آموزش ساخت بازی با جاوا اسکریپت به زبان ساده

تعریف مختصری از ساخت بازی با جاوا اسکریپت
JavaScript (جاوا اسکریپت) در میان ده زبان برنامهنویسی پرکاربرد و محبوب قرار دارد. هدف جاوا اسکریپت این است که هر نرم افزار مدرنی بتواند در هر مرورگری به اجرا در بیایید و همچنین این زبان برنامهنویسی تاکید شدیدی بر روی رابط کاربری دارد. در ادامه اگر شما هم دوست دارید با استفاده از جاوا اسکریپت بازی بسازید (ساخت بازی با جاوا اسکریپت) ما را دنبال کنید.
JavaScript (جاوا اسکریپت) ساخت بازی را به یکی از لذتبخشترین کارهای دنیا تبدیل کرده است به طوری که اکثریت افراد دوست دارند هرچه سریعتر زبان برنامهنویسی جاوا اسکریپت را بیاموزند تا بتوانند بازیهای مورد علاقه خود را بسازند.
طراحی و ساخت بازی با جاوا اسکریپت
جاوا اسکریپت تقریبا از سال ۱۹۹۵ به روی کار آمد و تا به امروزه نقشی اساسی در اینترنت و اکثریت ساخت برنامهها داشته است. جاوا اسکریپت با همکاری زبان برنامهنویسی دیگری به نام HTML در زنده نگه داشتن صفحات وب به یکدیگر کمک میکنند.
به طور کلی اگر بخواهیم حساب کنیم جاوا اسکریپت اساس بسیاری از بازیها در طول سالیان گذشته بوده است و اکثریت طراحان و توسعهدهندگان این زبان برنامهنویسی را جزء پرکاربردترین زبان برنامهنویسی برای ساخت بازی میدانستند.

پرسشی که اکثریت افراد دارد به این صورت است که آیا ساخت بازی با جاوا اسکریپت سخت است؟! برای پاسخ دادن به این سوال بیایید روراست باشیم، اگر شما هیچ علاقهای به ساخت بازی با جاوا اسکریپت نداشته باشید این کار بسیار سخت و دشوار برای شما پیش خواهد رفت. زیرا ساخت بازی نیازمند علاقه بسیار زیاد، هنر، گرافیک، ریاضی، صدا، هوش مصنوعی، برنامهنویسی و… است.
حال اگر موافق باشید به سراغ آموزش ساخت بازی مار (Snake) با استفاده از جاوا اسکریپت برویم.
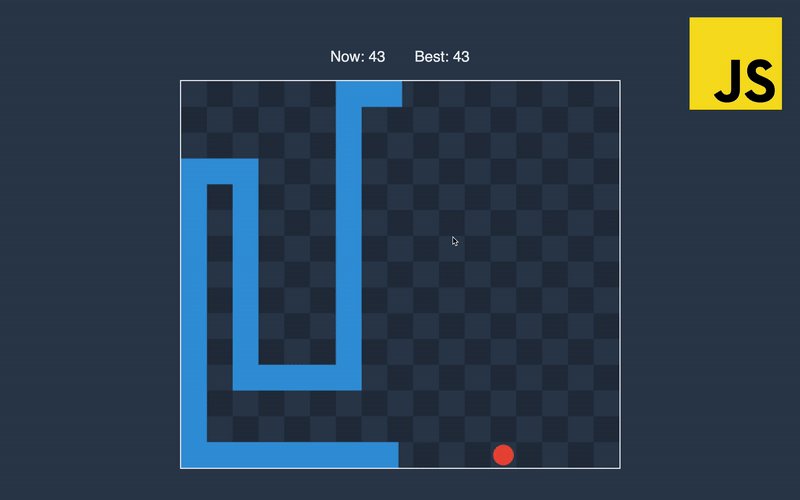
ساخت بازی مار (Snake) با استفاده از جاوا اسکریپت
اگر شما هم جزء بازیکنهای قدیمی باشید که با استفاده از تلفنهای همراه ساده خود مشغول به بازی بودند حتما بازی مار را میشناسید و با آن خاطرات بسیاری دارید. زمانی که هنوز بازیهای کامپیوتری به روی کار نیامده بودند بازی مار جزء پرطرفدارترین بازی بهحساب میآمد.
همیشه بهترین راه برای یادگیری یک زبان برنامهنویسی این است که از آن زبان برنامهنویسی برای ساخت پروژهای استفاده شود. بازی مار یک بازی کاملا ساده است که با استفاده از اصول JavaScript و HTML ساخته میشود. تاریخچه ساخت بازی مار به اواخر دهه ۷۰ باز میگردد.

