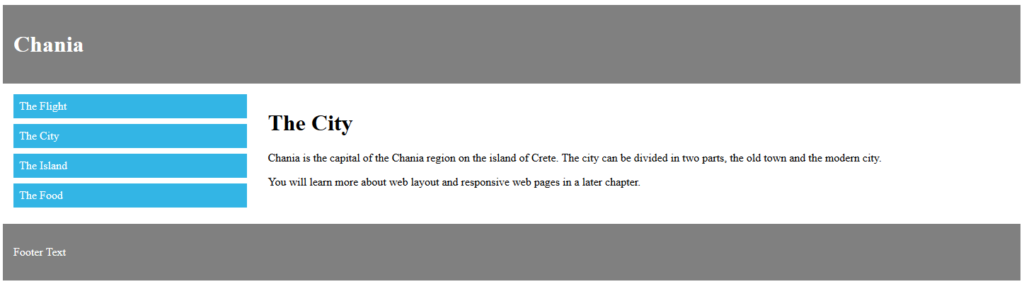
تصویر پنجم:
در این مثال شما با نحوهی کنار هم انداختن منوهای نوبار آشنا می شوید.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
.active {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home" class="active">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
نمایش:
![]()
تصویر ششم:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
.header,
.footer {
background-color: grey;
color: white;
padding: 15px;
}
.column {
float: left;
padding: 15px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
.menu {
width: 25%;
}
.content {
width: 75%;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 8px;
background-color: #33b5e5;
color: #ffffff;
}
.menu li:hover {
background-color: #0099cc;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="clearfix">
<div class="column menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="column content">
<h1>The City</h1>
<p>
Chania is the capital of the Chania region on the island of Crete. The
city can be divided in two parts, the old town and the modern city.
</p>
<p>
You will learn more about web layout and responsive web pages in a
later chapter.
</p>
</div>
</div>
<div class="footer">
<p>Footer Text</p>
</div>
</body>
</html>
نمایش:

ویژگی دیگری flex-box
ویژگی دیگری به نام flex-box نیز وجود دارد که شما با استفاده از آن نیز میتوانید عملی مشابه را انجام دهید. این ویژگی را مقالهای جداگانه صحبت خواهم کرد.

مورد بعدی که در رابطه با آن صحبت خواهم کرد، طریقه ی قراردادن یک المان در مرکز المان و یا صفحه می باشد. برای اینکار روش های مختلفی وجود دارد که در اینجا به آنها خواهم پرداخت.
اولین روش استفاده از margin می باشد. با قرار دادن حالت auto برای مقدار margin، المان در وسط المان قرار می گیرد. این وسط قرار گرفتن در راستای محور افقی می باشد و شامل محور عمودی نمی باشد.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73ad21;
padding: 10px;
}
</style>
</head>
<body>
<h2>Center Align Elements</h2>
<p>To horizontally center a block element (like div), use margin: auto;</p>
<div class="center">
<p>
<b>Note: </b>Using margin:auto will not work in IE8, unless a !DOCTYPE
is declared.
</p>
</div>
</body>
</html>
ویژگی بعدی که پیش تر هم گفتم، مخصوص متن ها می باشد که با استفاده از آن می توانید متنی را در وسط المانی قرار دهید.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
<h2>Center Text</h2>
<div class="center">
<p>This text is centered.</p>
</div>
</body>
</html>
حالت متن
در این حالت متن و یا المان تنها در محور افقی در وسط قرار می گیرد و برای قرار دادن المان در وسط در محور عمودی نیاز است تا از ویژگی دیگری تحت عنوان vertical-align میباشد.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<h2>Centering</h2>
<p>
In this example, we use the line-height property with a value that is
equal to the height property to center the div element:
</p>
<div class="center">
<p>I am vertically and horizontally centered.</p>
</div>
</body>
</html>
استفاده از flex-box
روش آخر که میتوان گفت بهترین روش ممکن می باشد، استفاده از flex-box ها می باشد. این مورد را در مقاله ای جداگانه به طور کامل بررسی خواهم کرد. ویژگی بعدی مورد بررسی شفافیت یا opacity می باشد. با این ویژگی شما می توانید، تا درصد شفافیت یک المان را مشخص کنید.
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
</style>
</head>
<body>
<h1>Image Transparency</h1>
<p>
The opacity property is often used together with the :hover selector to
change the opacity on mouse-over:
</p>
<img src="img_forest.jpg" alt="Forest" width="170" height="100" />
<img src="img_mountains.jpg" alt="Mountains" width="170" height="100" />
<img src="img_5terre.jpg" alt="Italy" width="170" height="100" />
</body>
</html>
ویژگیهای ایجاد انیمیشن و انتقال در css
تقریبا تمامی ویژگی های css را مطرح کردم. در اینجا قصد دارم تا مباحث باقی مانده که مباحث پیشرفته می باشند را مطرح کنم. اولین مبحث از بخش پیشرفته آموزش css، انیمیشن در css می باشد.

