نحوه طراحی بنر با فتوشاپ به صورت گام به گام

برنامه فتوشاپ یک نرم افزار حرفهای جهت ویرایش عکس، کارهای گرافیکی حرفهای، ساخت پوستر تبلیغاتی، کارت ویزیت، بنر تبلیغاتی، سربرگ و بسیاری کارهای مرتبط دیگر می باشد که امروزه در بین قشرهای کاری مختلف استفاده می شود. در ادامه این مقاله قصد داریم طراحی بنر با فتوشاپ را به شما یاد بدهیم تا بتوانید برای خود یک بنر زیبا طراحی نمائید.
این برنامهی محبوب در بین طراحان گرافیکی، ناشرین کتاب و مجله، چاپخانهها، شرکتهای تبلیغاتی، طراحان سایت، عکاسها، طراحان نرمافزار، سازندگان انیمیشن و … محبوبیت بالایی دارد.
بنر تبلیغاتی چیست؟
بنر تبلیغاتی که در سایتها و یا برنامههای مجازی استفاده می شود در اصل همان نمونه کوچک شدهی بنرهایی هستند که در سطح شهر بر روی بیلبوردهای تبلیغاتی مشاهده میکنید. بنرهای تبلیغاتی یک روش موثر و خوب است و برای معرفی محصولات یا خدمات استفاده میشود.
با استفاده از بنر شما می توانید دقیقا همان کسانی را که دنبال محصولات و خدمات شما هستند را به سایت یا کانالتان هدایت کنید.
با استفاده از بنر شما می توانید به دو هدف مهم در ارتباط با مشتری برسید، که یکی ایجاد تصویری از بنر در ذهن مردم یا همان برند سازی می باشد و دیگری افزایش کلیک و بازدید از سایت تان می باشد، که برای بالا بردن رتبه (امتیاز) جستجو گوگل بسیار موثر است.
با گذاشتن لینک سایت یا کانال و پیجتان بر روی بنر طراحی شده، شما می توانید به راحتی مشتری را برای بازدید دعوت کنید که برای این کار شما می توانید بنرتان را در یک سایت یا کانال تلگرامی یا پیج اینستاگرام که بازدید زیاد دارند قرار دهید تا بتوانید جذب مشتری زیادی داشته باشید.
بعد از این که مشخص کردید بنر را برای استفاده در کجا (سایت، تلگرام، اینستاگرام) لازم دارید متناسب با انتخاب خود می توانید شروع به طراحی کنید.
بنرها در اندازههای مختلفی طراحی می شوند که بسته به مبلغ و مکان مورد استفاده در سایت متغیر می باشد که برخی از این اندازهها را در شکل زیر مشاهده می کنید.

ساخت بنر با فتوشاپ
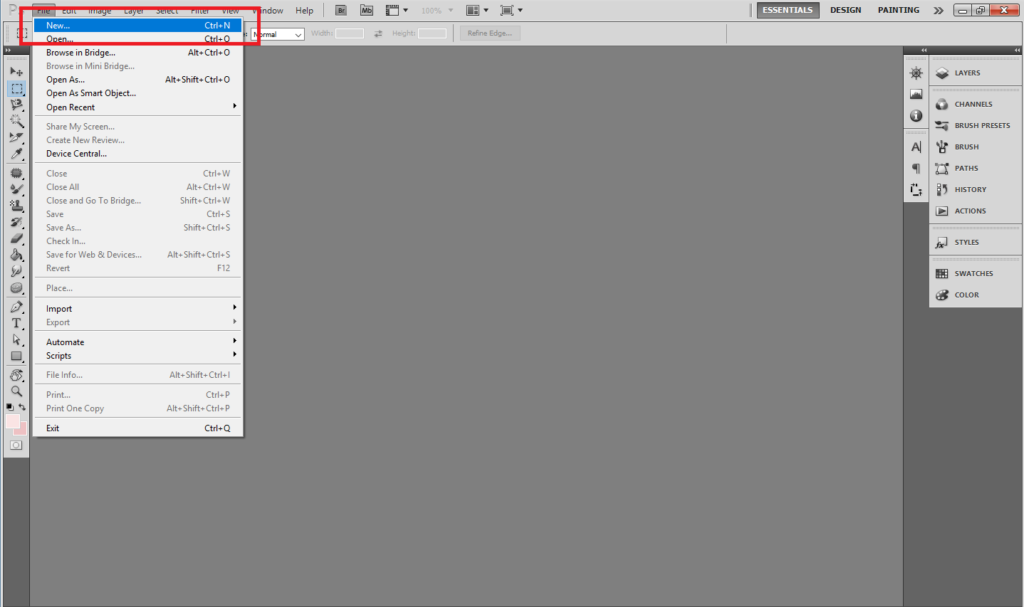
برای شروع ابتدا از مسیر File / New برای باز کردن یک پروژه ی جدید استفاده کنید.

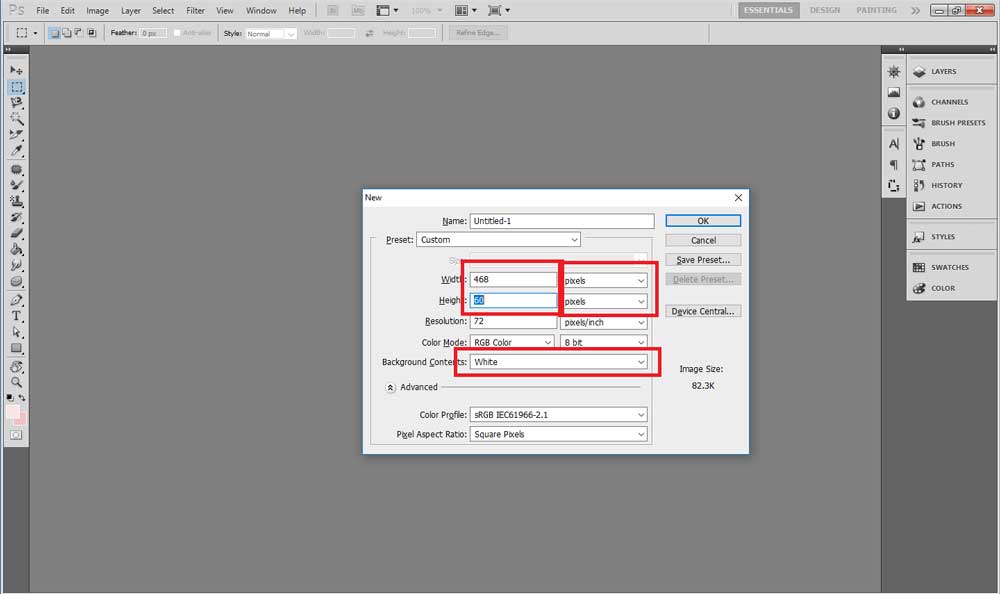
بعد از کلیک بر روی گزینه New یک صفحه جدید برای شما باز خواهد شد تا بتوانید مشخصات مورد نظر خود برای بنر را انتخاب کنید که شما می توانید با استفاده از سایزهای موجود در عکس بالا اندازه ی مورد نظر تان را انتخاب کنید. فقط حتما مد نظر داشته باشید که از گزینه pixels در انتخاب واحد استفاده کنید، که در اینجا ما یک بنر با اندازه 60 * 468 را قصد طراحی داریم. مقادیر مربوطه را مانند شکل زیر در جای خود قرار دهید و پس زمینه را حتما سفید انتخاب کنید.

