طراحی فرم ثبت نام وردپرس بهصورت سفارشی (با افزونه و بدون آن)

وبسایت وردپرسی شما دارای سیستم مدیریت کاربر قدرتمندی است. کاربران از طریق این سیستم میتوانند در فروشگاههای اینترنتی، وبسایتهای اشتراکی و بلاگها ثبتنام کنند. ساخت فرم ثبت نام با وردپرس هم با افزونه و هم بدون افزونه تغییرپذیر است. در این مطلب از مجله مکتوب در دسته آموزش وردپرس قصد داریم که به طراحی فرم ثبت نام وردپرس بپردازیم.
فرم ثبت نام در وردپرس
فرم ورود بهطور پیشفرض لوگو و برند وردپرس را نمایش میدهد. اگر وبسایت کوچکی دارید یا کسب و کار کاربرمحوری ندارید، نیازی به خواندن مقاله نیست.

با اینحال، اگر کاربران میتوانند در وبسایت شما ثبتنام و ورود کنند، پس صفحه ورود سفارشی، تجربه کاربری بهتری ارائه میدهد. اگر صفحه ورود هیچ سنخیتی با برند شما نداشته باشد، برخی کاربران مشکوک میشوند. شما در صفحه سفارشی ثبت نام میتوانید کاربر را به دیدن صفحات و پیشنهادات دیگر تشویق کنید. حالا بیایید نگاهی به چند نمونه از صفحات ورود و ثبتنام سفارشی در وردپرس بیاندازیم.
دوره پیشنهادی: دوره ساخت فروشگاه اینترنتی با چند فروشنده
نمونه طراحی صفحه ورود وردپرس
مالکان وبسایت میتوانند صفحه و فرم لاگین را با استفاده از سبک و شیوههای مختلف سفارشی کنند. برخی، صفحه ورودی میسازند که طرح و رنگ وبسایت را دارد. دیگران، صفحه پیشفرض را با اضافهکردن بکگراند، رنگ و لوگو تغییر میدهند. چند مثال از صفحه و فرم ثبت نام وردپرس در ادامه آمده است.
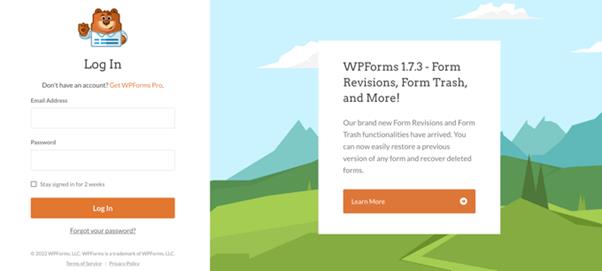
WPForms
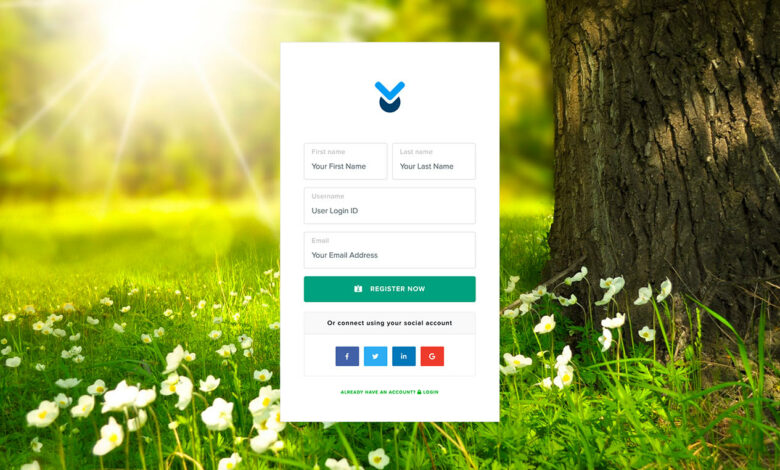
بهترین افزونه فرم تماس وردپرس در بازار، WPForms است. بر حسب اتفاق، این افزونه دارای ابزاری برای طراحی فرم ثبت نام وردپرس است، که در ادامه مقاله بیشتر آن را معرفی میکنیم.