انیمیشن همانطور که اسمش مشخص است، برای طراحی المان هایی می باشد که در داخل صفحه دارای حرکت می باشند و یا اصطلاحا داینامیک می باشند. شما انواع حالت های مختلف را می توانید با استفاده از انیمیشن طراحی کنید. از جمله بارش برف از صفحه!
برای درک ساختار تعریف انیمیشن، ابتدا مثال زیر را مشاهده کنید:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
@keyframes example {
from {
background-color: red;
}
to {
background-color: yellow;
}
}
</style>
</head>
<body>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
<div></div>
<p>
<b>Note:</b> When an animation is finished, it changes back to its
original style.
</p>
</body>
</html>
مثال ایجاد انیمیشن و انتقال در css
در این مثال رنگ المان از قرمز به سمت زرد تغییر می کند. برای استفاده از یک انیمیشن ابتدا نیاز است تا آن را تعریف کنید. برای تعریف یک انیمیشن از @keyframes استفاده باید کرد. شما میتوانید تنها یک نقطه ی شروع from و نقطه ی پایان to را برای انیمیشن تعریف کنید و یا از ابتدا تا انتهای انیمیشن را به درصد های مختلف تقسیم کنید و در هر مرحله یک تعریف متفاوت برای انیمیشن داشته باشید.
پس از تعریف انیمیشن یک اسم برای آن نیاز است تا انتخاب کنید که در مثال بالا این اسم example می باشد. پس از آنکه اسم نیز برای آن انتخاب کردید، تنها کافیست با استفاده از ویژگی animation-name، اسم انیمیشن مورد نظرتان را استفاده کنید.
در این مثال از ویژگی دیگری از انیمیشن نیز به نام animation-duration استفاده شده است که این ویژگی در واقع مدت زمان انجام انیمیشن (رسیدن از نقطه ی اول تعریف تا نقطه ی پایانی) را مشخص می کند. این زمان بر اساس ثانیه می باشد و نیاز است حتما s که به معنای ثانیه می باشد نیز بعد از مشخص کردن مقدار آن آورده شود.
” توجه کنید که نقطه ی شروع اولیه انیمیشن بهتر می باشد تا با ویژگی هایی که المان دارد مشابه باشد، به عنوان مثال در صورتی که در css المان مورد نظر، رنگ پشت زمینه قرمز می باشد، اگر انیمیشنی مورد استفاده قرار می دهید که رنگ پشت زمینه را عوض می کند، در نقطه ی شروع بهتر می باشد که مقدار آن با مقدار تعریف شده در css المان یکی باشد. “

تعریف انیمیشن
حال در مثالی دیگر قصد داریم تا ویژگی های بیشتری را به انیمیشن تعریفی خود اضافه کنیم. در این مثال انیمیشن مورد نظر به ۵ قسمت تقسیم شده است که هر قسمت رنگ پشت زمینه متفاوتی را برای المان ایجاد می کند. شما می توانید هر درصدی را استفاده کنید ولی توجه کنید که با توجه به زمان در صورتی که زمان کمی به آن اختصاص پیدا کند (بر اساس درصدی که مشخص می کنید) سرعت انجام آن نیز افزایش پیدا می کند.
در مثال به دلیل اینکه کل مدت زمان انجام انیمیشن ۴ ثانیه می باشد و ۲۵% به هر قسمت انیمیشن اختصاص پیدا کرده است، پس برای هر قسمت ۱ ثانیه اختصاص پیدا می کند. در واقع نکته ای که باید توجه کنید این می باشد که درست است که در تعریف ما ۵ قسمت انیمیشن داریم اما قسمت اول که از صفر درصد آغاز می شود در واقع صرفا تعریف اولیه برای انیمیشن مورد نظر می باشد.