پس از کلیک بر روی OK فایل ایجاد می شود که می توانید کار را ادامه دهید. لایهای با نام Back ground ایجاد می شود که اصلیترین لایهی کاری ما می باشد و سایر لایهها که ایجاد می کنیم بر روی این لایه ایجاد می شوند.
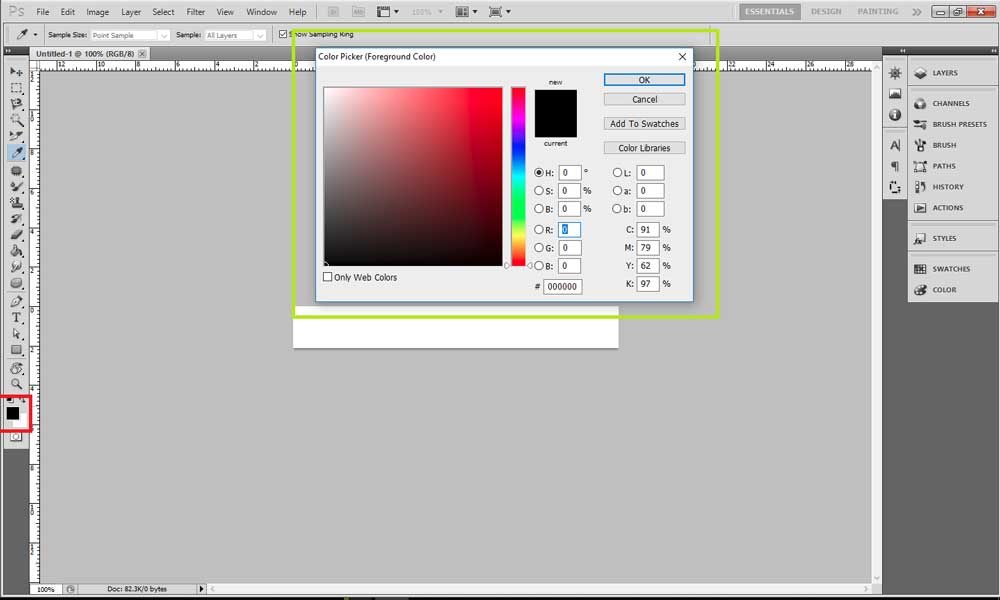
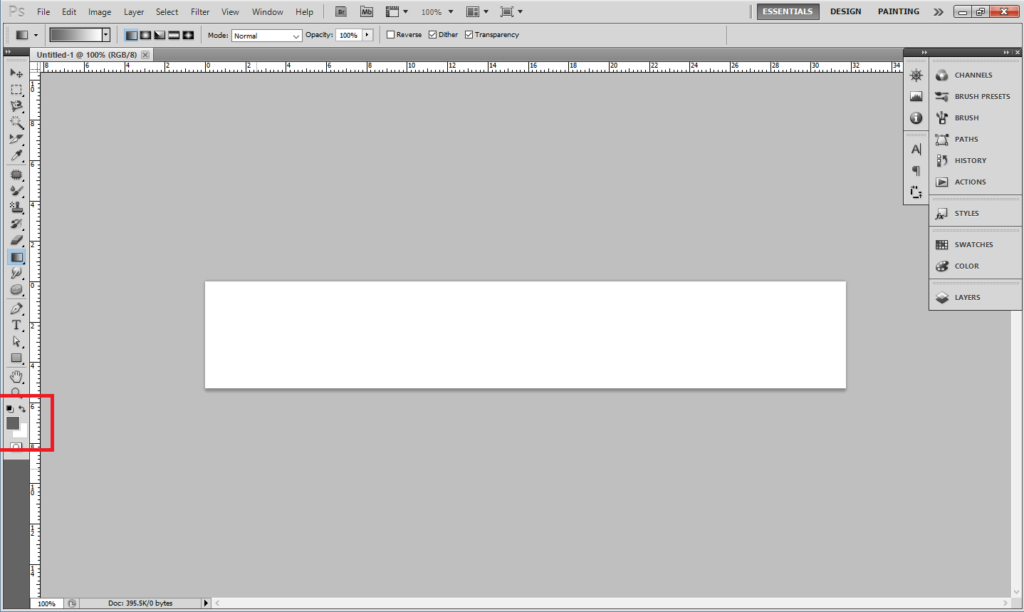
الان می خواهیم برای پس زمینه بنر مان یک رنگ انتخاب کنیم، شما می توانید بر اساس سلیقه و یا قالب سایتتان یک رنگ انتخاب کنید. برای انتخاب رنگ باید در قسمت مشخص شده در نوار ابزار سمت چپ برنامه فتوشاپ که در انتهای آن است رنگ را انتخاب کنید.
مقاله پییشنهادی : گام به گام طراحی کارت ویزیت با فتوشاپ

با کلیک بر روی قسمت مشخص شده در عکس یک پنجره جدید باز خواهد شد که می توانید رنگ را انتخاب کنید. شما هم میتوانید با تغییر در طیف رنگهای مشخص شده به رنگ مورد نظرتان برسید و هم می توانید با داشتن کد رنگ دلخواه آن را انتخاب کنید. بعد از انتخاب رنگ و کلیک بر روی OK رنگ قسنتی که برای انتخاب رنگ کلیک کرده بودیم به رنگ دلخواه ما در خواهد آمد.

بعد از این که رنگ اول را انتخاب کردیم برای صفحه زیر همان محل انتخاب رنگ نیز رنگ دوم را انتخاب می کنیم که ما در این جا از رنگ مشکی برای انتخاب اول و رنگ سفید برای رنگ دوم استفاده کردیم تا طیف رنگ بین این دو تشکیل شود.

ابزار Gradient tool
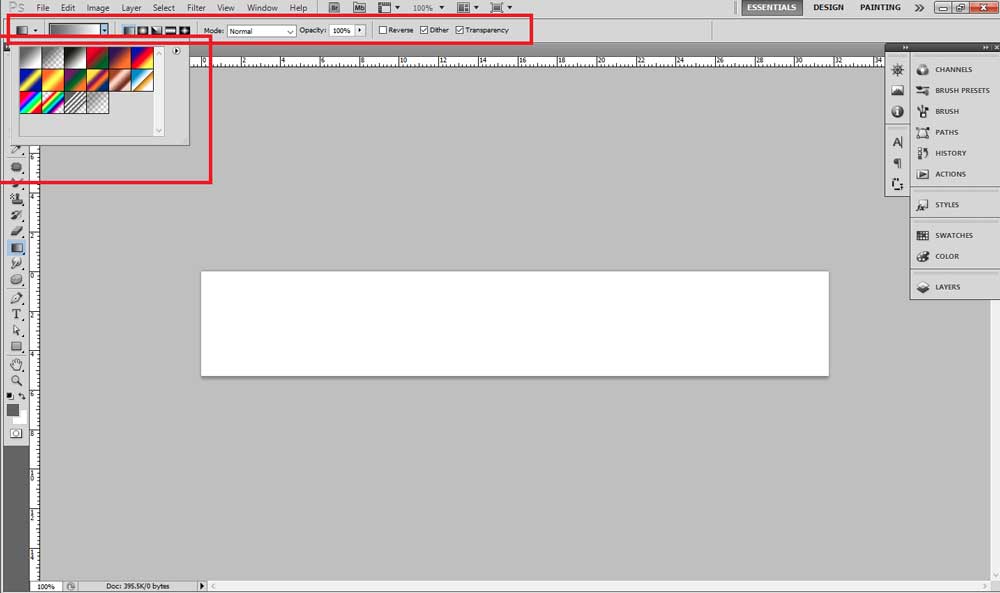
حال می خواهیم رنگ پس زمینه ی ما از تیره به روشن در طول صفحه متغیر باشد (البته در صورت انتخاب دو رنگ مطابق روش بالا که گفته شد رنگ شما بین آن دو رنگ تغییر خواهد کرد) که برای این کار از ابزار Gradient tool که در نوار ابزار سمت چپ است استفاده میکنیم.
بدین صورت که بعد از انتخاب این گزینه از نوار ابزار در نوار ابزار fill (که در بالای برنامه است) روش ایجاد گسترده رنگ را انتخاب میکنیم. ما در این جا از افکت سیاه و سفید استفاده کردهایم اما شما میتوانید از رنگ و یا حالت مورد علاقه خود استفاده کنید.