صفحه ورود سفارشی این کسب و کار از لایهبندی دوستونه استفاده میکند. ستون سمت چپ دارای فرم ورود است و ستون سمت راست برای تاکید روی پروموشنها و دیگر دکمههای فراخوان استفاده میشود. صفحه ورود WPForms به کاربران اجازه میدهد تا قابلیتهای جدید را ببینند. این صفحه از برندینگ، تصویرسازی بکگراند و رنگهای برند سفارشی برای ایجاد تجربه ورودی منحصر بهفرد بهره میبرد.
پیشنهاد مطالعه: معرفی خطای مسدود شدن کوکی وردپرس + شیوه رفع این خطا
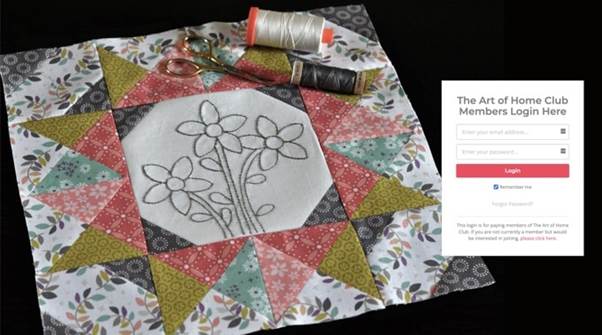
Jacquelynne Steves
Jacquelynne Steves وبسایتی در حوزه آثار هنری و صنایع دستی است که نویسنده آن درباره چیدمان خانه، لحافدوزی، الگوها، گلدوزی و غیره محتوا مینویسد.

صفحه ورود آنها از تصویر پسزمینه منحصر بهفردی استفاده میکند که بر تم وبسایت منطبق است و فرم ورود هم در سمت راست قرار دارد.
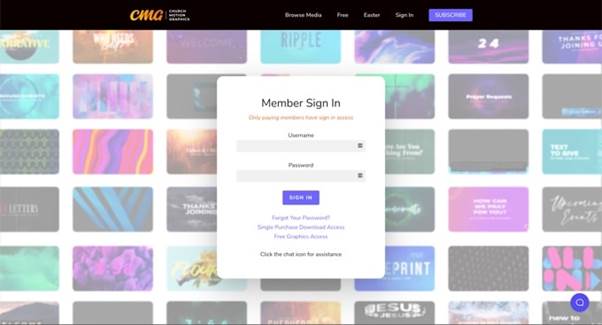
Church Motion Graphics
صفحه لاگین این شرکت طراحی موشن گرافیک از پسزمینهای رنگی استفاده میکند که بازتابی از حوزه کاری کسب و کار است.

هدر سایت، فوتر و فهرستهای ناوبری در صفحه ورود هم مانند بقیه صفحات است. فرم ورود بسیار ساده با پسزمینهای سبک طراحی شدهاست.
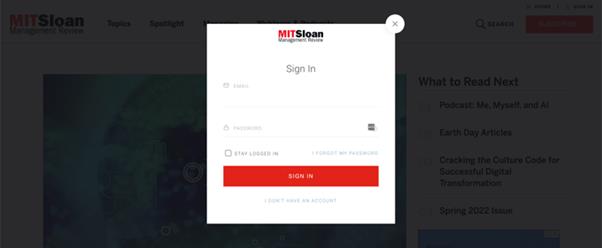
MITSloan Management Review
MITSloan Management Review از روش پاپآپ برای طراحی فرم ثبت نام وردپرس استفاده میکند.

مزیت استفادهکردن از پاپآپ، ورود کاربران بدون ترککردن صفحه است. دیگر لازم به بارگذاری صفحه جدیدی نیست و تجربه کاربر سریعتر میشود. حالا، آمادهاید چگونگی ایجاد صفحه ورود به وردپرس را یاد بگیرید؟
دوره پیشنهادی: دوره ساخت ابزارک اختصاصی برای المنتور
طراحی فرم ثبت نام وردپرس با استفاده از Theme My Login
افزونه رایگان Theme My Login، صفحه ورود شما را تغییر میدهد تا منطبق بر قالب وردپرسیتان شود. امکانات سفارشیسازی آن زیاد نیست، اما جایگزین صفحه پیشفرض با لوگوی وردپرس میشود و ظاهر حرفهایتری به وبسایت میدهد. اول، افزونه Theme My Login را نصب و فعالسازی کنید. Theme My Login به محض فعالسازی، URLهایی را بهطور خودکار ساخت برگه ثبت نام وردپرس و دیگر صفحات ضروری را مانند ورود، خروج، فراموشی رمز عبور و گزینههای بازیابی رمز عبور میسازد.
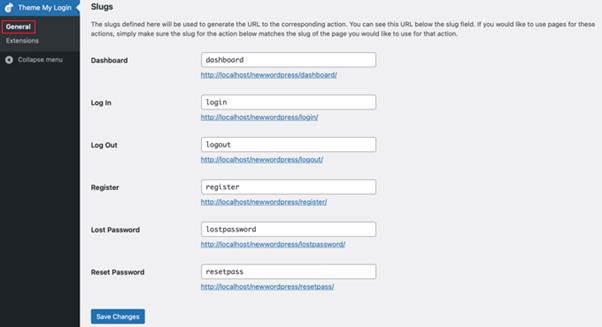
شما از طریق صفحه Theme My Login >> General میتوانید URLهای صفحه را تغییر دهید. به بخش Slugs بروید تا بتوانید URLهای پیشفرض افزونه را اصلاح کنید.

