آموزش متد reduce در جاوا اسکریپت به زبان ساده

متد reduce در جاوا اسکریپت نوعی تابع کاهنده را روی هر عنصر آرایه اجرا میکند و یک مقدار خروجی واحد را برمیگرداند. در این مطلب از مجله مکتوب میخواهیم که در رابطه با این متد و کاربرد آن توضیحات مطلوبی ارائه کنیم.
متد reduce در جاوا اسکریپت چیست؟
متد reduce در جاوا اسکریپت برای پیمایش عناصر آرایه و کاهش آن به مقداری واحد استفاده میشود. این متد در اصل نوعی تابع ارائه شده برای هر مقدار آرایه از چپ به راست اجرا کرده و مقدار بازگشتی تابع را در یک انباشته ذخیره میکند.
سینتکس متد reduce در جاوا اسکریپت
سینتکس متد reduce در جاوا اسکریپت به صورت زیر است:
array<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token parameter">total<span class="token punctuation">,</span> currentValue<span class="token punctuation">,</span> currentIndex<span class="token punctuation">,</span> arr</span><span class="token punctuation">)</span><span class="token punctuation">,</span> initialValue<span class="token punctuation">)</span>شرح سینتکس بالا به صورت زیر است:
١.«function(total, currentValue, index, arr)»: این یک پارامتر ضروری است و تابعی محسوب میشود که برای هر عنصر آرایه اجرا خواهد شد. این شامل چهار پارامتر بوده که در زیر توضیح داده شده است:
- «total»: این یک پارامتر ضروری است و مقدار اولیه یا مقدار بازگشتی قبلی تابع را مشخص میکند.
- «currentValue»: این یک پارامتر ضروری است و مقدار عنصر فعلی در حال پردازش را مشخص میکند.
- «currentIndex»: این یک پارامتر اختیاری است و اندیس عنصر فعلی در حال پردازش در آرایه را مشخص میکند.
- «arr»: این یک پارامتر اختیاری است و شیء آرایهای را که عنصر فعلی به آن تعلق دارد را مشخص میکند.
٢. «initialValue»: این یک پارامتر اختیاری است و مقداری را که باید به تابع به عنوان مقدار اولیه ارسال شود، مشخص میکند.
به طور خلاصه، متد reduce در جاوا اسکریپت به شما این امکان را میدهد که یک عملیات تجمعی را روی عناصر یک آرایه انجام دهید که در آن نتیجه هر پیمایش به عنوان پارامتر «total» به تکرار بعدی ارسال میشود. نتیجه نهایی مقدار انباشته شده پس از پیمایش روی تمام عناصر آرایه است.
پیشنهاد مطالعه: راهنمای جامع localStorage در جاوا اسکریپت
متد reduce در عمل
متد reduce در جاوا اسکریپت برای کاهش آرایه به یک مقدار واحد با اجرای یک تابع ارائه شده برای هر عنصر در آرایه استفاده میشود. این متد به ویژه زمانی مفید است که شما نیاز به انجام عملیات تجمعی روی عناصر یک آرایه دارید. مثالی را در نظر بگیرید که در آن آرایهای از اعداد داریم:
<span class="token keyword">let</span> numbers <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">]</span><span class="token punctuation">;</span>اگر بخواهیم مجموع کل اعداد آرایه را محاسبه کنیم، میتوانیم با استفاده از یک حلقه for به صورت زیر به این دست یابیم:
<span class="token keyword">let</span> numbers <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> sum <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
console.log(sum);
</span>خروجی به صورت زیر است:

در این کد، متغیر sum را صفر کرده و سپس از یک حلقه for برای تکرار روی عناصر آرایه اعداد استفاده میکنیم. در هر پیمایش، عنصر جاری را به متغیر مجموع اضافه خواهیم کرد. حال، بیایید ببینیم چگونه میتوانیم با استفاده از متد ()reduce به همان نتیجه برسیم:
<span class="token keyword">let</span> numbers <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> sum <span class="token operator">=</span> numbers<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">previousValue<span class="token punctuation">,</span> currentValue</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> previousValue <span class="token operator">+</span> currentValue<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>sum<span class="token punctuation">)</span><span class="token punctuation">;</span>خروجی کد بالاتر با کد فعلی برابر است و هر دوتا در اصل یک کار را انجام میدهند. در این کد متد reduce در جاوا اسکریپت روی آرایه اعداد فراخوانی میشود. این متد یک تابع فراخوانی را به عنوان آرگومان خود میگیرد که دو پارامتر را دریافت میکند: previousValue و currentValue. تابع callback مجموع را با افزودن مقدار previousValue (که نشاندهنده مقدار انباشته شده است) و currentValue (که نشاندهنده عنصر فعلی در حال پردازش است) محاسبه میکند. نتیجه هر پیمایش در previousValue ذخیرهشده و به پیمایش بعدی منتقل میشود.