در ثانیه ی اول رنگ پشت زمینه از قرمز به زرد در خواهد آمد. در ثانیه دوم، از زرد به آبی و در ثانیه سوم از آبی به صورتی و در ثانیه چهارم و آخر از صورتی به سبز تبدیل می شود. پس از پایان ۴ ثانیه، دوباره رنگ پشت زمینه به رنگ اولیه آن که قرمز است در خواهد آمد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
@keyframes example {
۰% {
background-color: red;
}
۲۵% {
background-color: yellow;
}
۵۰% {
background-color: blue;
}
۷۵% {
background-color: pink;
}
۱۰۰% {
background-color: green;
}
}
</style>
</head>
<body>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
<div></div>
</body>
</html>
ویژگی animation
ویژگی بعد در animation، ایجاد تاخیر در شروع انیمیشن می باشد، این ویژگی animation-delay نام دارد. این ویژگی نیز همچون ویژگی مدت زمان انجام نمایش، بر حسب ثانیه مقدار دریافت می کند. با استفاده از این ویژگی می توانید برای شروع انیمیشن یک تاخیر ایجاد کنید. این ویژگی همچنین می تواند مقدار منفی نیز بگیرد که این بدین معنا می باشد که انیمیشن از مقدار animation-delay، شروع می شود. در این مثال، علاوه بر تغییر رنگ پشت زمینه ی المان، مکان آن نیز تغییر می کند.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}
@keyframes example {
۰% {
background-color: red;
left: 0px;
top: 0px;
}
۲۵% {
background-color: yellow;
left: 200px;
top: 0px;
}
۵۰% {
background-color: blue;
left: 200px;
top: 200px;
}
۷۵% {
background-color: green;
left: 0px;
top: 200px;
}
۱۰۰% {
background-color: red;
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
<div></div>
</body>
</html>
animation-iteration-count
ویژگی دیگری که به آن میپردازیم، تعداد دفعات تکرار انیمیشن می باشد. شما می توانید یک انیمیشن را تا بی نهایت و یا تا تعداد مشخص تکرار کنید. این ویژگی animation-iteration-count نام دارد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
@keyframes example {
۰% {
background-color: red;
left: 0px;
top: 0px;
}
۲۵% {
background-color: yellow;
left: 200px;
top: 0px;
}
۵۰% {
background-color: blue;
left: 200px;
top: 200px;
}
۷۵% {
background-color: green;
left: 0px;
top: 200px;
}
۱۰۰% {
background-color: red;
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
<div></div>
</body>
</html>
برای اینکه انیمیشن تا بینهایت تکرار شود، تنها کافیست مقدار این ویژگی را infinite قرار دهید.
ویژگی animation-direction ایجاد انیمیشن در css
ویژگی بعد جهت انجام انیمیشن را مشخص می کند. بدین صورت که انیمیشن مورد نظر از ابتدا به انتها پیش برود و یا از انتها به ابتدا. برای اینکار نیاز است تا از ویژگی animation-direction استفاده کنید. این ویژگی چهار مقدار دارد:

- Normal: که حالت پیش فرض می باشد و انیمیشن از ابتدا تا انتها اجرا می شود.
- Reverse: این ویژگی موجب می شود تا انیمیشن از انتها به ابتدا اجرا شود.
- Alternate: در این حالت انیمیشن یک دور از ابتدا به انتها می رود و سپس از انتها به ابتدا باز میگردد. در واقع یک حرکت برگشتی انجام می دهد.
- Alternate-reverse: در این حالت حرکت برگشتی که انیمیشن اجرا می کند، در مرحله اول از انتها به ابتدا می رود و سپس از ابتدا به انتها می رود.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-direction: reverse;
}
@keyframes example {
۰% {
background-color: red;
left: 0px;
top: 0px;
}
۲۵% {
background-color: yellow;
left: 200px;
top: 0px;
}
۵۰% {
background-color: blue;
left: 200px;
top: 200px;
}
۷۵% {
background-color: green;
left: 0px;
top: 200px;
}
۱۰۰% {
background-color: red;
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
<div></div>
</body>
</html>
ویژگی animation-timing-function
ویژگی بعدی برای مشخص نمودن سرعت اجرای نمایش در مدت زمان اجرای آن می باشد. در حالت پیش فرض این اجرا به صورت خطی می باشد و با سرعت یکسان در کل مدت زمان انیمیشن اجرا صورت می گیرد. اما این امکان وجود دارد تا شما سرعت اولیه اجرای انیمیشن را بالا ببرید و انتهای آن را کاهش دهید. برای این کار از ویژگی animation-timing-function استفاده باید کرد. این ویژگی مقادیر زیر را دریافت می کند:
- Linear: حالت خطی و پیش فرض می باشد که تمام مدت زمان اجرای انیمیشن با سرعت یکسان انجام می گیرد.
- Ease: در ابتدا سرعت آن زیاد می باشد و به مرور سرعت آن کاهش می یابد.
- Ease-in: به مرور سرعت آن افزایش پیدا می کند.
- Ease-out: سرعت آن به مرور کاهش پیدا می کند.
- Ease-in-out: سرعت آن تا وسط زمان اجرای نمایش افزایش پیدا می کند و سپس از وسط تا انتها سرعت آن کاهش پیدا می کند.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 50px;
background-color: red;
font-weight: bold;
position: relative;
animation: mymove 5s infinite;
}
#div1 {
animation-timing-function: linear;
}
#div2 {
animation-timing-function: ease;
}
#div3 {
animation-timing-function: ease-in;
}
#div4 {
animation-timing-function: ease-out;
}
#div5 {
animation-timing-function: ease-in-out;
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: 300px;
}
}
</style>
</head>
<body>
<p>
<strong>Note:</strong> The animation-timing-funtion property is not
supported in Internet Explorer 9 and earlier versions.