اولین کاری که باید انجام دهیم این است یک صفحه نمایش و یک مار را به نمایش بگذاریم. با ایجاد فایل snakegame.html شروع میکنیم بعد فایل را در مرورگر خود باز کنید.
با انجام این کار مرورگر هیچ چیزی به شما نشان نمیدهد زیرا بوم (canvas) پس زمینه پیش فرض وجود ندارد. برای ایجاد بوم باید با استفاده از جاوا اسکریپت چند کد بنویسم تا برای بوم ما مرزی ایجاد شود.
برای انجام این کار این مراحل را انجام دهید: ابتدا <script> و </script> را بعد از </canvas> وارد کنید.
ساخت بوم (canvas)
اکنون میتوانیم بوم یا صفحه بازی خود را برای حرکت مار ایجاد کنیم. لازم به ذکر است که باید از سایت id gameCanvas ابتدا عنصر (element) بوم را دریافت کنیم. بعد از ساخت بوم، باید زمینه ۲D را ایجاد کنیم. ۲D همان فضای دو بعدی است که باید ایجاد شود.
بعد از انجام این کارها باید مستطیلی سفید به ابعاد ۴۰۰x 400 با حاشیه سیاه رنگ ایجاد کنیم. که از تمامی بطنها و گوشههای کل بوم ما را پوشش دهد. بدین شکل این کارها را انجام دهید:
const snakeboard = document.getElementById("gameCanvas");
const snakeboard_ctx = gameCanvas.getContext("2d");
ساخت مار
حالا، برای مار! ما باید با نشان دادن مار به عنوان یک آرایه از مختصات، محل اولیه مار خود را بر روی بوم مشخص کنیم. برای ایجاد یک مار افقی در وسط بوم در ابعاد (۲۰۰x200)، مختصات هر یک از اعضای بدن مار را لیست میکنیم. اعداد و تعداد مختصات بدن مار برابر با طول مار خواهد بود. بدین شکل:
let snake = [ {x: 200, y: 200}, {x: 190, y: 200}, {x: 180, y: 200}, {x: 170, y: 200}, {x: 160, y: 200},];
نکته: مختصات y برای همه قسمتها همیشه ۲۰۰ است. مختصات xx همیشه کاهشی ۱۰ برابری دارد تا قسمتهای مختلف بدن مار را نشان دهد. اولین مختصات نشاندهنده سر مار است.
حال برای اینکه مار ما بر روی بوم ظاهر شود باید برای هر تابع مستطیل یک جفت مختصات نوشت بدین شکل:
function drawSnakePart(snakePart)
{
snakeboard_ctx.fillStyle = 'lightblue';
snakeboard_ctx.strokestyle = 'darkblue';
snakeboard_ctx.fillRect(snakePart.x, snakePart.y, 10, 10);
snakeboard_ctx.strokeRect(snakePart.x, snakePart.y, 10, 10);
}
/*Function that prints the parts*/
function drawSnake()
{
snake.forEach(drawSnakePart);
}
با کنار هم قرار دادن مراحل و اجرا کد، مار ما بر روی صفحه ظاهر میشود. کدها را بدین شکل وارد کنید:
<!DOCTYPE html>
<html>
<head>
<title>Snake Game</title>
<link href="https://fonts.googleapis.com/css?family=Antic+Slab" rel="stylesheet">
</head>
<body>
<canvas id="snakeboard" width="400" height="400"></canvas>
<style>
#snakeboard {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</body>
<script>
const board_border = 'black';
const board_background = "white";
const snake_col = 'lightblue';
const snake_border = 'darkblue';
let snake = [
{x: 200, y: 200},
{x: 190, y: 200},
{x: 180, y: 200},
{x: 170, y: 200},
{x: 160, y: 200}
]
// Get the canvas element
const snakeboard = document.getElementById("snakeboard");
// Return a two dimensional drawing context
const snakeboard_ctx = snakeboard.getContext("2d");
// Start game
main();
// main function called repeatedly to keep the game running
function main() {
clearCanvas();
drawSnake();
}
// draw a border around the canvas
function clearCanvas() {
// Select the colour to fill the drawing
snakeboard_ctx.fillStyle = board_background;
// Select the colour for the border of the canvas
snakeboard_ctx.strokestyle = board_border;
// Draw a "filled" rectangle to cover the entire canvas
snakeboard_ctx.fillRect(0, 0, snakeboard.width, snakeboard.height);
// Draw a "border" around the entire canvas
snakeboard_ctx.strokeRect(0, 0, snakeboard.width, snakeboard.height);
}
// Draw the snake on the canvas
function drawSnake() {
// Draw each part
snake.forEach(drawSnakePart)
}
// Draw one snake part
function drawSnakePart(snakePart) {
// Set the colour of the snake part
snakeboard_ctx.fillStyle = snake_col;
// Set the border colour of the snake part
snakeboard_ctx.strokestyle = snake_border;
// Draw a "filled" rectangle to represent the snake part at the coordinates
// the part is located
snakeboard_ctx.fillRect(snakePart.x, snakePart.y, 10, 10);
// Draw a border around the snake part
snakeboard_ctx.strokeRect(snakePart.x, snakePart.y, 10, 10);
}
</script>
</html>
در حال حاضر تابع اصلی فقط توابع clearCanvas() و drawSnake() را فراخوانی میکند. حال به سراغ مرحله بعد میرویم.