با استفاده از متد reduce در جاوا اسکریپت میتوانیم به همان نتیجه به صورت مختصرتر و گویاتر دست پیدا کنیم. به طور خلاصه، متد ()reduce به ما این امکان را میدهد که به طور مکرر یک آرایه را با اعمال یک تابع برای هر عنصر به یک مقدار واحد کاهش دهیم. این یک راه قدرتمند و انعطافپذیر برای انجام عملیات تجمعی روی آرایهها در جاوا اسکریپت ارائه میدهد.
پیشنهاد مطالعه: کلمه کلیدی let در جاوا اسکریپت و کاربردهای آن
مقدار بازگشتی متد reduce در جاوا اسکریپت
متد reduce در جاوا اسکریپت یک مقدار واحد را برمیگرداند که از کاهش آرایه حاصل میشود. در اینجا چند نکته مهم در رابطه با مقدار بازگشتی «reduce()» وجود دارد:
- متد «reduce()» تابع ارائه شده را برای هر مقدار در آرایه از چپ به راست اجرا کرده و نتیجه را در یک مقدار جمع میکند.
- آرایه اصلی با متد «reduce()» اصلاح نمیشود. عملیات کاهش را بدون تغییر آرایه اصلی انجام میدهد.
- بهطورکلی توصیه میشود هنگام استفاده از متد «reduce()» یک «مقدار اولیه» ارائه شود. ارائه مقدار اولیه، رفتار قابل پیشبینی را تضمین میکند، بهویژه زمانی که با آرایههای خالی یا عملیاتی که به حالت اولیه بستگی دارند سروکار داریم.
با ارائه یک مقدار اولیه، کنترل بیشتری روی اولین «previousValue» در تابع callback دارید و میتوانید کد را طور مؤثرتری مدیریت کنید. در اصل متد reduce در جاوا اسکریپت یک مقدار منفرد را برمیگرداند که نتیجه کاهش عناصر آرایه بر اساس تابع برگشت فراخوان ارائه شده است.
مثال متد reduce در جاوا اسکریپت
در اینجا چند مثال از متد reduce در جاوا اسکریپت ارائه خواهد شد که به درک بهتر این متد کمک خواهد کرد.
مثال ١: مجموع همه مقادیر آرایه
در مثال زیر مجموع همه مقادیر آرایه با متد reduce در جاوا اسکریپت محاسبهشده است:
<span class="token keyword">const</span> numbers <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">,</span> <span class="token number">4</span><span class="token punctuation">,</span> <span class="token number">5</span><span class="token punctuation">,</span> <span class="token number">6</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">function</span> <span class="token function">sum_reducer</span><span class="token punctuation">(</span><span class="token parameter">accumulator<span class="token punctuation">,</span> currentValue</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> accumulator <span class="token operator">+</span> currentValue<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">let</span> sum <span class="token operator">=</span> numbers<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span>sum_reducer<span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>sum<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 21</span>
<span class="token comment">// using arrow function</span>
<span class="token keyword">let</span> summation <span class="token operator">=</span> numbers<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span>
<span class="token punctuation">(</span>accumulator<span class="token punctuation">,</span> currentValue<span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">&</span>gt<span class="token punctuation">;</span> accumulator <span class="token operator">+</span> currentValue
<span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>summation<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 21</span>خروجی کد بالا به صورت زیر است:

کد ارائه شده، مجموع تمام مقادیر آرایه داده شده را با استفاده از متد reduce در جاوا اسکریپت محاسبه میکند. تشریح مثال فوق به صورت زیر است:
- آرایه numbers شامل دنبالهای از اعداد [1، 2، 3، 4، 5، 6] است.