</p>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
</html>
animation-fill-mode
ویژگی بعدی قابل استفاده در انیمیشن ها animation-fill-mode می باشد. این ویژگی در واقع برای این می باشد که المان مورد نظر ویژگی های تعریف شده برای ابتدا اجرای انیمیشن و یا انتهای انیمیشن را حفظ کند و آن ویژگی ها را دارا باشد. این ویژگی ۴ مقدار دریافت می کند:
- None: در این حالت المان مورد نظر پس از پایان انیمیشن، به مقادیر اولیه تعریف شده برای آن باز می گردد.
- Forwards: المان مقادیر آخرین قسمت از اجرای انیمیشن را پیدا می کند. (با توجه به جهت اجرای انیمیشن)
- Backwards: المان مقادیر اولین قسمت از اجرای انیمیشن را پیدا می کند. (با توجه به جهت اجرای انیمیشن)
- Both: هر دو قانون forwards و backwards را پیروی می کند و ترکیبی از هر دو مقدار صورت می گیرد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes example {
from {
top: 0px;
}
to {
top: 200px;
background-color: blue;
}
}
</style>
</head>
<body>
<p>
Let the div element retain the style values from the last keyframe when
the animation ends:
</p>
<div></div>
<p>
<strong>Note:</strong> The animation-fill-mode property is not supported
in Internet Explorer 9 and earlier versions.
</p>
</body>
</html>
نحوه ی خلاصه نویسی برای ایجاد انیمیشن در css
در آخرین مورد از انیمیشن ها هم نحوه ی خلاصه نویسی ویژگی های انیمیشن را خواهم گفت. برای خلاصه نویسی ویژگی یک انیمیشن به ترتیب نیاز است تا اسم انیمیشن، مدت زمان اجرای آن، سرعت انجام آن، تاخیر زمانی اجرای آن، تعداد دفعات تکرار آن و جهت اجرای انیمیشن می باشد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation: myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst {
۰% {background-color:red; left:0px; top:0px;}
۲۵% {background-color:yellow; left:200px; top:0px;}
۵۰% {background-color:blue; left:200px; top:200px;}
۷۵% {background-color:green; left:0px; top:200px;}
۱۰۰% {background-color:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>Note:</b> This example does not work in Internet Explorer 9 and earlier versions.</p>
<div></div>
</body>
</html>
ویژگی transform
مورد بعدی موردی بررسی ویژگی transform می باشد. این ویژگی دارای ویژگی های دو بعدی و سه بعدی می باشد. این ویژگی به شما این امکان را می دهد تا بتوانید، یک المان را در جهت محور افقی و یا عمودی تغییر اندازه و یا مکان دهید و یا برای آن چرخش ایجاد کنید. برای درک بهتر این ویژگی یک مثال از ترکیب این ویژگی با انیمیشن نیز برای شما میزنم تا بهتر با نحوه ی استفاده از این ویژگی آشنا شوید.

اولین مقدار برای این ویژگی translate() می باشد، این ویژگی در واقع مکان المان را نسبت به نقطه ای خاص (گوشه ی سمت چپ بالای المان) جابه جا می کند.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px, 100px); /* IE 9 */
transform: translate(50px, 100px); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The translate() Method</h1>
<p>The translate() method moves an element from its current position:</p>
<div>
This div element is moved 50 pixels to the right, and 100 pixels down from
its current position.
</div>
</body>
</html>
ویژگی rotate() برای ایجاد انیمیشن در css
ویژگی بعدی rotate() می باشد. این ویژگی مقادیر مثبت و منفی در واحد درجه دریافت می کند و مقادیر مثبت المان را در جهت ساعت گرد و مقادیر منفی در جهت پادساعت گرد المان را می چرخاند.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
div#myDiv {
-ms-transform: rotate(20deg); /* IE 9 */
transform: rotate(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The rotate() Method</h1>
<p>
The rotate() method rotates an element clockwise or counter-clockwise.
</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is rotated clockwise 20 degrees.
</div>
</body>
</html>
برای این ویژگی شما می توانید تنها در جهت محور افقی و یا در جهت محور عمودی چرخش ایجاد کنید. برای اینکار تنها کافیست از rotateX() در جهت محور افقی و یا از rotateY() در جهت محور عمودی استفاده کنید.
در جهت محور افقی:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
#myDiv {
transform: rotateX(150deg);
}
</style>
</head>
<body>
<h1>The rotateX() Method</h1>
<p>
The rotateX() method rotates an element around its X-axis at a given
degree.
</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is rotated 150 degrees.
</div>
<p>
<b>Note:</b> Internet Explorer 9 (and earlier versions) does not support
the rotateX() method.