حرکت خودکار مار
در اینجا ما بوم و مار خود را داریم، اما نیاز داریم که مار به صورت خودکار حرکت کند تا بتواند تمامی محیط اطراف خود را بگردد. حال بیاید یاد بگیریم چگونه مار را به حرکت دربیاوریم. اگر بخواهیم مار به صورت افقی حرکت کند و به سمت راست برود باید مختصات xx هر قسمت از مار را ۱۰ پیکسل افزایش دهیم به این شکل: (dx = 10+).
برای اینکه مار به سمت چپ حرکت کرد باید مختصات xx هر قسمت از مار را ۱۰ پیکسل کاهش دهیم به این شکل: (dx = -10)
Dx سرعت افقی مار است. ما باید یک تابع move_snake ایجاد کنیم تا مار با توجه به آن مختصات حرکت کند.
function move_snake()
{
const head = {x: snake[0].x + dx, y: snake[0].y};
snake.unshift(head);
snake.pop();
}
در عملکرد بالا، ما یک سر جدید برای مار ایجاد کردیم. سپس سر جدید را با استفاده از snake.unshift به ابتدای مار اضافه کردیم و آخرین عنصر مار را با استفاده از snake.pop حذف کردیم. بنابراین با توجه به این تغییرات تمامی قسمتهای مار تغییر کرد. حال میتوان دید که مار حرکت میکند. لذتبخشه درسته!!!
استفاده از کلیدهای جهت دار برای به تغییر جهت مار
حالا ما یک مار در حال حرکت داریم که براساس حرکت پیش فرض حرکت میکند وظیفهی بعدی که ما داریم این است که به مار جهت دهیم. برای تغییر جهت دادن مار بیایید عملکرد change_direction را تغییر دهیم. با این کار بررسی میشود که کلید فشرده شده با یکی از کلیدهای جهت دار مطابقت دارد یا خیر. اگر این کار انجام شد سرعت عمودی و افقی مار را تغییر خواهیم داد. به عملکرد زیر نگاه کنید:
function change_direction(event)
{
const LEFT_KEY = 37;
const RIGHT_KEY = 39;
const UP_KEY = 38;
const DOWN_KEY = 40;
const keyPressed = event.keyCode;
const goingUp = dy === -10;
const goingDown = dy === 10;
const goingRight = dx === 10;
const goingLeft = dx === -10;
if (keyPressed === LEFT_KEY && !goingRight)
{
dx = -10;
dy = 0;
}
if (keyPressed === UP_KEY && !goingDown)
{
dx = 0;
dy = -10;
}
if (keyPressed === RIGHT_KEY && !goingLeft)
{
dx = 10;
dy = 0;
}
if (keyPressed === DOWN_KEY && !goingUp)
{
dx = 0;
dy = 10;
}
}
همچنین باید بررسی کنیم که ببینیم جهت مار مطابق کلیدهای (کلیدهای جهت دار) فشرده شده است یا خیر. در آخر مشخص کنید که بازی به چه صورت تمام شود گزینههایی مانند:
- سر مار با بدنش برخورد کند
- سر مار با مرز بوم برخورد کند
این دو شرط در کد زیر گنجانده شده است:
function has_game_ended()
{
for (let i = 4; i < snake.length; i++)
{
const has_collided = snake[i].x === snake[0].x && snake[i].y === snake[0].y
if (has_collided)
return true
}
const hitLeftWall = snake[0].x < 0;
const hitRightWall = snake[0].x > snakeboard.width - 10;
const hitToptWall = snake[0].y < 0;
const hitBottomWall = snake[0].y > snakeboard.height - 10;
return hitLeftWall || hitRightWall || hitToptWall || hitBottomWall
}
خب ما در اینجا توانستیم بازی بسازیم که از زبان برنامهنویسی جاوا اسکریپت (ساخت بازی با جاوا اسکریپت) پیروی کرده است. امیدواریم با توجه به این مقاله توانسته باشید بازی مورد نظر خود را بسازید و سرگرم بازی شوید.