در افزونه Theme My Login، از شورت کدها نیز برای ساخت صفحات ورود و ثبتنام میتوانید بهره بگیرید. بهراحتی برای هر عمل، صفحهای بسازید و اسلاگ آن را قرار دهید تا افزونه بتواند پیدایش کند و کاربران را به آنجا ببرد.
بیایید با صفحه ورود شروع کنیم.
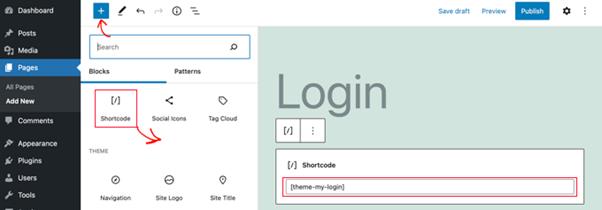
- به Page >> Add New بروید و صفحه وردپرس جدیدی را بسازید. بعد، باید عنوانی برای صفحه انتخاب کرده و شورت کد [theme-my-login] را در صفحه قرار دهید.

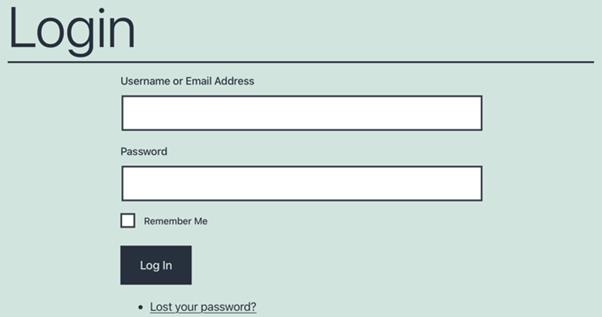
- حالا میتوانید صفحه را منتشر و عملکرد صفحه ورود سفارشی خود را آزمایش کنید. فرم لاگین در وبسایت آزمایشی ما به این شکل است.

- همین فرآیند را برای ایجاد صفحات دیگر با استفاده از شورت کدهای زیر ادامه دهید.
- [theme-my-login action=”register”] برای فرم ثبتنام.
- [theme-my-login action=”lostpassword”] برای صفحه فراموشی رمزعبور.
- [theme-my-login action=”resetpass”] برای صفحه بازیابی رمز عبور.
دوره پیشنهادی: دوره پاکسازی و امنیت سایت های وردپرسی
طراحی فرم ثبت نام در وردپرس با استفاده از WPForms
یکی از بهترین افزونههای ساخت فرم در وردپرس، WPForms است. بهراحتی میتوانید فرمهای سفارشی ورود و ثبتنام برای وبسایت خود بسازید. WPForms افزونهای پولی است و برای دسترسی به امکانات ساخت فرم ثبتنام باید طرح حرفهای آن را تهیه کنید. با استفاده از کد save50 میتوانید تخفیف 50 درصدی روی طرح خود بگیرید.
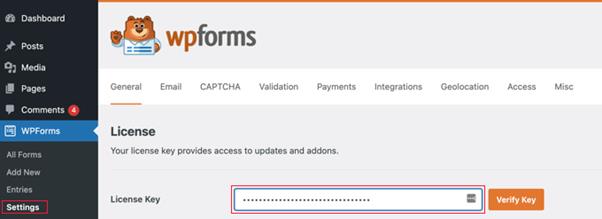
اول، افزونه WPForms را نصب و فعالسازی کنید. پس از فعالسازی به WPForms >> Settings بروید و کلید لایسنس (license key) را وارد کنید. کلید و اطلاعات مربوط به آن در حساب کاربری خود در وبسایت WPForms قرار دارد.

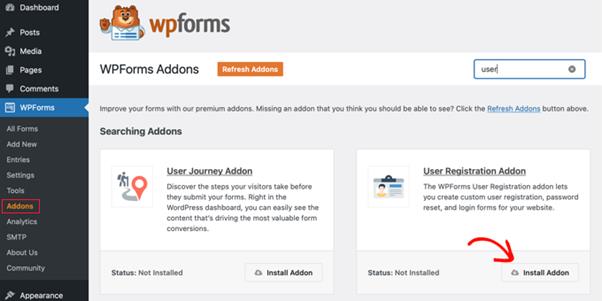
پس از واردکردن کلید لایسنس، باید بتوانید که add-onها را اضافه کنید. به صفحه WPForms >> Addons بروید و User Registration Addon را بیابید.