</p>
</body>
</html>
در جهت محور عمودی:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
#myDiv {
transform: rotateY(150deg);
}
</style>
</head>
<body>
<h1>The rotateY() Method</h1>
<p>
The rotateY() method rotates an element around its Y-axis at a given
degree.
</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is rotated 150 degrees.
</div>
<p>
<b>Note:</b> Internet Explorer 9 (and earlier versions) does not support
the rotateY() method.
</p>
</body>
</html>
ویژگی scale()
ویژگی بعدی scale() می باشد. این ویژگی اندازه ی المان را در جهت افقی و عمودی (عرض و طول) آن را تغییر می دهد. در صورتی که مقداری بین ۰ تا ۱ دریافت کند، اندازه ی آن نسبت به اندازه ی اصلی کوچک تر و در صورتی که بیشتر از عدد ۱ را دریافت کند، اندازه ی آن بزرگ تر می شود. در صورتی که قصد دارید تا اندازه ی المان در جهت افقی و عمودی را به یک اندازه تغییر دهید، کافیست تنها یک مقدار به scale() دهید.
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: scale(2, 3); /* IE 9 */
transform: scale(2, 3); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The scale() Method</h1>
<p>The scale() method increases or decreases the size of an element.</p>
<div>
This div element is two times of its original width, and three times of
its original height.
</div>
</body>
</html>
ویژگی scale()
دو ویژگی دیگر در راستای ویژگی scale() می باشد که به شما این امکان را می دهد تا شما به طور خاص در جهت محور افقی و یا صرفا در جهت محور عمودی اندازه ی المان را تغییر دهید. برای تغییر اندازه ی المان در جهت محور افقی از ویژگی scaleX() و برای تغییر در جهت محور عمودی از ویژگی scaleY() می توانید استفاده کنید.
در جهت محور افقی:
<html>
<head>
<style>
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: scaleX(2); /* IE 9 */
transform: scaleX(2); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The scaleX() Method</h1>
<p>The scaleX() method increases or decreases the width of an element.</p>
<div>
This div element is two times of its original width.
</div>
</body>
</html>
در جهت محور عمودی در
<html>
<head>
<style>
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: scaleY(0.5); /* IE 9 */
transform: scaleY(0.5); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The scaleY() Method</h1>
<p>The scaleY() method increases or decreases the height of an element.</p>
<div>
This div element is half of its original height.
</div>
</body>
</html>
ویژگی skew() برای ایجاد انیمیشن در css
ویژگی بعدی skew() می باشد. این ویژگی این امکان را به شما می دهد تا المان را به صورت اریب در آورید. برای درک این ویژگی نیاز است تا در فضای سه بعدی، محورهای x، y و z را در نظر بگیرید. با استفاده از این ویژگی می توانید نسبت به هر یک از محورها یک زاویه ایجاد کنید. این زاویه این حالت را به وجود می آورد که المان مورد نظر اریب شود. در صورتی که در هر دو محور یک میزان زاویه قصد داشته باشید بدهید، تنها کافیست یک عدد به این ویژگی بدهید.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skew(20deg, 10deg); /* IE 9 */
transform: skew(20deg, 10deg); /* Standard syntax */
}
</style>
</head>
<body>
<h1>The skew() Method</h1>
<p>The skew() method skews an element into a given angle.</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is skewed 20 degrees along the X-axis, and 10 degrees
along the Y-axis.
</div>
</body>
</html>
مقادیر skewX() و skewY()
این ویژگی نیز همچون scale() می توانید صرفا در جهت محور x و یا صرفا در جهت y به آن مقدار دهید. برای اینکار از مقادیر skewX() و skewY() می توانید استفاده کنید.
در فضای سه بعدی یک ویژگی تنها اضافه می شود و آن چرخش در محور z می باشد. برای اینکار از مقدار rotateZ() نیاز است تا استفاده کنید.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
#myDiv {
transform: rotateZ(90deg);
}
</style>
</head>
<body>
<h1>The rotateZ() Method</h1>
<p>
The rotateZ() method rotates an element around its Z-axis at a given
degree.
</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is rotated 90 degrees.
</div>
<p>
<b>Note:</b> Internet Explorer 9 (and earlier versions) does not support
the rotateZ() method.
</p>
</body>
</html>
ویژگی بعدی transition
ویژگی بعدی transition می باشد. این ویژگی تا حدودی شبیه انیمیشن می باشد و کاربرد اصلی آن در حالتی که شما بر روی یک المان موس را قرار می دهید، میباشد. استفاده از این ویژگی به صورت زیر می باشد. شما در ابتدا باید نام ویژگی ای که transition بر روی آن نیاز است تا اعمال شود را بیاورید و سپس مدت زمانی آن مقدار به مقدار جدید آن نیاز است تا برسد. در اینجا مقدار اولیه عرض (width) 100 پیکسل می باشد که در حالتی که بر روی المان موس را نگه دارید، در مدت زمان ۲ ثانیه به مقدار ۳۰۰ پیکسل می رسد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
div:hover {
width: 300px;
}
</style>
</head>
<body>
<h1>The transition Property</h1>
<p>Hover over the div element below, to see the transition effect:</p>
<div></div>
</body>
</html>
شما می توانید ویژگی های مختلفی از جمله رنگ پشت زمینه و یا حتی چرخش نیز به این ویژگی اضافه کنید. در واقع امکان استفاده ی همزمان از چندین تغییر را خواهید داشت.