- تابع «sum_reducer» تعریفشده است که دو پارامتر را میگیرد: «accumulator» و «currentValue». مجموع «انباشته کننده یا آکومولاتور» و «مقدار فعلی» را برمیگرداند.
- متد «reduce()» در آرایه «numbers» فراخوانی میشود و تابع «sum_reducer» را بهعنوان پاسخ به تماس ارسال میکند.
- مجموع حاصل در متغیر «sum» ذخیره میشود.
- عبارات «log()» مقدار «sum» و «summation» را به دست میدهد که هر دو برابر با 21 هستند. مثال دوم از یک تابع پیکان (Arrow Function) به جای یک تابع نامگذاری شده برای رسیدن به نتیجه مشابه استفاده میکند.
به طور خلاصه، کد بالا مجموع اعداد آرایه numbers را با استفاده از روش reduce محاسبه میکند. برای تعریف تابع کاهنده برای متد «reduce()» دو رویکرد را به نمایش میگذارد که هم از یک تابع با نام و هم از تابع فلش استفاده میکند.
مثال ٢: تفریق اعداد در آرایه
در این مثال تفریق اعداد با استفاده از متد reduce در جاوا اسکریپت به صورت زیر انجام میشود:
<span class="token keyword">const</span> numbers <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1800</span><span class="token punctuation">,</span> <span class="token number">50</span><span class="token punctuation">,</span> <span class="token number">300</span><span class="token punctuation">,</span> <span class="token number">20</span><span class="token punctuation">,</span> <span class="token number">100</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token comment">// subtract all numbers from first number</span>
<span class="token comment">// since 1st element is called as accumulator rather than currentValue</span>
<span class="token comment">// 1800 - 50 - 300 - 20 - 100</span>
<span class="token keyword">let</span> difference <span class="token operator">=</span> numbers<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span>
<span class="token punctuation">(</span>accumulator<span class="token punctuation">,</span> currentValue<span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">&</span>gt<span class="token punctuation">;</span> accumulator <span class="token operator">-</span> currentValue
<span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>difference<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 1330</span>
<span class="token keyword">const</span> expenses <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">1800</span><span class="token punctuation">,</span> <span class="token number">2000</span><span class="token punctuation">,</span> <span class="token number">3000</span><span class="token punctuation">,</span> <span class="token number">5000</span><span class="token punctuation">,</span> <span class="token number">500</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> salary <span class="token operator">=</span> <span class="token number">15000</span><span class="token punctuation">;</span>
<span class="token comment">// function that subtracts all array elements from given number</span>
<span class="token comment">// 15000 - 1800 - 2000 - 3000 - 5000 - 500</span>
<span class="token keyword">let</span> remaining <span class="token operator">=</span> expenses<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span>
<span class="token punctuation">(</span>accumulator<span class="token punctuation">,</span> currentValue<span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">&</span>gt<span class="token punctuation">;</span> accumulator <span class="token operator">-</span> currentValue<span class="token punctuation">,</span>
salary
<span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>remaining<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 2700</span>خروجی کد بالا به صورت زیر است:

تشریح کد بالا به صورت زیر است:
- آرایه numbers شامل دنبالهای از اعداد [1800، 50، 300، 20، 100] است.
- متد «reduce()» برای کم کردن تمام اعداد آرایه از اولین عدد (انباشتگر) استفاده میشود. این متد بر روی هر عنصر پیمایش انجام داده و مقدار فعلی را از انباشته کم میکند.
- تفاوت به دست آمده در متغیر difference ذخیره میشود که نشاندهنده تفریق همه اعداد از عدد اول است.
- عبارت «log()» مقدار «difference» را که 1330 است، خروجی میدهد.