سپس، روی Install Addon بزنید تا دانلود و فعالسازی شود. حالا آماده ایجاد فرمهای سفارشی ورود هستید. به صفحه WPForms >> Add New رفته و قالب User Login Form را پیدا کنید. دکمه Use Template را بزنید.

WPForms، فرم ورود کاربر را با فیلدهای موردنیاز بارگذاری میکند. برای افزودن توضیحات یا متن در اطراف فیلد، روی آن کلیک کنید.

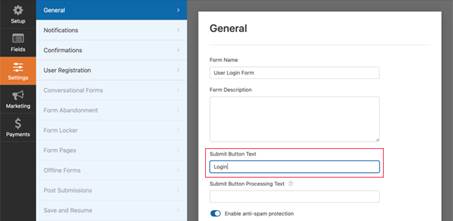
تنظیمات دیگر را هم میتوانید تغییر دهید. برای مثال، عنوان پیشفرض دکمه، کلمه Submit است. میتوانید روی دکمه کلیک کنید و آن را به Login تغییر دهید.

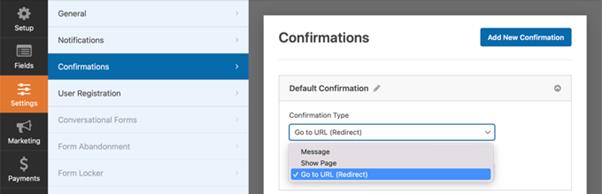
همچنین، میتوانید رخداد پس از ورود کاربر را نیز تعیین کنید. باید به تب Settings >> Confirmation بروید و عملی را برگزینید. اعمال انتخابی شامل هدایت کاربر به هر URL دیگر، هدایت کاربر به صفحه خانه یا نمایش پیامی مبنی بر موفقیت ورود کاربر میشود.

هر زمان که تنظیمات فرم را به شکل دلخواه تغییر دادید، دکمه Save در گوشه بالا سمت راست را بزنید و فرمساز را ببندید.
پیشنهاد مطالعه: آپدیت وردپرس به صورت دستی
اضافهکردن فرم سفارشی ورود به صفحه وردپرسی
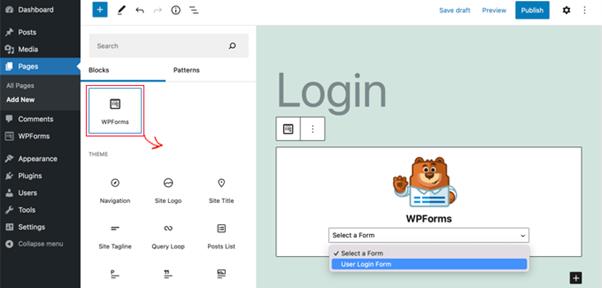
قراردادن فرم سفارشی ورود در پست یا صفحات وردپرسی با WPForms بسیار ساده است. دکمه ویرایش صفحه مدنظر را برای قرارگیری فرم بزنید یا صفحه جدیدی بسازید. سپس، بلوکه WPForms را به بخش محتوای صفحه اضافه کنید.

حالا فرمی را انتخاب کنید که قبلا ساختهاید تا WPForms بهطور خودکار آن را در قسمت دلخواه بارگذاری کند. در نهایت، تغییرات صفحه را ذخیره کرده و انتشار دهید.
طراحی فرم ثبت نام وردپرس با استفاده از SeedProd
صفحه فرم ورود و ثبت نام وردپرس بهطور پیشفرض از قالب و سبک صفحه تم استفاده میکند. فهرستهای ناوبری، هدر، فوتر و ویجتهای سایدبار مخصوص تم در صفحه وجود دارد. اگر میخواهید کل صفحه را از اول طراحی کنید، افزونه صفحهساز وردپرس به دردتان میخورد.
SeedProd یکی از بهترین صفحهسازهای وردپرس است. حالت کشیدن و رهاکردنی SeedProd، شما را قادر به ساختن هر نوع صفحه فرودی از جمله صفحه ورود، صفحه بهزودی، صفحه حالت تعمیرات و غیره میکند. ما برای این مقاله از نسخه حرفهای SeedProd استفاده کردیم، زیرا دارای قالب صفحه ورود و بلوکههای پیشرفته صفحه برای سفارشیسازی است. نسخه رایگان SeedProd نیز وجود دارد، اما فاقد گزینهای برای ساخت صفحه ورود در وبسایت وردپرسی شما است.
اول، باید افزونه SeedProd را روی وبسایت خود نصب کنید. زمانی که افزونه فعال شد، به صفحه SeedProd در قسمت ادمین وردپرس هدایت میشوید. در اینجا باید کلید لایسنس خود را نوشته و روی دکمه Verify key کلیک کنید. کلید را میتوانید از وبسایت SeedProd بخرید.