یکی از اساسی ترین کاربرد های این ویژگی در حالتی که می باشد که شما بر روی دکمه ای موس را قرار می دهید و قصد دارید تا بعد از قرار گرفتن موس بر روی المان رنگ پس زمینه المان تغییر کند و پس از برداشتن موس از روی آن، به حالت اولیه باز گردد و تمامی این مراحل به صورت روان انجام گیرد. در مثال زیر عرض و ارتفاع المان به صورت همزمان تغییر می کند و همراه با این مساله، المان یک چرخش ۱۸۰ درجه ای نیز پیدا می کند.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 300px;
height: 300px;
transform: rotate(180deg);
}
</style>
</head>
<body>
<h1>Transition + Transform</h1>
<p>Hover over the div element below:</p>
<div></div>
<p>
<b>Note:</b> This example does not work in Internet Explorer 9 and earlier
versions.
</p>
</body>
</html>
transition-daley
شما می توانید برای این ویژگی نیز یک تاخیر قرار دهید تا پس از گذشت مدت زمان مشخص، این ویژگی اعمال گردد. برای اینکار از transition-daley نیاز است تا استفاده کنید. ویژگی دیگری که مورد استفاده می توانید قرار دهید، نوع سرعت تغییر المان می باشد که برای اینکار از transition-timing-function نیاز است تا استفاده کنید. مقادیر این ویژگی همچون مقادیر تعریف شده برای این ویژگی در انیمیشن ها می باشد.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 1s;
transition-duration: 2s;
transition-timing-function: ease;
}
div:hover {
width: 300px;
}
</style>
</head>
<body>
<h1>The transition Properties Specified One by One</h1>
<p>Hover over the div element below, to see the transition effect:</p>
<div></div>
<p>
<b>Note:</b> The transition effect has a 1 second delay before starting.
</p>
</body>
</html>
” توجه کنید که همانطور که المان با قرار گرفتن موس بر روی آن تغییر می کند، به همان شکل نیز به نرمی به حالت اولیه خود بر می گردد. “
یک ویژگی جالبی قصد دارم اکنون به شما معرفی کنم که در زمان کار با عکس ها خیلی کاربرد می باشد. حتما زمانی برای شما پیش آمده یا می آید که عرض و یا طول عکسی را تغییر می دهید و عکس جمع می شود و یا بد نمایش داده می شود. برای رفع این مشکل در css یک ویژگی وجود دارد تحت عنوان object-fit با استفاده از این ویژگی شما می توانید با تغییر سایز عکس حتی، عکس را طوری تنظیم کنید که به درستی نمایش داده شود.
ویژگی cover
این ویژگی مقادیر مختلفی دریافت می کند که می توانید با تست کردن تفاوت های آن را متوجه شوید. ویژگی cover موردی می باشد که عکس را به درستی در اندازه ای که مشخص کردید، نمایش می دهد.
<!DOCTYPE html>
<html>
<head>
<style>
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
</style>
</head>
<body>
<h1>The object-fit Property</h1>
<h2>No object-fit:</h2>
<img src="paris.jpg" alt="Paris" style="width:200px;height:400px">
<h2>object-fit: fill (this is default):</h2>
<img class="fill" src="paris.jpg" alt="Paris" style="width:200px;height:400px">
<h2>object-fit: contain:</h2>
<img class="contain" src="paris.jpg" alt="Paris" style="width:200px;height:400px">
<h2>object-fit: cover:</h2>
<img class="cover" src="paris.jpg" alt="Paris" style="width:200px;height:400px">
<h2>object-fit: scale-down:</h2>
<img class="scale-down" src="paris.jpg" alt="Paris" style="width:200px;height:400px">
<h2>object-fit: none:</h2>
<img class="none" src="paris.jpg" alt="Paris" style="width:200px;height:400px">
</body>
</html>
multiple column
دسته ی بعدی multiple column می باشد. این ویژگی به شما این امکان را می دهد تا یک متن را در ستون های مختلف نمایش دهید. در حالت پیش فرض یک متن به صورت پیوسته در فضای المان نمایش داده می شود ولی در این حالت، متن به ستون های مختلف با فاصله در المان نمایش داده می شود. اولین ویژگی از این دسته column-count می باشد. با استفاده از این ویژگی شما می توانید تعداد ستون هایی که با آن متن مورد نظر را قصد نمایش دارید را مشخص کنید. در مثال زیر متن مورد نظر در ۳ ستون نمایش داده می شود.