- قسمت دوم کد مورد استفاده دیگری را نشان میدهد. آرایه const هزینهها را نشان میدهد و متغیر salary کل حقوق را نگه میدارد. با استفاده از متد «reduce()» با مقدار اولیه salary، تمام هزینهها را از حقوق کم میکند و در نتیجه باقیمانده موجود در متغیر remaining (2700) ذخیره میشود.
به طور خلاصه، کد بالا نشان میدهد که چگونه میتوان از متد reduce در جاوا اسکریپت برای انجام عملیات تفریق در آرایهها استفاده کرد. کد فوق تمام اعداد آرایه را از عنصر اول یا یک عدد معین کم میکند و سناریوهای مختلفی را برای استفاده از متد reduce در محاسبات تفریق نشان میدهد.
پیشنهاد مطالعه: Function در جاوا اسکریپت – راهنمای جامع
مثال ٣: حذف موارد تکراری با متد reduce در جاوا اسکریپت
در مثال زیر موارد تکراری از آرایه با استفاده از متد reduce در جاوا اسکریپت حذف میشوند:
<span class="token keyword">let</span> ageGroup <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token number">18</span><span class="token punctuation">,</span> <span class="token number">21</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">51</span><span class="token punctuation">,</span> <span class="token number">18</span><span class="token punctuation">,</span> <span class="token number">21</span><span class="token punctuation">,</span> <span class="token number">5</span><span class="token punctuation">,</span> <span class="token number">18</span><span class="token punctuation">,</span> <span class="token number">7</span><span class="token punctuation">,</span> <span class="token number">10</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> uniqueAgeGroup <span class="token operator">=</span> ageGroup<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">accumulator<span class="token punctuation">,</span> currentValue</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>accumulator<span class="token punctuation">.</span><span class="token function">indexOf</span><span class="token punctuation">(</span>currentValue<span class="token punctuation">)</span> <span class="token operator">===</span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
accumulator<span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span>currentValue<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">return</span> accumulator<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>uniqueAgeGroup<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// [ 18, 21, 1, 51, 5, 7, 10 ]</span>خروجی کد بالا به صورت زیر است:

کد ارائه شده یک آرایه جدید به نام «uniqueAgeGroup» ایجاد میکند که تنها حاوی مقادیر منحصربهفرد از آرایه «ageGroup» با استفاده از متد «reduce()» است. توضیحات کد بالا به صورت زیر است:
- آرایه «ageGroup» شامل دنبالهای از سنین «[18، 21، 1، 1، 51، 18، 21، 5، 18، 7، 10]» است.
- متد «reduce()» برای پیمایش عناصر در آرایه «ageGroup» استفاده میشود.
- در داخل تابع callback، indexOf برای بررسی وجود «currentValue» از قبل در آرایه «accumulator» استفاده میشود. اگر وجود نداشته باشد (`indexOf()` -1 را برمیگرداند)، «currentValue» با استفاده از «push()» به آرایه «accumulator» پوش یا فشار داده میشود.
- متد «reduce()»، «accumulator» را با یک آرایه خالی «[]» مقداردهی اولیه کرده و با پیشرفت پیمایش مقادیر منحصربهفرد را جمع میکند.
- آرایه حاصل، «uniqueAgeGroup»، در متغیر ذخیرهشده و با استفاده از «log()» در کنسول چاپ میشود. فقط حاوی مقادیر یکتا از آرایه «ageGroup» است، یعنی «[18، 21، 1، 51، 5، 7، 10]».
به طور خلاصه، کد به طور مؤثر موارد تکراری را از آرایه «ageGroup» حذف میکند و یک آرایه جدید به نام «uniqueAgeGroup» ایجاد میکند که فقط حاوی مقادیر منحصربهفرد با استفاده از متد reduce در جاوا اسکریپت و یک بررسی شرطی است.