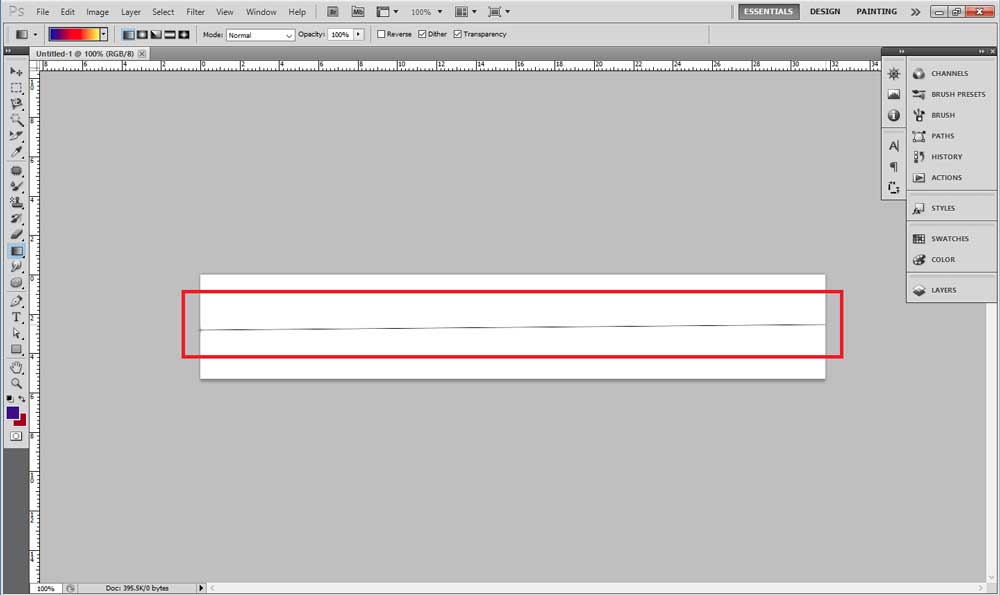
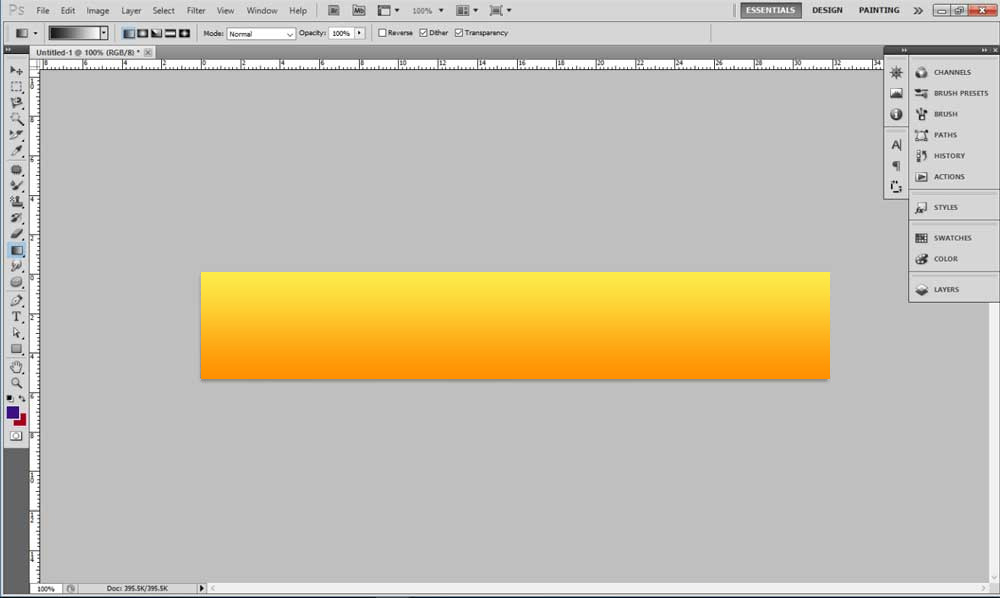
بعد از انتخاب حالت افکت نوبت به اجرای آن می رسد که بعد از انتخاب ابزار Gradient tool باید از گوشهی سمتی که میخواهیم تیره باشد کلیک کرده و تا انتهای تصویر خط را بکشیم بعد موس را رها کنیم. ما در این جا از پایین به سمت بالا کشیده ایم، حال افکت دلخواه اعمال شده است.

ابزار Horizontal type tool
با انجام مرحله قبل شکل زیر ایجاد می شود:

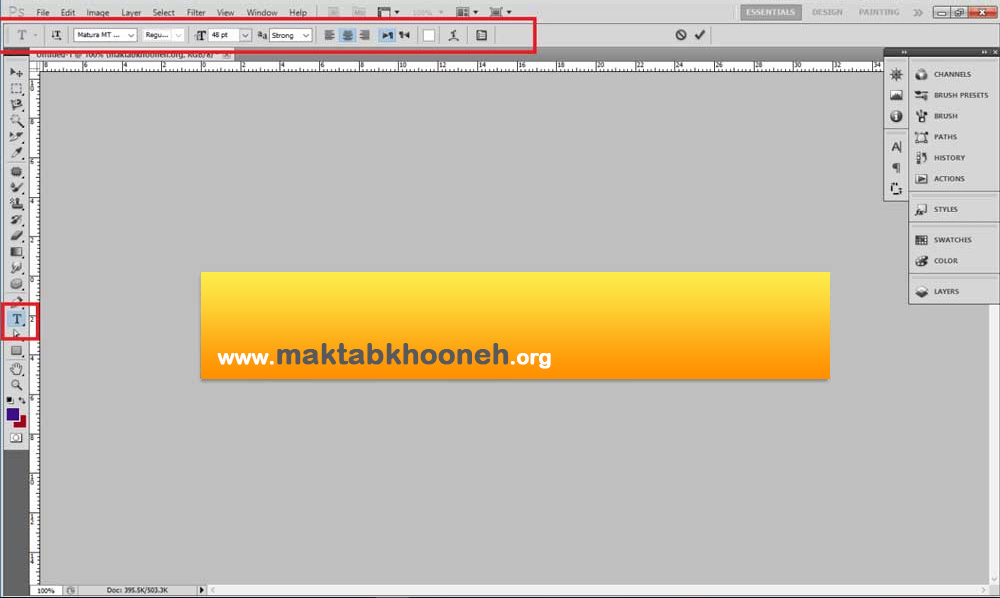
حال میخواهیم متنی را که قرار به نمایش در تصویر است را تایپ کنیم که برای این کار از ابزار Horizontal type tool استفاده میکنیم. بعد از انتخاب این گزینه از نوار ابزار سمت چپ برنامه باید در مکانی که قصد تایپ داریم کادر متن را بکشیم و بعد با استفاده از نوار ابزار بالا می توانیم فونت و اندازه و رنگ متن را تعیین کنیم.