در دنیای سرگرمکننده ساخت بازی با جاوا اسکریپت
جاوا اسکریپت، زبانی فراتر از صفحات وب! بله، درست شنیدید! این زبان قدرتمند، دریچهای به سوی دنیای جذاب ساخت بازی میگشاید و به شما امکان خلق سرگرمیهای تعاملی و هیجانانگیز را میدهد. در این مقاله، سفری کوتاه به دنیای ساخت بازی با جاوا اسکریپت خواهیم داشت و ضمن آشنایی با مفاهیم پایه، منابع آموزشی و برخی از بازیهای محبوب ساخته شده با این زبان، گامی در جهت شروع این مسیر پرهیجان برمیداریم.
اولین قدمها: ساخت بازی دوز با جاوا اسکریپت
ساخت بازی دوز، به عنوان نقطه آغازی ایدهآل برای مبتدیان، به شما کمک میکند تا با مفاهیم بنیادی مانند ایجاد عناصر گرافیکی، رویدادها و اعمال قوانین بازی آشنا شوید. منابع آموزشی متعددی، از جمله وبسایتهایی مانند فرادرس و مکتبخانه، به صورت گام به گام و با زبانی ساده، نحوه ساخت این بازی را به شما آموزش میدهند.
فراتر از دوز: گشتی در دنیای بازیهای ساخته شده با جاوا اسکریپت
جاوا اسکریپت فراتر از بازیهای سادهای مانند دوز عمل میکند. با کمی خلاقیت و دانش، میتوانید بازیهای متنوعی همچون شطرنج، مار، و پازل را خلق کنید. برای نمونه، آموزش ساخت بازی شطرنج با جاوا اسکریپت در وبسایتهایی مانند یوتیوب به طور مفصل ارائه شده و به شما کمک میکند تا شاهکار استراتژیک خود را بسازید.
ساخت بازی با HTML و جاوا اسکریپت: یک زوج قدرتمند
ترکیب HTML و جاوا اسکریپت، زمینهای وسیع برای خلق بازیهای جذاب فراهم میکند.
با استفاده از HTML برای ساختار کلی بازی و جاوا اسکریپت برای اعمال منطق و پویایی، میتوانید ایدههای خود را به واقعیت تبدیل کنید.
گرافیک سه بعدی و جاوا اسکریپت
اگر به دنبال خلق بازیهایی با گرافیکهای خیره کننده هستید، موتورهای بازیسازی جاوا اسکریپت مانند Three.js و Babylon.js به کمک شما میآیند.
این موتورها با ارائه ابزارهای قدرتمند، دنیایی از امکانات را برای خلق تجربیات بصری منحصر به فرد در اختیار شما قرار میدهند.
منابع آموزشی ساخت بازی با جاوا اسکریپت
منابع آموزشی متعددی به صورت آنلاین و آفلاین در دسترس شما هستند تا در مسیر یادگیری و خلق بازیهایتان یاریتان کنند.
وبسایتهایی مانند فرادرس، یوتیوب و مکتبخانه، دورههای آموزشی جامعی را در زمینه ساخت بازی با جاوا اسکریپت ارائه میدهند.
همچنین، کتابهای متعددی به زبان فارسی و انگلیسی در این زمینه به چاپ رسیده که میتوانید از آنها بهره ببرید.
سخن پایانی
ساخت بازی با جاوا اسکریپت، سفری پرماجرا و لذتبخش است که نیازمند خلاقیت، پشتکار و البته یادگیری است. با کمی تلاش و استفاده از منابع آموزشی مناسب، میتوانید به دنیای بازیسازی قدم بگذارید و بازیهای منحصر به فرد خود را خلق کنید. به یاد داشته باشید که مسیر یادگیری همواره با چالشهایی همراه است، اما لذت خلق و تجربه بازیهای ساخته شده توسط خودتان، تمام سختیها را جبران میکند.
اگر علاقمند به کسب اطلاعات بیشتر پیرامون زبان جاوا اسکریپت و همچنین تکمیل اطلاعات خود درباره آموزش ساخت بازی در آن هستید، از شما دعوت میشود سری به دورههای آموزش Javascript و آموزش برنامه نویسی در مکتب خونه بزنید.