مثال ٤: گروهبندی اشیا بر اساس ویژگی
در زیر گروهبندی اشیا بر اساس ویژگی با استفاده از متد reduce در جاوا اسکریپت انجام میشود:
<span class="token keyword">let</span> people <span class="token operator">=</span> <span class="token punctuation">[</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"John"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">21</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Oliver"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">55</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Michael"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">55</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Dwight"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">19</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Oscar"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">21</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Kevin"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token number">55</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">function</span> <span class="token function">groupBy</span><span class="token punctuation">(</span><span class="token parameter">objectArray<span class="token punctuation">,</span> property</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> objectArray<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">accumulator<span class="token punctuation">,</span> currentObject</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">let</span> key <span class="token operator">=</span> currentObject<span class="token punctuation">[</span>property<span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>accumulator<span class="token punctuation">[</span>key<span class="token punctuation">]</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
accumulator<span class="token punctuation">[</span>key<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
accumulator<span class="token punctuation">[</span>key<span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span>currentObject<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> accumulator<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">let</span> groupedPeople <span class="token operator">=</span> <span class="token function">groupBy</span><span class="token punctuation">(</span>people<span class="token punctuation">,</span> <span class="token string">"age"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
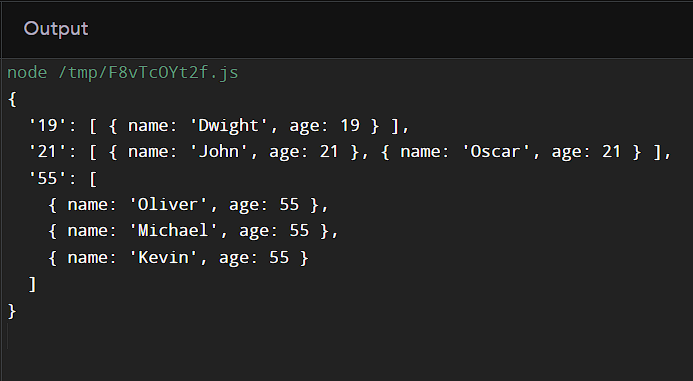
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>groupedPeople<span class="token punctuation">)</span><span class="token punctuation">;</span>خروجی کد بالا به صورت زیر است:

کد ارائه شده، اشیاء موجود در آرایه “people” را بر اساس ویژگی مشخص شده با استفاده از متد reduce گروهبندی میکند که توضیحات کد بالا به صورت زیر است:
- آرایه «people» حاوی فهرستی از اشیاء با ویژگیهایی مانند «نام | name» و «سن | age» است.
- تابع «groupBy()» دو پارامتر دارد: «objectArray» (آرایه اشیاء) و «property» (ویژگی برای گروهبندی بر اساس).
- در داخل متد «reduce()»، هر شیء دوباره پیمایش میشود و مقدار property شیء فعلی به عنوان کلید گروهبندی در accumulator استفاده میشود.
- اگر کلید در accumulator وجود نداشته باشد، به عنوان یک آرایه خالی ایجاد میشود. سپس شیء فعلی به آرایه کلید مربوطه فشار داده میشود.
- نتیجه که در متغیر «groupedPeople» ذخیره میشود، یک شیء است که در آن کلیدها مقادیر ویژگیهای منحصربهفرد را نشان میدهند و مقادیر آرایههایی هستند که شامل اشیاء گروهبندیشده توسط آن ویژگی هستند. عبارت «log()» شیء «groupedPeople» را خروجی میدهد.
به طور خلاصه، کد نحوه گروهبندی اشیاء در یک آرایه را بر اساس یک ویژگی مشخص شده با استفاده از متد reduce در جاوا اسکریپت نشان میدهد. این روشی را برای سازماندهی و دستهبندی دادهها بر اساس یک کلید یا ویژگی خاص ارائه میدهد.
پیشنهاد مطالعه: آموزش class در جاوا اسکریپت به زبان ساده
فراخوانی متد reduce روی آرایه خالی
توجه: هنگامیکه از متد reduce در یک آرایه خالی استفاده میکنید و «مقدار اولیه» را ارائه نمیکنید، یک «TypeError» ایجاد میکند.