مقاله پییشنهادی : ساخت گیف و انیمیشن با فتوشاپ

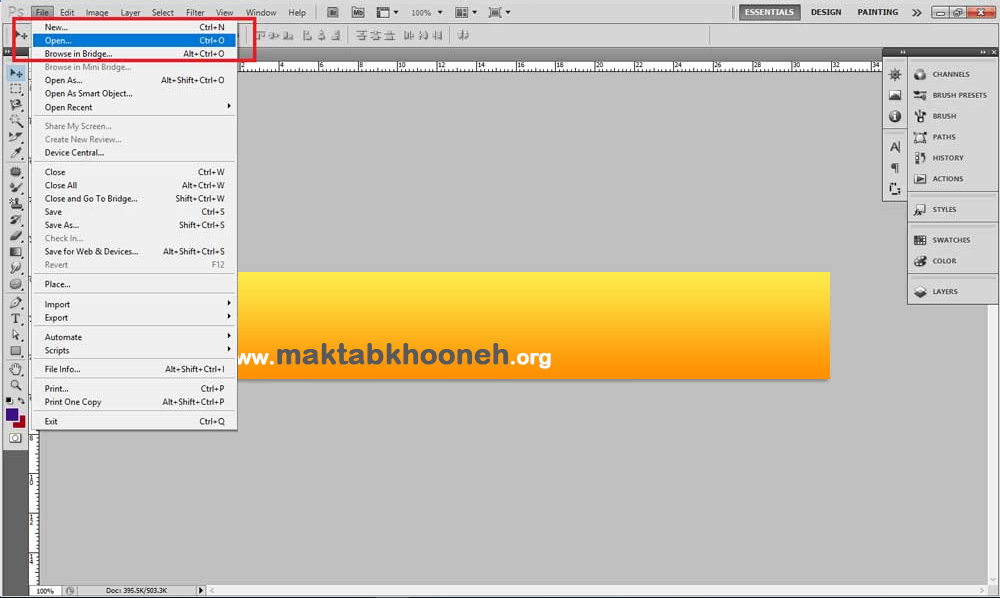
از منوی File گزینه Open را برگزیده و تصویر مورد نظر خود برای بنر را انتخاب کنید (مثلا لوگوی شرکت یا تصویری از خودتان). پس از باز شدن تصویر، فایل جدید در یک پروژه ی جدید باز می شود که باید از منوی Layer، گزینه Duplicate را انتخاب کنید.
بعد از انجام این کار مطابق عکس زیر یک مسیر برای مقصد میتوانید انتخاب کنید که باید در هدر فایل قرار داده و روی OK کلیک کنید تا این تصویر به عنوان یک لایه جدید به بنر اضافه شود.

گزینه ی Free transform
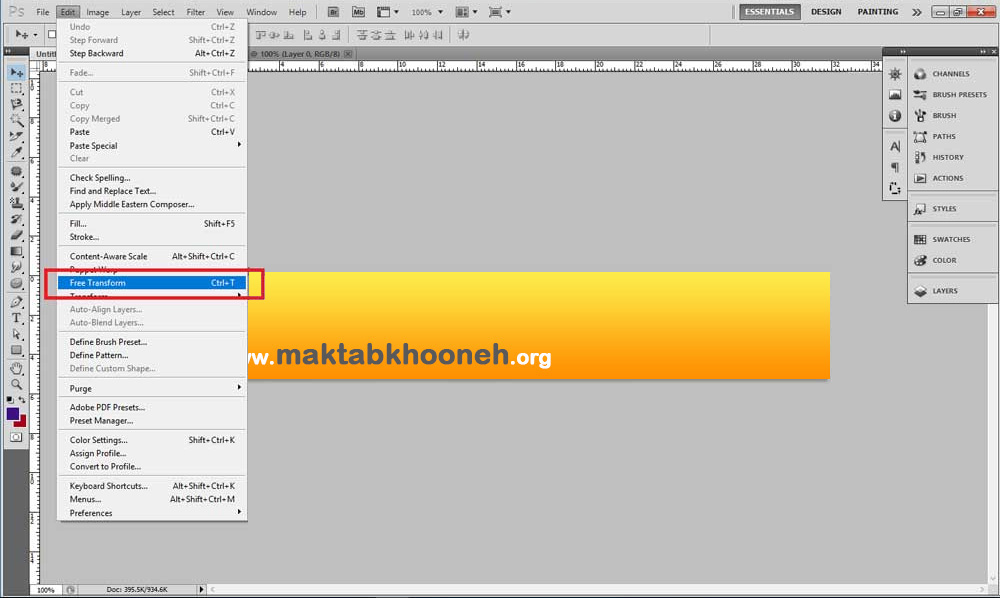
با انجام مرحله بالا تصویر انتخابی شما به تصویر تان اضافه می شود. حال نوبت این است مکان تصویر و اندازهی آن را مشخص کنیم. برای این کار باید از منوی edit گزینهی Free transform را انتخاب کنیم یا از کلید میان بر ( Ctrl+T ) استفاده کنیم.

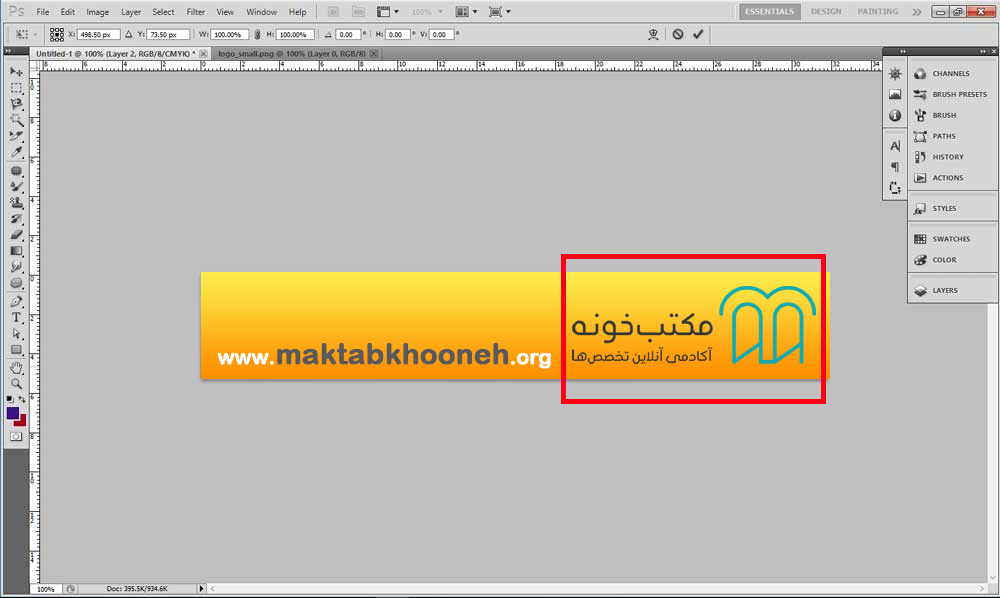
بعد از انتخاب گزینه Free Transform باید اندازهی عکس را مشخص کنیم که توصیه میشود در هنگام مشخص کردن سایز کلید Shift را هم نگه دارید تا عکس با تناسب تغییر کنید. بعد از این که اندازه را مشخص کردیم روی عکس دابل کلیک میکنیم تا از این حالت خارج شود.

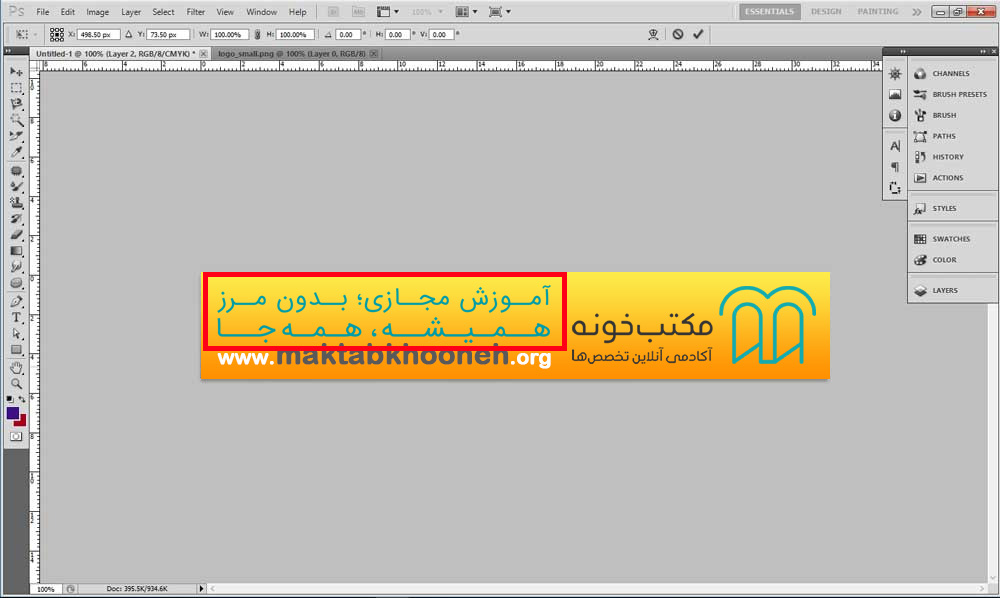
در این مرحله میتوانید اگر قصد دارید متنی برای توضیح دارید را اضافه کنید ما در این جا قصد داریم دو خط از معرفی خود را بگوییم.