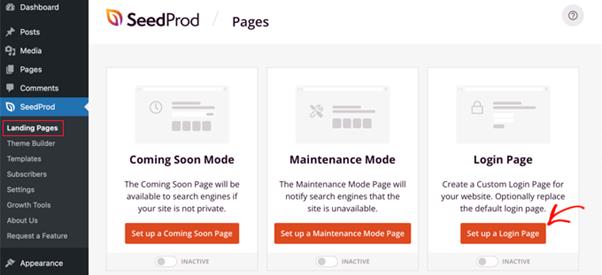
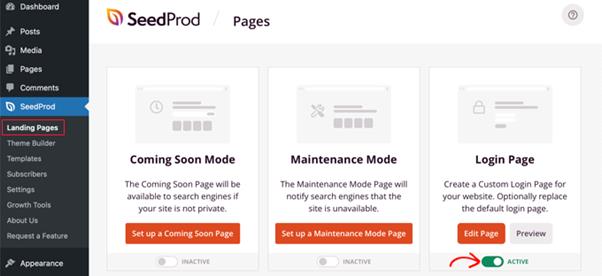
سپس، آماده ساخت صفحه ورود در SeedProd هستید. برای شروع به SeedProd >> Landing Pages بروید و گزینه Login Page را با کلیک روی دکمه Set up a Login Page انتخاب کنید.

شما در صفحه بعد میتوانید قالبی را برای صفحه ورود خود برگزینید. همچنین، با استفاده از قالب خالی (Blank Template) میتوانید صفحه را از اول بسازید. با اینحال، پیشنهاد میکنیم تا از قالب استفاده کنید، زیرا سفارشیسازی آن به شکل دلخواه سادهتر و سریعتر است.

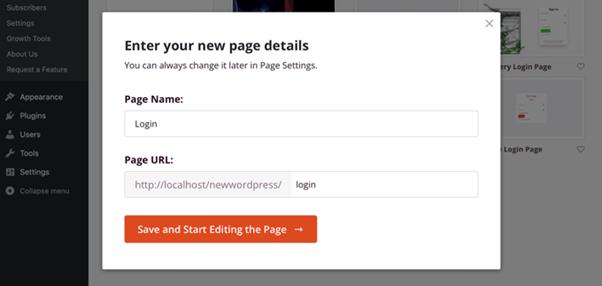
قالب را که انتخاب کردید، پنجره پاپآپی باز شده و نام صفحه را از شما میخواهد. SeedProd از نام صفحه برای آدرس آن نیز استفاده میکند. زمانی که جزئیات را نوشتید، دکمه Save and Start Editing the Page را بزنید.

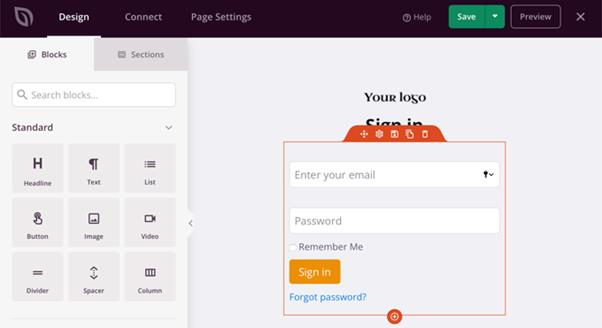
حالا، میتوانید صفحه ورود خود را با استفاده از صفحهساز درگ / دراپ SeedProd در تب Design ویرایش کنید. در این صفحهساز میتوانید هر بلوکهای را از فهرست سمت چپ بکشید و هرجای صفحه رها کنید.
برای مثال، میتوانید متن، ویدیو یا دکمه جدید در صفحه ورود قرار دهید. گزینههای سفارشیسازی بیشتری در بخش بلوکههای پیشرفته وجود دارد که میتوانید زمانسنج شمارندهای، آیکون شبکههای اجتماعی و دیگر موارد را در آن بیابید. حتی میتوانید بلوکههای کنونی قالب را با کلیک روی آیکون سطل زباله حذف کنید.