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
}
</style>
</head>
<body>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit augue duis
dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer
possim assum.
</div>
</body>
</html>
نحوه ی نمایش آن

یک ویژگی دیگر نیز وجود دارد که با استفاده از آن می توانید حداقل عرض هر ستون را مشخص کنید. این ویژگی column-width می باشد.
.newspaper {
column-width: 100px;
}
شما می توانید این دو ویژگی را به حالت خلاصه نیز بنویسید. برای اینکار حداقل عرض را در ابتدا و سپس تعداد حداکثر ستون های آن را مشخص می کنید.
.newspaper {
columns: 100px 3;
}
column-gap
ویژگی دیگری از این دسته column-gap می باشد. این ویژگی فاصله ی بین ستون های مختلف را مشخص می کند. در مثال زیر، فاصله ی بین ستون های مختلف ۴۰ پیکسل می باشد.
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
}
</style>
</head>
<body>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit augue duis
dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer
possim assum.
</div>
</body>
</html>
ویژگی بعدی در این دسته، جدا کردن ستون های مختلف با استفاده از یک خط در بین آن ها می باشد. شما می توانید نوع خط، عرض آن و رنگ آن را مشخص کنید.
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 1px;
column-rule-color: lightblue;
}
</style>
</head>
<body>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit augue duis
dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer
possim assum.
</div>
</body>
</html>
در حالت خلاصه شده ی آن می توانید از شیوه ی زیر استفاده کنید:
.newspaper{
column-rule: 1px solid lightblue;
}
ویژگی column-span
ویژگی بعدی برای حالتی می باشد که شما برای متن مورد نظر یک تیتر نیز دارید و قصد دارید تا تیتر مورد نظر در یک ستون صرفا قرار نگیرد و تمامی ستون ها را شامل شود. برای اینکار از ویژگی column-span استفاده نیاز است کنید و مقدار آن all قرار می گیرد.
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
}
h2 {
column-span: all;
}
</style>
</head>
<body>
<div class="newspaper">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto
odio dignissim qui blandit praesent luptatum zzril delenit augue duis
dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer
possim assum.
</div>
</body>
</html>
column-fill
ویژگی اخر در این دسته نیز column-fill می باشد. این ویژگی به شما این امکان را می دهد که متون در ستون های مختلف به صورت متوازن قرار بگیرند (حالت پیش فرض) و یا نا متوازن قرار بگیرند. برای حالت متوازن که پیش فرض می باشد balance را به عنوان مقدار به این ویژگی نیاز است تا بدهید و برای نامتوازن شدن آن، مقدار auto.
<!DOCTYPE html>
<html>
<head>
<style>
div {
column-count: 3;
height: 100px;
}
.newspaper1 {
column-fill: auto;
}
.newspaper2 {
column-fill: balance;
}
</style>
</head>
<body>
<h1>The column-fill Property</h1>
<h2>column-fill: auto:</h2>
<div class="newspaper1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat...
</div>
<h2>column-fill: balance (default):</h2>
<div class="newspaper2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum
iriure dolor in hendrerit in vulputate velit esse molestie consequat...
</div>
</body>
</html>
ویژگی resize
ویژگی دیگری که به آن می پردازم، قابلیت تغییر اندازه ی یک المان توسط کاربر در صفحه می باشد. این ویژگی resize نام دارد. این ویژگی سه مقدار دریافت می کند:
- Horizontal: تغییر عرض المان
- Vertical: تغییر ارتفاع المان
- Both: تغییر ارتفاع و عرض المان
- None: عدم امکان تغییر (در زمانی در input از نوع textarea استفاده کنید، در این نوع به طور پیش فرض قابلیت تغییر سایز وجود دارد، با تغییر مقدار این ویژگی به none می توانید موجب عدم امکان تغییر آن توسط کاربر شوید.)
تغییر عرض المان برای ایجاد انیمیشن در css
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<div>
<p>Let the user resize only the width of this div element.</p>
<p>
To resize: Click and drag the bottom right corner of this div element.
</p>
</div>
<p>
<b>Note:</b> Internet Explorer and Edge does not support the resize
property.
</p>
</body>
</html>
تغییر ارتفاع المان:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<div>
<p>Let the user resize only the height of this div element.</p>
<p>
To resize: Click and drag the bottom right corner of this div element.
</p>
</div>
<p>
<b>Note:</b> Internet Explorer and Edge does not support the resize
property.
</p>
</body>
</html>
تغییر عرض و ارتفاع المان به صورت همزمان:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<div>
<p>
Let the user resize both the height and the width of this div element.
</p>
<p>
To resize: Click and drag the bottom right corner of this div element.