گزینه ی Blending Option
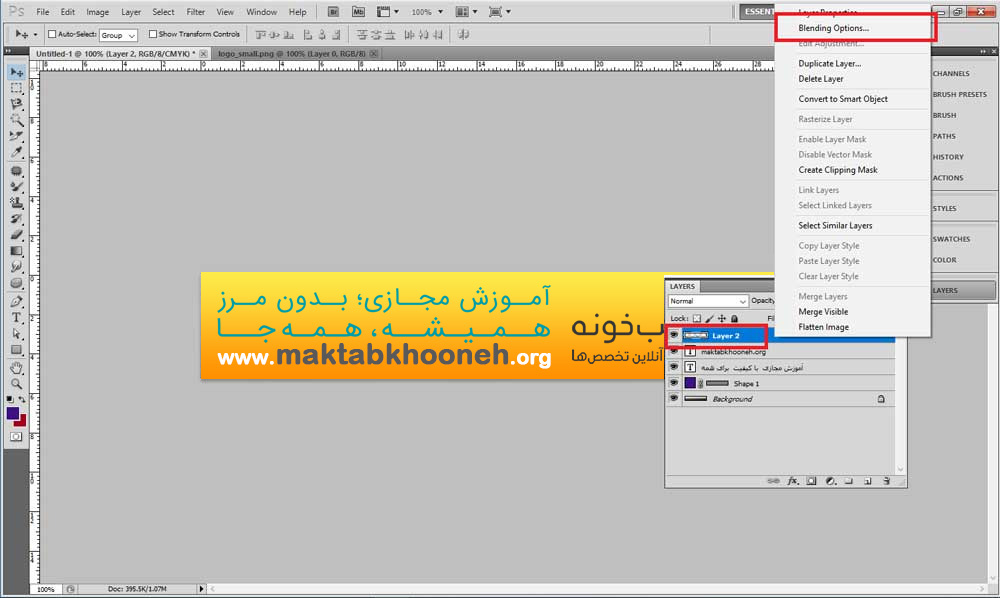
روی لایهی عکس یا نماد خود کلیک کنید بعد راست کلیک کنید و گزینهی Blending Option… را انتخاب کنید تا پنجرهی جدید باز شود.

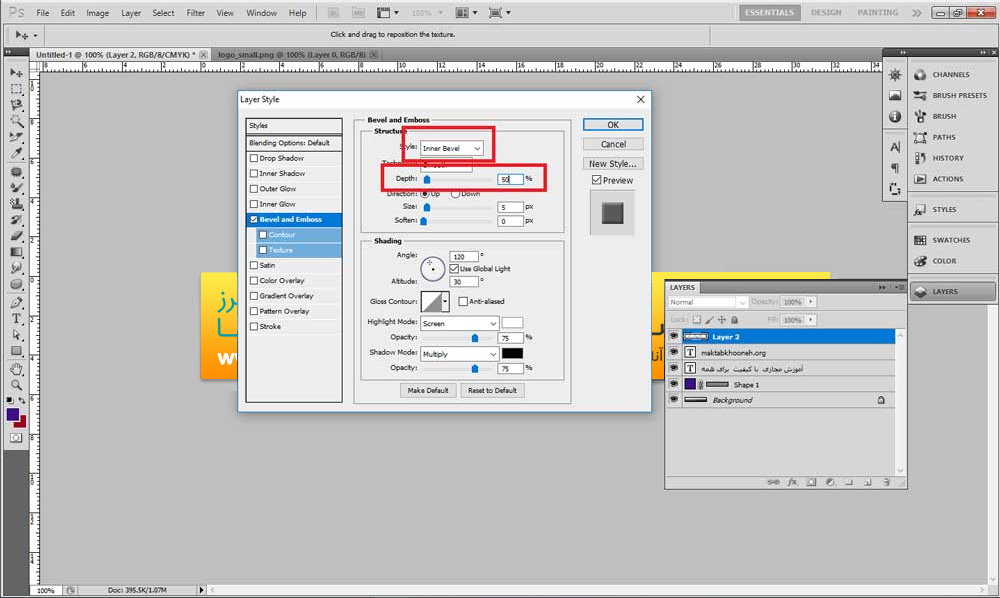
در این پنجره در نوار سمت چپ روی گزینهی Bevel and Emboss تیک میگذاریم و در گزینههای موجود برای Style مقدار Inner Bevel را انتخاب میکنیم و برای Depth نیز مقدار 50 را قرار میدهیم. با انجام این کار آیکن انتخابی شما تغییری در لبهی خود خواهد داشت و با زیاد کردن مقدار Depth متوجه تغییر خواهید شد.
گزینهی Animation
در این مرحله میخواهیم کمی افکتهای حرکتی به صورت انیمیشن اضافه کنیم تا مثل بنرهای تبلیغاتی که در سایت ها می بینید درست شود.