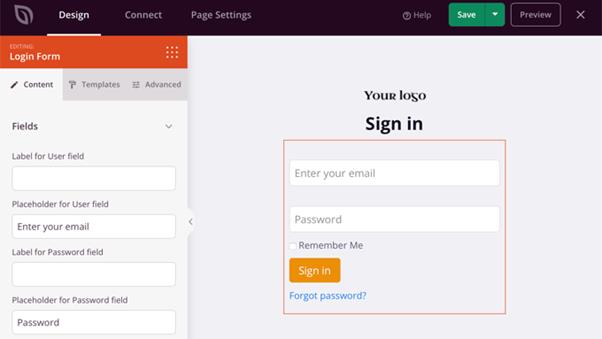
بعد، اگر روی هر بخشی از صفحه ورود کلیک کنید، گزینههای زیادی برای سفارشیسازی میبینید. برای نمونه، میتوانید متن و رنگ جاهای خالی را تغییر دهید، فونت جدیدی را برگزینید، رنگ دکمه را ویرایش کنید و غیره.

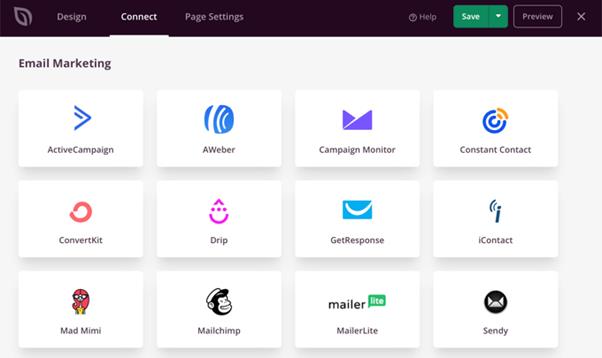
وقتی از طراحی صفحه ورود راضی شدید، از قسمت بالا وارد تب Connect شوید. در این قسمت، میتوانید سرویسهای بازاریابی ایمیلی مختلفی را مانند Constant Contact، Drip و SendinBlue به فرم متصل کنید.

سپس، باید به تب تنظیمات صفحه بروید. شما در تنظیمات عمومی (General Settings) میتوانید عنوان صفحه و وضعیت آن را از حالت پیشنویس به انتشار تغییر دهید.

تنظیمات سئو نیز برای زمانی است که بخواهید صفحه ورود را برای موتورهای جستجو بهینه کنید. برای این کار باید افزونه All In One SEO را نصب کنید.

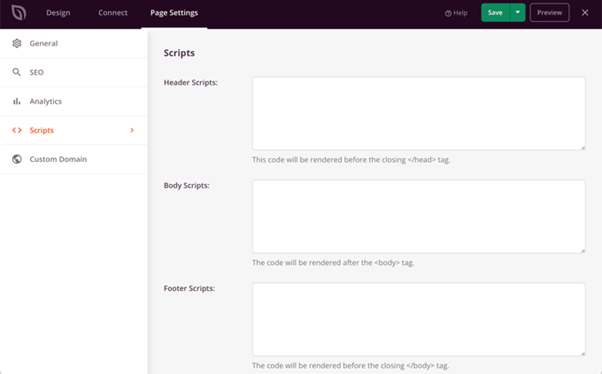
در بخش تنظیمات اسکریپت، میتوانید کد اسنیپتهای مختلفی را در صفحه لاگین قرار دهید. برای نمونه، شاید لازم باشد کد گوگل آنالیتیکز، پیکسل فیسبوک یا دیگر کدهای ردگیری را به صفحه اضافه کنید.

حالا که تنظیمات صفحه را تغییر دادید، دکمه Save را بزنید. بعد، باید صفحه ورود را فعال کنید. برای این کار، از صفحهساز خارج شده و به SeedProd >> Landing Pages بروید. در این بخش، میتوانید وضعیت صفحه را از Inactive به Active تغییر دهید.

برای دیدن صفحه، URL آن را بنویسید و اینتر را بزنید. تصویر زیر، اسکرینشاتی از صفحه ورود ساختهشده با صفحهساز SeedProd است.