</p>
</div>
<p>
<b>Note:</b> Internet Explorer and Edge does not support the resize
property.
</p>
</body>
</html>
آموزش css برای ایجاد انیمیشن در css
آموزش css را مبحث تعریف استایل های مختلف در سایز های مختلف به پایان می رسانم. این ویژگی از جمله مهمترین ویژگی های مورد استفاده در طراحی صفحات ریسپانسیو (نمایش در ابعاد و دستگاه های مختلف) می باشد.
برای اینکار از media query ها استفاده می شود. برای تعریف یک media query تنها کافیست به صورت زیر عمل کنید. در مثال زیر در حالتی که حداقل عرض صفحه ۴۸۰ پیکسل باشد، رنگ پس زمینه صفحه سبز کم رنگ خواهد شد. شما می توانید حداقل، حداکثر و یا بازه ی خاصی و یا عدد خاصی را برای media query خود تعریف کنید. با تغییر اندازه ی صفحه می توانید تغییرات را مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>Resize the browser window to see the effect!</h1>
<p>
The media query will only apply if the media type is screen and the
viewport is 480px wide or wider.
</p>
</body>
</html>
در مثال دیگری شما میتوانید طریقه ی تعریف عرض های مختلف برای المان های مختلف را مشاهده کنید. در مثال زیر تا عرض با مقدار حداکثر ۷۶۸ پیکسل تعریف زیر مورد استفاده قرار می گیرد.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 right">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>
media query
شما همچنین می توانید چندین سایز مختلف و media query های مختلف برای یک صفحه تعریف کنید. در مثال زیر دو media query برای دو عرض مختلف تعریف شده است. در یک حالت برای صفحه با حداقل عرض ۶۰۰ پیکسل و برای حالت دوم برای صفحه با حداقل عرض ۷۶۸ پیکسل استایل تعریف شده است. بدین معنا که بین عرض ۶۰۰ تا ۷۶۸ پیکسل، اولین حالت مورد استفاده قرار می گیرد و برای عرض با مقدار بیشتر از ۷۶۸ پیکسل، استایل حالت دوم مورد استفاده قرار می گیرد.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 col-s-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6 col-s-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 col-s-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>
در حالت رایج، برای ابعاد مختلف و دستگاه های مختلف از استاندارد مثال زیر استفاده می شود. برای عرض با حداکثر مقدار ۶۰۰ پیکسل، دستگاه های کوچک موبایل را شامل می شود.
برای عرض با حداقل مقدار ۶۰۰ پیکسل تا مقدار ۷۶۸ پیکسل برای تبلت ها در حالت عمودی و موبایل های با ابعاد بزرگ تر، برای دستگاه با حداقل عرض ۷۶۸ پیکسل تا مقدار ۹۹۲ پیکسل برای دستگاه های متوسط از جمله تبلت ها در حالت افقی و برای دستگاه های با حداقل عرض ۹۹۲ پیکسل تا مقدار ۱۲۰۰ پیکسل برای دستگاه های بزرگتر از جمله لپ تاپ و دستکتاپ و دستگاه با عرض حداقل ۱۲۰۰ پیکسل به بالا برای دستگاه های با ابعاد بزرگتر مورد استفاده قرار می گیرد.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.example {
padding: 20px;
color: white;
}
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {
.example {background: red;}
}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {
.example {background: green;}
}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {
.example {background: blue;}
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
.example {background: orange;}
}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {
.example {background: pink;}
}
</style>
</head>
<body>
<h2>Typical Media Query Breakpoints</h2>
<p class="example">Resize the browser window to see how the background color of this paragraph changes on different screen sizes.</p>
</body>
</html>
حالت landscape
در حالت دیگری این امکان وجود دارد تا شما شرطی بگذارید که در صورتی که یک دستگاهی عرض آن بزرگتر از ارتفاع آن باشد، استایل مخصوص به آن نمایش داده شود. برای اینکار از orientation استفاده می شود. این ویژگی دو مقدار landscape و portrait را می تواند دریافت کند که در حالت landscape برای دستگاه هایی که عرض آن بیشتر از ارتفاع آن می باشد، است و در مورد دیگر، ارتفاع از عرض بیشتر باشد.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
background-color: lightgreen;
}
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
</style>
</head>
<body>
</body>
</html>
media query ها
شما می توانید تغییرات مختلفی را با استفاده از media query ها ایجاد کنید که در دستگاه ها و صفحات با ابعاد مختلف، المان ها نمایش داده شوند و یا استایل های آن ها تغییر کند.
آموزش css در اینجا به پایان می رسد. تلاش شد تا در سلسله آموزش های css، تا حد خوبی ابعاد مختلف css و ویژگی های آن تعریف شود. Css کاربردهای بسیاری دارد و با استفاده از ویژگی های آن کارهای بسیار زیادی را می توانید بر روی المان های html اعمال کنید.