مقاله پییشنهادی : تبدیل عکس به نقاشی با فتوشاپ

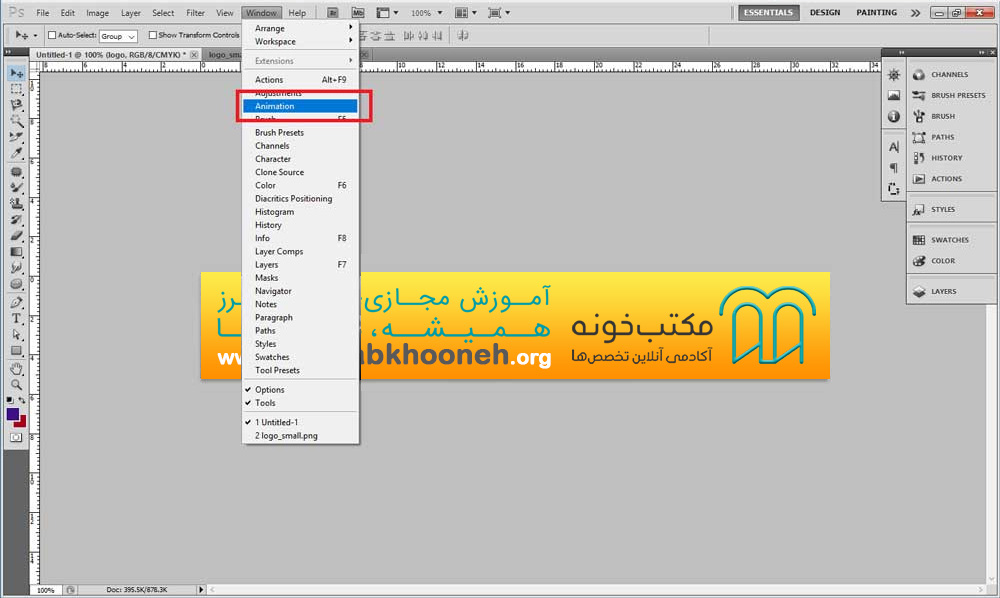
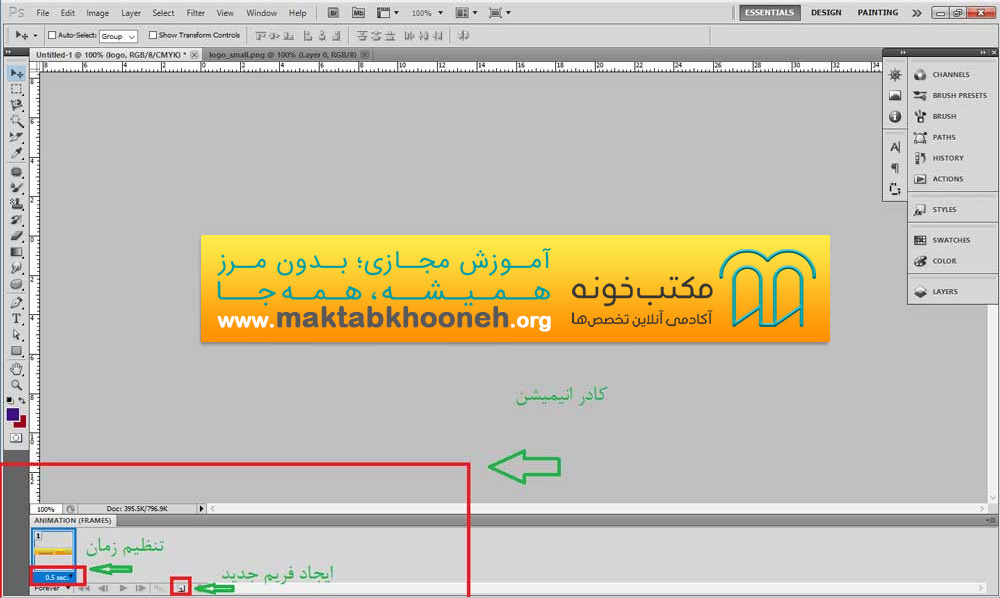
برای این کار ابتدا باید از سربرگ window گزینهی Animation را انتخاب کنید تا پنجره مربوط به آن باز شود. در این جا می توان برخی افکت های ساده انیمیشنی را به بنر اعمال کرد و با انتخاب اولین فریم از انیمیشن، لایههای مربوط به دکمه و متن، ناپدید خواهند شد.

در منوی نمایش داده شده در پایین برنامه اقدام به ساخت یک فریم جدید میکنیم که جهت انجام این کار روی گزینهی Duplicates selected frames کلیک کنید. حال در قسمت انیمیشن میتوانید با اضافه کردن هر فریم یک حالت به آن فریم بدهید و همچنین زمانی را برای آن مشخص کنید که میزان نمایش هر فریم چند میلی ثانیه یا چند ثانیه باشد که بسته به نظر خودتان دارد.

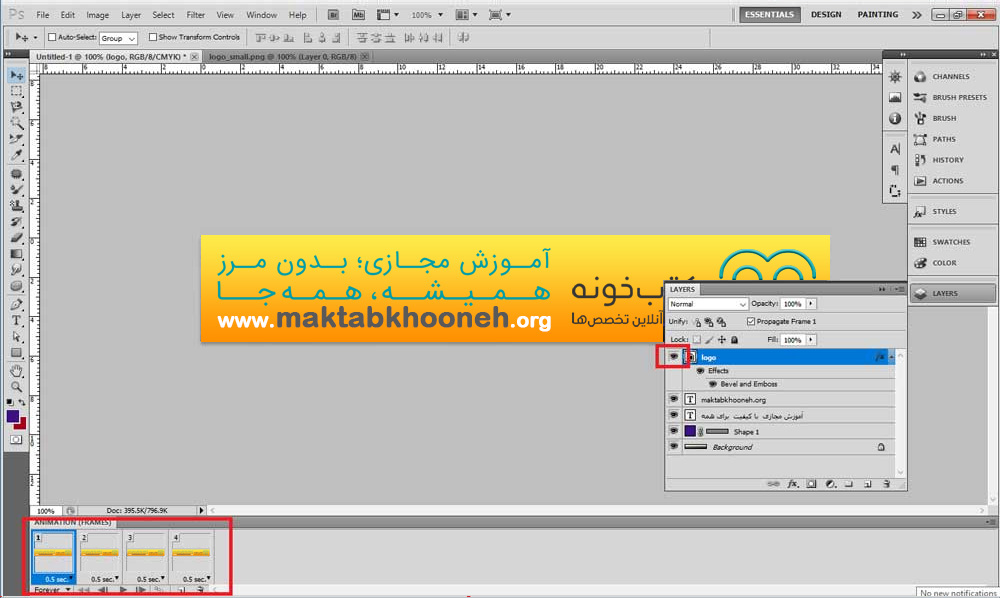
حال برای اینکه بتوانید یک افکت ایجاد کنید به طور مثال نمایش لحظه ای از یک آیکون یا متن داشته باشید بعد از ایجاد فریم باید در یک فریم از قسمت لایهبندی برنامه علامت چشم را برای نمایش قرار داده و اگر بخواهیم در فریم بعدی نمایش داده نشود علامت چشم را از کنار لایه برمیداریم.

تنظیمات فریمها در طراحی بنر با فتوشاپ
با تکرار این کار در چند فریم میتوانید با نمایش و عدم نمایش یک لایه در زمانی پشت سر هم یک افکت زیبا ایجاد کنید. همه فریم ها روی ۰ ثانیه تنظیم شده اند.
از لیست کشویی، فریمهای ۱ تا ۳ را روی ۰٫۱ ثانیه، فریم ۴ را روی ۰٫۵ ثانیه و فریم ۵ را روی ۲ ثانیه قرار دهید. در نهایت روی دکمه Play کلیک کنید تا انیمیشن مورد نظر را مشاهده نمایید. در صورت نیاز میتوانید تنظیمات را دستخوش تغییر کنید.
مقاله پییشنهادی : راهکارهایی برای بالا بردن عملکرد فتوشاپ

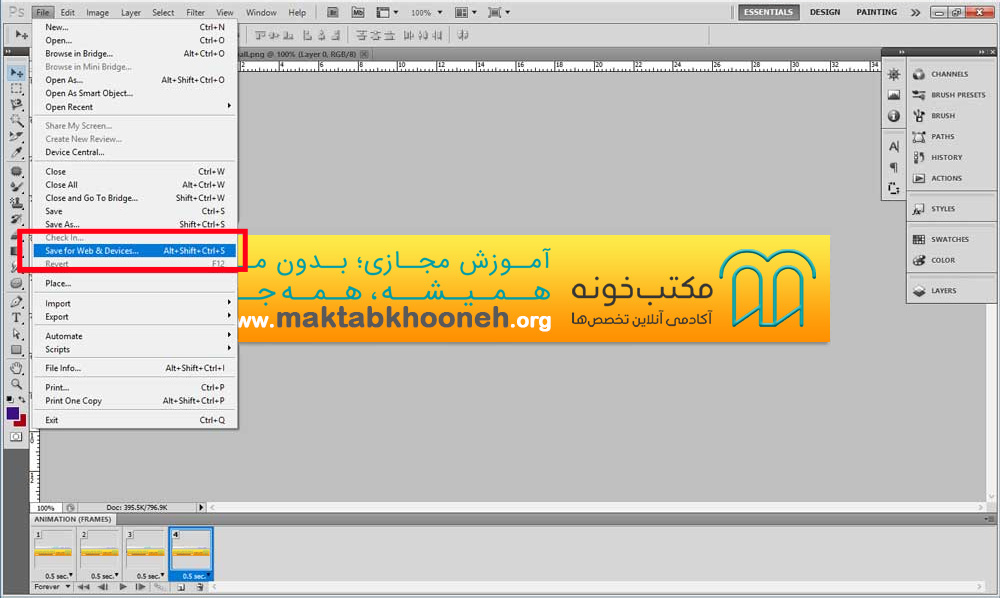
در نهایت برای اینکه فایل را مورد استفاده بتوانید قرار دهید باید اقدام به ذخیره آن نمائید که برای این کار از منوی File گزینه Save for Web & Devices را انتخاب کنید. سپس نوع تصویر را GIF انتخاب کرده و روی Save کلیک نمایید.