فراخوانی reduce در جاوا اسکریپت روی یک آرایه خالی بدون پارامتر «initialValue» یا همان مقدار اولیه منجر به خطا میشود زیرا هیچ عنصری در آرایه برای پیمایش وجود ندارد و هیچ مقدار اولیه برای شروع وجود ندارد. این خطای TypeError: Reduce of empty array with no initial value ایجاد میکند. برای جلوگیری از این خطا، یا باید یک مقدار اولیه ارائه دهید یا مورد یک آرایه خالی را جداگانه مدیریت کنید. در اینجا یک مثال است که خطا را نشان میدهد:
<span class="token keyword">let</span> emptyArray <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> sum <span class="token operator">=</span> emptyArray<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">previousValue<span class="token punctuation">,</span> currentValue</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> previousValue <span class="token operator">+</span> currentValue<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>sum<span class="token punctuation">)</span><span class="token punctuation">;</span>خروجی به صورت زیر خواهد بود:
برای مدیریت این سناریو، میتوانید یک مقدار اولیه ارائه کنید یا قبل از فراخوانی متد reduce در جاوا اسکریپت خالی بودن آرایه را بررسی کنید:
<span class="token keyword">let</span> emptyArray <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> sum <span class="token operator">=</span> emptyArray<span class="token punctuation">.</span>length <span class="token operator">&</span>gt<span class="token punctuation">;</span> <span class="token number">0</span> <span class="token operator">?</span> emptyArray<span class="token punctuation">.</span><span class="token function">reduce</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">previousValue<span class="token punctuation">,</span> currentValue</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> previousValue <span class="token operator">+</span> currentValue<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>sum<span class="token punctuation">)</span><span class="token punctuation">;</span>خروجی کد بالا ٠ است. در این کد بهروز شده، قبل از فراخوانی reduce بررسی میکنیم که «emptyArray» دارای عناصری است یا خیر. اگر آرایه خالی باشد، مقدار اولیه «0» را به متغیر «sum» اختصاص میدهیم. بهاینترتیب، از خطا جلوگیری کرده و مورد یک آرایه خالی را به خوبی مدیریت میکنیم. به یاد داشته باشید هنگام استفاده از متد «reduce()» بدون ارائه «مقدار اولیه»، همیشه امکان وجود یک آرایه خالی را در نظر بگیرید.
سخن پایانی
متد reduce در جاوا اسکریپت راه قدرتمندی برای پیمایش روی عناصر یک آرایه و کاهش آن به یک مقدار ارائه میکند. با اعمال تابع callback برای هر عنصر، امکان انجام عملیاتهای مختلفی مانند جمعکردن مقادیر، یافتن مقادیر حداکثر یا حداقل، فیلتر کردن عناصر منحصربهفرد و غیره را فراهم میکند.
توجه به این نکته مهم است که ارائه یک مقدار اولیه اغلب برای رفتار ثابت و مدیریت آرایههای خالی توصیه میشود. متد reduce در جاوا اسکریپت خوانایی و مختصر بودن کد را افزایش داده و ابزاری همهکاره برای دستکاری و تجمیع آرایه ارائه میدهد.
آموزش برنامه نویسی جاوا اسکریپت
جاوا اسکریپت مهمترین زبان برنامه نویسی برای توسعه وب و طراحی سایت است. یادگیری جاوا اسکریپت و حرفهای شدن در آن میتواند فرصتهای شغلی بیپایان و مناسبی را در دسترس کاربران و علاقهمندان به این زبان قرار دهد. اگر به فکر یادگیری جاوا اسکریپت هستید و دوست دارید در کمترین زمان ممکن آن را یاد بگیرید هماکنون با ثبتنام در دورههای آموزش جاوا اسکریپت مکتب خونه مهمترین قدمهای خود را در این مسیر بردارید. در مکتب خونه انواع دوره آموزش جاوا اسکریپت برای کاربران مبتدی و پیشرفته با رویکردهای مختلفی وجود دارد که تخصص شما را در این زمینه به بهترین شکل ممکن افزایش میدهد.
منبع: programiz






ممنون از مقالتون 🙂
سلام. خواهش میکنم. خوشحالیم که با مکتب خونه همراه هستید.