دیدید که ساخت برگه ثبت نام وردپرس با این افزونه بسیار ساده است. اگر امکانات افزونههای صفحهساز برای شما کافی نیست، میتوانید از کدهای CSS برای تغییر استایل صفحه ورود استفاده کنید.
دوره پیشنهادی: دوره ساخت ابزارک اختصاصی برای المنتور
فرم ورود به سایت با شماره موبایل (افزونه دیجیتس)
شاید بهتازگی در برخی از وبسایتها دیده باشید که ورود با شماره موبایل را به روش قدیمی ثبتنام و ورود با آدرس ایمیل اضافه کردهاند. یکی از مزیتهای ورود با شماره موبایل، رمز یک بار مصرف است که در صورت فراموشی رمز عبور اصلی، به کار میآید.
افزونه دیجیتس محبوبترین افزونه user registration برای ایجاد فرم ورود با شماره تلفن است. از دلایل محبوبیت این افزونه میتوان به سازگاری با سیستم عامل اندروید و iOS، پنلهای پیامکی ایرانی (120 پنل) و خارج (170 پنل)، طراحی کاربرپسند و هوشمند، سیستم آماردهی جامع و احراز هویت به روشهای مختلف اشاره کرد.
پیشنهاد مطالعه: خطای 503 در وردپرس، علل و راهکار
تغییر لوگو و URL ورود وردپرس
همیشه لازم نیست طراحی فرم ثبت نام وردپرس را از صفر آغاز کنید. در واقع، اکثر وبسایتها صفحه پیشفرض ورود را نگه میدارند و لوگو و URL آن را تغییر میدهند. با استفاده از افزونه یا کدنویسی، بهراحتی میتوانید لوگوی خود را جایگزین لوگوی پیشفرض وردپرس کنید. ما هردو روش را به شما نشان میدهیم.
تغییردادن لوگو و URL لاگین وردپرس با استفاده از افزونه
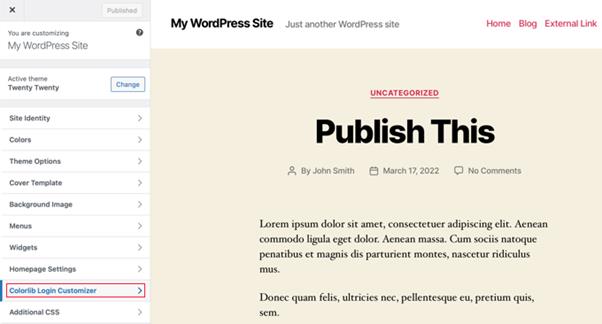
اول باید افزونه Colorib Login Customizer را نصب و فعال کنید. این افزونه پس از فعالسازی، منوی جدیدی به سفارشیساز قالب وردپرس اضافه میکند. به Appearance >> Customize بروید و روی Colorib Login Customizer بزنید تا سفارشیساز لاگین راه بیفتد.

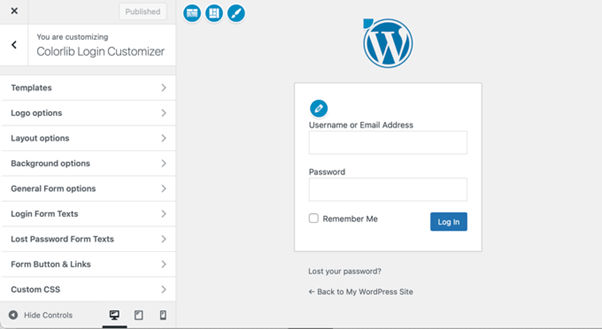
سفارشیساز صفحه ورود، صفحه پیشفرض وردپرس را با گزینههای سفارشیساز در سمت چپ و پیشنمایش آن در سمت راست بارگذاری میکند. روی تب Logo options در سمت راست کلیک کنید تا بتوانید لوگوی وردپرس را تغییر دهید.

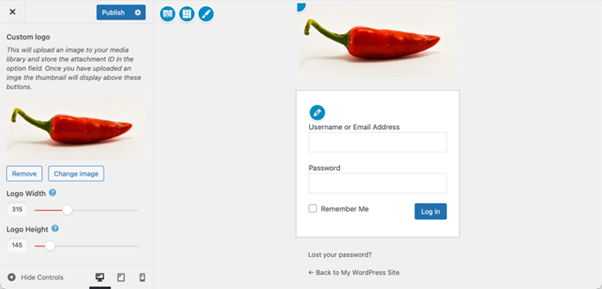
در این قسمت میتوانید لوگوی وردپرس را مخفی کرده، لوگوی سفارشی خود را بارگذاری کرده و URL و متن لوگو را تغییر دهید. همچنین، امکان سفارشیکردن اندازه و رنگ متن، طول و عرض لوگو نیز وجود دارد.

با استفاده از این افزونه میتوانید صفحه و فرم لاگین وردپرس را بهطور کامل نیز تغییر دهید. مثلا ستون و تصاویر بکگراند اضافه کنید یا رنگهای فرم ورود را تغییر دهید. اساسا، میتوان صفحه ورود را بدون تغییر آدرس، سفارشی کرد. زمانی که کارتان تمام شد، دکمه انتشار را بزنید تا تغییرات ذخیره شود. حالا میتوانید به صفحه ورود وردپرس سر بزنید تا تغییرات آن را ببینید.