در زیر نمونهی تکمیل شده را می توانید مشاهده کنید البته بدون افکتهای حرکتی که در زمان قرار گرفتن در صفحهی سایت و یا بازکردن به صورت Gif می توانید مشاهده نمائید.
با انجام این کار متنی که برای معرفی خود نوشتهایم به صورت متحرک در خواهد آمد و آموزش ساخت بنر تبلیغاتی با فتوشاپ ما تکمیل خواهد شد. در طراحی بنر با فتوشاپ باید خلاقیت به خرج دهید تا بتوانید چیزی متفاوت و خوب خلق کنید و این کار به هنر و سلیقه ی شما بستگی دارد.
مکمل طراحی بنر در photoshop
بنر که در انگلیسی به آن Roller Banner گفته میشود، یکی از روشهای تبلیغات گرافیکی بسیار اثربخش و قابل حمل محسوب میشود. یکی از بزرگترین مزایای بنر این است که میتوان آن را در عرض چند دقیقه سوار و به سرعت جمع کرد. بنرها از زمان ظهور چاپگرهای جوهرافشان رنگی در دهه ۱۹۹۰ فراگیر شدند.
پوستر تبلیغاتي بزرگ معمولاً با عرض ۶۰۰ میلیمتر و ارتفاع ۲۱۰۰ میلیمتر ساخته میشود و برای جلب نظر و رساندن پیام مورد نظر کسب و کار، به کار میرود. در این مبحث طراحی بنر در فتوشاپ با ابعاد بزرگ و کوچک با ما همراه باشید تا بایدها و نبایدهای طراحی بنر را یاد بگیرید و به سادگی برای کسب و کار خود یک بنر جذاب طراحی کنید.
ابعاد استاندارد بنر
بنرها در اندازههای مختلف، با عرض حداقل ۶۰۰ میلیمتر تا ۱۲۰۰ میلیمتر و ارتفاع تا ۲۱۰۰ میلیمتر قابل طراحی هستند. به طور معمول، سایز بنر طبق یکی از گزینههای زیر در نظر گرفته میشود:
- عرض ۸۰۰ میلیمتر و ارتفاع ۲۰۰۰ میلیمتر (بنر استاندارد)
- عرض ۱۰۰۰ میلیمتر و ارتفاع ۲۰۰۰ میلیمتر
- عرض ۱۲۰۰ میلیمتر و ارتفاع ۲۰۰۰ میلیمتر
- عرض ۶۰۰ تا ۱۲۰۰ میلی متر و ارتفاع ۲۱۰۰ میلیمتر
- عرض ۸۰۰ تا ۱۴۷۰ میلیمتر و ارتفاع ۲۰۰۰ میلیمتر
طراحی انواع بنر در فتوشاپ
قبل از اینکه به آموزش طراحی بنر در فتوشاپ بپردازیم، باید یک تمپلت یا قالب آماده بنر دانلود کنید تا بتوانید روی آن تغییرات مورد نظر خود را اعمال کنید. برای این کار میتوانید از وبسایتهایی مانند کانوا (Canva) و موارد مشابه کمک بگیرید و قالبهای رایگان مختلفی را در این سایتها پیدا کنید. در این آموزش سا طراحی بنر در فتوشاپ، ما از یک قالب آماده بنر موجود در سایت Solopress استفاده خواهیم کرد.
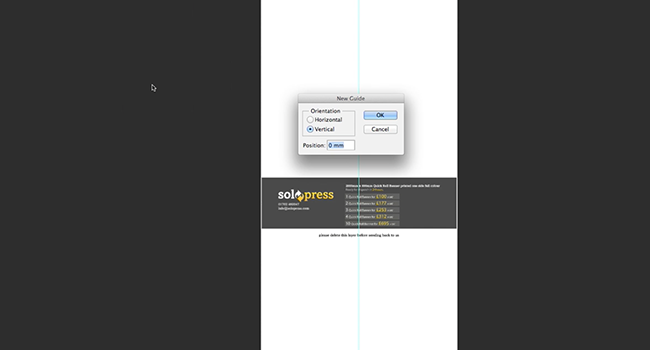
پس از دانلود، فایل را در فتوشاپ باز کنید. در این فایل، یک لایه راهنما با خطوط تقسیمبندیشده تعبیه شده است که شامل ناحیه bleed، trim و safe میشود:
- ناحیه Bleed: هر طرحی که در اینجا بیفتد هنگام چاپ بریده میشود، اما برای جلوگیری از ظاهر شدن خطوط سفید در طول مراحل تکمیل چاپ، رنگ یا تصویر مورد نظرتان را گسترش دهید تا این ناحیه را نیز بپوشاند.
- ناحیه Trim: طرح شما هنگام چاپ از خط سیاه توپُر برش میخورد؛ به این معنی که هر تصویر یا متنی که در قسمت Trim و فرای خط سیاه قرار داده شده باشد ممکن است به اشتباه بریده شود.
- ناحیه Safe: تمام اطلاعات مهم را در داخل ناحیه سفید که همان ناحیه Safe است قرار دهید. به خاطر داشته باشید که برای دستیابی به بهترین نتیجه، از تصاویر با وضوح بالا (300dpi) استفاده کنید.
با کلیک کردن و کشیدن Ruler عمودی و افقی، میتوانید خطوط راهنما را تغییر دهید. اگر نمیتوانید Ruler را پیدا کنید، دکمه Command + R را روی کیبورد فشار دهید.
پیشنهاد مطالعه: افکت عکس در فتوشاپ | اعمال فیلتر دلخواه روی عکس
مرحله اول ساخت بنر در فتوشاپ: ایجاد خطوط راهنما
4 خط راهنمای جدید در ناحیه Safe ایجاد کنید. همانطور که در عکس زیر میبینید، ما ۲ خط راهنما ایجاد کردهایم که از مرکز به صورت عمودی و افقی عبور میکنند. میتوانید با کلیک روی View > New Guide و وارد کردن مقادیر ۴۰۰ میلی متر برای خط عمودی و ۱۰۰ میلی متر برای خط افقی، این خطوط را به طور دقیق تنظیم کنید.

مرحله دوم طراحی بنر برای طراحی پسزمینه
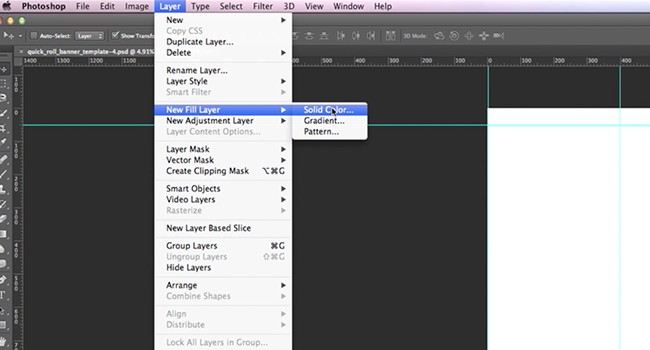
اکنون که خطوط راهنمای خود را آماده کردهاید، میتوانید روی پسزمینه کار کنید. برای ایجاد یک پسزمینه تکرنگ، روی Layers > New Fill Layer > Solid Color کلیک کنیم. در این مبحث طراحی بنر در فتوشاپ، ما از یک رنگ به جای تصویر یا پترن استفاده میکنیم زیرا قصد داریم برای عمق دادن به بنر متحرك شکلهایی (Shapes) را به آن اضافه کنیم.