تغییردادن لوگو و آدرس صفحه ورود بدون افزونه (کدنویسی)
در این روش، میتوانید لوگوی سفارشی خود را از طریق سورس کد و بهطور دستی با لوگوی وردپرس جایگزین کنید. در این روش، به هیچ افزونهای نیاز ندارید.
اول باید لوگوی خود را در کتابخانه رسانهای وبسایت بارگذاری کنید. برای این کار به Media >> Add New بروید. پس از بارگذاری تصویر، روی کلمه «ویرایش» در کنار آن کلیک کنید. حالا لینک فایل را از آنجا کپی کرده و در یک فایل خالی پیست کنید تا بعدا به آن دسترسی داشته باشید. بعد، باید به سورس کد رفته و کد زیر را به فایل functions.php قالب خود اضافه کنید.
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );حواستان باشد که آدرس background-image در خط 4 را با آدرس فایل لوگوی خود عوض کنید. همچنین، میتوانید با استفاده از CSS، رنگ و لعاب بیشتری به لوگوی خود بدهید. حالا به صفحه لاگین وردپرس سر بزنید تا لوگوی سفارشی خود را ببینید.

با اینحال، این کد فقط لوگوی وردپرس را تغییر میدهد و لینک آن را بدون تغییر باقی میگذارد که به وبسایت WordPress.org ارجاع میدهد. بیایید این را هم تغییر دهیم. فقط کافیست تا کد زیر را به فایل فانکشن قالب خود اضافه کنید. میتوانید این کد را پایین کد قبلی قرار دهید.
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );حواستان باشد که Your Site Name and Info را با اسم واقعی سایت خود عوض کنید. حالا لوگوی سفارشی صفحه ورود به صفحه خانه سایت ارجاع میدهد.
غیرفعالسازی تعویضکننده زبان در صفحه ورود وردپرس
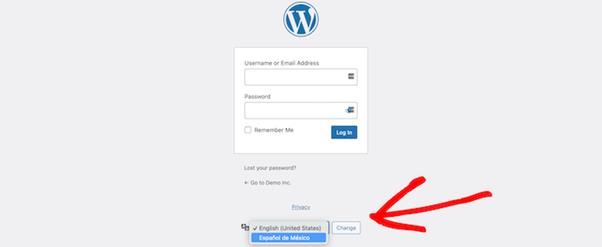
در نسخه 5.9 وردپرس، فهرست کشویی در صفحه ورود وبسایت اضافه شد که به کاربر اجازه میداد تا زبان مدنظر خود را هنگام ورود انتخاب کند. اگر بیش از یک زبان فعال در وبسایت وجود داشته باشد، این گزینه پدیدار میشود.

این گزینه برای وبسایتهای چندزبانه و تیمهای دارای کاربران مختلف بسیار مفید است؛ زیرا نیاز به استفاده از داشبورد وردپرس در زبانهای مختلف دارند. با اینحال، اگر میخواهید صفحه ورود را ساده نگه دارید و کاربران شما نیازی به زبانهای مختلف ندارند، باید آن را با استفاده از افزونه یا بدون آن حذف کنید.
غیرفعالسازی تعویضکننده زبان با افزونه
نصب و فعالسازی افزونه Disable Login Language Switcher همه کاری است که باید انجام دهید. امکان تعویض زبان در صفحه ورود به محض فعالسازی این افزونه از بین میرود. هیچ تنظیمات دیگری هم برای پیکربندی وجود ندارد.

حالا، زمانی که به صفحه ورود وبسایت بروید، تصویر استاندارد و ساده ورود را بدون تعویضکننده زبان میبینید.
پیشنهاد مطالعه: فراموشی رمز وردپرس در ۴ سناریو + راهحل آن
غیرفعالسازی تعویضکننده زبان با کدنویسی
روش دیگر برای غیرفعالکردن تغییردهنده زبان، اضافهکردن کد به وردپرس است. بهراحتی کد زیر را به فایل function.php اضافه کنید.
جمعبندی
امیدوارم این مقاله کمک کرده باشد تا صفحه ورود وبسایت خود را به شکل دلخواه بسازید. وردپرس امکانات بسیار زیادی در داخل خود دارد که با هزاران افزونه ترکیب شده و قدرتمندترین سیستم مدیریت محتوا را تشکیل دادهاند. اگر میخواهید بیشتر درباره CMS وردپرس یاد بگیرید، پلتفرم مکتبخونه با دوره های آموزش wordpress پیشنهاد خوبی برای شروع است.