سپس یک مستطیل در بالای بنر (با استفاده از ابزار Shapes در نوار ابزار) با رنگ متفاوت برای ایجاد کنتراست اضافه میکنیم. اینجا جایی است که لوگوی شرکت مورد نظر قرار میگیرد.
پیشنهاد مطالعه: ادیت عکس طبیعت با فتوشاپ
مرحله سوم طراحی بنر؛ افزودن لوگو، متن و سایر عناصر
برای افزودن لوگو، آن را مستقیماً از پنجره Finder (Explorer در ویندوز) به داخل فتوشاپ بکشید. ما با استفاده از هندلهای کوچکی که در اطراف لوگو وجود دارد اندازه آن را تغییر میدهیم، اما شما میتوانید برای تغییر اندازه دقیقتر گزینه Edit > Transform > Free Transform را انتخاب کنید.
در ادامه یک مستطیل دیگر اضافه میکنیم تا بر کلمهای که قرار است در آن وارد شود تأکید کنیم. با استفاده از ابزار Text از نوار ابزار، کلمه “UNLEASH!” را مینویسیم. در داخل مستطیل، با استفاده از Character Panel یا Edit > Transform > Free Transform میتوانید متن را جابهجا کرده یا تغییر دهید.
در اینجا ما تصویر دیگری را اضافه میکنیم تا در مرکز بنر قرار گیرد، اما سوژه تصویر در سمت راست قرار نگرفته است، بنابراین باید جهت آن را تغییر دهیم. برای تغییر جهت عکس، گزینه Edit > Transform > Flip Horizontal/Vertical را انتخاب میکنیم.
سپس، دوباره با استفاده از ابزار Shapes یک ستاره اضافه میکنیم. برای افزودن ستاره از گزینه Polygon کمک میگیریم زیرا با این ابزار میتوانیم تعداد ضلعهای ستاره، عمق آنها و موارد دیگری را به طور دقیق تنظیم کنیم. مثلاً اگر بخواهیم مثلث متساوی الاضلاع بسازیم ۳ ضلع را انتخاب میکنیم و گزینه star را در حالت خاموش قرار میدهیم.
مرحله آخر طراحی بنر در فتوشاپ با ابعاد بزرگ: تنظیم رنگها و ذخیره فایل
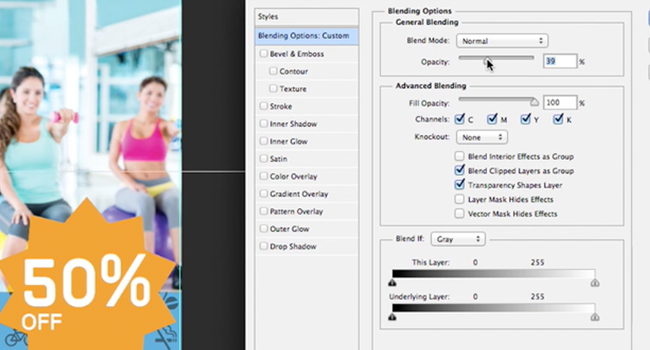
در مرحله نهایی از این مبحث طراحی بنر در فتوشاپ، رنگ شکلها (shapes) را با استفاده از پنجره Blending Options (با کلیک راست بر روی لایه مورد نظر) تغییر میدهیم. برای ما این سریعترین گزینه برای تغییر رنگ است، اما شما همچنین میتوانید از آن برای اضافه کردن سایه، گرادیان و موارد دیگر استفاده کنید. این جذابترین بخش طراحی بنر است که در آن میتوانید خلاقیت زیادی به خرج دهید.
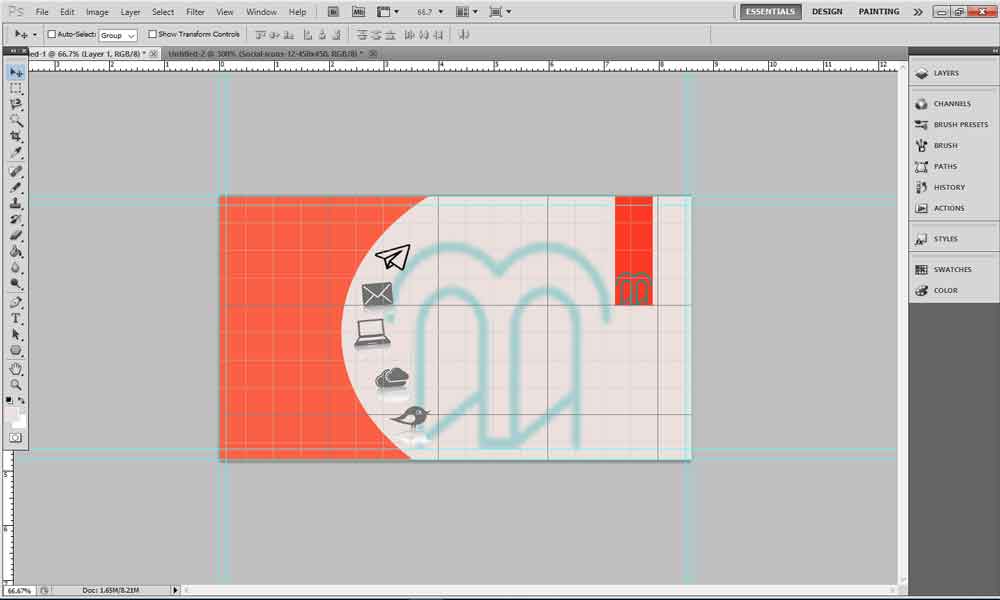
بعد از اینکه تمام متنهای لازم را وارد کردیم، میخواهیم به رنگ سادهای که در پایین بنر قرار گرفته کمی عمق اضافه کنیم. در اینجا ما تعدادی آیکون وارد کرده و با استفاده از ابزار Duplicate (با کلیک راست بر روی لایه) آنها را به شکل یک پترن درآوردهایم. سپس از Blending Options برای کاهش opacity استفاده میکنیم تا متن را تحت تأثیر قرار ندهد و آن را به پشت لایه متن، تصویر و ستاره منتقل میکنیم.

بعد از اینکه رضایت کافی از طرح بنر خود به دست آوردید، فراموش نکنید که لایه تمپلت یا قالب آماده را حذف کنید. برای اینکه فایل را جهت چاپ آماده کنید، آن را با استفاده از گزینههای موجود در منوی Save As به صورت PDF ذخیره کنید. این هم از مبحث طراحی بنر در فتوشاپ سریع و آسان برای کسب و کار شما!

نکاتی برای طراحی بهتر بنر تبلیغاتی
در نهایت، برای اینکه مبحث طراحی بنر در فتوشاپ را تکمیل کرده و به بهترین نتیجه دست یابید، نکات زیر را برای طراحی بهتر و حرفهایتر مد نظر قرار دهید:
- لوگو: مطالعات نشان میدهند که مخاطبان معمولاً به بنرها از بالا به پایین نگاه میکنند. بنابراین، مهمترین اطلاعات (لوگو، نام کسب و کار، جزئیات تماس یا CTA) باید در بالای طرح قرار گیرد.
- انتخاب رنگ: رنگهای استفادهشده در طرح بنر شما باید با برندتان مطابقت داشته باشد. استفاده شما از رنگ باید به هدایت چشم از بالا به پایین و برجسته کردن پیامها یا نکات مهم کمک کند. از رنگهای متضاد روشن استفاده کنید تا بنر خود را از بقیه متمایز سازید.
- تایپ فیسها: حروف یا فونت متن روی بنر باید با برند شما مطابقت داشته باشند، اما در درجه اول باید حتی از دور به راحتی خوانده شوند. فونتهای فانتزی و فونتهایی که برای متون بلند مورد استفاده قرار میگیرند را فراموش کنید!












در این مطلب به آموزش طراحی بنر برای افزایش فروش و بازدید مخاطبان می پردازیم.